react+antd封装表格组件2.0
react+antd封装表格组件2.0
- 1.0版本 仅仅封装组件,不涉及方法
- 需要掌握知识点
- useImperativeHandle
- 组件代码
- 引用
1.0版本 仅仅封装组件,不涉及方法
1.0 仅封装组件
此方法把所用方法集体封装,以后就可以无脑开发拉!
- 只需传入路径,组件列表请求、增删改后更新属性均在组件内发生
- 当前页不是第一页且删除后无数据,则自动跳转到上一页
- 查询时防止多次点击,点击一次后加遮罩,数据返回后放开
- 已有查询条件时,再次分页带上查询条件
需要掌握知识点
useImperativeHandle
一个用于暴露自定义ref属性和自定义方法的钩子函数。可以使得父组件可以通过ref访问子组件中定义的方法和属性,从而实现对子组件的精细控制
!!使用useImperativeHandle时必须与forwardRef搭配使用,否则会报错
- 具体使用步骤如下
//在子组件中定义需要暴露给父组件的方法和属性,并将这些方法和属性放在一个对象中
import { useImperativeHandle, forwardRef } from 'react';const Child = forwardRef((props, ref) => {const [count, setCount] = useState(0);const increment = () => {setCount(count + 1);};// 定义需要暴露给父组件的方法和属性useImperativeHandle(ref, () => ({increment,count,}));return <div>{count}</div>;
});//在父组件中使用子组件,并给子组件传递一个ref属性,
import { useRef } from 'react';
import Child from './Child';const Parent = () => {// 创建一个refconst childRef = useRef();// 在父组件中通过ref访问子组件的方法和属性const handleClick = () => {childRef.current.increment();};return (<div><button onClick={handleClick}>Click me</button><Child ref={childRef} /></div>);
};
//父组件中的handleClick方法通过childRef.current访问了Child组件中的increment方法和count属性。
组件代码
import { Table, Pagination, Button, Dropdown, Checkbox, message } from 'antd';
import { useDispatch } from 'umi';
import { useState, useEffect, forwardRef, useImperativeHandle } from 'react';
import { PicRightOutlined } from '@ant-design/icons';import './index.less';const TableComponent = forwardRef((props, ref) => {const dispatch = useDispatch();const [open, setOpen] = useState(false); //动态控制列的下拉显隐const [items, setItems] = useState([]); //当前的下拉选择状态const [loading, setLoading] = useState(true); //当前的加载状态const [dataSource, setDataSource] = useState([]); //列表数据const [total, setTotal] = useState(0); //分页总数const [size, setSize] = useState(10); //分页页数const [current, setCurrent] = useState(1); //分页当前页// 抛出获取列表方法useImperativeHandle(ref, () => ({getList,}));// 表格列表const [columns, setColumns] = useState(props.columns.map((item) => {return {...item,align: 'center',ellipsis: {showTitle: false,},};}),);//控制列的初始值const [starCol, setStarCol] = useState(props.columns.map((item) => {return {...item,check: true,align: 'center',ellipsis: {showTitle: false,},};}),);useEffect(() => {changItem(starCol);}, [props]);useEffect(() => {if (props.columns || props.columns.length > 0) {setColumns(props.columns.map((item) => {return {...item,align: 'center',ellipsis: {showTitle: false,},};}),);setStarCol(props.columns.map((item) => {return {...item,check: true,align: 'center',ellipsis: {showTitle: false,},};}),);}}, [props.columns]);useEffect(() => {// 初始请求列表if (props.url) {getList();}}, [props.url]);useEffect(() => {// 新增编辑后列表刷新if (props.list) {const list = props.list?.map((item, index) => {return {index: serialNumber(current, size, index + 1),...item,};});setDataSource(list);}}, [props.list]);useEffect(() => {if (props.search) {dispatch({type: 'utils/searchLoadingEvent',payload: true,});// 搜索请求列表getList(1, size, props.search, true);}}, [props.search]); //监听列表传入查询条件const getList = (pageCurrent, pageSize, values, isClickSearch) => {if (!isClickSearch) {// 获取列表时 没点击查询按钮 加载列表setLoading(true);}const payload = {current: pageCurrent || current,size: pageSize || size,...values,};dispatch({type: props.url,payload: payload,callback: (res) => {if (res) {setTotal(res.total);setSize(res.size);setCurrent(res.current);const list = res.data?.map((item, index) => {return {index: serialNumber(res.current, res.size, index + 1),...item,};});setDataSource(list);setLoading(false);props.listPaginationChange(payload); //更新接口条件// 处理列表最后一条数据删除时请求上一页数据if (res.data?.length == 0 && res.total > 0) {getList(res.current - 1, res.size, props.search);}//点击查询按钮 获取到数据后 关闭局部加载if (isClickSearch) {dispatch({type: 'utils/searchLoadingEvent',payload: false,});}}},});};// 分页查询列表const paginationChange = (pageCurrent, pageSize) => {getList(pageCurrent, pageSize, props.search || null);};//这个方法可加可不加,是因为前端需要展示序号,而后端不返回,所以就自己计算啦!const serialNumber = (pageIndex, pageSize, index) => {return (pageIndex - 1) * pageSize + index;};// 控制显示列的操作const onClick = ({ key }) => {if (key == 'all') {const newDrop = starCol;newDrop.map((o, index) => {o.check = true;});changItem(starCol);setColumns(props.columns.map((item) => {return {...item,check: true,align: 'center',ellipsis: {showTitle: false,},};}),);} else {const newDrop = starCol;newDrop.map((o, index) => {if (index == key) {o.check = !o.check;}});let newColumns = newDrop.filter((o) => o.check);if (newColumns.length == 0) {message.warning('请至少选择一列');} else {setStarCol(newDrop);changItem(newDrop);setColumns(newColumns); //列状态}}};// 列的选中状态改变const changItem = (data) => {let opitems = data.map((item, index) => {return {key: index,label: <Checkbox checked={item.check}>{item.title}</Checkbox>,};});opitems.unshift({key: 'all',label: <Button>{'全选列'}</Button>,},{type: 'divider',},);setItems(opitems); //当前的下拉状态};return (<div className="table">{!props?.selectIf && (<Dropdownmenu={{items,onClick,}}overlayClassName="drop"trigger={['click']}onOpenChange={() => setOpen(!open)}open={open}arrowplacement="bottomRight"><a onClick={(e) => e.preventDefault()}><Button icon={<PicRightOutlined />} title="显示/隐藏列"></Button></a></Dropdown>)}<Tableborderedcolumns={columns}rowSelection={props?.rowSelection}// dataSource={isShow ? dataSource : null}dataSource={dataSource}rowKey={(item) => item.id || item.categoryId || item.modelId}pagination={false}className="insiadeTable"scroll={{y: 450,...props?.scroll,}}onRow={props?.onRow}rowClassName={props?.rowClassName}summary={props?.summary}loading={loading}/><div className="pagination"><PaginationshowQuickJumperdefaultCurrent={current}total={total}showTotal={(total) => `共 ${total} 条`}size={size}current={current}onChange={paginationChange}pageSizeOptions={[10, 50, 100, 500]}/></div></div>);
});export default TableComponent;引用
···const [search, setSearch] = useState(null); //搜索条件const tableComponentRef = useRef(null);const list = useSelector((state) =>state.roleManagement.roleManagementList);const [search, setSearch] = useState(null);const [listChange, setListChange] = useState(list);const [listPaginationChange, setListPaginationChange] = useState(null);
···useEffect(() => {if (list) {setListChange(list); //组件内数据响应后此处更新}}, [list]);
···const onFinish = (values) => {setSearch(values); //点击搜索后设置值};···<Form onFinish={onFinish} form={form} requiredMark={'Hidden'}><Row gutter={16}><Col span={6}><Form.Itemname="keyword"label="关键字"><Input allowClear /></Form.Item></Col><Col span={4}><Space><Buttontype="primary"icon={<SearchOutlined />}htmlType="submit">搜索</Button><Buttonicon={<SyncOutlined />}onClick={() => {form.resetFields();}}>重置</Button></Space></Col></Row></Form><TableComponentref={tableComponentRef} //组件实例url="roleManagement/getRoleManagementList"search={search} //搜索条件list={listChange} //数据源listPaginationChange={(e) => {//{current:1,size:10,..查询条件} 格式setListPaginationChange(e);}}className="list"columns={columns} //列scroll={{x: 1600,}}/>
- 新增修改组件
<EditfillingForm={fillingForm}open={isModalOpen}setIsModalOpen={setIsModalOpen}//修改新增组件只需传入listPaginationChange,便可保留分页及查询条件listPaginationChange={listPaginationChange}/>//修改新增后调用即可 const getRoleList = () => {dispatch({type: 'roleManagement/getRoleManagementList',payload: props.listPaginationChange,};
相关文章:

react+antd封装表格组件2.0
reactantd封装表格组件2.0 1.0版本 仅仅封装组件,不涉及方法需要掌握知识点useImperativeHandle 组件代码引用 1.0版本 仅仅封装组件,不涉及方法 1.0 仅封装组件 此方法把所用方法集体封装,以后就可以无脑开发拉! 只需传入路径&…...

互联网Java工程师面试题·Java 并发编程篇·第八弹
目录 33、Java 死锁以及如何避免? 34、死锁的原因 35、怎么唤醒一个阻塞的线程 36、不可变对象对多线程有什么帮助 37、什么是多线程的上下文切换 38、如果你提交任务时,线程池队列已满,这时会发生什么这里区分一下: 39、J…...

21面向对象描述器
目录 1、什么是描述器? 1、原始的代码可以理解成为这样: 2、增加解释器可以改成如下,解释器就是集增删改查为一体的一个小的property 有一点需要注意的地方是:property里面内置的参数不是get_age()就是不用调用。 3、装饰器可…...

高校教务系统登录页面JS分析——皖西学院
高校教务系统密码加密逻辑及JS逆向 本文将介绍皖西学院教务系统的密码加密逻辑以及使用JavaScript进行逆向分析的过程。通过本文,你将了解到密码加密的基本概念、常用加密算法以及如何通过逆向分析来破解密码。 本文仅供交流学习,勿用于非法用途。 一、密…...

单片机综合小项目
一、单片机做项目常识 1.行业常识 2.方案选型 3.此项目定位和思路 二、单片机的小项目介绍 1.项目名称:基于51单片机的温度报警器 (1)主控:stc51; (2)编程语言:C语言 (…...
)
docker下的onlyoffice安装(for seafile)
docker镜像拉取 # 拉取 onlyoffice 镜像docker pull onlyoffice/documentserver 创建所需目录 # 创建几个目录 用于 onlyoffice 的数据卷cd /opt# 建议与 seafile 容器都放在 /opt 目录方便管理mkdir seafile-onlyofficecd seafile-onlyofficemkdir logmkdir datamkdir libmkd…...

1 两数之和
解题思路: \qquad 对每个数nums[i],仅需在数组中搜索target-nums[i]是否存在。 优化思路: \qquad 首先能想到,利用哈希表O(1)查询target-nums[i]。 \qquad 建立map<int, vector<int>>的表能够处理重复元素&#x…...

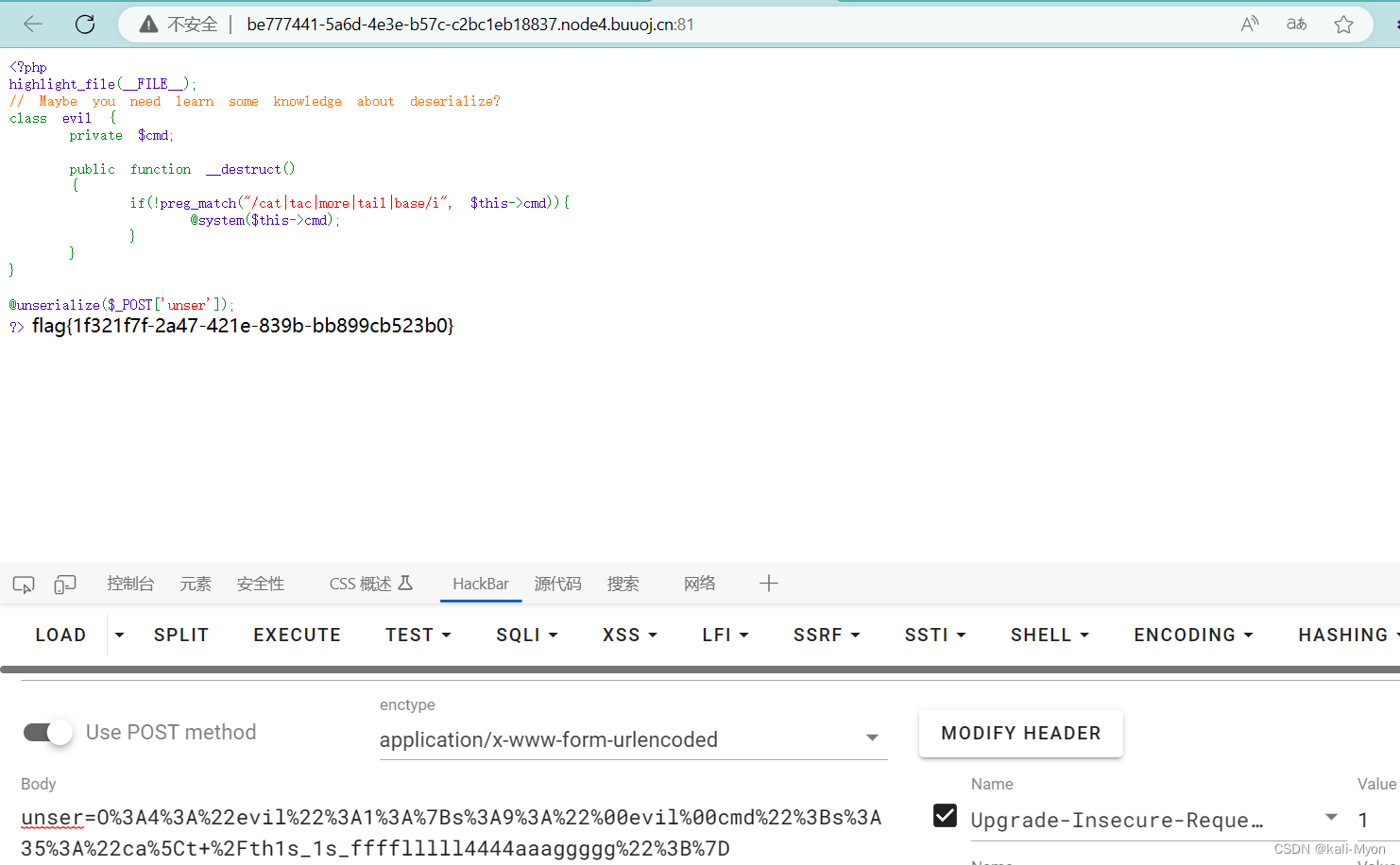
NewStarCTF2023week2-Unserialize?
代码审计: 定义了一个eval类,该类下有一个私有变量cmd和公有成员函数destruct(),该函数在对象的所有引用都被删除或类被销毁时会自动调用; 调用该函数则会执行一个正则表达式进行正则匹配,过滤掉了一些常用命令和bas…...

OpenMesh 最优选点策略
文章目录 一、简介二、实现代码三、实现效果参考文献一、简介 继续沿着之前的思路:OpenMesh 网格顶点Quadric误差计算,有时候,无论是网格简化或是网格平滑,总会涉及到添加一个新的顶点的问题,那么新顶点应该怎么生成呢?以网格的简化操作为例,假设我们要合并两个顶点,也…...

服务器内存总量和内存条有差异是什么问题 103.239.244.X
服务器内存总量和内存条上标注的容量可能会存在一些差异,这是由于以下几个原因: 部分内存被保留给系统和其他硬件设备:在服务器中,一部分内存可能被保留给系统和其他硬件设备,比如显卡、网卡、RAID卡等。这些设备需要一…...

WPF DataGrid详细列表手动显示与隐藏
设置显示序号与折叠显示样式 <DataTemplate x:Key"dtNum"><Button BorderBrush"Transparent" Style"{x:Null}" Click"BtnRowDetail_ShowHideClick" FontSize"16" Background"Transparent"><Stack…...

Compose 组件 - 分页器 HorizontalPager、VerticalPager
一、概念 类似于 ViewPager,1.4 版本之前需要借助 accompanis 库,底层基于 LazyColumn、LazyRow 实现,在使用上也基本相同。默认情况下 HorizontalPager 占据屏幕的整个宽度,VerticalPager 会占据整个高度。 fun HorizontalPager(…...

Web3 招聘 | Bitget、MyShell、imToken、Arweave 多项目招聘中
「Web3 招聘」是 TinTinLand 为 Web3 项目和求职者创建的一个招聘信息汇集专栏。本栏目将持续更新区块链行业招聘信息,满足不同求职者与项目方的多样需求。欢迎各项目方联系 TinTinLand 发布职位需求,欢迎求职者关注 TinTinLand 获取最新招聘信息。 此外…...

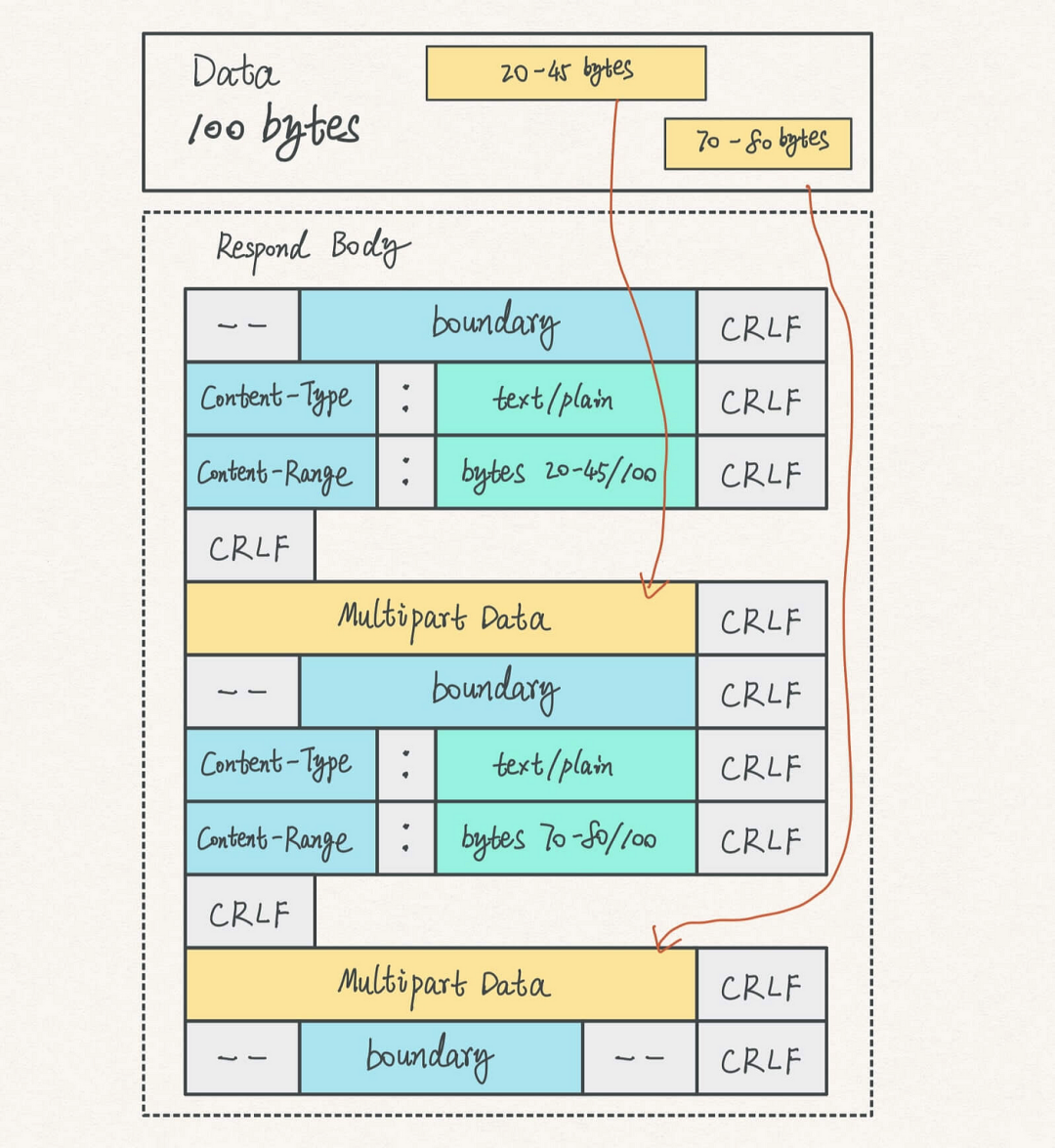
通过HTTP发送大量数据的三种方法
在网络的早期时期,人们发送的文件大小仅为几KB。到了2023年,我们享受着高分辨率的MB级别图像,并在几GB的4K(即将是8K)视频中观看。 即使有良好的互联网连接,下载一个5GB的文件仍然需要一些时间。如果你拥有…...

【MySQL】索引和事物
目录 ♫索引 ♪什么是索引 ♪索引的数据结构 ♪索引的使用 ♫事务 ♪什么是事务 ♪事务的特性 ♪事务的使用 ♫索引 ♪什么是索引 索引是存储在磁盘上的一个数据结构,通过索引可以快速地定位到存储在磁盘上的数据。 索引在提高查询速度的同时,还提…...

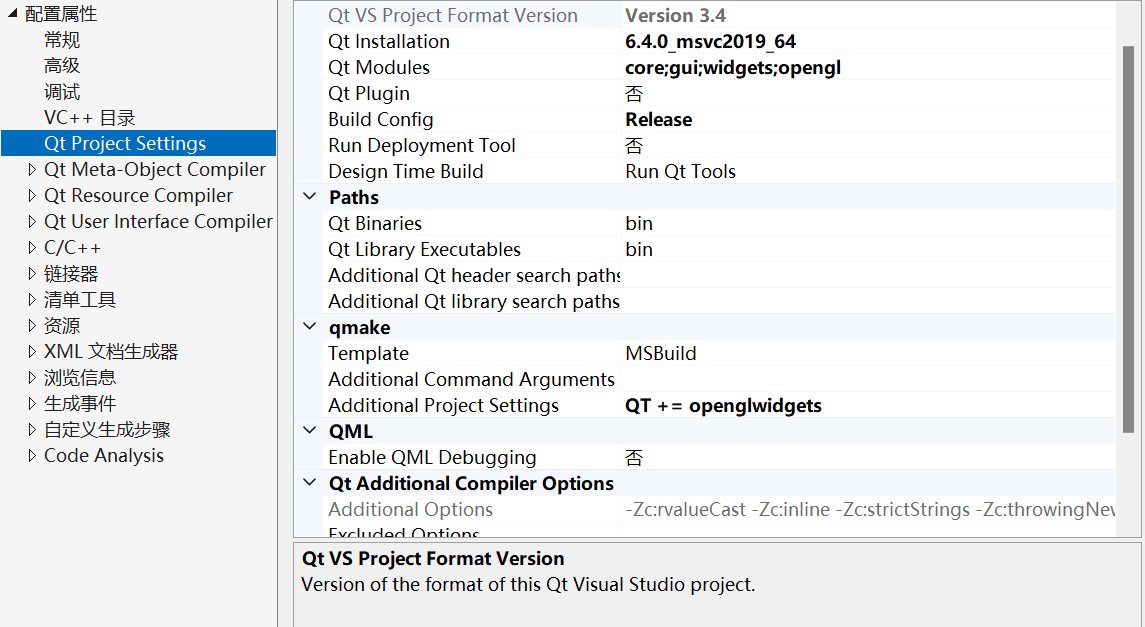
win11下的VS2022+QT6+VTK9.2+PCL1.13.1联合开发环境配置及踩坑记录
准备工作: 安装VS2022:这个比较简单,网上随便找个教程就行 安装QT并为VS2022添加QT Creater插件:VS2022配置Qt6_vs2022 qt6-CSDN博客 安装PCL:vs2022配置pcl1.13.1_pcl配置-CSDN博客 安装PCL过程中本身也会安装VTK&…...

CEdit
1、https://www.cnblogs.com/milanleon/p/5626174.html 2、CEdit控件提供访问函数主要有: int GetWindowText(LPCTSTR lpszStringBuf,intnMaxCount) 获取控件文本,与ReadText()功能相同 void SetWindowText(LPCTSTR lpszString) 设置控件文本 void …...

vue3 自定义指令
Vue 除了内置的一系列指令 (比如 v-model 或 v-show) 之外,Vue 还允许你注册自定义的指令。 一个自定义指令由一个包含类似组件生命周期钩子的对象来定义。钩子函数会接收到指令所绑定元素作为其参数。 在setup语法糖中,任何以 v 开头的驼峰式命名的变量…...

用PolarDB|PostgreSQL提升通用ai机器人在专业领域的精准度
目录 背景 基本步骤讲解 Demo 演示 思考 如果不是用openai? 开源社区能干点啥? ai应用 收录专栏:PolarDB for PostgreSQL,后续将会发布PolarDB for PostgreSQL教程,大家感兴趣的话可以点个订阅呀! 简介: chat…...

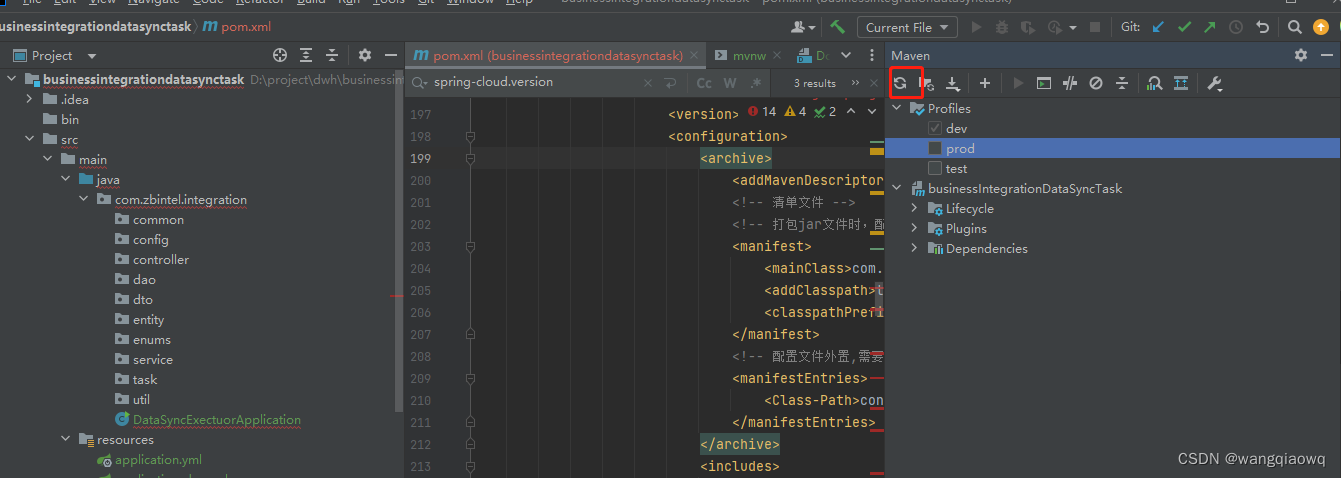
idea中maven plugin提示not found
在终端中输入: mvn dependency:resolve 然后 解决了部分问题 Plugin org.apache.maven.plugins:maven-jar-plugin:3.1.0 not found 改为3.3.0了 Plugin maven-source-plugin:3.3.0 not found 改为 2.4 了 版本下降了 感觉后继有坑 待观察...

C++:std::is_convertible
C++标志库中提供is_convertible,可以测试一种类型是否可以转换为另一只类型: template <class From, class To> struct is_convertible; 使用举例: #include <iostream> #include <string>using namespace std;struct A { }; struct B : A { };int main…...

智能在线客服平台:数字化时代企业连接用户的 AI 中枢
随着互联网技术的飞速发展,消费者期望能够随时随地与企业进行交流。在线客服平台作为连接企业与客户的重要桥梁,不仅优化了客户体验,还提升了企业的服务效率和市场竞争力。本文将探讨在线客服平台的重要性、技术进展、实际应用,并…...

ElasticSearch搜索引擎之倒排索引及其底层算法
文章目录 一、搜索引擎1、什么是搜索引擎?2、搜索引擎的分类3、常用的搜索引擎4、搜索引擎的特点二、倒排索引1、简介2、为什么倒排索引不用B+树1.创建时间长,文件大。2.其次,树深,IO次数可怕。3.索引可能会失效。4.精准度差。三. 倒排索引四、算法1、Term Index的算法2、 …...

今日科技热点速览
🔥 今日科技热点速览 🎮 任天堂Switch 2 正式发售 任天堂新一代游戏主机 Switch 2 今日正式上线发售,主打更强图形性能与沉浸式体验,支持多模态交互,受到全球玩家热捧 。 🤖 人工智能持续突破 DeepSeek-R1&…...

Docker 本地安装 mysql 数据库
Docker: Accelerated Container Application Development 下载对应操作系统版本的 docker ;并安装。 基础操作不再赘述。 打开 macOS 终端,开始 docker 安装mysql之旅 第一步 docker search mysql 》〉docker search mysql NAME DE…...

LLMs 系列实操科普(1)
写在前面: 本期内容我们继续 Andrej Karpathy 的《How I use LLMs》讲座内容,原视频时长 ~130 分钟,以实操演示主流的一些 LLMs 的使用,由于涉及到实操,实际上并不适合以文字整理,但还是决定尽量整理一份笔…...

在鸿蒙HarmonyOS 5中使用DevEco Studio实现企业微信功能
1. 开发环境准备 安装DevEco Studio 3.1: 从华为开发者官网下载最新版DevEco Studio安装HarmonyOS 5.0 SDK 项目配置: // module.json5 {"module": {"requestPermissions": [{"name": "ohos.permis…...

[USACO23FEB] Bakery S
题目描述 Bessie 开了一家面包店! 在她的面包店里,Bessie 有一个烤箱,可以在 t C t_C tC 的时间内生产一块饼干或在 t M t_M tM 单位时间内生产一块松糕。 ( 1 ≤ t C , t M ≤ 10 9 ) (1 \le t_C,t_M \le 10^9) (1≤tC,tM≤109)。由于空间…...

Linux安全加固:从攻防视角构建系统免疫
Linux安全加固:从攻防视角构建系统免疫 构建坚不可摧的数字堡垒 引言:攻防对抗的新纪元 在日益复杂的网络威胁环境中,Linux系统安全已从被动防御转向主动免疫。2023年全球网络安全报告显示,高级持续性威胁(APT)攻击同比增长65%,平均入侵停留时间缩短至48小时。本章将从…...

拟合问题处理
在机器学习中,核心任务通常围绕模型训练和性能提升展开,但你提到的 “优化训练数据解决过拟合” 和 “提升泛化性能解决欠拟合” 需要结合更准确的概念进行梳理。以下是对机器学习核心任务的系统复习和修正: 一、机器学习的核心任务框架 机…...
