【Java 进阶篇】JavaScript 与 HTML 的结合方式

JavaScript是一种广泛应用于Web开发中的脚本语言,它与HTML(Hypertext Markup Language)结合使用,使开发人员能够创建交互式和动态的网页。在这篇博客中,我们将深入探讨JavaScript与HTML的结合方式,包括如何将JavaScript嵌入HTML、HTML事件处理、DOM操作以及常见的示例和最佳实践。
1. JavaScript 的嵌入方式
要在HTML中嵌入JavaScript代码,有几种方式可以选择:
1.1 内联方式
内联方式是将JavaScript代码直接嵌入到HTML文件中的方法。通常,你会将JavaScript代码放置在<script>标签中,并将其放在HTML文档的<head>或<body>部分。
<!DOCTYPE html>
<html>
<head><title>JavaScript 内联方式</title><script>function greet() {alert('Hello, World!');}</script>
</head>
<body><button onclick="greet()">点击我</button>
</body>
</html>
在上面的示例中,我们在<script>标签内定义了一个JavaScript函数greet(),并在<button>元素的onclick属性中调用该函数。
1.2 外部文件方式
为了更好地组织代码并提高可维护性,你可以将JavaScript代码保存在外部文件中,并在HTML中引入这些文件。这样可以将JavaScript代码与HTML分离,使代码更清晰。
index.html:
<!DOCTYPE html>
<html>
<head><title>JavaScript 外部文件方式</title><script src="script.js"></script>
</head>
<body><button onclick="greet()">点击我</button>
</body>
</html>
script.js:
function greet() {alert('Hello, World!');
}
在这个例子中,我们将JavaScript代码放入了一个名为script.js的外部文件,并通过<script>标签的src属性引入该文件。
1.3 异步和延迟加载
可以通过添加async或defer属性来改变脚本的加载方式:
async:脚本将异步加载,不会阻止HTML解析。脚本将在下载完成后立即执行,不保证执行顺序。defer:脚本将异步加载,但会在HTML解析完毕后按顺序执行。
<!DOCTYPE html>
<html>
<head><title>JavaScript 异步和延迟加载</title><script src="script1.js" async></script><script src="script2.js" defer></script>
</head>
<body><!-- 页面内容 -->
</body>
</html>
在上面的示例中,script1.js将立即异步加载,而script2.js将在HTML解析完毕后按顺序执行。
2. HTML 事件处理
JavaScript与HTML结合的一个关键方面是事件处理。事件处理使你能够对用户在网页上的交互作出响应。以下是一些常见的HTML事件:
onclick:单击(或触摸)元素时触发。onmouseover:鼠标悬停在元素上时触发。onchange:元素的值更改时触发。onsubmit:表单提交时触发。onload:文档加载完成时触发。
你可以使用内联方式或外部文件方式添加事件处理程序。以下是一个使用内联方式的示例:
<!DOCTYPE html>
<html>
<head><title>HTML 事件处理</title>
</head>
<body><button onclick="sayHello()">单击我</button><script>function sayHello() {alert('Hello, World!');}</script>
</body>
</html>
在这个例子中,当用户单击按钮时,sayHello()函数将触发onclick事件。
你也可以使用外部文件方式添加事件处理程序,这样代码更容易维护:
index.html:
<!DOCTYPE html>
<html>
<head><title>HTML 事件处理</title><script src="script.js"></script>
</head>
<body><button id="myButton">单击我</button>
</body>
</html>
script.js:
document.getElementById('myButton').addEventListener('click', function() {alert('Hello, World!');
});
在上面的示例中,我们使用addEventListener方法来绑定单击事件处理程序。
3. DOM 操作
文档对象模型(DOM)是HTML和XML文档的编程接口,它允许JavaScript通过操作文档的元素和属性来动态改变页面内容。以下是一些常见的DOM操作:
3.1 获取元素
你可以使用JavaScript来获取文档中的元素,以便进一步操作。
// 通过ID获取元素
var elementById = document.getElementById('myElementId');// 通过标签名获取元素(返回元素数组)
var elementsByTagName = document.getElementsByTagName('p');// 通过类名获取元素(返回元素数组)
var elementsByClassName = document.getElementsByClassName('myClass');
3.2 修改元素内容
你可以使用DOM来修改元素的内容。
// 获取元素
var myElement = document.getElementById('myElementId');// 修改元素的文本内容
myElement.textContent = '新的文本内容';// 修改元素的HTML内容
myElement.innerHTML = '<strong>加粗文本</strong>';
3.3 创建和插入元素
你可以使用DOM创建新的元素并将其插入到文档中。
// 创建新的元素
var newElement = document.createElement('div');// 设置元素的属性
newElement.id = 'newDiv';
newElement.className = 'myClass';// 插入元素到文档
document.body.appendChild(newElement);
3.4 删除元素
你可以使用DOM删除元素。
// 获取要删除的元素
var elementToRemove = document.getElementById('elementToRemove');// 删除元素
elementToRemove.parentNode.removeChild(elementToRemove);
4. JavaScript 与 HTML 示例
以下是一个简单的示例,演示了JavaScript与HTML的结合方式、事件处理和DOM操作:
<!DOCTYPE html>
<html>
<head><title>JavaScript 与 HTML 示例</title><script>function sayHello() {var myElement = document.getElementById('myElementId');myElement.textContent = 'Hello, World!';}</script>
</head>
<body><button onclick="sayHello()">单击我</button><p id="myElementId">这是一个段落。</p>
</body>
</html>
在这个示例中,当用户单击按钮时,sayHello()函数将触发onclick事件,从而修改了段落的文本内容。
5. 最佳实践
以下是一些最佳实践,以确保JavaScript与HTML结合的顺利工作:
- 将JavaScript代码放在文档的底部,以加快页面加载速度。
- 使用外部文件方式组织和存储JavaScript代码。
- 合理使用事件处理程序,不滥用内联事件处理。
- 使用现代的DOM操作方法,避免过时的方法。
- 测试你的代码以确保它在不同的浏览器中运行良好。
6. 结语
JavaScript与HTML的结合使我们能够创建丰富的Web应用程序和网页。它允许我们添加交互性、动态性以及对用户行为的响应。通过了解JavaScript的嵌入方式、HTML事件处理和DOM操作,你可以更好地掌握这一强大的组合,为用户提供更好的在线体验。希望这篇博客对你有所帮助,祝你编写出出色的Web应用程序!
| 作者信息 作者 : 繁依Fanyi CSDN: https://techfanyi.blog.csdn.net 掘金:https://juejin.cn/user/4154386571867191 |
相关文章:

【Java 进阶篇】JavaScript 与 HTML 的结合方式
JavaScript是一种广泛应用于Web开发中的脚本语言,它与HTML(Hypertext Markup Language)结合使用,使开发人员能够创建交互式和动态的网页。在这篇博客中,我们将深入探讨JavaScript与HTML的结合方式,包括如何…...

华为云云耀云服务器L实例评测 | 实例评测使用之硬件参数评测:华为云云耀云服务器下的 Linux 磁盘目录分析神器 ncdu
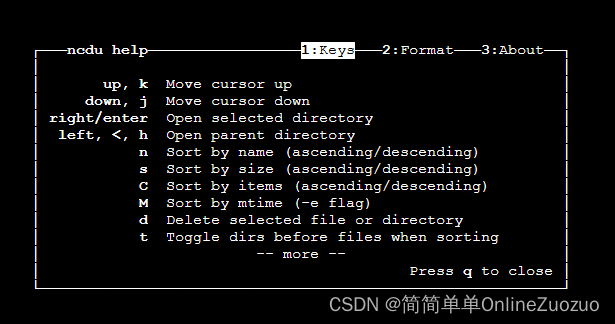
华为云云耀云服务器L实例评测 | 实例评测使用之硬件参数评测:华为云云耀云服务器下的 Linux 磁盘目录分析神器 ncdu 介绍华为云云耀云服务器 华为云云耀云服务器 (目前已经全新升级为 华为云云耀云服务器L实例) 华为云云耀云服务器…...

Linux大老都是怎么记住这么多命令的?
今天给大家带来的是面试/实际工作中经常用到的Linux相关操作命令: 一. vi/vim编辑器 ---->文本编辑器 作用:创建文件,编辑文件,查看文件 格式:vi/vim 文件的名字 解析:如果该文件不存在,vi就会创建该…...

LoRa技术未来发展前景:物联网和边缘计算的引领者
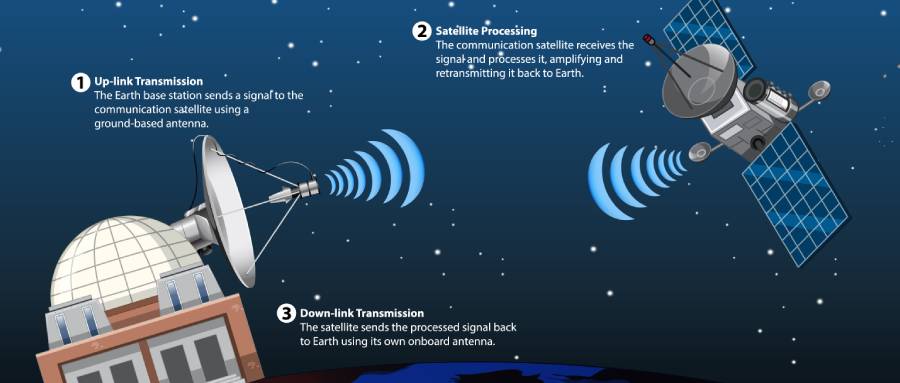
随着物联网和边缘计算的快速发展,低功耗广域网(LoRa)技术在连接远距离设备、实现长距离通信和满足低功耗需求方面崭露头角。本文将分析LoRa技术在未来的发展前景,尤其是在物联网和边缘计算领域的潜在影响。 LoRa技术的核心优势 1…...

出现 PowerShell终端执行conda activate无效 解决方法
目录 1. 问题所示2. 原理分析3. 解决方法1. 问题所示 在cmd命令行中执行conda activate 可以成功,但是回pycharm的PowerShell终端执行该命令,一直无效 具体过程如下: PS E:\pythonProject\SteganoGAN-master> conda activate py37 PS E:\pythonProject\SteganoGAN-mas…...

Python实现某音短视频JS XB逆向解析
哈喽兄弟们,今天来实现一下某音短视频的JS逆向解析。 知识点 动态数据抓包在这里插入代码片 requests发送请求 X-Bogus 参数逆向环境模块 python 3.8 运行代码 pycharm 2022.3 辅助敲代码 requests pip install request…...

SecureCRT 自动测试脚本的使用方法
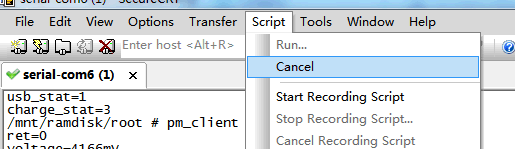
脚本示例(get_batteryifo_interval_2s.vbs): Sub Main Do While(1)crt.Screen.Send "pm_client batteryinfo" & chr(13)crt.Sleep 2000 Loop End Sub 1. 解压 SecureCRT 压缩包(网上下载);…...

常用图像标注工具
1. LabelImg 1)LabelImg 是一款开源的图像标注工具,标签可用于分类和目标检测,它是用 Python 编写的,并使用Qt作为其图形界面,简单好用。注释以 PASCAL VOC 格式保存为 XML 文件,这是 ImageNet 使用的格式。…...

hadoop namenode -format报错显示:命令未找到
这个bug很搞笑,我做分布式搭建时,slaver1和slaver2都可以hadoop name -format,就是master不可以,配置都是一样的,这个第一时间也是想到了环境配置问题 打开环境配置文件编辑 sudo vim ~/.bashrc 添加以下代码&#…...

prostate数据集下载
1. prostatex 下载地址:https://wiki.cancerimagingarchive.net/pages/viewpage.action?pageId23691656 比赛:https://prostatex.grand-challenge.org/ 这个下载的是一个tcia文件,参考这篇文章打开该文件 2. promise12 地址:…...

比较和同步数据库架构和数据:MssqlMerge Pro Crack
比较和同步数据库架构和数据 适用于Oracle、MySQL 和 MariaDB、SQL Server、PostgreSQL、SQLite、MS Access和跨 DBMS 场景 业界领先的文本比较工具中常用的两面板 UI 快速过滤器显示所有/新/更改/新更改 合并两个方向的更改 轻量级:跨 DBMS 工具小于 20 MB…...

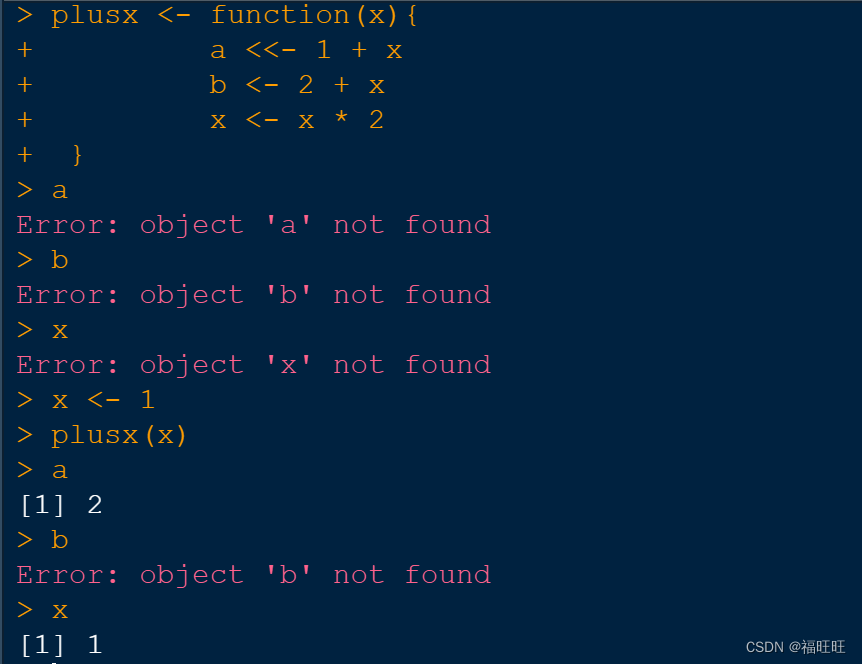
R语言——赋值(= ,<- ,<<-)
R语言 R语言——赋值( ,<- ,<<-) 文章目录 R语言一、 与 <- 的区别二、 <<- ,向上一环境层写入变量 R语言中" <- " 与 " " 都可以用来赋值,但R中建议使用" <- “…...

图形界面四则运算计算器(Python+PyQt5)
(1) 导入所需的库和模块。 (2) 创建一个名为Calculator的类,继承自QMainWindow。 (3) 在Calculator类的__init__方法中,调用initUI方法初始化界面。 (4) 在initUI方法中,设置窗口标题和大小,创建显示结果的文本框,并调…...

SQL Server 创建表
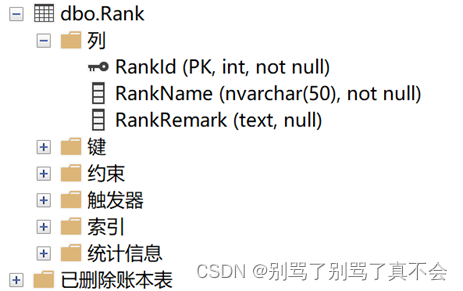
切换数据库,判断是否存在 --切换数据库 use DBTEST--判断表是否存在 --创建的所有表都可以在sys.boject中找到,所以这里在sys.objects中查找是否有名字为department的表并且type为U 即用户生成的表 if exists(select * from sys.objects where namedepa…...

JS数组或数组对象去重常用方法
数组去重有许多种方法,下面列举几种常见方法 数组去重数组对象去重 数组去重 使用 Set:将数组转化为 Set 对象,去重后再转化回数组,Set 会自动去重 const arr [1, 2, 3, 2, 1, 4] const newArr [...new Set(arr)] console.log…...

allure测试报告生成逻辑--解决在Jenkins里打开allure报告页面后空白显示无数据问题(以window环境为例)
前言 相信大家在用Jenkins持续集成+ant自动构建+jmeter接口测试+pytest代码.xml文件转化+allure测试报告为一体的接口自动化测试构建过程中,都会遇到Jenkins里打开allure报告页面后空白显示无数据问题这一现象级问题,今天Darren洋就给大家分享一下如何讲讲allure测试报告生成…...

基于JAYA优化的BP神经网络(分类应用) - 附代码
基于JAYA优化的BP神经网络(分类应用) - 附代码 文章目录 基于JAYA优化的BP神经网络(分类应用) - 附代码1.鸢尾花iris数据介绍2.数据集整理3.JAYA优化BP神经网络3.1 BP神经网络参数设置3.2 JAYA算法应用 4.测试结果:5.M…...
:ES各版本特性详解)
JavaScript进阶(二十六):ES各版本特性详解
文章目录 一、ECMAScript简介二、ES6 (ES2015)三、ES7 (ES2016)四、ES8 (ES2017)五、ES9 (ES2018)六、ES10 (ES2019)七、ES11 (ES2020)八、ES12 (ES2021)九、拓展阅读 一、ECMAScript简介 ECMAScript是一种由Ecma国际(前身为欧洲计算机制造商协会,Europ…...

排序算法-快速排序法(QuickSort)
排序算法-快速排序法(QuickSort) 1、说明 快速排序法是由C.A.R.Hoare提出来的。快速排序法又称分割交换排序法,是目前公认的最佳排序法,也是使用分而治之(Divide and Conquer)的方式,会先在数…...

Python 简介
一、Python 简介 Python 是著名的“龟叔” Guido van Rossum 在 1989 年圣诞节期间,为了打发无聊的圣诞节而编写的一个编程语言。牛人就是牛人,为了打发无聊时间竟然写了一个这么牛皮的编程语言。 现在,全世界差不多有 600 多种编程语言&am…...

【Axure高保真原型】引导弹窗
今天和大家中分享引导弹窗的原型模板,载入页面后,会显示引导弹窗,适用于引导用户使用页面,点击完成后,会显示下一个引导弹窗,直至最后一个引导弹窗完成后进入首页。具体效果可以点击下方视频观看或打开下方…...

AI-调查研究-01-正念冥想有用吗?对健康的影响及科学指南
点一下关注吧!!!非常感谢!!持续更新!!! 🚀 AI篇持续更新中!(长期更新) 目前2025年06月05日更新到: AI炼丹日志-28 - Aud…...

设计模式和设计原则回顾
设计模式和设计原则回顾 23种设计模式是设计原则的完美体现,设计原则设计原则是设计模式的理论基石, 设计模式 在经典的设计模式分类中(如《设计模式:可复用面向对象软件的基础》一书中),总共有23种设计模式,分为三大类: 一、创建型模式(5种) 1. 单例模式(Sing…...

通过Wrangler CLI在worker中创建数据库和表
官方使用文档:Getting started Cloudflare D1 docs 创建数据库 在命令行中执行完成之后,会在本地和远程创建数据库: npx wranglerlatest d1 create prod-d1-tutorial 在cf中就可以看到数据库: 现在,您的Cloudfla…...

条件运算符
C中的三目运算符(也称条件运算符,英文:ternary operator)是一种简洁的条件选择语句,语法如下: 条件表达式 ? 表达式1 : 表达式2• 如果“条件表达式”为true,则整个表达式的结果为“表达式1”…...
-----深度优先搜索(DFS)实现)
c++ 面试题(1)-----深度优先搜索(DFS)实现
操作系统:ubuntu22.04 IDE:Visual Studio Code 编程语言:C11 题目描述 地上有一个 m 行 n 列的方格,从坐标 [0,0] 起始。一个机器人可以从某一格移动到上下左右四个格子,但不能进入行坐标和列坐标的数位之和大于 k 的格子。 例…...

使用van-uploader 的UI组件,结合vue2如何实现图片上传组件的封装
以下是基于 vant-ui(适配 Vue2 版本 )实现截图中照片上传预览、删除功能,并封装成可复用组件的完整代码,包含样式和逻辑实现,可直接在 Vue2 项目中使用: 1. 封装的图片上传组件 ImageUploader.vue <te…...

高危文件识别的常用算法:原理、应用与企业场景
高危文件识别的常用算法:原理、应用与企业场景 高危文件识别旨在检测可能导致安全威胁的文件,如包含恶意代码、敏感数据或欺诈内容的文档,在企业协同办公环境中(如Teams、Google Workspace)尤为重要。结合大模型技术&…...

新能源汽车智慧充电桩管理方案:新能源充电桩散热问题及消防安全监管方案
随着新能源汽车的快速普及,充电桩作为核心配套设施,其安全性与可靠性备受关注。然而,在高温、高负荷运行环境下,充电桩的散热问题与消防安全隐患日益凸显,成为制约行业发展的关键瓶颈。 如何通过智慧化管理手段优化散…...

Module Federation 和 Native Federation 的比较
前言 Module Federation 是 Webpack 5 引入的微前端架构方案,允许不同独立构建的应用在运行时动态共享模块。 Native Federation 是 Angular 官方基于 Module Federation 理念实现的专为 Angular 优化的微前端方案。 概念解析 Module Federation (模块联邦) Modul…...
