JS数组或数组对象去重常用方法
数组去重有许多种方法,下面列举几种常见方法
- 数组去重
- 数组对象去重
数组去重
- 使用 Set:将数组转化为 Set 对象,去重后再转化回数组,Set 会自动去重
const arr = [1, 2, 3, 2, 1, 4]
const newArr = [...new Set(arr)]
console.log(newArr) // [1, 2, 3, 4]
- 使用 filter:遍历数组,对每个元素判断是否在新数组中出现过。
const arr = [1, 2, 3, 2, 1, 4]
const newArr= arr.filter((item, index) => {return arr.indexOf(item) === index
})
console.log(newArr) // [1, 2, 3, 4]
- 使用 reduce:遍历数组,对每个元素判断是否在新数组中出现过,如果没有则将其添加到新数组中。
const arr = [1, 2, 3, 2, 1, 4]
const newArr= arr.reduce((acc, cur) => {if (!acc.includes(cur)) {acc.push(cur)}return acc
}, [])
console.log(newArr) // [1, 2, 3, 4]
- 使用 Map:遍历数组,将每个元素作为 key 存储到 Map 中,去重后再转化回数组。
const arr = [1, 2, 3, 2, 1, 4]
const map = new Map()
arr.forEach((item) => {map.set(item, true)
})
const newArr= Array.from(map.keys())
console.log(newArr) // [1, 2, 3, 4]
需要注意的是,以上方法都无法去重包含对象、数组等引用类型的元素的数组,需要使用其他方法实现。另外,以上方法去重后的数组顺序可能与原数组不同,如果需要保持顺序可以使用其他方法,比如通过遍历原数组将不重复的元素依次添加到新数组的尾部。
数组对象去重
- 使用 Set :Set 是 ES6 中新增的一种数据结构,它类似于数组,但是成员的值都是唯一的,可以用来去重。我们可以使用 Set 来去重数组对象,然后再将结果转换为数组。
const arr = [{ id: 1, name: 'AAAA' },{ id: 2, name: 'BBBB' },{ id: 1, name: 'AAAA' },{ id: 3, name: 'CCCC' }
];const result = Array.from(new Set(arr.map(JSON.stringify)), JSON.parse);
console.log(result); // [{ id: 1, name: 'AAAA' }, { id: 2, name: 'BBBB' }, { id: 3, name: 'CCCC' }]
- 使用 reduce :我们也可以使用 reduce 方法进行去重,具体步骤如下:
· 遍历数组中的每一个元素;
· 对于每一个元素,判断它是否已经出现过(使用 Array.prototype.findIndex() 判断);
· 如果没有出现过,就将它添加到结果数组中;
const arr = [{ id: 1, name: 'AAAA' },{ id: 2, name: 'BBBB' },{ id: 1, name: 'AAAA' },{ id: 3, name: 'CCCC' }
]const result = arr.reduce((acc, curr) => {const index = acc.findIndex((item) => item.id === curr.id)if (index < 0) {acc.push(curr)}return acc
}, [])console.log(result) // [{ id: 1, name: 'AAAA' }, { id: 2, name: 'BBBB' }, { id: 3, name: 'CCCC' }]
- 使用 Map : Map 也可以用来去重数组对象,具体步骤如下:
· 遍历数组中的每一个元素;
· 对于每一个元素,判断它是否已经出现过(使用 Map.has() 判断);
· 如果没有出现过,就将它添加到结果数组中;
const arr = [{ id: 1, name: 'AAAA' },{ id: 2, name: 'BBBB' },{ id: 1, name: 'AAAA' },{ id: 3, name: 'CCCC' }
]const map = new Map()
const result = []for (const item of arr) {if (!map.has(item.id)) {map.set(item.id, true)result.push(item)}
}console.log(result) // [{ id: 1, name: 'AAAA' }, { id: 2, name: 'BBBB' }, { id: 3, name: 'CCCC' }]
相关文章:

JS数组或数组对象去重常用方法
数组去重有许多种方法,下面列举几种常见方法 数组去重数组对象去重 数组去重 使用 Set:将数组转化为 Set 对象,去重后再转化回数组,Set 会自动去重 const arr [1, 2, 3, 2, 1, 4] const newArr [...new Set(arr)] console.log…...

allure测试报告生成逻辑--解决在Jenkins里打开allure报告页面后空白显示无数据问题(以window环境为例)
前言 相信大家在用Jenkins持续集成+ant自动构建+jmeter接口测试+pytest代码.xml文件转化+allure测试报告为一体的接口自动化测试构建过程中,都会遇到Jenkins里打开allure报告页面后空白显示无数据问题这一现象级问题,今天Darren洋就给大家分享一下如何讲讲allure测试报告生成…...

基于JAYA优化的BP神经网络(分类应用) - 附代码
基于JAYA优化的BP神经网络(分类应用) - 附代码 文章目录 基于JAYA优化的BP神经网络(分类应用) - 附代码1.鸢尾花iris数据介绍2.数据集整理3.JAYA优化BP神经网络3.1 BP神经网络参数设置3.2 JAYA算法应用 4.测试结果:5.M…...
:ES各版本特性详解)
JavaScript进阶(二十六):ES各版本特性详解
文章目录 一、ECMAScript简介二、ES6 (ES2015)三、ES7 (ES2016)四、ES8 (ES2017)五、ES9 (ES2018)六、ES10 (ES2019)七、ES11 (ES2020)八、ES12 (ES2021)九、拓展阅读 一、ECMAScript简介 ECMAScript是一种由Ecma国际(前身为欧洲计算机制造商协会,Europ…...

排序算法-快速排序法(QuickSort)
排序算法-快速排序法(QuickSort) 1、说明 快速排序法是由C.A.R.Hoare提出来的。快速排序法又称分割交换排序法,是目前公认的最佳排序法,也是使用分而治之(Divide and Conquer)的方式,会先在数…...

Python 简介
一、Python 简介 Python 是著名的“龟叔” Guido van Rossum 在 1989 年圣诞节期间,为了打发无聊的圣诞节而编写的一个编程语言。牛人就是牛人,为了打发无聊时间竟然写了一个这么牛皮的编程语言。 现在,全世界差不多有 600 多种编程语言&am…...

grafana api创建dashboard 记录
文章目录 json model导入申请api key创建dashboard删除dashboard json model导入 直接在ui通过json model 导入,开发自己用还好,但对非开发人员不太友好,故考虑通过api后台自动创建 api doc : https://grafana.com/docs/grafana/v9.3/devel…...

局域网上IP多播与IP单播关于MAC地址的区别
IP单播进行到局域网上的时候: 网际层使用IP地址进行寻址,各路由器收到IP数据报后,根据其首部中的目的IP地址的网络号部分,基于路由表进行查表转发。 查表转发的结果可指明IP数据报的下一跳路由器的IP地址,但无法指明…...

三数之和[中等]
优质博文:IT-BLOG-CN 一、题目 给你一个整数数组nums,判断是否存在三元组[nums[i], nums[j], nums[k]]满足i ! j、i ! k且j ! k,同时还满足nums[i] nums[j] nums[k] 0。请你返回所有和为0且不重复的三元组。 注意:答案中不可以…...

基于天牛须优化的BP神经网络(分类应用) - 附代码
基于天牛须优化的BP神经网络(分类应用) - 附代码 文章目录 基于天牛须优化的BP神经网络(分类应用) - 附代码1.鸢尾花iris数据介绍2.数据集整理3.天牛须优化BP神经网络3.1 BP神经网络参数设置3.2 天牛须算法应用 4.测试结果&#x…...

渗透波菜网站
免责声明 本文发布的工具和脚本,仅用作测试和学习研究,禁止用于商业用途,不能保证其合法性,准确性,完整性和有效性,请根据情况自行判断。如果任何单位或个人认为该项目的脚本可能涉嫌侵犯其权利,…...

Spring Boot:Dao层-实例介绍
目录 Dao层的作用Dao层的特点与 Service 层和 Controller 层的关系实例介绍MenuDaoOperatorLogDaoRoleDaoUserDao四个文件的共同点引用的包使用Repository注解继承JpaRepository接口接口的实体类的主键类型使用 Query()注解 Dao层的作用 负责与数据库进行交互,主要…...

接口测试入门:深入理解接口测试!
很多人会谈论接口测试。到底什么是接口测试?如何进行接口测试?这篇文章会帮到你。 一、前端和后端 在谈论接口测试之前,让我们先明确前端和后端这两个概念。 前端是我们在网页或移动应用程序中看到的页面,它由 HTML 和 CSS 编写…...

Redis微服务架构
Redis微服务架构 缓存设计 缓存穿透 缓存穿透是指查询一个根本不存在的数据,缓存层和存储层都不会命中,通常出于容错的考虑,如果从存储层查不到数据则不写入缓层。 缓存穿透将导致不存在的数据每次请求都要到存储层去查询,失去…...

【C++】 局部对象,引用返回
1、new 关键字 会在堆内申请空间,如果仅仅是普通调用构造函数,不会在堆内开辟空间。 2、函数调用会形成栈帧,进行压栈操作,函数调用结束,会进行弹栈。 函数内的局部对象,会随着弹栈,而被销毁(…...

线性代数中涉及到的matlab命令-第二章:矩阵及其运算
目录 1,矩阵定义 2,矩阵的运算 3,方阵的行列式和伴随矩阵 4,矩阵的逆 5,克莱默法则 6,矩阵分块 1,矩阵定义 矩阵与行列式的区别: (1)形式上行列式…...

计算机毕业设计选什么题目好?springboot 美食推荐系统
✍✍计算机编程指导师 ⭐⭐个人介绍:自己非常喜欢研究技术问题!专业做Java、Python、微信小程序、安卓、大数据、爬虫、Golang、大屏等实战项目。 ⛽⛽实战项目:有源码或者技术上的问题欢迎在评论区一起讨论交流! ⚡⚡ Java实战 |…...

爆肝整理,Jmeter接口性能测试-跨线程调用变量实操(超详细)
目录:导读 前言一、Python编程入门到精通二、接口自动化项目实战三、Web自动化项目实战四、App自动化项目实战五、一线大厂简历六、测试开发DevOps体系七、常用自动化测试工具八、JMeter性能测试九、总结(尾部小惊喜) 前言 1、Jmeter中线程运…...

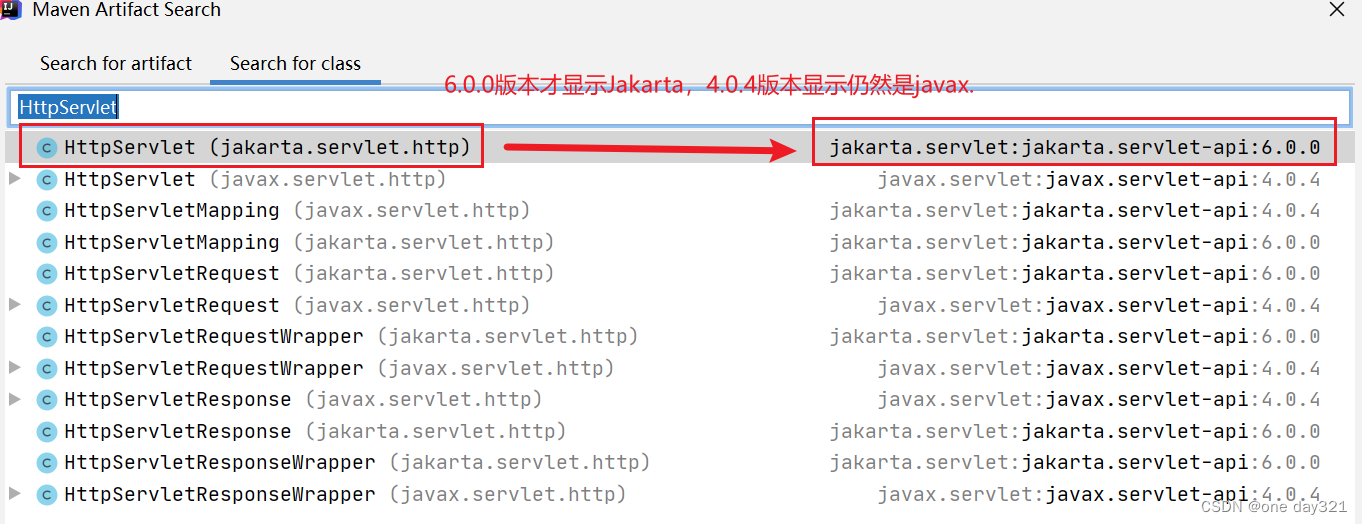
Maven导入程序包jakarta.servlet,但显示不存在
使用前提:(Tomcat10版本)已知tomcat10版本之后,使用jakart.servlet。而tomcat9以及之前使用javax.servlet。 问题描述:在maven仓库有导入了Jakarta程序包,但是界面仍然显示是javax。(下图&…...

es6(二)——常用es6说明
ES6的系列文章目录 es6(一)——var和let和const的区别 文章目录 ES6的系列文章目录一、变量的结构赋值1.数组的结构赋值2.对象的结构赋值 二、模板字符串三、扩展运算符1.字符串的使用2.数组的使用 四、箭头函数1.普通函数的定义2.箭头函数的定义3.箭头…...

第19节 Node.js Express 框架
Express 是一个为Node.js设计的web开发框架,它基于nodejs平台。 Express 简介 Express是一个简洁而灵活的node.js Web应用框架, 提供了一系列强大特性帮助你创建各种Web应用,和丰富的HTTP工具。 使用Express可以快速地搭建一个完整功能的网站。 Expre…...
)
rknn优化教程(二)
文章目录 1. 前述2. 三方库的封装2.1 xrepo中的库2.2 xrepo之外的库2.2.1 opencv2.2.2 rknnrt2.2.3 spdlog 3. rknn_engine库 1. 前述 OK,开始写第二篇的内容了。这篇博客主要能写一下: 如何给一些三方库按照xmake方式进行封装,供调用如何按…...

学校招生小程序源码介绍
基于ThinkPHPFastAdminUniApp开发的学校招生小程序源码,专为学校招生场景量身打造,功能实用且操作便捷。 从技术架构来看,ThinkPHP提供稳定可靠的后台服务,FastAdmin加速开发流程,UniApp则保障小程序在多端有良好的兼…...
-----深度优先搜索(DFS)实现)
c++ 面试题(1)-----深度优先搜索(DFS)实现
操作系统:ubuntu22.04 IDE:Visual Studio Code 编程语言:C11 题目描述 地上有一个 m 行 n 列的方格,从坐标 [0,0] 起始。一个机器人可以从某一格移动到上下左右四个格子,但不能进入行坐标和列坐标的数位之和大于 k 的格子。 例…...

令牌桶 滑动窗口->限流 分布式信号量->限并发的原理 lua脚本分析介绍
文章目录 前言限流限制并发的实际理解限流令牌桶代码实现结果分析令牌桶lua的模拟实现原理总结: 滑动窗口代码实现结果分析lua脚本原理解析 限并发分布式信号量代码实现结果分析lua脚本实现原理 双注解去实现限流 并发结果分析: 实际业务去理解体会统一注…...

零基础设计模式——行为型模式 - 责任链模式
第四部分:行为型模式 - 责任链模式 (Chain of Responsibility Pattern) 欢迎来到行为型模式的学习!行为型模式关注对象之间的职责分配、算法封装和对象间的交互。我们将学习的第一个行为型模式是责任链模式。 核心思想:使多个对象都有机会处…...

稳定币的深度剖析与展望
一、引言 在当今数字化浪潮席卷全球的时代,加密货币作为一种新兴的金融现象,正以前所未有的速度改变着我们对传统货币和金融体系的认知。然而,加密货币市场的高度波动性却成为了其广泛应用和普及的一大障碍。在这样的背景下,稳定…...

招商蛇口 | 执笔CID,启幕低密生活新境
作为中国城市生长的力量,招商蛇口以“美好生活承载者”为使命,深耕全球111座城市,以央企担当匠造时代理想人居。从深圳湾的开拓基因到西安高新CID的战略落子,招商蛇口始终与城市发展同频共振,以建筑诠释对土地与生活的…...

【从零学习JVM|第三篇】类的生命周期(高频面试题)
前言: 在Java编程中,类的生命周期是指类从被加载到内存中开始,到被卸载出内存为止的整个过程。了解类的生命周期对于理解Java程序的运行机制以及性能优化非常重要。本文会深入探寻类的生命周期,让读者对此有深刻印象。 目录 …...

人工智能--安全大模型训练计划:基于Fine-tuning + LLM Agent
安全大模型训练计划:基于Fine-tuning LLM Agent 1. 构建高质量安全数据集 目标:为安全大模型创建高质量、去偏、符合伦理的训练数据集,涵盖安全相关任务(如有害内容检测、隐私保护、道德推理等)。 1.1 数据收集 描…...
