echarts一些配置项的使用
前言:我是自己最近写项目用到的,我做个整理;
一. 基本使用
1.具有大小(宽高)的div ,id唯一;
例如:
<div id="crewEchart"></div>2.在项目中引入:
import * as echarts from "echarts";3.写一个关于他的方法,在mounted的时候调用:
mounted() {this.setEcharts()//你自己起一个功能相关的名字就行;}4.在methods中写他的配置项:
methods:{setWarnEcharts(){},
}二.配置项
以折线图为例:
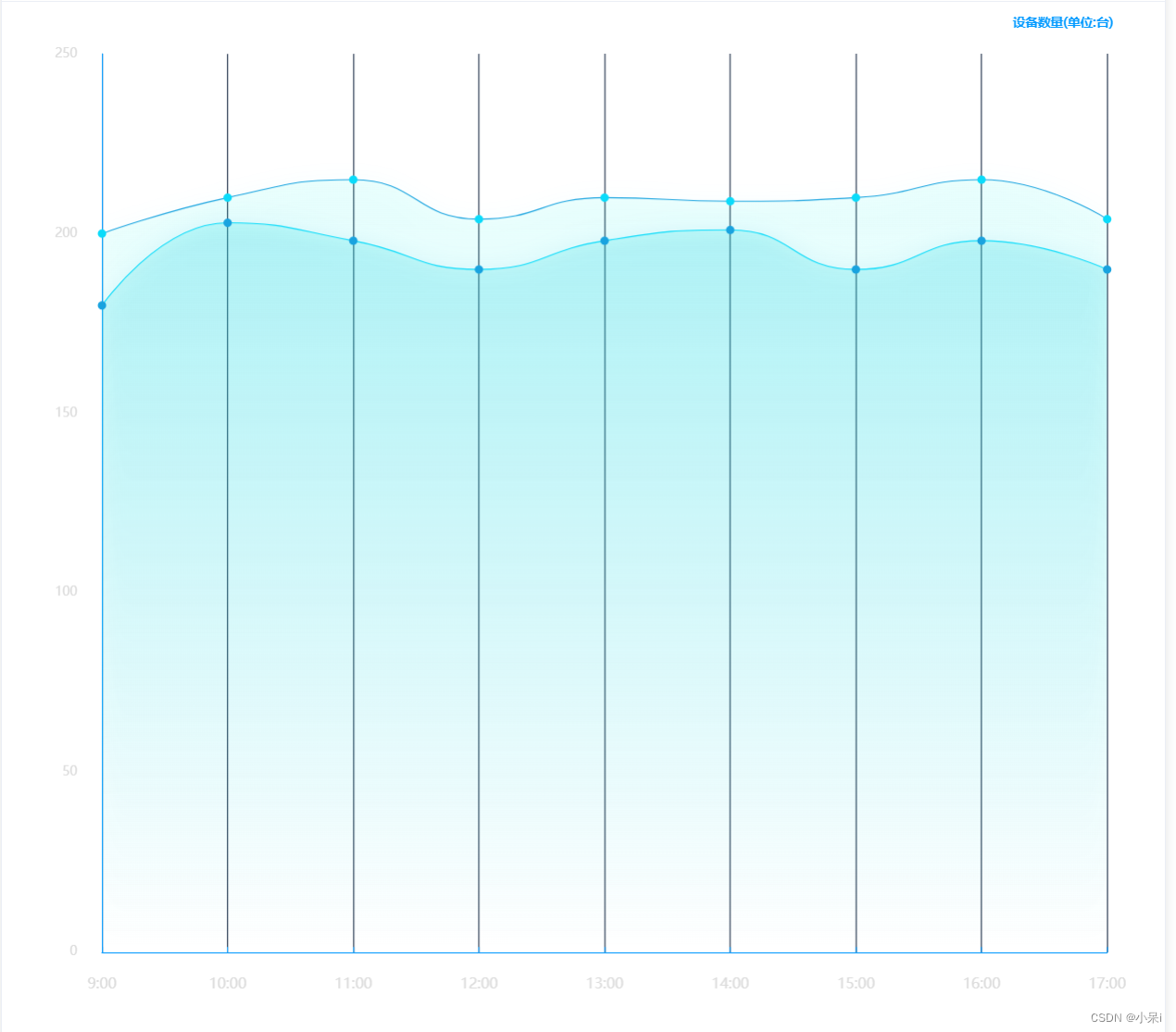
1.图:

2.代码:
methods:{setWarnEcharts(){let xLabel =['9:00', '10:00', '11:00', '12:00', '13:00', '14:00', '15:00', '16:00', '17:00']
let online = ["180", "203", "198", "190", "198", "201", "190", "198", "190"]
let sum = ["200", "210", "215", "204", "210", "209", "210", "215", "204",]option = {title: {text: '设备数量(单位:台)',top: 10,right: '4%',bottom: '2%',textStyle: {color: '#0099FF',fontSize: 12,fontFamily: 'Microsoft YaHei'}},grid: {top: 50,left: '6%',right: '5%',bottom: '8%',containLabel: true},tooltip: {trigger: 'axis',backgroundColor:'transparent',axisPointer: {lineStyle: {type: 'solid',width: 3,color: {type: 'linear',x: 0,y: 0,x2: 0,y2: 1,colorStops: [{offset: 0,color: 'rgba(126,199,255,0)' // 0% 处的颜色}, {offset: 0.5,color: 'rgba(126,199,255,1)' // 100% 处的颜色}, {offset: 1,color: 'rgba(126,199,255,0)' // 100% 处的颜色}],global: false // 缺省为 false}},},formatter: (p) => {let dom = `<div style="width: 100px;height: 50px;;color:#fff;position: relative;"><svg style="position: absolute;top: 50%;left: 50%;transform: translateX(-50%) translateY(-50%);" class="svg" xmlns="http://www.w3.org/2000/svg" width="100" height="71" viewBox="0 0 84 55"><defs><style>.cls-1 {fill: #07172c;fill-opacity: 0.8;stroke: #a7d8ff;stroke-linejoin: round;stroke-opacity: 0.2;stroke-width: 1px;fill-rule: evenodd;}</style></defs><path id="矩形_419" data-name="矩形 419" class="cls-1" d="M266,595h74v50H266V624.046L261,620l5-3.984V595Z"transform="translate(-258.5 -592.5)" /></svg><div style="padding: 4px 8px 4px 14px;display: flex;justify-content: center;align-items: center;flex-direction: column;position: relative;z-index: 1;"><div style="margin-bottom: 4px;width:100%;display:${p[0]?'flex':'none'};justify-content:space-between;align-items:center;"><span style="font-size:14px;color:#7ec7ff;">${p[0]?p[0].seriesName:''}</span><span style="font-size:14px;color:#fff;">${p[0]?p[0].data:''}</span></div><div style="width:100%;height:100%;display:${p[1]?'flex':'none'};justify-content:space-between;align-items:center;"><span style="font-size:14px;color:#7ec7ff;">${p[1]?p[1].seriesName:''}</span><span style="font-size:14px;color:#fff;">${p[1]?p[1].data:''}</span></div></div></div>`return dom}},xAxis: [{type: 'category',boundaryGap: false,axisLine: { //坐标轴轴线相关设置。数学上的x轴lineStyle: {color: '#0099FF'},},axisLabel: { //坐标轴刻度标签的相关设置textStyle: {show: true,color: '#DBDBDB',padding: 16,fontSize: 14},formatter: function(data) {return data}},splitLine: {show: true,lineStyle: {color: '#192a44'},},axisTick: {show: true,inside: true},data: xLabel}],yAxis: [{//name: '数量',nameTextStyle: {color: "#7ec7ff",fontSize: 16,padding: 10},min: 0,splitLine: {show: false,lineStyle: {color: '#2AF4F7'},},axisLine: {show: true,lineStyle: {color: "#0099FF"},},axisLabel: {show: true,textStyle: {color: '#DBDBDB',padding: 16},formatter: function(value) {if (value === 0) {return value}return value}},axisTick: {show: false,},}],series: [{name: '在线:',type: 'line',symbol: 'circle', showAllSymbol: true,symbolSize: 8,smooth: true,lineStyle: {normal: {width: 1,color: "rgba(10,219,250,1)", // 线条颜色},//borderColor: 'rgba(0,0,0,.4)',},itemStyle: {color: "rgba(25,163,223,1)",borderColor: "#646ace",borderWidth: 0},tooltip: {show: true},areaStyle: { //区域填充样式normal: {//线性渐变,前4个参数分别是x0,y0,x2,y2(范围0~1);相当于图形包围盒中的百分比。如果最后一个参数是‘true’,则该四个值是绝对像素位置。color: new echarts.graphic.LinearGradient(0, 0, 0, 1, [{offset: 0,color: "rgba(50,228,228,0.3)"},{offset: 1,color: "rgba(50,228,228,0)"}], false),shadowColor: 'rgba(25,163,223,0.5)', //阴影颜色shadowBlur: 20 //shadowBlur设图形阴影的模糊大小。配合shadowColor,shadowOffsetX/Y, 设置图形的阴影效果。}},data: online}, {name: '总数:',type: 'line',symbol: 'circle', showAllSymbol: true,symbolSize: 8,smooth: true,lineStyle: {normal: {width: 1,color: "#19a3df", // 线条颜色},borderColor: 'rgba(0,0,0,.4)',},itemStyle: {color: "rgba(10,219,250,1)",borderColor: "#646ace",borderWidth: 0},tooltip: {show: true},areaStyle: { //区域填充样式normal: {stack: true,//线性渐变,前4个参数分别是x0,y0,x2,y2(范围0~1);相当于图形包围盒中的百分比。如果最后一个参数是‘true’,则该四个值是绝对像素位置。color: new echarts.graphic.LinearGradient(0, 0, 0, 1, [{offset: 0,color: "rgba(10,810,224,0.1)"},{offset: 1,color: "rgba(10,810,224,0)"}], false),shadowColor: 'rgba(10,219,250, 0.5)', //阴影颜色shadowBlur: 20 //shadowBlur设图形阴影的模糊大小。配合shadowColor,shadowOffsetX/Y, 设置图形的阴影效果。}},data: sum}]
};let len = 0
setInterval(()=>{if(len === xLabel.length){len = 0}myChart.dispatchAction({type: 'showTip',seriesIndex: 0,dataIndex: len,})len ++
}, 1000)},
}三.单项介绍
1.以上图为例,简单介绍几个修改echarts的方法
主要是通过修改option来调整echarts图
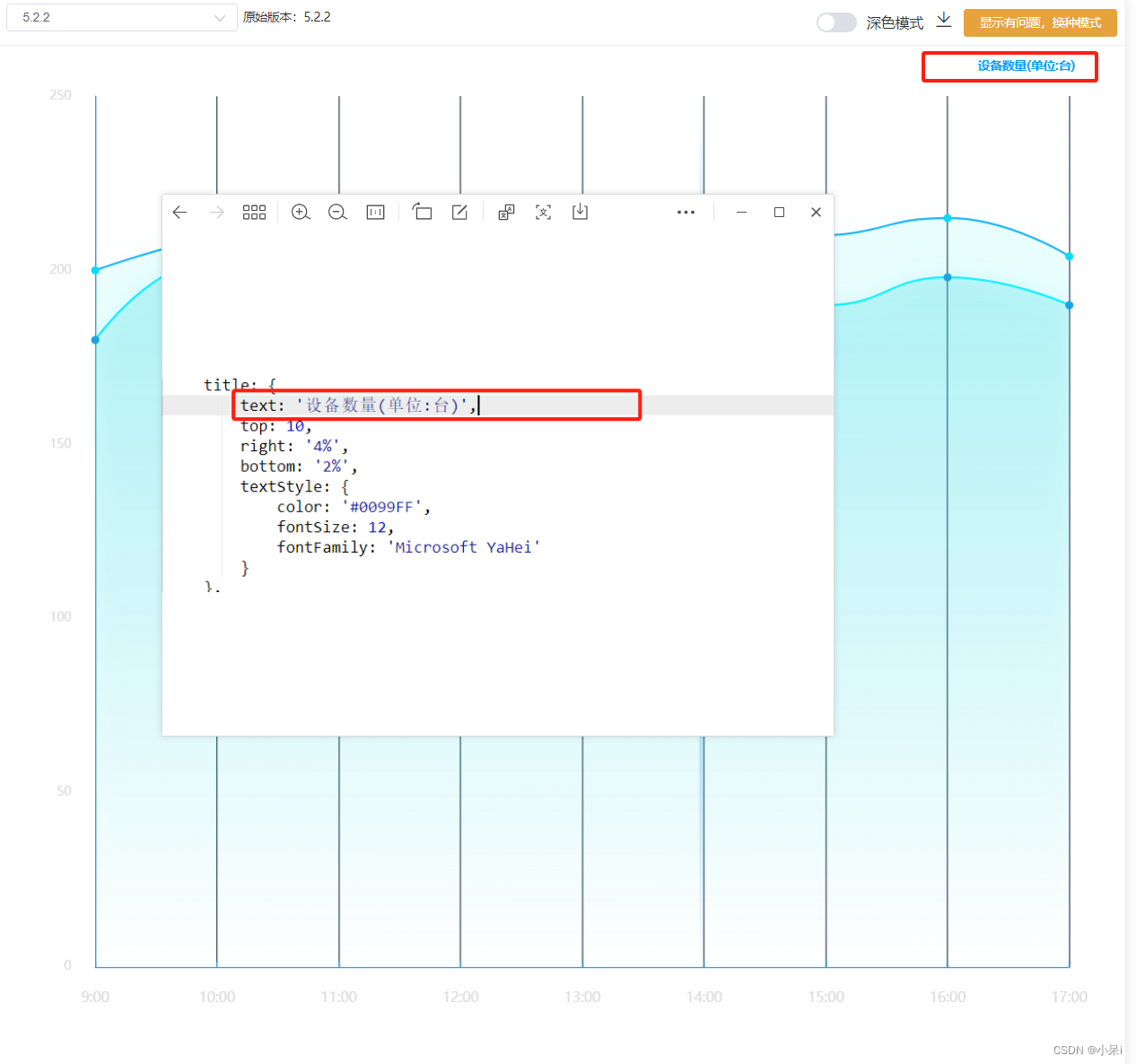
1.修改标题:

title: {text: '设备数量(单位:台)',//修改文字内容top: 10,//文字位置right: '4%',bottom: '2%',textStyle: {//文字样式color: '#0099FF',//文字颜色fontSize: 12,//文字大小fontFamily: 'Microsoft YaHei'//文字字体}},2.grid网格
grid: {//这个是调整echarts图片整体的位置top: 50,//距离上面多少left: '6%',//左边right: '5%',//右边bottom: '8%',//下面containLabel: true,//我不知道这个},3.tooltip提示信息

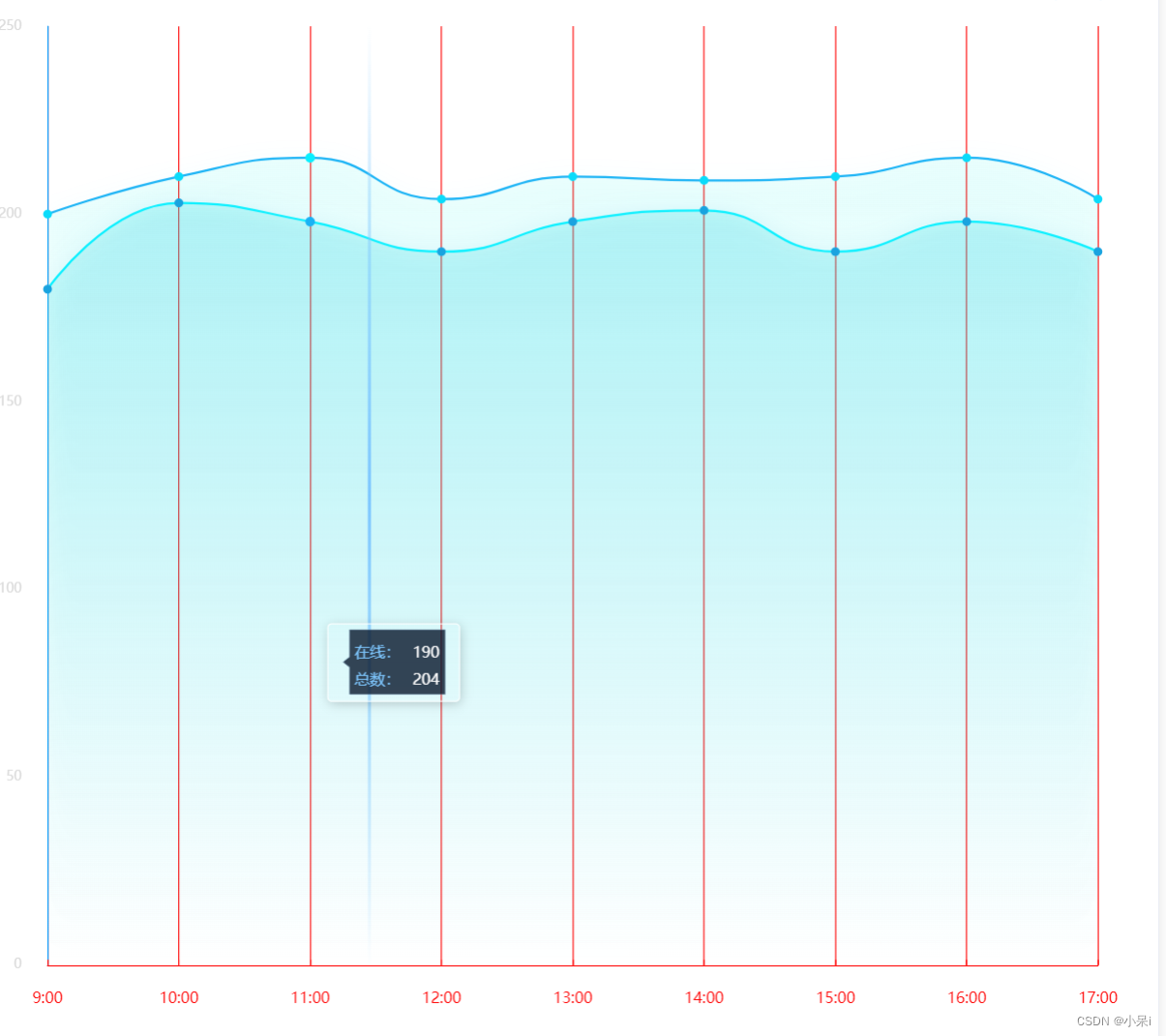
tooltip: {//提示信息,当鼠标放在图表上展示的内容,红框选中部分trigger: 'axis',backgroundColor:'red',axisPointer: {lineStyle: {//线的样式,绿框选中部分type: 'solid',width: 3,color: {type: 'linear',x: 0,y: 0,x2: 0,y2: 1,colorStops: [{offset: 0,color: 'rgba(126,199,255,0)' // 0% 处的颜色}, {offset: 0.5,color: 'rgba(126,199,255,1)' // 100% 处的颜色}, {offset: 1,color: 'rgba(126,199,255,0)' // 100% 处的颜色}],global: false // 缺省为 false}},},formatter: (p) => {//这个可以用来自定义let dom = `<div style="width: 100px;height: 50px;;color:#fff;position: relative;"><svg style="position: absolute;top: 50%;left: 50%;transform: translateX(-50%) translateY(-50%);" class="svg" xmlns="http://www.w3.org/2000/svg" width="100" height="71" viewBox="0 0 84 55"><defs><style>.cls-1 {fill: #07172c;fill-opacity: 0.8;stroke: #a7d8ff;stroke-linejoin: round;stroke-opacity: 0.2;stroke-width: 1px;fill-rule: evenodd;}</style></defs><path id="矩形_419" data-name="矩形 419" class="cls-1" d="M266,595h74v50H266V624.046L261,620l5-3.984V595Z"transform="translate(-258.5 -592.5)" /></svg><div style="padding: 4px 8px 4px 14px;display: flex;justify-content: center;align-items: center;flex-direction: column;position: relative;z-index: 1;"><div style="margin-bottom: 4px;width:100%;display:${p[0]?'flex':'none'};justify-content:space-between;align-items:center;"><span style="font-size:14px;color:#7ec7ff;">${p[0]?p[0].seriesName:''}</span><span style="font-size:14px;color:#fff;">${p[0]?p[0].data:''}</span></div><div style="width:100%;height:100%;display:${p[1]?'flex':'none'};justify-content:space-between;align-items:center;"><span style="font-size:14px;color:#7ec7ff;">${p[1]?p[1].seriesName:''}</span><span style="font-size:14px;color:#fff;">${p[1]?p[1].data:''}</span></div></div></div>`return dom}},4.x轴设置: xAxis

xAxis: [{type: 'category',boundaryGap: false,axisLine: { //坐标轴轴线相关设置。数学上的x轴lineStyle: {color: 'red',//x轴线的颜色},},axisLabel: { //坐标轴刻度标签的相关设置textStyle: {//x轴文字的样式设置show: true,color: 'red',//x轴文字的颜色padding: 16,fontSize: 14},formatter: function(data) {return data}},splitLine: {show: true,lineStyle: {color: 'red',//竖线颜色},},axisTick: {show: true,inside: true},data: xLabel,//x轴数据}],5.y轴设置:yAxis

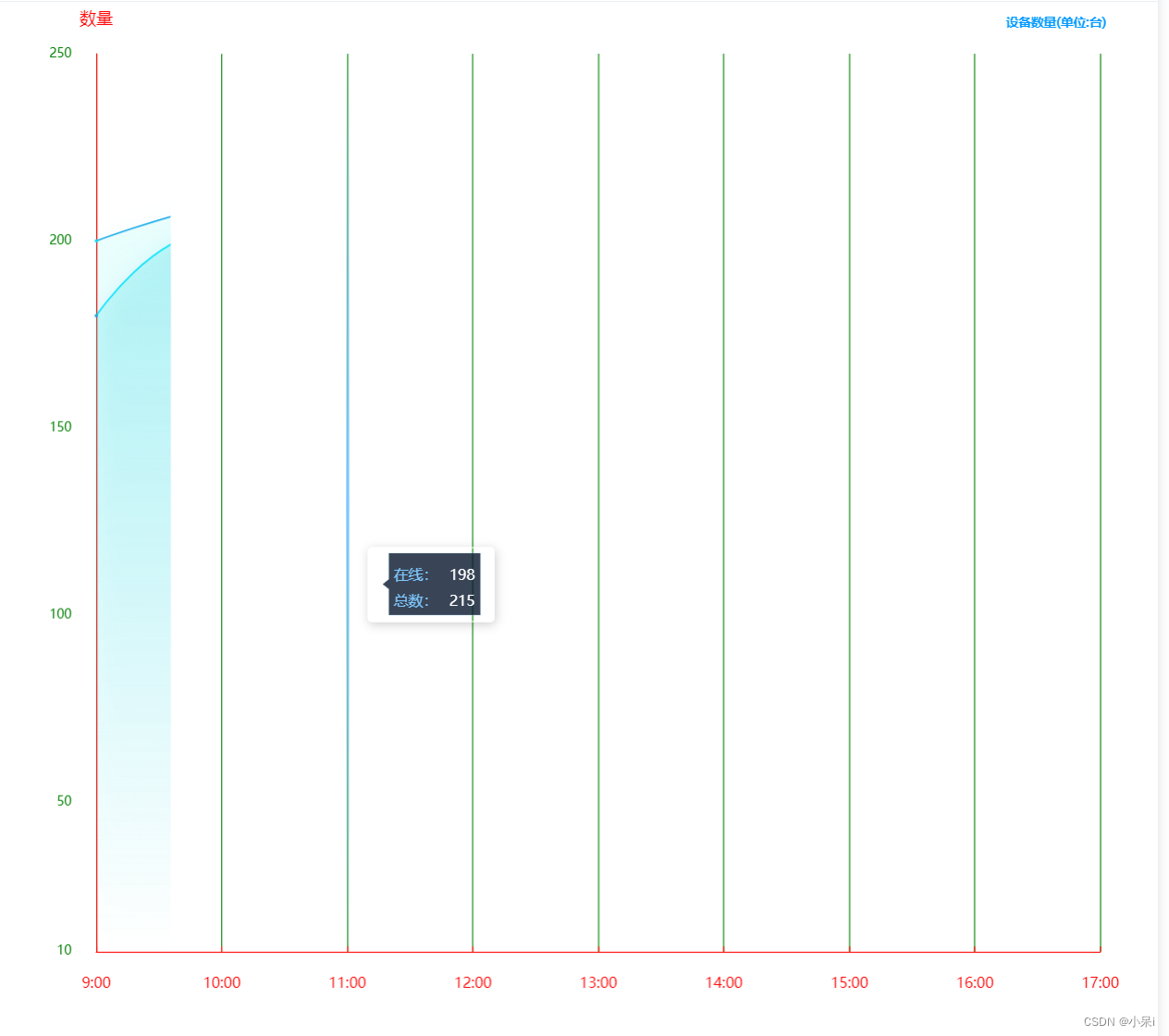
yAxis: [{name: '数量',//y轴名字nameTextStyle: {//y轴文字样式设置color: "#7ec7ff",fontSize: 16,padding: 10},min: 10,//y轴的最小值splitLine: {show: false,lineStyle: {color: '#2AF4F7'},},axisLine: {//y轴线的颜色show: true,lineStyle: {color: "#0099FF"},},axisLabel: {show: true,textStyle: {color: 'green',//y轴文字的颜色padding: 16},formatter: function(value) {//这里可以自定义,对y轴数据进行处理if (value === 0) {return value}return value}},axisTick: {show: false,},}],6.series 主要是调整他,折线图 饼图 等等,上面设置了横纵坐标,接下来设置内容...

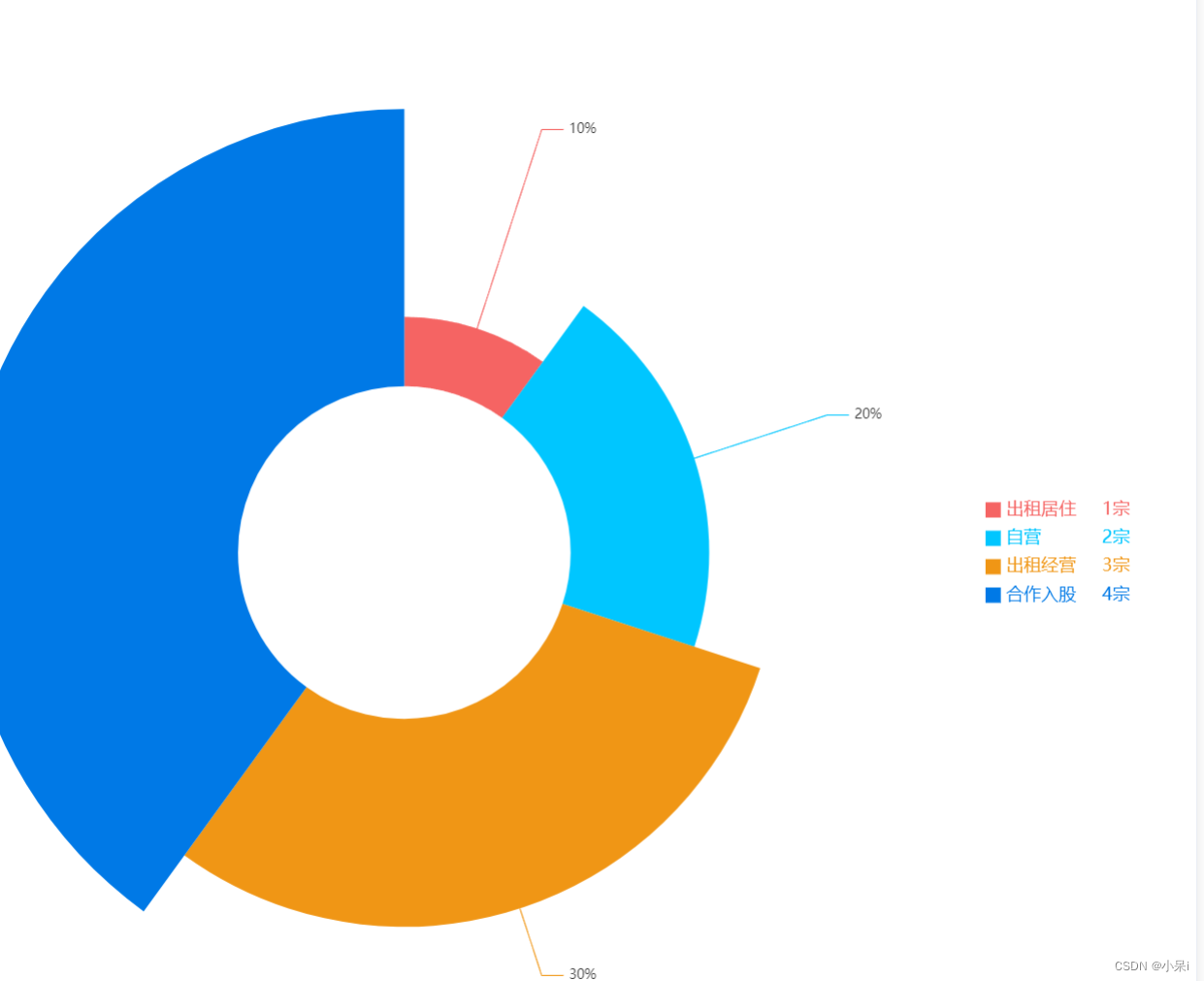
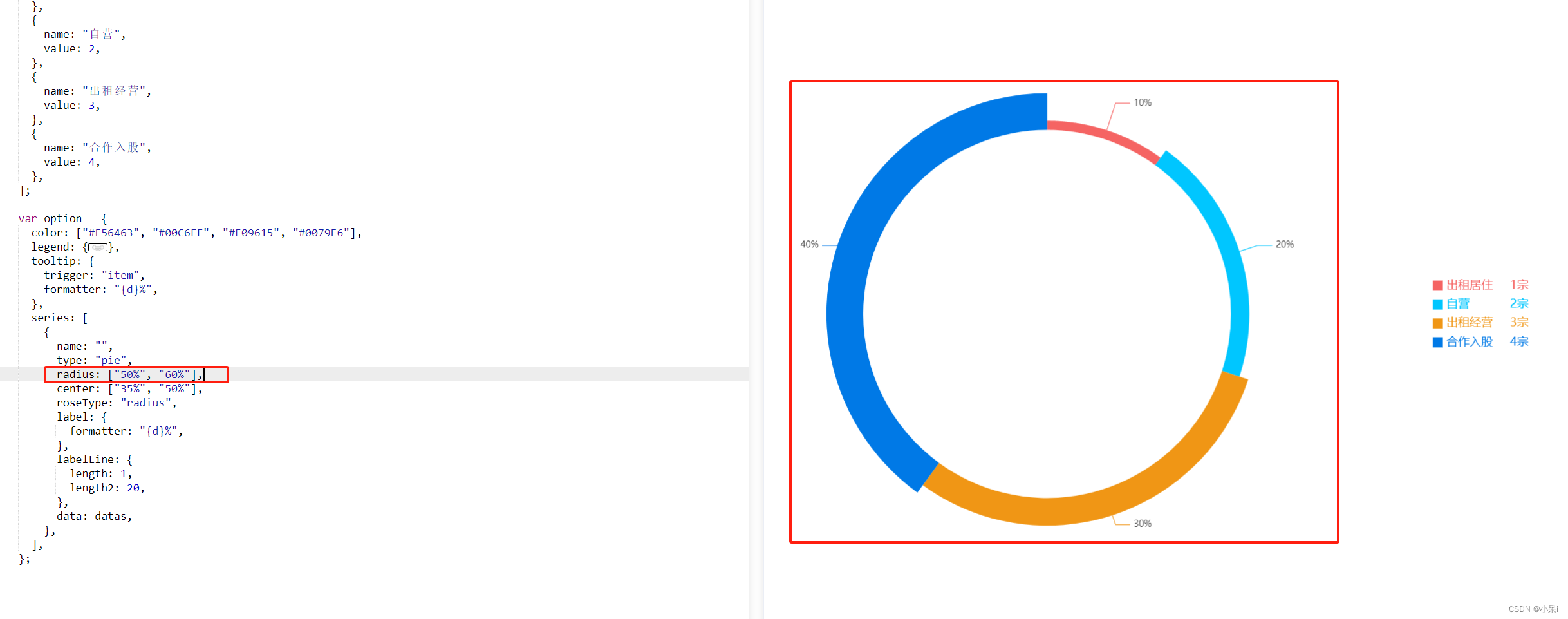
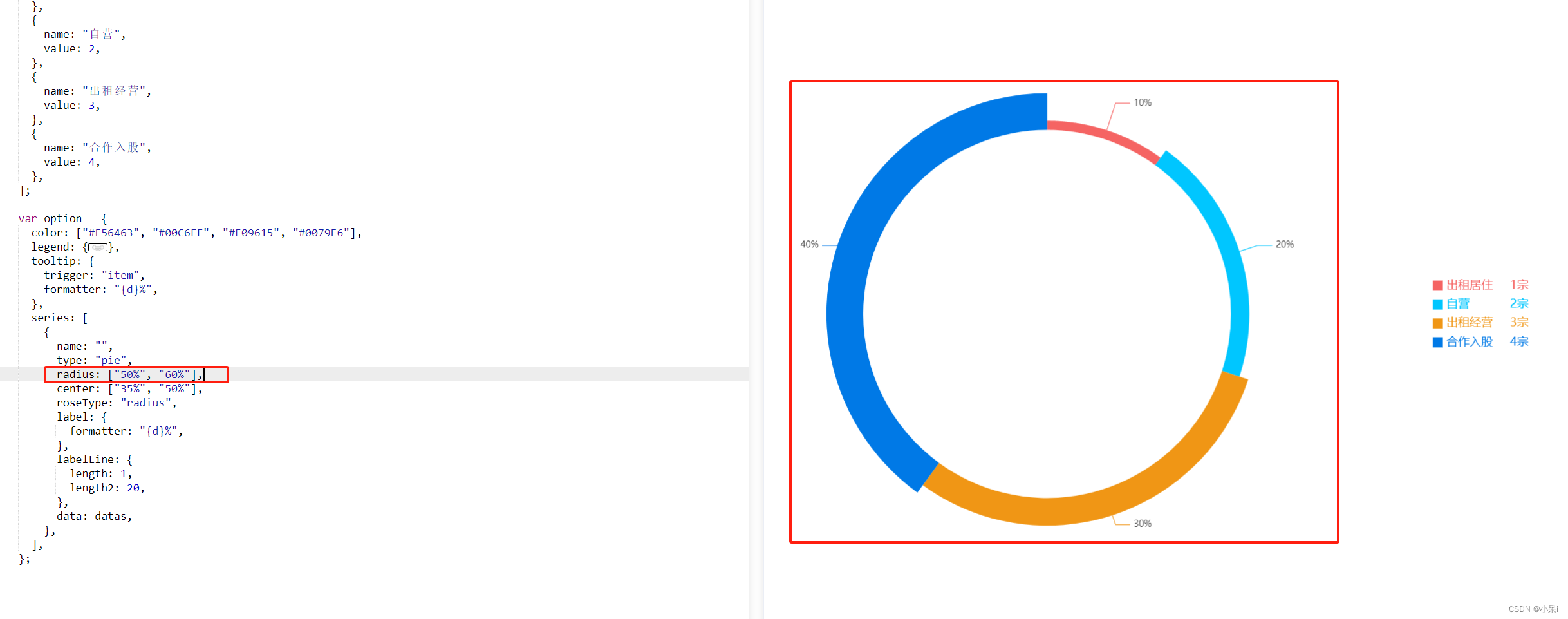
series: [{//一个{}表示第一条数据name: '在线1111:',type: 'line',symbol: 'circle', showAllSymbol: true,symbolSize: 8,smooth: true,lineStyle: {normal: {width: 1,color: "red", // 线条颜色},//borderColor: 'rgba(0,0,0,.4)',},itemStyle: {color: "yellow",borderColor: "#646ace",borderWidth: 0},tooltip: {show: true},areaStyle: { //区域填充样式normal: {//线性渐变,前4个参数分别是x0,y0,x2,y2(范围0~1);相当于图形包围盒中的百分比。如果最后一个参数是‘true’,则该四个值是绝对像素位置。color: new echarts.graphic.LinearGradient(0, 0, 0, 1, [{offset: 0,color: "rgba(50,228,228,0.3)"},{offset: 1,color: "rgba(50,228,228,0)"}], false),shadowColor: 'rgba(25,163,223,0.5)', //阴影颜色shadowBlur: 20 //shadowBlur设图形阴影的模糊大小。配合shadowColor,shadowOffsetX/Y, 设置图形的阴影效果。}},data: online}, {name: '总数2222:',type: 'line',symbol: 'circle', showAllSymbol: true,symbolSize: 8,smooth: true,lineStyle: {normal: {width: 1,color: "#19a3df", // 线条颜色},borderColor: 'rgba(0,0,0,.4)',},itemStyle: {color: "rgba(10,219,250,1)",borderColor: "#646ace",borderWidth: 0},tooltip: {show: true},areaStyle: { //区域填充样式normal: {stack: true,//线性渐变,前4个参数分别是x0,y0,x2,y2(范围0~1);相当于图形包围盒中的百分比。如果最后一个参数是‘true’,则该四个值是绝对像素位置。color: new echarts.graphic.LinearGradient(0, 0, 0, 1, [{offset: 0,color: "rgba(10,810,224,0.1)"},{offset: 1,color: "rgba(10,810,224,0)"}], false),shadowColor: 'rgba(10,219,250, 0.5)', //阴影颜色shadowBlur: 20 //shadowBlur设图形阴影的模糊大小。配合shadowColor,shadowOffsetX/Y, 设置图形的阴影效果。}},data: sum}]7.还有饼图的两个属性 radius和 center

let datas = [{name: "出租居住",value: 1,},{name: "自营",value: 2,},{name: "出租经营",value: 3,},{name: "合作入股",value: 4,},];var option = {color: ["#F56463", "#00C6FF", "#F09615", "#0079E6"],legend: {itemHeight: 14,itemWidth: 14,icon: "rect",orient: "vertical",top: "center",right: "5%",textStyle: {align: "left",color: "#",verticalAlign: "middle",rich: {name: {width:80, fontSize: 16,},value: { width:20, align:"right",fontFamily: "Medium",fontSize: 16,},rate: {width:10,align:"right",fontSize: 16,},},},data: datas,formatter: (name) => {if (datas.length) {const item = datas.filter((item) => item.name === name)[0];return `{name|${name}}{value| ${item.value}} {rate| 宗}`;}},},tooltip: {trigger: "item",formatter: "{d}%",},series: [{name: "",type: "pie",radius: ["30%", "80%"],center: ["35%", "50%"],roseType: "radius",label: {formatter: "{d}%",},labelLine: {length: 1,length2: 20,},data: datas,},],};radius:["里面的圆的大小","外圆大小"];
center: ["echarts距离左边的距离", "echarts距离上边的距离"],
相关文章:

echarts一些配置项的使用
前言:我是自己最近写项目用到的,我做个整理; 一. 基本使用 1.具有大小(宽高)的div ,id唯一; 例如: <div id"crewEchart"></div> 2.在项目中引入: import * as echarts from "echarts"; 3.写一个关于他的方法,在mounted的时候调用: moun…...
(安全解析函数,解析yaml)(防止yaml文件中包含恶意代码))
python yaml库:safe_load()(安全解析函数,解析yaml)(防止yaml文件中包含恶意代码)
文章目录 Python YAML: 使用 safe_load 进行安全解析什么是 safe_load?如何使用 safe_load?为什么选择 safe_load 而非 load? Python YAML: 使用 safe_load 进行安全解析 YAML (YAML Ain’t Markup Language) 是一种人类可读的数据序列化标准。它被广泛用于配置文件、多语言…...

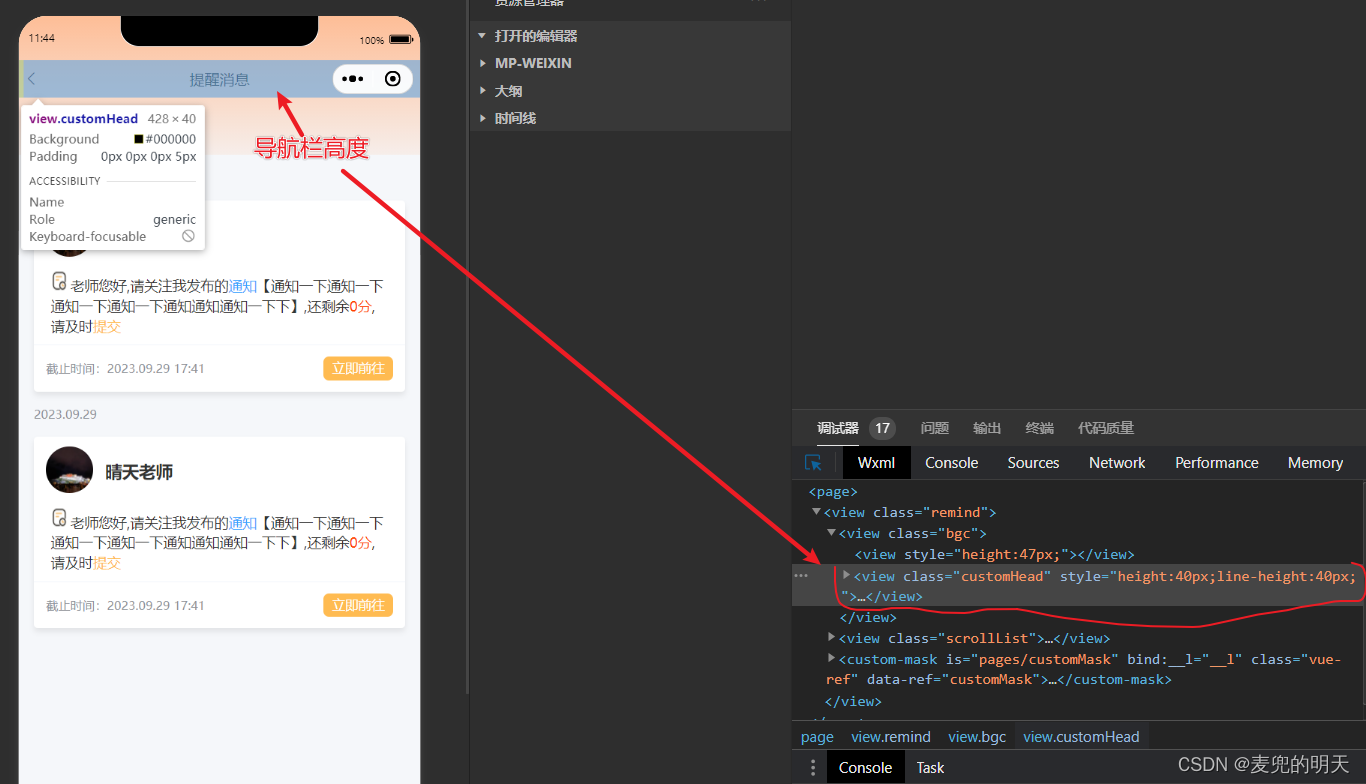
小程序:下拉刷新+上拉加载+自定义导航栏
下拉刷新 : <scroll-view scroll-y"true" 允许纵向滚动 refresher-enabled"true" 开启自定义下拉刷新 默认为false :refresher-triggered&quo…...

判断两个二叉树是否相等
bool isSameTree(struct TreeNode* p, struct TreeNode* q) {//两个都为空if(pNULL&&qNULL){return true;}//有一个为空if(pNULL||qNULL){return false;}//两个不为空,但值不相同if(p->val!q->val){return false;}//值相同return isSameTree(p->le…...

springcloud----检索中间件 ElasticSearch 分布式场景的运用
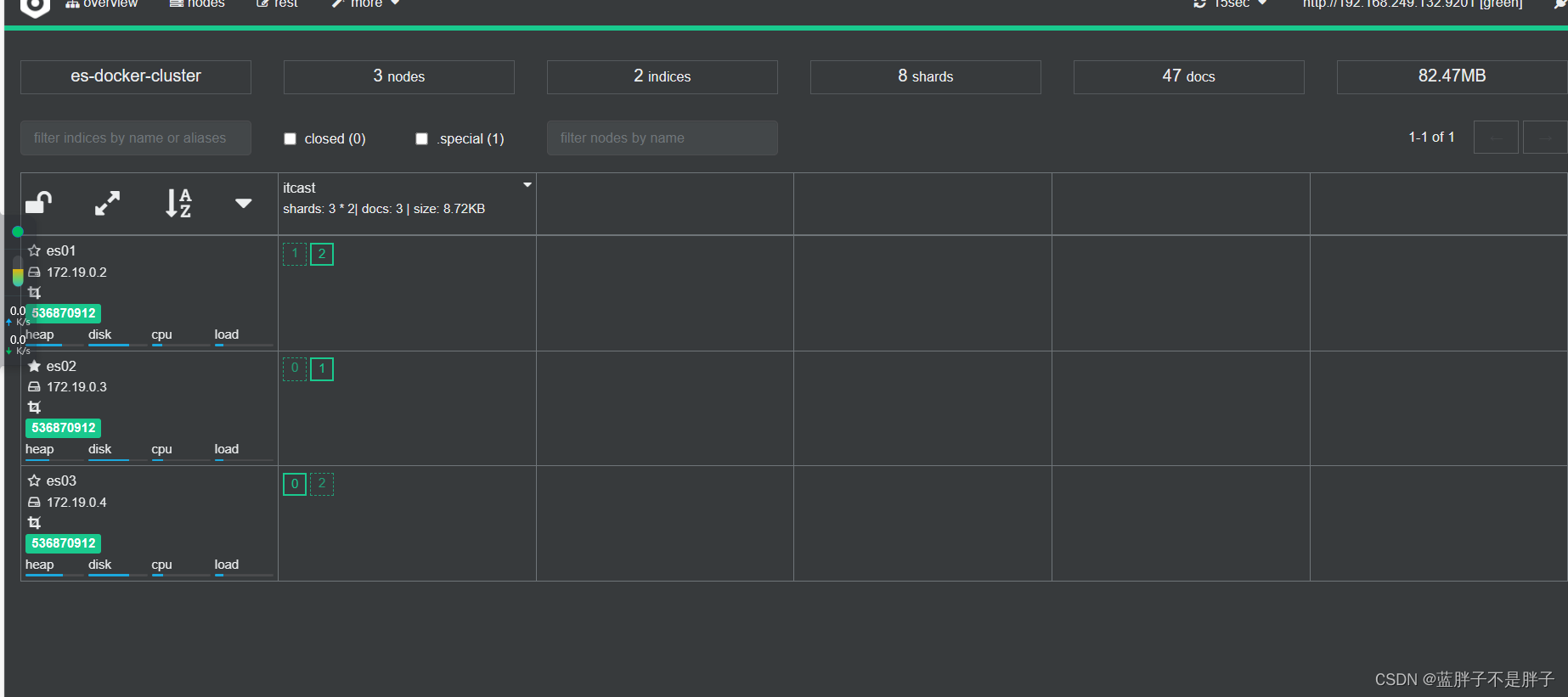
如果对es的基础知识有不了解的可以看 es看这个文章就会使用了 1.分布式集群场景下的使用 单机的elasticsearch做数据存储,必然面临两个问题:海量数据存储问题、单点故障问题。 海量数据存储问题:将索引库从逻辑上拆分为N个分片(…...

qt创建线程类并实现通信 C++
需求描述: 通过VS创建了一个QT项目,我需要一个线程类去实时获取设备取流的图像,并将图像传给qt的类用于在QLabel上显示。 实现: 头文件: //include ...省略//Qt界面的类Your_Project class Your_Project : public Q…...

【elasticsearch】使用自建证书搭建elasticsearch8.0.1集群
概述 本文将分享使用自建证书搭建加密的es集群,如果想使用rpm包安装,前期的搭建过程请参考上面一篇文章https://blog.csdn.net/margu_168/article/details/133344675。后续的操作与使用tar包安装的类似,只是需要注意目录的区别。 es8.0.1安…...

一篇文章带你用动态规划解决打家劫舍问题
动态规划的解题步骤可以分为以下五步,大家先好好记住 1.创建dp数组以及明确dp数组下标的含义 2.制定递推公式 3.初始化 4.遍历顺序 5.验证结果 根据打家劫舍的题意:两个直接相连的房子在同一天晚上被打劫会触发警报 所以我们制定出核心策略——偷东…...

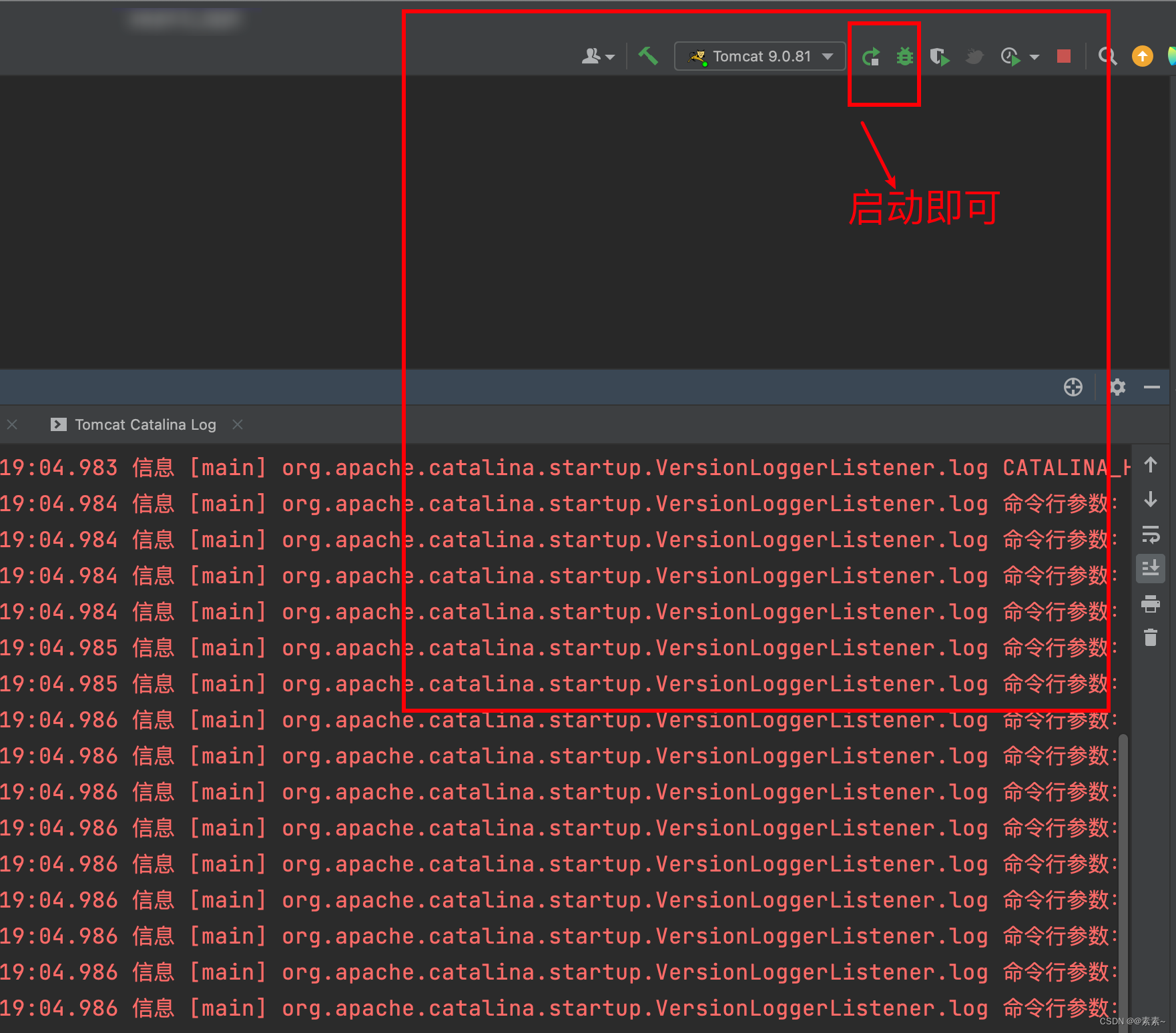
idea中导入eclipse的javaweb项目——tomact服务(保姆级别)
idea中导入eclipse的javaweb项目——tomact服务(保姆级别) 1. 导入项目2. Project Settings下的各种配置步骤2.1 检查/修改 jdk 的引入2.2 配置Modules-Dependencies2.2.1 删掉eclipse相关的多余配置2.2.2 删掉jar包2.2.3 添加tomcat的依赖 2.3 配置Libr…...

【开源】给ChatGLM写个,Java对接的SDK
作者:小傅哥 - 百度搜 小傅哥bugstack 博客:bugstack.cn 沉淀、分享、成长,让自己和他人都能有所收获!😄 大家好,我是技术UP主小傅哥。 清华大学计算机系的超大规模训练模型 ChatGLM-130B 使用效果非常牛&…...

基于Pytest+Allure+Excel的接口自动化测试框架
1. Allure 简介 简介 Allure 框架是一个灵活的、轻量级的、支持多语言的测试报告工具,它不仅以 Web 的方式展示了简介的测试结果,而且允许参与开发过程的每个人可以从日常执行的测试中,最大限度地提取有用信息。 Allure 是由 Java 语言开发的…...

20.2 FMC驱动SDRAM的时序初始化实现及内存测试
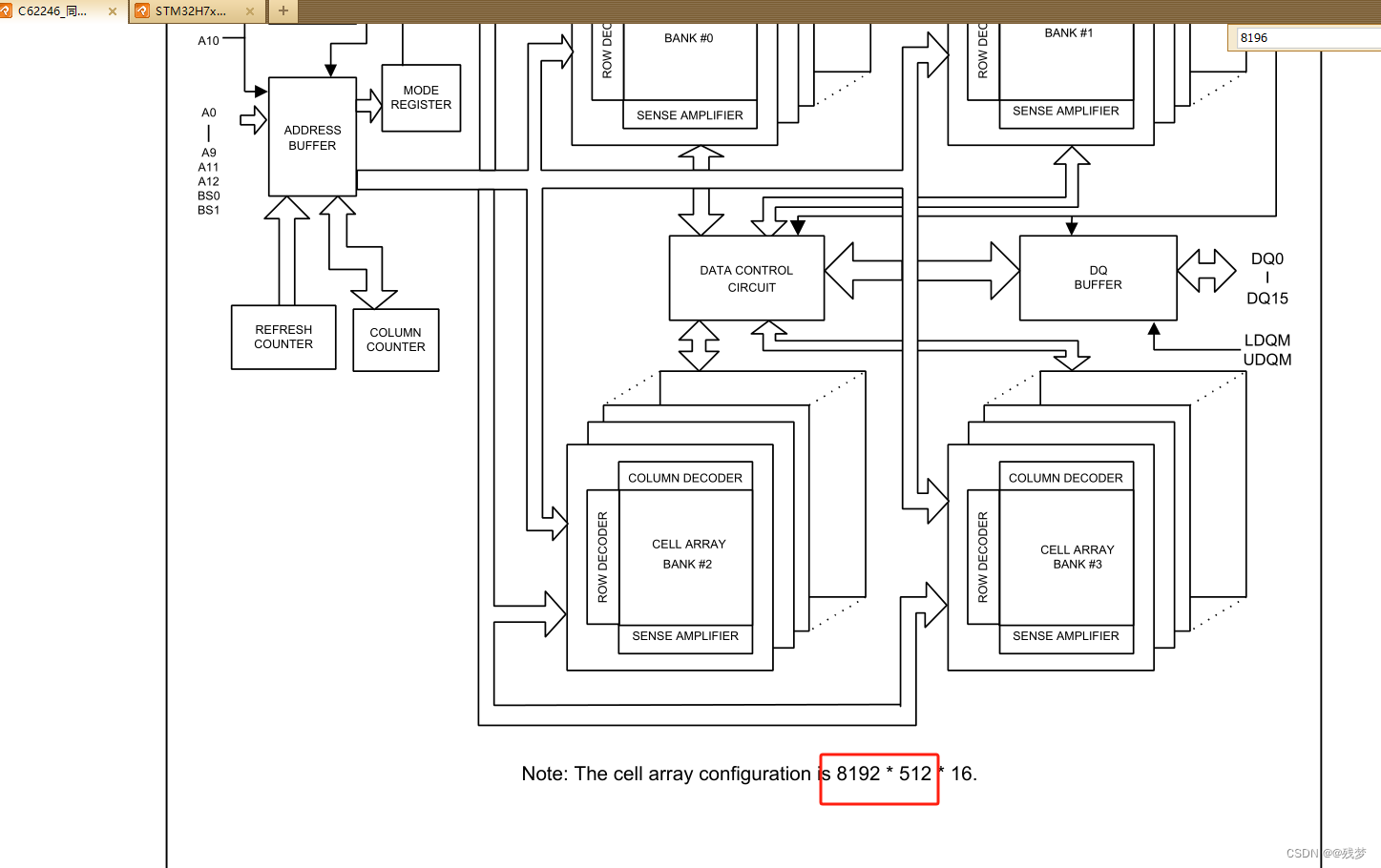
继续上一篇的话题,写到SDRAM通过CubeMx配置后,在工程代码编写时直接引用的是我事先写好的时序初始化、内存测试文件,而未对其进行详细的解释,所以本篇文章就来娓娓道来。不多说,开始吧 SDRAM的初始化流程简述 SDRAM初…...

联想电脑一键重装系统Win10操作方法
很多用户都会利用重装系统的方法,来解决系统崩溃、病毒感染等问题。但是,很多新手用户不知道联想电脑Win10系统重装的详细方法步骤,下面小编给大家详细介绍关于联想电脑Win10系统重装的操作方法,帮助大家轻松快速地完成系统的重装…...

Mysql数据库 1.概述
Mysql内容概述 1. Mysql概述 数据库相关概念: 名称 全称 简称 数据库 存储数据的仓库,数据是有组织的进行存储 …...

Qt编程,文件操作、UDP通信
目录 1、文件类 QFile 2、 UPD/TCP网络编程 1、##UDP客户端 2、##UDP服务器端 1、文件类 QFile QFile file(filename); file.exists() file.setFileName(filename1); file.fileName() file.bytesAvailable() file.size() file.copy("2.txt") file1.errorString(…...

Docker 的数据管理和Dockerfile镜像的创建
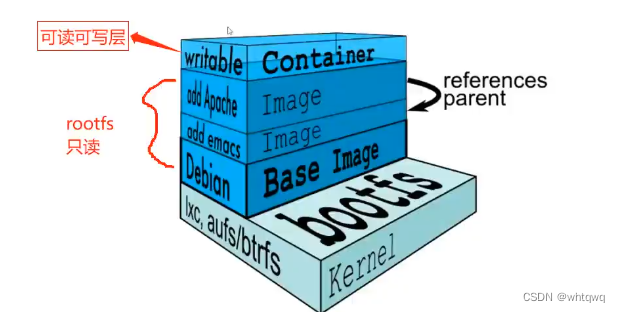
目录 Docker 的数据管理 管理 Docker 容器中数据的方式 端口映射 容器互联(使用centos镜像) Docker 镜像的创建 Dockerfile 操作常用的指令 编写 Dockerfile 时格式 Dockerfile 案例 Docker 的数据管理 管理 Docker 容器中数据的方式 管理 Doc…...

[python] 利用 Pydoc 快速生成整个 Python 项目的文档
如何写注释 class MyClass:"""This is a simple example class.Attributes:param1 (int): The first parameter.param2 (str): The second parameter."""def __init__(self, param1, param2):"""The constructor for MyClass.:p…...

Maven 配置指南
目录 一、配置本地存储库 二、配置并行Artifact 解析 三、安全和部署设置 四、将镜像用于存储库 五、Profiles 六、可选配置 七、Settings 八、安全性 九、工具链 Maven配置发生在3个级别: 项目-大多数静态配置发生在pom.xml中安装-这是为Maven安装添加的…...

第十八章 类和对象——多态
一、多态的基本概念 多态是C面向对象三大特性之一 多态分为两类 静态多态: 函数重载 和 运算符重载属于静态多态,复用函数名 动态多态: 派生类和虚函数实现运行时多态 静态多态和动态多态区别: 静态多态的函数地址早绑定 - 编译阶段确定函数地址 动…...

京东数据平台:2023年服饰行业销售数据分析
最近看到有些消费机构分析,不少知名的运动品牌都把“主战场”放到了冲锋衣,那么羽绒服市场就比较危险了。但其实羽绒服市场也有机会点可寻。 先来说冲锋衣。的确,从今年的销售数据以及增长情况,冲锋衣的确会是今年冬天的大热门品…...

C++:std::is_convertible
C++标志库中提供is_convertible,可以测试一种类型是否可以转换为另一只类型: template <class From, class To> struct is_convertible; 使用举例: #include <iostream> #include <string>using namespace std;struct A { }; struct B : A { };int main…...

【JVM】- 内存结构
引言 JVM:Java Virtual Machine 定义:Java虚拟机,Java二进制字节码的运行环境好处: 一次编写,到处运行自动内存管理,垃圾回收的功能数组下标越界检查(会抛异常,不会覆盖到其他代码…...
)
WEB3全栈开发——面试专业技能点P2智能合约开发(Solidity)
一、Solidity合约开发 下面是 Solidity 合约开发 的概念、代码示例及讲解,适合用作学习或写简历项目背景说明。 🧠 一、概念简介:Solidity 合约开发 Solidity 是一种专门为 以太坊(Ethereum)平台编写智能合约的高级编…...
)
【RockeMQ】第2节|RocketMQ快速实战以及核⼼概念详解(二)
升级Dledger高可用集群 一、主从架构的不足与Dledger的定位 主从架构缺陷 数据备份依赖Slave节点,但无自动故障转移能力,Master宕机后需人工切换,期间消息可能无法读取。Slave仅存储数据,无法主动升级为Master响应请求ÿ…...

什么?连接服务器也能可视化显示界面?:基于X11 Forwarding + CentOS + MobaXterm实战指南
文章目录 什么是X11?环境准备实战步骤1️⃣ 服务器端配置(CentOS)2️⃣ 客户端配置(MobaXterm)3️⃣ 验证X11 Forwarding4️⃣ 运行自定义GUI程序(Python示例)5️⃣ 成功效果: 一刀斩断视频片头广告)
快刀集(1): 一刀斩断视频片头广告
一刀流:用一个简单脚本,秒杀视频片头广告,还你清爽观影体验。 1. 引子 作为一个爱生活、爱学习、爱收藏高清资源的老码农,平时写代码之余看看电影、补补片,是再正常不过的事。 电影嘛,要沉浸,…...

第八部分:阶段项目 6:构建 React 前端应用
现在,是时候将你学到的 React 基础知识付诸实践,构建一个简单的前端应用来模拟与后端 API 的交互了。在这个阶段,你可以先使用模拟数据,或者如果你的后端 API(阶段项目 5)已经搭建好,可以直接连…...

高端性能封装正在突破性能壁垒,其芯片集成技术助力人工智能革命。
2024 年,高端封装市场规模为 80 亿美元,预计到 2030 年将超过 280 亿美元,2024-2030 年复合年增长率为 23%。 细分到各个终端市场,最大的高端性能封装市场是“电信和基础设施”,2024 年该市场创造了超过 67% 的收入。…...
)
2025.6.9总结(利与弊)
凡事都有两面性。在大厂上班也不例外。今天找开发定位问题,从一个接口人不断溯源到另一个 接口人。有时候,不知道是谁的责任填。将工作内容分的很细,每个人负责其中的一小块。我清楚的意识到,自己就是个可以随时替换的螺丝钉&…...

「Java基本语法」变量的使用
变量定义 变量是程序中存储数据的容器,用于保存可变的数据值。在Java中,变量必须先声明后使用,声明时需指定变量的数据类型和变量名。 语法 数据类型 变量名 [ 初始值]; 示例:声明与初始化 public class VariableDemo {publi…...
