logicFlow 流程图编辑工具使用及开源地址
一、工具介绍
LogicFlow 是一款流程图编辑框架,提供了一系列流程图交互、编辑所必需的功能和灵活的节点自定义、插件等拓展机制。LogicFlow 支持前端研发自定义开发各种逻辑编排场景,如流程图、ER 图、BPMN 流程等。在工作审批配置、机器人逻辑编排、无代码平台流程配置都有较好的应用。
更多资料请查看LogicFlow 系列文章
二、vue3 + vite + tsx 基本使用
1、插件引入
npm install @logicflow/core
npm install @logicflow/extension
2、页面使用
import LogicFlow from "@logicflow/core";
import "@logicflow/core/dist/style/index.css";const lf = new LogicFlow({container: document.querySelector("#app"),grid: true,
});lf.render({nodes: [{id: "1",type: "rect",x: 100,y: 100,text: "节点1",},{id: "2",type: "circle",x: 300,y: 200,text: "节点2",},],edges: [{sourceNodeId: "1",targetNodeId: "2",type: "polyline",text: "连线",},],
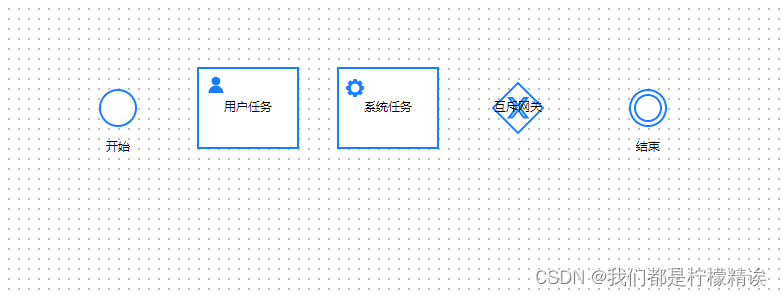
});三、使用 bpmn 元素
1、
2、
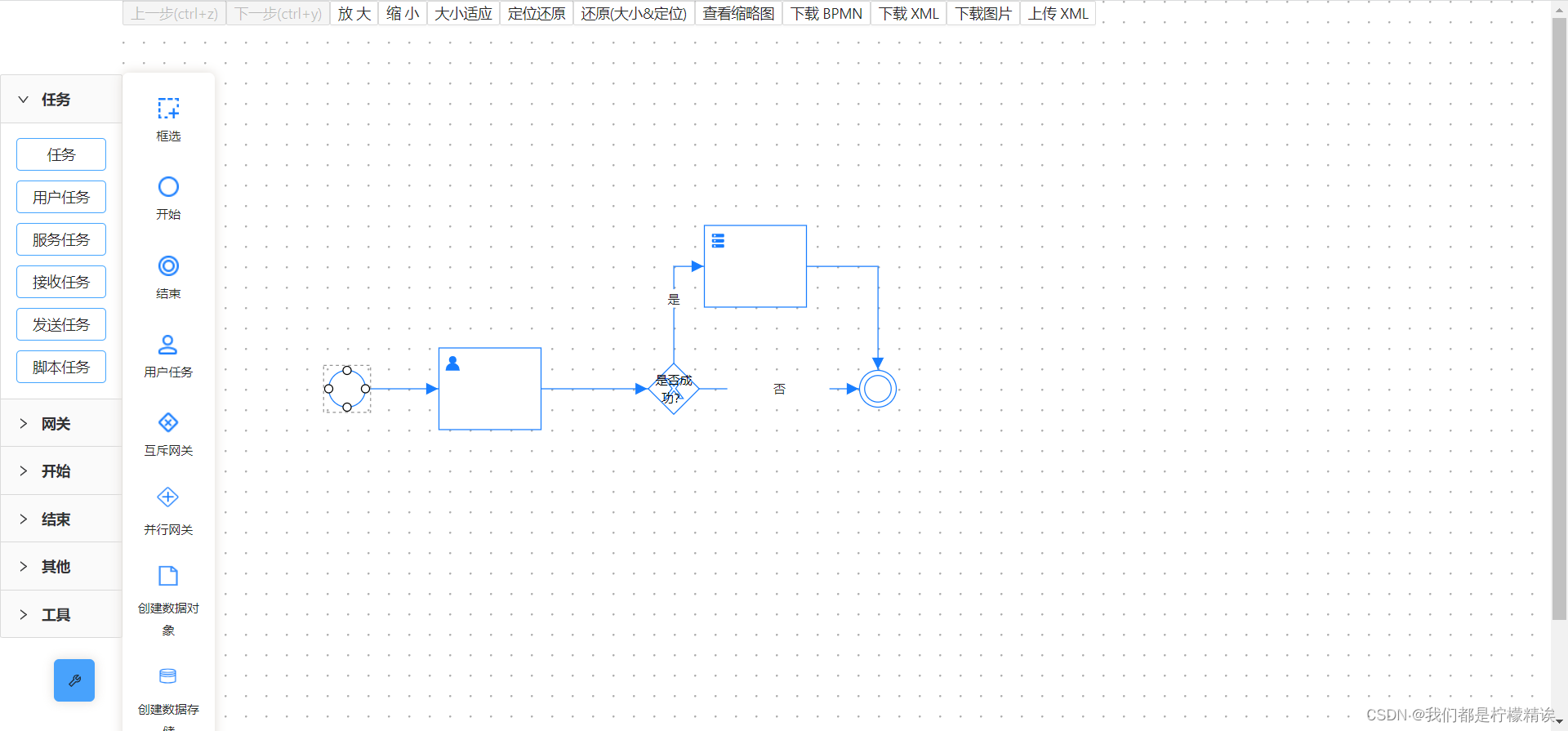
四、自定义节点
1、基于基本节点的重新自定义
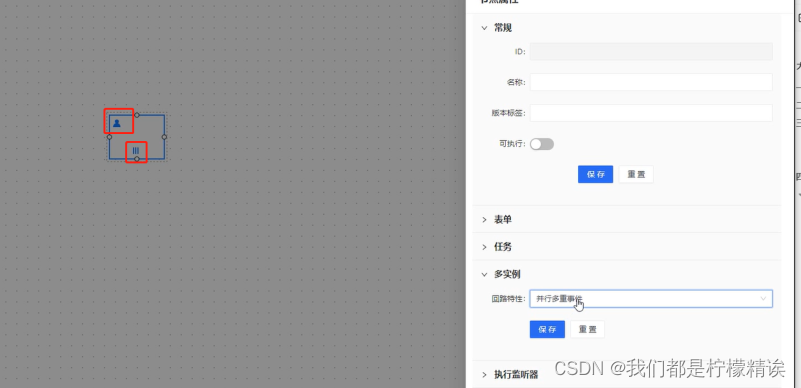
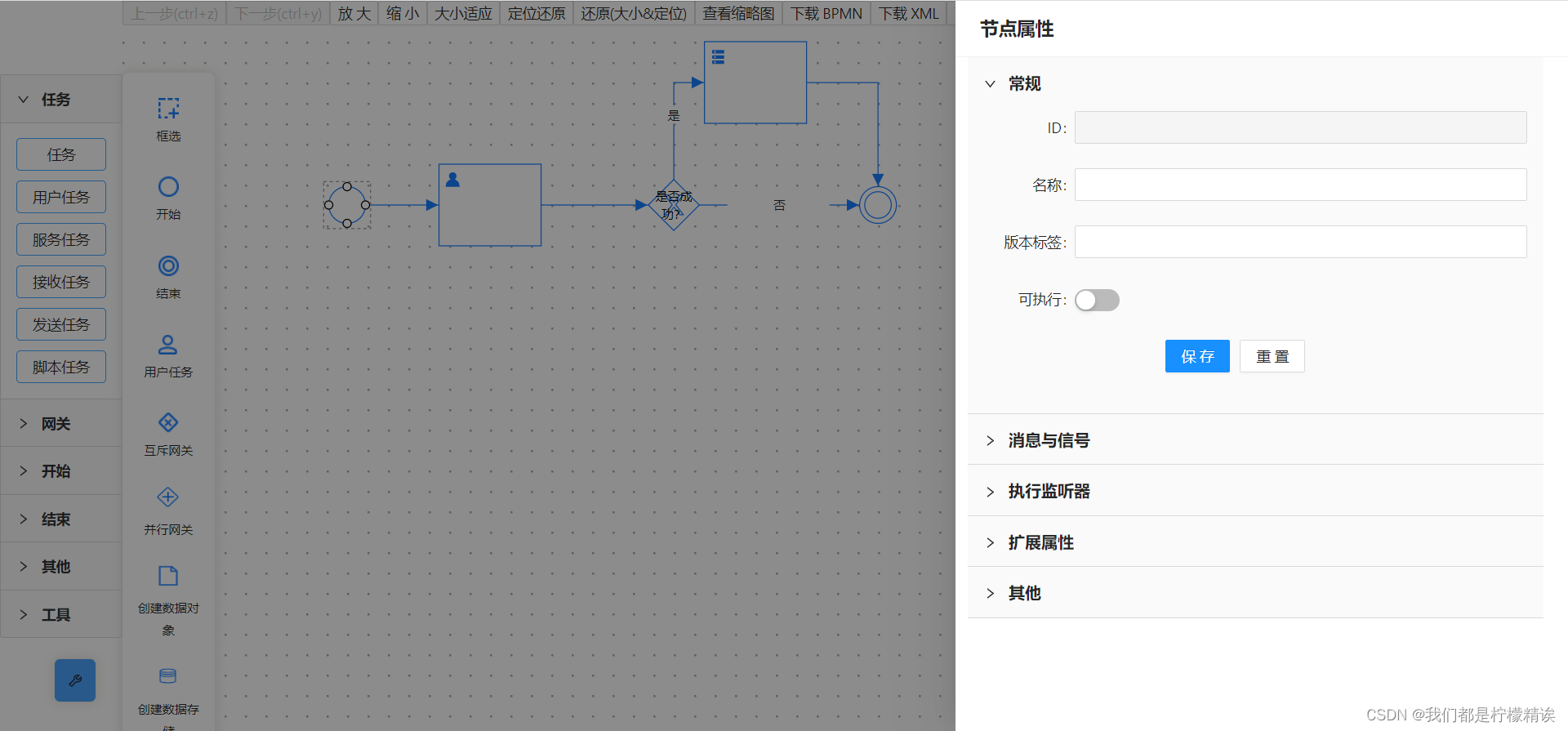
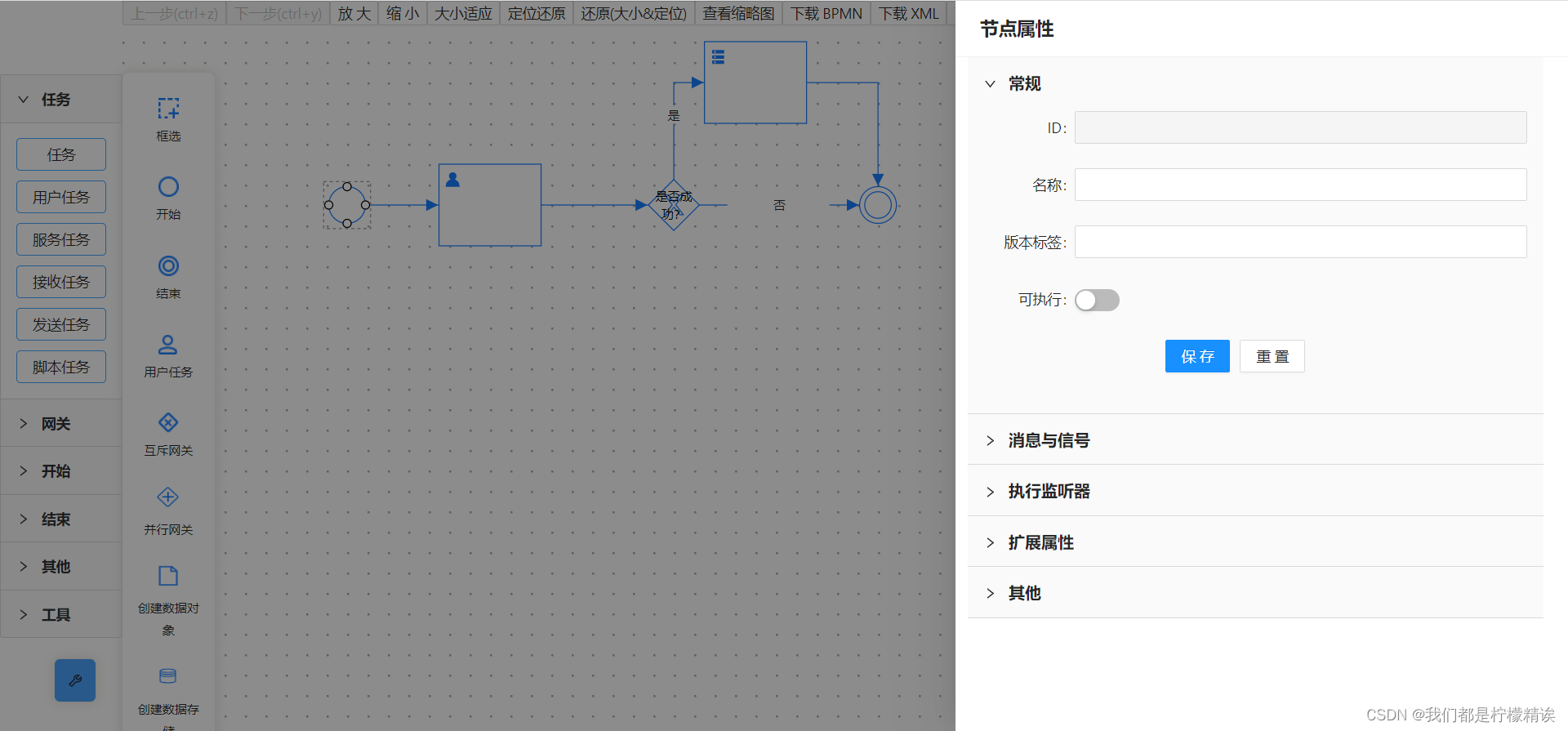
如下图,如果需要重新开发任务节点、或者新增一个并行网关,就需要去重新定义新节点

(1)自定义用户任务(rect)

// eslint-disable-next-line max-classes-per-file
import Ids from 'ids'
// eslint-disable-next-line max-classes-per-file
export default function registerUserTask(lf: any) {const NODE_COLOR = '#187dff'// 多实例展示const matterOptions = {// 循环事件circleMatter:'M512.272 139.637V0L326.09 186.182l186.182 186.181V232.728c153.6 0 279.272 125.673 279.272 279.272 0 46.545-13.963 93.09-32.582 130.328l69.818 69.817c32.582-60.508 55.854-125.673 55.854-200.145 0.001-204.8-167.562-372.363-372.362-372.363z m0 651.635c-153.6 0-279.273-125.673-279.273-279.272 0-46.546 13.964-93.09 32.583-130.328l-69.818-69.817C163.182 372.363 139.91 437.528 139.91 512c0 204.8 167.563 372.363 372.363 372.363V1024l186.182-186.182-186.182-186.181v139.635z',// 并行多重事件parallelMatter:'M256 174.08v614.4h102.4v-614.4H256z m204.8 0v614.4h102.4v-614.4H460.8z m204.8 0v614.4h102.4v-614.4H665.6z',// 时序多重事件timingMatter:'M204.8 225.28v102.4h614.4v-102.4H204.8z m0 204.8v102.4h614.4v-102.4H204.8z m0 204.8v102.4h614.4v-102.4H204.8z',}const ids = new Ids([32, 32, 1])lf.register('bpmn:userTask', ({ RectNode, RectNodeModel, h }) => {class View extends RectNode {getIconShape() {const { model } = this.propsconst { x, y, width, height } = modelconst { instanceType } = model.getProperties()const type = matterOptions[instanceType]return [// 左上角svg图标h('svg',{x: x - width / 2 + 5,y: y - height / 2 + 5,width: 20,height: 20,viewBox: '0 0 1222 1024',},h('path', {fill: NODE_COLOR,d: 'M892.8 737.122c-20.8-49.2-50.6-93.4-88.5-131.3-37.9-37.9-82.1-67.7-131.3-88.5-11-4.7-22.2-8.8-33.5-12.5 63.3-40.6 105.2-111.6 105.2-192.3 0-126.1-102.2-228.3-228.3-228.3s-228.5 102.1-228.5 228.2c0 79.6 40.7 149.6 102.4 190.5-13.3 4.1-26.4 8.9-39.3 14.3-49.2 20.8-93.4 50.6-131.3 88.5-37.9 37.9-67.7 82.1-88.5 131.3-21.6 51-32.5 105.1-32.5 160.9v48H925.3v-48c0-55.7-11-109.8-32.5-160.8z',})),// 底部中间svg图标h('svg',{x: x - width / 2 + 38,y: y + height / 2 - 27,width: 25,height: 25,viewBox: '0 0 1274 1024',},h('path', {fill: NODE_COLOR,d: type,})),]}getShape() {const { model } = this.propsconst { x, y, width, height, radius } = modelconst style = model.getNodeStyle()return h('g', {}, [h('rect', {...style,x: x - width / 2,y: y - height / 2,rx: radius,ry: radius,width,height,}),...this.getIconShape(),])}}class Model extends RectNodeModel {constructor(data, graphModel) {// 修改自定义节点idif (!data.id) data.id = `UserTask_${ids.next()}`data.text = {value: (data.text && data.text.value) || '',x: data.x,y: data.y + 50,}super(data, graphModel)}initNodeData(data) {super.initNodeData(data)const length = 80this.points = [[0, 0],[length + 20, 0],[length + 20, length],[0, length],]}// 自定义锚点样式getAnchorStyle() {const style = super.getAnchorStyle()style.hover.r = 8style.hover.fill = 'rgb(24, 125, 255)'style.hover.stroke = 'rgb(24, 125, 255)'return style}getNodeStyle() {const style = super.getNodeStyle()style.stroke = NODE_COLORreturn style}}return {view: View,model: Model,}})
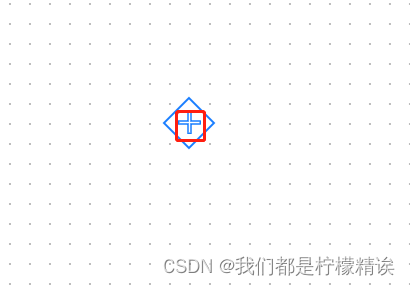
}(2)自定义并行网关(polygon)

// eslint-disable-next-line max-classes-per-file
import Ids from 'ids'// eslint-disable-next-line max-classes-per-file
const NODE_COLOR: string = '#187dff'
export default function registerParallelGateway(lf: any) {const ids = new Ids([32, 32, 1])lf.register('bpmn:parallelGateway',({PolygonNode,PolygonNodeModel,h,}: {PolygonNode: anyPolygonNodeModel: anyh: any}) => {// 继承 logicFLow的多边形节点class Node extends PolygonNode {// eslint-disable-next-line class-methods-use-thisgetIconShape() {// h方法是 LogicFlow 对外暴露的渲染函数return h('svg',{x: 14,y: 13,width: 23,height: 23,viewBox: '0 0 1024 1024',},h('path', {fill: NODE_COLOR,d: 'M1024 592V432c0-8.8-7.2-16-16-16H624c-8.8 0-16-7.2-16-16V16c0-8.8-7.2-16-16-16H432c-8.8 0-16 7.2-16 16v384c0 8.8-7.2 16-16 16H16c-8.8 0-16 7.2-16 16v160c0 8.8 7.2 16 16 16h384c8.8 0 16 7.2 16 16v384c0 8.8 7.2 16 16 16h160c8.8 0 16-7.2 16-16V624c0-8.8 7.2-16 16-16h384c8.8 0 16-7.2 16-16zM536 960h-48c-4.4 0-8-3.6-8-8V560c0-8.8-7.2-16-16-16H72c-4.4 0-8-3.6-8-8v-48c0-4.4 3.6-8 8-8h392c8.8 0 16-7.2 16-16V72c0-4.4 3.6-8 8-8h48c4.4 0 8 3.6 8 8v392c0 8.8 7.2 16 16 16h392c4.4 0 8 3.6 8 8v48c0 4.4-3.6 8-8 8H560c-8.8 0-16 7.2-16 16v392c0 4.4-3.6 8-8 8z',}))}getShape() {const { model } = this.propsconst { width, height, x, y, points } = modelconst { fill, fillOpacity, strokeWidth, stroke, strokeOpacity } =model.getNodeStyle()const transform = `matrix(1 0 0 1 ${x - width / 2} ${y - height / 2})`const pointsPath = points.map((point: any[]) => point.join(',')).join(' ')return h('g', { transform }, [h('polygon', {points: pointsPath,fill,stroke,strokeWidth,strokeOpacity,fillOpacity,}),this.getIconShape(),])}}class Model extends PolygonNodeModel {constructor(data: any, graphModel: any) {// 重写自定义节点 id 的生成规则if (!data.id) {data.id = `Gateway_${ids.next()}`}data.text = {value: (data.text && data.text.value) || '',x: data.x,y: data.y + 50,}super(data, graphModel)const length = 25this.points = [[length, 0],[length * 2, length],[length, length * 2],[0, length],]}getNodeStyle() {const style = super.getNodeStyle()style.stroke = NODE_COLORreturn style}}return {view: Node,model: Model,}})
}
2、基于图标的自定义的节点
(1)SVG

// eslint-disable-next-line max-classes-per-file
import Ids from 'ids'
// eslint-disable-next-line max-classes-per-file
export default function registerDataSave(lf: any) {const NODE_COLOR = '#187dff'const ids = new Ids([32, 32, 1])lf.register('bpmn:dataSave', ({ RectNode, RectNodeModel, h }) => {class View extends RectNode {getIconShape() {const { model } = this.propsconst { x, y, width, height } = modelreturn [h('svg',{x: x - width / 2,y: y - height / 2,width: 70,height: 74,viewBox: '200 0 1000 1200', // 走向 左↑ 右↓,上内边距,缩小,上内边距↑},h('path', {fill: NODE_COLOR,d: "M512 142.336c-80.896 0-161.792 7.168-224.256 20.48-31.744 7.168-59.392 16.384-80.896 27.648-20.48 10.24-36.864 24.576-41.984 44.032 0 1.024-1.024 3.072-1.024 4.096v486.4c5.12 21.504 22.528 35.84 43.008 47.104 21.504 11.264 49.152 20.48 80.896 26.624 62.464 14.336 143.36 20.48 224.256 20.48s161.792-6.144 224.256-20.48c31.744-6.144 59.392-15.36 80.896-26.624s37.888-25.6 43.008-47.104v-2.048-481.28-3.072c0-1.024 0-3.072-1.024-4.096-5.12-19.456-21.504-33.792-41.984-44.032-21.504-11.264-49.152-20.48-80.896-27.648-62.464-13.312-143.36-20.48-224.256-20.48z m0 35.84c78.848 0 157.696 7.168 217.088 20.48 29.696 6.144 54.272 14.336 70.656 22.528 13.312 7.168 20.48 14.336 23.552 19.456-3.072 5.12-10.24 12.288-23.552 19.456-16.384 9.216-40.96 17.408-70.656 23.552-59.392 12.288-138.24 19.456-217.088 19.456s-157.696-7.168-217.088-19.456c-29.696-6.144-54.272-14.336-70.656-23.552-13.312-7.168-20.48-14.336-23.552-19.456 3.072-5.12 10.24-12.288 23.552-19.456 16.384-8.192 40.96-16.384 70.656-22.528 59.392-13.312 138.24-20.48 217.088-20.48zM199.68 287.744c2.048 1.024 5.12 3.072 7.168 4.096 21.504 11.264 49.152 19.456 80.896 26.624 62.464 13.312 143.36 20.48 224.256 20.48s161.792-7.168 224.256-20.48c31.744-7.168 59.392-15.36 80.896-26.624 2.048-1.024 5.12-3.072 7.168-4.096v41.984c-2.048 5.12-8.192 13.312-24.576 21.504-16.384 9.216-40.96 17.408-70.656 23.552-59.392 12.288-138.24 19.456-217.088 19.456s-157.696-7.168-217.088-19.456c-29.696-6.144-54.272-14.336-70.656-23.552-15.36-8.192-22.528-16.384-24.576-21.504z m0 91.136c2.048 1.024 5.12 3.072 7.168 4.096 21.504 11.264 49.152 19.456 80.896 26.624 62.464 13.312 143.36 20.48 224.256 20.48s161.792-7.168 224.256-20.48c31.744-7.168 59.392-15.36 80.896-26.624 2.048-1.024 5.12-3.072 7.168-4.096v41.984c-2.048 5.12-8.192 13.312-24.576 21.504-16.384 9.216-40.96 17.408-70.656 23.552-59.392 12.288-138.24 19.456-217.088 19.456s-157.696-7.168-217.088-19.456c-29.696-6.144-54.272-14.336-70.656-23.552-15.36-8.192-22.528-16.384-24.576-21.504z m0 91.136c2.048 1.024 5.12 3.072 7.168 4.096 21.504 11.264 49.152 19.456 80.896 26.624 62.464 14.336 143.36 20.48 224.256 20.48s161.792-6.144 224.256-20.48c31.744-7.168 59.392-15.36 80.896-26.624 2.048-1.024 5.12-3.072 7.168-4.096v248.832c-2.048 5.12-8.192 13.312-24.576 21.504-16.384 9.216-40.96 17.408-70.656 23.552-59.392 13.312-138.24 19.456-217.088 19.456s-157.696-6.144-217.088-19.456c-29.696-6.144-54.272-14.336-70.656-23.552-15.36-8.192-22.528-16.384-24.576-21.504z",})),]}getShape() {const { model } = this.propsconst { x, y, width, height, radius } = modelconst style = model.getNodeStyle()return h('g', {}, [h('rect', {...style,x: x - width / 2,y: y - height / 2,strokeWidth: 0,rx: radius,ry: radius,width,height,}),...this.getIconShape(),])}}class Model extends RectNodeModel {constructor(data, graphModel) {if (!data.id) data.id = `DataObject_${ids.next()}`data.text = {value: (data.text && data.text.value) || '',x: data.x,y: data.y + 50,}super(data, graphModel)}initNodeData(data) {super.initNodeData(data)this.width = 44this.height = 58}// 自定义锚点样式getAnchorStyle() {const style = super.getAnchorStyle()style.hover.r = 8style.hover.fill = 'rgb(24, 125, 255)'style.hover.stroke = 'rgb(24, 125, 255)'return style}getNodeStyle() {const style = super.getNodeStyle()style.stroke = NODE_COLORreturn style}}return {view: View,model: Model,}})
}
github项目开源地址:传送🚪


相关文章:

logicFlow 流程图编辑工具使用及开源地址
一、工具介绍 LogicFlow 是一款流程图编辑框架,提供了一系列流程图交互、编辑所必需的功能和灵活的节点自定义、插件等拓展机制。LogicFlow 支持前端研发自定义开发各种逻辑编排场景,如流程图、ER 图、BPMN 流程等。在工作审批配置、机器人逻辑编排、无…...
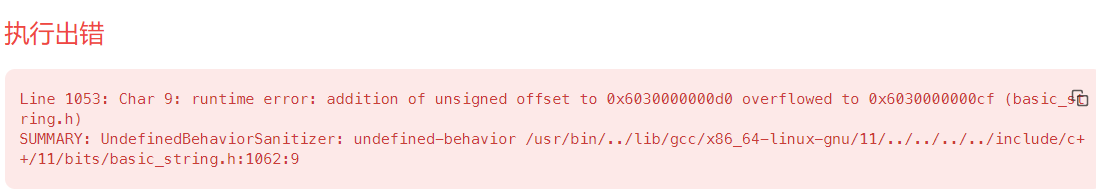
/OPTEE之动态代码分析汇总)
ATF(TF-A)/OPTEE之动态代码分析汇总
安全之安全(security)博客目录导读 1、ASAN(AddressSanitizer)地址消毒动态代码分析 2、ATF(TF-A)之UBSAN动态代码分析 3、OPTEE之KASAN地址消毒动态代码分析...

10-11 周三 shell xargs tr curl 做大事情
最近发现,shell的小工具非常的强大,简单记录下 tr命令 -d 删除字符串1中所有输入字符。-s 删除所有重复出现字符序列,只保留第一个;即将重复出现字符串压缩为一个字符串 -d 用于删除查询到的字符串中的空格。 [test3NH-DC-NM1…...

1.1 向量与线性组合
一、向量的基础知识 两个独立的数字 v 1 v_1 v1 和 v 2 v_2 v2,将它们配对可以产生一个二维向量 v \boldsymbol{v} v: 列向量 v v [ v 1 v 2 ] v 1 v 的第一个分量 v 2 v 的第二个分量 \textbf{列向量}\,\boldsymbol v\kern 10pt\boldsymbol …...

django: You may need to add ‘localhost‘ to ALLOWED_HOSTS
参考:https://blog.csdn.net/qq_21744873/article/details/87857279 python manage.py runserver后页面访问失败,提示: DisallowedHost at /admin/ Invalid HTTP_HOST header: ‘localhost:8000’. You may need to add ‘localhost’ to ALLOWED_HOSTS…...

网络安全(黑客技术)—自学手册
1.网络安全是什么 网络安全可以基于攻击和防御视角来分类,我们经常听到的 “红队”、“渗透测试” 等就是研究攻击技术,而“蓝队”、“安全运营”、“安全运维”则研究防御技术。 2.网络安全市场 一、是市场需求量高; 二、则是发展相对成熟…...

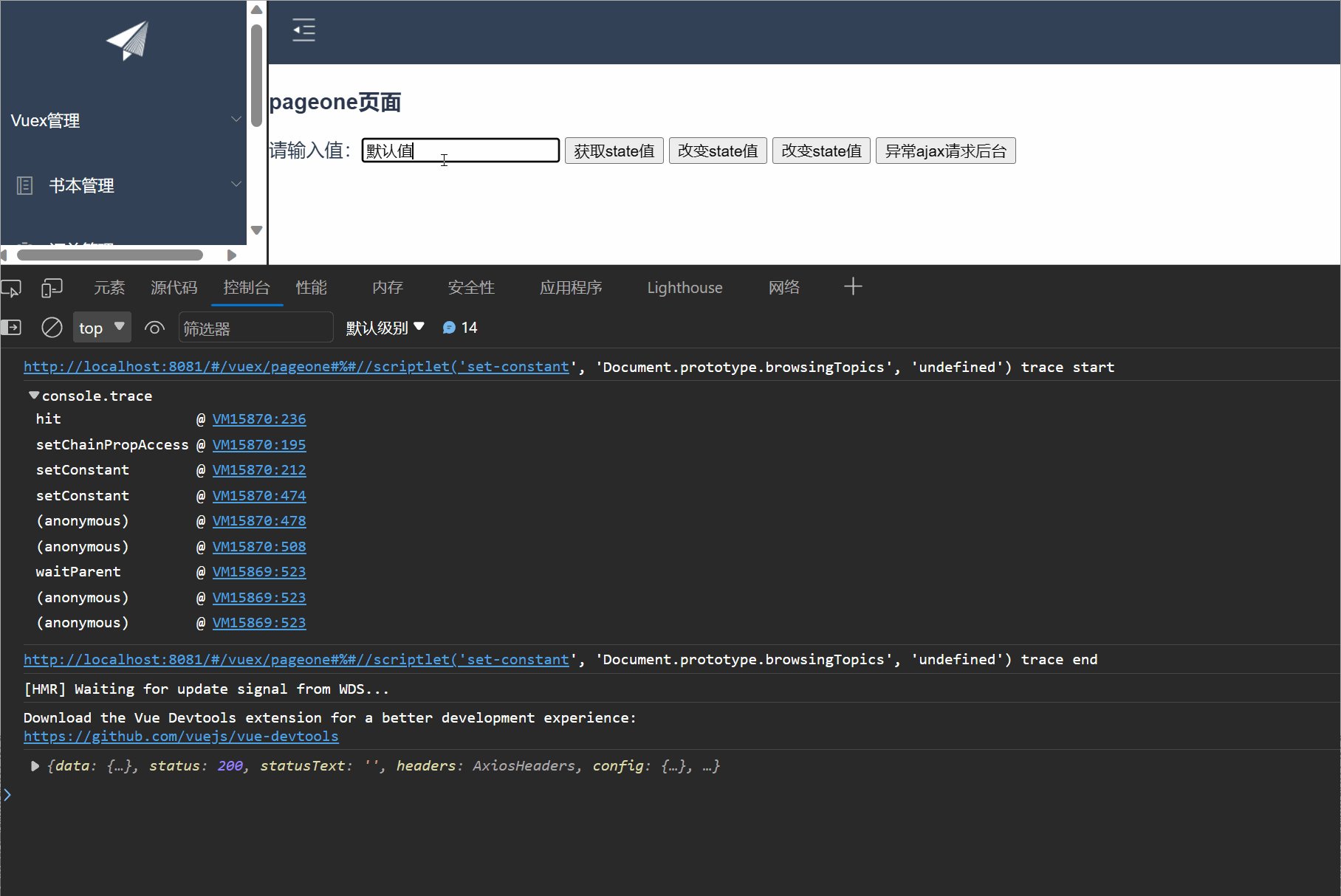
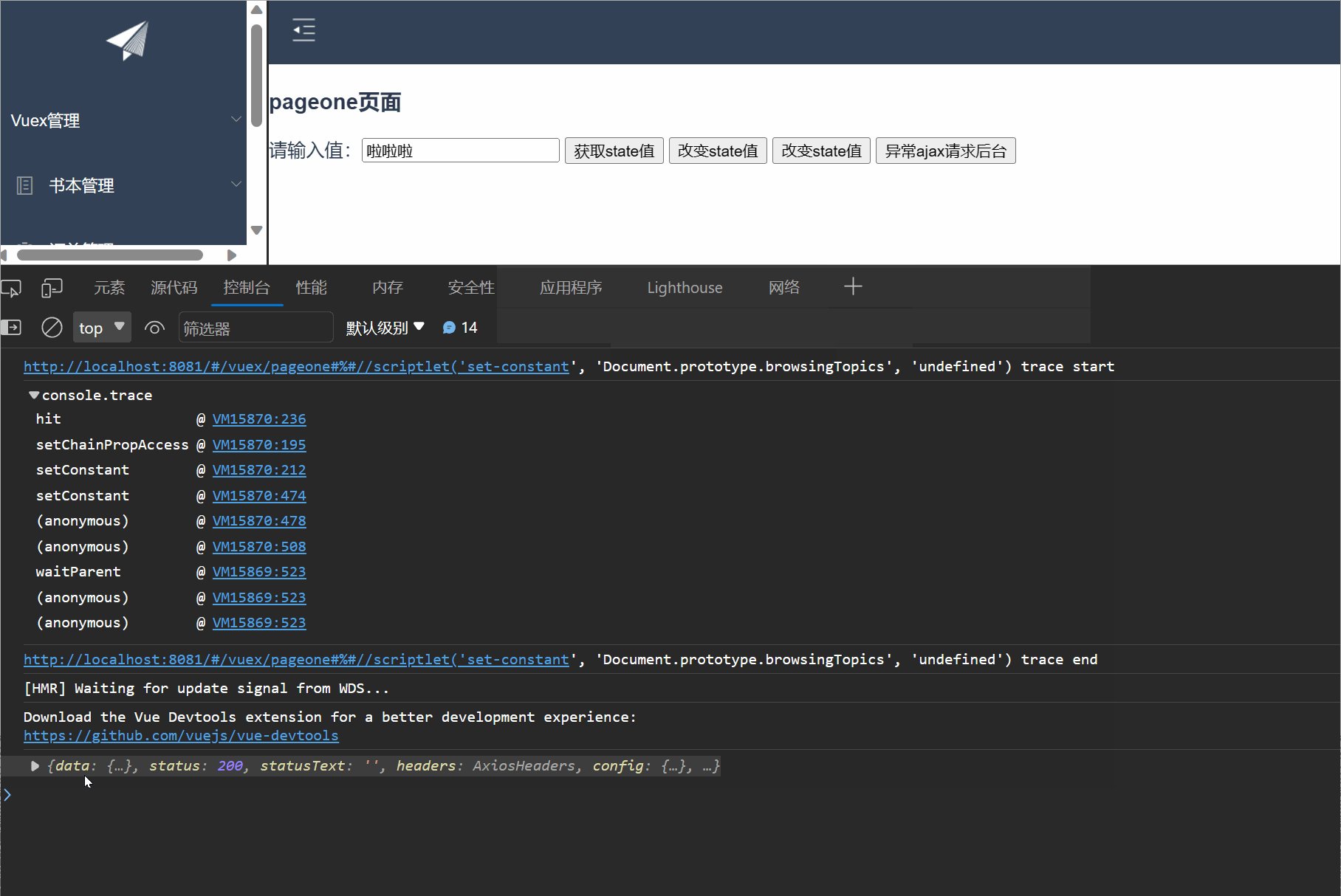
【Vue】之Vuex的入门使用,取值,修改值,同异步请求处理---保姆级别教学
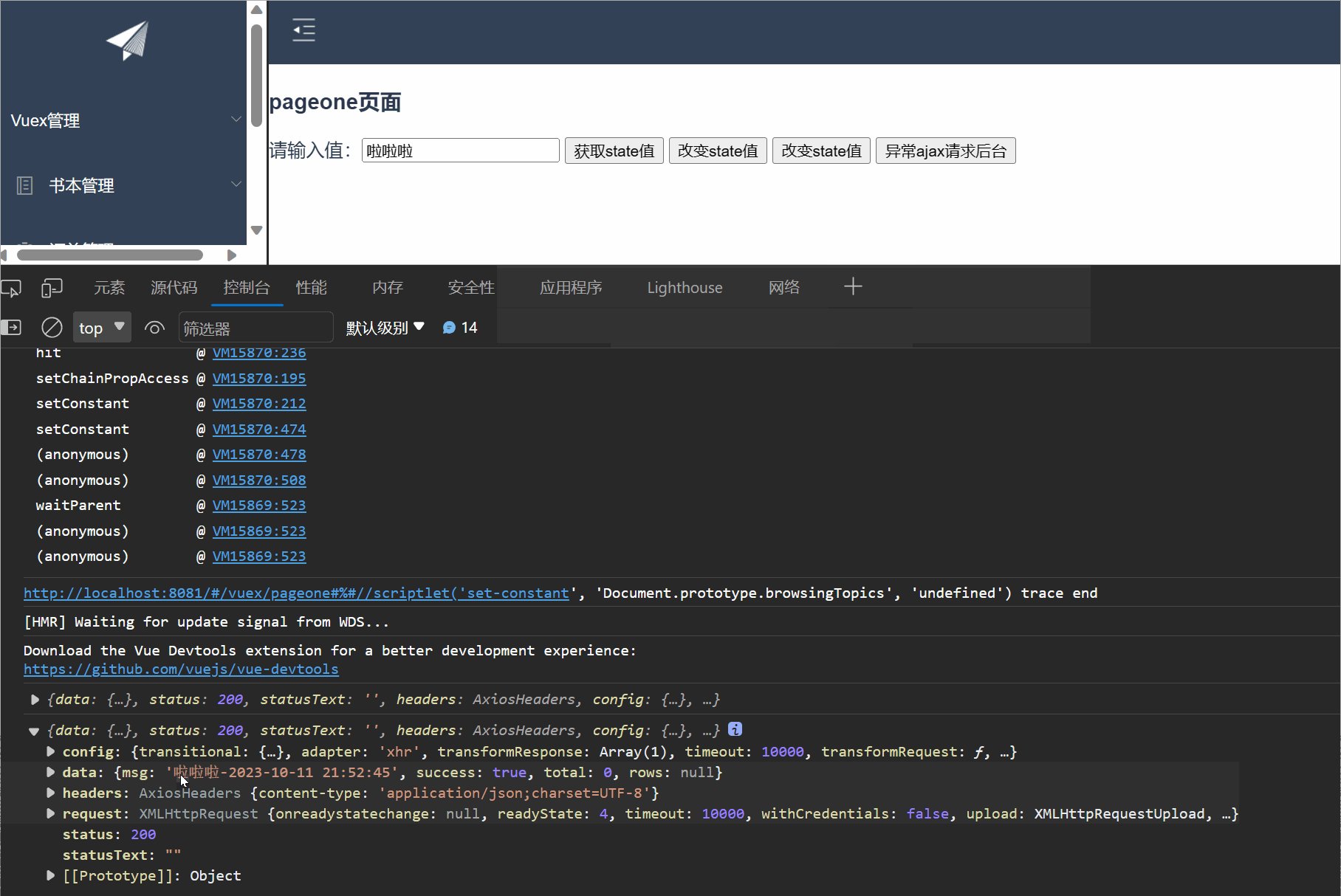
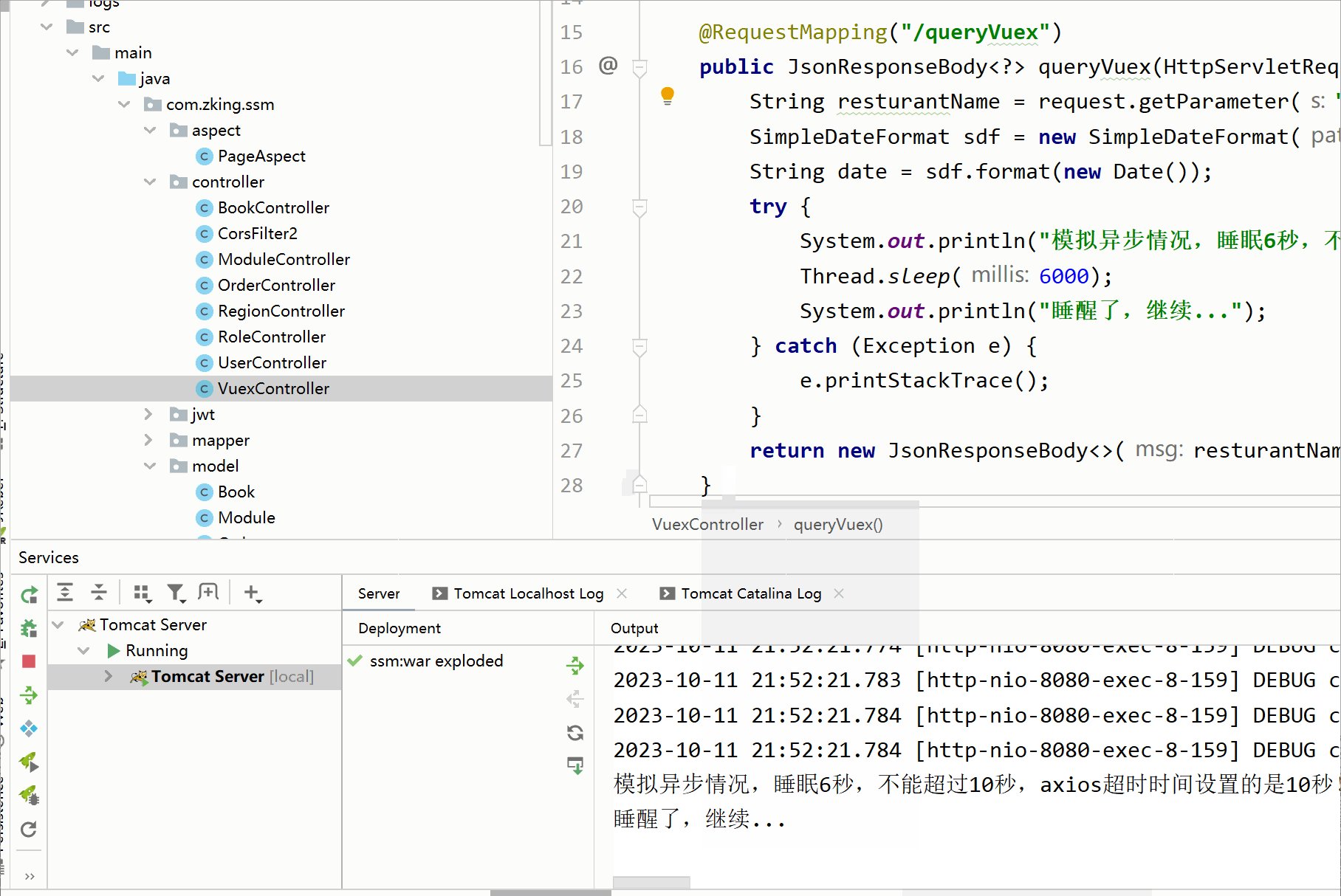
一,Vuex入门 1.1 什么是Vuex Vuex是一个专门为Vue.js应用程序开发的状态管理库。它用于管理应用程序中的共享状态,它采用集中式存储管理应用的所有组件的状态,使得状态的管理变得简单和可预测 官方解释:Vuex 是一个专为 Vue.js 应…...

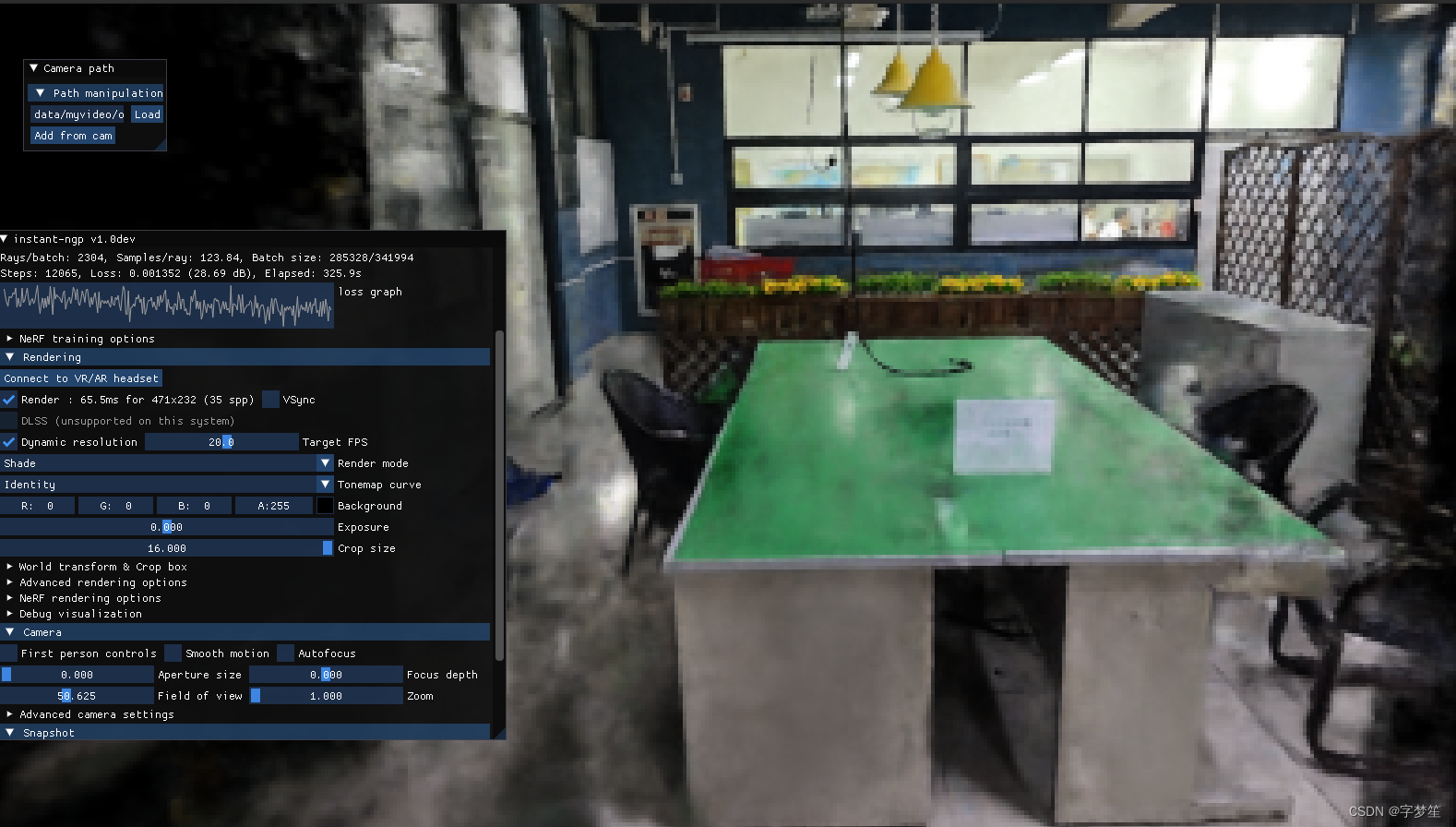
ubuntu20.04 nerf Instant-ngp (下) 复现,自建数据集,导出mesh
参考链接 Ubuntu20.04复现instant-ngp,自建数据集,导出mesh_XINYU W的博客-CSDN博客 GitHub - NVlabs/instant-ngp: Instant neural graphics primitives: lightning fast NeRF and more youtube上的一个博主自建数据集 https://www.youtube.com/watch…...

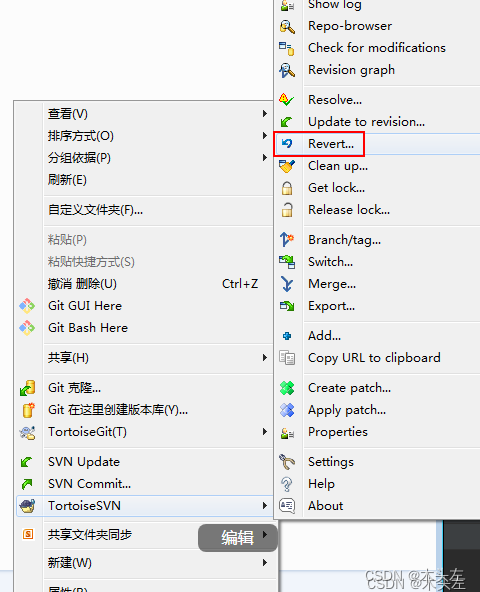
【常见错误】SVN提交项目时,出现了这样的提示:“XXX“ is scheduled for addition, but is missing。
SVN提交项目时,出现了这样的提示:“XXX“ is scheduled for addition, but is missing。 原因是:之前用SVN提交过的文件/文件夹,被标记为"addition"状态,等待被加入到仓库。虽然你把这个文件删除了…...

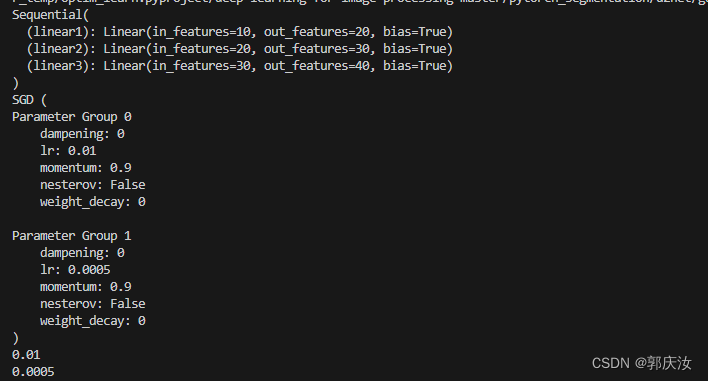
深度学习基础知识 给模型的不同层 设置不同学习率
深度学习基础知识 给模型的不同层 设置不同学习率 1、使用预训练模型时,可能需要将2、学习率设置方式: 1、使用预训练模型时,可能需要将 (1)预训练好的 backbone 的 参数学习率设置为较小值, (2…...

【Python 零基础入门】 Numpy
【Python 零基础入门】第六课 Numpy 概述什么是 Numpy?Numpy 与 Python 数组的区别并发 vs 并行单线程 vs 多线程GILNumpy 在数据科学中的重要性 Numpy 安装Anaconda导包 ndarraynp.array 创建数组属性np.zeros 创建np.ones 创建 数组的切片和索引基本索引切片操作数组运算 常…...

1600*C. Circle of Monsters(贪心)
Problem - 1334C - Codeforces 解析: 对于某个怪兽,他的耗费为两种情况,要么直接用子弹打,要么被前面的怪兽炸,显然第二种情况耗费更少。 统计出所有怪兽的 max(0,a[ i ] - b[ i - 1 ]ÿ…...

国外互联网巨头常用的项目管理工具揭秘
大型互联网公司有涉及多个团队和利益相关者的复杂项目。为了保持项目的组织性和效率,他们中的许多人依赖于项目管理工具。这些工具有助于跟踪任务,与团队成员沟通,并监控进度。让我们来看看一些大型互联网公司正在使用的项目管理工具。 1、Zo…...
, 盲注)
sql 注入(4), 盲注
sql 注入, 盲注 盲注适合在页面没有任何回显时使用. 测试页面有变化, 但是没有显示任何异常错误等信息. 情景: url: http://192.168.112.200/security/read.php?id1 服务器数据库名: learn一, boolean盲注 # 盲注可能需要一个一个字符去试探, 字符串处理函数经常会用到. 比…...

【string题解 C++】字符串相乘 | 翻转字符串III:翻转单词
字符串相乘 题面 力扣(LeetCode)官网 - 全球极客挚爱的技术成长平台 给定两个以字符串形式表示的非负整数 num1 和 num2,返回 num1 和 num2 的乘积,它们的乘积也表示为字符串形式。 注意:不能使用任何内置的 BigIn…...

CentOS 7下JumpServer安装及配置(超详细版)
前言 Jumpserver是一种用于访问和管理远程设备的Web应用程序,通常用于对服务器进行安全访问。它基于SSH协议,提供了一个安全和可管理的环境来管理SSH访问。Jumpserver是基于Python开发的一款开源工具,其提供了强大的访问控制功能,…...

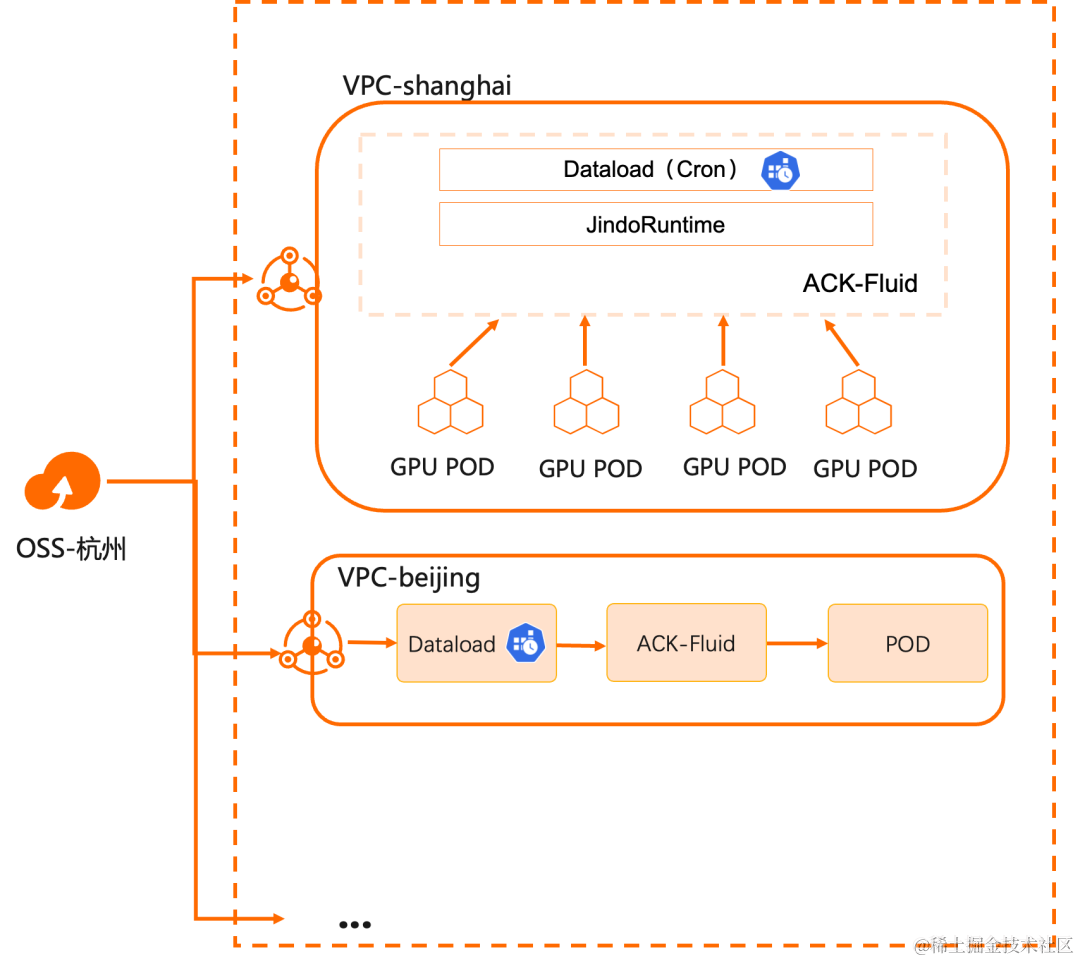
基于 ACK Fluid 的混合云优化数据访问(五):自动化跨区域中心数据分发
作者:车漾 前文回顾: 本系列将介绍如何基于 ACK Fluid 支持和优化混合云的数据访问场景,相关文章请参考: -基于 ACK Fluid 的混合云优化数据访问(一):场景与架构 -基于 ACK Fluid 的混合云优…...

sentinel的启动与运行
首先我们github下载sentinel Releases alibaba/Sentinel (github.com) 下载好了后输入命令让它运行即可,使用cmd窗口输入一下命令即可 java -Dserver.port8089 -jar sentinel-dashboard-1.8.6.jar 账号密码默认都是sentinel 启动成功后登录进去效果如下...

模拟量采集无线WiFi网络接口TCP Server, UDP, MQTT
● 4-20mA信号转换成标准Modbus TCP协议 ● 支持TCP Server, UDP, MQTT等通讯协议 ● 内置网页功能,可以通过网页查询数据 ● 宽电源供电范围:8 ~ 32VDC ● 可靠性高,编程方便,易于应用 ● 标准DIN35导轨安装,方便…...

五、OSPF动态路由实验
拓扑图: 基本ip的配置已经配置好了,接下来对两台路由器配置ospf协议,两台PC进行跨网段通讯 R1与R2构成单区域OSPF区域0,首先对R1进行配置 首先进入ospf 默认进程1,router id省略空缺,之后进入area 0区域&…...
)
React Native 开发环境搭建(全平台详解)
React Native 开发环境搭建(全平台详解) 在开始使用 React Native 开发移动应用之前,正确设置开发环境是至关重要的一步。本文将为你提供一份全面的指南,涵盖 macOS 和 Windows 平台的配置步骤,如何在 Android 和 iOS…...

React第五十七节 Router中RouterProvider使用详解及注意事项
前言 在 React Router v6.4 中,RouterProvider 是一个核心组件,用于提供基于数据路由(data routers)的新型路由方案。 它替代了传统的 <BrowserRouter>,支持更强大的数据加载和操作功能(如 loader 和…...

让AI看见世界:MCP协议与服务器的工作原理
让AI看见世界:MCP协议与服务器的工作原理 MCP(Model Context Protocol)是一种创新的通信协议,旨在让大型语言模型能够安全、高效地与外部资源进行交互。在AI技术快速发展的今天,MCP正成为连接AI与现实世界的重要桥梁。…...

用docker来安装部署freeswitch记录
今天刚才测试一个callcenter的项目,所以尝试安装freeswitch 1、使用轩辕镜像 - 中国开发者首选的专业 Docker 镜像加速服务平台 编辑下面/etc/docker/daemon.json文件为 {"registry-mirrors": ["https://docker.xuanyuan.me"] }同时可以进入轩…...

代理篇12|深入理解 Vite中的Proxy接口代理配置
在前端开发中,常常会遇到 跨域请求接口 的情况。为了解决这个问题,Vite 和 Webpack 都提供了 proxy 代理功能,用于将本地开发请求转发到后端服务器。 什么是代理(proxy)? 代理是在开发过程中,前端项目通过开发服务器,将指定的请求“转发”到真实的后端服务器,从而绕…...

OPENCV形态学基础之二腐蚀
一.腐蚀的原理 (图1) 数学表达式:dst(x,y) erode(src(x,y)) min(x,y)src(xx,yy) 腐蚀也是图像形态学的基本功能之一,腐蚀跟膨胀属于反向操作,膨胀是把图像图像变大,而腐蚀就是把图像变小。腐蚀后的图像变小变暗淡。 腐蚀…...

HDFS分布式存储 zookeeper
hadoop介绍 狭义上hadoop是指apache的一款开源软件 用java语言实现开源框架,允许使用简单的变成模型跨计算机对大型集群进行分布式处理(1.海量的数据存储 2.海量数据的计算)Hadoop核心组件 hdfs(分布式文件存储系统)&a…...

安宝特方案丨船舶智造的“AR+AI+作业标准化管理解决方案”(装配)
船舶制造装配管理现状:装配工作依赖人工经验,装配工人凭借长期实践积累的操作技巧完成零部件组装。企业通常制定了装配作业指导书,但在实际执行中,工人对指导书的理解和遵循程度参差不齐。 船舶装配过程中的挑战与需求 挑战 (1…...

无人机侦测与反制技术的进展与应用
国家电网无人机侦测与反制技术的进展与应用 引言 随着无人机(无人驾驶飞行器,UAV)技术的快速发展,其在商业、娱乐和军事领域的广泛应用带来了新的安全挑战。特别是对于关键基础设施如电力系统,无人机的“黑飞”&…...
)
C++课设:简易日历程序(支持传统节假日 + 二十四节气 + 个人纪念日管理)
名人说:路漫漫其修远兮,吾将上下而求索。—— 屈原《离骚》 创作者:Code_流苏(CSDN)(一个喜欢古诗词和编程的Coder😊) 专栏介绍:《编程项目实战》 目录 一、为什么要开发一个日历程序?1. 深入理解时间算法2. 练习面向对象设计3. 学习数据结构应用二、核心算法深度解析…...
