【02】基础知识:React - jsx语法规则
一、jsx 简介
全称为JavaScript XML,是 react 定义的一种类似于 XML 的 JS 扩展语法
JS + XML 本质是 React.createElement(component, props, …children) 方法的语法糖,用来简化创建虚拟 DOM
写法:var ele = <h1>Hello JSX!</h1>注意:
它不是字符串,也不是 HTML/XML 标签
它最终产生的就是一个 JS 对象
二、jsx 语法规则
1、定义虚拟 DOM 时,不要写引号
2、标签中混入JS表达式时要用 {}
3、样式的类名指定不要用 class,要用 className
4、内联样式,要用 style={{key:value}} 的形式去写
5、只有一个根标签
6、标签必须闭合
7、标签首字母
(1)、若小写字母开头,则将该标签转为 html 中同名元素,若 html 中无该标签对应的同名元素,则报错
(2)、若大写字母开头,react 就去渲染对应的组件,若组件没有定义,则报错
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>jsx语法规则</title><style>.title{background-color: orange;width: 200px;}</style>
</head>
<body><!-- 准备好一个“容器” --><div id="test"></div><!-- 引入react核心库 --><script type="text/javascript" src="../js/react.development.js"></script><!-- 引入react-dom,用于支持react操作DOM --><script type="text/javascript" src="../js/react-dom.development.js"></script><!-- 引入babel,用于将jsx转为js --><script type="text/javascript" src="../js/babel.min.js"></script><script type="text/babel">const myId = 'aTgUiGu'const myData = 'HeLlo,rEaCt'// 1、创建虚拟DOMconst VDOM = (<div><h2 className="title" id={myId.toLowerCase()}><span style={{color:'white',fontSize:'29px'}}>{myData.toLowerCase()}</span></h2><h2 className="title" id={myId.toUpperCase()}><span style={{color:'white',fontSize:'29px'}}>{myData.toUpperCase()}</span></h2><input type="text"/></div>)// 2、渲染虚拟DOM到页面ReactDOM.render(VDOM, document.getElementById('test'))</script>
</body>
</html>
三、jsx 练习
js 表达式
一个表达式会产生一个值,可以放在任何一个需要值的地方
(1)、 a
(2)、 a+b
(3)、demo(1)
(4)、 arr.map()
(5)、function test () {} - 函数定义表达式
js 语句(代码)
(1)、if(){}
(2)、for(){}
(3)、switch(){case:xxxx}
jsx 的 {} 中只能混入 JS表达式
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>jsx小练习</title>
</head>
<body><!-- 准备好一个“容器” --><div id="test"></div><!-- 引入react核心库 --><script type="text/javascript" src="../js/react.development.js"></script><!-- 引入react-dom,用于支持react操作DOM --><script type="text/javascript" src="../js/react-dom.development.js"></script><!-- 引入babel,用于将jsx转为js --><script type="text/javascript" src="../js/babel.min.js"></script><script type="text/babel" >// 模拟一些数据(react可以对数组进行遍历,对象不可以)const data = ['Angular','React','Vue']// 1、创建虚拟DOMconst VDOM = (<div><h1>前端js框架列表</h1><ul>{data.map((item,index)=>{return <li key={index}>{item}</li>})}</ul></div>)// 2、渲染虚拟DOM到页面ReactDOM.render(VDOM, document.getElementById('test'))</script>
</body>
</html>
相关文章:

【02】基础知识:React - jsx语法规则
一、jsx 简介 全称为JavaScript XML,是 react 定义的一种类似于 XML 的 JS 扩展语法 JS XML 本质是 React.createElement(component, props, …children) 方法的语法糖,用来简化创建虚拟 DOM 写法:var ele <h1>Hello JSX!</h1&…...

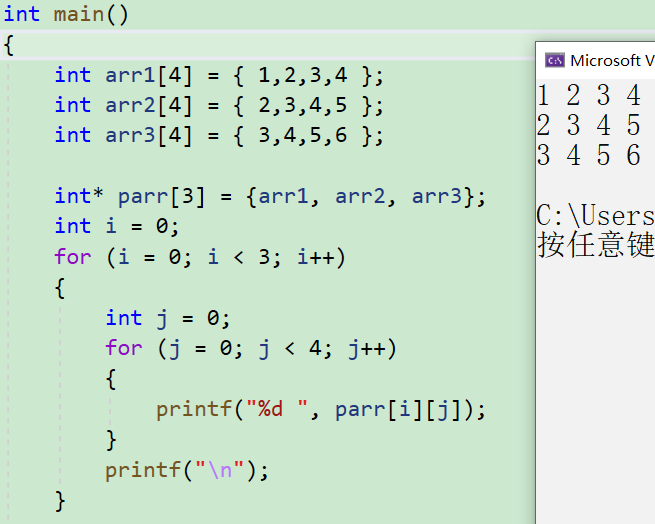
C语言 —— 指针
目录 1. 指针是什么? 2. 指针和指针类型的关系 2.1 指针的解引用 2.2 指针-整数 3. 野指针 3.1 野指针成因 1. 指针未初始化 2. 指针越界访问 3. 指针指向的空间释放 3.2 如何规避野指针 4. 指针运算 4.1 指针-整数 4.2 指针-指针 指针-指针的使用 4.3 指针的关系运…...

淘宝店铺所有商品数据接口,淘宝整店所有商品数据接口,淘宝店铺商品接口,淘宝API接口
淘宝店铺所有商品数据接口可以通过淘宝开放平台获取。以下是具体步骤: 在开放平台注册成为开发者并创建一个应用,获取到所需的 App Key 和 App Secret 等信息。使用获取到的 App Key 和 App Secret 进行签名和认证,获取 Access Token。调用开…...

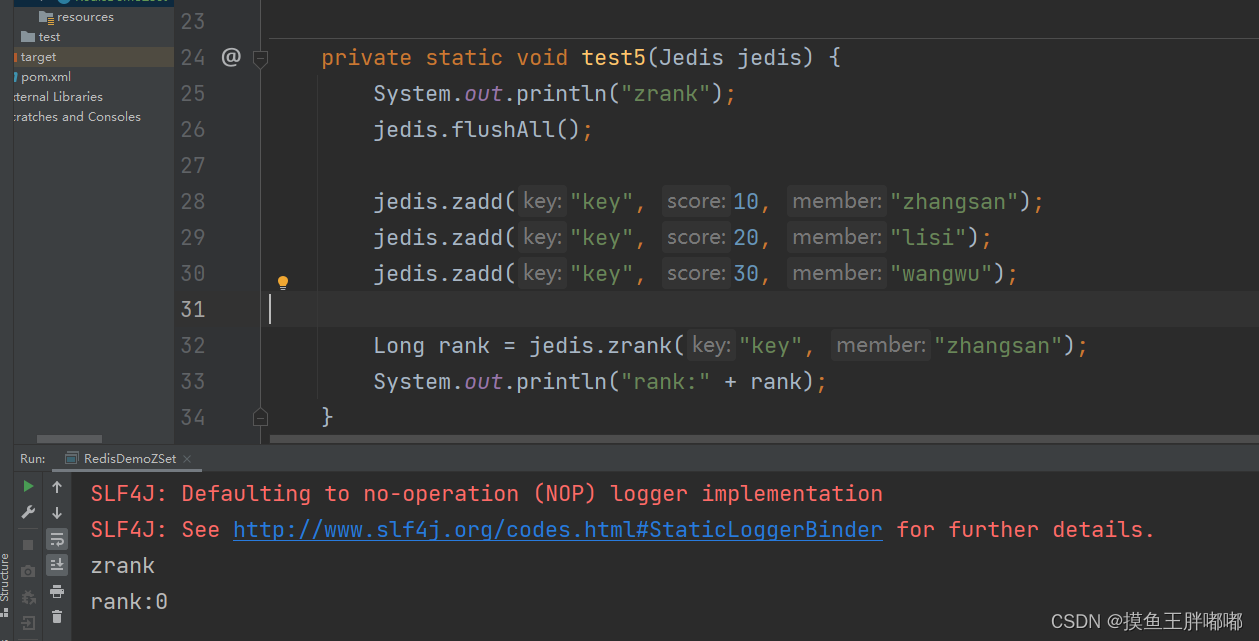
【Redis】Java客户端使用zset命令
zadd/zrange zcard zrem zscore zrank...

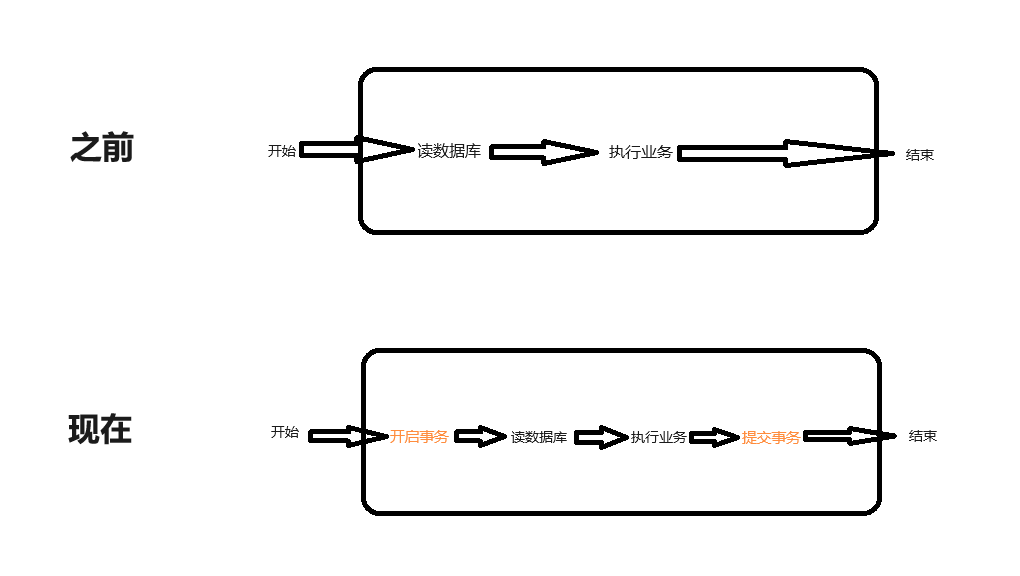
记录一个@Transaction注解引发的bug
记录一个Transactional(readOnly true)注解引发的bug 一、问题代码和报错 1-1 问题代码模拟 引发这个问题的三大要素分别是: 事务注解任意数据库操作数据库操作后执行耗时业务(耗时超过数据库配置的超时时间) //1.这里是问题的核心之一…...

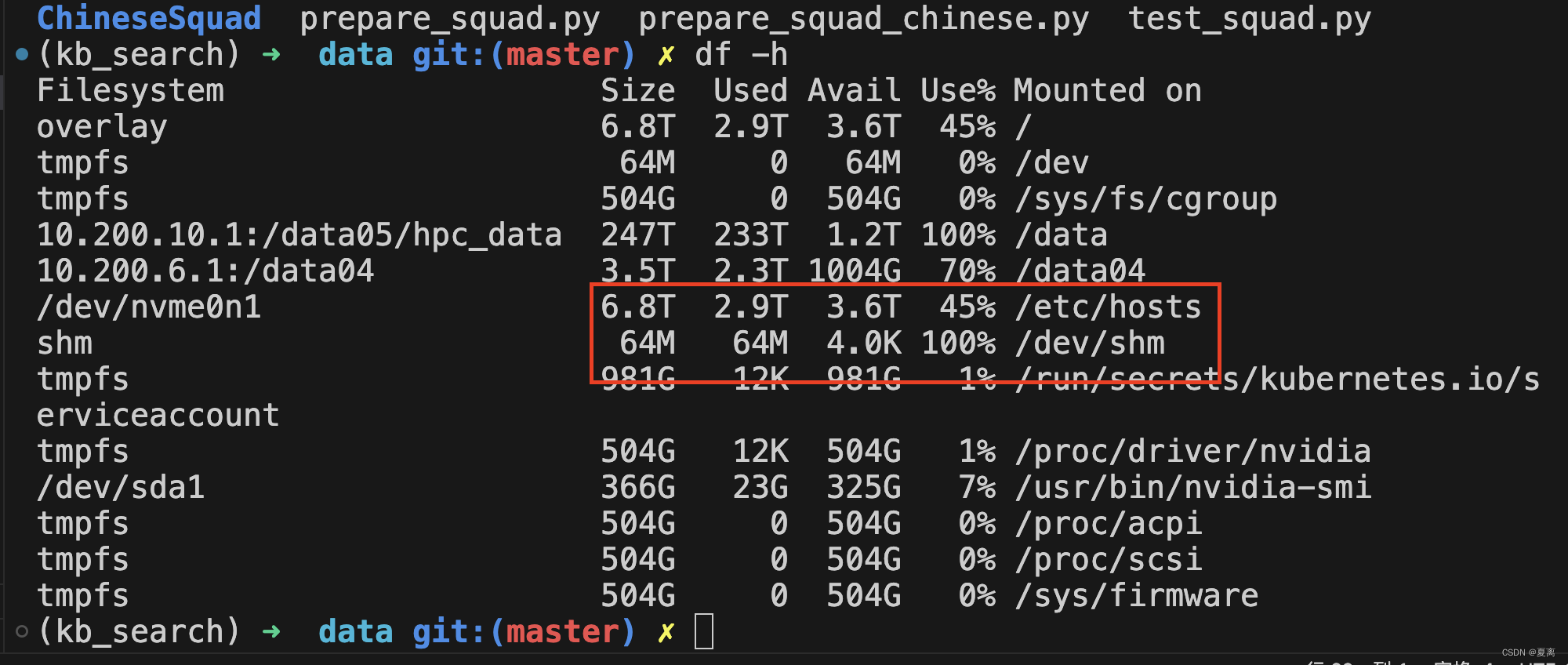
解决docker使用pandarallel报错OSError: [Errno 28] No space left on device
参考:https://github.com/nalepae/pandarallel/issues/127 在使用pandarallel报错OSError: [Errno 28] No space left on device,根据上述issue发现确实默认使用的MEMORY_FS_ROOT为 /dev/shm,而在docker环境下这个目录大小只有64M࿰…...

Javascript自定义页面复制事件
Javascript自定义页面复制事件 – WhiteNights Site 2023年10月13日 文章访问量:90 标签:Javascript 监听copy事件以达到自定义页面复制功能的效果。 写者注 需要注意的是,浏览器的部分拓展插件(如迅雷)会导致本文…...

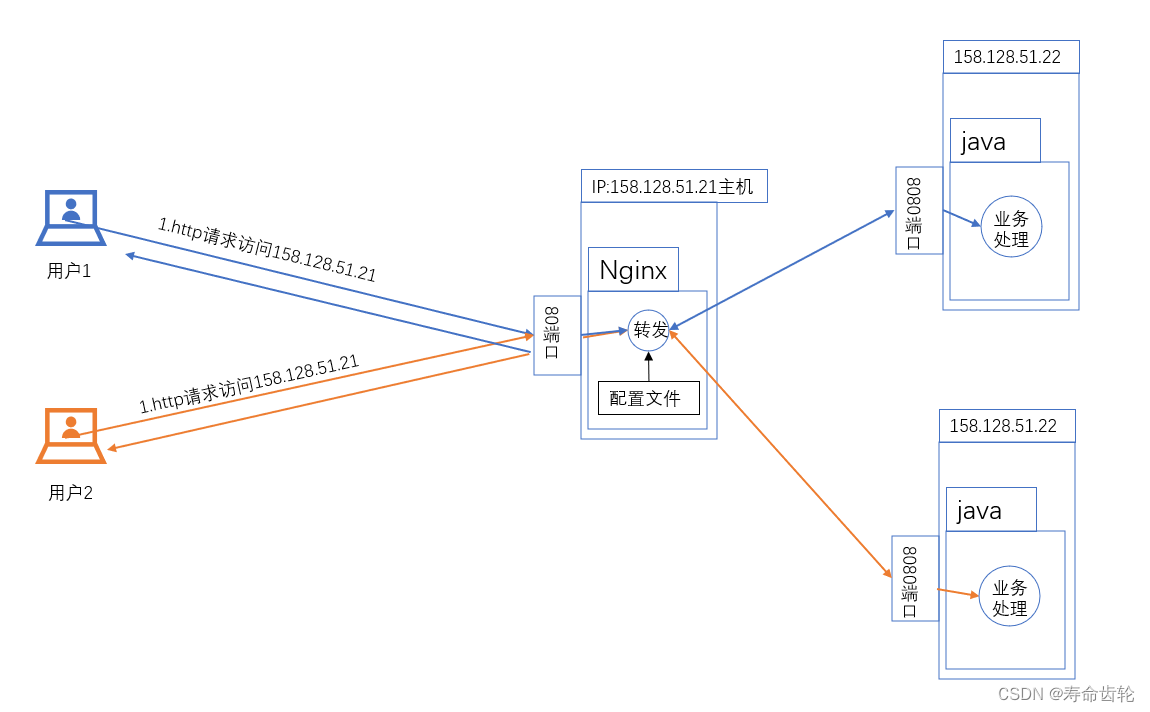
Nginx:反向代理(示意图+配置)
示意图: 反向代理 反向代理(Reverse Proxy)是代理服务器的一种,它代表服务器接收客户端的请求,并将这些请求转发到适当的服务器。当请求在后端服务器完成之后,反向代理搜集请求的响应并将其传输给客户端。…...

macbook笔记本电脑内存怎么清理才能干净流畅?
假如你还在为“你的系统内存不足”的提示所困扰,或者你的Mac电脑突然运行缓慢和卡顿,那么你一般需要认真了解一下macbook内存怎么清理了? MacBook是功能强大的电脑,这点毫无疑问,但是它仍旧会随着时间推移变得运行缓慢。值得庆幸…...

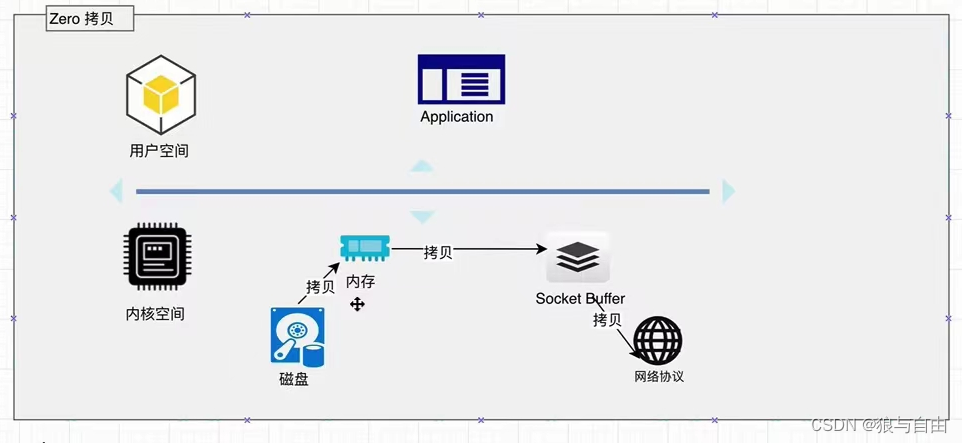
spark 与 mapreduce 对比
Spark 为什么比 MapReduce 快总结 首先澄清几个误区: 1)两者都是基于内存计算的,任何计算框架都肯定是基于内存的,所以说网上所说的 Spark 是基于内存计算所以快,显然是错误的。 2)DAG 计算模型减少的是磁…...

kafka 相关概念
1 kafka 生产者 kafka 用push的方式把消息推送到topic 每个topic下可以有多个分区, 可以用hash 也可以用轮询的方式指定分区 每个分区内部是可以保证顺序的,但是整体无法保证顺序,除非设置成一个topic只有一个分区。 kafka这种多分区的设置 带…...

Ubuntu下vscode配置OpenCV以及Libtorch
opencv安装 sudo apt-get updatesudo apt-get install libopencv-dev 该方式安装的版本可能比较旧。 测试代码 #include <opencv2/opencv.hpp>#include <iostream>int main() {cv::Mat image cv::imread("t.png");cv::imshow("Image", ima…...

关于共识算法Raft的常见误解
关于共识算法Raft的常见误解 Raft 共识算法最终一致性与线性一致性日志的覆盖与删除Remove节点时需要skip 总结参考文档 Raft 共识算法 最近翻了翻Raft相关的资料,同时也总结了日常工作的一些积累,就当做Raft技术笔记吧。 由于工作的关系,Ra…...

Python学习基础笔记七十——模块和库1
模块和库: 一个python代码文件就实现了功能。功能比较单一。 在企业中,项目开发的文件,可能有成百上千个。 不同的代码文件,实现了不同的功能模块,就像一块块积木一样。这些功能文件整合起来,实现一个完…...

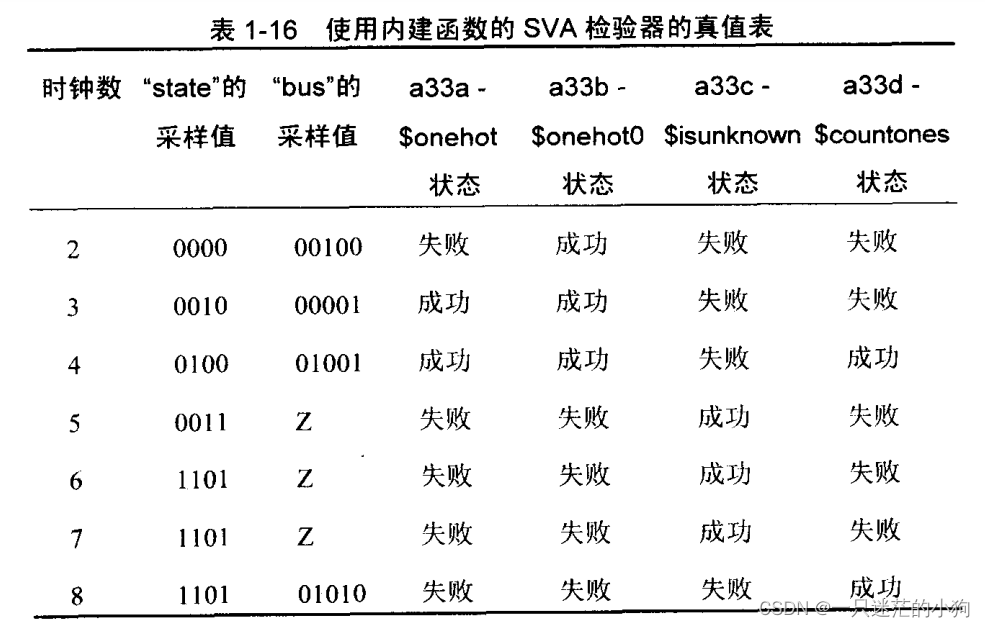
SystemVerilog Assertions应用指南 第一章(1.28章节 内建的系统函数)
SVA提供了几个内建的函数来检查一些最常用的设计条件。 $onehot(expression)—检验表达式满足“one-hot”,换句话说,就是在任意给定的时钟沿,表达式只有一位为高。 $onehot0( expression)—检验表达式满足“ zero one-hot”,换句话说,就是在任意给定…...
)
正则表达式(自用)
正则表达式 符号概述 分类符号用法示例元字符^以 ***开头$以 ***结尾d匹配数字s匹配任意的空白符.匹配除换行符以外的任意字符w匹配字母或数字或下划线或汉字\转义重复限定符*次数,至少一次至少1次?0次 或者 1次{n}{n,}{n,m}重复n次;n活更多次&#x…...

大厂真题:【模拟】OPPO2023秋招提前批-小欧数组求和
题目描述与示例 题目描述 小欧拿到了一个数组,她有q次操作,每次操作修改一个元素。小欧希望每次修改后得到当前数组所有元素之和。你能帮帮她吗? 输入描述 第一行输入两个正整数n和q,代表数组的大小和操作次数。 第二行输入n…...

Python括号匹配问题
给定一个只包含小写字母的字符串,判断该字符串中的括号是否闭合,如果每个左括号都有对应的右括号,并且括号的嵌套顺序正确,那么括号就能正确闭合。 否则,括号不能正确闭合,字符串中括号仅限于 "("…...

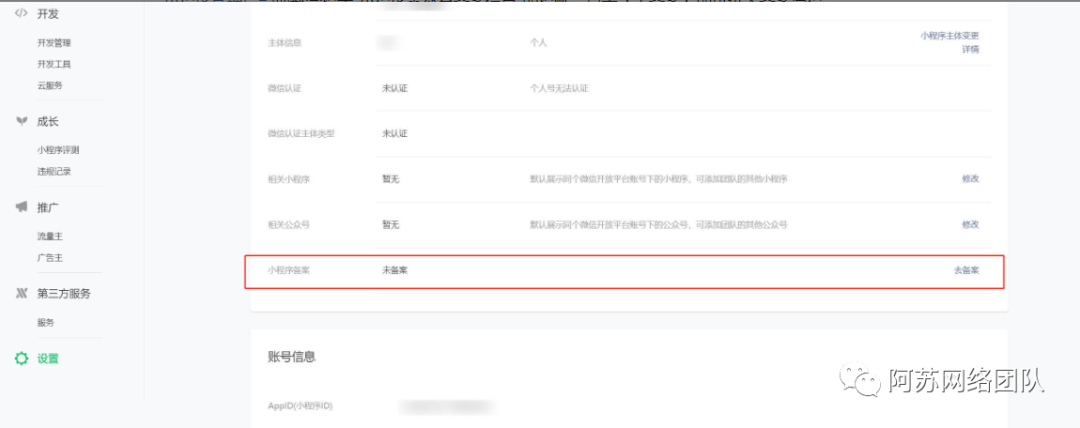
微信小程序备案内容常见问题汇总
一、备案时间点 自2023年09月01日起,新的微信小程序,必须备案后才能上架; 在2024年03月31日前,所有小程序都必须完成备案; 于2024年04月01日起,对未备案小程序进行清退处理。 微信小程序备案系统已于9月4日上线。 二、备案流程 [找备案入口]–[填主体信息]–[填小程…...

无人机新手防炸飞行技巧
不要在室内飞行,容易撞墙。起飞前设置好避障和返航模式。使用模拟器熟练掌握操控。选择开阔环境目视起飞。使用低速档平稳飞行。合理使用避障功能,不要盲目依赖。使用九宫格避障法。留意电量,及时返航。极低电量时放弃强行返航。飞行后及时为电池充电保养。...

RestClient
什么是RestClient RestClient 是 Elasticsearch 官方提供的 Java 低级 REST 客户端,它允许HTTP与Elasticsearch 集群通信,而无需处理 JSON 序列化/反序列化等底层细节。它是 Elasticsearch Java API 客户端的基础。 RestClient 主要特点 轻量级ÿ…...

使用VSCode开发Django指南
使用VSCode开发Django指南 一、概述 Django 是一个高级 Python 框架,专为快速、安全和可扩展的 Web 开发而设计。Django 包含对 URL 路由、页面模板和数据处理的丰富支持。 本文将创建一个简单的 Django 应用,其中包含三个使用通用基本模板的页面。在此…...

MySQL 隔离级别:脏读、幻读及不可重复读的原理与示例
一、MySQL 隔离级别 MySQL 提供了四种隔离级别,用于控制事务之间的并发访问以及数据的可见性,不同隔离级别对脏读、幻读、不可重复读这几种并发数据问题有着不同的处理方式,具体如下: 隔离级别脏读不可重复读幻读性能特点及锁机制读未提交(READ UNCOMMITTED)允许出现允许…...

江苏艾立泰跨国资源接力:废料变黄金的绿色供应链革命
在华东塑料包装行业面临限塑令深度调整的背景下,江苏艾立泰以一场跨国资源接力的创新实践,重新定义了绿色供应链的边界。 跨国回收网络:废料变黄金的全球棋局 艾立泰在欧洲、东南亚建立再生塑料回收点,将海外废弃包装箱通过标准…...

ardupilot 开发环境eclipse 中import 缺少C++
目录 文章目录 目录摘要1.修复过程摘要 本节主要解决ardupilot 开发环境eclipse 中import 缺少C++,无法导入ardupilot代码,会引起查看不方便的问题。如下图所示 1.修复过程 0.安装ubuntu 软件中自带的eclipse 1.打开eclipse—Help—install new software 2.在 Work with中…...

CRMEB 框架中 PHP 上传扩展开发:涵盖本地上传及阿里云 OSS、腾讯云 COS、七牛云
目前已有本地上传、阿里云OSS上传、腾讯云COS上传、七牛云上传扩展 扩展入口文件 文件目录 crmeb\services\upload\Upload.php namespace crmeb\services\upload;use crmeb\basic\BaseManager; use think\facade\Config;/*** Class Upload* package crmeb\services\upload* …...

用docker来安装部署freeswitch记录
今天刚才测试一个callcenter的项目,所以尝试安装freeswitch 1、使用轩辕镜像 - 中国开发者首选的专业 Docker 镜像加速服务平台 编辑下面/etc/docker/daemon.json文件为 {"registry-mirrors": ["https://docker.xuanyuan.me"] }同时可以进入轩…...

什么是Ansible Jinja2
理解 Ansible Jinja2 模板 Ansible 是一款功能强大的开源自动化工具,可让您无缝地管理和配置系统。Ansible 的一大亮点是它使用 Jinja2 模板,允许您根据变量数据动态生成文件、配置设置和脚本。本文将向您介绍 Ansible 中的 Jinja2 模板,并通…...
Mobile ALOHA全身模仿学习
一、题目 Mobile ALOHA:通过低成本全身远程操作学习双手移动操作 传统模仿学习(Imitation Learning)缺点:聚焦与桌面操作,缺乏通用任务所需的移动性和灵活性 本论文优点:(1)在ALOHA…...

CVE-2020-17519源码分析与漏洞复现(Flink 任意文件读取)
漏洞概览 漏洞名称:Apache Flink REST API 任意文件读取漏洞CVE编号:CVE-2020-17519CVSS评分:7.5影响版本:Apache Flink 1.11.0、1.11.1、1.11.2修复版本:≥ 1.11.3 或 ≥ 1.12.0漏洞类型:路径遍历&#x…...
