HTML图片标签(2) HTML5+CSS3+移动web 前端开发入门笔记(三)
图片标签
HTML中,可以使用标签来插入图片。具体的语法为:
<img src="图片路径" alt="替代文本">
其中,src属性用于指定图片的路径,可以是相对路径或绝对路径。常见的有相对当前HTML文件的路径(如images/pic.jpg)或完整的URL(如https://example.com/images/pic.jpg)。
alt属性是图片的替代文本,用于在图片无法显示时提供文字描述。它对于无障碍访问和搜索引擎优化很重要。应该尽可能提供有意义的、描述性的文本。
示例:
<img src="images/pic.jpg" alt="美丽的风景">
以上代码会在HTML页面中插入一张名为pic.jpg的图片,并且在图片无法显示时显示“美丽的风景”的替代文本。


标签
< img>标签是HTML中用于插入图像的标签,它没有闭合标签,常用属性如下:
src:用于指定图片的路径。可以是相对路径或绝对路径。alt:用于提供图片的替代文本,当图片无法显示时会显示替代文本。是必填属性,应该提供有意义的描述性文本。width:用于指定图片的宽度,可以使用像素值(如width="300")或百分比(如width="50%")。height:用于指定图片的高度,同样可以使用像素值或百分比。title:用于为图片添加标题,鼠标悬停在图片上时会显示该标题。
示例:
<img src="path/to/image.jpg" alt="描述文本" width="300" height="200" title="标题">
上述代码会在HTML页面中插入一张路径为path/to/image.jpg的图片,并设置宽度为300像素、高度为200像素,同时提供了描述文本和标题。请根据实际情况替换src属性的路径和其他属性的值。
图片标签中的属性
当在HTML中使用标签插入图片时,可以使用以下属性来控制图片的显示和行为:
-
src:指定图片的路径。可以是相对路径或绝对路径。必填属性。 -
alt:表示当图片无法显示时的替代文本。提供有意义的描述性文本以便于辅助技术和搜索引擎理解图片内容。必填属性。 -
width:设置图片的宽度。可以使用像素值(如width="300")或百分比(如width="50%")。可选属性。 -
height:设置图片的高度。同样可以使用像素值或百分比。可选属性。 -
title:为图片添加标题,当鼠标悬停在图片上时显示该标题。可选属性。 -
style:可以通过内联CSS样式来自定义图片的样式,例如修改图片的大小、边框、背景颜色等。可选属性。 -
class:为图片指定一个CSS类,以便通过外部CSS文件或内联样式表来应用样式。可选属性。 -
id:为图片指定一个唯一的标识符,方便通过JavaScript或CSS选择器进行操作。可选属性。 -
usemap:指定一个客户端图像映射(client-side image map),用于将不同的区域链接到不同的URL或执行不同的操作。可选属性。 -
ismap:指示图片将作为服务器端图像映射(server-side image map)使用。可选属性。
这些属性可以根据需要进行组合使用,以实现对图片的完整控制。请根据具体需求选择适当的属性使用。
src属性
src属性用于指定图片的路径,它可以是相对路径或绝对路径,并且是标签的必填属性。下面对它进行详细介绍:
-
相对路径:相对路径是相对于当前HTML文件所在位置的路径。常见的相对路径有以下几种形式:
-
相对于当前HTML文件的相对路径:例如,如果当前HTML文件和图片位于同一目录下,可以使用文件名来指定图片路径,如
src="image.jpg"。如果图片位于当前目录的子目录中,可以使用子目录名加上文件名来指定图片路径,如src="images/image.jpg"。 -
相对于当前HTML文件的父级目录:如果图片位于当前HTML文件的父级目录中,可以使用
../来指定上一级目录,如src="../image.jpg"。 -
其他相对路径:根据实际存放位置的不同,可以使用更多层级的相对路径进行指定。
-
-
绝对路径:绝对路径是一个完整的URL,指定了图片的网络地址。可以是包含协议(如
https://example.com/image.jpg)或省略协议的URL(如//example.com/image.jpg),其中省略协议的URL会根据当前页面的协议自动选择。
在使用src属性时,需要注意以下几点:
- 确保提供正确的路径和文件名,否则图片将无法正常显示。
- 使用相对路径时,要确保参照点相对于目标图片的位置是正确的。
- 对于外部链接的图片,确保提供可靠的网络地址或完整的URL。
总之,src属性是用于指定图片路径的必填属性,可以使用相对路径或绝对路径来引用图片。
title属性(提示性文本)
title属性是为图片添加标题的可选属性。当鼠标悬停在图片上时,会显示该标题,用于提供关于图片内容或作用的简要说明。
使用title属性可以帮助增强网页的可访问性和用户体验。具体来说,可以通过以下几个方面来优化title属性:
-
提供有意义的内容:确保标题提供了关于图片内容或作用的简要说明,便于辅助技术和搜索引擎理解图片。
-
不重复alt文本:不要将
title属性用于重复alt文本,因为不同的浏览器处理title属性的方式可能不同。 -
简洁明了:修改标题,以确保信息简短、易于理解和易于阅读,通常不建议超过100个字符。
-
补充信息:根据需要,可以使用标题补充有用的信息,例如图片来源、作者等。
-
考虑使用CSS:如果您只想隐藏标题,而不是从页面中完全删除它,请考虑使用CSS来对标题进行样式化,如
display:none或visibility:hidden。
使用title属性的示例代码如下:
<img src="example.jpg" alt="这是一个示例图片" title="这里是图片的相关描述">
在上述代码中,title属性设置了图片的相关描述,当鼠标悬停在图片上时,显示该描述。如果浏览器不支持title属性,或者用户使用辅助技术来浏览网页,则该描述将作为替代文本显示。
align属性(图片和周围文字相对位置)


align属性是用于控制图片与周围文字的相对位置和对齐方式的属性。然而,需要注意的是,align属性在HTML5中已经被废弃,不再推荐使用。
在过去的HTML版本中,align属性可以取以下几个值:
left:将图片与周围文字左对齐。right:将图片与周围文字右对齐。top:将图片与周围文字顶部对齐。middle:将图片与周围文字垂直居中对齐。bottom:将图片与周围文字底部对齐。
然而,为了更好地实现网页布局和对齐控制,推荐使用CSS来替代align属性。通过使用CSS的布局属性和技术,可以更灵活、精确地控制图片和周围文字的相对位置。
以下是一个使用CSS控制图片和文字对齐的示例代码:
<style>.image-container {display: flex;align-items: center; /* 垂直居中对齐 */}.image-container img {margin-right: 10px; /* 图片右侧留出一定空白 */}
</style><div class="image-container"><img src="example.jpg" alt="示例图片"><p>这是图片旁边的文字。</p>
</div>
在上述示例中,使用了display: flex;和align-items: center;来实现图片与文字的垂直居中对齐。通过设置margin-right属性来给图片留出一定的空白,达到对齐的效果。
总而言之,为了更好地控制图片和周围文字的相对位置和对齐方式,建议使用CSS来进行布局和样式控制,而不是依赖已被废弃的align属性。
width和height属性
width和height属性是用于指定图片的宽度和高度的属性。这些属性可以设置为固定像素值、相对大小(如百分比)或自动计算大小。
设置width和height属性可以帮助网页浏览器更好地布局图片和其他内容,提高页面加载速度和用户体验。如果没有设置这些属性,浏览器将在加载图片时尝试自动计算其大小,这可能会导致页面加载速度变慢和布局混乱。
以下是几个示例代码,展示了如何使用width和height属性来控制图片大小:
- 固定像素值:
<img src="example.jpg" alt="示例图片" width="300" height="200">
上述代码将图片的宽度设置为300像素、高度设置为200像素。
- 相对大小:
<div style="width: 80%;"><img src="example.jpg" alt="示例图片" width="100%" height="auto">
</div>
上述代码将图片的宽度设置为父容器的80%,高度根据宽度等比例缩放,以保持原始宽高比。
- 自动计算大小:
<img src="example.jpg" alt="示例图片" width="auto" height="auto">
上述代码将图片的宽度和高度都设置为自动计算,浏览器将根据图片的原始尺寸来决定其大小。
需要注意的是,当使用width和height属性时,最好同时设置两个属性,以保持原始宽高比不变。否则,图片可能会被拉伸或压缩,导致失真或变形。
总而言之,通过设置width和height属性,可以更好地控制图片的大小和布局,提高网页加载速度和用户体验。
alt属性(当图片不可用时)
alt属性是用于在图片无法显示或加载时提供替代文字描述的属性。alt属性的值可以是任何文本字符串,用于描述图片的内容和用途。
当网页浏览器无法加载图片时,将会显示alt属性中指定的替代文字,这有助于提高页面的可访问性和用户体验。例如,对于视力障碍用户或使用屏幕阅读器的用户来说,alt属性提供了关键信息,以便他们了解图片的内容。
以下是几个示例代码,展示了如何使用alt属性来提供替代文字描述:
<img src="example.jpg" alt="示例图片">
上述代码设置了alt属性为“示例图片”,当图片无法加载时,将会显示这段文字。
<img src="example.jpg" alt="">
上述代码设置了空的alt属性,表示该图片不需要提供替代文字描述。虽然这在某些情况下可能是合理的,但最好只在图片本身已经包含足够信息时使用这种写法。
需要注意的是,alt属性不应该被滥用。在一些特定的情况下,如纯装饰性图片,甚至可以省略alt属性。另外,alt属性也不应该用于提供额外的广告、SEO等信息,而应该专注于图片本身的内容和用途。
总而言之,alt属性可以提高网页的可访问性和用户体验,应该被合理地使用。
应用
HTML图片标签是用来在网页中插入图片的标签,它的语法如下:
<img src="图片路径" alt="替代文本">
其中,src属性指定了图片的路径(可以是本地路径或者网络地址),alt属性指定了替代文本,当因为某些原因无法显示图片时,替代文本会被显示出来。下面是一个实际的例子:
<!DOCTYPE html>
<html>
<head><title>HTML图片标签用例</title>
</head>
<body><h1>这是一张猫咪的图片</h1><img src="https://www.w3schools.com/images/w3schools_green.jpg" alt="一只可爱的猫咪"><p>以上是一只可爱的猫咪,你可以右键另存为下载它。</p>
</body>
</html>
上面的代码中,我们使用了一个来自W3Schools的图片作为例子,并将它插入到了网页中。当用户无法加载该图片时,会显示出“一只可爱的猫咪”这段替代文本。
除此之外,img标签还有一些其他常用的属性:
width:指定图片的宽度。height:指定图片的高度。title:鼠标悬浮在图片上时显示的文本。
举个例子:
<img src="cat.jpg" alt="一只可爱的猫咪" width="500" height="400" title="这是一只漂亮的猫咪">
上面的代码中,我们指定了一张名为cat.jpg的本地图片,并将它的宽度设置为500像素,高度设置为400像素,并在鼠标悬浮在图片上时显示出“这是一只漂亮的猫咪”的文本。
当使用HTML图片标签时,还可以应用一些其他的属性和技巧来控制图片的样式和行为。以下是一些示例:
- 对齐属性 (
align):可以通过align属性来设置图片在文本中的对齐方式。常用的取值有left(左对齐)、right(右对齐)和center(居中对齐)。
<img src="cat.jpg" alt="一只可爱的猫咪" align="right">
上述代码将图片右对齐。
- 边框属性 (
border):你可以使用border属性来给图片添加边框。设置border的值为整数来指定边框的宽度(以像素为单位)。
<img src="cat.jpg" alt="一只可爱的猫咪" border="2">
上述代码将图片添加了2像素宽度的边框。
- 圆角属性 (
border-radius):通过CSS样式,可以为图片添加圆角效果。使用border-radius属性来指定圆角的半径。
<img src="cat.jpg" alt="一只可爱的猫咪" style="border-radius: 10px;">
上述代码将图片的四个角都设置为10像素的圆角。
- 链接图片:你可以将图片设置为一个链接,使用户点击图片时跳转到其他页面。
<a href="https://www.example.com"><img src="cat.jpg" alt="一只可爱的猫咪"></a>
上述代码将图片设置为一个链接,用户点击图片时将跳转到https://www.example.com页面。
当使用HTML图片标签时,你还可以应用一些其他的属性和技巧来进一步控制和优化图片的显示效果。以下是一些示例:
- 响应式图片(Responsive Images):通过使用
srcset和sizes属性,可以根据显示设备的不同加载适合的图片版本。这可以帮助提高页面加载速度并节省带宽。
<img src="small.jpg" srcset="small.jpg 500w, medium.jpg 1000w, large.jpg 2000w" sizes="(max-width: 600px) 100vw, (max-width: 1200px) 50vw, 33vw" alt="响应式图片">
上述代码中,我们为图片提供了三个不同尺寸的版本(small.jpg、medium.jpg和large.jpg),并使用sizes属性指定了不同屏幕宽度下的显示大小。
- 懒加载图片(Lazy Loading):使用
loading="lazy"属性可以延迟加载图片,当图片即将进入用户的可视区域时再进行加载,可以提高页面加载速度和用户体验。
<img src="placeholder.jpg" data-src="image.jpg" alt="懒加载图片" loading="lazy">
上述代码中,我们设置了一个占位图(placeholder.jpg),实际的图片路径放在data-src属性中,当图片进入浏览器的可视区域时才会去加载真实的图片。
- 图片缩放(Scaling Images):通过设置
width和height属性来调整图片的显示大小。
<img src="image.jpg" alt="缩放图片" width="300" height="200">
上述代码中,我们指定了图片的宽度为300像素,高度为200像素。请注意,尽量避免使用HTML标签来调整图片的大小,而是应该使用图像处理工具对图片进行调整。
- 图片预加载(Preloading Images):使用
link标签的rel属性设置为preload,可以在页面加载时预加载图片资源,以提高用户体验。
<link rel="preload" href="image.jpg" as="image">
上述代码中,我们将image.jpg预加载为一个图片资源。
这些是一些常用的技巧,帮助你更好地控制和优化HTML图片的显示效果。HTML图片标签还有更多的属性和用法,你可以根据自己的需求进一步探索和学习。
已经废弃的一些属性
align、border、hspace和vspace属性都是已经被废弃的属性,不再推荐在HTML中使用。取而代之的是使用CSS来实现类似的效果。
align属性被废弃,推荐使用CSS的vertical-align属性来指定图片在垂直方向上的对齐方式。例如:
<img src="image.jpg" alt="图片" style="vertical-align: middle;">
border属性被废弃,推荐使用CSS的border属性来添加边框。例如:
<img src="image.jpg" alt="图片" style="border: 2px solid black;">
hspace和vspace属性被废弃,推荐使用CSS的margin属性来指定图片的边距。例如:
<img src="image.jpg" alt="图片" style="margin: 10px;">
请注意,以上示例中的style属性是内联样式的方式,你也可以使用外部CSS样式表来进行样式设置。
建议尽量避免使用已废弃的属性,并使用现代的CSS样式来实现布局和效果。
相关文章:

HTML图片标签(2) HTML5+CSS3+移动web 前端开发入门笔记(三)
图片标签 HTML中,可以使用标签来插入图片。具体的语法为: <img src"图片路径" alt"替代文本">其中,src属性用于指定图片的路径,可以是相对路径或绝对路径。常见的有相对当前HTML文件的路径࿰…...

jwttoken+redis+springsecurity
思路 jwttoken不设置过期时间 redis管理过期时间,并且续签 redis中key"login:"userId, valuejwtUser 再次访问时,解析token中userId,并且根据过期时间自动续签JWT 实现登录认证 Token 自动续期方案 pom文件配置 <!--Redis--&…...

asp.net会议预约管理系统VS开发sqlserver数据库web结构c#编程Microsoft Visual Studio
一、源码特点 asp.net 会议预约管理系统 是一套完善的web设计管理系统,系统具有完整的源代码和数据库,系统主要采用B/S模式开发。开发环境为vs2010,数据库为sqlserver2008,使用c#语 言开发 asp.net 会议预约管理系统 二、…...

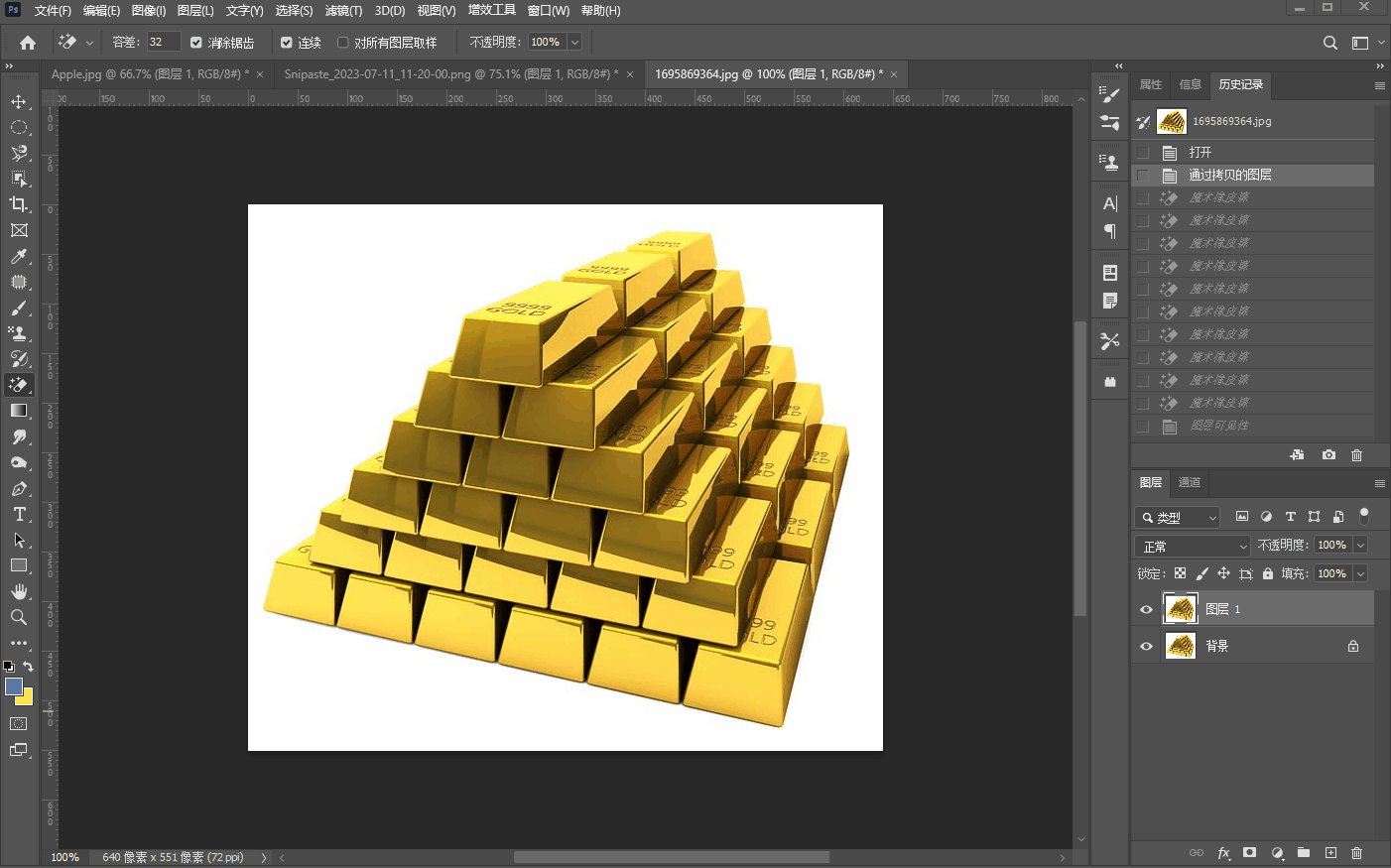
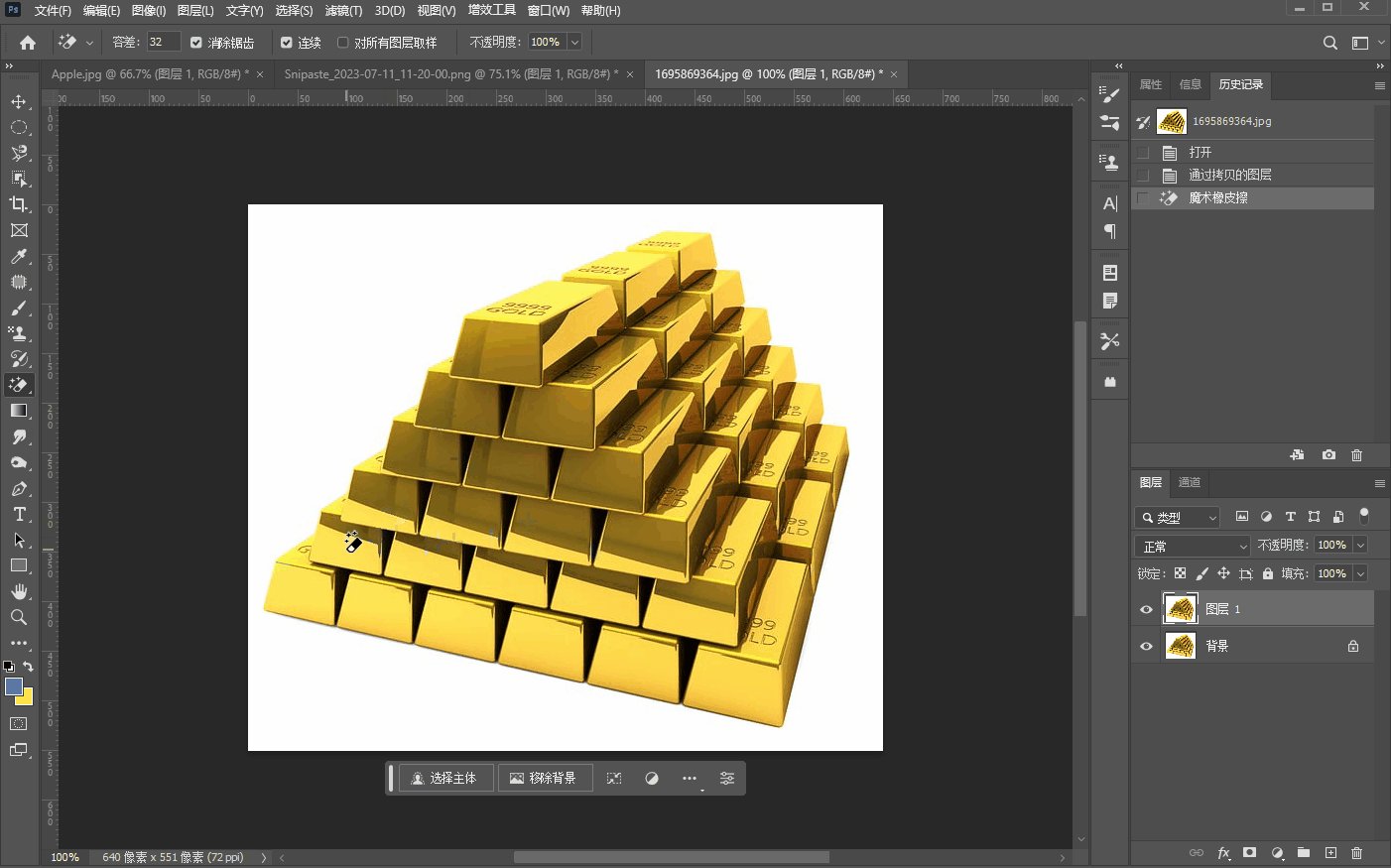
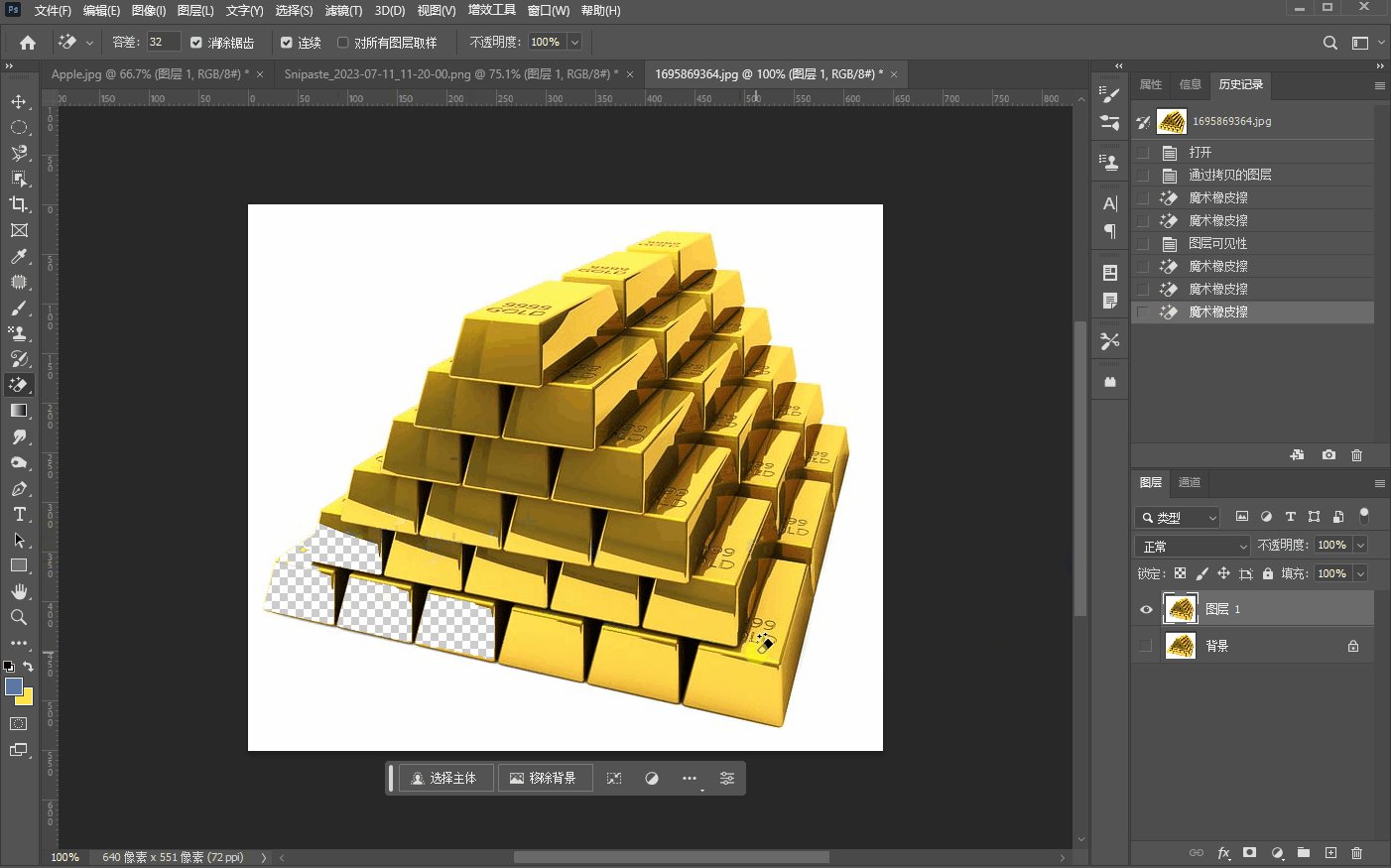
十六、【橡皮擦工具组】
文章目录 橡皮擦背景橡皮擦1. 一次取样2. 连续取样3. 取样背景色板 魔术橡皮擦 橡皮擦 橡皮擦跟我们平常生活中所用的橡皮擦是一样,它是将图层的内容擦除,只剩下空白部分。另外当我们按住Alt的键去擦除空白部分的时候,也可以将背景的部分显示出来。 另…...

BAT学习——计算当前路径下指定格式文件的MD5值,将文件名与MD5值写入文本
将以下内容粘贴到bat脚本中,双击运行,生成MD5.txt文件,需要其他格式,修改循环中的.rar 多个格式使用or分开 *.rar or *.bat脚本内容 echo off setlocal enabledelayedexpansionrem 设置输出文件名 set "outputFileMD5.txt&…...
, sort()))
排序算法(stable_sort(), sort())
sort函数我相信大家都不陌生,今天介绍一个新的排序算法stable_sort stable_sort:稳定排序算法,维持相等元素的原有顺序。 stable_sort 假如我们定义一个字符串数组 vector<string> words; //fox jumps over quick red slow the turtl…...

【atoi函数详解】
文章目录 一. 什么是atoi函数二. 模拟实现函数atoi三. 总结atoi 一. 什么是atoi函数 atoi函数是将常量字符串转化为整数 int atoi(const char str);* 注意:该函数的返回值为int,所以不能超过int范围,如果数字很大超过就会截断,返…...

字符串左旋 与 字符串旋转结果
字符串左旋 实现一个函数,可以左旋字符串中的k个字符。 例如: ABCD左旋一个字符得到BCDA ABCD左旋两个字符得到CDAB 方法1 三步翻转法 要求:abcdef 左旋两个 整体逆序:fedcba左边逆序:cdef ba右边逆序:cdef ab #include<stdio.h> #include<…...

真人现在猫鼠躲猫猫游戏搭建流程:专业思考与深度思考
真人现在猫鼠躲猫猫游戏是种充满乐趣和挑战的团队竞技游戏。本文将从游戏规则设计、场地布置、技术实现和用户体验等方面,深入探讨人现在猫鼠躲猫猫游戏的搭建流程,并结合专业思考与深度思考,为游戏搭建提供全面指导。 一、游戏规则设计&…...

计算机导论实验——Linux基础入门
使用Xshell登录 Linux 主机 linux命令: cd:去哪里 pwd:在哪里 ls:查看当前有什么文件 mkdir:创建新目录 cp:复制 cat:连接或显示文件 rm:删除 mv:用于移动或重命名文件…...

服务运营 |摘要:学术+业界-近期前沿运筹医疗合作精选
推文作者:李舒湉 编者按 本文归纳整理了近期INFORMS Journal on Applied Analytics中的相关业界合作研究。 这些研究成果体现了运筹学在医疗健康领域实践的效果。文中的学术业界合作使用了不同的研究工具。第一篇文章使用仿真模型帮助诊所进行不同拥挤程度下诊所使用…...

基于Dockerfile创建镜像
基于现有镜像创建 1.首先启动一个镜像,在容器里做修改 docker create -it centos:7 /bin/bash #常用选项: -m 说明信息; -a 作者信息; -p 生成过程中停止容器的运行。 2.然后将修改后的容器提交为新的镜像,需要使用…...

架构实战关键知识点
1.维基百科的“系统”定义:https://zh.wikipedia.org/wiki/%E7%B3%BB%E7%B5%B1 2.维基百科的“软件模块”定义:https://zh.wikipedia.org/wiki/%E8%BB%9F%E9%AB%9 4%E6%A8%A1%E7%B5%84 3.维基百科的“软件组件”定义:https://zh.wikipedia.or…...
)
M1Mac开启x86_64命令行archlinux虚拟机的最佳实践(qemu)
categories: [Tips] tags: Linux MacOS 写在前面 UTM 虚拟机可以卸载了, 命令行才是永远滴神, M1 MacBook Air 又能再战了! 之前一直用 UTM 的虚拟化开启 x86_64 的 Linux 虚拟机的, 但是我发现 UTM 好像不是必须的, 只要有qemu 就可以了, 下面就看看如何不通过图形界面前端…...

深度神经网络压缩与加速技术
// 深度神经网络是深度学习的一种框架,它是一种具备至少一个隐层的神经网络。与浅层神经网络类似,深度神经网络也能够为复杂非线性系统提供建模,但多出的层次为模型提供了更高的抽象层次,因而提高了模型的能力。深度神经网络是一…...

系统架构设计:11 论湖仓一体架构及其应用
目录 一 湖仓一体(Lakehouse) 1 数据仓库 2 数据湖 3 数据仓库和数据湖 4 湖仓一体(Lakehouse)...

Linux系统编程_文件编程第1天:打开、写入、读取、关闭文件等编程
1. 文件编程概述(399.1) 内容超多: 文件系统原理及访问机制文件在内核中的管理机制什么是文件信息节点inode文件的共享文件权限,各种用户对其权限。。。。。。 应用为王,如: 账单游戏进度配置文件等 关心如…...

scapy构造ND报文
控制报文之:找邻居报文 什么是ND报文 ND报文是指网络中的 Neighbor Discovery(ND)控制报文。Neighbor Discovery 是 IPv6 网络中的一种协议,它用于管理网络节点之间的邻居关系、地址解析、路由缓存维护和自动配置等任务。ND 协议…...

c++设计模式之单例设计模式
💂 个人主页:[pp不会算法v](https://blog.csdn.net/weixin_73548574?spm1011.2415.3001.5343) 🤟 版权: 本文由【pp不会算法^v^】原创、在CSDN首发、需要转载请联系博主 💬 如果文章对你有帮助、欢迎关注、点赞、收藏(一键三连)和订阅专栏哦…...

App自动化测试环境搭建
目录 1、java jdk安装 2、node.js安装 3、安装模拟器安装 4、Android SDK 安装 5、Appium-Server安装 6、appium客户端安装 7、Appium-Python-Client安装 只做记录和注意点,详细内容不做解释 环境:winappium夜神模拟器python 需要用到的工具&a…...
:にする)
日语学习-日语知识点小记-构建基础-JLPT-N4阶段(33):にする
日语学习-日语知识点小记-构建基础-JLPT-N4阶段(33):にする 1、前言(1)情况说明(2)工程师的信仰2、知识点(1) にする1,接续:名词+にする2,接续:疑问词+にする3,(A)は(B)にする。(2)復習:(1)复习句子(2)ために & ように(3)そう(4)にする3、…...

C++ 基础特性深度解析
目录 引言 一、命名空间(namespace) C 中的命名空间 与 C 语言的对比 二、缺省参数 C 中的缺省参数 与 C 语言的对比 三、引用(reference) C 中的引用 与 C 语言的对比 四、inline(内联函数…...

土地利用/土地覆盖遥感解译与基于CLUE模型未来变化情景预测;从基础到高级,涵盖ArcGIS数据处理、ENVI遥感解译与CLUE模型情景模拟等
🔍 土地利用/土地覆盖数据是生态、环境和气象等诸多领域模型的关键输入参数。通过遥感影像解译技术,可以精准获取历史或当前任何一个区域的土地利用/土地覆盖情况。这些数据不仅能够用于评估区域生态环境的变化趋势,还能有效评价重大生态工程…...

Android Bitmap治理全解析:从加载优化到泄漏防控的全生命周期管理
引言 Bitmap(位图)是Android应用内存占用的“头号杀手”。一张1080P(1920x1080)的图片以ARGB_8888格式加载时,内存占用高达8MB(192010804字节)。据统计,超过60%的应用OOM崩溃与Bitm…...

Unity | AmplifyShaderEditor插件基础(第七集:平面波动shader)
目录 一、👋🏻前言 二、😈sinx波动的基本原理 三、😈波动起来 1.sinx节点介绍 2.vertexPosition 3.集成Vector3 a.节点Append b.连起来 4.波动起来 a.波动的原理 b.时间节点 c.sinx的处理 四、🌊波动优化…...

2023赣州旅游投资集团
单选题 1.“不登高山,不知天之高也;不临深溪,不知地之厚也。”这句话说明_____。 A、人的意识具有创造性 B、人的认识是独立于实践之外的 C、实践在认识过程中具有决定作用 D、人的一切知识都是从直接经验中获得的 参考答案: C 本题解…...

重启Eureka集群中的节点,对已经注册的服务有什么影响
先看答案,如果正确地操作,重启Eureka集群中的节点,对已经注册的服务影响非常小,甚至可以做到无感知。 但如果操作不当,可能会引发短暂的服务发现问题。 下面我们从Eureka的核心工作原理来详细分析这个问题。 Eureka的…...

基于 TAPD 进行项目管理
起因 自己写了个小工具,仓库用的Github。之前在用markdown进行需求管理,现在随着功能的增加,感觉有点难以管理了,所以用TAPD这个工具进行需求、Bug管理。 操作流程 注册 TAPD,需要提供一个企业名新建一个项目&#…...

Kafka入门-生产者
生产者 生产者发送流程: 延迟时间为0ms时,也就意味着每当有数据就会直接发送 异步发送API 异步发送和同步发送的不同在于:异步发送不需要等待结果,同步发送必须等待结果才能进行下一步发送。 普通异步发送 首先导入所需的k…...
详细解析)
Caliper 负载(Workload)详细解析
Caliper 负载(Workload)详细解析 负载(Workload)是 Caliper 性能测试的核心部分,它定义了测试期间要执行的具体合约调用行为和交易模式。下面我将全面深入地讲解负载的各个方面。 一、负载模块基本结构 一个典型的负载模块(如 workload.js)包含以下基本结构: use strict;/…...
