vue3 自定义指令
Vue 除了内置的一系列指令 (比如
v-model或v-show) 之外,Vue 还允许你注册自定义的指令。
一个自定义指令由一个包含类似组件生命周期钩子的对象来定义。钩子函数会接收到指令所绑定元素作为其参数。
在setup语法糖中,任何以 v 开头的驼峰式命名的变量都可以被用作一个自定义指令。
<script setup>
// 在模板中启用 v-focus
const vFocus = {// 指令被绑定到元素上时调用// el: 元素对象// binding: 指令相关的信息mounted: (el) => {console.log(el);// 可以在这里操作元素、添加事件监听等el.style.color = "red";el.addEventListener("click", () => {console.log("Directive clicked");});},
};
</script><template><input v-focus />
</template>
效果展示:

没有使用setup
语法糖的情况下,自定义指令需要通过directives选项注册
<script>
export default {setup() {/*...*/},directives: {// 在模板中启用 v-focusfocus: {mounted: (el, binding) => {console.log(el);console.log(binding);el.style.color = "red";el.addEventListener("click", () => {console.log("Directive clicked");});},},},
};
</script>也可以在全局进行绑定:
const app = Vue.createApp({});app.directive('my-directive', {mounted(el, binding) {el.style.color = 'red';el.addEventListener('click', () => {console.log('Directive clicked');});},
});app.mount('#app');
自定义指令的生命周期
const myDirective = {// 在绑定元素的 attribute 前// 或事件监听器应用前调用created(el, binding, vnode, prevVnode) {// 下面会介绍各个参数的细节},// 在元素被插入到 DOM 前调用beforeMount(el, binding, vnode, prevVnode) {},// 在绑定元素的父组件// 及他自己的所有子节点都挂载完成后调用mounted(el, binding, vnode, prevVnode) {},// 绑定元素的父组件更新前调用beforeUpdate(el, binding, vnode, prevVnode) {},// 在绑定元素的父组件// 及他自己的所有子节点都更新后调用updated(el, binding, vnode, prevVnode) {},// 绑定元素的父组件卸载前调用beforeUnmount(el, binding, vnode, prevVnode) {},// 绑定元素的父组件卸载后调用unmounted(el, binding, vnode, prevVnode) {}
}指令的钩子会传递以下几种参数:el:指令绑定到的元素。这可以用于直接操作 DOM。binding:一个对象,包含以下属性。value:传递给指令的值。例如在 v-my-directive="1 + 1" 中,值是 2。 oldValue:之前的值,仅在 beforeUpdate 和 updated 中可用。无论值是否更改,它都可用。 arg:传递给指令的参数 (如果有的话)。例如在 v-my-directive:foo 中,参数是 "foo"。 modifiers:一个包含修饰符的对象 (如果有的话)。例如在 v-my-directive.foo.bar 中,修饰符对象是 { foo: true, bar: true }。 instance:使用该指令的组件实例。 dir:指令的定义对象。 vnode:代表绑定元素的底层 VNode。prevNode:代表之前的渲染中指令所绑定元素的 VNode。仅在 beforeUpdate 和 updated 钩子中可用。
相关文章:

vue3 自定义指令
Vue 除了内置的一系列指令 (比如 v-model 或 v-show) 之外,Vue 还允许你注册自定义的指令。 一个自定义指令由一个包含类似组件生命周期钩子的对象来定义。钩子函数会接收到指令所绑定元素作为其参数。 在setup语法糖中,任何以 v 开头的驼峰式命名的变量…...

用PolarDB|PostgreSQL提升通用ai机器人在专业领域的精准度
目录 背景 基本步骤讲解 Demo 演示 思考 如果不是用openai? 开源社区能干点啥? ai应用 收录专栏:PolarDB for PostgreSQL,后续将会发布PolarDB for PostgreSQL教程,大家感兴趣的话可以点个订阅呀! 简介: chat…...

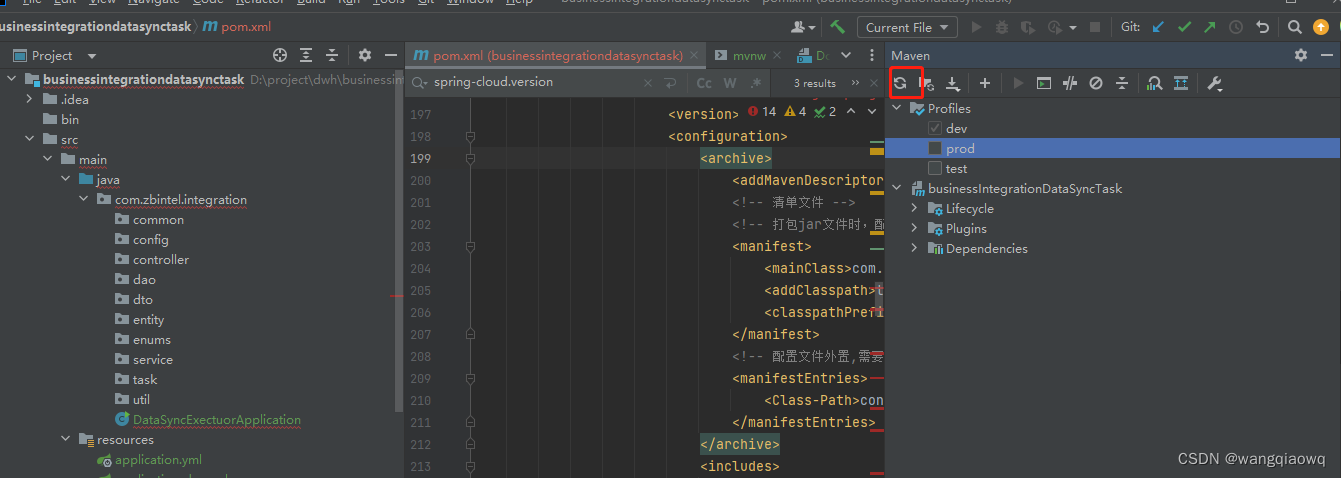
idea中maven plugin提示not found
在终端中输入: mvn dependency:resolve 然后 解决了部分问题 Plugin org.apache.maven.plugins:maven-jar-plugin:3.1.0 not found 改为3.3.0了 Plugin maven-source-plugin:3.3.0 not found 改为 2.4 了 版本下降了 感觉后继有坑 待观察...

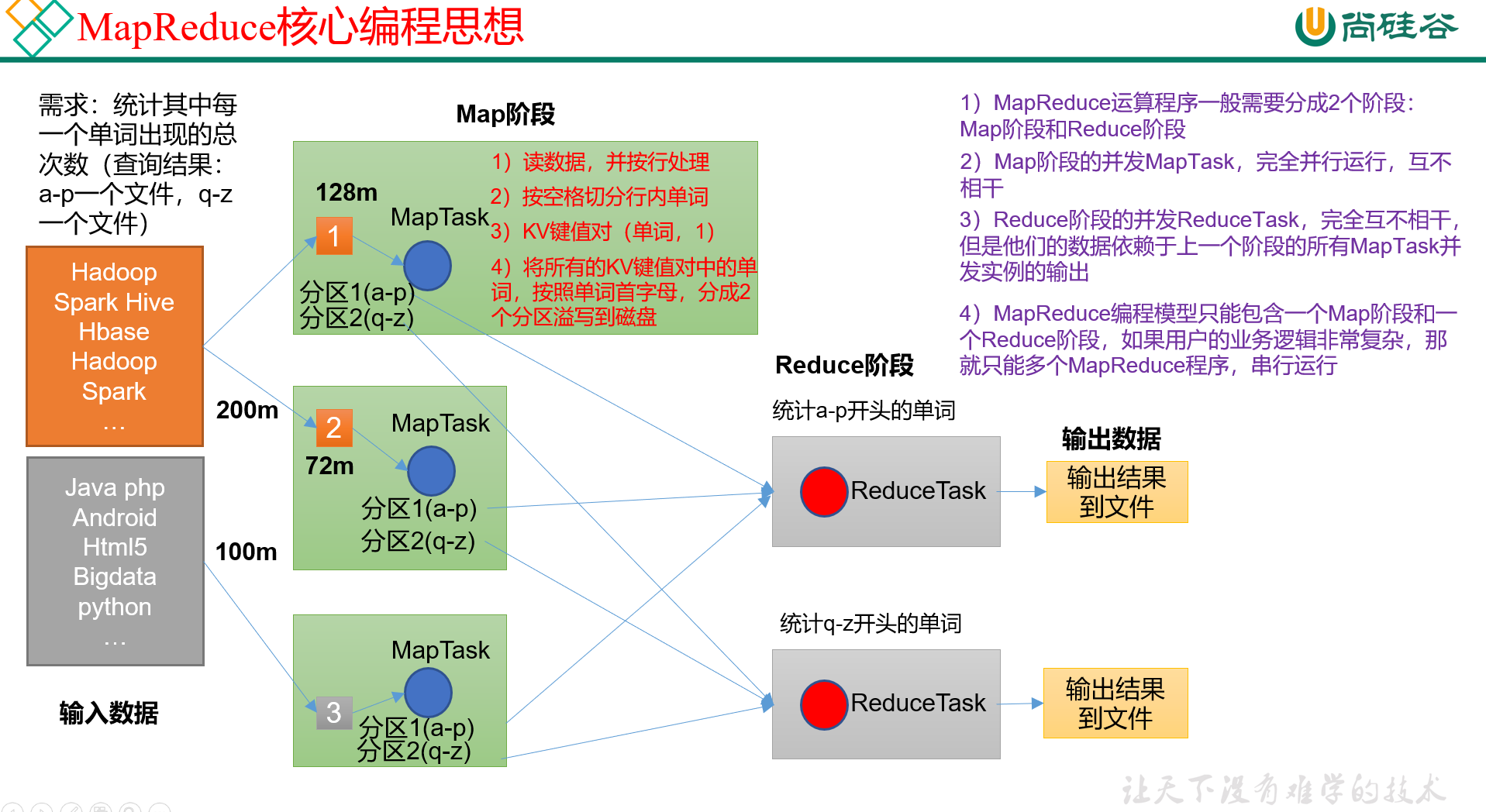
Hadoop3教程(七):MapReduce概述
文章目录 (68) MR的概述&优缺点(69)MR的核心思想MapReduce进程 (70)官方WC源码&序列化类型(71)MR的编程规范MapperReducerDriver (72)WordCount案例需…...

【Doris实战】Apache-doris-2.0.2部署帮助手册
Apache-doris-2.0.2部署帮助手册 校验时间:2023年10月11日 文章目录 Apache-doris-2.0.2部署帮助手册安装前准备安装包安装要求Linux 操作系统版本需求软件需求句柄需求关闭 Swap网络需求 部署规划用户规划目录规划免密需求 安装步骤配置JDK配置Doris文件 启动与停止…...

如何处理接口调用的频率限制
背景 接口提供方有调用频率限制的场景下,如何合理设计接口请求? 方案 采用Redis队列,利用 lpush 和 rpop 命令来实现 首先,将订单依次lpush写入Redis队列。定时任务通过 rpop 获取队列订单进行接口调用。 额外说明: 若想查看…...

Ubuntu 22.04上安装Anaconda,及 conda 的基础使用
1. 安装软件依赖包: apt install libgl1-mesa-glx libegl1-mesa libxrandr2 libxrandr2 libxss1 libxcursor1 libxcomposite1 libasound2 libxi6 libxtst6 2. 下载Anaconda安装包 使用 wget下载您从Anaconda网站复制的链接。您将把它输出到一个名为anaconda.sh的文…...

算法练习13——跳跃游戏II
LeetCode 45 跳跃游戏 II 给定一个长度为 n 的 0 索引整数数组 nums。初始位置为 nums[0]。 每个元素 nums[i] 表示从索引 i 向前跳转的最大长度。换句话说,如果你在 nums[i] 处,你可以跳转到任意 nums[i j] 处: 0 < j < nums[i] i j < n 返回…...

算法|每日一题|只出现一次的数字|位运算
136.只出现一次的数字 力扣每日一题:136.只出现一次的数字 之前整理过本题及其扩展,详细说明了思路和做法,链接如下: 只出现一次的数字I,II,III 给你一个 非空 整数数组 nums ,除了某个元素只出…...

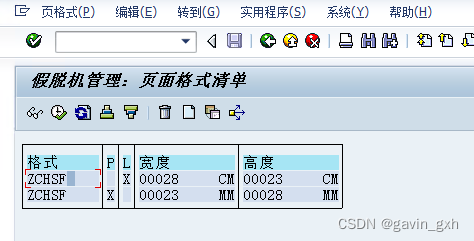
Smartforms 打印出现的问题
上半年ECC做了升级 程序代码从ECC迁移到S4 有用户反馈 打印不能用了 经过调试发现在打印程序中 竟然返回2,但是 smartforms ZRPT_CO_YFLL_DY又是存在的 。 然后去激活 并与 ECC对比发现问题 S4的页大小竟然这么小 找到对应的页格式 对比ECC和S4 果然是这个…...

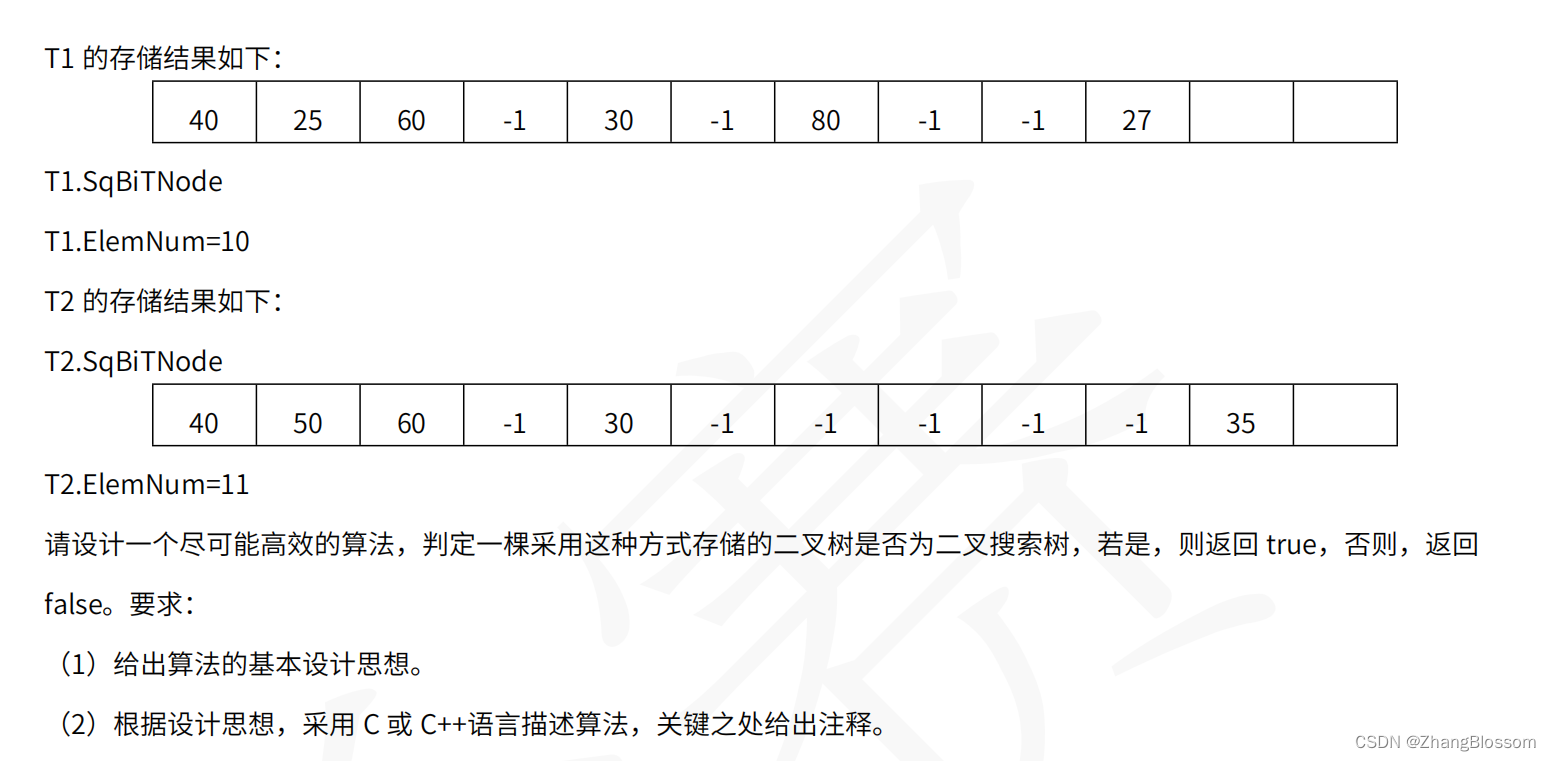
【考研408真题】2022年408数据结构41题---判断当前顺序存储结构树是否是二叉搜索树
文章目录 思路408考研各数据结构C/C代码(Continually updating) 思路 很明显,这是一个顺序存储结构的树的构成方法。其中树的根节点位置从索引0开始,对于该结构,存在有:如果当前根节点的下标为n,…...

深度学习DAY3:激活函数
激活函数映射——引入非线性性质 h (Σ(W * X)b) yσ(h) 将h的值通过激活函数σ映射到一个特定的输出范围内的一个值,通常是[0, 1]或[-1, 1] 1 Sigmoid激活函数 逻辑回归LR模型的激活函数 Sigmoid函数࿰…...

puppeteer
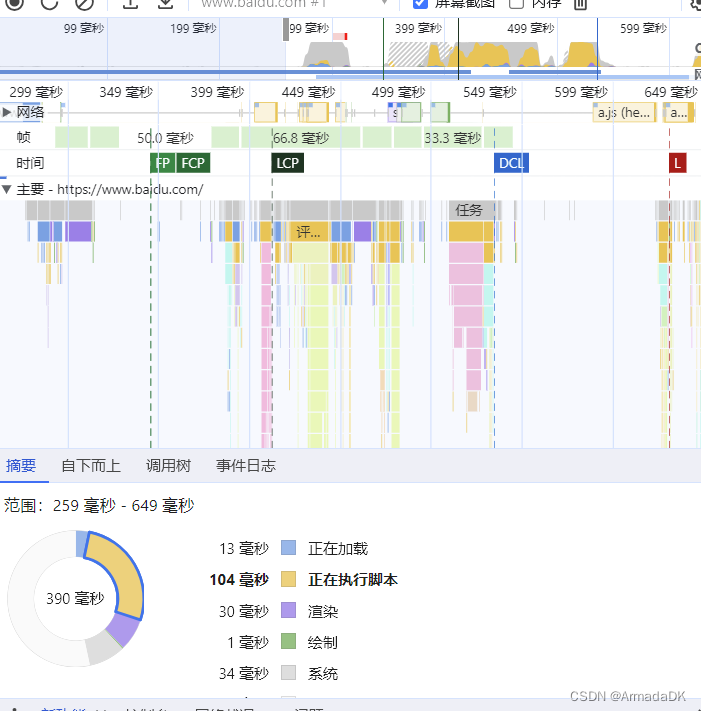
目录 介绍启动方法功能一、爬虫优势如何实现爬虫小demo 功能二、执行脚本百度搜索脚本demo 功能三、获取cookie(这个只能是模拟浏览器当前进入网页的cookie不是平时用的下载的的浏览器的cookie)功能四、监控网页,进行性能分析 介绍 puppetee…...
执行异步HTTP(Ajax)请求的方法($.get、$.post、$getJSON、$ajax))
javascript二维数组(21)执行异步HTTP(Ajax)请求的方法($.get、$.post、$getJSON、$ajax)
执行异步HTTP(Ajax)请求的方法 . g e t 、 .get、 .get、.post、 g e t J S O N 、 getJSON、 getJSON、ajax都是jQuery提供的用于执行异步HTTP(Ajax)请求的方法。每个方法都有其特定的用途和区别。 . g e t :这个方法…...
)
TypeScript React(下)
目录 TypeScript & React TS开发环境的搭建 tsconfig.json webpack.config.js babel.config.js .eslintrc.js TypeScript & React TS开发环境的搭建 软件版本:TypeScript:3.9.5;React:16.13.1 Node:8.17.0环境搭建:正确搭建一…...

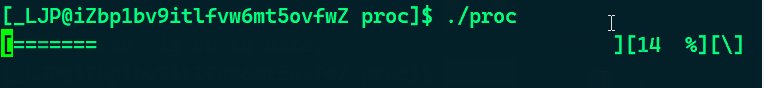
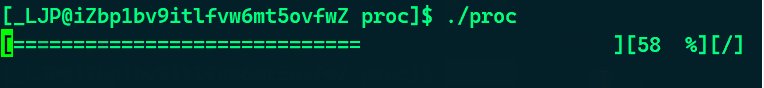
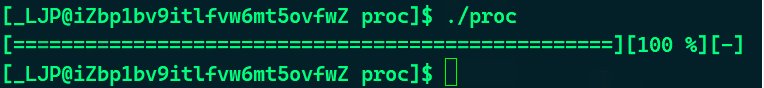
『Linux小程序』进度条
文章目录 缓冲区问题回车与换行的区别进度条小程序 缓冲区问题 假设有一段代码为: #include<iostream> #include<unistd.h> int main() …...

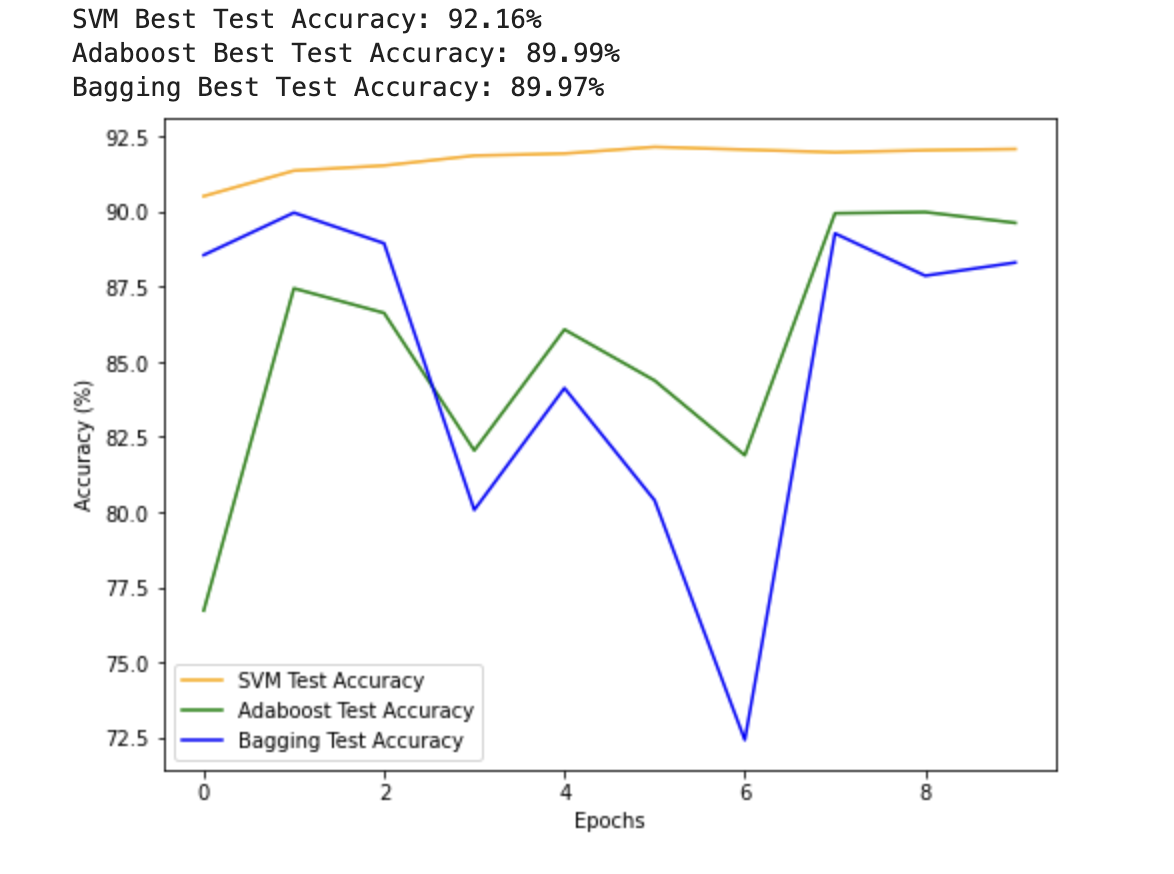
【手写数字识别】GPU训练版本
SVM Adaboost Bagging 完整代码 I import torch import torch.nn.functional as F from torch.utils.data import DataLoader, TensorDataset from torchvision import transforms, datasets import matplotlib.pyplot as plt# 超参数 batch_size 64 num_epochs 10# 数据…...

c#-特殊的集合
位数组 可观察的集合 private ObservableCollection<string> strList new ObservableCollection<string>();// Start is called before the first frame updatevoid Start(){strList.CollectionChanged Change;strList.Add("ssss");strList.Add("…...

Android 使用 eChart 设置标线
echart使用标线 Android部分: import android.webkit.WebView; import com.jianqu.plasmasterilizer.R; import com.jianqu.plasmasterilizer.utils.DisplayUtils; import com.jianqu.plasmasterilizer.utils.TimerUtil; import java.util.ArrayList; import java.…...

红队专题-Cobalt strike 4.x - Beacon重构
红队专题 招募六边形战士队员重构后 Beacon 适配的功能windows平台linux和mac平台C2profile 重构思路跨平台功能免杀代码部分sysinfo包packet包config.go命令的执行shell、run、executepowershell powerpick命令powershell-importexecute-assembly 堆内存加密字符集 招募六边形…...

理解 MCP 工作流:使用 Ollama 和 LangChain 构建本地 MCP 客户端
🌟 什么是 MCP? 模型控制协议 (MCP) 是一种创新的协议,旨在无缝连接 AI 模型与应用程序。 MCP 是一个开源协议,它标准化了我们的 LLM 应用程序连接所需工具和数据源并与之协作的方式。 可以把它想象成你的 AI 模型 和想要使用它…...

跨链模式:多链互操作架构与性能扩展方案
跨链模式:多链互操作架构与性能扩展方案 ——构建下一代区块链互联网的技术基石 一、跨链架构的核心范式演进 1. 分层协议栈:模块化解耦设计 现代跨链系统采用分层协议栈实现灵活扩展(H2Cross架构): 适配层…...

【HTTP三个基础问题】
面试官您好!HTTP是超文本传输协议,是互联网上客户端和服务器之间传输超文本数据(比如文字、图片、音频、视频等)的核心协议,当前互联网应用最广泛的版本是HTTP1.1,它基于经典的C/S模型,也就是客…...

【开发技术】.Net使用FFmpeg视频特定帧上绘制内容
目录 一、目的 二、解决方案 2.1 什么是FFmpeg 2.2 FFmpeg主要功能 2.3 使用Xabe.FFmpeg调用FFmpeg功能 2.4 使用 FFmpeg 的 drawbox 滤镜来绘制 ROI 三、总结 一、目的 当前市场上有很多目标检测智能识别的相关算法,当前调用一个医疗行业的AI识别算法后返回…...

JVM虚拟机:内存结构、垃圾回收、性能优化
1、JVM虚拟机的简介 Java 虚拟机(Java Virtual Machine 简称:JVM)是运行所有 Java 程序的抽象计算机,是 Java 语言的运行环境,实现了 Java 程序的跨平台特性。JVM 屏蔽了与具体操作系统平台相关的信息,使得 Java 程序只需生成在 JVM 上运行的目标代码(字节码),就可以…...

CRMEB 中 PHP 短信扩展开发:涵盖一号通、阿里云、腾讯云、创蓝
目前已有一号通短信、阿里云短信、腾讯云短信扩展 扩展入口文件 文件目录 crmeb\services\sms\Sms.php 默认驱动类型为:一号通 namespace crmeb\services\sms;use crmeb\basic\BaseManager; use crmeb\services\AccessTokenServeService; use crmeb\services\sms\…...

绕过 Xcode?使用 Appuploader和主流工具实现 iOS 上架自动化
iOS 应用的发布流程一直是开发链路中最“苹果味”的环节:强依赖 Xcode、必须使用 macOS、各种证书和描述文件配置……对很多跨平台开发者来说,这一套流程并不友好。 特别是当你的项目主要在 Windows 或 Linux 下开发(例如 Flutter、React Na…...

智能职业发展系统:AI驱动的职业规划平台技术解析
智能职业发展系统:AI驱动的职业规划平台技术解析 引言:数字时代的职业革命 在当今瞬息万变的就业市场中,传统的职业规划方法已无法满足个人和企业的需求。据统计,全球每年有超过2亿人面临职业转型困境,而企业也因此遭…...

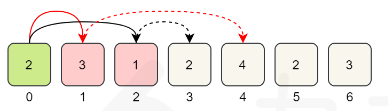
快速排序算法改进:随机快排-荷兰国旗划分详解
随机快速排序-荷兰国旗划分算法详解 一、基础知识回顾1.1 快速排序简介1.2 荷兰国旗问题 二、随机快排 - 荷兰国旗划分原理2.1 随机化枢轴选择2.2 荷兰国旗划分过程2.3 结合随机快排与荷兰国旗划分 三、代码实现3.1 Python实现3.2 Java实现3.3 C实现 四、性能分析4.1 时间复杂度…...

[USACO23FEB] Bakery S
题目描述 Bessie 开了一家面包店! 在她的面包店里,Bessie 有一个烤箱,可以在 t C t_C tC 的时间内生产一块饼干或在 t M t_M tM 单位时间内生产一块松糕。 ( 1 ≤ t C , t M ≤ 10 9 ) (1 \le t_C,t_M \le 10^9) (1≤tC,tM≤109)。由于空间…...
