从零开始学习调用百度地图网页API:二、初始化地图,鼠标交互创建信息窗口
目录
- 代码
- 结构
- head
- body
- script
- 调试
代码
<!DOCTYPE html>
<html>
<head><meta http-equiv="Content-Type" content="text/html; charset=utf-8" /><meta name="viewport" content="initial-scale=1.0, user-scalable=no" /><style type="text/css">body, html, #allmap {width: 100%;height: 100%;overflow: hidden;margin: 0;font-family: "微软雅黑";}ul li {list-style: none;}.btn-wrap {z-index: 999;position: fixed;bottom: 3rem;margin-left: 60rem;padding: 1rem 1rem;border-radius: .25rem;background-color: #fff;box-shadow: 0 2px 6px 0 rgba(27, 142, 236, 0.5);}.btn {width: 75px;height: 30px;float: left;background-color: #fff;color: rgba(27, 142, 236, 1);font-size: 14px;border: 1px solid rgba(27, 142, 236, 1);border-radius: 5px;margin: 0 5px;text-align: center;line-height: 30px;}.btn:hover {background-color: rgba(27, 142, 236, 0.8);color: #fff;}</style><script type="text/javascript" src="https://api.map.baidu.com/api?v=3.0&ak=你的ak"></script><title>显示坐标</title>
</head>
<body><div id="allmap"></div><ul class="btn-wrap" style="z-index: 99;"><li class="light btn">绘图</li><li class="night btn">清除</li></ul>
</body>
</html>
<script type="text/javascript">// 百度地图API功能var map = new BMap.Map("allmap"); // 创建Map实例map.centerAndZoom("北京", 15); // 初始化地图,用城市名设置地图中心点var opts = {width: 20, // 信息窗口宽度height: 5, // 信息窗口高度}map.enableScrollWheelZoom();map.addEventListener("click", function (e) {//alert(e.point.lng + ", " + e.point.lat);var infoWindow = new BMap.InfoWindow(e.point.lat.toFixed(3) + ", " + e.point.lng.toFixed(3), opts); // 创建信息窗口对象map.openInfoWindow(infoWindow, e.point);});</script>
注:需要将 你的ak 替换,从百度地图官网注册申请。
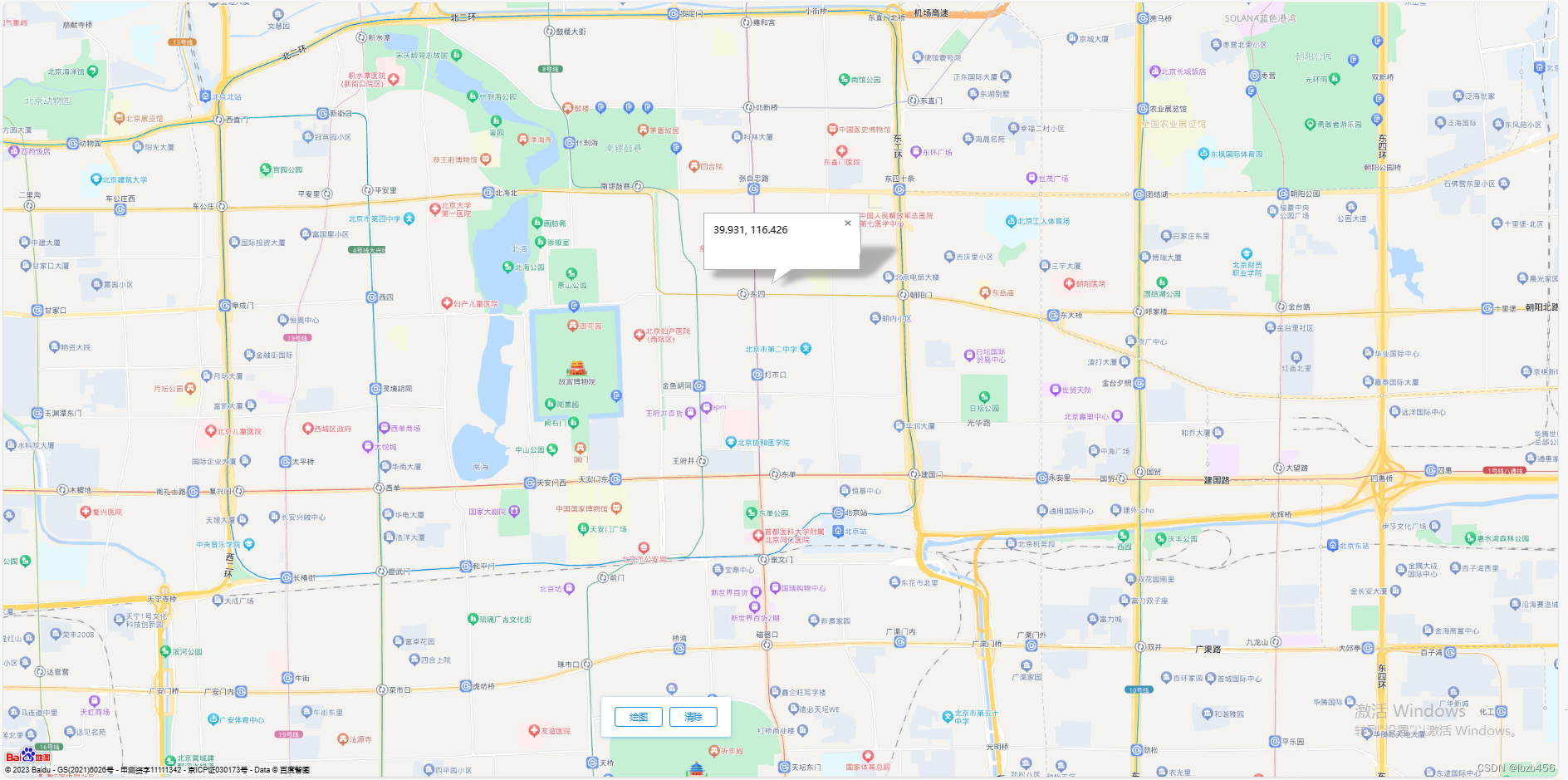
脚本中使用BMap创建Map实例,centerAndZoom()初始化地图设置中心点为北京,地图等级15。enableScrollWheelZoom()鼠标滚轮可缩放窗口。addEventListener监听鼠标点击事件,发生后,传递事件e至function(e),执行openInfoWindow,在鼠标点击坐标e.point显示infoWindow,内容为此处的纬度,经度。

结构
<html>
<head>
头部
</head>
<body>
身体
</body>
</html><script>
脚本
</script>
代码可分为html脚本与javascript脚本两部分,每一部分使用标签来描述标签内部的内容<标签></标签>。html头部使用了CSS (Cascading Style Sheets,层叠样式表),在<style> </style>中使用CSS文本描述了按钮的格式。
参考教程:
菜鸟教程HTML
菜鸟教程JavaScript
菜鸟教程CSS
head
先看头部
<head><meta http-equiv="Content-Type" content="text/html; charset=utf-8" /><meta name="viewport" content="initial-scale=1.0, user-scalable=no" /><style type="text/css">body, html, #allmap {width: 100%;height: 100%;overflow: hidden;margin: 0;font-family: "微软雅黑";}ul li {list-style: none;}.btn-wrap {z-index: 999;position: fixed;bottom: 3rem;margin-left: 60rem;padding: 1rem 1rem;border-radius: .25rem;background-color: #fff;box-shadow: 0 2px 6px 0 rgba(27, 142, 236, 0.5);}.btn {width: 75px;height: 30px;float: left;background-color: #fff;color: rgba(27, 142, 236, 1);font-size: 14px;border: 1px solid rgba(27, 142, 236, 1);border-radius: 5px;margin: 0 5px;text-align: center;line-height: 30px;}.btn:hover {background-color: rgba(27, 142, 236, 0.8);color: #fff;}</style><script type="text/javascript" src="https://api.map.baidu.com/api?v=3.0&ak=你的ak"></script><title>显示坐标</title>
前两行<meta>标签,提供了HTML文档的元数据。content属性定义与http-qquiv或name属性相关的元信息。http-equiv和name属性将content关联道http头部或者名称。
下一行<style>标签,定义文档的样式信息。type属性确定样式表的类型。

CSS语法如上,通过选择器确定对哪个或哪些标签进行格式定义,设置其属性为某值。属性:值; 称为声明,声明间用;分开,最外侧使用大括号括起来。
CSS选择器可以为标签,也可通过标签的id和class进行选择器的确定。
body,html
ul li
选择html元素的标签
body,html 为元素选择器,ul li为后代选择器
#allmap
选择html元素的id
为id选择器
.btn-wrap
.btn
.btn:hover
选择html的class
为类型选择器
菜鸟教程:CSS选择器
body
<body><div id="allmap"></div><ul class="btn-wrap" style="z-index: 99;"><li class="light btn">绘图</li><li class="night btn">清除</li></ul>
</body>
html 标签
div标签:节,标签定义 HTML 文档中的一个分隔区块或者一个区域部分。 id为allmap,在head中通过CSS id选择器确定了其样式,在脚本中通过id进行功能实现。
html div
ul 标签定义无序列表
li 标签定义列表项目
绘图与清除按钮没有设定功能,只在CSS通过类型选择器btn设置了样式。light与night类型没有设置样式。标签定义的不同类型可以用空格分开。
script
<script type="text/javascript">// 百度地图API功能var map = new BMap.Map("allmap"); // 创建Map实例map.centerAndZoom("北京", 15); // 初始化地图,用城市名设置地图中心点var opts = {width: 20, // 信息窗口宽度height: 5, // 信息窗口高度}map.enableScrollWheelZoom();map.addEventListener("click", function (e) {//alert(e.point.lng + ", " + e.point.lat);var infoWindow = new BMap.InfoWindow(e.point.lat.toFixed(3) + ", " + e.point.lng.toFixed(3), opts); // 创建信息窗口对象map.openInfoWindow(infoWindow, e.point);});</script>
调试

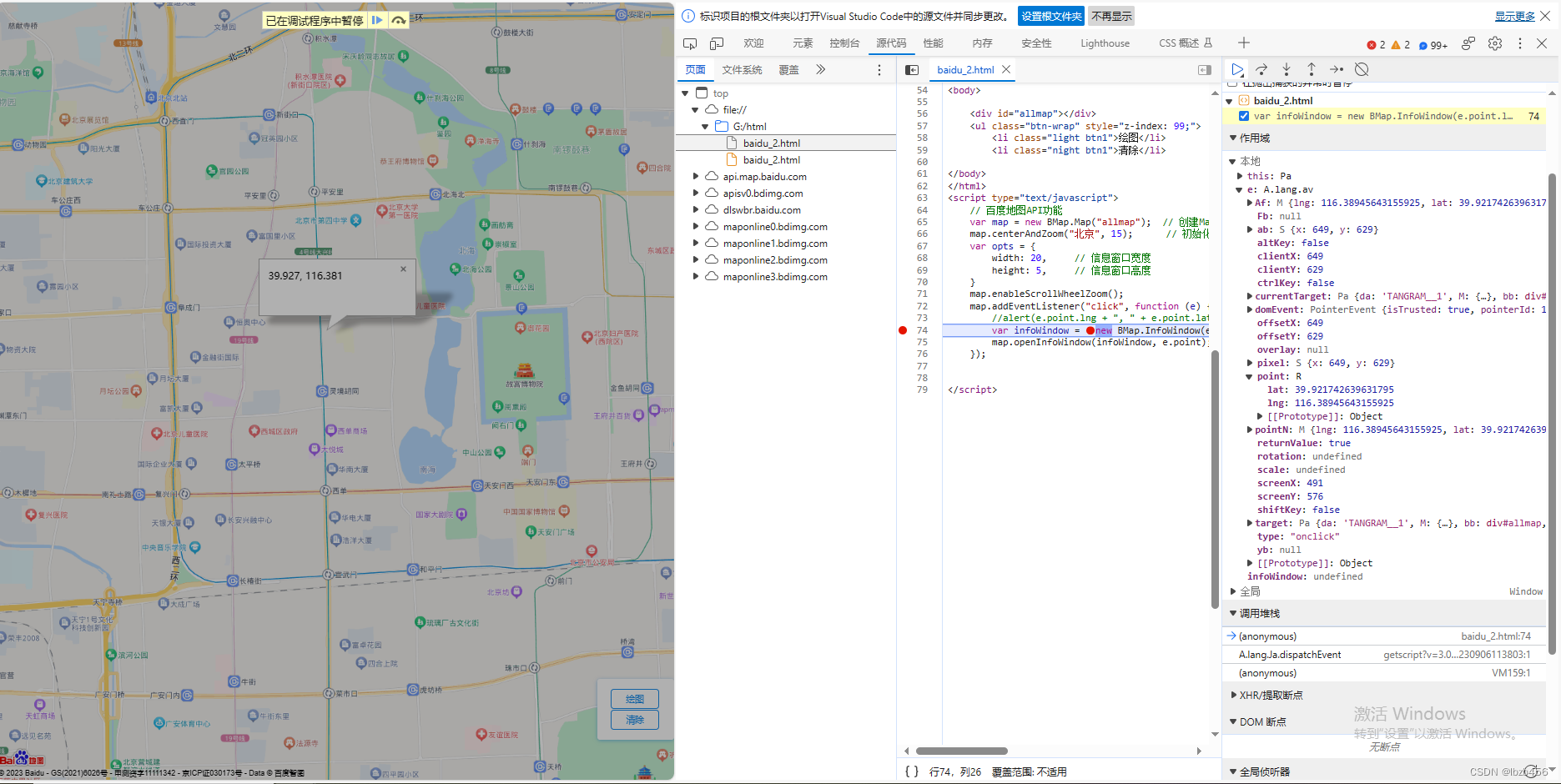
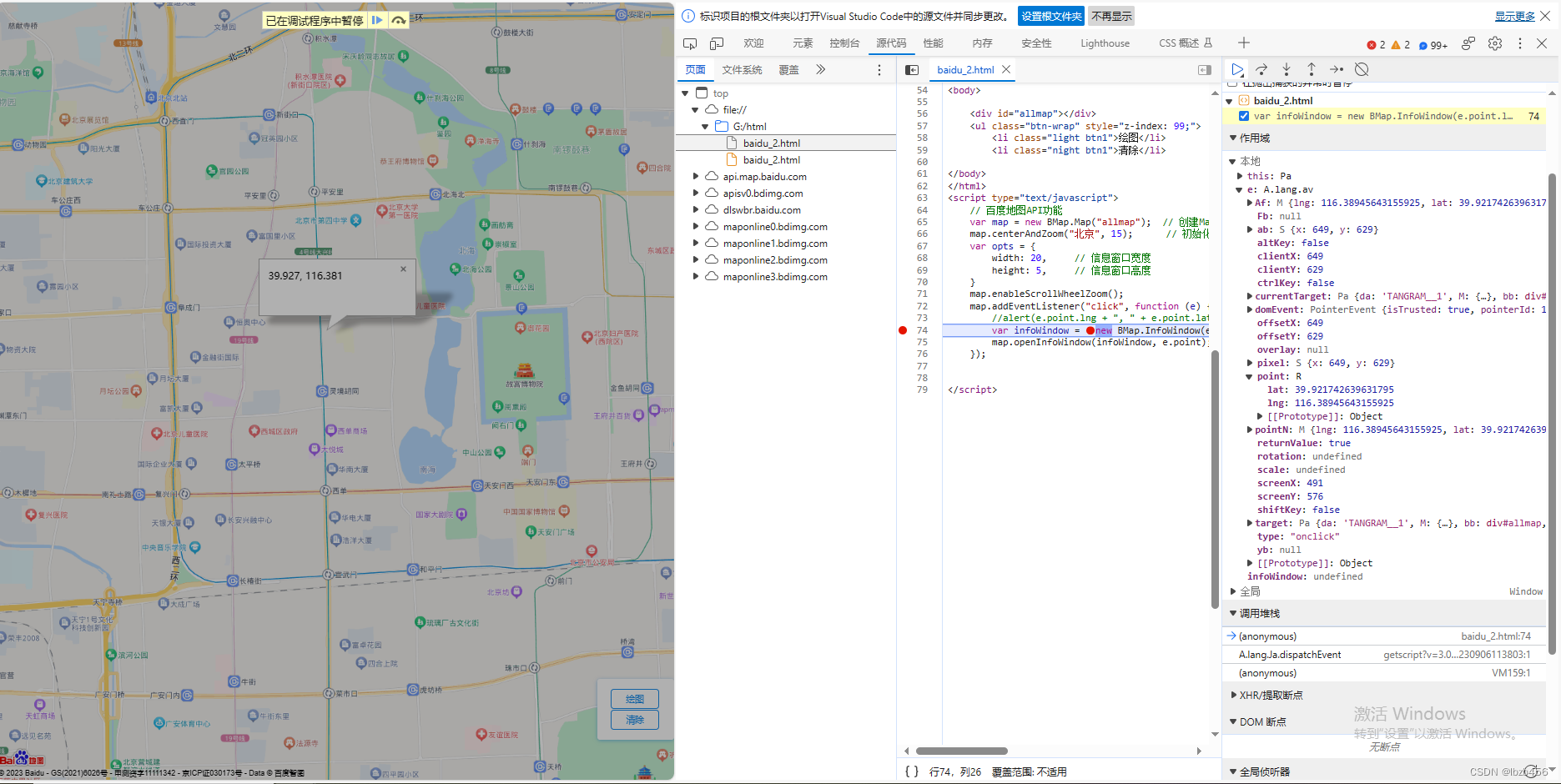
打开网页按F12打开调试器。打开源代码,打开此html。在function(e)函数,74行左侧左键单击可设置断点,在网页点击可查看事件e具体的结构。
相关文章:

从零开始学习调用百度地图网页API:二、初始化地图,鼠标交互创建信息窗口
目录 代码结构headbodyscript 调试 代码 <!DOCTYPE html> <html> <head><meta http-equiv"Content-Type" content"text/html; charsetutf-8" /><meta name"viewport" content"initial-scale1.0, user-scalable…...

Yarn基础入门
文章目录 一、Yarn资源调度器1、架构2、Yarn工作机制3、HDFS、YARN、MR关系4、作业提交之HDFS&MapReduce 二、Yarn调度器和调度算法1、先进先出调度器(FIFO)2、容量调度器(Capacity Scheduler)3、公平调度器(Fair …...

element picker 时间控件,指定区间和指定月份置灰
直接上代码 <el-date-pickerv-model"fillingList.declareDate"type"month":disabled"isDisplayName"placeholder"选择填报时间"value-format"yyyy-MM":picker-options"pickerOptions"change"declareDate…...

thinkphp6
unexpected , expecting case (T_CASE) or default (T_DEFAULT) or } 在模板中应用{switch}{/switch}标签,报错,其实是switch的问题,模板解析后,switch:和第一个case:之间不能有有输出的,一个空格也不行,所以第一个要紧跟着 Thi…...

Android 13.0 USB鼠标右键改成返回键的功能实现
1.概述 在13.0设备定制化开发中,产品有好几个usb口,用来可以连接外设,所以USB鼠标通过usb口来控制设备也是常见的问题,在window系统中,鼠标右键是返回键的功能,可是android原生的系统 鼠标右键不是返回键根据产品开发需要鼠标修改成右键就需要跟代码, 2.USB鼠标右键改…...

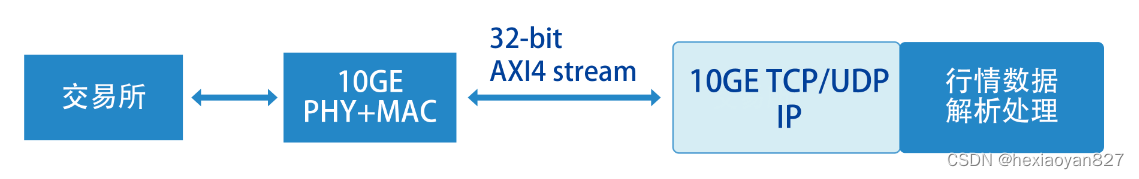
超低延时 TCP/UDP IP核
实现以太网协议集当中的ARP、ICMP、UDP以及TCP协议 一、概述 TCP_IP核是公司自主开发的使用FPGA逻辑搭建的用于10G以太网通信IP。该IP能够实现以太网协议集当中的ARP、ICMP、UDP以及TCP协议。支持连接10G/25G以太网PHY,组成高速网络通信系统。该IP上传、下传数据B…...

Python与数据库存储
Python与数据库存储的最佳实践包括以下几个方面的内容: 连接数据库:使用合适的数据库连接库,如sqlite3、psycopg2、pymysql等来连接数据库。创建连接对象并通过该对象获取游标。 import sqlite3# 连接SQLite数据库 conn sqlite3.connect(sam…...
及其使用)
RN操作SQLite数据库的包(sqlite-helper.js)及其使用
先安装 yarn add react-native-sqlite-storagesqlite-helper.js工具包的具体代码 "use strict";var _interopRequireDefaultrequire("babel/runtime/helpers/interopRequireDefault");Object.defineProperty(exports,"__esModule",{value:true…...

软件测试学习(四)自动测试和测试工具、缺陷轰炸、外包测试、计划测试工作、编写和跟踪测试用例
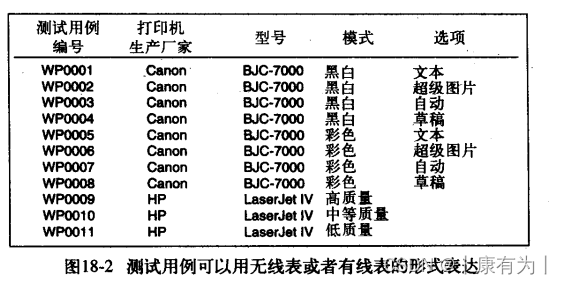
目录 自动测试和测试工具 工具和自动化的好处 测试工具 查看器和监视器 驱动程序 桩 压力和负载工具 干扰注入器和噪声发生器 分析工具 软件测试自动化 宏录制和回放 可编程的宏 完全可编程的自动测试工具 随机测试:猴子和大猩猩 使用测试工具和自动…...

【Rust日报】2023-10-12 论文:利用公共信息评估 Rust 代码库
论文 - 利用公共信息评估 Rust 代码库 作者 Emil Eriksson 是 Lund University 的硕士学生,今年春天发布了其硕士论文 Evaluation of Rust Codebases Using Public Information ,并获得了 electrical engineering 学位。 在论文撰写过程中,Em…...

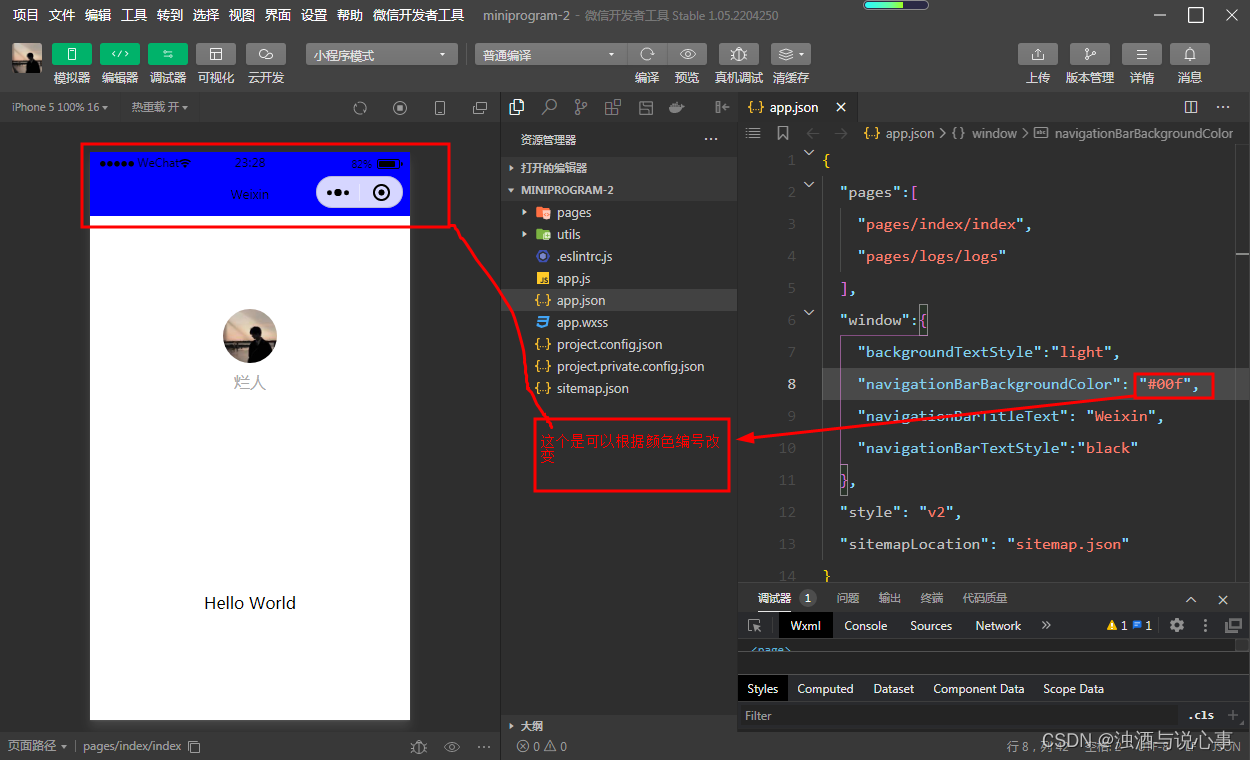
微信小程序入门
微信小程序介绍 微信小程序是一种轻量级应用程序,可以在微信中直接使用,无需下载和安装。它们基于微信的开发标准和API构建,并且可以实现许多不同的功能,例如娱乐、社交、购物、生活服务等。微信小程序用户仅需点击微信聊天窗口中…...

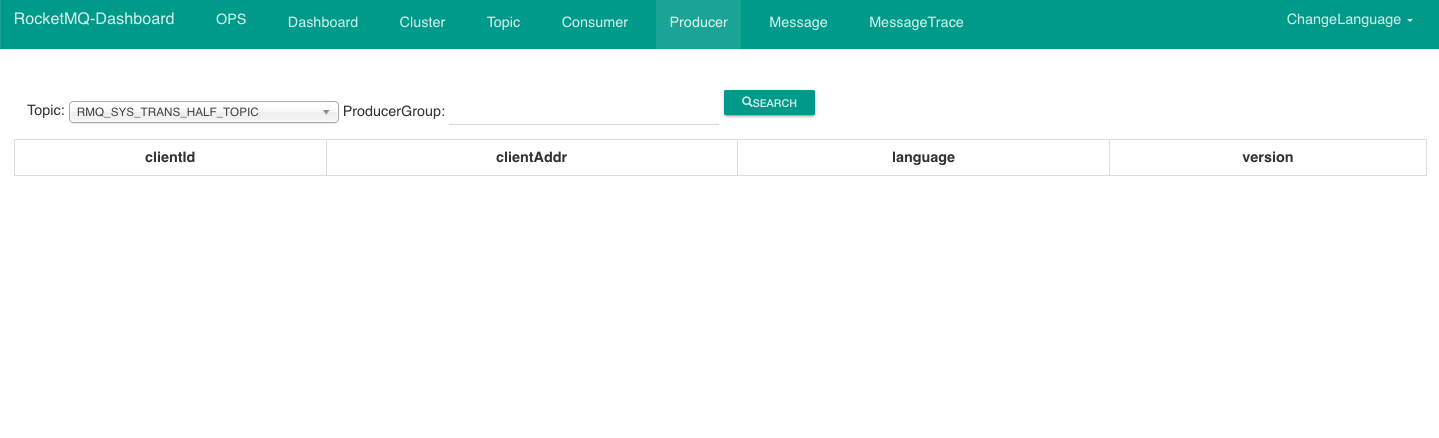
【RocketMQ系列二】通过docker部署单机RocketMQ
您好,我是码农飞哥(wei158556),感谢您阅读本文,欢迎一键三连哦。 💪🏻 1. Python基础专栏,基础知识一网打尽,9.9元买不了吃亏,买不了上当。 Python从入门到精…...

中缀表达式转后缀表达式
58同城1012笔试第二题 示例1 输入 “exp1 & (exp2|exp3)/!exp4” 输出 “exp1 exp2 exp3| & exp4 !” 思路与代码 这个代码的核心思想是通过栈来处理不同操作符的优先级和括号的嵌套,将中缀表达式转换为后缀表达式,以便更容易进行计算。 …...

Zabbix 使用同一ODBC监控不同版本MySQL
一、ODBC介绍 ODBC是Open Database Connect 即开发数据库互连的简称,它是一个用于访问数据库的统一界面标准。ODBC引入一个公共接口以解决不同数据库潜在的不一致性,从而很好的保证了基于数据库系统的应用程序的相对独立性。ODBC 概念由 Microsoft 开发&…...

Swagger3.0 与spring boot2.7x 整合避免swagger2.0与boot2.7冲突
注释掉2.0引入的俩包 直接引入3.0 <dependency><groupId>io.springfox</groupId><artifactId>springfox-boot-starter</artifactId><version>3.0.0</version></dependency> swagger配置文件粘贴即用哦 import org.springfram…...

【HTML+REACT+ANTD 表格操作】处理(改变)数据,改变DOM
博主:_LJaXi 专栏: React | 前端框架 主要是一些表格DOM操作,数据更换 个人向 HTML <!DOCTYPE html> <html lang"en"> <link> <meta charset"UTF-8" /> <meta name"viewport" con…...

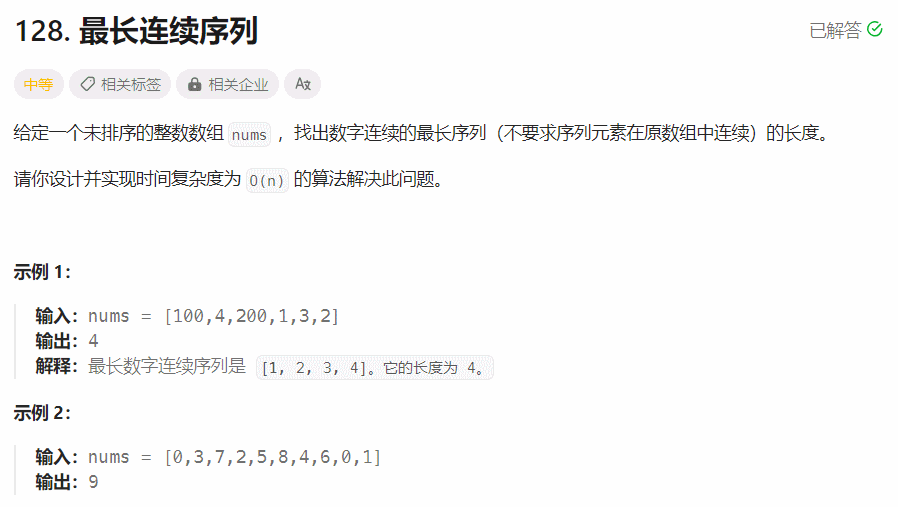
【面试经典150 | 哈希表】最长连续序列
文章目录 写在前面Tag题目来源题目解读解题思路方法一:哈希表 写在最后 写在前面 本专栏专注于分析与讲解【面试经典150】算法,两到三天更新一篇文章,欢迎催更…… 专栏内容以分析题目为主,并附带一些对于本题涉及到的数据结构等内…...

如何构建安全的App网络通信?
前言 说到安全肯定逃不开数据的加解密,数据本地存储大多用对称加解密来实现,那网络传输数据的时候是不是也用对称加解密来实现?没错,常规网络通信时,大部分网络传输过程中基本也是用对称加解密来实现的,毕竟…...

Chrome插件精选 — 网页截图插件
Chrome实现同一功能的插件往往有多款产品,逐一去安装试用耗时又费力,在此为某一类型插件记录下比较好用的一款或几款,便于节省尝试的时间和精力。 捕捉网页截图 - FireShot 下载地址 (访问密码: 8276) Fireshot是一款浏览器插件,…...

react+antd封装表格组件2.0
reactantd封装表格组件2.0 1.0版本 仅仅封装组件,不涉及方法需要掌握知识点useImperativeHandle 组件代码引用 1.0版本 仅仅封装组件,不涉及方法 1.0 仅封装组件 此方法把所用方法集体封装,以后就可以无脑开发拉! 只需传入路径&…...

wordpress后台更新后 前端没变化的解决方法
使用siteground主机的wordpress网站,会出现更新了网站内容和修改了php模板文件、js文件、css文件、图片文件后,网站没有变化的情况。 不熟悉siteground主机的新手,遇到这个问题,就很抓狂,明明是哪都没操作错误&#x…...

网络编程(Modbus进阶)
思维导图 Modbus RTU(先学一点理论) 概念 Modbus RTU 是工业自动化领域 最广泛应用的串行通信协议,由 Modicon 公司(现施耐德电气)于 1979 年推出。它以 高效率、强健性、易实现的特点成为工业控制系统的通信标准。 包…...

UE5 学习系列(二)用户操作界面及介绍
这篇博客是 UE5 学习系列博客的第二篇,在第一篇的基础上展开这篇内容。博客参考的 B 站视频资料和第一篇的链接如下: 【Note】:如果你已经完成安装等操作,可以只执行第一篇博客中 2. 新建一个空白游戏项目 章节操作,重…...

基于FPGA的PID算法学习———实现PID比例控制算法
基于FPGA的PID算法学习 前言一、PID算法分析二、PID仿真分析1. PID代码2.PI代码3.P代码4.顶层5.测试文件6.仿真波形 总结 前言 学习内容:参考网站: PID算法控制 PID即:Proportional(比例)、Integral(积分&…...

Xshell远程连接Kali(默认 | 私钥)Note版
前言:xshell远程连接,私钥连接和常规默认连接 任务一 开启ssh服务 service ssh status //查看ssh服务状态 service ssh start //开启ssh服务 update-rc.d ssh enable //开启自启动ssh服务 任务二 修改配置文件 vi /etc/ssh/ssh_config //第一…...
)
【服务器压力测试】本地PC电脑作为服务器运行时出现卡顿和资源紧张(Windows/Linux)
要让本地PC电脑作为服务器运行时出现卡顿和资源紧张的情况,可以通过以下几种方式模拟或触发: 1. 增加CPU负载 运行大量计算密集型任务,例如: 使用多线程循环执行复杂计算(如数学运算、加密解密等)。运行图…...

前端开发面试题总结-JavaScript篇(一)
文章目录 JavaScript高频问答一、作用域与闭包1.什么是闭包(Closure)?闭包有什么应用场景和潜在问题?2.解释 JavaScript 的作用域链(Scope Chain) 二、原型与继承3.原型链是什么?如何实现继承&a…...

NLP学习路线图(二十三):长短期记忆网络(LSTM)
在自然语言处理(NLP)领域,我们时刻面临着处理序列数据的核心挑战。无论是理解句子的结构、分析文本的情感,还是实现语言的翻译,都需要模型能够捕捉词语之间依时序产生的复杂依赖关系。传统的神经网络结构在处理这种序列依赖时显得力不从心,而循环神经网络(RNN) 曾被视为…...

Rapidio门铃消息FIFO溢出机制
关于RapidIO门铃消息FIFO的溢出机制及其与中断抖动的关系,以下是深入解析: 门铃FIFO溢出的本质 在RapidIO系统中,门铃消息FIFO是硬件控制器内部的缓冲区,用于临时存储接收到的门铃消息(Doorbell Message)。…...

基于Java+MySQL实现(GUI)客户管理系统
客户资料管理系统的设计与实现 第一章 需求分析 1.1 需求总体介绍 本项目为了方便维护客户信息为了方便维护客户信息,对客户进行统一管理,可以把所有客户信息录入系统,进行维护和统计功能。可通过文件的方式保存相关录入数据,对…...
