vue3 + element Plus实现表格根据关键字合并行,并实现行的增删改操作
根据关键字合并表格
- 1.实现初始化表格
- 2.实现添加班级与学生的功能
- 3.添加的弹窗
- 4.删除班级
- 5.删除学生
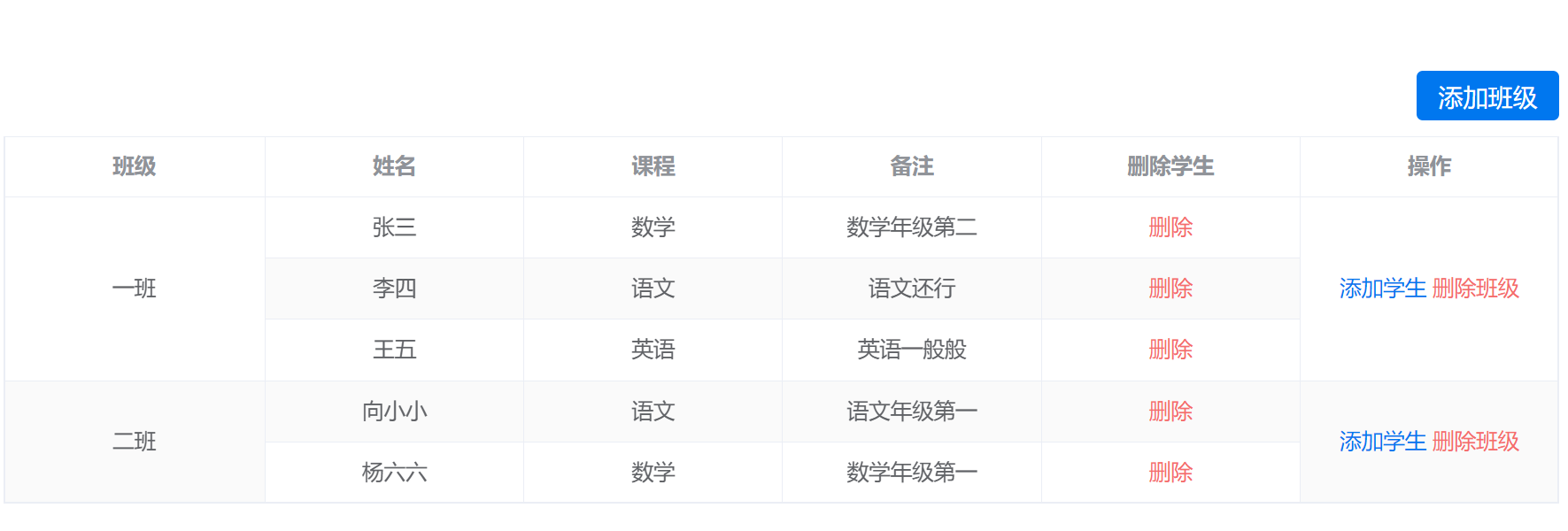
首先看最终实现的效果

1.实现初始化表格
这里主要用到的是表格的span-method这个方法
<template><div class="main-page"><div class="flex-end"><div class="public-search">添加班级</div></div><el-table border :data="tableData" stripe style="width: 100%;" :span-method="objectSpanMethod"><el-table-column label="班级" align="center" prop="class" /><el-table-column label="姓名" align="center" prop="name" /><el-table-column label="课程" align="center" prop="course" /><el-table-column label="备注" align="center" prop="remark" /><el-table-column fixed="right" label="删除学生" align="center"><template #default="scope"><span class="del-btn">删除</span></template></el-table-column><el-table-column fixed="right" label="操作" align="center"><template #default="scope"><span class="add-btn">添加学生</span><span class="del-btn">删除班级</span></template></el-table-column></el-table></div>
</template><script setup>
import { ref } from "vue";const tableData = ref() //表格数据// 第一列的的索引
const firstIndex = ref([])
// 相同行数名的索引的值
const mergerRowIndex = ref([])
//合并表格列
const objectSpanMethod = ({ row, column, rowIndex, columnIndex }) => {if (![1, 2, 3, 4].includes(columnIndex)) { // 从0开始数,第1,2, 3, 4列是需要合并的if (rowIndex === 0) {return {rowspan: firstIndex.value[0],colspan: 1}}if (firstIndex.value[0] > rowIndex && rowIndex > 0) {return {rowspan: 0,colspan: 0}}for (let i = 0; i < firstIndex.value.length; i++) {if (rowIndex === firstIndex.value[i]) {return {rowspan: firstIndex.value[i + 1] - firstIndex.value[i],colspan: 1}}if (firstIndex.value[i + 1] > rowIndex && rowIndex > firstIndex.value[i]) {return {rowspan: 0,colspan: 0}}}}
}
// 查验有无相同行数名的对象,如果知道不同行数名的位置,则记住其位置并且压入
const getMergerRowIndex = () => {// 每次调用这个函数,就需要把之前压入到函数内的值给清空mergerRowIndex.value = []firstIndex.value = []for (let i = 1; i < tableData.value.length; i++) {if (tableData.value[i].class != tableData.value[i - 1].class) {mergerRowIndex.value.push(i);firstIndex.value.push(i);}}// 并且还要压入表格的的长度mergerRowIndex.value.push(tableData.value.length);firstIndex.value.push(tableData.value.length);
}//请求接口获取数据
const getData = () => {let data = [{ id: '1', class: '一班', name: '张三', course: '数学', remark: '数学年级第二', },{ id: '2', class: '一班', name: '李四', course: '语文', remark: '语文还行', },{ id: '3', class: '一班', name: '王五', course: '英语', remark: '英语一般般', },{ id: '4', class: '二班', name: '向小小', course: '语文', remark: '语文年级第一', },{ id: '5', class: '二班', name: '杨六六', course: '数学', remark: '数学年级第一', },]tableData.value = datagetMergerRowIndex()
}
getData()
</script><style lang="scss" scoped>
.main-page {.flex-end {display: flex;justify-content: end;margin-bottom: 10px;}.add-btn {color: #0077ef;margin-right: 4px;cursor: pointer;}.del-btn {color: #f56c6c;cursor: pointer;}.public-search {background: #0077ef;border-radius: 4px;height: 32px;padding: 0 14px;text-align: center;color: #ffffff;cursor: pointer;align-items: center;display: flex;user-select: none;}
}
</style>初始化后的页面

2.实现添加班级与学生的功能
关键代码
//给添加班级与添加学生绑定事件
<div class="public-search" @click="addStudents(null, null)">添加班级</div>
<span class="add-btn" @click="addStudents(scope.$index, scope.row)">添加学生</span>
//为了方便管理数据给新增弹窗重新定义了一个组件AddClass
<AddClass v-model:show="showClass" :row="rowList" :tableData="tableData" @addClass="addClass" /><script>
import AddClass from "./AddClass.vue"; //引入组件const showClass = ref(false)
const rowList = ref() //行数据
const rowIndex = ref(0) //点击的多少行//添加学生和班级
const addStudents = (index, row) => {rowIndex.value = index || 0rowList.value = row || {}showClass.value = true
}//添加班级或学生
const addClass = (form) => {//这里全局都是根据class来判断唯一值的,视具体情况而修改let len = tableData.value.filter(res => res.class === form.class).length;if (len === 0) {len = tableData.value.length;}//新增学生的随机idform.id = Math.random()//使用splice(xx,0,{}) 这个方法在指定位置加数据tableData.value.splice(len + rowIndex.value, 0, {...form})getMergerRowIndex()
}
</script>
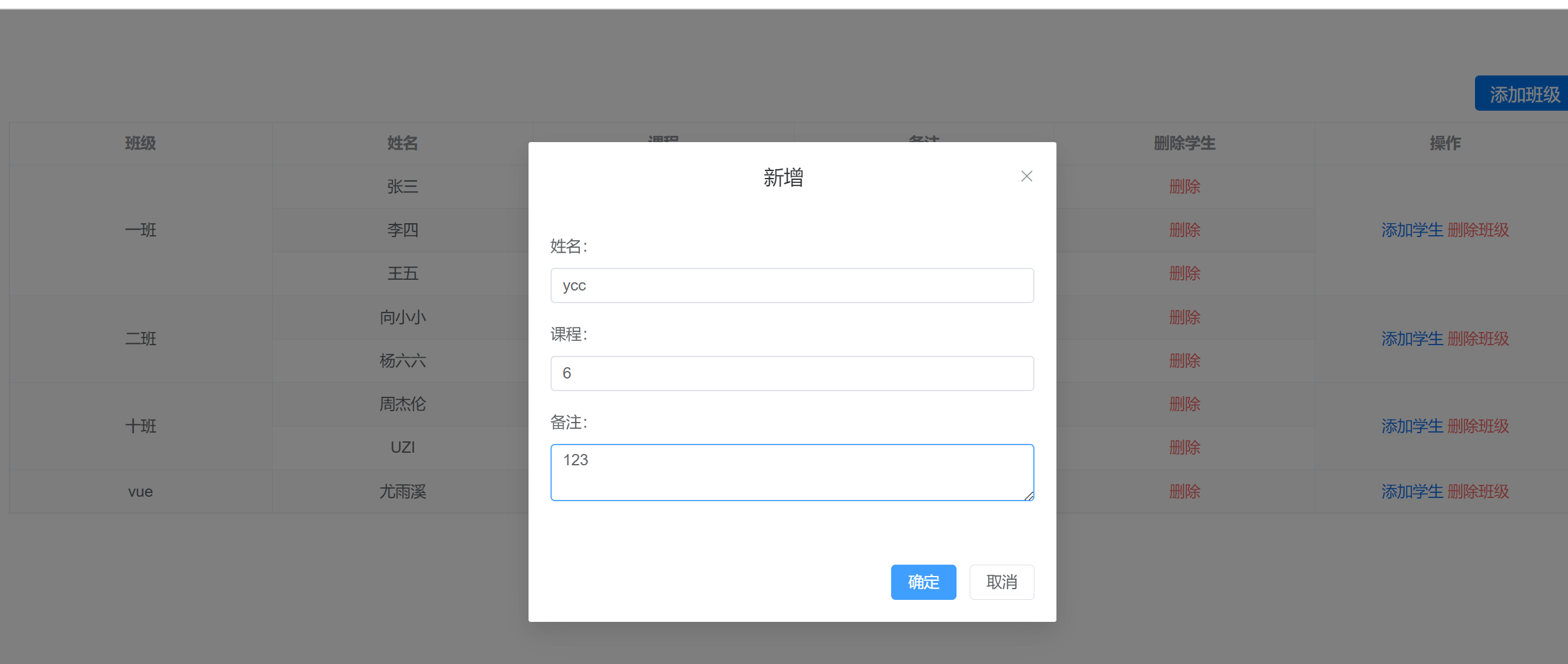
最后实现的效果

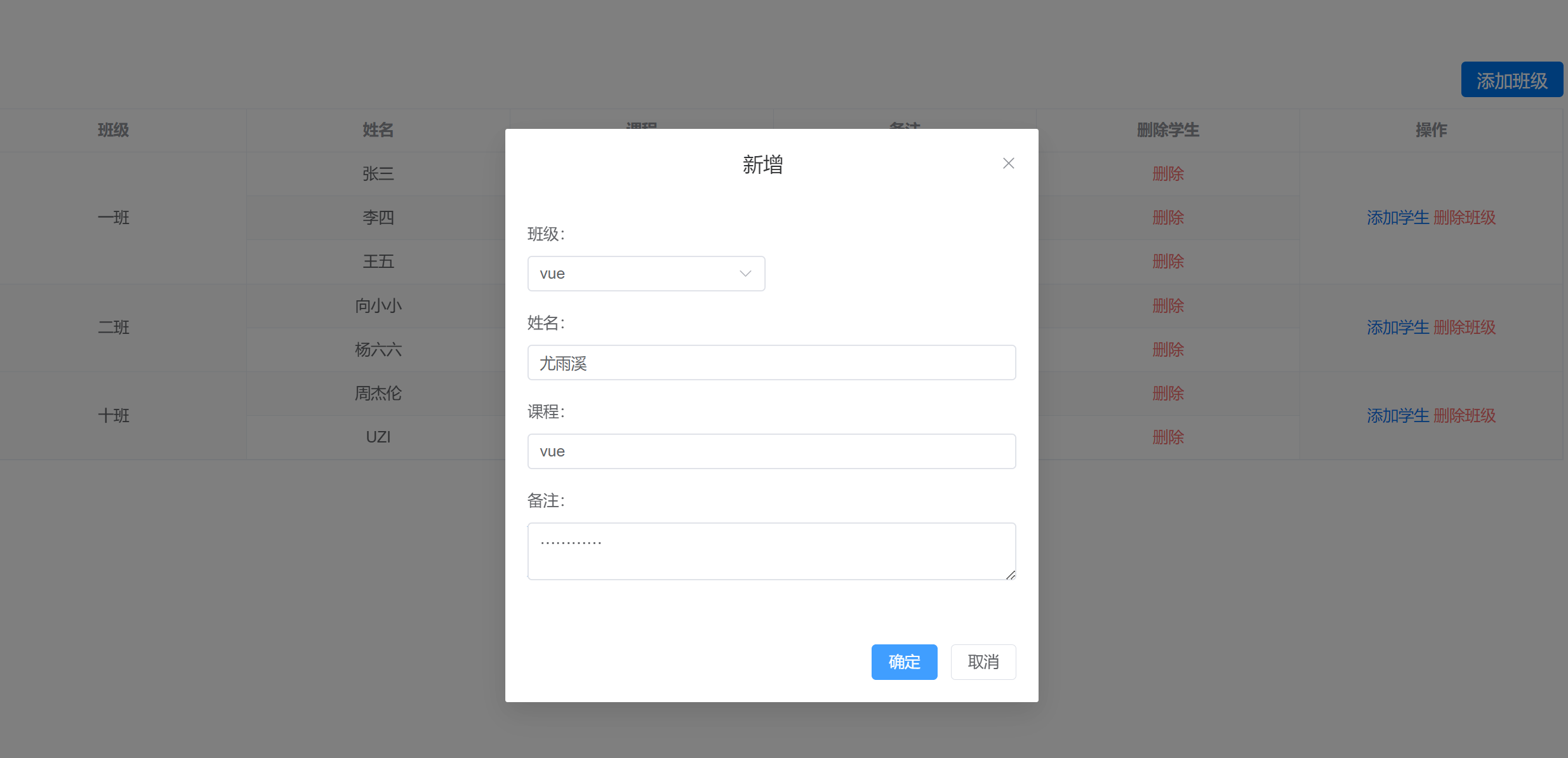
3.添加的弹窗
<template><div class="add-class"><el-dialog v-model="dialogVisible" title="新增" width="480px" :before-close="closeDialog"><el-form ref="ruleFormRef" :model="ruleForm" label-width="120px" label-position="top" class="demo-ruleForm"><el-form-item label="班级:" prop="class" v-if="!hasClass"><el-select v-model="ruleForm.class" filterable allow-create default-first-option placeholder="请输入或者选择班级"><el-option label="一班" value="一班" /><el-option label="二班" value="二班" /><el-option label="三班" value="三班" /><el-option label="四班" value="四班" /><el-option label="五班" value="五班" /></el-select></el-form-item><el-form-item label="姓名:" prop="name"><el-input v-model="ruleForm.name" /></el-form-item><el-form-item label="课程:" prop="course"><el-input v-model="ruleForm.course" /></el-form-item><el-form-item label="备注:" prop="remark"><el-input v-model="ruleForm.remark" :rows="2" type="textarea" /></el-form-item></el-form><template #footer><span class="dialog-footer"><el-button type="primary" @click="onSubmit">确定</el-button><el-button @click="closeDialog">取消</el-button></span></template></el-dialog></div>
</template><script setup >
import { ref, reactive, defineEmits, defineProps, computed, watch } from "vue"
import { ElMessage } from 'element-plus'
const emits = defineEmits(['update:show']);
const props = defineProps({show: Boolean,row: Object || {},tableData: Array
})
watch(props, () => {if (props.row && props.row.class) {ruleForm.class = props.row.classhasClass.value = true} else {ruleForm.class = ''hasClass.value = false}
})
const hasClass = ref(false) //是否有class
const dialogVisible = computed({get: () => { return props.show },set: newVal => emits('update:show', newVal)
});
const ruleForm = reactive({ class: '',name: '',course: '',remark: '',
})
const ruleFormRef = ref()
const closeDialog = () => {dialogVisible.value = falseruleFormRef.value && ruleFormRef.value.resetFields()
}
const onSubmit = async () => {//如果存在班级则不能继续添加班级if (!hasClass.value) {if (props.tableData.some(res => res.class === ruleForm.class)) {ElMessage.error('已存在该班级');return;}}emits('addClass', ruleForm)closeDialog()
}
</script><style lang="scss" scoped>
.add-class {
}
</style>新增班级弹窗效果

新增学生的效果

4.删除班级
关键代码
//绑定事件<span class="del-btn" @click="delClass(scope.$index, scope.row)">删除班级</span>import { ElMessage, ElMessageBox } from 'element-plus'
//删除班级
const delClass = (index, row) => {ElMessageBox.confirm(`是否删除班级${row.class}?`,{confirmButtonText: '确定',cancelButtonText: '取消',type: 'warning',}).then(() => {let len = tableData.value.filter(res => res.class === row.class).lengthtableData.value.splice(index, len)getMergerRowIndex()ElMessage({type: 'success',message: '删除成功',})}).catch(() => {ElMessage({type: 'info',message: '取消操作',})})
}
实现效果

5.删除学生
关键代码
//绑定事件
<span class="del-btn" @click="delStudents(scope.row)">删除</span>//删除学生
const delStudents = (row) => {ElMessageBox.confirm(`是否删除学生${row.name}?`,{confirmButtonText: '确定',cancelButtonText: '取消',type: 'warning',}).then(() => {tableData.value = tableData.value.filter(item => {return item.id != row.id})getMergerRowIndex()ElMessage({type: 'success',message: '删除成功',})}).catch(() => {ElMessage({type: 'info',message: '取消操作',})})
}
效果图

end: 关于修改,其实和新增差不多这里就没有写了,合并表格并实现增删改查的功能就是这些。
全部代码可以关注这里哦
相关文章:

vue3 + element Plus实现表格根据关键字合并行,并实现行的增删改操作
根据关键字合并表格 1.实现初始化表格2.实现添加班级与学生的功能3.添加的弹窗4.删除班级5.删除学生 首先看最终实现的效果 1.实现初始化表格 这里主要用到的是表格的span-method这个方法 <template><div class"main-page"><div class"flex-en…...

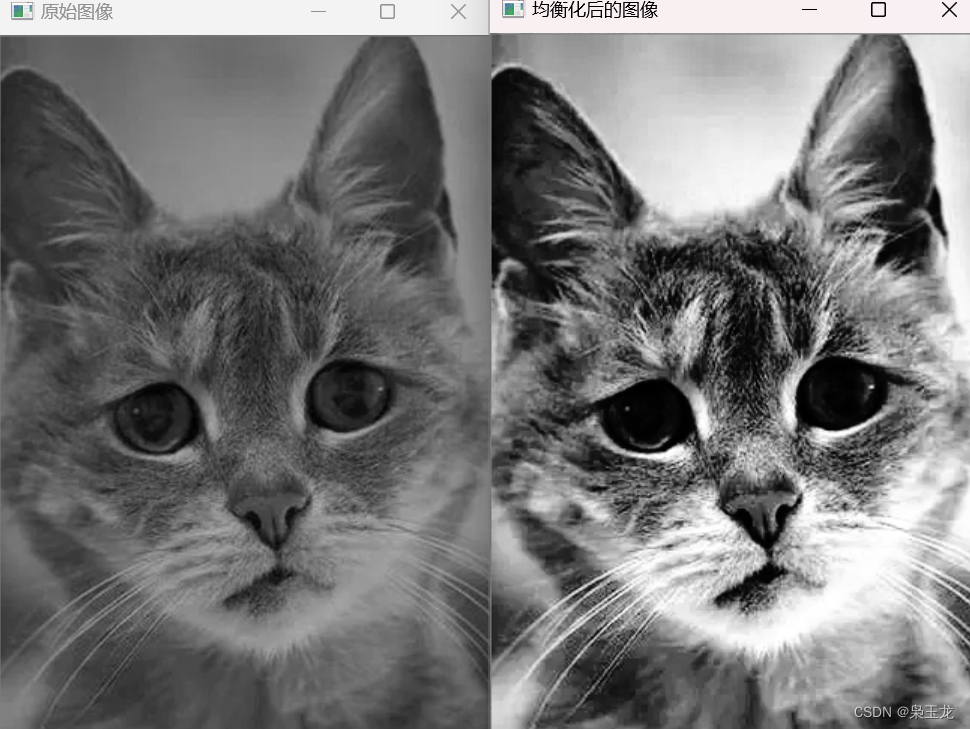
c++视觉处理---直方图均衡化
直方图均衡化 直方图均衡化是一种用于增强图像对比度的图像处理技术。它通过重新分布图像的像素值,以使图像的直方图变得更均匀,从而提高图像的视觉质量。在OpenCV中,您可以使用 cv::equalizeHist 函数来执行直方图均衡化。以下是 cv::equal…...

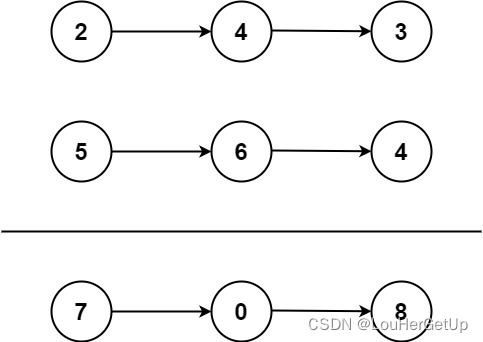
【LeetCode】2.两数相加
目录 1 题目2 答案2.1 我写的(不对)2.2 更正 3 问题 1 题目 给你两个 非空 的链表,表示两个非负的整数。它们每位数字都是按照 逆序 的方式存储的,并且每个节点只能存储 一位 数字。 请你将两个数相加,并以相同形式返…...

蜘蛛飞机大战
欢迎来到程序小院 蜘蛛飞机大战 玩法: 点击开始游戏,鼠标移动控制方向,可自由移动飞机打剁掉方飞机下落的子弹并打掉敌方飞机,三次生命,不同关卡不同奖励,快去闯关吧^^。开始游戏https://www.ormcc.com/pl…...

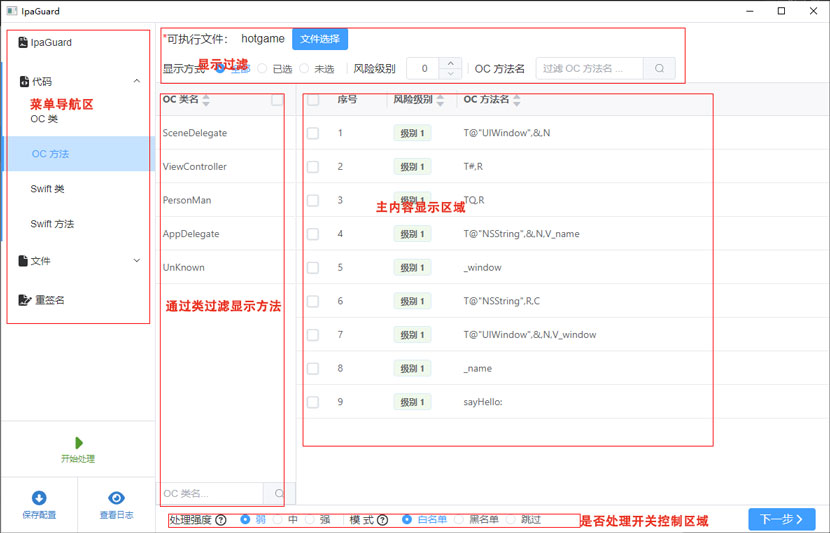
代码混淆界面介绍
代码混淆界面介绍 代码混淆功能包括oc,swift,类和函数设置区域。其他flutter,混合开发的最终都会转未oc活着swift的的二进制,所以没有其他语言的设置。 代码混淆功能分顶部的显示控制区域:显示方式,风险等…...

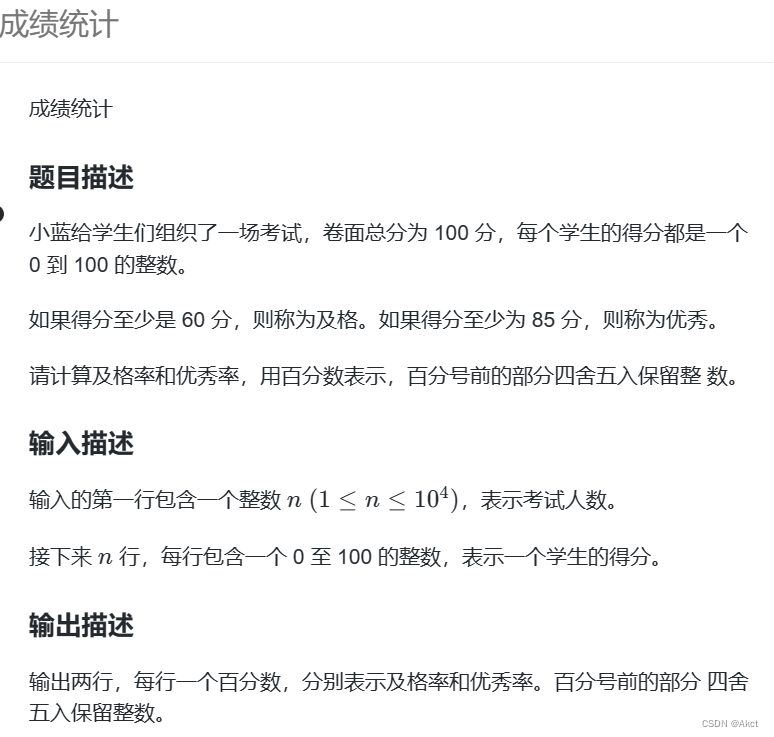
蓝桥杯每日一题2023.10.9
题目描述 成绩统计 - 蓝桥云课 (lanqiao.cn) 题目分析 学会使用四舍五入函数round #include<bits/stdc.h> using namespace std; int s1, s2; int main() {int n, x;cin >> n;for(int i 1; i < n; i ){cin >> x; if(x > 60)s1 ;if(x > 85)s2 ;…...

HTML5的新增表单元素
HTML5 有以下新的表单元素: <datalist> <keygen> <output> datalist datalist 元素规定输入域的选项列表。 datalist属性规定 form 或 input 域应该拥有自动完成功能。当用户在自动完成域中开始输入时,浏览器应该在该域中显示填写的选项&…...

如何在Firefox中配置HTTP?
在浏览器中配置HTTP是一个常见的需求,它可以让我们轻松访问需要的网站或保护个人隐私。本文将为您详细介绍如何在Firefox浏览器中配置HTTP应用,帮助您实现无缝的HTTP体验。无论您是初次接触HTTP还是有一定经验的用户,本文都能为您提供实用的操…...

Android组件通信——消息机制(二十六)
1. 消息机制 1.1 知识点 (1)掌握Message、Handler、Looper类的使用以及消息的传递; (2)可以通过消息机制动态取得信息; 1.2 具体内容 对于android的消息机制,我们主要要使用Java中线程的一…...

《进化优化》第4章 遗传算法的数学模型
文章目录 4.1 图式理论4.2 马尔可夫链4.3 进化算法的马尔可夫模型的符号4.4 遗传算法的马尔可夫模型4.4.1 选择4.4.2 变异4.4.3 交叉 4.5 遗传算法的动态系统模型4.5.1 选择4.5.2 变异4.5.3 交叉 4.1 图式理论 图式是描述一组个体的位模式,其中用*来表示不在乎的位…...

spring:详解spring MVC
spring MVC SpringMVC是一种基于Java的MVC(Model-View-Controller)Web开发框架,通过将业务逻辑、数据和界面分离,使得开发人员能够更高效地管理和维护代码,提高应用的可扩展性和可维护性。 SpringMVC核心概念 Contr…...

【Leetcode】207.课程表
一、题目 1、题目描述 你这个学期必须选修 numCourses 门课程,记为 0 到 numCourses - 1 。 在选修某些课程之前需要一些先修课程。 先修课程按数组 prerequisites 给出,其中 p r e r e q u i s i t e s [ i ] = [ a i , b...

Ubuntu18.04中QT安装下载安装pcl和vtk以及使用过程中踩过的坑
一、先记录一下下载过程中踩过的坑 问题1:QVTKOpenGLNativeWidget和QVTKWidget 之前从来没有接触过QT中显示3D点云方面的知识,了解到可以用pcl,然后在网上各种找pcl下载的相关内容,想要在QT中显示出来,需要用到VTK&a…...

C++学习——对象数组、成员对象与封闭类
以下内容源于C语言中文网的学习与整理,非原创,如有侵权请告知删除。 一、对象数组 对象数组,即数组的每个元素都是某个类的对象。 1、对象数组中的每个元素都需要用构造函数初始化,具体哪些元素用哪些构造函数初始化,…...

解锁机器学习-梯度下降:从技术到实战的全面指南
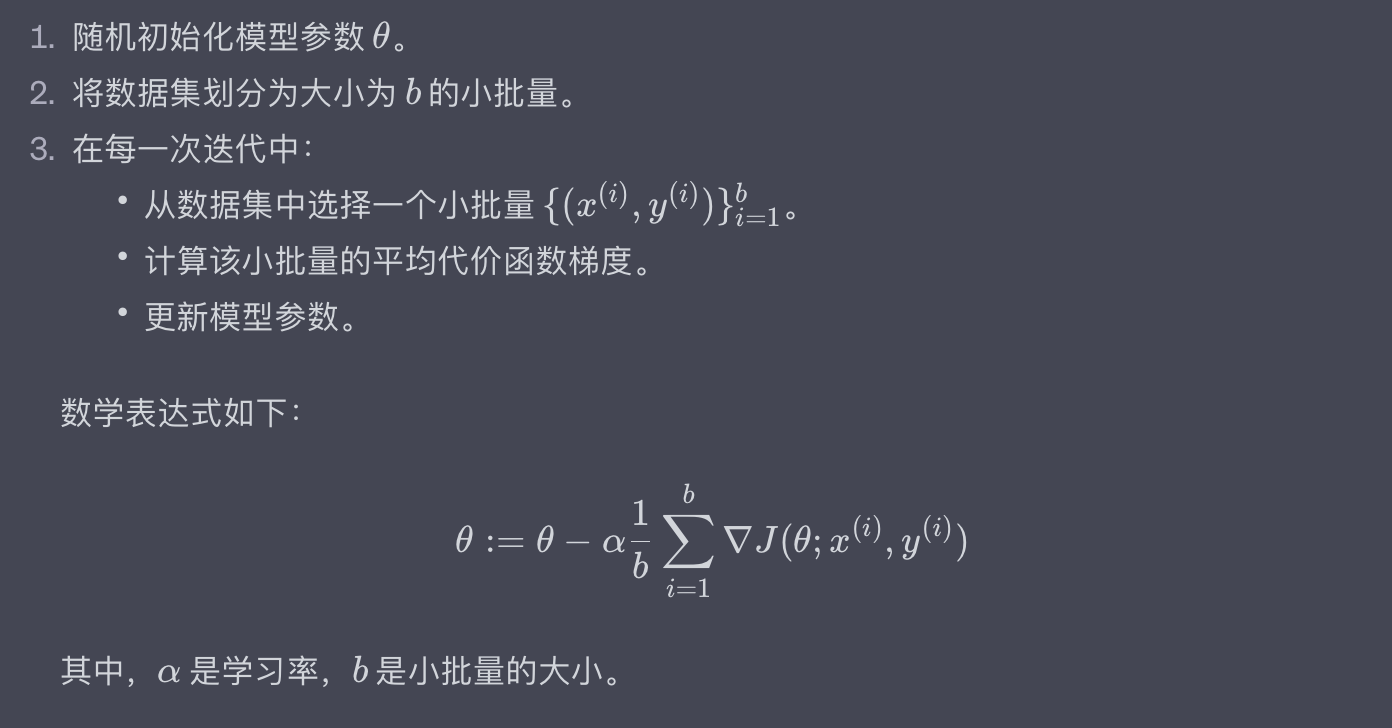
目录 一、简介什么是梯度下降?为什么梯度下降重要? 二、梯度下降的数学原理代价函数(Cost Function)梯度(Gradient)更新规则代码示例:基础的梯度下降更新规则 三、批量梯度下降(Batc…...

day62:ARMday9,I2c总线通信
作业:按键中断实现LED1、蜂鸣器、风扇 key_in.c: #include "key_in.h"void gpio_init() {//RCC使能//GPIOERCC->MP_AHB4ENSETR | (0x1<<4);//GPIOBRCC->MP_AHB4ENSETR | (0x1<<1);//PE10、PB6、PE9输出模式GPIOE->MODER & ~(0…...

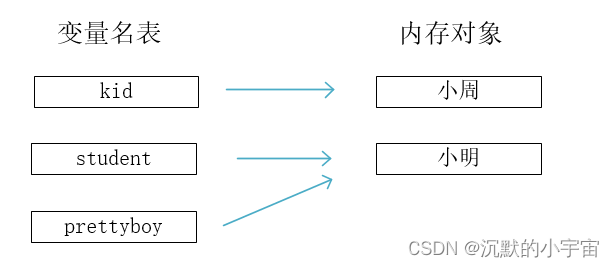
【Python学习笔记】类型/运算/变量/注释
前言 人生苦短,追求生产力,做一只时代风口的猪,应该学python Python语言中,所有的数据都被称之为对象。 1. 对象类型 Python语言中,常用的数据类型有: 整数, 比如 3 小数(也叫浮…...

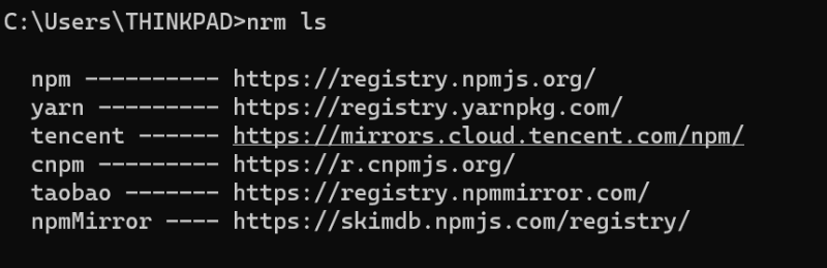
国内常用源开发环境换源(flutter换源,python换源,Linux换源,npm换源)
flutter换源 使用环境变量:PUB_HOSTED_URL FLUTTER_STORAGE_BASE_URL, upgrade出问题时可能会提示设置FLUTTER_GIT_URL变量。 flutter中国 PUB_HOSTED_URLhttps://pub.flutter-io.cn FLUTTER_STORAGE_BASE_URLhttps://storage.flutter-io.cn FLUTTER_GIT_URLhtt…...

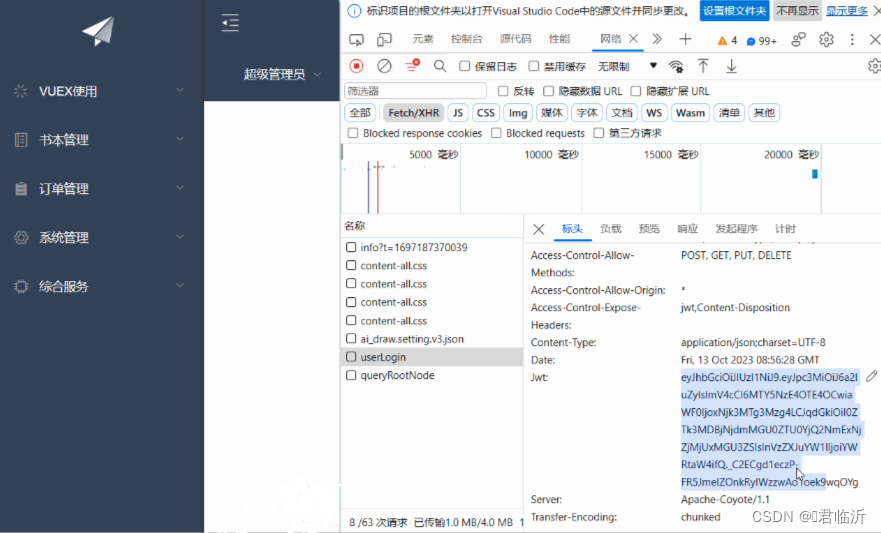
关于一篇什么是JWT的原理与实际应用
目录 一.介绍 1.1.什么是JWT 二.结构 三.Jwt的工具类的使用 3.1. 依赖 3.2.工具类 3.3.过滤器 3.4.控制器 3.5.配置 3.6. 测试类 用于生成JWT 解析Jwt 复制jwt,并延时30分钟 测试JWT的有效时间 测试过期JWT的解析 四.应用 今天就到这了,希…...

【Method】把 arXiv论文 转换为 HTML5 网页
文章目录 MethodReference https://ar5iv.labs.arxiv.org/ Articles from arXiv.org as responsive HTML5 web pages. 可以将来自 arXiv 的 PDF 论文渲染成 HTML5 网页版本。 Method View any arXiv article URL by changing the X to a 5. 将 arXiv 网址中的 x 换成 5 再回…...

conda相比python好处
Conda 作为 Python 的环境和包管理工具,相比原生 Python 生态(如 pip 虚拟环境)有许多独特优势,尤其在多项目管理、依赖处理和跨平台兼容性等方面表现更优。以下是 Conda 的核心好处: 一、一站式环境管理:…...
)
论文解读:交大港大上海AI Lab开源论文 | 宇树机器人多姿态起立控制强化学习框架(二)
HoST框架核心实现方法详解 - 论文深度解读(第二部分) 《Learning Humanoid Standing-up Control across Diverse Postures》 系列文章: 论文深度解读 + 算法与代码分析(二) 作者机构: 上海AI Lab, 上海交通大学, 香港大学, 浙江大学, 香港中文大学 论文主题: 人形机器人…...

镜像里切换为普通用户
如果你登录远程虚拟机默认就是 root 用户,但你不希望用 root 权限运行 ns-3(这是对的,ns3 工具会拒绝 root),你可以按以下方法创建一个 非 root 用户账号 并切换到它运行 ns-3。 一次性解决方案:创建非 roo…...

Qt Http Server模块功能及架构
Qt Http Server 是 Qt 6.0 中引入的一个新模块,它提供了一个轻量级的 HTTP 服务器实现,主要用于构建基于 HTTP 的应用程序和服务。 功能介绍: 主要功能 HTTP服务器功能: 支持 HTTP/1.1 协议 简单的请求/响应处理模型 支持 GET…...

VTK如何让部分单位不可见
最近遇到一个需求,需要让一个vtkDataSet中的部分单元不可见,查阅了一些资料大概有以下几种方式 1.通过颜色映射表来进行,是最正规的做法 vtkNew<vtkLookupTable> lut; //值为0不显示,主要是最后一个参数,透明度…...
)
论文解读:交大港大上海AI Lab开源论文 | 宇树机器人多姿态起立控制强化学习框架(一)
宇树机器人多姿态起立控制强化学习框架论文解析 论文解读:交大&港大&上海AI Lab开源论文 | 宇树机器人多姿态起立控制强化学习框架(一) 论文解读:交大&港大&上海AI Lab开源论文 | 宇树机器人多姿态起立控制强化…...

【git】把本地更改提交远程新分支feature_g
创建并切换新分支 git checkout -b feature_g 添加并提交更改 git add . git commit -m “实现图片上传功能” 推送到远程 git push -u origin feature_g...

ArcGIS Pro制作水平横向图例+多级标注
今天介绍下载ArcGIS Pro中如何设置水平横向图例。 之前我们介绍了ArcGIS的横向图例制作:ArcGIS横向、多列图例、顺序重排、符号居中、批量更改图例符号等等(ArcGIS出图图例8大技巧),那这次我们看看ArcGIS Pro如何更加快捷的操作。…...

Swagger和OpenApi的前世今生
Swagger与OpenAPI的关系演进是API标准化进程中的重要篇章,二者共同塑造了现代RESTful API的开发范式。 本期就扒一扒其技术演进的关键节点与核心逻辑: 🔄 一、起源与初创期:Swagger的诞生(2010-2014) 核心…...

GO协程(Goroutine)问题总结
在使用Go语言来编写代码时,遇到的一些问题总结一下 [参考文档]:https://www.topgoer.com/%E5%B9%B6%E5%8F%91%E7%BC%96%E7%A8%8B/goroutine.html 1. main()函数默认的Goroutine 场景再现: 今天在看到这个教程的时候,在自己的电…...
