Vue2 +Element UI 表格行合并
如果相邻数据是一致的,则单元格的行合并,指定需要合并的列,下面我是指定合并了分类和类型这两列。
先看效果
 Element UI为我们的
Element UI为我们的<el-table>提供了一个属性span-method:合并行或列的计算方法
下面是一个示例:
html部分 - 主要是在表上指定span-method方法
<template><div><el-table :span-method="objectSpanMethod" :data="tableData" row-key="id" border><el-table-column label="序号" width="55" align="center"><template slot-scope="scope">{{ scope.$index + 1 }}</template></el-table-column><el-table-column prop="name" label="分类" align="center"></el-table-column><el-table-column prop="num" label="数量" align="center"></el-table-column><el-table-column prop="type" label="类型" align="center"></el-table-column></el-table></div>
</template>
data部分 - 表格数据
data() {return {tableData: [{name: '咖啡',num: '2',type: '饮料'},{name: '咖啡',num: '5',type: '饮料',}, {name: '巧克力',num: '2',type: '高热量食品',}, {name: '巧克力',num: '2',type: '高热量食品',}, {name: '巧克力',num: '2',type: '高热量食品',}, {name: '牛奶',num: '2',type: '蛋白质',}]}}
methods部分 - span-method方法,行合并的逻辑
methods: {// table合并列objectSpanMethod({row, column, rowIndex, columnIndex}) {let data = this.tableData; // 拿到当前table中的数据let cellValue = row[column.property]; // 获取当前位置的值let sortArr = ['name', 'type']; // 需要合并的字段(用于合并行的属性)if (cellValue && sortArr.includes(column.property)) {let prevRow = data[rowIndex - 1]; // 获取上一行的数据let nextRow = data[rowIndex + 1]; // 获取下一行的数据if (prevRow && prevRow[column.property] === cellValue) { // 当有上一行的数据,并且与当前值相等时return {rowspan: 0, colspan: 0}; // 返回一个对象,表示不需要合并单元格} else {let countRowspan = 1;while (nextRow && nextRow[column.property] === cellValue) { // 当有下一行的数据并且与当前值相等时,获取新的下一行数据nextRow = data[++countRowspan + rowIndex];}if (countRowspan > 1) {return {rowspan: countRowspan, colspan: 1}; // 返回一个对象,表示需要合并行单元格}}}},}
相关文章:

Vue2 +Element UI 表格行合并
如果相邻数据是一致的,则单元格的行合并,指定需要合并的列,下面我是指定合并了分类和类型这两列。 先看效果 Element UI为我们的<el-table>提供了一个属性span-method:合并行或列的计算方法 下面是一个示例: html部分 - 主要是在表上指…...

SuperEdge易学易用系列-一键搭建SuperEdge集群
条件说明: 系统 公网IP 内网IP 服务器所在地 K8S版本 Centos7.9 114.116.101.254 192.168.0.245 北京 v1.22.6 Centos7.9 119.8.1.96 192.168.0.83 香港 v1.22.6 Ubuntu22 94.74.108.152 192.168.0.154 纽约 v1.22.6 1. 开始部署 1.1 两条指令从零搭建一个边缘集…...

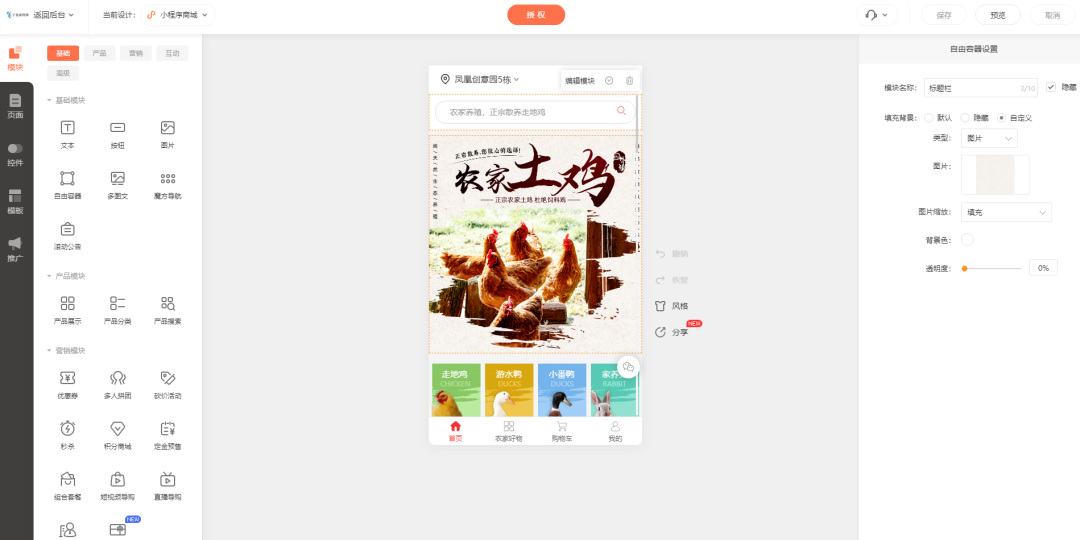
农场养殖农产品商城小程序搭建
鸡鸭羊牛鱼养殖用户不少,其规模也有大有小,尤其对一些生态养殖企业,其产品需求度更高,同时他们也有实际的销售需求。 由于具备较为稳定的货源,因此大规模多规格销售属性很足。 通过【雨科】平台搭建农场养殖商城&…...

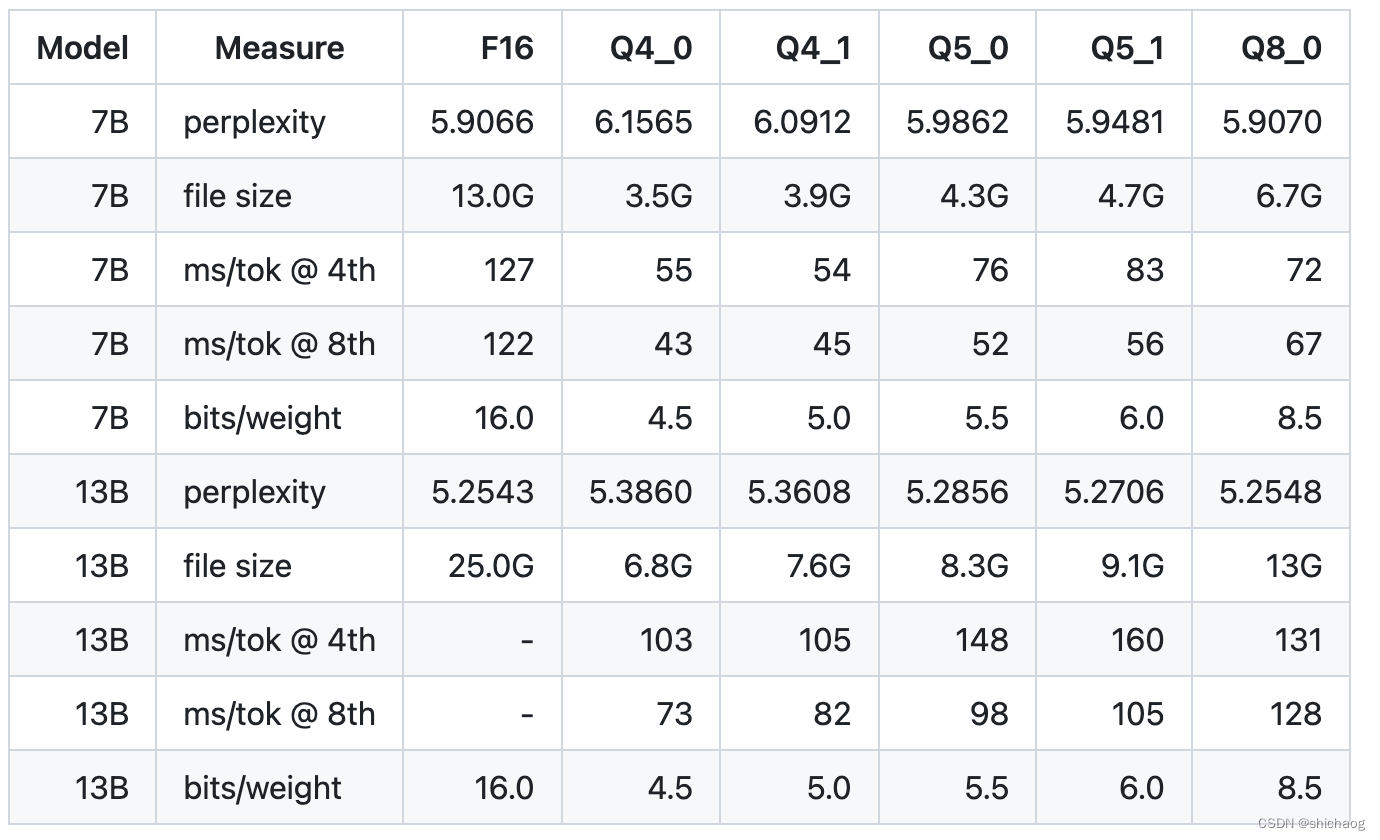
大语言模型之十七-QA-LoRA
由于基座模型通常需要海量的数据和算力内存,这一巨大的成本往往只有巨头公司会投入,所以一些优秀的大语言模型要么是大公司开源的,要么是背后有大公司身影公司开源的,如何从优秀的开源基座模型针对特定场景fine-tune模型具有广大的…...

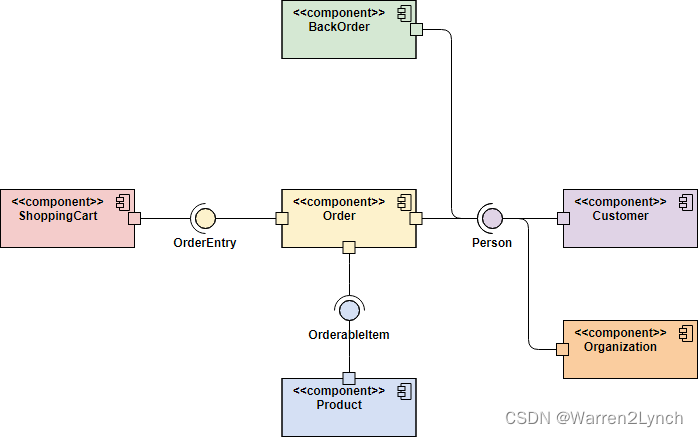
UML组件图综合指南:设计清晰、可维护的软件系统
介绍: UML(Unified Modeling Language)组件图是软件系统设计中的重要工具,用于描绘系统的物理结构和组件之间的关系。在软件工程中,通过创建清晰的组件图,团队能够更好地理解系统的模块化结构和组织关系&a…...

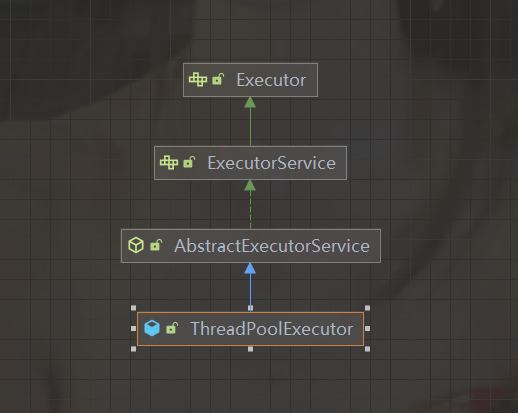
深入浅出ThreadPoolExecutor(一)
文章目录 线程池简诉ThreadPoolExecutor详解ThreadPoolExecutor参数详解创建线程池的工具类Executors 线程池简诉 针对各种池子,比如 连接池:用于管理和重复使用数据库连接,避免频繁创建和销毁数据库连接带来的性能开销。对象池:用于管理和重复使用对象…...

网站的常见攻击与防护方法
在互联网时代,几乎每个网站都存在着潜在的安全威胁。这些威胁可能来自人为失误,也可能源自网络犯罪团伙所发起的复杂攻击。无论攻击的本质如何,网络攻击者的主要动机通常是谋求经济利益。这意味着无论您经营的是电子商务项目还是小型商业网站…...

网络工程师知识点3
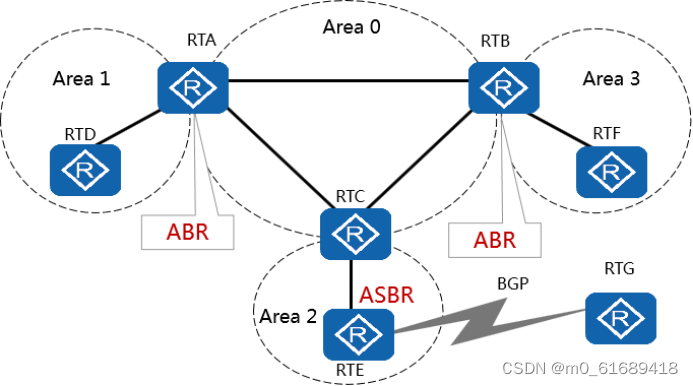
41、各个路由协议,在华为设备中的优先级? 直连路由 0 OSPF 10 静态 60 42、OSPF:开放式最短路径优先路由协议,使用SPF算法发现和计算路由 OSPF的优点: 1、收敛速度快,无路由自环,适用于大型网络…...

mongoDB 性能优化
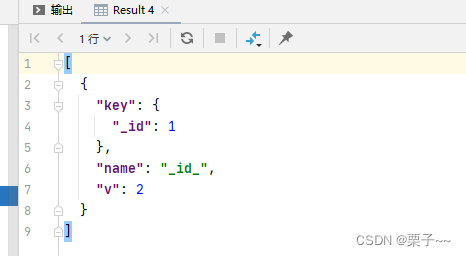
文章目录 前言mongoDB 性能优化1. explain方法来查看查询的执行计划2. 查看mongoDB 集合的索引3. mongoDB 怎么添加索引4. 升序索引与降序索引是什么意思 前言 如果您觉得有用的话,记得给博主点个赞,评论,收藏一键三连啊,写作不易…...

10月13日,每日信息差
今天是2023年10月13日,以下是为您准备的13条信息差 第一、欧盟投资4.5亿欧元在法国建设电池超级工厂。欧洲投资银行是欧盟的贷款机构,也是世界上最大的跨国银行之一 第二、北京银行推出数字人民币智能合约平台 数字人民币预付资金管理产品在商超场景…...

Spring Boot 中的 Redis 数据操作配置和使用
Spring Boot 中的 Redis 数据操作配置和使用 Redis(Remote Dictionary Server)是一种高性能的开源内存数据库,用于缓存、消息队列、会话管理和数据存储。在Spring Boot应用程序中,Redis被广泛用于各种用例,包括缓存、…...

rust宏
宏看起来和函数很像,只不过名称末尾有一个感叹号 ! 。 宏并不产生函数调用,而是展开成源码,并和程序的其余部分一起被编译。 Rust宏和C不同,Rust的宏会展开为抽象语法树(AST,abstract syntax treeÿ…...

性能测试之性能测试指标详解
前言 刚开始,以为做性能测试,就是做些脚本、参数化、关联,压起来之后,再扔出一个结果。 但实际上不止这些内容,还要加上性能分析,关注调优之后响应时间有多大的提升,TPS 有多大的提高…...

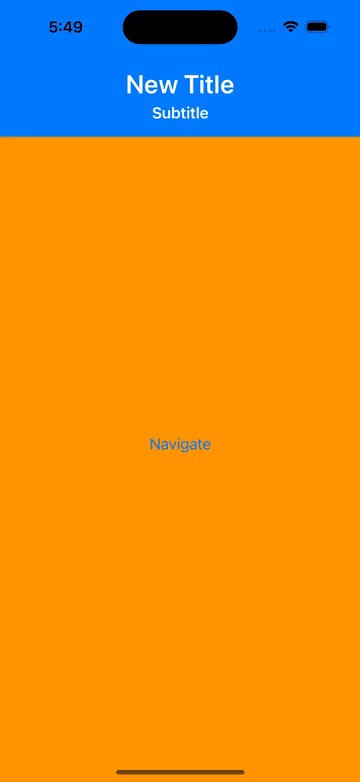
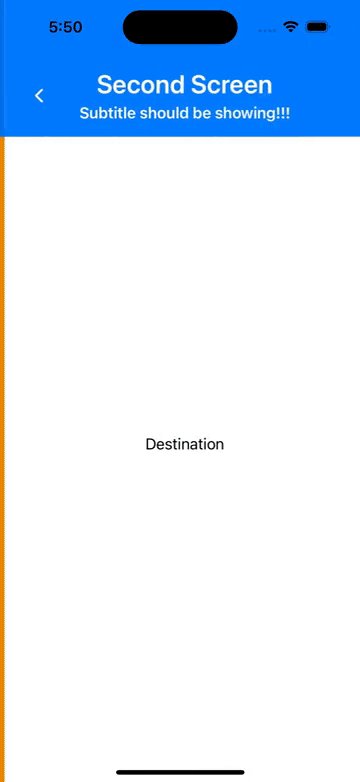
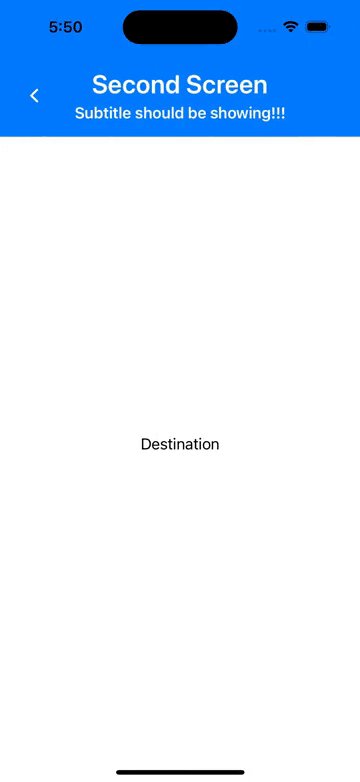
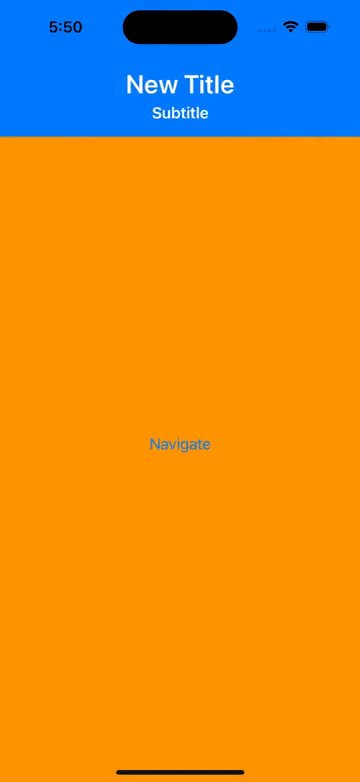
CustomNavBar 自定义导航栏视图
1. 创建偏好设置键 CustomNavBarTitlePreferenceKey.swift import Foundation import SwiftUI//State private var showBackButton: Bool true //State private var title: String "Title" //"" //State private var subtitle: String? "SubTitl…...

canal rocketmq
上篇文章canal 消费进度说到直接使用ClusterCanalConnector并发消费是有问题的,可以先用单点将canal事件发送到mq中,再由mq并发处理,另外mq还可以做到削峰的作用,让canal数据不至于阻塞。 使用队列,可以自己起一个单实…...

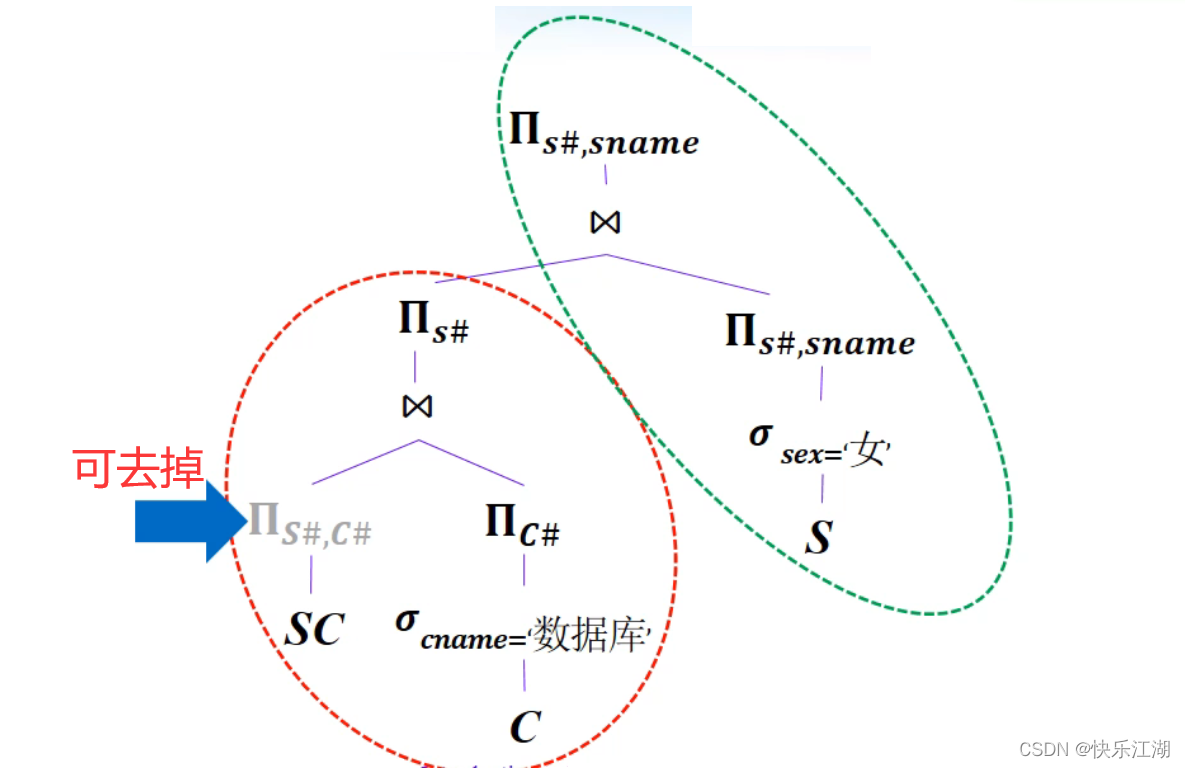
【数据库系统概论】第九章关系查询处理何查询优化
9.1查询处理 一:查询处理步骤 关系数据库管理系统查询处理可以分为4个阶段: 查询分析查询检查查询优化查询执行 (1)查询分析 任务:对查询语句进行扫描,分析词法、语法是否符合SQL语法规则 如果没有语…...

bp盐丘模型波场数值模拟matlab
波场数值模拟是地震勘探和地震学研究中常用的工具,而BP(Backpropagation)盐丘模型是一种用于地下介质成像的方法。如果您想在MATLAB中进行波场数值模拟,并结合BP盐丘模型进行地下成像,可以按照以下步骤进行:…...

结构体对齐规则
1.第一个成员在结构体变量偏移量为0的地址处。 2.其他成员变量对齐到某个数字(对齐数)的整数倍的地址处。(对齐数编译器默认的一个对齐数与该成员大小的较小值)注意:目前有且只有VS编译器有默认为8. 3.结构体总大小为最大对齐数的整数倍。 4.如果嵌套…...

css 如何让元素内部文本和外部文本 一块显示省略号
实际上还是有这样的需求的 <div class"container"><span>啊啊啊啊啊啊啊啊</span>你好啊撒撒啊撒撒撒撒啊撒撒撒撒撒说</div>还是有这样的需求的哦。 div.container {width: 200px;white-space: nowrap;text-overflow: ellipsis;overflow:…...

SQL语句-中级
一、Mysql软件使用 1.启动/停止Mysql服务器 任务管理器 cmd命令:以管理员的身份打开cmd命令行 net start mysql80//开启net stop mysql80//停止 2.连接与断开Mysql服务器 注意要在bin目录下执行:-u用户名root,-p密码 mysql -u root -p 可能出现的…...

【Linux】C语言执行shell指令
在C语言中执行Shell指令 在C语言中,有几种方法可以执行Shell指令: 1. 使用system()函数 这是最简单的方法,包含在stdlib.h头文件中: #include <stdlib.h>int main() {system("ls -l"); // 执行ls -l命令retu…...

Java-41 深入浅出 Spring - 声明式事务的支持 事务配置 XML模式 XML+注解模式
点一下关注吧!!!非常感谢!!持续更新!!! 🚀 AI篇持续更新中!(长期更新) 目前2025年06月05日更新到: AI炼丹日志-28 - Aud…...

处理vxe-table 表尾数据是单独一个接口,表格tableData数据更新后,需要点击两下,表尾才是正确的
修改bug思路: 分别把 tabledata 和 表尾相关数据 console.log() 发现 更新数据先后顺序不对 settimeout延迟查询表格接口 ——测试可行 升级↑:async await 等接口返回后再开始下一个接口查询 ________________________________________________________…...

GruntJS-前端自动化任务运行器从入门到实战
Grunt 完全指南:从入门到实战 一、Grunt 是什么? Grunt是一个基于 Node.js 的前端自动化任务运行器,主要用于自动化执行项目开发中重复性高的任务,例如文件压缩、代码编译、语法检查、单元测试、文件合并等。通过配置简洁的任务…...

【Android】Android 开发 ADB 常用指令
查看当前连接的设备 adb devices 连接设备 adb connect 设备IP 断开已连接的设备 adb disconnect 设备IP 安装应用 adb install 安装包的路径 卸载应用 adb uninstall 应用包名 查看已安装的应用包名 adb shell pm list packages 查看已安装的第三方应用包名 adb shell pm list…...

Python 实现 Web 静态服务器(HTTP 协议)
目录 一、在本地启动 HTTP 服务器1. Windows 下安装 node.js1)下载安装包2)配置环境变量3)安装镜像4)node.js 的常用命令 2. 安装 http-server 服务3. 使用 http-server 开启服务1)使用 http-server2)详解 …...

HubSpot推出与ChatGPT的深度集成引发兴奋与担忧
上周三,HubSpot宣布已构建与ChatGPT的深度集成,这一消息在HubSpot用户和营销技术观察者中引发了极大的兴奋,但同时也存在一些关于数据安全的担忧。 许多网络声音声称,这对SaaS应用程序和人工智能而言是一场范式转变。 但向任何技…...

android RelativeLayout布局
<?xml version"1.0" encoding"utf-8"?> <RelativeLayout xmlns:android"http://schemas.android.com/apk/res/android"android:layout_width"match_parent"android:layout_height"match_parent"android:gravity&…...

嵌入式常见 CPU 架构
架构类型架构厂商芯片厂商典型芯片特点与应用场景PICRISC (8/16 位)MicrochipMicrochipPIC16F877A、PIC18F4550简化指令集,单周期执行;低功耗、CIP 独立外设;用于家电、小电机控制、安防面板等嵌入式场景8051CISC (8 位)Intel(原始…...

离线语音识别方案分析
随着人工智能技术的不断发展,语音识别技术也得到了广泛的应用,从智能家居到车载系统,语音识别正在改变我们与设备的交互方式。尤其是离线语音识别,由于其在没有网络连接的情况下仍然能提供稳定、准确的语音处理能力,广…...
