TypeScript React(下)
目录
TypeScript & React
TS开发环境的搭建
tsconfig.json
webpack.config.js
babel.config.js
.eslintrc.js
TypeScript & React
TS开发环境的搭建
- 软件版本:TypeScript:3.9.5;React:16.13.1 Node:8.17.0
- 环境搭建:正确搭建一个通用的TypeScript开发环境
差异:
- tsconfig->babel->eslint
tsconfig.json
{"compilerOptions": {"outDir": "./","target": "esnext","allowJs": true,"noEmit": true,"skipLibCheck": true,"esModuleInterop": true,"allowSyntheticDefaultImports": true,"strict": true,"forceConsistentCasingInFileNames": true,"module": "esnext","moduleResolution": "node","resolveJsonModule": true,"experimentalDecorators": true,"noUnusedParameters": true,"noUnusedLocals": true,"jsx": "react","sourceMap": true,"pretty": true,"baseUrl": ".","paths": {"@/*": ["./src/*"]},}, "typeRoots": ["node_modules/@types","src/types"],"include": ["src/**/*"],"exclude": ["node_modules","dist","**/*.spec.ts"],
}webpack.config.js
const path = require('path');
const webpack = require('webpack');
const HtmlWebpackPlugin = require('html-webpack-plugin');
const devPort = parseInt(process.env.port, 10) || 8065;
module.exports = (env) => {const publicPath = '';const buildPath = './build';const config = {mode: env.prod ? 'production' : 'development',entry: {app: path.join(__dirname, './src/index.tsx'),},devServer: {historyApiFallback: true,contentBase: path.join(__dirname, buildPath),port: devPort,hot: true,disableHostCheck: true,},output: {path: path.join(__dirname, buildPath),pathinfo: true,filename: env.prod || env.test ? '[name].[hash].js' : '[name].js',publicPath: `${publicPath}/`,},resolve: {alias: {'@': path.resolve(__dirname, './src'),},extensions: ['.ts', '.tsx', '.js', '.jsx', '.json'],},module: {rules: [{test: /(\.ts|\.tsx)$/,exclude: /(node_modules)/,use: [{// 新增支持ts编译loader: 'babel-loader',},],},{test: /\.css$/,exclude: /node_modules/,use: [{loader: 'style-loader',},{loader: 'css-loader',options: {importLoaders: 1,},},{loader: 'postcss-loader',},],},],},plugins: [new webpack.DefinePlugin({'process.env.ENV': env.dev,}),new webpack.LoaderOptionsPlugin({ options: {} }),new HtmlWebpackPlugin({title: 'React & TypeScript',template: path.join(__dirname, './src/view/index.html'),inject: true,hash: false,filename: 'index.html',publicPath: '',}),],devtool: 'source-map',watch: true,};return config;
};babel.config.js
module.exports = (api) => {api.cache(true);const plugins = [require('@babel/plugin-transform-runtime'),[require('@babel/plugin-proposal-decorators'), { legacy: true }],[require('@babel/plugin-proposal-class-properties'), { loose: true }],require('@babel/plugin-proposal-export-default-from'),// require("react-hot-loader/babel"),];const presets = [[require('@babel/preset-env'),{modules: false,useBuiltIns: 'usage',corejs: { version: 3, proposals: true },},],[require('@babel/preset-react')],// 插件将ts、tsx转译为js[require('@babel/preset-typescript')],];return {plugins,presets,};
};.eslintrc.js
const path = require('path');
module.exports = {root: true,// 新增ts的编译parser: '@typescript-eslint/parser',extends: ['airbnb-typescript','airbnb/hooks',// 新增tslint推荐'plugin:@typescript-eslint/recommended','plugin:@typescript-eslint/recommended-requiring-type-checking',],// 新增@typescript-eslint配置项plugins: ['@typescript-eslint', 'jsx-a11y', 'import', 'react-hooks'],parserOptions: {ecmaVersion: 2019,sourceType: 'module',// 关联ts配置文境project: './tsconfig.json',},settings: {'import/resolver': {webpack: {config: {resolve: {alias: {'@': path.resolve(__dirname, './src'),},extensions: ['.ts', '.tsx', '.js', '.jsx', '.json'],},},},},},env: {browser: true,},globals: {window: true,ENV: true,},rules: {indent: ['error', 2],quotes: ['error', 'single'],semi: ['error', 'always'],'no-console': 1,'arrow-parens': 0,'no-shadow': 'off','react/jsx-filename-extension': 'off','react/jsx-props-no-spreading': 0,// 自定义规则'@typescript-eslint/consistent-type-definitions': ['error', 'interface'],'@typescript-eslint/explicit-function-return-type': 'off','@typescript-eslint/no-explicit-any': 0,'import/extensions': ['error','ignorePackages',{ts: 'never',tsx: 'never',js: 'never',jsx: 'never',json: 'never',},],'import/no-unresolved': [2, { commonjs: true, amd: true }],},
};相关文章:
)
TypeScript React(下)
目录 TypeScript & React TS开发环境的搭建 tsconfig.json webpack.config.js babel.config.js .eslintrc.js TypeScript & React TS开发环境的搭建 软件版本:TypeScript:3.9.5;React:16.13.1 Node:8.17.0环境搭建:正确搭建一…...

『Linux小程序』进度条
文章目录 缓冲区问题回车与换行的区别进度条小程序 缓冲区问题 假设有一段代码为: #include<iostream> #include<unistd.h> int main() …...

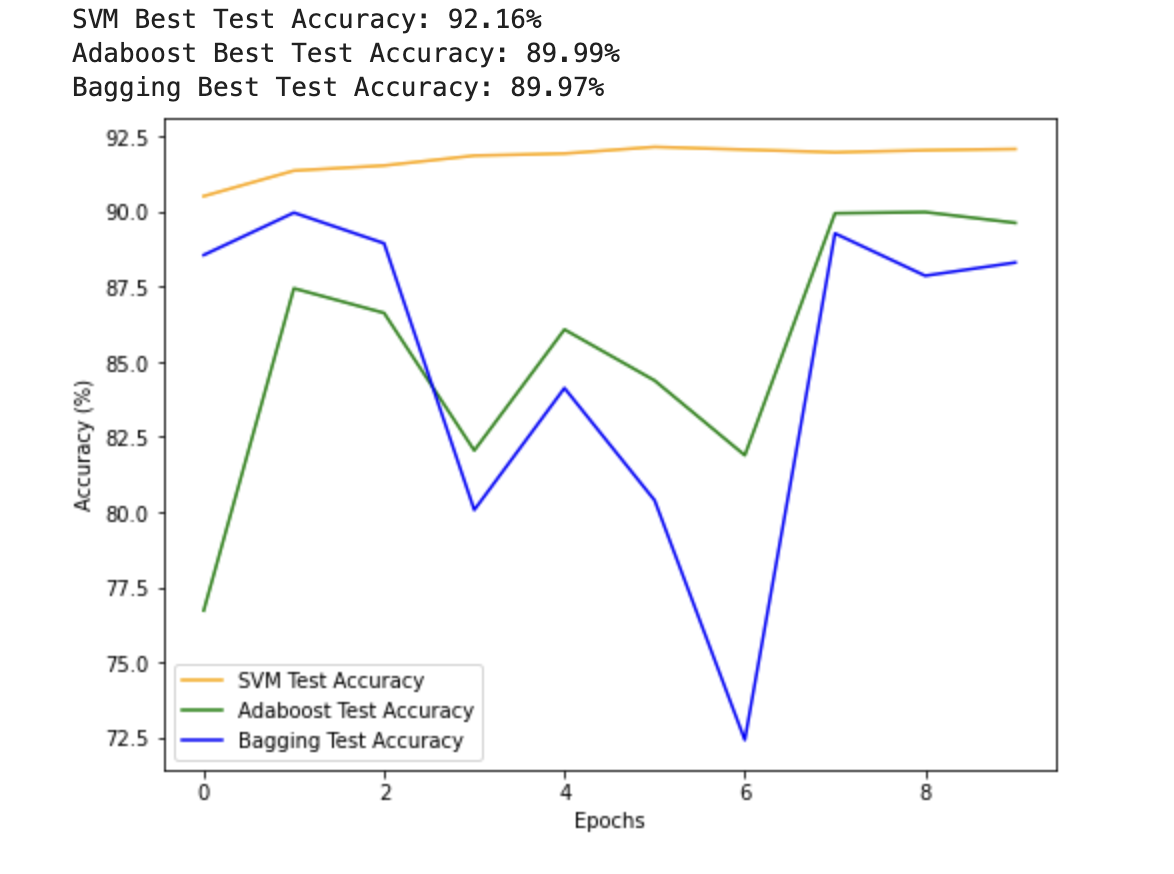
【手写数字识别】GPU训练版本
SVM Adaboost Bagging 完整代码 I import torch import torch.nn.functional as F from torch.utils.data import DataLoader, TensorDataset from torchvision import transforms, datasets import matplotlib.pyplot as plt# 超参数 batch_size 64 num_epochs 10# 数据…...

c#-特殊的集合
位数组 可观察的集合 private ObservableCollection<string> strList new ObservableCollection<string>();// Start is called before the first frame updatevoid Start(){strList.CollectionChanged Change;strList.Add("ssss");strList.Add("…...

Android 使用 eChart 设置标线
echart使用标线 Android部分: import android.webkit.WebView; import com.jianqu.plasmasterilizer.R; import com.jianqu.plasmasterilizer.utils.DisplayUtils; import com.jianqu.plasmasterilizer.utils.TimerUtil; import java.util.ArrayList; import java.…...

红队专题-Cobalt strike 4.x - Beacon重构
红队专题 招募六边形战士队员重构后 Beacon 适配的功能windows平台linux和mac平台C2profile 重构思路跨平台功能免杀代码部分sysinfo包packet包config.go命令的执行shell、run、executepowershell powerpick命令powershell-importexecute-assembly 堆内存加密字符集 招募六边形…...

一文掌握 Go 文件的写入操作
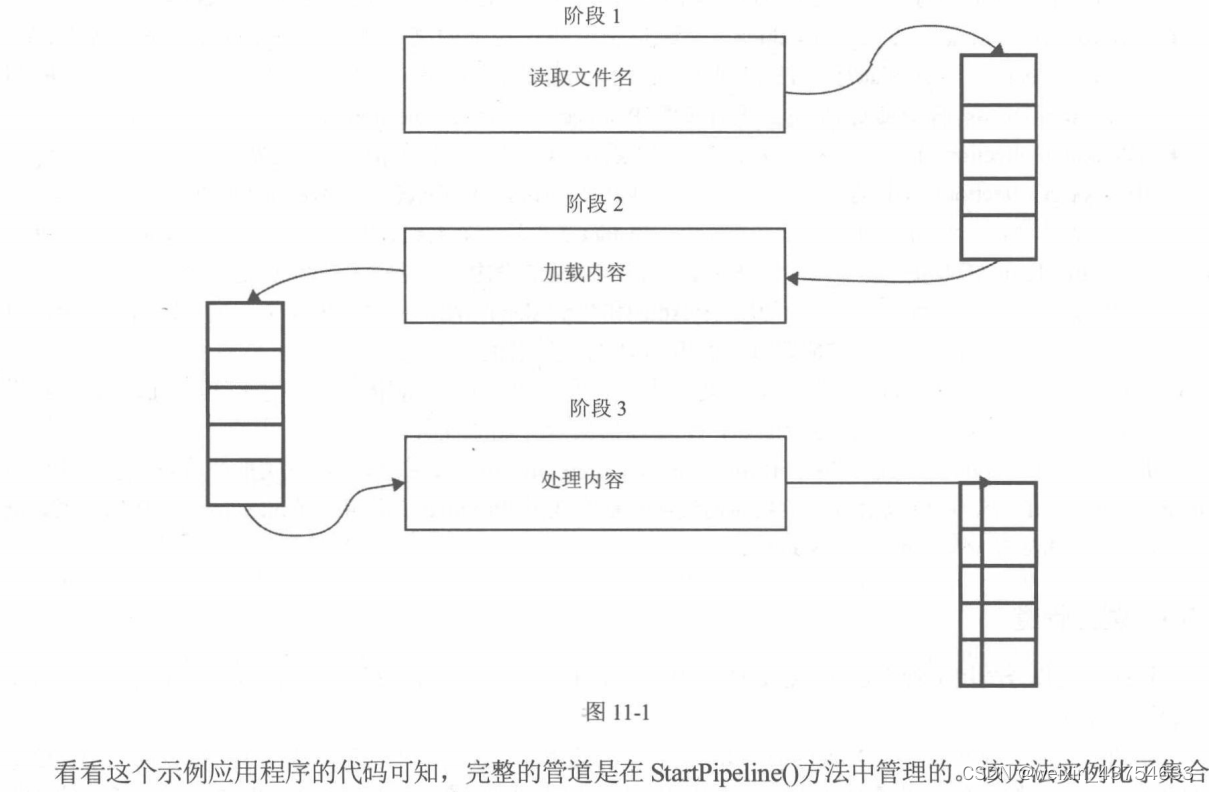
前言 通过案例展示如何读取文件里的内容。本文接着上篇文章的内容,介绍文件的写入操作。 File.Write、File.WriteString、File.WriteAt File.Write(b []byte) (n int, err error) 直接操作磁盘往文件里写入数据,写入单位为字节。 b 参数:…...

小程序入门及案例展示
目录 一、小程序简介 1.1 为什么要使用小程序 1.2 小程序可以干什么 二、前期准备 2.1 申请账号 2.2 开发工具下载与安装 三、电商案例演示 四、入门案例 4.1 项目结构解析 4.2 基础操作及语法 4.3 模拟器 4.4 案例演示 4.4.1 新建页面 4.4.2 头部样式设置 4.4.…...

linux 安装python django pip 遇到的问题
Python解决SSL不可用问题 解决方案: 首先要明白python版本需要和openssl的版本需要相对匹配的,在Python3.7之后的版本,依赖的openssl,必须要是1.1或者1.0.2之后的版本,或者安装了2.6.4之后的libressl,linux…...

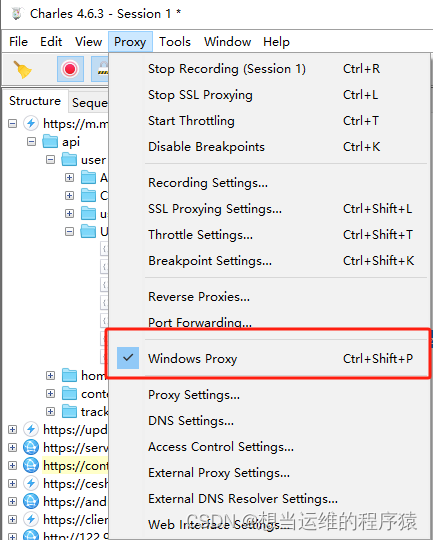
【问题解决】【爬虫】抓包工具charles与pycharm发送https请求冲突问题
问题: 开启charles抓包,运行pycharm发送https请求报以下错误 解决: 修改python代码,发送请求时添加verify false,此时charles也能抓取到pycharm发送的请求 2. 关闭charles抓包,取消勾选window proxy...
:HDFS的定义及概述)
Hadoop3教程(二):HDFS的定义及概述
文章目录 (40)HDFS产生的背景和定义(41)HDFS的优缺点(42)HDFS组成架构(43)HDFS文件块大小(面试重点)参考文献 (40)HDFS产生的背景和定…...

【物联网+JAVA 】智慧工地源码
一、什么是智慧工地? 工地本身不拥有智慧,工地的运作是依赖于人的智慧。工地信息化技术,能够减少对人的依赖,使工地拥有智慧。 智慧工地,就是立足于“智慧城市”和“互联网”,采用云计算、大数据和物联网…...

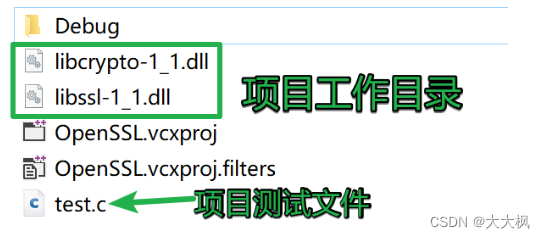
001数据安全传输-多端协议传输平台:Openssl安装和配置 - EVP代码测试
001数据安全传输-多端协议传输平台:Openssl安装和配置 - EVP代码测试 文章目录 001数据安全传输-多端协议传输平台:Openssl安装和配置 - EVP代码测试1. 安装1.1 windows下安装openssl1.2 Linux下安装OpenSSL 2. VS中使用openssl3. 测试 1. 安装 1.1 win…...

关于小编入坑第512天
机缘 最初成为创作者的初心:总结记录整个学习前端的历程 日常学习过程中的记录: 先思考,整个程序逻辑流程是否出现问题 再文档,根据相关文档了解源头,学会看懂文档,是一个锻炼自学前端能力的关键一步 …...

VS2015编译Qt工程发生MSB4018错误完整解决过程
一、错误产生环境 操作系统:Windows10 开发工具:VS2015企业版 Qt版本:Qt5.7.1 64位 二、错误内容 MSB4018 “VCMessage”任务意外失败。 System.FormatException: 索引(从零开始)必须大于或等于零,且小于参数列表的大小。 …...

如何使用JMeter测试导入接口/导出接口
今天一上班,被开发问了一个问题:JMeter调试接口,文件导入接口怎么老是不通?还有导出文件接口,不知道文件导到哪里去了? 我一听,这不是JMeter做接口测试经常遇到的嘛,但是一时半会又…...

[入门一]C# webApi创建、与发布、部署、api调用
一.创建web api项目 1.1、项目创建 MVC架构的话,它会有view-model-control三层,在web api中它的前端和后端是分离的,所以只在项目中存在model-control两层 1.2、修改路由 打开App_Start文件夹下,WebApiConfig.cs ,修改路由&…...

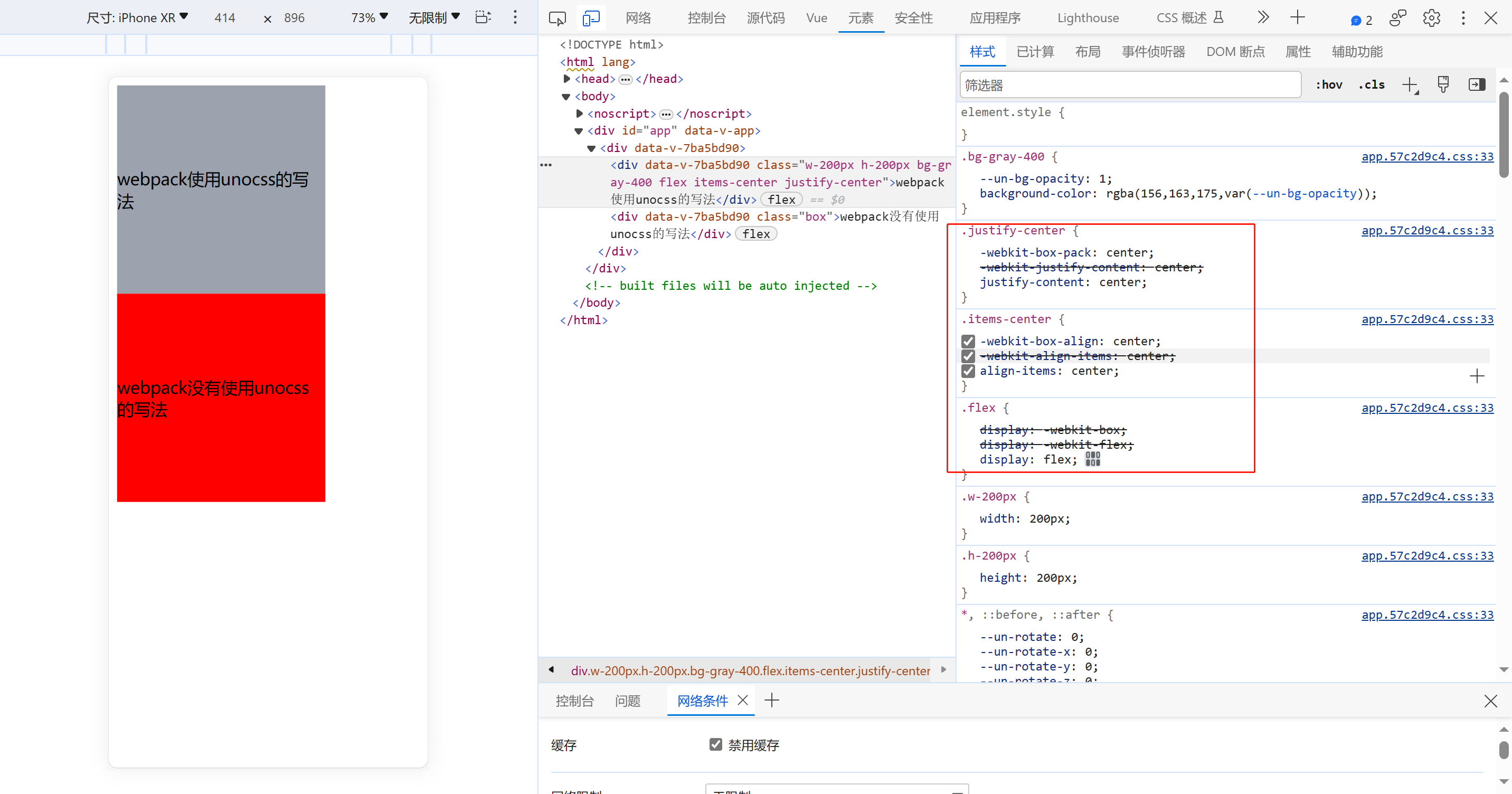
关于Vue+webpack使用unocss编写CSS,打包后CSS没加前缀
关于Vuewebpack使用unocss编写CSS,打包后CSS没加前缀,封装了一个插件去解决了这个问题 unocss-postcss-webpack-plugin unocss在vite中使用配置,关于unocss在vite中使用,自行查阅官网 https://unocss.dev/integrations/vite ,vi…...

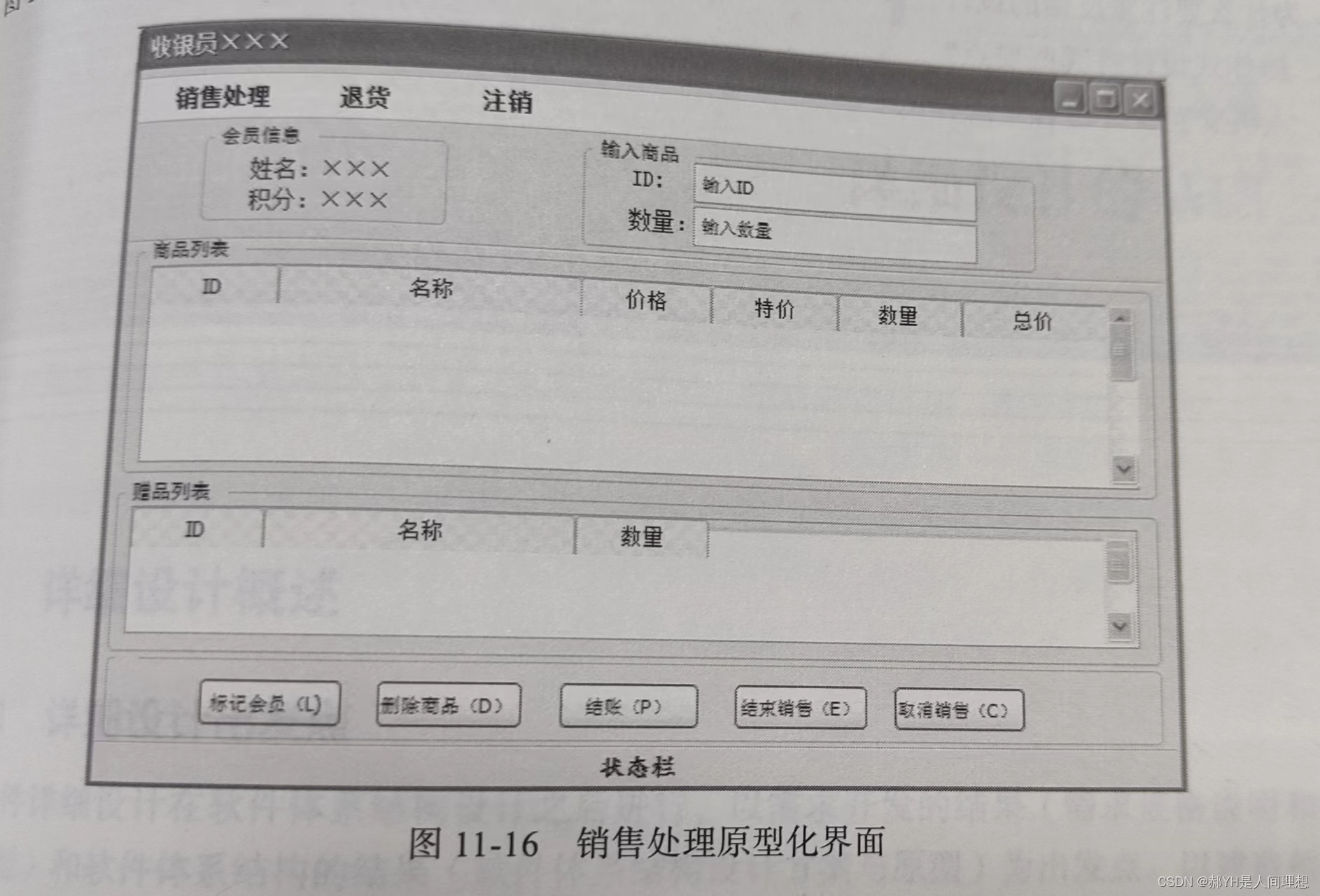
软件工程与计算总结(十一)人机交互设计
目录 编辑 一.引例 二.目标 三.人类因素 1.精神模型 2.差异性 四.计算机因素 1.可视化设计 2.常见界面类型 五.人机交互设计的交互性 1.导航 2.反馈 3.设计原则 六.设计过程 1.基本过程 2.界面原型化 一.引例 无论软件功能多么出色,亦或内部的构造…...

Jmeter组件执行顺序与作用域
一、Jmeter重要组件: 1)配置元件---Config Element: 用于初始化默认值和变量,以便后续采样器使用。配置元件大其作用域的初始阶段处理,配置元件仅对其所在的测试树分支有效,如,在同一个作用域的…...

Xshell远程连接Kali(默认 | 私钥)Note版
前言:xshell远程连接,私钥连接和常规默认连接 任务一 开启ssh服务 service ssh status //查看ssh服务状态 service ssh start //开启ssh服务 update-rc.d ssh enable //开启自启动ssh服务 任务二 修改配置文件 vi /etc/ssh/ssh_config //第一…...

微信小程序 - 手机震动
一、界面 <button type"primary" bindtap"shortVibrate">短震动</button> <button type"primary" bindtap"longVibrate">长震动</button> 二、js逻辑代码 注:文档 https://developers.weixin.qq…...

2021-03-15 iview一些问题
1.iview 在使用tree组件时,发现没有set类的方法,只有get,那么要改变tree值,只能遍历treeData,递归修改treeData的checked,发现无法更改,原因在于check模式下,子元素的勾选状态跟父节…...

2025 后端自学UNIAPP【项目实战:旅游项目】6、我的收藏页面
代码框架视图 1、先添加一个获取收藏景点的列表请求 【在文件my_api.js文件中添加】 // 引入公共的请求封装 import http from ./my_http.js// 登录接口(适配服务端返回 Token) export const login async (code, avatar) > {const res await http…...

什么是EULA和DPA
文章目录 EULA(End User License Agreement)DPA(Data Protection Agreement)一、定义与背景二、核心内容三、法律效力与责任四、实际应用与意义 EULA(End User License Agreement) 定义: EULA即…...

OpenPrompt 和直接对提示词的嵌入向量进行训练有什么区别
OpenPrompt 和直接对提示词的嵌入向量进行训练有什么区别 直接训练提示词嵌入向量的核心区别 您提到的代码: prompt_embedding = initial_embedding.clone().requires_grad_(True) optimizer = torch.optim.Adam([prompt_embedding...

ArcGIS Pro制作水平横向图例+多级标注
今天介绍下载ArcGIS Pro中如何设置水平横向图例。 之前我们介绍了ArcGIS的横向图例制作:ArcGIS横向、多列图例、顺序重排、符号居中、批量更改图例符号等等(ArcGIS出图图例8大技巧),那这次我们看看ArcGIS Pro如何更加快捷的操作。…...

RNN避坑指南:从数学推导到LSTM/GRU工业级部署实战流程
本文较长,建议点赞收藏,以免遗失。更多AI大模型应用开发学习视频及资料,尽在聚客AI学院。 本文全面剖析RNN核心原理,深入讲解梯度消失/爆炸问题,并通过LSTM/GRU结构实现解决方案,提供时间序列预测和文本生成…...

优选算法第十二讲:队列 + 宽搜 优先级队列
优选算法第十二讲:队列 宽搜 && 优先级队列 1.N叉树的层序遍历2.二叉树的锯齿型层序遍历3.二叉树最大宽度4.在每个树行中找最大值5.优先级队列 -- 最后一块石头的重量6.数据流中的第K大元素7.前K个高频单词8.数据流的中位数 1.N叉树的层序遍历 2.二叉树的锯…...

浪潮交换机配置track检测实现高速公路收费网络主备切换NQA
浪潮交换机track配置 项目背景高速网络拓扑网络情况分析通信线路收费网络路由 收费汇聚交换机相应配置收费汇聚track配置 项目背景 在实施省内一条高速公路时遇到的需求,本次涉及的主要是收费汇聚交换机的配置,浪潮网络设备在高速项目很少,通…...
