Vue 绑定 class 与 style
在应用界面中,某些元素的样式是动态的。class 与 style 绑定就是专门用来实现动态样式效果的技术。
如果需要动态绑定 class 或 style 样式,可以使用 v-bind 绑定。
绑定 class 样式【字符串写法】
适用于:类名不确定,需要动态指定。
.box{width: 100px;height: 100px;
}
.aqua{background-color: aqua;
}
.red{background-color: red;
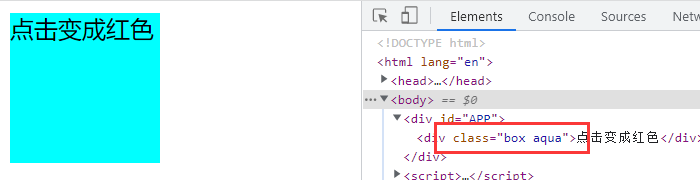
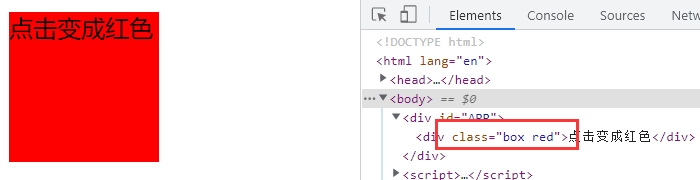
}<div id="APP"><div class="box" :class="back" @click="toggleBack">点击变成红色</div>
</div>注:第二个 class 使用的是 v-bind 简写的方式, :class=" " 。
const vm = new Vue({el: "#APP",data(){return {back:"aqua"}},methods:{toggleBack(){this.back = "red";}}
});点击前:

点击后:

绑定 class 样式【数组写法】:
适用于:要绑定多个样式,个数不确定,名字也不确定。
.box{width: 100px;height: 100px;
}
.aqua{background-color: aqua;
}
.border{border: 20px solid red;
}
.radius{border-radius: 25px;
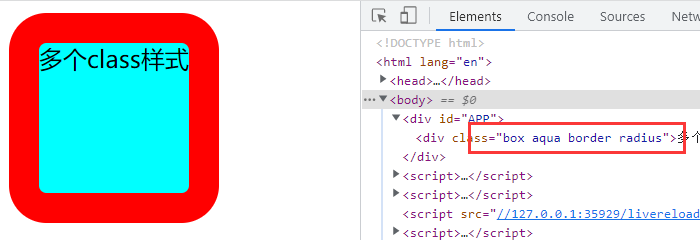
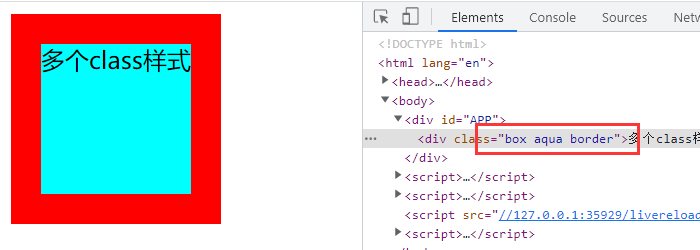
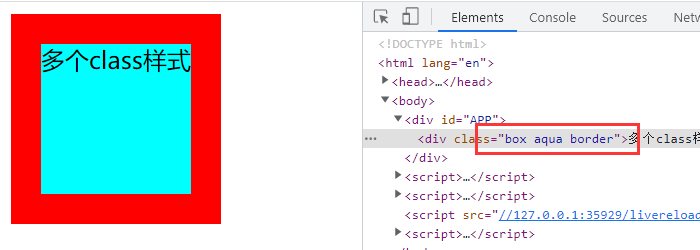
}<div id="APP"><div class="box" :class="classArr">多个class样式</div>
</div>const vm = new Vue({el: "#APP",data(){return {classArr:["aqua","border","radius"]}}
});
如果要绑定多个样式,个数确定,但是名字不确定,也可以使用以下写法:
<div id="APP"><div class="box" :class="[a,b,c]">多个class样式</div>
</div>const vm = new Vue({el: "#APP",data(){return {a: "aqua",b: "border",c: "radius"}}
});注:效果与上边的示例相同,a、b、c 都是变量,控制是否使用某个 class 样式。

原创作者:吴小糖
创作时间:2023.10.13
相关文章:

Vue 绑定 class 与 style
在应用界面中,某些元素的样式是动态的。class 与 style 绑定就是专门用来实现动态样式效果的技术。 如果需要动态绑定 class 或 style 样式,可以使用 v-bind 绑定。 绑定 class 样式【字符串写法】 适用于:类名不确定,需要动态指…...

【微服务部署】九、使用Docker Compose搭建高可用双机热备MySQL数据库
通常,一般业务我们使用云服务器提供的数据库,无论是MySQL数据库还是其他数据库,云服务厂商都提供了主备功能,我们不需要自己配置处理。而如果需要我们自己搭建数据库,那么考虑到数据的高可用性、故障恢复和扩展性&…...

HTTP Basic 认证
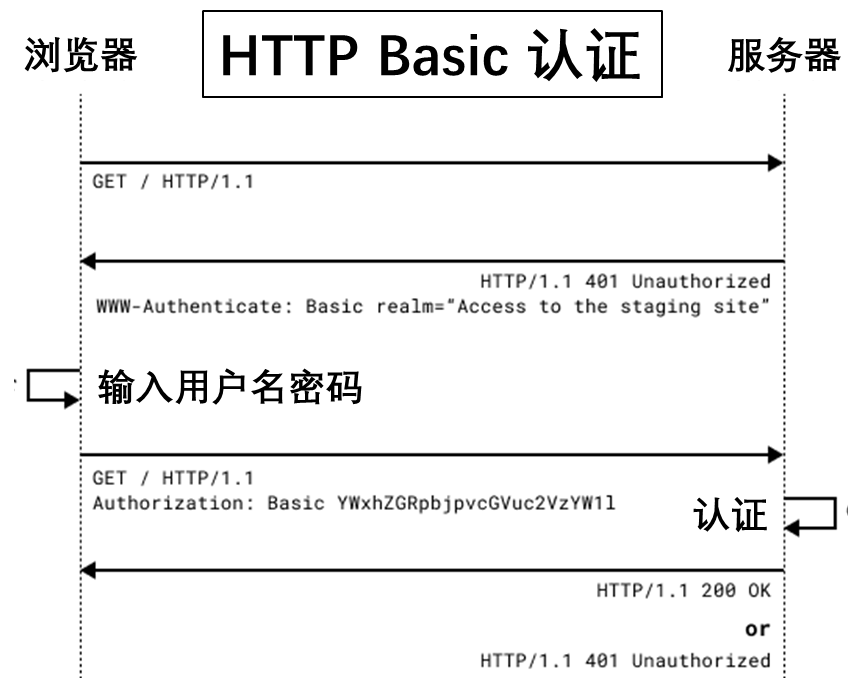
HTTP Basic 认证 难度等级:【初级】 由RFC7617定义的HTTP Basic认证是一种非常基础而简单的认证模式,因此叫他Basic认证。他本质上就是浏览器提供的一个接口,能够根据HTTP返回值,自动弹出一个登录框,让用户输入ID和密码…...

计算机网络第2章-HTTP和Web协议(2)
Web和HTTP 一个新型应用即万维网(World Wide Web)Web。 HTTP概况 Web的应用层协议是超文本传输协议(HTPP),它是Web的核心。 HTTP由两个程序实现:一个用户程序和一个服务器程序。 Web页面(W…...

css3 table表格
使用CSS3来美化HTML表格(table)可以提高表格的外观和可读性 表格样式: table { width: 100%; border-collapse: collapse; } width: 100%; 使表格宽度充满其容器。border-collapse: collapse; 合并相邻的表格边框,使表格看起来更整…...

【【萌新的SOC学习之AXI DMA环路测试介绍】】
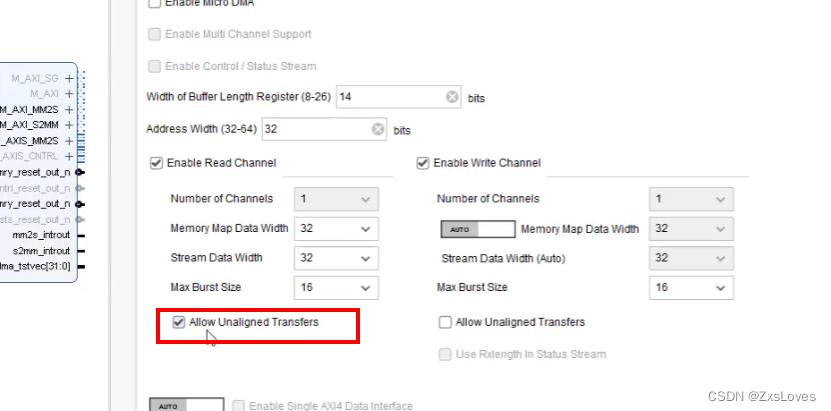
萌新的SOC学习之AXI DMA环路测试介绍 AXI DMA环路测试 DMA(Direct Memory Access,直接存储器访问)是计算机科学中的一种内存访问技术。它允许某些计算机内部的硬件子系统可以独立地直接读写系统内存,而不需中央处理器(CPU)介入处…...

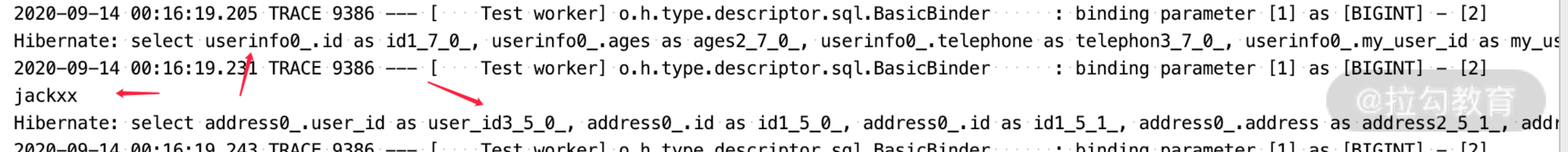
07 | @Entity 之间的关联关系注解如何正确使用?
实体与实体之间的关联关系一共分为四种,分别为 OneToOne、OneToMany、ManyToOne 和 ManyToMany;而实体之间的关联关系又分为双向的和单向的。实体之间的关联关系是在 JPA 使用中最容易发生问题的地方,接下来我将一一揭晓并解释。我们先看一下…...

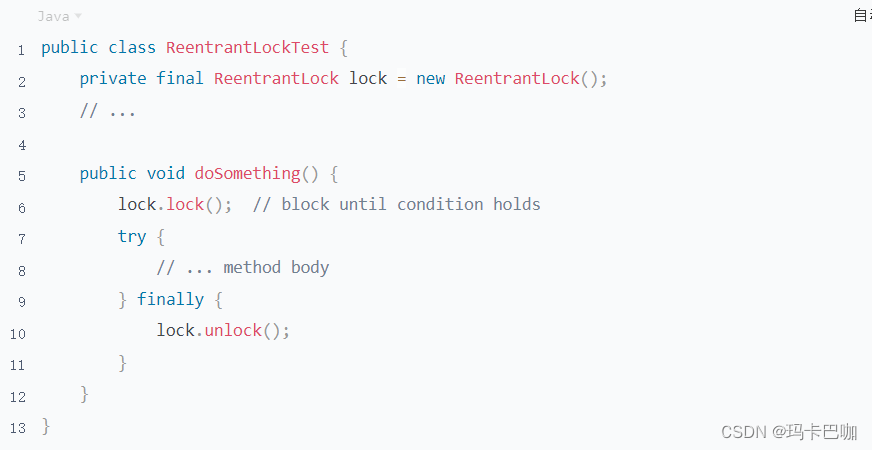
深入理解AQS之ReentrantLock源码分析
开题:如何自己生成一把独占锁? 1. 管程 — Java同步的设计思想 管程:指的是管理共享变量以及对共享变量的操作过程,让他们支持并发。 互斥:同一时刻只允许一个线程访问共享资源; 同步:线程之间…...

微软宣布延长Azure支持Apache Cassandra 3.11时间到2024年
近日微软表示为缓解管理员不适应升级节奏,将Azure托管实例对Apache Cassandra 3.11 的支持延长1年,从而时间将持续到2024年年底。 Multiable万达宝汽车ERP(www.multiable.com.cn/solutions_qc)支持自定义栏位,实时生产排产,提高生产效率 此…...

cv_bridge和opencv 记录
过程记录 背景 实验室笔记本上想跑一下vins-fusion。但是因为是有毕业师兄的代码,不敢随意破坏环境。 电脑环境: ubuntu 20.04 opencv 3.3.1 和 4.2.0 Error: vins-fusion中修改CMakeLists.txt,find_package(OpenCV 3.3.1 REQUIRED)&…...
)
关于OWL-carousel插件在ajax调用后需要重新实例化问题(页面无轮播效果)
维护公司老项目,发现问题,记录一下~ 1.产生原因 owl 已经实例已经存在,在ajax请求成功后并更改完页面数据后, 但是没有销毁之前实例,并重新生成新的实例,导致没有owl插件没有轮播效果. 2.解决方案 html: <div class"owl-slider …...

day4作业
1,判断一个整数是奇数还是偶数,至少有两种方式实现 #1,判断一个整数是奇数还是偶数,至少有两种方式实现 #1) number int(input("请输入一个数:"))if number % 2 0:print("偶数") else:print("奇数&qu…...

SSMS中的SQL sever代理
目录 一、用途: 二、用法 SQL Server代理(SQL Server Agent)是SQL Server Management Studio (SSMS) 2008中的一个功能模块,它用于执行和调度自动化任务、作业和脚本,如作业和警报。SQL Server代理允许在指定的时间间…...

估算总体标准差的极差均值估计法sigma = R/d2
总体标准差的估算值可以通过将平均极差除以合适的常数因子d2来计算。这个估算方法是用于估算总体标准差的一种常见方法,尤其在质量控制和过程监控中经常使用。 总体标准差的估算值 (平均极差) / d2 其中: "总体标准差的估算值" 表示用极差…...

JavaScript之正则表达式
详见MDN 正则表达式(RegExp) 正则表达式不是JS独有的内容,大部分语言都支持正则表达式 JS中正则表达式使用得不是那么多,我们可以尽量避免使用正则表达式 在JS中,正则表达式就是RegExp对象,RegExp 对象用于将文本与一个模式匹配 正…...

Spring实战 | Spring AOP核心功能分析之葵花宝典
国庆中秋特辑系列文章: 国庆中秋特辑(八)Spring Boot项目如何使用JPA 国庆中秋特辑(七)Java软件工程师常见20道编程面试题 国庆中秋特辑(六)大学生常见30道宝藏编程面试题 国庆中秋特辑&…...

linux之/etc/skel目录
/etc/skel目录是在使用useradd添加用户时,一个需要用到的目录,该目录用来存放新建用户时需要拷贝到新建用户家目录下的文件。即:当我们新建新用户时,这个目录下的所有文件会自动被复制到新建用户的家目录下,默认情况下…...

文件介绍---C语言编程
0 Preface/Foreword 1 C文件概述 文件(File)是程序设计中的一个重要的概念。所谓“文件”一般指存储在外部介质上数据的集合。一批数据是以文件的形式存放在外部介质(如磁盘)上。操作系统是以文件为单位对数据进行管理,…...
)
软考 系统架构设计师系列知识点之特定领域软件体系结构DSSA(6)
接前一篇文章:软考 系统架构设计师系列知识点之特定领域软件体系结构DSSA(5) 所属章节: 第7章. 系统架构设计基础知识 第5节. 特定领域软件体系结构 相关试题 3. 特定领域软件架构(Domain Specific Software Archite…...

TensorFlow入门(二十三、退化学习率)
学习率 学习率,控制着模型的学习进度。模型训练过程中,如果学习率的值设置得比较大,训练速度会提升,但训练结果的精度不够,损失值容易爆炸;如果学习率的值设置得比较小,精度得到了提升,但训练过程会耗费太多的时间,收敛速度慢,同时也容易出现过拟合的情况。 退化学习率 退化学…...

观成科技:隐蔽隧道工具Ligolo-ng加密流量分析
1.工具介绍 Ligolo-ng是一款由go编写的高效隧道工具,该工具基于TUN接口实现其功能,利用反向TCP/TLS连接建立一条隐蔽的通信信道,支持使用Let’s Encrypt自动生成证书。Ligolo-ng的通信隐蔽性体现在其支持多种连接方式,适应复杂网…...

Chapter03-Authentication vulnerabilities
文章目录 1. 身份验证简介1.1 What is authentication1.2 difference between authentication and authorization1.3 身份验证机制失效的原因1.4 身份验证机制失效的影响 2. 基于登录功能的漏洞2.1 密码爆破2.2 用户名枚举2.3 有缺陷的暴力破解防护2.3.1 如果用户登录尝试失败次…...

【网络】每天掌握一个Linux命令 - iftop
在Linux系统中,iftop是网络管理的得力助手,能实时监控网络流量、连接情况等,帮助排查网络异常。接下来从多方面详细介绍它。 目录 【网络】每天掌握一个Linux命令 - iftop工具概述安装方式核心功能基础用法进阶操作实战案例面试题场景生产场景…...

基于uniapp+WebSocket实现聊天对话、消息监听、消息推送、聊天室等功能,多端兼容
基于 UniApp + WebSocket实现多端兼容的实时通讯系统,涵盖WebSocket连接建立、消息收发机制、多端兼容性配置、消息实时监听等功能,适配微信小程序、H5、Android、iOS等终端 目录 技术选型分析WebSocket协议优势UniApp跨平台特性WebSocket 基础实现连接管理消息收发连接…...

Python爬虫实战:研究feedparser库相关技术
1. 引言 1.1 研究背景与意义 在当今信息爆炸的时代,互联网上存在着海量的信息资源。RSS(Really Simple Syndication)作为一种标准化的信息聚合技术,被广泛用于网站内容的发布和订阅。通过 RSS,用户可以方便地获取网站更新的内容,而无需频繁访问各个网站。 然而,互联网…...

服务器硬防的应用场景都有哪些?
服务器硬防是指一种通过硬件设备层面的安全措施来防御服务器系统受到网络攻击的方式,避免服务器受到各种恶意攻击和网络威胁,那么,服务器硬防通常都会应用在哪些场景当中呢? 硬防服务器中一般会配备入侵检测系统和预防系统&#x…...

什么是库存周转?如何用进销存系统提高库存周转率?
你可能听说过这样一句话: “利润不是赚出来的,是管出来的。” 尤其是在制造业、批发零售、电商这类“货堆成山”的行业,很多企业看着销售不错,账上却没钱、利润也不见了,一翻库存才发现: 一堆卖不动的旧货…...

【ROS】Nav2源码之nav2_behavior_tree-行为树节点列表
1、行为树节点分类 在 Nav2(Navigation2)的行为树框架中,行为树节点插件按照功能分为 Action(动作节点)、Condition(条件节点)、Control(控制节点) 和 Decorator(装饰节点) 四类。 1.1 动作节点 Action 执行具体的机器人操作或任务,直接与硬件、传感器或外部系统…...

《通信之道——从微积分到 5G》读书总结
第1章 绪 论 1.1 这是一本什么样的书 通信技术,说到底就是数学。 那些最基础、最本质的部分。 1.2 什么是通信 通信 发送方 接收方 承载信息的信号 解调出其中承载的信息 信息在发送方那里被加工成信号(调制) 把信息从信号中抽取出来&am…...

Linux云原生安全:零信任架构与机密计算
Linux云原生安全:零信任架构与机密计算 构建坚不可摧的云原生防御体系 引言:云原生安全的范式革命 随着云原生技术的普及,安全边界正在从传统的网络边界向工作负载内部转移。Gartner预测,到2025年,零信任架构将成为超…...
