React知识点系列(2)-每天10个小知识
目录
- 1. 如何优化 React 应用的性能?你用过哪些性能分析工具?
- 2. 在 React 中,什么是 Context API?你在什么场景下会使用它?
- 3. 你能解释一下什么是 React Fiber 吗?
- 4. 在项目中,你是否使用过 React 测试工具?如何进行单元测试和集成测试?
- 5. 请描述一下在 React 项目中如何实现国际化(i18n)和本地化(l10n)。
- 6. 请解释一下 React 中的合成事件是什么,以及它与传统 DOM 事件的区别。
- 7. 在 React 中,如何使用 refs 来访问 DOM 元素或组件实例?
- 访问DOM元素:
- 访问组件实例:
- 8. 你能解释一下 React 中的 PropTypes 是什么,以及如何使用它们进行类型检查吗?
- 9. 在 React 中,如何创建一个受控组件和非受控组件?
- 10. 什么是 React 的 shouldComponentUpdate 方法?如何优化组件的重新渲染?
👍 点赞,你的认可是我创作的动力!
⭐️ 收藏,你的青睐是我努力的方向!
✏️ 评论,你的意见是我进步的财富!
1. 如何优化 React 应用的性能?你用过哪些性能分析工具?
优化React应用性能的方法包括:
- 使用React的PureComponent和memo:它们可以减少不必要的组件重新渲染。
- 避免不必要的重新渲染:使用
shouldComponentUpdate或React Hooks中的useMemo和useCallback来控制组件的更新。 - 懒加载组件:使用React.lazy()和Suspense来异步加载组件,减少初始加载时间。
- 使用组件性能分析工具:工具如React DevTools、React Profiler、Perf可以帮助识别性能瓶颈。
- 代码拆分和按需加载:将应用拆分为小块,按需加载,以减小首屏加载时间。
- 减少不必要的渲染:避免在渲染中进行大量计算或副作用操作。
- 优化组件生命周期方法:合理使用生命周期方法,避免不必要的操作。
- 使用服务端渲染(SSR):对于SEO和性能要求高的应用,使用SSR可以提高性能。
- 性能测试和优化:使用性能测试工具如Lighthouse来检查和改进应用性能。
性能分析工具包括React DevTools、Chrome DevTools、Lighthouse、Webpack Bundle Analyzer等。
2. 在 React 中,什么是 Context API?你在什么场景下会使用它?
React的Context API是一种用于在组件树中传递数据的方式,而不必手动通过Props一层一层传递。Context API包括createContext、Provider和Consumer。
通常,在以下情况下使用Context API:
- 全局数据:将全局数据,如用户身份、主题等,共享给整个应用。
- 主题切换:允许用户切换应用的主题,而不必手动将主题传递给每个组件。
- 国际化(i18n):在多语言应用中,Context可用于传递当前语言和翻译函数。
使用Context API可减少Props层层传递的复杂性,但要小心不要滥用,因为它会导致组件之间的紧密耦合。
3. 你能解释一下什么是 React Fiber 吗?
React Fiber是React 16版本引入的新的协调引擎,用于更好地管理组件的渲染、调度和协调。它的目标是改进React的性能和用户体验。
React Fiber的特点包括:
- 可中断的渲染:允许React在渲染过程中中断,并在必要时重新调度更高优先级的任务,提高应用的响应性。
- 渐进式渲染:通过将渲染工作分割成小块,React可以逐渐渲染内容,使应用更快地可见。
- 优先级调度:通过分配不同的优先级,React可以更好地响应用户输入和网络请求,提供更流畅的体验。
React Fiber的实现是React内部的一个复杂工程,用户通常无需深入了解其工作原理,但可以受益于它带来的性能和用户体验改进。
4. 在项目中,你是否使用过 React 测试工具?如何进行单元测试和集成测试?
是的,React测试工具可以帮助确保应用的质量。常用的测试工具包括Jest、Enzyme、React Testing Library等。
-
单元测试:用于测试应用中的独立单元,如组件。通常,单元测试关注组件的输入和输出,以确保其行为符合预期。Jest是一个流行的JavaScript测试框架,通常与Enzyme或React Testing Library一起使用。
// 使用Jest和Enzyme的示例 it('renders correctly', () => {const wrapper = shallow(<MyComponent />);expect(wrapper).toMatchSnapshot(); }); -
集成测试:用于测试多个组件或应用的不同部分之间的协作。Cypress和Puppeteer等工具用于执行集成测试,模拟用户在应用中的实际操作,例如点击、填写表单等。
// 使用Cypress的示例 it('should navigate to the about page', () => {cy.visit('/');cy.contains('About').click();cy.url().should('include', '/about'); });
通过编写单元测试和集成测试,可以确保应用的各个部分都按预期工作,减少潜在的错误。
5. 请描述一下在 React 项目中如何实现国际化(i18n)和本地化(l10n)。
国际化(i18n)和本地化(l10n)是使应用适应不同语言和文化的重要方面。在React项目中,您可以使用工具和库来实现i18n和l10n:
- i18next:i18next是一个流行的i18n库,用于管理文本翻译和本地化。
- react-i18next:这是i18next的React绑定,使得在React应用中更容易集成i18n功能。
基本步骤:
-
安装i18next和react-i18next:
npm install i18next react-i18next -
配置i18next:创建i18n配置文件,包含支持的语言、翻译文本、默认语言等信息。
// i18n.js
import i18n from 'i18next';
import { initReactI18next } from 'react-i18next';i18n.use(initReactI18next).init({resources: {en: {translation: {welcome: 'Welcome to our app',},},fr: {translation: {welcome: 'Bienvenue dans notre application',},},// 更多语言...},fallbackLng: 'en',interpolation: {escapeValue: false,},});export default i18n;
- 集成i18n到React组件:使用
useTranslationhook或withTranslation高阶组件来在组件中访问翻译函数。
import React from 'react';
import { useTranslation } from 'react-i18next';function MyComponent() {const { t } = useTranslation();return <p>{t('welcome')}</p>;
}
-
切换语言:提供用户界面来切换应用的语言。
-
提供翻译文本:在应用中使用翻译函数(
t())来包装文本,以便在不同语言下显示正确的文本。 -
编写翻译文件:创建包含不同语言翻译的翻译文件,以供i18n使用。
通过上述步骤,您可以在React应用中实现国际化和本地化,以支持多语言用户。
6. 请解释一下 React 中的合成事件是什么,以及它与传统 DOM 事件的区别。
在React中,合成事件(Synthetic Events)是React的事件系统,它提供了一种更高效、跨浏览器的事件处理方式,用于处理DOM事件。合成事件封装了底层浏览器事件,使事件处理更一致、更方便。
区别传统DOM事件和合成事件的主要点包括:
-
跨浏览器一致性:合成事件屏蔽了浏览器差异,使您不必担心浏览器之间的事件兼容性问题。
-
性能优化:合成事件可以使用事件代理来提高性能。React会将事件处理程序附加到组件的最顶层,而不是每个DOM元素。
-
事件池:合成事件是基于事件池的,可以在事件处理完成后重用,减少垃圾回收的开销。
-
事件代理:合成事件使用事件冒泡机制,可在整个组件树上捕获事件,而不是直接在目标元素上注册。
7. 在 React 中,如何使用 refs 来访问 DOM 元素或组件实例?
在React中,可以使用ref来引用DOM元素或组件实例。ref是一个特殊的属性,它可以用于访问渲染的元素或组件。以下是ref的使用示例:
访问DOM元素:
class MyComponent extends React.Component {constructor(props) {super(props);// 创建一个refthis.myInputRef = React.createRef();}componentDidMount() {// 通过ref访问DOM元素this.myInputRef.current.focus();}render() {return <input ref={this.myInputRef} />;}
}
访问组件实例:
class MyComponent extends React.Component {constructor(props) {super(props);// 创建一个refthis.myComponentRef = React.createRef();}componentDidMount() {// 通过ref访问组件实例方法this.myComponentRef.current.someMethod();}render() {return <AnotherComponent ref={this.myComponentRef} />;}
}
需要注意的是,要使用ref,组件必须是类组件,而不是函数组件。在函数组件中,您可以使用useRef hook来创建ref。
8. 你能解释一下 React 中的 PropTypes 是什么,以及如何使用它们进行类型检查吗?
PropTypes是React提供的一种机制,用于在组件的props中进行类型检查。它可以帮助开发者在开发过程中捕获潜在的错误,提高代码的健壮性。
要使用PropTypes,首先需要导入它:
import PropTypes from 'prop-types';
然后,您可以在组件中定义propTypes属性,指定每个prop的类型:
class MyComponent extends React.Component {render() {return <div>{this.props.name}</div>;}
}MyComponent.propTypes = {name: PropTypes.string.isRequired,
};
在上述示例中,我们定义了name prop的类型为字符串,并指定它是必需的。如果传递给组件的name prop不是字符串,React会在开发模式下抛出警告。
PropTypes支持多种内置的数据类型,如string、number、array、object等,还可以使用.isRequired来标记必需的prop。如果需要自定义验证规则,还可以定义自定义验证函数。
注意,PropTypes在React 15.5及以后的版本中被提取到单独的prop-types包,您需要单独安装它。
9. 在 React 中,如何创建一个受控组件和非受控组件?
在React中,受控组件和非受控组件是两种不同的方式来处理表单元素的输入和状态。
- 受控组件:在受控组件中,表单元素的值受React状态的控制。通过为每个表单元素绑定一个
value属性和一个onChange事件处理程序,可以实现双向数据绑定。
class ControlledComponent extends React.Component {constructor(props) {super(props);this.state = { value: '' };}handleChange = (event) => {this.setState({ value: event.target.value });}render() {return (<inputtype="text"value={this.state.value}onChange={this.handleChange}/>);}
}
- 非受控组件:在非受控组件中,表单元素的值不受React状态的控制,而是由DOM元素本身管理。通常,您会使用
ref来访问DOM元素。
class UncontrolledComponent extends React.Component {constructor(props) {super(props);this.inputRef = React.createRef();}handleClick = () => {alert(`Input value: ${this.inputRef.current.value}`);}render() {return (<div><input type="text" ref={this.inputRef} /><button onClick={this.handleClick}>Get Value</button></div>);}
}
受控组件提供更精确的控制和数据验证,而非受控组件适用于一些特殊情况,如集成第三方库或处理大型表单。选择哪种方式取决于您的需求和偏好。
10. 什么是 React 的 shouldComponentUpdate 方法?如何优化组件的重新渲染?
shouldComponentUpdate是React组件生命周期中的一个方法,它用于控制组件是否重新渲染。默认情况下,shouldComponentUpdate方法返回true,表示组件应该重新渲染。但您可以覆盖这个方法,根据特定条件来决定是否需要重新渲染组件。
shouldComponentUpdate接收两参数:nextProps和nextState,表示下一个要应用的props和state。您可以比较当前的props和state与下一个props和state,然后返回true以触发重新渲染,或返回false以阻止重新渲染。
以下是一个示例,演示如何在shouldComponentUpdate中优化组件的重新渲染:
class MyComponent extends React.Component {shouldComponentUpdate(nextProps, nextState) {if (this.props.data === nextProps.data) {return false; // 数据没有变化,不需要重新渲染}return true;}render() {return <div>{this.props.data}</div>;}
}
通过这种方式,您可以避免不必要的重新渲染,提高组件性能。然而,需要谨慎使用,因为如果不正确地实现shouldComponentUpdate,可能会导致应用的不稳定性。另外,React 16以后,您还可以使用React.memo和useMemo等工具来进行性能优化,而不必手动实现shouldComponentUpdate。
相关文章:
-每天10个小知识)
React知识点系列(2)-每天10个小知识
目录 1. 如何优化 React 应用的性能?你用过哪些性能分析工具?2. 在 React 中,什么是 Context API?你在什么场景下会使用它?3. 你能解释一下什么是 React Fiber 吗?4. 在项目中,你是否使用过 Rea…...

AutoGPT:让 AI 帮你完成任务事情 | 开源日报 No.54
Significant-Gravitas/AutoGPT Stars: 150.4k License: MIT AutoGPT 是开源 AI 代理生态系统的核心工具包。它采用模块化和可扩展的框架,使您能够专注于以下方面: 构建 - 为惊人之作打下基础。测试 - 将您的代理调整到完美状态。查看 - 观察进展成果呈…...

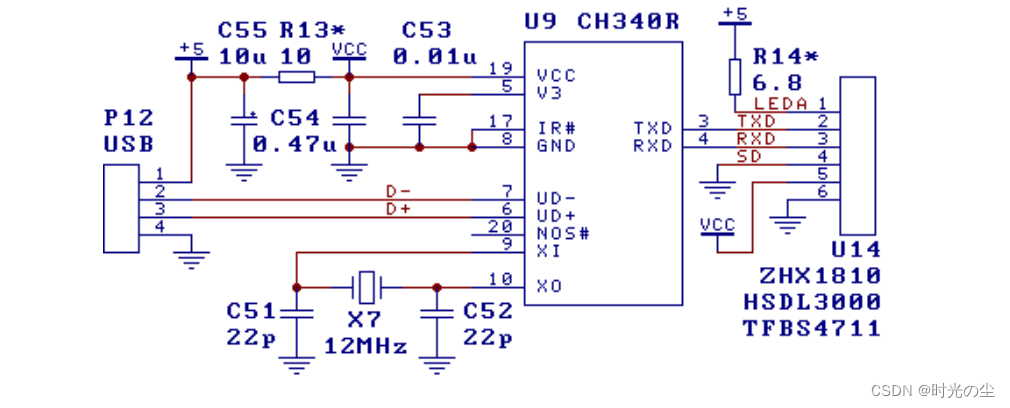
USB 转串口芯片 CH340
目录 1、概述 2、特点 3、封装 4、引脚 6、参数 6.1 绝对最大值(临界或者超过绝对最大值将可能导致芯片工作不正常甚至损坏) 6.2 电气参数(测试条件:TA25℃,VCC5V,不包括连接 USB 总线的引脚&…...

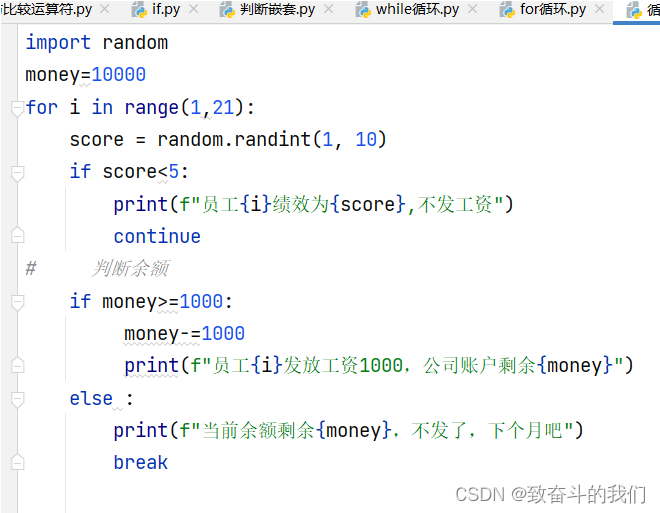
Day 05 python学习笔记
循环 应用:循环轮播图 最基础、最核心 循环:周而复始,谓之循环 (为了代码尽量不要重复) while循环 while的格式 索引定义 while 表达式(只要结果为布尔值即可): 循环体 通过条件的不断变化,从…...

Python如何17行代码画一个爱心
🌈write in front🌈 🧸大家好,我是Aileen🧸.希望你看完之后,能对你有所帮助,不足请指正!共同学习交流. 🆔本文由Aileen_0v0🧸 原创 CSDN首发🐒 如…...

生产环境中常用Linux命令
太简单的我就不讲解啦,浪费时间,直接将生产中常用的 文章目录 1.总纲2.整机 top3.CPU vmstat3. 内存 free4. 硬盘: df5. 磁盘IO iostat6. 网络IO ifstat7: 内存过高的情景排查 1.总纲 整机:topcpu:vmstat内存:free硬盘:df磁盘io: iostat网络io:ifstat 2.整机 top 首先们要查…...

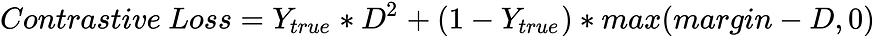
【使用 TensorFlow 2】03/3 创建自定义损失函数
一、说明 TensorFlow 2发布已经接近5年时间,不仅继承了Keras快速上手和易于使用的特性,同时还扩展了原有Keras所不支持的分布式训练的特性。3大设计原则:简化概念,海纳百川,构建生态.这是本系列的第三部分,…...

Vue3中使用v-model高级用法参数绑定传值
Vue3中使用v-model高级用法参数绑定传值 单个输入框传值多个输入框传值,一个组件接受多个v-model值 单个输入框传值 App.vue <template><p>{{firstName}}</p><hello-world v-model"firstName"></hello-world> </template><…...

你的工作中,chatGPT可以帮你做什么?
如何在工作中使用 ChatGPT 的 10 种实用方法 现在您已经知道如何开始使用 ChatGPT 并了解其基本功能(提示 -> 响应),让我们探讨如何使用它来大幅提高工作效率。 1. 总结报告、会议记录等 ChatGPT可以快速分析大文本并识别关键点。例如&a…...

k8s简单部署nginx
文章目录 1. 前言2. 部署nginx2.1. **创建一个nginx的Deployment**2.2. **创建一个nginx的service** 3. 总结 1. 前言 前文提要: kubeadm简单搭建k8s集群第三方面板部署k8s 上篇文章我们简单部署了k8s的集群环境,相比一定迫不及待的想部署一个实际应用了…...

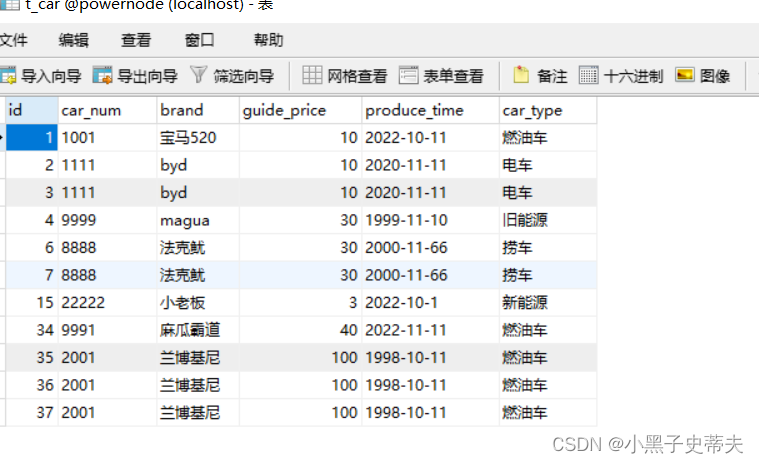
小黑子—MyBatis:第四章
MyBatis入门4.0 十 小黑子进行MyBatis参数处理10.1 单个简单类型参数10.1.1 单个参数Long类型10.1.2 单个参数Date类型 10.2 Map参数10.3 实体类参数(POJO参数)10.4 多参数10.5 Param注解(命名参数)10.6 Param注解源码分析 十一 小…...

Docker快速上手:使用Docker部署Drupal并实现公网访问
文章目录 前言1. Docker安装Drupal2. 本地局域网访问3 . Linux 安装cpolar4. 配置Drupal公网访问地址5. 公网远程访问Drupal6. 固定Drupal 公网地址 前言 Dupal是一个强大的CMS,适用于各种不同的网站项目,从小型个人博客到大型企业级门户网站。它的学习…...
-每天10个小知识)
React知识点系列(1)-每天10个小知识
目录 1.什么是 React,以及它在前端开发中的优势是什么?2.你是如何组织和管理 React 组件的?3.你能解释一下 React 的生命周期方法吗?你通常在哪个生命周期方法中发起网络请求?4.什么是 React Hooks?你常用哪…...

substring 和 substr 的区别
1、结论 两个方法都用于截取字符串,其用法不同: 1)相同点: ① 都用于截取字符串; ② 第一个参数都是表示提取字符的开始索引位置; 2)不同点: ① 第一个参数的取值范围不同&…...

产品经理的工作职责是什么?
产品经理的工作职责主要包括以下几个方面: 1. 产品策划与定义:产品经理负责制定产品的整体策略和规划,包括产品定位、目标用户、市场需求分析等。他们需要与团队合作,定义产品的功能和特性,明确产品的核心竞争力和差异…...

智能井盖传感器:提升城市安全与便利的利器
在智能化城市建设的浪潮中,WITBEE万宾智能井盖传感器,正以其卓越的性能和创新的科技,吸引着越来越多的关注。本文小编将为大家详细介绍这款产品的独特优势和广阔应用前景。 在我们生活的城市中,井盖可能是一个最不起眼的存在。然而…...

给你一个项目,你将如何开展性能测试工作?
一、性能三连问 1、何时进行性能测试? 性能测试的工作是基于系统功能已经完备或者已经趋于完备之上的,在功能还不够完备的情况下没有多大的意义。因为后期功能完善上会对系统的性能有影响,过早进入性能测试会出现测试结果不准确、浪费测试资…...

点燃市场热情,让产品风靡全球——实用推广策略大揭秘!
文章目录 一、实用推广策略的重要性1. 提高产品知名度和认可度2. 拓展产品市场和用户群体3. 增强企业品牌形象和市场竞争力 二、实用推广策略的种类1. 社交媒体推广2. 定向推广3. 口碑营销4. 内容推广 三、实用推广策略的实施步骤1. 研究目标用户和市场需求,明确产品…...

Python操作Hive数据仓库
Python连接Hive 1、Python如何连接Hive?2、Python连接Hive数据仓库 1、Python如何连接Hive? Python连接Hive需要使用Impala查询引擎 由于Hadoop集群节点间使用RPC通信,所以需要配置Thrift依赖环境 Thrift是一个轻量级、跨语言的RPC框架&…...

客户收到报价后突然安静了,怎么办?
外贸人常常会有这样的经历:与意向度很高的客户数封邮件沟通报价之后,突然客户那边就沉静下来了,而不知所措,遇到这样的客户,应该怎么办呢? Vol.1 了解客户信息 首先自身要养成一个好习惯,针对…...

手游刚开服就被攻击怎么办?如何防御DDoS?
开服初期是手游最脆弱的阶段,极易成为DDoS攻击的目标。一旦遭遇攻击,可能导致服务器瘫痪、玩家流失,甚至造成巨大经济损失。本文为开发者提供一套简洁有效的应急与防御方案,帮助快速应对并构建长期防护体系。 一、遭遇攻击的紧急应…...

超短脉冲激光自聚焦效应
前言与目录 强激光引起自聚焦效应机理 超短脉冲激光在脆性材料内部加工时引起的自聚焦效应,这是一种非线性光学现象,主要涉及光学克尔效应和材料的非线性光学特性。 自聚焦效应可以产生局部的强光场,对材料产生非线性响应,可能…...

Vue3 + Element Plus + TypeScript中el-transfer穿梭框组件使用详解及示例
使用详解 Element Plus 的 el-transfer 组件是一个强大的穿梭框组件,常用于在两个集合之间进行数据转移,如权限分配、数据选择等场景。下面我将详细介绍其用法并提供一个完整示例。 核心特性与用法 基本属性 v-model:绑定右侧列表的值&…...

【Go】3、Go语言进阶与依赖管理
前言 本系列文章参考自稀土掘金上的 【字节内部课】公开课,做自我学习总结整理。 Go语言并发编程 Go语言原生支持并发编程,它的核心机制是 Goroutine 协程、Channel 通道,并基于CSP(Communicating Sequential Processes࿰…...

Python如何给视频添加音频和字幕
在Python中,给视频添加音频和字幕可以使用电影文件处理库MoviePy和字幕处理库Subtitles。下面将详细介绍如何使用这些库来实现视频的音频和字幕添加,包括必要的代码示例和详细解释。 环境准备 在开始之前,需要安装以下Python库:…...

七、数据库的完整性
七、数据库的完整性 主要内容 7.1 数据库的完整性概述 7.2 实体完整性 7.3 参照完整性 7.4 用户定义的完整性 7.5 触发器 7.6 SQL Server中数据库完整性的实现 7.7 小结 7.1 数据库的完整性概述 数据库完整性的含义 正确性 指数据的合法性 有效性 指数据是否属于所定…...

【MATLAB代码】基于最大相关熵准则(MCC)的三维鲁棒卡尔曼滤波算法(MCC-KF),附源代码|订阅专栏后可直接查看
文章所述的代码实现了基于最大相关熵准则(MCC)的三维鲁棒卡尔曼滤波算法(MCC-KF),针对传感器观测数据中存在的脉冲型异常噪声问题,通过非线性加权机制提升滤波器的抗干扰能力。代码通过对比传统KF与MCC-KF在含异常值场景下的表现,验证了后者在状态估计鲁棒性方面的显著优…...

Caliper 配置文件解析:fisco-bcos.json
config.yaml 文件 config.yaml 是 Caliper 的主配置文件,通常包含以下内容: test:name: fisco-bcos-test # 测试名称description: Performance test of FISCO-BCOS # 测试描述workers:type: local # 工作进程类型number: 5 # 工作进程数量monitor:type: - docker- pro…...

【Linux】自动化构建-Make/Makefile
前言 上文我们讲到了Linux中的编译器gcc/g 【Linux】编译器gcc/g及其库的详细介绍-CSDN博客 本来我们将一个对于编译来说很重要的工具:make/makfile 1.背景 在一个工程中源文件不计其数,其按类型、功能、模块分别放在若干个目录中,mak…...

保姆级【快数学会Android端“动画“】+ 实现补间动画和逐帧动画!!!
目录 补间动画 1.创建资源文件夹 2.设置文件夹类型 3.创建.xml文件 4.样式设计 5.动画设置 6.动画的实现 内容拓展 7.在原基础上继续添加.xml文件 8.xml代码编写 (1)rotate_anim (2)scale_anim (3)translate_anim 9.MainActivity.java代码汇总 10.效果展示 逐帧…...
