【HTML+REACT+ANTD 表格操作】处理(改变)数据,改变DOM

博主:_LJaXi
专栏: React | 前端框架
主要是一些表格DOM操作,数据更换
个人向
HTML
<!DOCTYPE html>
<html lang="en">
<link>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>生产监控</title>
<link rel="stylesheet" href="https://unpkg.com/antd@3.9.3/dist/antd.min.css" />
<link rel="stylesheet" href="/css/jiankongindex.css">
</link>
<script src="https://unpkg.com/react@17/umd/react.development.js"></script>
<script src="https://unpkg.com/react-dom@17/umd/react-dom.development.js"></script>
<script src="https://unpkg.com/@babel/standalone/babel.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/moment.js/2.20.1/moment.min.js"></script>
<script src="https://unpkg.com/antd@3.9.3/dist/antd.min.js"></script>
<script src="/js/jquery.1.10.min.js"></script>
<script src="/js/appjs/shengchan/changeShifts/contant.js"></script></head><body><div id="root"></div><script th:inline="javascript" type="text/babel">let collect = [[${collect}]];let changeShifts = [[${changeShifts}]];const ProductionMonitoring = () => {'use strict';let disposeArray = [];const { useState, useEffect, useRef } = React;const [someDay, setSomeDay] = useState(new Date());const [startWorkshop, setStartWorkshop] = useState('');const [maintenanceWorkshop, setMaintenanceWorkshop] = useState('');const [footerDomWidth, setFooterDomWidth] = useState('');const tableDOM = useRef(null);const [selectValue, setSetlectValue] = useState('');const [date, setDate] = useState('');const [searchData, setSearchData] = useState([]);useEffect(() => {setStartWorkshop(changeShifts?.yproductionlog);setMaintenanceWorkshop(changeShifts?.wproductionlog);}, []);useEffect(() => {curstomFontColor();if (tableDOM.current) {countFootWidth()}windowResizeTableFooterWidth()const rableBodyContainer = tableDOM.current.getPopupContainer().querySelector('.ant-table-tbody').children;for (let i = 0; i < rableBodyContainer.length; i++) {const trItem = rableBodyContainer[i];const children = trItem.children;for (let j = 0; j < children.length; j++) {const childElement = children[j];if (j === 1 || j === 2 || j === 4 || j === 5) {childElement.style.backgroundColor = 'rgb(7,33,75)'}}}}, [searchData, setSearchData]);const isToday = (date) => {const today = new Date();return today.getFullYear() === date.getFullYear() &&today.getMonth() === date.getMonth() &&today.getDate() === date.getDate()};const replaceString = (str) => {const lastChar = str.slice(-1);switch (lastChar) {case "0":return str.replace(lastChar, ": 停止");case "1":return str.replace(lastChar, ": 运行");case "2":return str.replace(lastChar, ": 故障");default:return str;}};const concatArray = (arr_one, arr_two) => {let concatedArray = [];for (let i = 0; i < arr_one.length; i++) {if (arr_one[i].name1 || arr_one[i].name2) {for (let j = 0; j < arr_one[i].name1.length; j++) {arr_one[i].name1[j] = replaceString(arr_one[i].name1[j])}for (let j = 0; j < arr_one[i].name2.length; j++) {arr_one[i].name2[j] = replaceString(arr_one[i].name2[j])}}}disposeArray = arr_one;for (let i = 0; i < 5; i++) {let startIndexOne = JSON.parse(JSON.stringify(disposeArray[i]));let startIndexTwo = JSON.parse(JSON.stringify(arr_two[i]));concatedArray.push({ ...startIndexOne, ...startIndexTwo });}for (let i = 0; i < concatedArray.length; i++) {const concatStringOne = concatedArray[i].name1.reduce((acc, curr, index) => {return acc + curr + (index < concatedArray[i].name1.length - 1 ? '、' : '');}, '');const concatStringTwo = concatedArray[i].name2.reduce((acc, curr, index) => {return acc + curr + (index < concatedArray[i].name2.length - 1 ? '、' : '');}, '');concatedArray[i].name1 = concatStringOne;concatedArray[i].name2 = concatStringTwo;}return concatedArray;};const countFootWidth = () => {const footDomWidth = tableDOM.current.getPopupContainer().querySelector('.ant-table-row').children[0].offsetWidthsetFooterDomWidth(footDomWidth);};const windowResizeTableFooterWidth = () => {const handleResize = () => {countFootWidth();};window.addEventListener('resize', handleResize);return () => {window.removeEventListener('resize', handleResize);};};const selectChange = (e) => {setSetlectValue(e)};const dateChange = (e) => {let newDate = new Date(e._d);setSomeDay(newDate);let selectDateValue = newDate.getFullYear() + '-' + ((newDate.getMonth()+ 1) < 10 ? '0' + (newDate.getMonth() + 1) : newDate.getMonth() + 1) + '-' + (newDate.getDate() < 10 ? '0' + newDate.getDate() : newDate.getDate());setDate(selectDateValue)};const submitTable = () => {if (!selectValue) return alert("类型为必填项");if (!date) return alert("时间为必填项");$.ajax({type: "POST",url: "/shengchan/changeShifts/update",data: JSON.stringify({ id: changeShifts.id, yproductionlog: startWorkshop, wproductionlog: maintenanceWorkshop }),contentType: 'application/json;charset=utf-8',})};const onSearch = async () => {await $.ajax({type: "POST",url: "/shengchan/changeShifts/search",data: JSON.stringify({id: changeShifts.id, datadate: date, atype: selectValue}),contentType : 'application/json;charset=utf-8',}).then(res => {if ( Array.isArray(res?.collect)) {const beforeClearArray = edTableColumnInnerHtml(edTableColumnInnerHtml(concatArray(res.collect, TABLE_DATA), 1), 2).slice();setSearchData([{a: ''}]);setSearchData(beforeClearArray);}});};const curstomFontColor = () => {let tableColumnDOM = tableDOM.current?.getPopupContainer()?.querySelectorAll('td');tableColumnDOM.forEach((node) => {let handleData = handlerNodeStr(node.innerHTML.slice("、"));node.innerHTML = handleData;});};const handlerNodeStr = (node) => {return node.replace(/</g, "<").replace(/>/g, ">");};const edTableColumnInnerHtml = (d, index) => {for (let i = 0; i < d.length; i++) {let splitArr = d[i][(`name${index}`)].split("、");for (let j = 0; j < splitArr.length; j++) {if (splitArr[j].slice(-2) === "运行") {splitArr[j] = splitArr[j].replace(splitArr[j].slice(-2), `<span style="color: green">${splitArr[j].slice(-2)}</span>`)} else if (splitArr[j].slice(-2) === "故障") {splitArr[j] = splitArr[j].replace(splitArr[j].slice(-2), `<span style="color: orange">${splitArr[j].slice(-2)}</span>`)} else if (splitArr[j].slice(-2) === "停止") {splitArr[j] = splitArr[j].replace(splitArr[j].slice(-2), `<span style="color: red">${splitArr[j].slice(-2)}</span>`)}}d[i][`name${index}`] = splitArr.join("、");}return d;};const FootDom = () => {return (<><div className="footer-container"><divclassName="footer-item"style={{width: `${footerDomWidth}px`,borderRight: '1px solid #eee'}}><span className="content">{FOOTER_OPERATION}</span></div><div style={{ flex: 1 }}><antd.Input value={startWorkshop} className="w1 h1" placeholder="请输入" onChange={(e) => setStartWorkshop(e.target.value)} /></div></div><div className="footer-container"><divclassName="footer-item"style={{width: `${footerDomWidth}px`,borderRight: '1px solid #eee'}}><span className="content">{FOOTER_MAINTENANCE}</span></div><div style={{ flex: 1 }}><antd.Input value={maintenanceWorkshop} className="w1 h1" placeholder="请输入" onChange={(e) => setMaintenanceWorkshop(e.target.value)} /></div></div></>)};return (<div className="table-container"><antd.Tableref={tableDOM}pagination={false}columns={COLUMNS}dataSource={searchData.length > 0 ? searchData : (edTableColumnInnerHtml(edTableColumnInnerHtml(concatArray(collect, TABLE_DATA), 1), 2))}footer={() => FootDom()}/><div className="operate-table"><div className="operate-item"><antd.DatePicker className="i1" onChange={dateChange} placeholder="选择日期" /><antd.Select value={selectValue} onChange={selectChange} className="w1 i1"><Option value="白班">白班</Option><Option value="夜班">夜班</Option></antd.Select><antd.Button className="w1 i1" type="primary" size="large" onClick={onSearch}>< img src="/img/search.png" className="icon" />搜索</antd.Button>{isToday(someDay) && (<antd.Button className="w1 i1" type="primary" size="large" onClick={submitTable}>< img src="/img/submit.png" className="icon" />提交</antd.Button>)}</div></div></div>)};const container = document.getElementById('root');ReactDOM.render(<ProductionMonitoring />, container)</script>
</body></html>
js
const COLUMNS = [{title: '工艺段',dataIndex: 'gyd1',key: 'gyd1',align: 'center'},{title: '项目',dataIndex: 'xm1',key: 'xm1',align: 'center'},{title: '记录',dataIndex: 'name1',key: 'name1',align: 'center'},{title: '工艺段',dataIndex: 'gyd2',key: 'gyd2',align: 'center'},{title: '项目',dataIndex: 'xm2',key: 'xm2',align: 'center'},{title: '记录',dataIndex: 'name2',key: 'name2',align: 'center'}
]const TABLE_DATA = [{key: '1',gyd1: '一二期脱水机房',xm1: '一二期脱水机、状态',// name1: '',gyd2: '聚铁加药间',xm2: '聚铁加药间、状态',// name2: ''},{key: '2',gyd1: '聚铁加药间',xm1: '聚铁加药间、状态',// name1: '',gyd2: '一二期浓缩池',xm2: '剩余污泥泵、状态',// name2: ''},{key: '3',gyd1: '消化池',xm1: '阀门、状态',// name1: '',gyd2: '三期浓缩池',xm2: '排泥泵、状态',// name2: ''},{key: '4',gyd1: '污泥浓缩机',xm1: '污泥浓缩机、状态',// name1: '',gyd2: '一、二期剩余污泥泵',xm2: '一、二期剩余污泥泵、状态',// name2: ''},{key: '5',gyd1: '污泥料仓液位',xm1: '污泥料仓液位、状态',// name1: '',gyd2: '脱水机房',xm2: '柱塞泵、皮带机、螺旋、状态',// name2: ''}
]const FOOTER_OPERATION = '运行车间、交班内容'
const FOOTER_MAINTENANCE = '维护车间、交班内容'
css
.ant-table-thead > tr > th {color: #aadbfa;background-color: #2b5689;border-right: 1px solid #eee;border-bottom: 1px solid #eee;
}
.ant-table-tbody > tr > td {height: 80px;color: #aadbfa;background-color: #2b5689;border-right: 1px solid #eee;border-bottom: 1px solid #eee;
}
.footer-container {display: flex;min-height: 80px;color: #aadbfa;border-right: 1px solid #eee;border-bottom: 1px solid #eee;background-color: #2b5689;
}.ant-input {color: #fff;background-color: rgb(7,33,75);
}.footer-container .footer-item {position: relative;max-height: 100px;text-align: center;
}.footer-container .footer-item .content {display: inline-block;width: 100%;position: absolute;top: 50%;left: 50%;transform: translate(-50%, -50%);
}.ant-table-footer {padding: 0 !important;border-top: 0 !important;
}
.table-container {display: flex;
}
.table-container .ant-table-wrapper {flex: 1;
}
.table-container .operate-table {padding: 8px;min-width: 150px;max-width: 150px;color: #aadbfa;background-color: #2b5689;border-right: 1px solid #eee;border-bottom: 1px solid #eee;
}.operate-item {/*display: flex;*//*flex-direction: column;*//*justify-content: space-between;*/height: 170px;
}
.table-container .operate-table .w1 {width: 100%;
}
.h1 {height: 100%;
}
.i1 {margin: 5px 0 5px 0;
}
.table-container .operate-table .icon {width: 20px;height: 20px;margin: 0 10px 0 0;
}
相关文章:

【HTML+REACT+ANTD 表格操作】处理(改变)数据,改变DOM
博主:_LJaXi 专栏: React | 前端框架 主要是一些表格DOM操作,数据更换 个人向 HTML <!DOCTYPE html> <html lang"en"> <link> <meta charset"UTF-8" /> <meta name"viewport" con…...

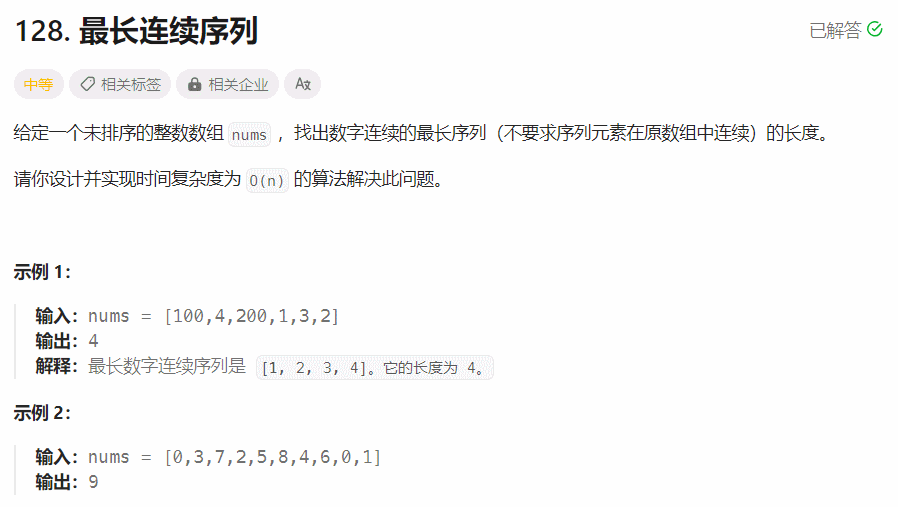
【面试经典150 | 哈希表】最长连续序列
文章目录 写在前面Tag题目来源题目解读解题思路方法一:哈希表 写在最后 写在前面 本专栏专注于分析与讲解【面试经典150】算法,两到三天更新一篇文章,欢迎催更…… 专栏内容以分析题目为主,并附带一些对于本题涉及到的数据结构等内…...

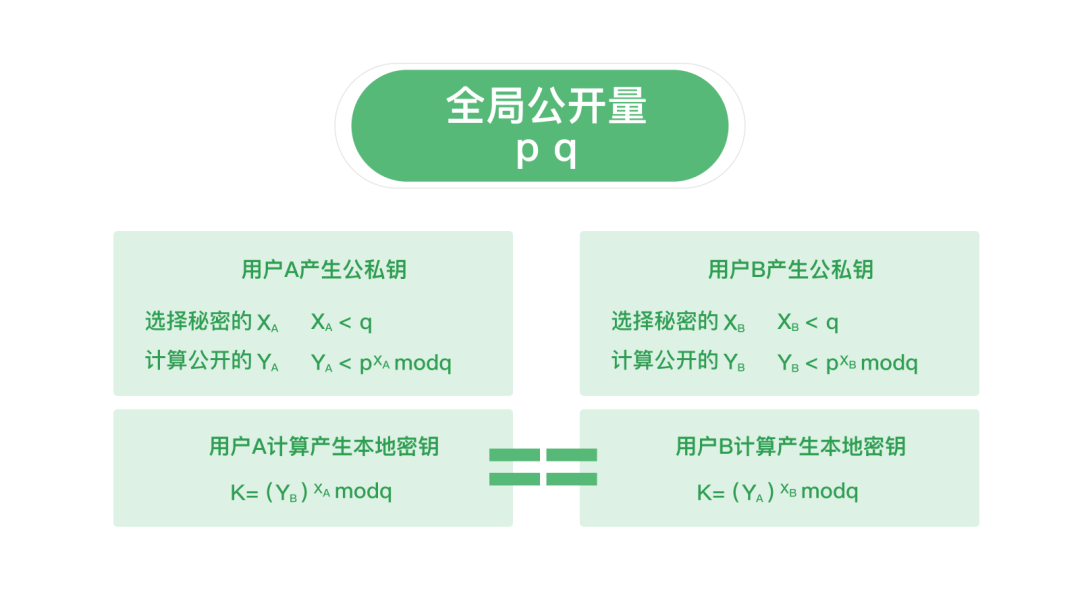
如何构建安全的App网络通信?
前言 说到安全肯定逃不开数据的加解密,数据本地存储大多用对称加解密来实现,那网络传输数据的时候是不是也用对称加解密来实现?没错,常规网络通信时,大部分网络传输过程中基本也是用对称加解密来实现的,毕竟…...

Chrome插件精选 — 网页截图插件
Chrome实现同一功能的插件往往有多款产品,逐一去安装试用耗时又费力,在此为某一类型插件记录下比较好用的一款或几款,便于节省尝试的时间和精力。 捕捉网页截图 - FireShot 下载地址 (访问密码: 8276) Fireshot是一款浏览器插件,…...

react+antd封装表格组件2.0
reactantd封装表格组件2.0 1.0版本 仅仅封装组件,不涉及方法需要掌握知识点useImperativeHandle 组件代码引用 1.0版本 仅仅封装组件,不涉及方法 1.0 仅封装组件 此方法把所用方法集体封装,以后就可以无脑开发拉! 只需传入路径&…...

互联网Java工程师面试题·Java 并发编程篇·第八弹
目录 33、Java 死锁以及如何避免? 34、死锁的原因 35、怎么唤醒一个阻塞的线程 36、不可变对象对多线程有什么帮助 37、什么是多线程的上下文切换 38、如果你提交任务时,线程池队列已满,这时会发生什么这里区分一下: 39、J…...

21面向对象描述器
目录 1、什么是描述器? 1、原始的代码可以理解成为这样: 2、增加解释器可以改成如下,解释器就是集增删改查为一体的一个小的property 有一点需要注意的地方是:property里面内置的参数不是get_age()就是不用调用。 3、装饰器可…...

高校教务系统登录页面JS分析——皖西学院
高校教务系统密码加密逻辑及JS逆向 本文将介绍皖西学院教务系统的密码加密逻辑以及使用JavaScript进行逆向分析的过程。通过本文,你将了解到密码加密的基本概念、常用加密算法以及如何通过逆向分析来破解密码。 本文仅供交流学习,勿用于非法用途。 一、密…...

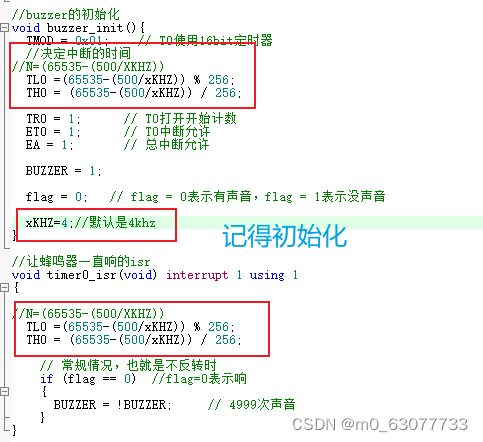
单片机综合小项目
一、单片机做项目常识 1.行业常识 2.方案选型 3.此项目定位和思路 二、单片机的小项目介绍 1.项目名称:基于51单片机的温度报警器 (1)主控:stc51; (2)编程语言:C语言 (…...
)
docker下的onlyoffice安装(for seafile)
docker镜像拉取 # 拉取 onlyoffice 镜像docker pull onlyoffice/documentserver 创建所需目录 # 创建几个目录 用于 onlyoffice 的数据卷cd /opt# 建议与 seafile 容器都放在 /opt 目录方便管理mkdir seafile-onlyofficecd seafile-onlyofficemkdir logmkdir datamkdir libmkd…...

1 两数之和
解题思路: \qquad 对每个数nums[i],仅需在数组中搜索target-nums[i]是否存在。 优化思路: \qquad 首先能想到,利用哈希表O(1)查询target-nums[i]。 \qquad 建立map<int, vector<int>>的表能够处理重复元素&#x…...

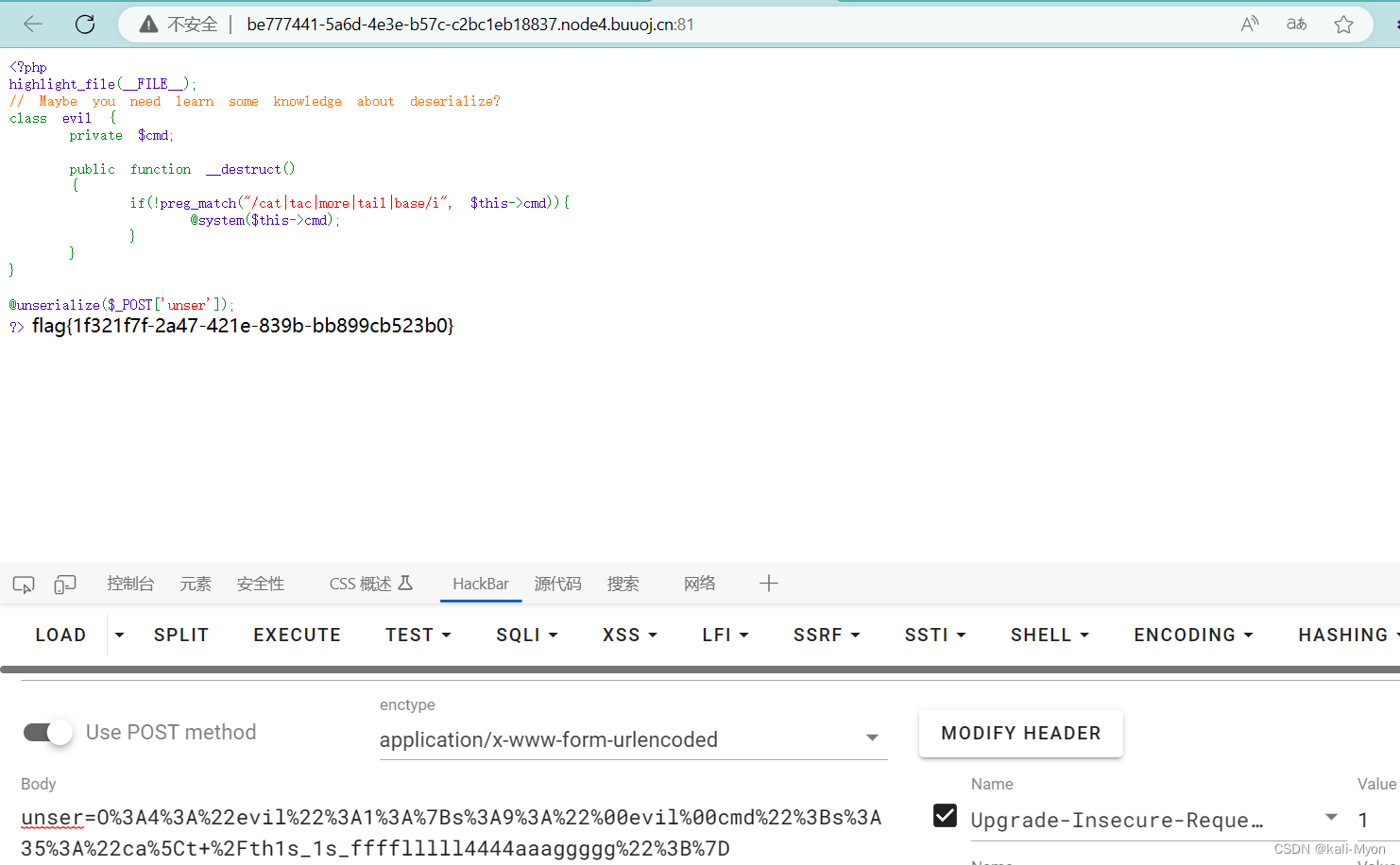
NewStarCTF2023week2-Unserialize?
代码审计: 定义了一个eval类,该类下有一个私有变量cmd和公有成员函数destruct(),该函数在对象的所有引用都被删除或类被销毁时会自动调用; 调用该函数则会执行一个正则表达式进行正则匹配,过滤掉了一些常用命令和bas…...

OpenMesh 最优选点策略
文章目录 一、简介二、实现代码三、实现效果参考文献一、简介 继续沿着之前的思路:OpenMesh 网格顶点Quadric误差计算,有时候,无论是网格简化或是网格平滑,总会涉及到添加一个新的顶点的问题,那么新顶点应该怎么生成呢?以网格的简化操作为例,假设我们要合并两个顶点,也…...

服务器内存总量和内存条有差异是什么问题 103.239.244.X
服务器内存总量和内存条上标注的容量可能会存在一些差异,这是由于以下几个原因: 部分内存被保留给系统和其他硬件设备:在服务器中,一部分内存可能被保留给系统和其他硬件设备,比如显卡、网卡、RAID卡等。这些设备需要一…...

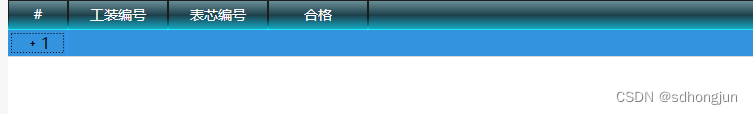
WPF DataGrid详细列表手动显示与隐藏
设置显示序号与折叠显示样式 <DataTemplate x:Key"dtNum"><Button BorderBrush"Transparent" Style"{x:Null}" Click"BtnRowDetail_ShowHideClick" FontSize"16" Background"Transparent"><Stack…...

Compose 组件 - 分页器 HorizontalPager、VerticalPager
一、概念 类似于 ViewPager,1.4 版本之前需要借助 accompanis 库,底层基于 LazyColumn、LazyRow 实现,在使用上也基本相同。默认情况下 HorizontalPager 占据屏幕的整个宽度,VerticalPager 会占据整个高度。 fun HorizontalPager(…...

Web3 招聘 | Bitget、MyShell、imToken、Arweave 多项目招聘中
「Web3 招聘」是 TinTinLand 为 Web3 项目和求职者创建的一个招聘信息汇集专栏。本栏目将持续更新区块链行业招聘信息,满足不同求职者与项目方的多样需求。欢迎各项目方联系 TinTinLand 发布职位需求,欢迎求职者关注 TinTinLand 获取最新招聘信息。 此外…...

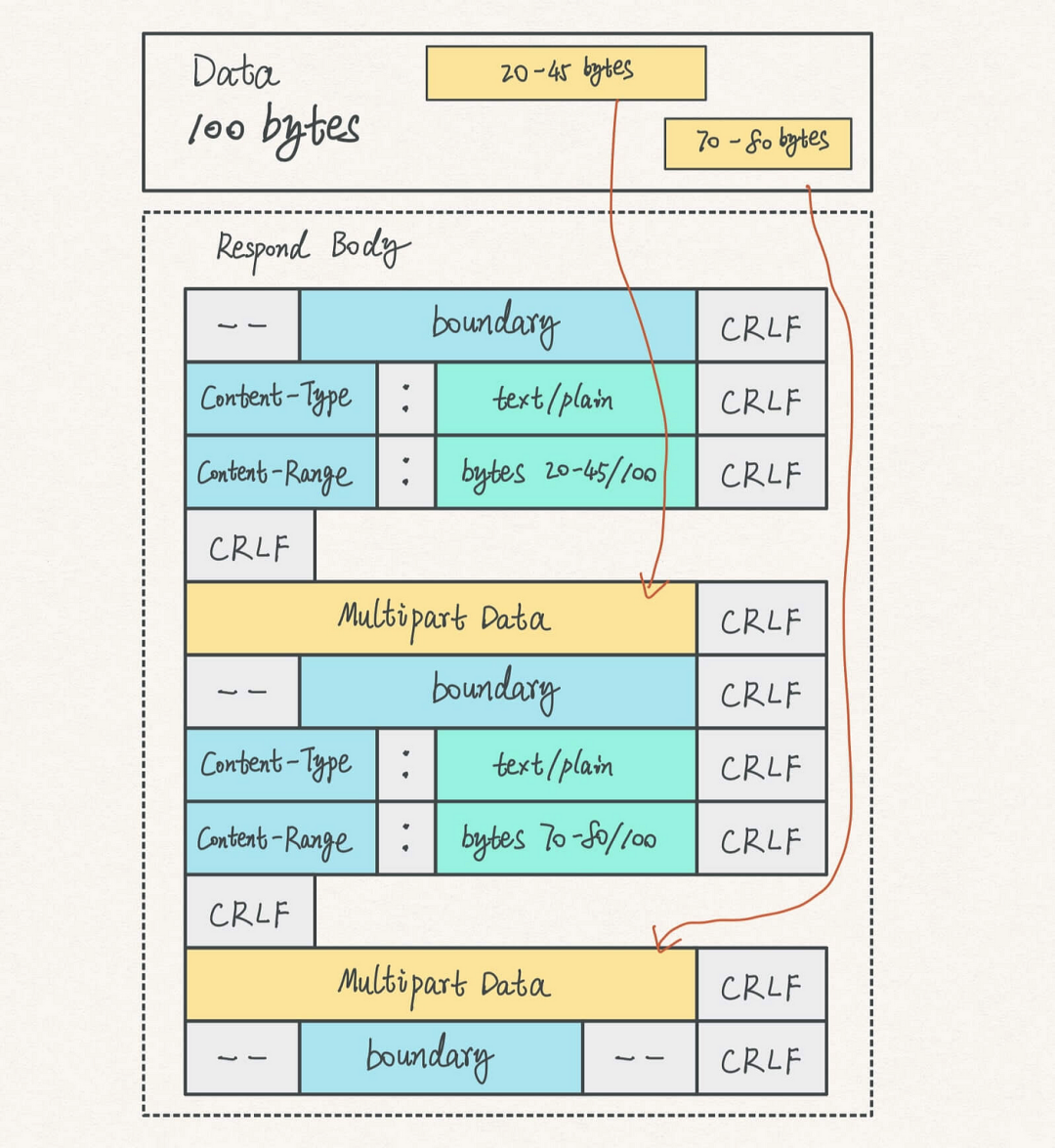
通过HTTP发送大量数据的三种方法
在网络的早期时期,人们发送的文件大小仅为几KB。到了2023年,我们享受着高分辨率的MB级别图像,并在几GB的4K(即将是8K)视频中观看。 即使有良好的互联网连接,下载一个5GB的文件仍然需要一些时间。如果你拥有…...

【MySQL】索引和事物
目录 ♫索引 ♪什么是索引 ♪索引的数据结构 ♪索引的使用 ♫事务 ♪什么是事务 ♪事务的特性 ♪事务的使用 ♫索引 ♪什么是索引 索引是存储在磁盘上的一个数据结构,通过索引可以快速地定位到存储在磁盘上的数据。 索引在提高查询速度的同时,还提…...

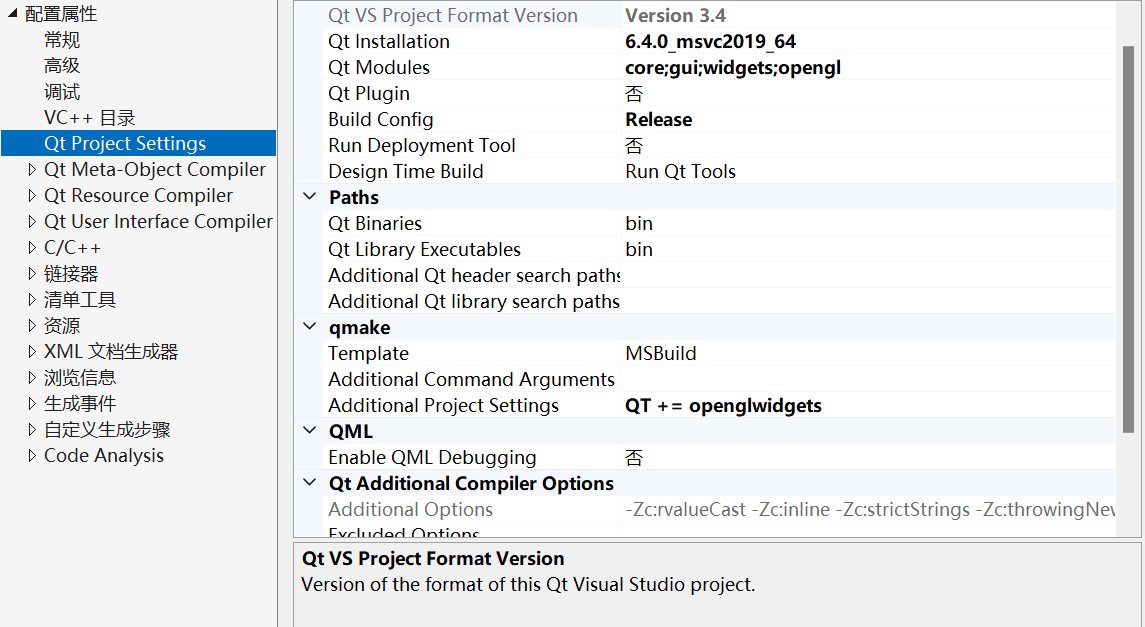
win11下的VS2022+QT6+VTK9.2+PCL1.13.1联合开发环境配置及踩坑记录
准备工作: 安装VS2022:这个比较简单,网上随便找个教程就行 安装QT并为VS2022添加QT Creater插件:VS2022配置Qt6_vs2022 qt6-CSDN博客 安装PCL:vs2022配置pcl1.13.1_pcl配置-CSDN博客 安装PCL过程中本身也会安装VTK&…...

wordpress后台更新后 前端没变化的解决方法
使用siteground主机的wordpress网站,会出现更新了网站内容和修改了php模板文件、js文件、css文件、图片文件后,网站没有变化的情况。 不熟悉siteground主机的新手,遇到这个问题,就很抓狂,明明是哪都没操作错误&#x…...

JVM垃圾回收机制全解析
Java虚拟机(JVM)中的垃圾收集器(Garbage Collector,简称GC)是用于自动管理内存的机制。它负责识别和清除不再被程序使用的对象,从而释放内存空间,避免内存泄漏和内存溢出等问题。垃圾收集器在Ja…...

Nginx server_name 配置说明
Nginx 是一个高性能的反向代理和负载均衡服务器,其核心配置之一是 server 块中的 server_name 指令。server_name 决定了 Nginx 如何根据客户端请求的 Host 头匹配对应的虚拟主机(Virtual Host)。 1. 简介 Nginx 使用 server_name 指令来确定…...

令牌桶 滑动窗口->限流 分布式信号量->限并发的原理 lua脚本分析介绍
文章目录 前言限流限制并发的实际理解限流令牌桶代码实现结果分析令牌桶lua的模拟实现原理总结: 滑动窗口代码实现结果分析lua脚本原理解析 限并发分布式信号量代码实现结果分析lua脚本实现原理 双注解去实现限流 并发结果分析: 实际业务去理解体会统一注…...

【Java_EE】Spring MVC
目录 Spring Web MVC 编辑注解 RestController RequestMapping RequestParam RequestParam RequestBody PathVariable RequestPart 参数传递 注意事项 编辑参数重命名 RequestParam 编辑编辑传递集合 RequestParam 传递JSON数据 编辑RequestBody …...

代理篇12|深入理解 Vite中的Proxy接口代理配置
在前端开发中,常常会遇到 跨域请求接口 的情况。为了解决这个问题,Vite 和 Webpack 都提供了 proxy 代理功能,用于将本地开发请求转发到后端服务器。 什么是代理(proxy)? 代理是在开发过程中,前端项目通过开发服务器,将指定的请求“转发”到真实的后端服务器,从而绕…...
多光源(Multiple Lights))
C++.OpenGL (14/64)多光源(Multiple Lights)
多光源(Multiple Lights) 多光源渲染技术概览 #mermaid-svg-3L5e5gGn76TNh7Lq {font-family:"trebuchet ms",verdana,arial,sans-serif;font-size:16px;fill:#333;}#mermaid-svg-3L5e5gGn76TNh7Lq .error-icon{fill:#552222;}#mermaid-svg-3L5e5gGn76TNh7Lq .erro…...

基于IDIG-GAN的小样本电机轴承故障诊断
目录 🔍 核心问题 一、IDIG-GAN模型原理 1. 整体架构 2. 核心创新点 (1) 梯度归一化(Gradient Normalization) (2) 判别器梯度间隙正则化(Discriminator Gradient Gap Regularization) (3) 自注意力机制(Self-Attention) 3. 完整损失函数 二…...

Golang——6、指针和结构体
指针和结构体 1、指针1.1、指针地址和指针类型1.2、指针取值1.3、new和make 2、结构体2.1、type关键字的使用2.2、结构体的定义和初始化2.3、结构体方法和接收者2.4、给任意类型添加方法2.5、结构体的匿名字段2.6、嵌套结构体2.7、嵌套匿名结构体2.8、结构体的继承 3、结构体与…...

通过 Ansible 在 Windows 2022 上安装 IIS Web 服务器
拓扑结构 这是一个用于通过 Ansible 部署 IIS Web 服务器的实验室拓扑。 前提条件: 在被管理的节点上安装WinRm 准备一张自签名的证书 开放防火墙入站tcp 5985 5986端口 准备自签名证书 PS C:\Users\azureuser> $cert New-SelfSignedCertificate -DnsName &…...
