【04】基础知识:React组件实例三大核心属性 - state
一、state 了解
理解
1、state 是组件对象最重要的属性,值是对象(可以包含多个 key-value 的组合)
2、组件被称为 “状态机”, 通过更新组件的 state 来更新对应的页面显示(重新渲染组件)
强烈注意
1、组件中 render 方法中的 this 为组件实例对象
2、组件自定义的方法中 this 为 undefined,如何解决?
a)、强制绑定 this:通过函数对象的 bind()
b)、自定义方法使用:赋值语句+箭头函数
3、状态数据,不能直接修改或更新,需要通过 setState 方法进行修改
二、案例
定义一个展示天气信息的组件,默认展示天气炎热 或 凉爽,点击文字切换天气
基础写法(了解)
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>state</title>
</head>
<body><!-- 准备好一个“容器” --><div id="test"></div><!-- 引入react核心库 --><script type="text/javascript" src="../js/react.development.js"></script><!-- 引入react-dom,用于支持react操作DOM --><script type="text/javascript" src="../js/react-dom.development.js"></script><!-- 引入babel,用于将jsx转为js --><script type="text/javascript" src="../js/babel.min.js"></script><script type="text/babel">// let that // ********了解:定义变量,缓存this// 1、创建组件class Weather extends React.Component {// 构造器调用几次?———— 1次,实例化组件时调用constructor(props) { // props为组件三大属性二,后续学习console.log('constructor')super(props)// 初始化状态this.state = { isHot: false, wind: '微风' }// that = this // ********了解:赋值this给that// 解决changeWeather中this指向问题(获取原型上的changeWeather,修改this指向为实例对象,返回新函数,挂载在实例自身)this.changeWeather = this.changeWeather.bind(this)}// render调用几次?———— 1+n次,实例化组件时调用1次、n是状态更新的次数render() {console.log('render')const { isHot, wind } = this.statereturn <h2 onClick={ this.changeWeather }>今天天气很 { isHot ? '炎热' : '凉爽' }, { wind }</h2>// ********了解:定义changeWeather在类外部// return <h2 onClick={changeWeather}>今天天气很 { isHot ? '炎热' : '凉爽' }, { wind }</h2>}// changeWeather调用几次?———— 点几次调几次changeWeather() {// changeWeather放在哪里?———— Weather的原型对象上,供实例使用// console.log(this) // undefined// 由于changeWeather是作为onClick的回调,所以不是通过实例调用的,是直接调用// 类中的方法默认开启了局部的严格模式,所以changeWeather中的this为undefinedconsole.log('changeWeather')const { isHot } = this.state// 严重注意:状态必须通过setState进行更新,且更新是一种合并,不是替换。this.setState({ isHot: !isHot })// 严重注意:状态(state)不可直接更改// this.state.isHot = !isHot // 错误写法,React中值未改变}}// 2、渲染组件到页面ReactDOM.render(<Weather/>, document.getElementById('test'))// ********了解:定义在类外部,一般不这么写// function changeWeather() {// console.log(this) // this为undefined,因为babel会将jsx转换为严格模式,严格模式下自定义函数中this为undefined// console.log(that.state)// }</script>
</body>
</html>
简化写法(常用)
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>state简写方式</title>
</head>
<body><!-- 准备好一个“容器” --><div id="test"></div><!-- 引入react核心库 --><script type="text/javascript" src="../js/react.development.js"></script><!-- 引入react-dom,用于支持react操作DOM --><script type="text/javascript" src="../js/react-dom.development.js"></script><!-- 引入babel,用于将jsx转为js --><script type="text/javascript" src="../js/babel.min.js"></script><script type="text/babel">// 1、创建组件class Weather extends React.Component {// constructor构造器不需要时可省略// 初始化状态:类中可以直接写赋值语句,如下代码的含义是:给Weather的实例对象添加一个属性statestate = { isHot: false, wind: '微风' }render() {const { isHot, wind } = this.statereturn <h2 onClick={ this.changeWeather }>今天天气很 { isHot ? '炎热' : '凉爽' }, { wind }</h2>}// 自定义方法:要用赋值语句的形式(将changeWeather放在实例对象上,而不是原型对象上)+ 箭头函数(箭头函数没有this,指向父级的this,为实例对象)changeWeather = () => {console.log(this)const { isHot } = this.statethis.setState({ isHot: !isHot })}}// 2、渲染组件到页面ReactDOM.render(<Weather/>, document.getElementById('test'))</script>
</body>
</html>
三、原生事件绑定方法
1、element.addEventListener(事件名, 方法)
2、element.onclick = 方法
3、直接在标签上绑定
<!DOCTYPE html>
<html><head><meta charset="UTF-8" /><title>Document</title></head><body><button id="btn1">按钮1</button><button id="btn2">按钮2</button><button onclick="demo()">按钮3</button><script type="text/javascript">const btn1 = document.getElementById('btn1')btn1.addEventListener('click', () => {alert('按钮1被点击了')})const btn2 = document.getElementById('btn2')btn2.onclick = () => {alert('按钮2被点击了')}function demo(){alert('按钮3被点击了')}</script></body>
</html>
注意:
React 对原生 javascript 中所有的事件做了一层封装
比如,onclick 在 React 中需要写为 onClick
相关文章:

【04】基础知识:React组件实例三大核心属性 - state
一、state 了解 理解 1、state 是组件对象最重要的属性,值是对象(可以包含多个 key-value 的组合) 2、组件被称为 “状态机”, 通过更新组件的 state 来更新对应的页面显示(重新渲染组件) 强烈注意 1、…...

SpringBoot 过滤器filter当中的自定义异常捕获问题
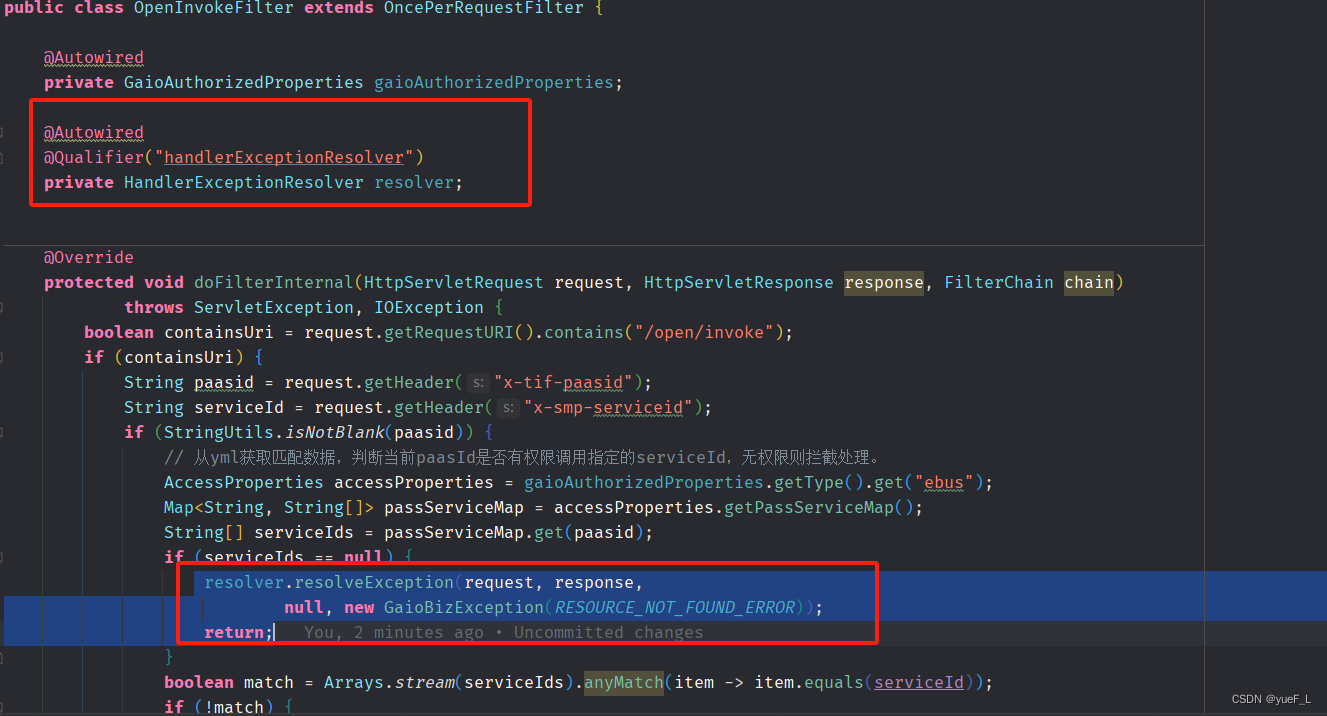
需求描述:需要根据用户的请求路径拦截做权限控制: 但是这样做全局异常无法捕获 解决方案: 在filter当中引入HandlerExceptionResolver类,通过该类的resolveException方法抛出自定义异常: public class OpenInvokeFil…...

实验3:左右循环LED灯
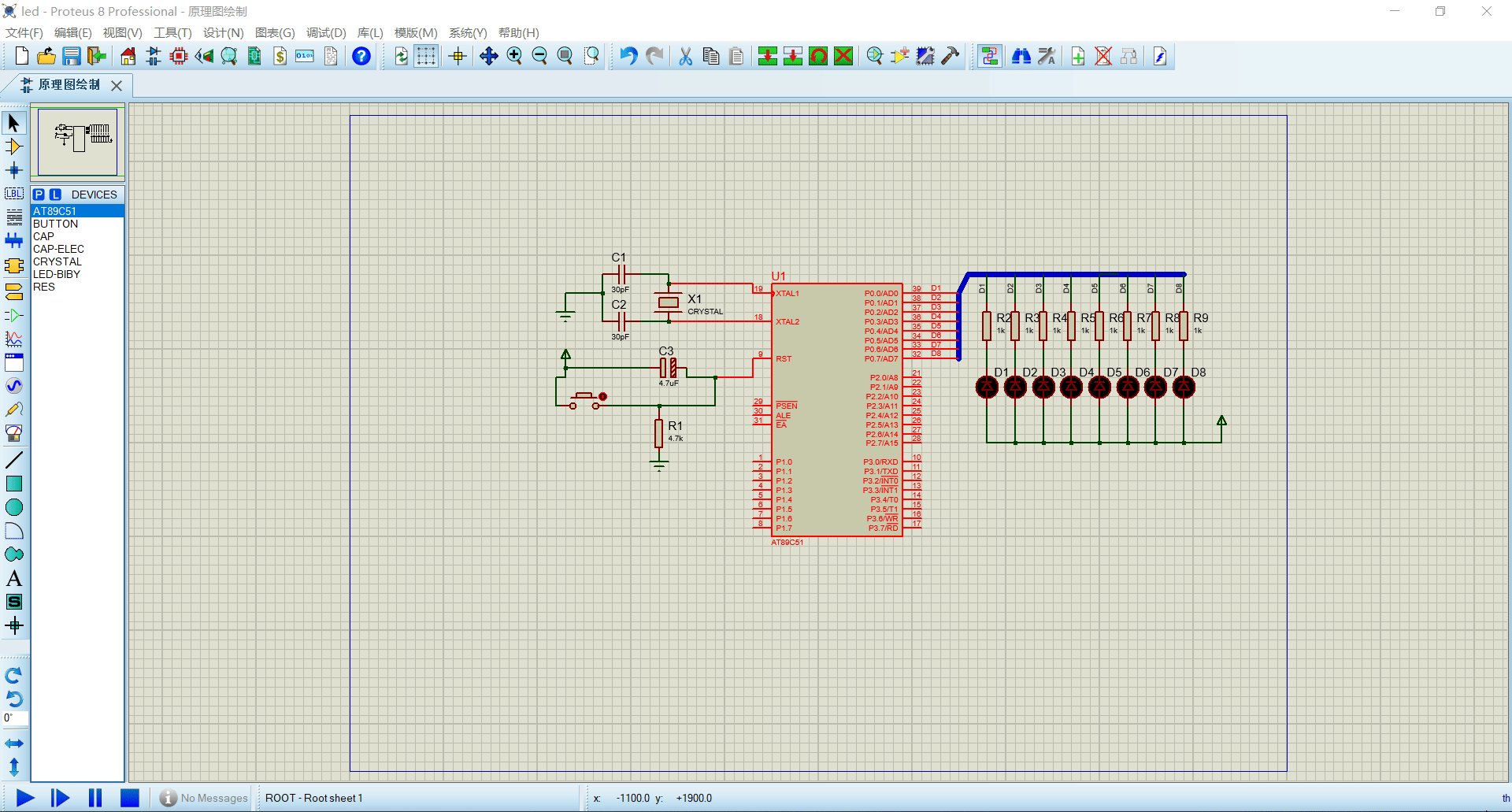
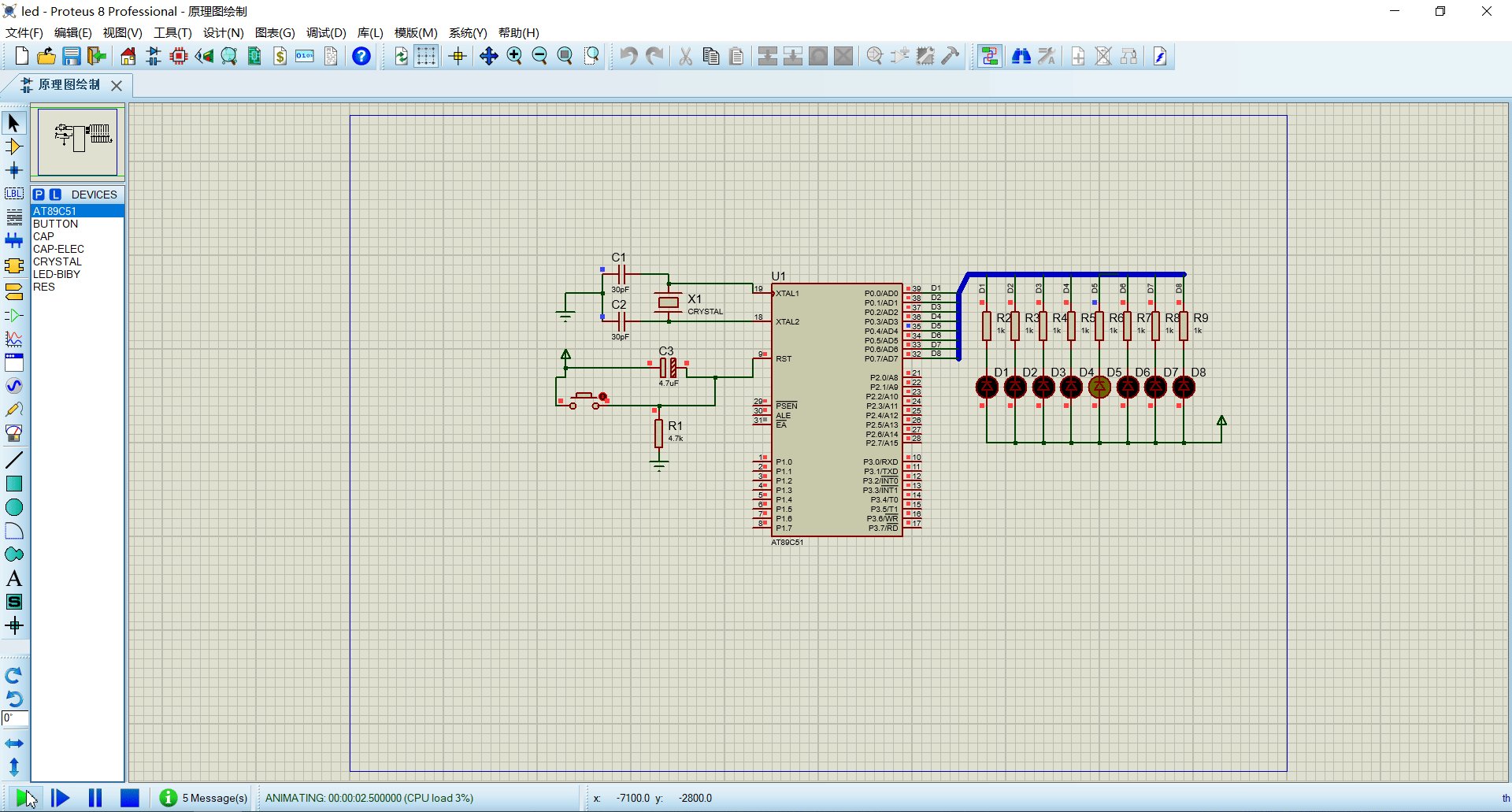
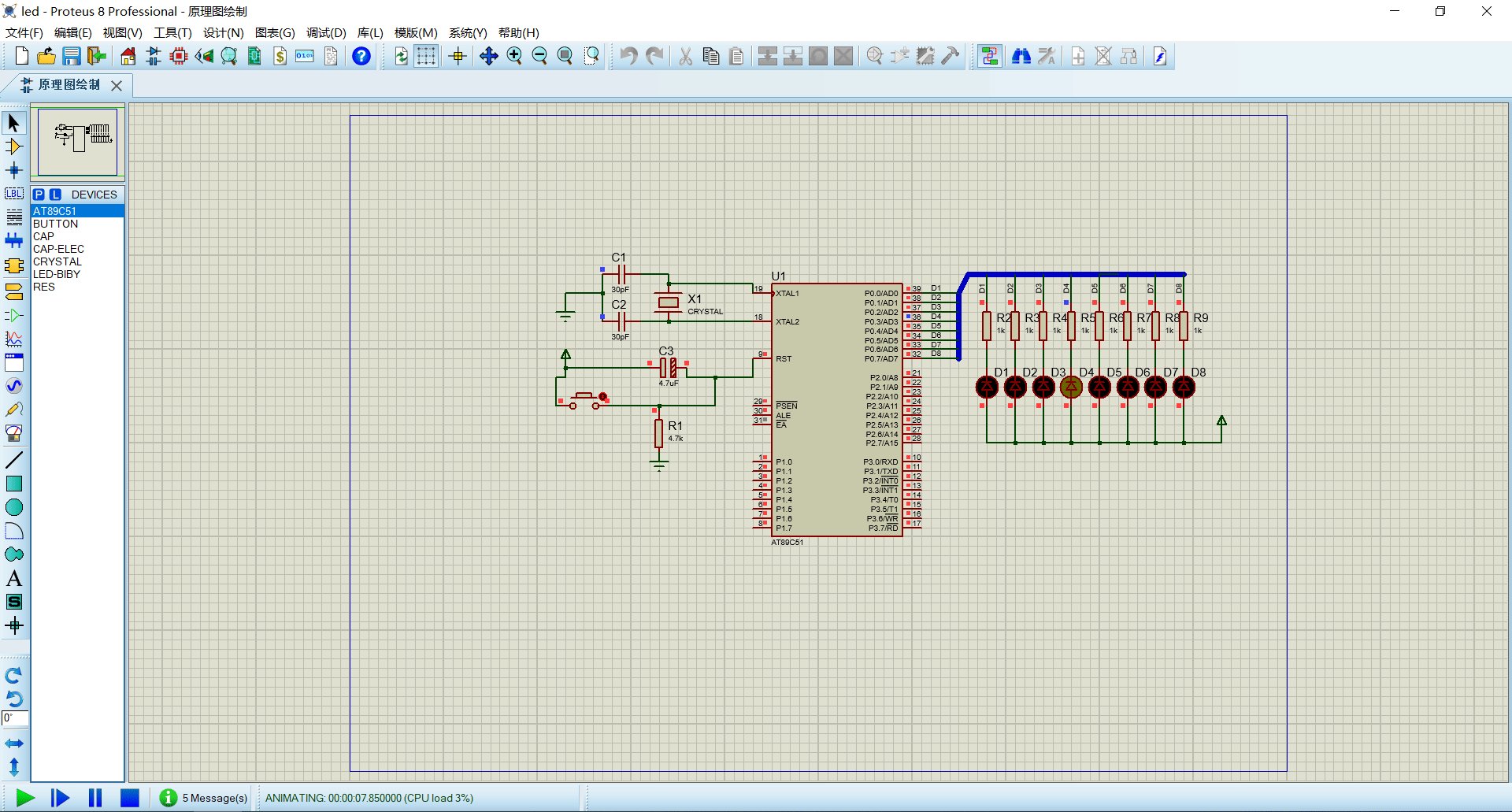
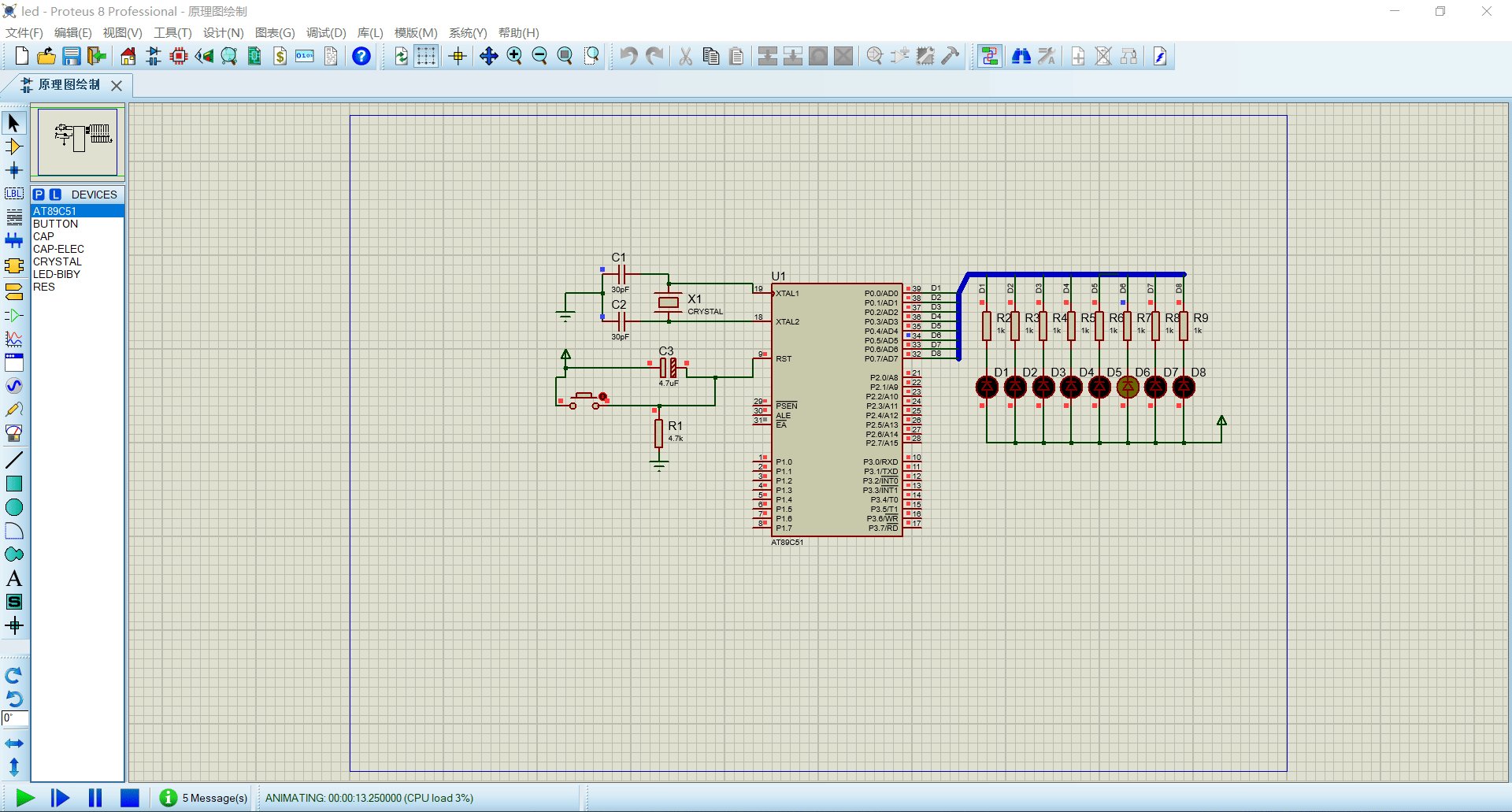
获取流水灯工程: 方式一: keilproteus 完成最小系统,点亮led 灯实验_吴小凹的博客-CSDN博客 方式二: Flowing_led.zip - 蓝奏云直接下载。 原理图修改: 无须修改只需要使用流水灯的工程即可,解压到桌面…...

行业追踪,2023-10-13
自动复盘 2023-10-13 凡所有相,皆是虚妄。若见诸相非相,即见如来。 k 线图是最好的老师,每天持续发布板块的rps排名,追踪板块,板块来开仓,板块去清仓,丢弃自以为是的想法,板块去留让…...

【实用小工具】一键分离音频中的纯人声~
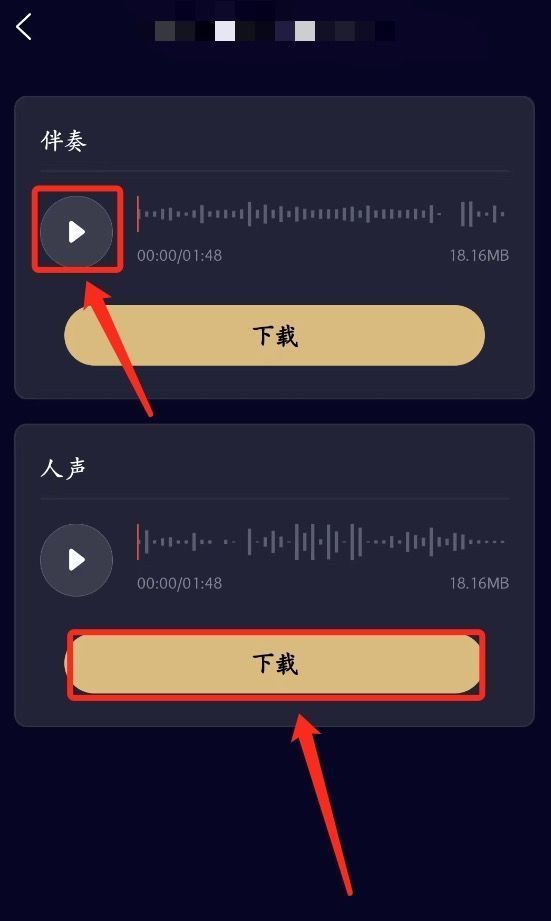
音分轨——能够一键分离出音频中的【人声】和【音乐】,并单独输出为新的音频文件。可以用来扒谱、提取人声、消除背景音等。 第一步:打开【音分轨】APP,进入首页点击【人声分离】 第二步:选择导入方式,上传需要提取伴…...

如何在虚幻引擎中渲染动画?
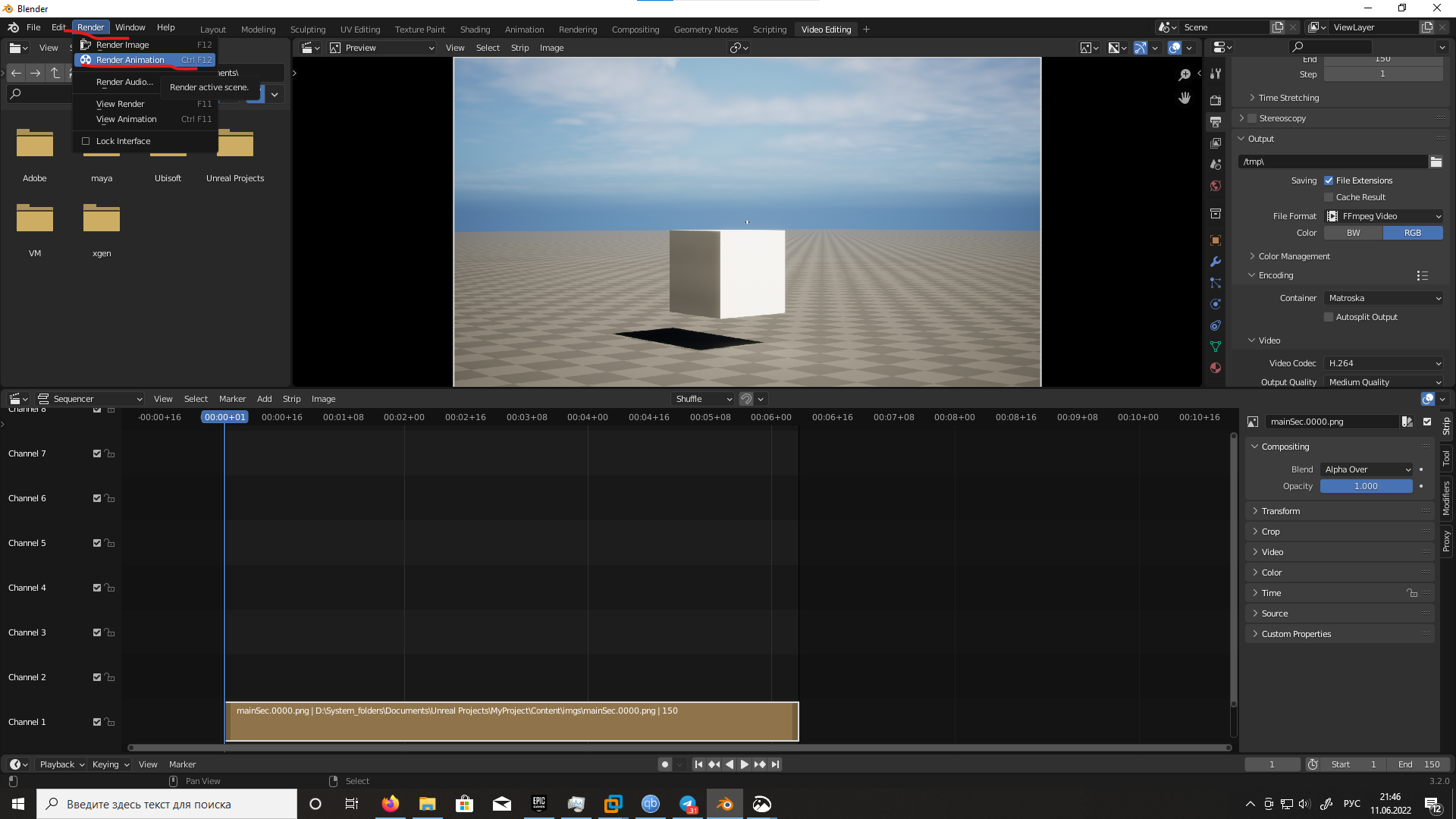
大家好,今天我将展示如何在虚幻引擎中渲染动画,以及虚幻引擎渲染动画怎么设置的方法步骤。 需要提前了解: 虚幻引擎本地运行慢、渲染慢、本地配置不够,如何解决? 渲云云渲染支持虚幻引擎离线渲染,可批量…...
:HDFS文件系统常用命令一览)
Hadoop3教程(三):HDFS文件系统常用命令一览
文章目录 语法格式(44) HDFS的文件系统命令(开发重点)参考文献 语法格式 hdfs命令的完整形式: hdfs [options] subcommand [subcommand options]其中subcommand有三种形式: admin commandsclient comman…...

2023年中国手机回收量、手机回收价值及行业细分现状分析[图]
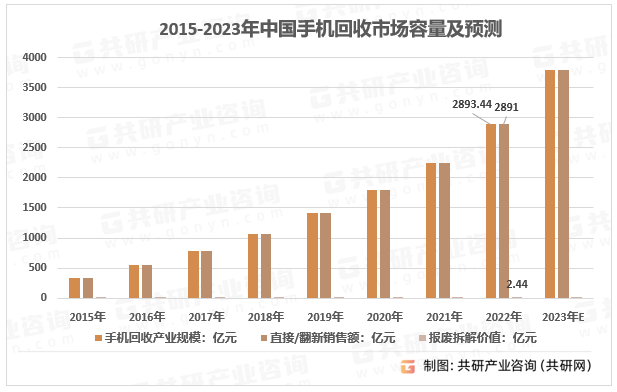
手机回收的主要去向包括再销售及环保降解两类。其中进行再交易的二手手机多为9成新及以上手机。二手手机最终去向主要为再销售及环保降解。 2016年以来,我国手机总体出货量持续下滑,2022年全年,国内市场手机总体出货量累计2.72亿部࿰…...

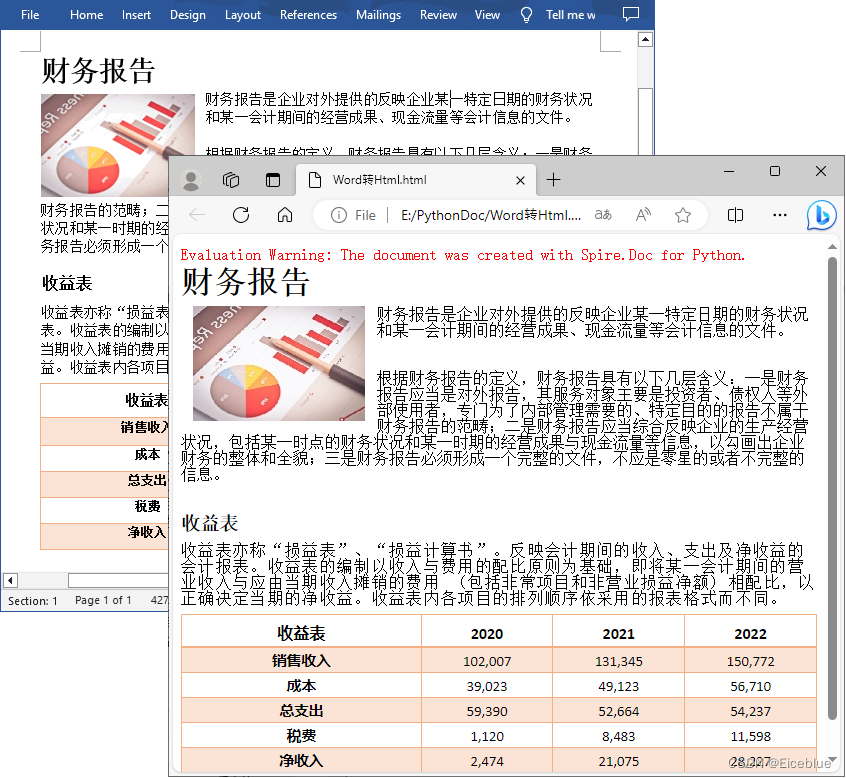
格式转换 ▏Python 实现Word转HTML
将Word转换为HTML能将文档内容发布在网页上,这样,用户就可以通过浏览器直接查看或阅读文档而无需安装特定的软件。Word转HTML对于在线发布信息、创建在线文档库以及构建交互式网页应用程序都非常有用。以下是用Python将Word转换为HTML网页的攻略…...

自己在家给电脑重装系统Win10教程
自己在家怎么给电脑重装系统Win10?Win10电脑系统如果操作时间特别长了,就可能出现卡顿、蓝屏等系统问题,这时候用户就想给电脑重装系统,却不知道重装具体的操作步骤,下面小编给大家详细介绍自己在家给电脑重装Win10系统…...

198、RabbitMQ 的核心概念 及 工作机制概述; Exchange 类型 及 该类型对应的路由规则;了解什么是JMS。
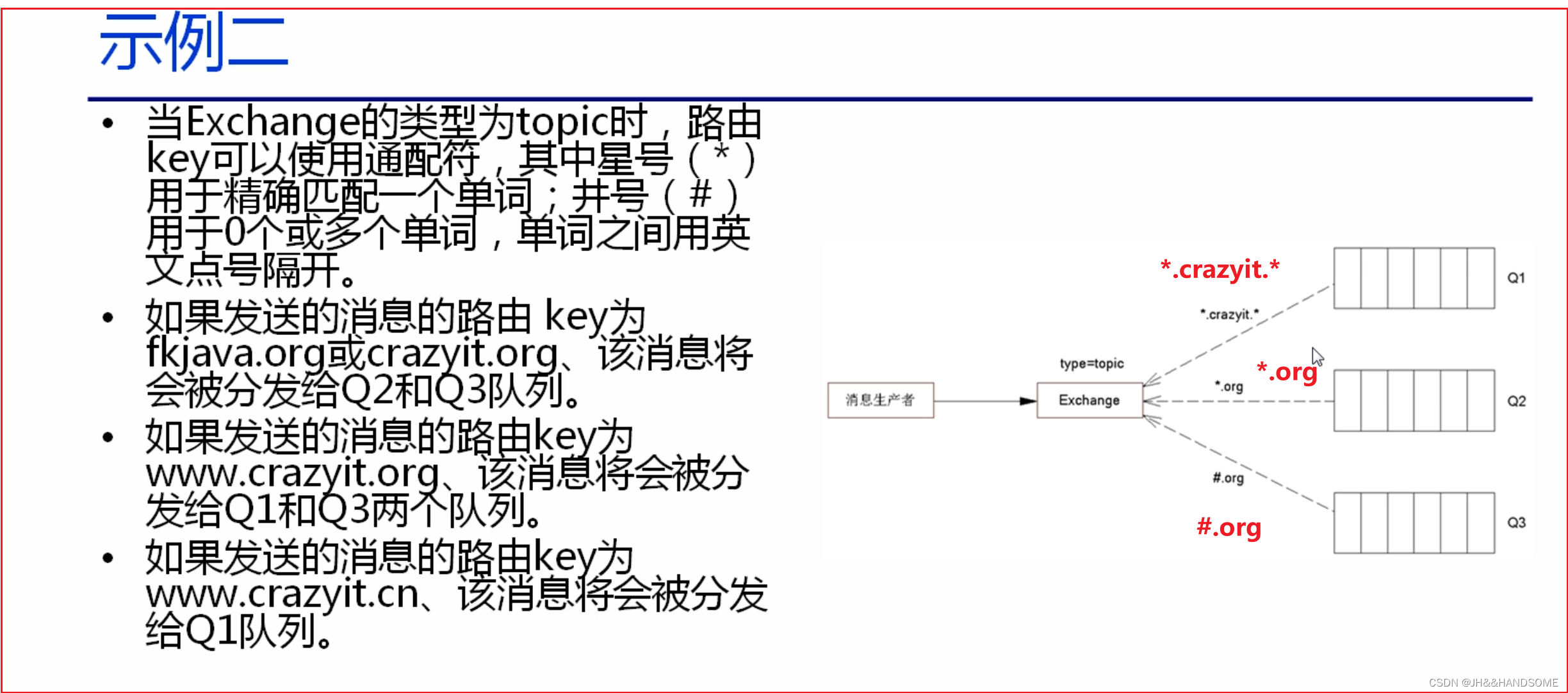
目录 JMS 讲解★ RabbitMQ的核心概念★ RabbitMQ工作机制★ Connection(连接) 与 Channel(通信信道)★ Exchange★ Exchange与Queue★ Exchange的类型(4种)及 该类型对应的路由规则 看RabbitMQ 之前&#x…...

怎样理解伦敦金交易的点差
不管大家做的是什么投资品种,只要过程中有中间商提供了一定的服务,那么就需要支付一定的费用,这也是十分合理的事情。在伦敦金的市场上,交易平台主要通过点差的形式,向客户征收一定的投资服务费用。 伦敦金买卖过程中的…...

mysql主从工作原理、搭建
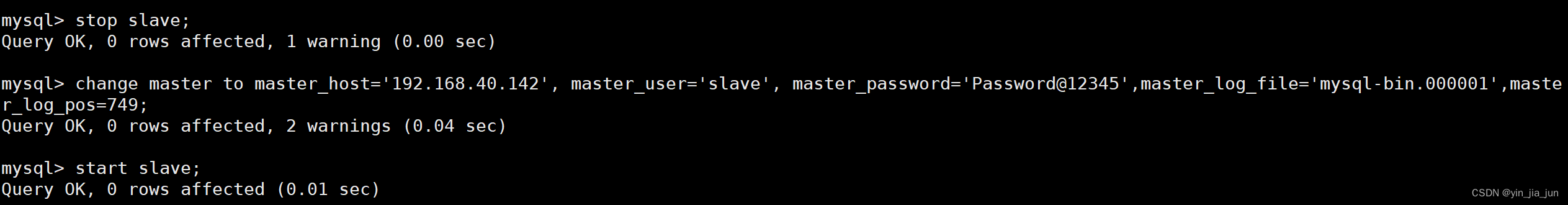
目录 一、mysql为什么要用主从架构? 二、mysql数据库主从复制原理是什么? 详细的主从复制过程如下图: 主从复制过程概述: 三、mysql主从如何搭建? 本次安装的数据库版本为mysql5.7 1、准备两台服务器(…...

PHP实现赛邮【SUBMAIL】短信通知
接口文档地址:https://www.mysubmail.com/documents 实现短信通知实例: $url https://api-v4.mysubmail.com/sms/xsend;//接口地址 $appId XXX;//APPID $appkey XXX;//APPKEY $phone XXX;//发送手机号 $project XXX;//模板ID $data …...

完整的电商平台后端API开发总结
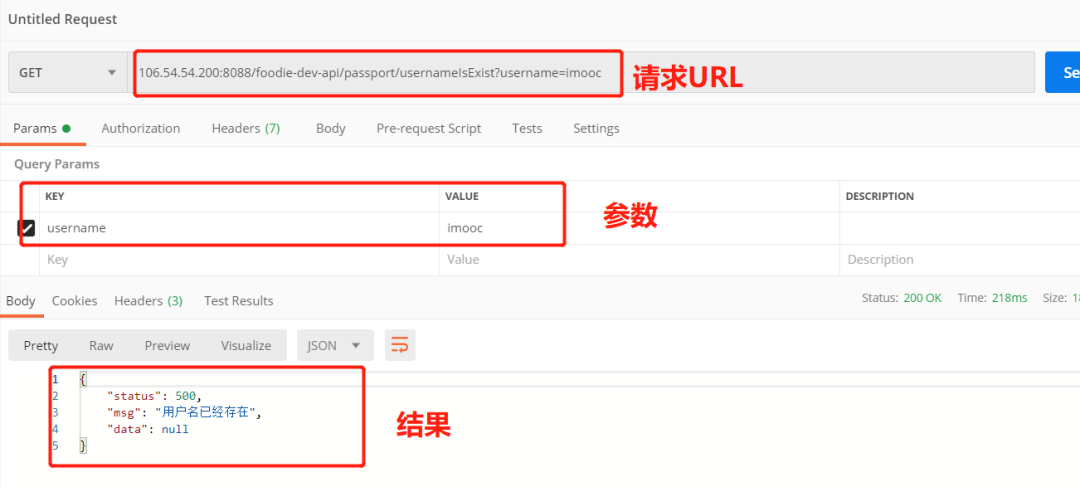
对于开发一个Web项目来说,无论是电商还是其他品类的项目,注册与登录模块都是必不可少的;注册登录功能也是我们在日常生活中最长接触的,对于这个业务场景的需求与逻辑大概是没有什么需要详细介绍的,市面上常见的邮箱注册…...

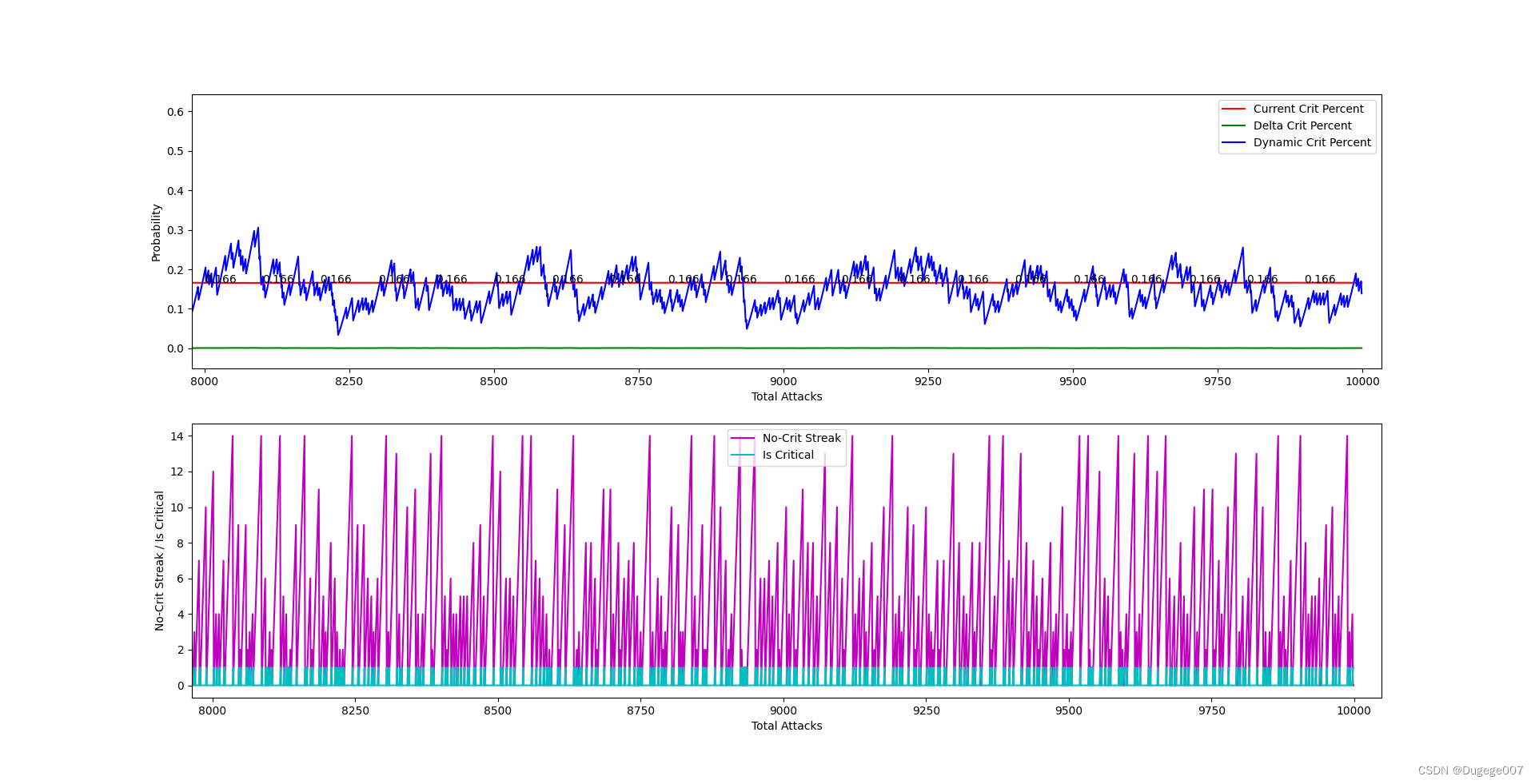
游戏中的随机——“动态平衡概率”算法
前言 众所周知计算机模拟的随机是伪随机,但在结果看来依然和现实中的随机差别不大。 例如掷硬币,连续掷很多很多次之后,总有连续七八十来次同一个面朝上的情况出现,计算机中一般的随机函数也能很好模拟这一点。 但在游戏中&…...
)
AUTOSAR汽车电子嵌入式编程精讲300篇-基于 FIFO 和优先级序列 CAN 总线系统(续)
目录 4.1.2 理想模型的 FIFO 序列分析 4.2 仅有一个缓冲区的模型的可调度性分析...

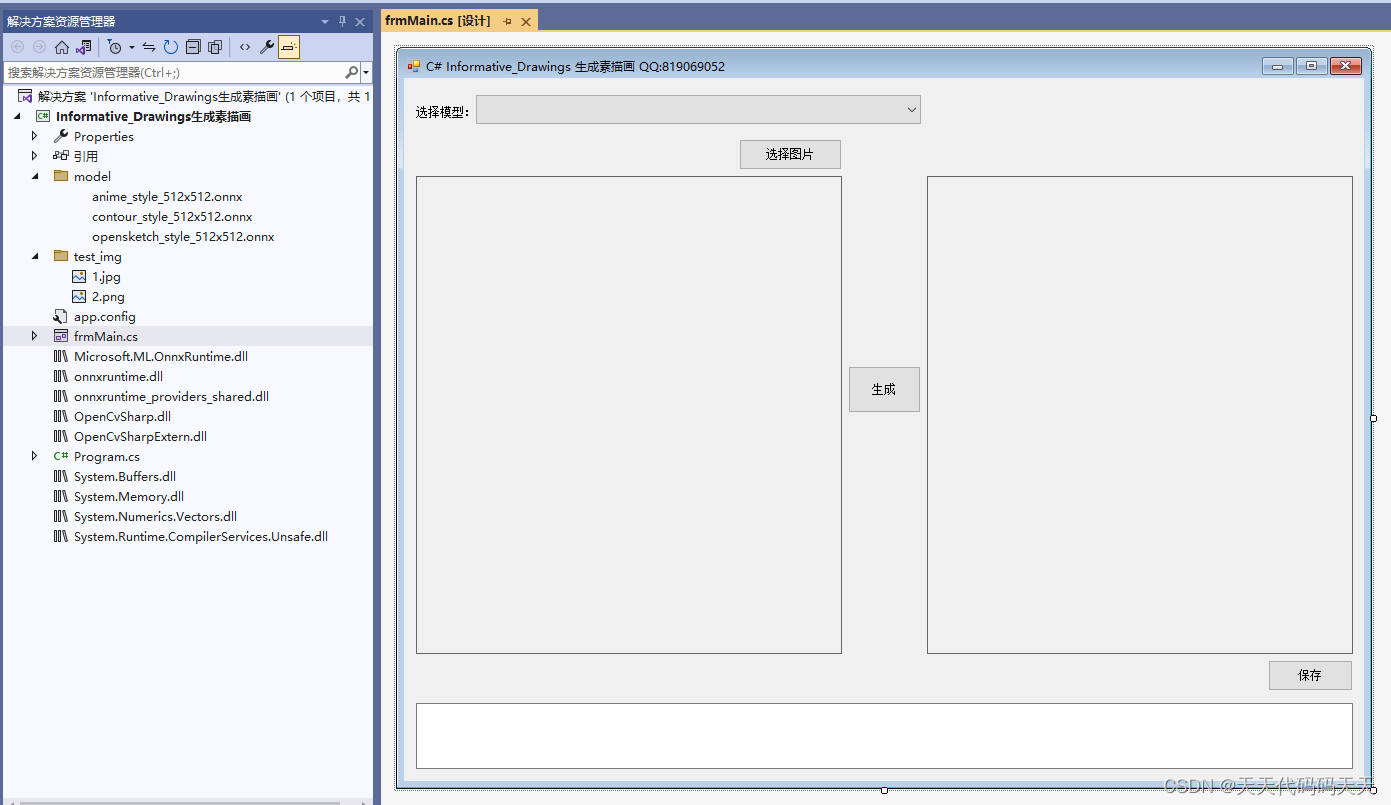
C# InformativeDrawings 生成素描画
效果 项目 下载 可执行程序exe下载 源码下载...
)
关于网络协议的若干问题(一)
1、当网络包到达一个网关的时候,可以通过路由表得到下一个网关的 IP 地址,直接通过 IP 地址找就可以了,为什么还要通过本地的 MAC 地址呢? 答:IP报文端到端的传输过程中,在没有NAT情况下,目的地…...

电脑重做系统---win10
电脑重做系统---win10 前言制作启动U盘材料方法打开网址下载启动盘制作工具参照官方说明进行制作使用U盘重做系统 常用软件官网地址 前言 记得最早学习装电脑还是04年左右,最为一个啥也不知道的大一傻白胖,花了几百大洋在电脑版把了个“电脑组装与维修”…...

使用docker在3台服务器上搭建基于redis 6.x的一主两从三台均是哨兵模式
一、环境及版本说明 如果服务器已经安装了docker,则忽略此步骤,如果没有安装,则可以按照一下方式安装: 1. 在线安装(有互联网环境): 请看我这篇文章 传送阵>> 点我查看 2. 离线安装(内网环境):请看我这篇文章 传送阵>> 点我查看 说明:假设每台服务器已…...

ES6从入门到精通:前言
ES6简介 ES6(ECMAScript 2015)是JavaScript语言的重大更新,引入了许多新特性,包括语法糖、新数据类型、模块化支持等,显著提升了开发效率和代码可维护性。 核心知识点概览 变量声明 let 和 const 取代 var…...

黑马Mybatis
Mybatis 表现层:页面展示 业务层:逻辑处理 持久层:持久数据化保存 在这里插入图片描述 Mybatis快速入门 
安宝特方案丨XRSOP人员作业标准化管理平台:AR智慧点检验收套件
在选煤厂、化工厂、钢铁厂等过程生产型企业,其生产设备的运行效率和非计划停机对工业制造效益有较大影响。 随着企业自动化和智能化建设的推进,需提前预防假检、错检、漏检,推动智慧生产运维系统数据的流动和现场赋能应用。同时,…...

定时器任务——若依源码分析
分析util包下面的工具类schedule utils: ScheduleUtils 是若依中用于与 Quartz 框架交互的工具类,封装了定时任务的 创建、更新、暂停、删除等核心逻辑。 createScheduleJob createScheduleJob 用于将任务注册到 Quartz,先构建任务的 JobD…...

视频字幕质量评估的大规模细粒度基准
大家读完觉得有帮助记得关注和点赞!!! 摘要 视频字幕在文本到视频生成任务中起着至关重要的作用,因为它们的质量直接影响所生成视频的语义连贯性和视觉保真度。尽管大型视觉-语言模型(VLMs)在字幕生成方面…...

鱼香ros docker配置镜像报错:https://registry-1.docker.io/v2/
使用鱼香ros一件安装docker时的https://registry-1.docker.io/v2/问题 一键安装指令 wget http://fishros.com/install -O fishros && . fishros出现问题:docker pull 失败 网络不同,需要使用镜像源 按照如下步骤操作 sudo vi /etc/docker/dae…...

用docker来安装部署freeswitch记录
今天刚才测试一个callcenter的项目,所以尝试安装freeswitch 1、使用轩辕镜像 - 中国开发者首选的专业 Docker 镜像加速服务平台 编辑下面/etc/docker/daemon.json文件为 {"registry-mirrors": ["https://docker.xuanyuan.me"] }同时可以进入轩…...

C# 求圆面积的程序(Program to find area of a circle)
给定半径r,求圆的面积。圆的面积应精确到小数点后5位。 例子: 输入:r 5 输出:78.53982 解释:由于面积 PI * r * r 3.14159265358979323846 * 5 * 5 78.53982,因为我们只保留小数点后 5 位数字。 输…...

LeetCode - 199. 二叉树的右视图
题目 199. 二叉树的右视图 - 力扣(LeetCode) 思路 右视图是指从树的右侧看,对于每一层,只能看到该层最右边的节点。实现思路是: 使用深度优先搜索(DFS)按照"根-右-左"的顺序遍历树记录每个节点的深度对于…...
