Compose 组件 - 分页器 HorizontalPager、VerticalPager
一、概念
类似于 ViewPager,1.4 版本之前需要借助 accompanis 库,底层基于 LazyColumn、LazyRow 实现,在使用上也基本相同。默认情况下 HorizontalPager 占据屏幕的整个宽度,VerticalPager 会占据整个高度。
fun HorizontalPager(pageCount: Int, //页面数量modifier: Modifier = Modifier,state: PagerState = rememberPagerState(), //控制监听页面状态的对象contentPadding: PaddingValues = PaddingValues(0.dp), //内容内边距pageSize: PageSize = PageSize.Fill, //页面填充模式(填充满Fill,自适应Fixed)beyondBoundsPageCount: Int = 0, //当前页面前后预加载的页面数量pageSpacing: Dp = 0.dp, //两个页面之间的间隙verticalAlignment: Alignment.Vertical = Alignment.CenterVertically,flingBehavior: SnapFlingBehavior = PagerDefaults.flingBehavior(state = state), //用于滚动后手势的flingBehavioruserScrollEnabled: Boolean = true, //是否允许通过用户手势或辅助功能进行滚动(即使禁用PagerState.scroll,您仍然可以使用它以编程方式滚动)reverseLayout: Boolean = false, //反转页面顺序key: ((index: Int) -> Any)? = null, //表示项目的稳定且唯一的密钥。当您指定键时,滚动位置将根据键保持,这意味着如果您在当前可见项目之前添加/删除项目,则具有给定键的项目将保留为第一个可见项目。pageNestedScrollConnection: NestedScrollConnection = PagerDefaults.pageNestedScrollConnection(Orientation.Horizontal), //一个嵌套的ScrollConnection,用于指示此Pager如何使用嵌套列表。默认行为将使Pager消耗所有嵌套的delta。pageContent: @Composable (page: Int) -> Unit
)二、使用
2.1 简单使用

HorizontalPager(pageCount = 10,modifier = Modifier.size(100.dp)
) { page ->// 每一页的内容,比如显示个文本Text(text = "Page: $page",modifier = Modifier.fillMaxSize())
}2.2 离屏加载更多页面
将 beyondBoundsPageCount 属性设为 >0 的整数,会在当前页面左右各加载相同数量的页面。
2.3 控制页面滚动
使用 rememberPagerState() 创建一个 PagerState 对象,并将其作为 state 参数传递给分页器。在 CoroutineScope 中对此状态调用 PagerState.scrollToPage(),带动画跳转使用 PagerState.animateScrollToPage()。
val pagerState = rememberPagerState( 10 ) //10是页面数量HorizontalPager(state = pagerState,modifier = Modifier.size(100.dp)
) { page ->Text(text = "Page: $page",modifier = Modifier.fillMaxSize())
}val coroutineScope = rememberCoroutineScope()
Button(modifier = Modifier.align(Alignment.BottomCenter),onClick = {coroutineScope.launch {pagerState.scrollToPage(5)
// pagerState.animateScrollToPage(5) //带动画跳转}}
) {Text("跳到页面5")
}2.4 添加页面指示器
2.4.1 小圆点
通过 pagerState.pageCount 获取页面数量,并绘制自定义指示器。使用 pagerState.currentPage 获取当前显示页面的索引,改变对应指示器的颜色。
Row(modifier = Modifier.align(Alignment.BottomCenter).fillMaxWidth().padding(bottom = 2.dp),horizontalArrangement = Arrangement.Center
) {repeat(pagerState.pageCount) { index ->val color = if (pagerState.currentPage == index) Colors.black else Colors.grayBox(modifier = Modifier.padding(2.dp).clip(CircleShape).background(color).size(10.dp))}
}2.4.2 Tab栏
@Composable
fun Demo() {val tabList = listOf("最新","广场","问答","项目")val pagerState = rememberPagerState { tabList.size }val coroutineScope = rememberCoroutineScope()Column(modifier = Modifier.fillMaxSize()) {TabRow(modifier = Modifier.padding(vertical = 10.dp).fillMaxWidth().height(20.dp),selectedTabIndex = pagerState.currentPage,containerColor = AppColors.transparent,indicator = {},divider = {}) {tabList.forEachIndexed { index, title ->Tab(text = { Text(text = title,fontSize = if (pagerState.currentPage == index) 15.sp else 15.sp,fontWeight = if (pagerState.currentPage == index) FontWeight.ExtraBold else FontWeight.Bold) },selected = pagerState.currentPage == index,selectedContentColor = AppTheme.colors.textPrimary,unselectedContentColor = AppTheme.colors.textSecondary,onClick = { coroutineScope.launch { pagerState.scrollToPage(index) } })}}HorizontalPager(state = pagerState,beyondBoundsPageCount = 1,pageSpacing = Dimension.contentMargin) { index ->when (index) {0 -> { NewestPage() }1 -> { SquarePage() }2 -> { QaPage() }3 -> { ProjectPage() }}}}
}相关文章:

Compose 组件 - 分页器 HorizontalPager、VerticalPager
一、概念 类似于 ViewPager,1.4 版本之前需要借助 accompanis 库,底层基于 LazyColumn、LazyRow 实现,在使用上也基本相同。默认情况下 HorizontalPager 占据屏幕的整个宽度,VerticalPager 会占据整个高度。 fun HorizontalPager(…...

Web3 招聘 | Bitget、MyShell、imToken、Arweave 多项目招聘中
「Web3 招聘」是 TinTinLand 为 Web3 项目和求职者创建的一个招聘信息汇集专栏。本栏目将持续更新区块链行业招聘信息,满足不同求职者与项目方的多样需求。欢迎各项目方联系 TinTinLand 发布职位需求,欢迎求职者关注 TinTinLand 获取最新招聘信息。 此外…...

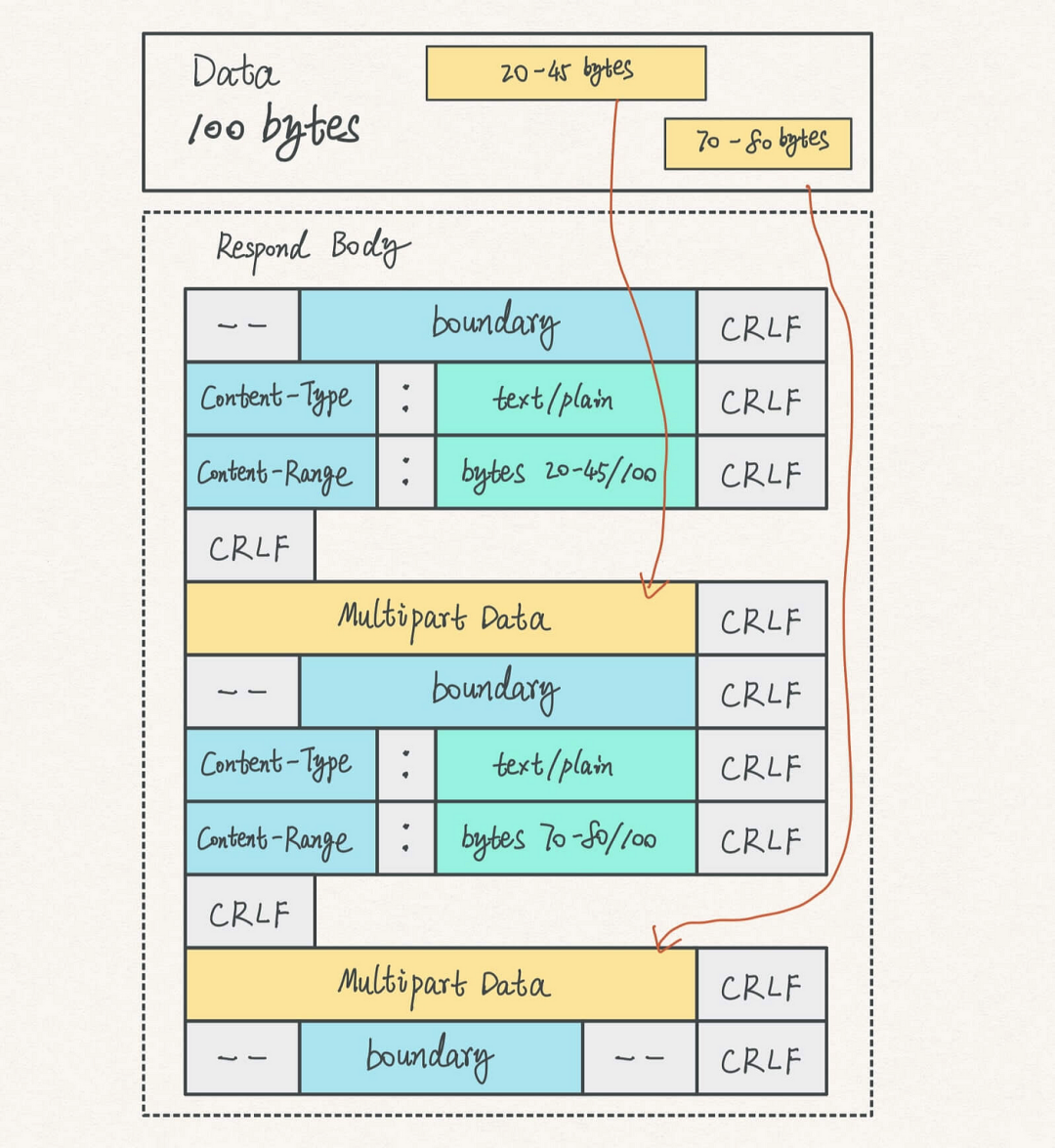
通过HTTP发送大量数据的三种方法
在网络的早期时期,人们发送的文件大小仅为几KB。到了2023年,我们享受着高分辨率的MB级别图像,并在几GB的4K(即将是8K)视频中观看。 即使有良好的互联网连接,下载一个5GB的文件仍然需要一些时间。如果你拥有…...

【MySQL】索引和事物
目录 ♫索引 ♪什么是索引 ♪索引的数据结构 ♪索引的使用 ♫事务 ♪什么是事务 ♪事务的特性 ♪事务的使用 ♫索引 ♪什么是索引 索引是存储在磁盘上的一个数据结构,通过索引可以快速地定位到存储在磁盘上的数据。 索引在提高查询速度的同时,还提…...

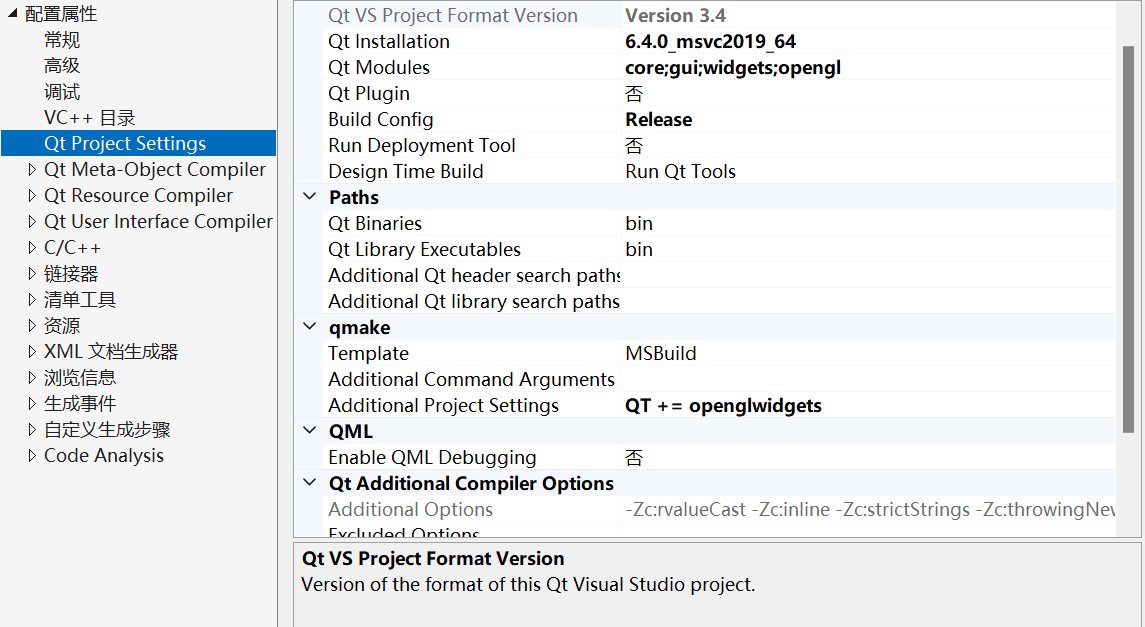
win11下的VS2022+QT6+VTK9.2+PCL1.13.1联合开发环境配置及踩坑记录
准备工作: 安装VS2022:这个比较简单,网上随便找个教程就行 安装QT并为VS2022添加QT Creater插件:VS2022配置Qt6_vs2022 qt6-CSDN博客 安装PCL:vs2022配置pcl1.13.1_pcl配置-CSDN博客 安装PCL过程中本身也会安装VTK&…...

CEdit
1、https://www.cnblogs.com/milanleon/p/5626174.html 2、CEdit控件提供访问函数主要有: int GetWindowText(LPCTSTR lpszStringBuf,intnMaxCount) 获取控件文本,与ReadText()功能相同 void SetWindowText(LPCTSTR lpszString) 设置控件文本 void …...

vue3 自定义指令
Vue 除了内置的一系列指令 (比如 v-model 或 v-show) 之外,Vue 还允许你注册自定义的指令。 一个自定义指令由一个包含类似组件生命周期钩子的对象来定义。钩子函数会接收到指令所绑定元素作为其参数。 在setup语法糖中,任何以 v 开头的驼峰式命名的变量…...

用PolarDB|PostgreSQL提升通用ai机器人在专业领域的精准度
目录 背景 基本步骤讲解 Demo 演示 思考 如果不是用openai? 开源社区能干点啥? ai应用 收录专栏:PolarDB for PostgreSQL,后续将会发布PolarDB for PostgreSQL教程,大家感兴趣的话可以点个订阅呀! 简介: chat…...

idea中maven plugin提示not found
在终端中输入: mvn dependency:resolve 然后 解决了部分问题 Plugin org.apache.maven.plugins:maven-jar-plugin:3.1.0 not found 改为3.3.0了 Plugin maven-source-plugin:3.3.0 not found 改为 2.4 了 版本下降了 感觉后继有坑 待观察...

Hadoop3教程(七):MapReduce概述
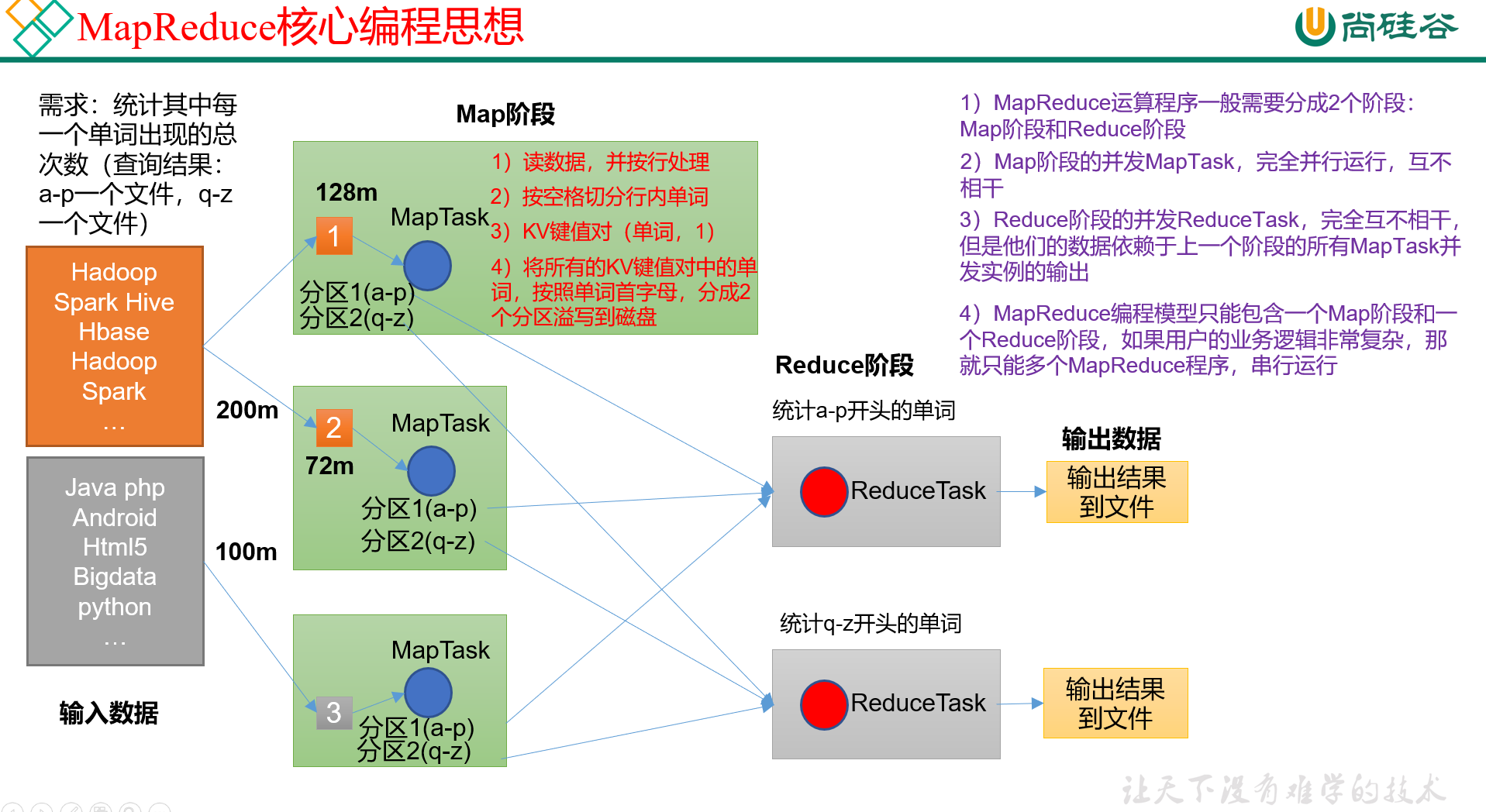
文章目录 (68) MR的概述&优缺点(69)MR的核心思想MapReduce进程 (70)官方WC源码&序列化类型(71)MR的编程规范MapperReducerDriver (72)WordCount案例需…...

【Doris实战】Apache-doris-2.0.2部署帮助手册
Apache-doris-2.0.2部署帮助手册 校验时间:2023年10月11日 文章目录 Apache-doris-2.0.2部署帮助手册安装前准备安装包安装要求Linux 操作系统版本需求软件需求句柄需求关闭 Swap网络需求 部署规划用户规划目录规划免密需求 安装步骤配置JDK配置Doris文件 启动与停止…...

如何处理接口调用的频率限制
背景 接口提供方有调用频率限制的场景下,如何合理设计接口请求? 方案 采用Redis队列,利用 lpush 和 rpop 命令来实现 首先,将订单依次lpush写入Redis队列。定时任务通过 rpop 获取队列订单进行接口调用。 额外说明: 若想查看…...

Ubuntu 22.04上安装Anaconda,及 conda 的基础使用
1. 安装软件依赖包: apt install libgl1-mesa-glx libegl1-mesa libxrandr2 libxrandr2 libxss1 libxcursor1 libxcomposite1 libasound2 libxi6 libxtst6 2. 下载Anaconda安装包 使用 wget下载您从Anaconda网站复制的链接。您将把它输出到一个名为anaconda.sh的文…...

算法练习13——跳跃游戏II
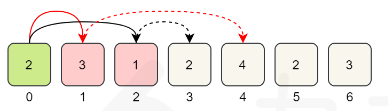
LeetCode 45 跳跃游戏 II 给定一个长度为 n 的 0 索引整数数组 nums。初始位置为 nums[0]。 每个元素 nums[i] 表示从索引 i 向前跳转的最大长度。换句话说,如果你在 nums[i] 处,你可以跳转到任意 nums[i j] 处: 0 < j < nums[i] i j < n 返回…...

算法|每日一题|只出现一次的数字|位运算
136.只出现一次的数字 力扣每日一题:136.只出现一次的数字 之前整理过本题及其扩展,详细说明了思路和做法,链接如下: 只出现一次的数字I,II,III 给你一个 非空 整数数组 nums ,除了某个元素只出…...

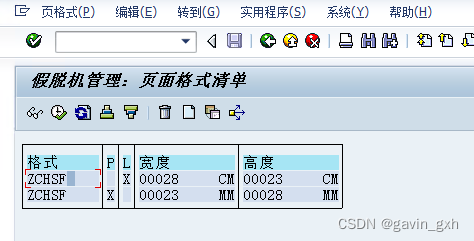
Smartforms 打印出现的问题
上半年ECC做了升级 程序代码从ECC迁移到S4 有用户反馈 打印不能用了 经过调试发现在打印程序中 竟然返回2,但是 smartforms ZRPT_CO_YFLL_DY又是存在的 。 然后去激活 并与 ECC对比发现问题 S4的页大小竟然这么小 找到对应的页格式 对比ECC和S4 果然是这个…...

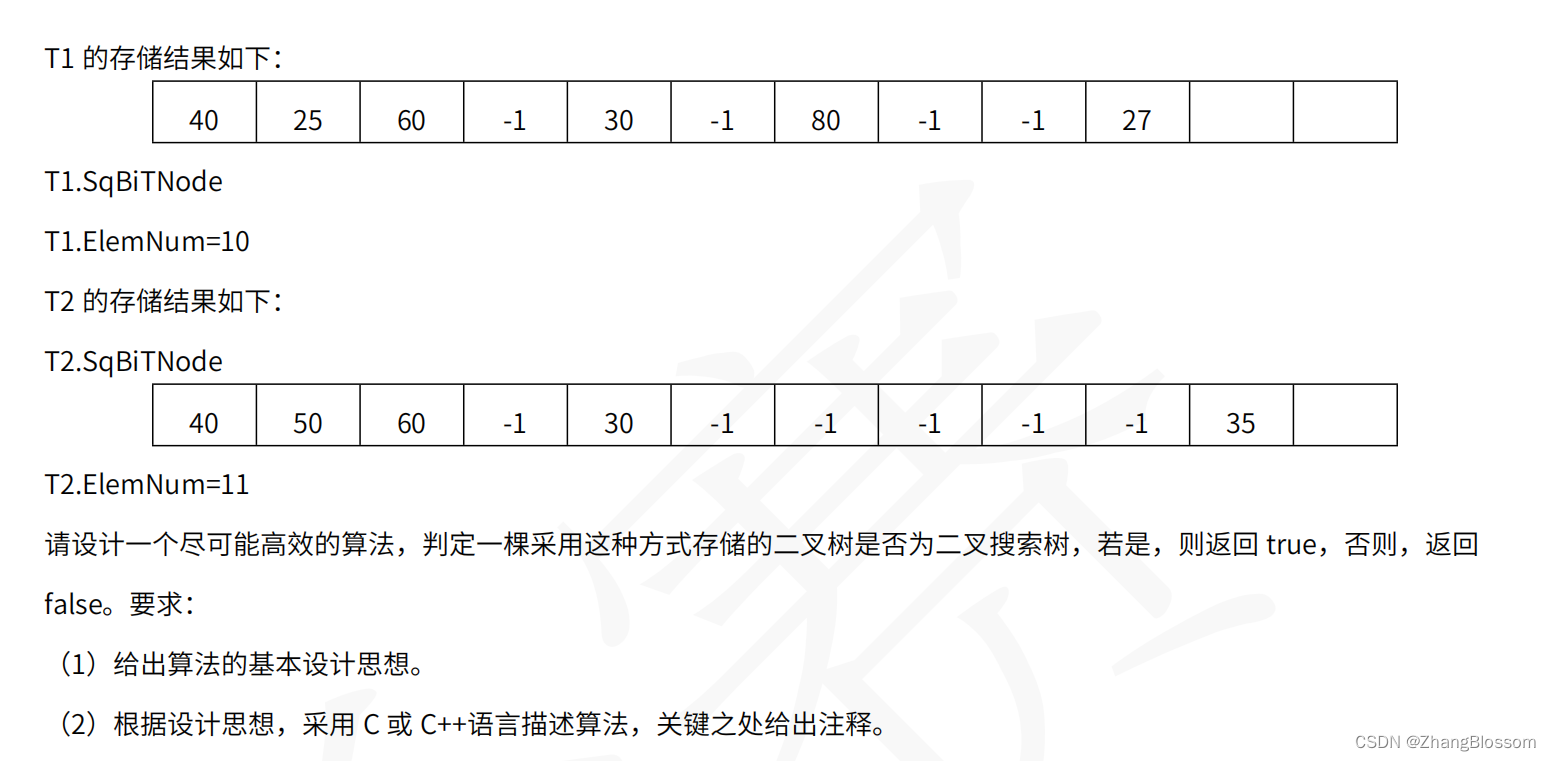
【考研408真题】2022年408数据结构41题---判断当前顺序存储结构树是否是二叉搜索树
文章目录 思路408考研各数据结构C/C代码(Continually updating) 思路 很明显,这是一个顺序存储结构的树的构成方法。其中树的根节点位置从索引0开始,对于该结构,存在有:如果当前根节点的下标为n,…...

深度学习DAY3:激活函数
激活函数映射——引入非线性性质 h (Σ(W * X)b) yσ(h) 将h的值通过激活函数σ映射到一个特定的输出范围内的一个值,通常是[0, 1]或[-1, 1] 1 Sigmoid激活函数 逻辑回归LR模型的激活函数 Sigmoid函数࿰…...

puppeteer
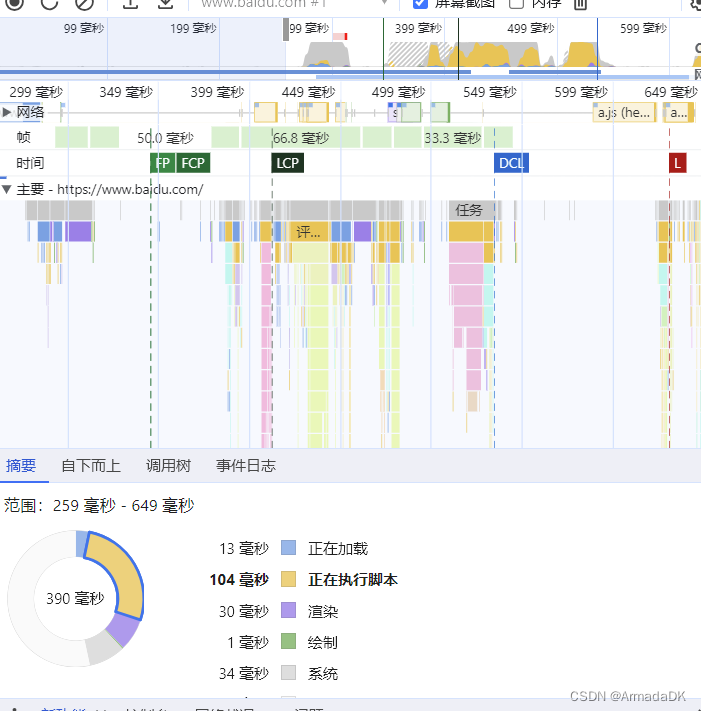
目录 介绍启动方法功能一、爬虫优势如何实现爬虫小demo 功能二、执行脚本百度搜索脚本demo 功能三、获取cookie(这个只能是模拟浏览器当前进入网页的cookie不是平时用的下载的的浏览器的cookie)功能四、监控网页,进行性能分析 介绍 puppetee…...
执行异步HTTP(Ajax)请求的方法($.get、$.post、$getJSON、$ajax))
javascript二维数组(21)执行异步HTTP(Ajax)请求的方法($.get、$.post、$getJSON、$ajax)
执行异步HTTP(Ajax)请求的方法 . g e t 、 .get、 .get、.post、 g e t J S O N 、 getJSON、 getJSON、ajax都是jQuery提供的用于执行异步HTTP(Ajax)请求的方法。每个方法都有其特定的用途和区别。 . g e t :这个方法…...

设计模式和设计原则回顾
设计模式和设计原则回顾 23种设计模式是设计原则的完美体现,设计原则设计原则是设计模式的理论基石, 设计模式 在经典的设计模式分类中(如《设计模式:可复用面向对象软件的基础》一书中),总共有23种设计模式,分为三大类: 一、创建型模式(5种) 1. 单例模式(Sing…...

五年级数学知识边界总结思考-下册
目录 一、背景二、过程1.观察物体小学五年级下册“观察物体”知识点详解:由来、作用与意义**一、知识点核心内容****二、知识点的由来:从生活实践到数学抽象****三、知识的作用:解决实际问题的工具****四、学习的意义:培养核心素养…...

macOS多出来了:Google云端硬盘、YouTube、表格、幻灯片、Gmail、Google文档等应用
文章目录 问题现象问题原因解决办法 问题现象 macOS启动台(Launchpad)多出来了:Google云端硬盘、YouTube、表格、幻灯片、Gmail、Google文档等应用。 问题原因 很明显,都是Google家的办公全家桶。这些应用并不是通过独立安装的…...

Cloudflare 从 Nginx 到 Pingora:性能、效率与安全的全面升级
在互联网的快速发展中,高性能、高效率和高安全性的网络服务成为了各大互联网基础设施提供商的核心追求。Cloudflare 作为全球领先的互联网安全和基础设施公司,近期做出了一个重大技术决策:弃用长期使用的 Nginx,转而采用其内部开发…...

反射获取方法和属性
Java反射获取方法 在Java中,反射(Reflection)是一种强大的机制,允许程序在运行时访问和操作类的内部属性和方法。通过反射,可以动态地创建对象、调用方法、改变属性值,这在很多Java框架中如Spring和Hiberna…...

PL0语法,分析器实现!
简介 PL/0 是一种简单的编程语言,通常用于教学编译原理。它的语法结构清晰,功能包括常量定义、变量声明、过程(子程序)定义以及基本的控制结构(如条件语句和循环语句)。 PL/0 语法规范 PL/0 是一种教学用的小型编程语言,由 Niklaus Wirth 设计,用于展示编译原理的核…...

大学生职业发展与就业创业指导教学评价
这里是引用 作为软工2203/2204班的学生,我们非常感谢您在《大学生职业发展与就业创业指导》课程中的悉心教导。这门课程对我们即将面临实习和就业的工科学生来说至关重要,而您认真负责的教学态度,让课程的每一部分都充满了实用价值。 尤其让我…...

CSS设置元素的宽度根据其内容自动调整
width: fit-content 是 CSS 中的一个属性值,用于设置元素的宽度根据其内容自动调整,确保宽度刚好容纳内容而不会超出。 效果对比 默认情况(width: auto): 块级元素(如 <div>)会占满父容器…...

Razor编程中@Html的方法使用大全
文章目录 1. 基础HTML辅助方法1.1 Html.ActionLink()1.2 Html.RouteLink()1.3 Html.Display() / Html.DisplayFor()1.4 Html.Editor() / Html.EditorFor()1.5 Html.Label() / Html.LabelFor()1.6 Html.TextBox() / Html.TextBoxFor() 2. 表单相关辅助方法2.1 Html.BeginForm() …...

Spring AI Chat Memory 实战指南:Local 与 JDBC 存储集成
一个面向 Java 开发者的 Sring-Ai 示例工程项目,该项目是一个 Spring AI 快速入门的样例工程项目,旨在通过一些小的案例展示 Spring AI 框架的核心功能和使用方法。 项目采用模块化设计,每个模块都专注于特定的功能领域,便于学习和…...
