面试题-React(十二):React中不可变数据的力量

一、不可变数据的概念
不可变数据意味着数据一旦创建,就不能被更改。在React中,每次对数据的修改都会返回一个新的数据副本,而不会改变原始数据。这种方式确保了数据的稳定性和一致性。
二、Props中的不可变数据
在React中,组件的Props应该始终保持不可变。这意味着在父组件向子组件传递Props时,不应该直接修改传递的数据。
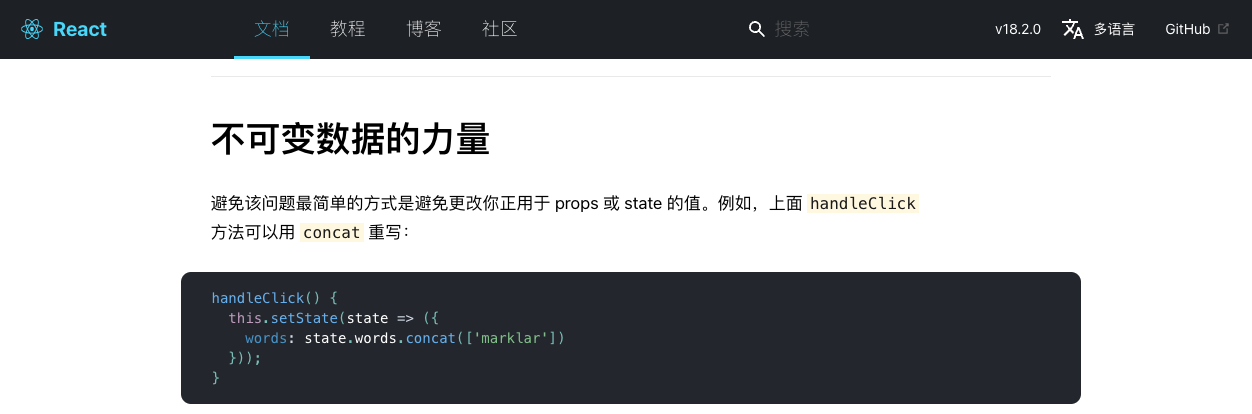
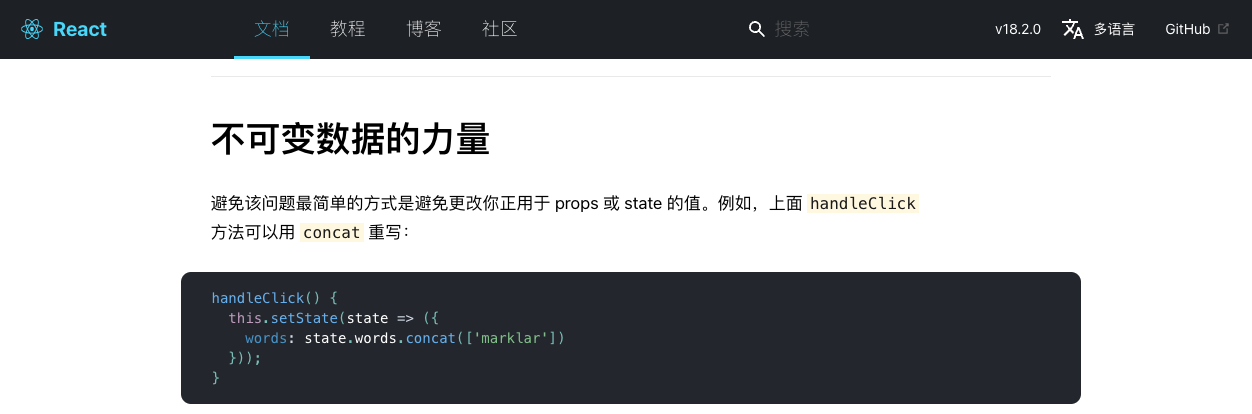
代码示例:
class ParentComponent extends React.Component {constructor(props) {super(props);this.state = {message: 'Hello',};}render() {return <ChildComponent message={this.state.message} />;}
}class ChildComponent extends React.Component {render() {return <div>{this.props.message}</div>;}
}
在上述代码中,父组件向子组件传递了message属性。由于Props是不可变的,子组件不能直接修改message属性的值。
三、State中的不可变数据
在React中,组件的State也应该保持不可变。每次更新State时,都应该返回一个新的State对象,而不是直接修改原始State。
代码示例:
class MyComponent extends React.Component {constructor(props) {super(props);this.state = {count: 0,};}incrementCount() {//this.setState({ count: this.state.count + 1 }); // 不推荐的方式let count = this.state.countthis.setState({ count: count + 1 }); //推荐}render() {return (<div><p>Count: {this.state.count}</p><button onClick={() => this.incrementCount()}>Increment</button></div>);}
}
在上述代码中,虽然可以直接修改this.state.count,但这样的做法不是推荐的。应该使用setState来返回一个新的State对象。
四、不可变数据的优势
使用不可变数据有许多优势:
- 易于追踪变化: 当数据不可变时,每次变化都会生成新的数据对象,更容易跟踪和理解数据的变化过程。
- 性能优化: React可以通过比较新旧数据对象,确定何时进行渲染,从而提升性能。
- 避免副作用: 直接修改数据可能导致副作用和难以预料的错误。不可变数据可以减少这些问题。
- 时间旅行调试: 使用不可变数据,可以更轻松地实现时间旅行调试,即查看应用在不同时间点的状态。
相关文章:

面试题-React(十二):React中不可变数据的力量
一、不可变数据的概念 不可变数据意味着数据一旦创建,就不能被更改。在React中,每次对数据的修改都会返回一个新的数据副本,而不会改变原始数据。这种方式确保了数据的稳定性和一致性。 二、Props中的不可变数据 在React中,组件…...

conda 创建虚拟环境
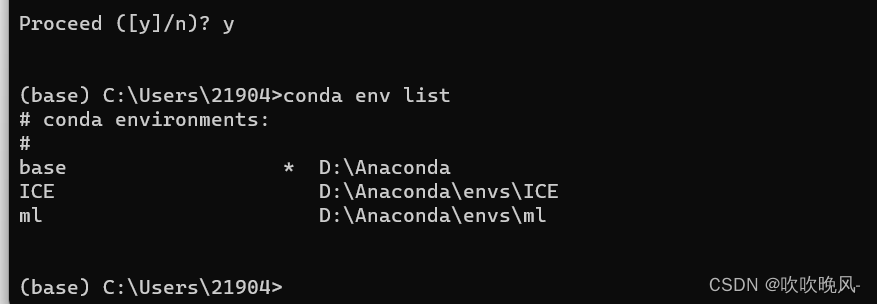
1.为什么要创建虚拟环境 我们在做开发或者跑论文实验可能会同时进行多个任务,这些任务可能会依赖于不同的python环境,比如有的用到3.6有的用到3.7,这时我们创建不同版本的python,放到虚拟环境中给不同的任务分别提供其所需要的版本…...

Java的HTML转义工具
引言 在开发web应用程序时,我们经常需要处理用户输入的数据并将其显示在网页上。然而,用户输入的数据可能包含HTML标签或特殊字符,如果直接在网页上显示这些数据,会导致XSS攻击或显示错误的结果。为了解决这个问题,我…...

Flask (Jinja2) 服务端模板注入漏洞复现
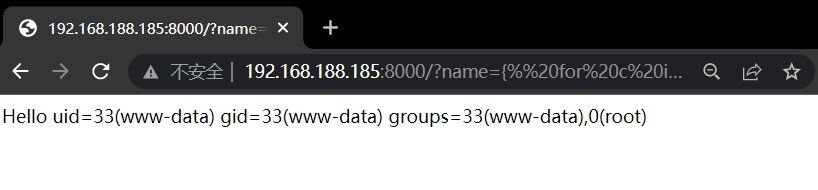
文章目录 Flask (Jinja2) 服务端模板注入漏洞1.1 漏洞描述1.2 漏洞原理1.3 漏洞危害1.4 漏洞复现1.4.1 漏洞利用 1.5 漏洞防御 Flask (Jinja2) 服务端模板注入漏洞 1.1 漏洞描述 说明内容漏洞编号漏洞名称Flask (Jinja2) 服务端模板注入漏洞漏洞评级高危影响版本使用Flask框架…...

file_get_contents 与curl 的对比
在讲区别前大家对file_get_contents 只是停留在get 方法其实file_get_contents也可以进行post请求该方法如下 $content []; $options array(http > array(method > POST,// header 需要设置为 JSONheader > Content-type:application/json,content > json_en…...

两个el-date-picker进行互相关联
elementui两个el-date-picker进行互相关联_element-ui两个时间控件进行联动_沈清秋.的博客-CSDN博客...

python openai playground使用教程
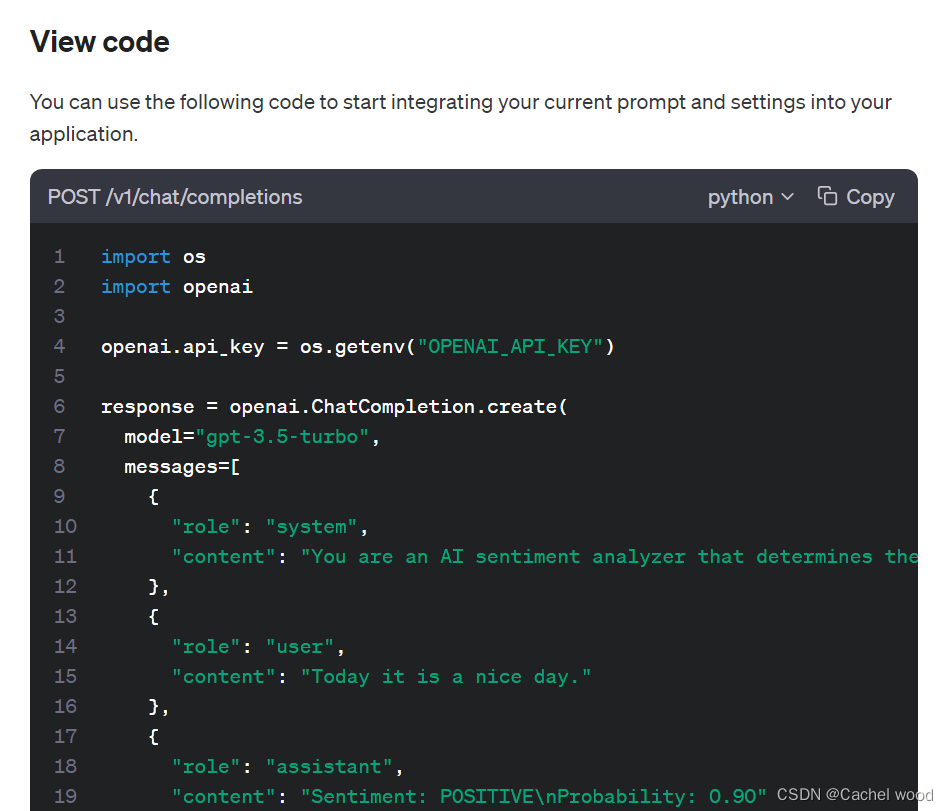
文章目录 playground介绍Playground特点模型设置和参数选择四种语言模型介绍 playground应用构建自己的playground应用playground python使用 playground介绍 OpenAI Playground是一个基于Web的工具,旨在帮助开发人员测试和尝试OpenAI的语言模型,如GPT-…...

DOCKER本地仓库
概述 随着docker的应用越来越多,安装部署越来越方便,批量自动化的镜像生成和发布都需要docker仓库的本地化应用。 试用了docker的本地仓库功能,简单易上手,记录下来以备后用。 环境 centos:CentOS release 7.0 (F…...

python写着玩
摄氏温度转化为华氏温度 #摄氏温度转化为华氏温度 celsius float(input("请输入摄氏度:")) fahrenheit(9/5)*celsius32 print("华氏温度是%.1f"%fahrenheit) 计算圆柱体的体积 #计算圆柱体的体积 radius , length map( float,input("请…...

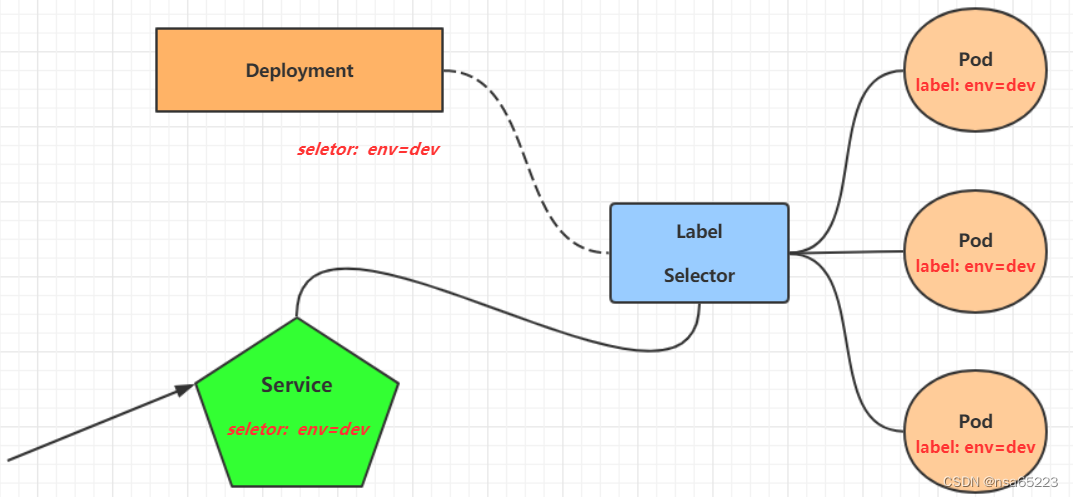
K8s Kubernetes Namespave Pod Label Deployment Service 实战
本章节将介绍如何在kubernetes集群中部署一个nginx服务,并且能够对其进行访问。 Namespace Namespace是kubernetes系统中的一种非常重要资源,它的主要作用是用来实现多套环境的资源隔离或者多租户的资源隔离。 默认情况下,kubernetes集群中…...

SpringBoot使用随机端口启动
1.获取可用端口工具类 import java.net.InetAddress; import java.net.Socket; import java.util.Random;public class ServerPortUtil {private static final int MAX_PORT 65535;private static final int MIN_PORT 8000;public static String getAvailablePort() {Random…...

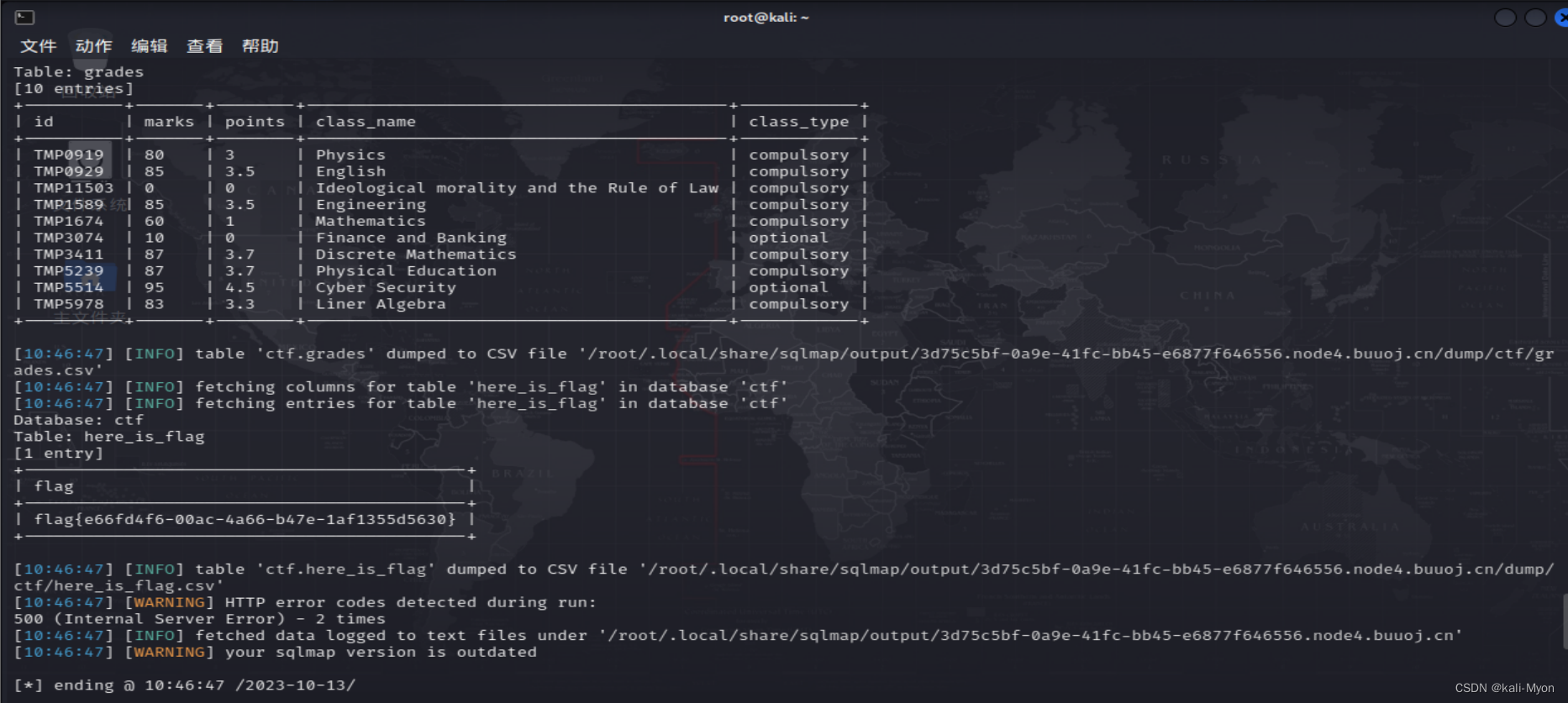
NewStarCTF2023week2-ez_sql
闭合之后尝试判断字段数,存在WAF,使用大小写绕过(后面的sql语句也需要进行大小写绕过) ?id1 Order by 5-- 测出有5列 ?id1 Order by 6-- 查一下数据库名、版本、用户等信息 ?id1Union Select database(),version(),user(),4,…...

力扣-434.字符串中的单词数
Idea 利用C中的 stringstream 指定字符分割字符串 class Solution { public:int countSegments(string s) {int cnt 0;stringstream ss(s);string word;while(ss >> word){cnt;}return cnt;} };...

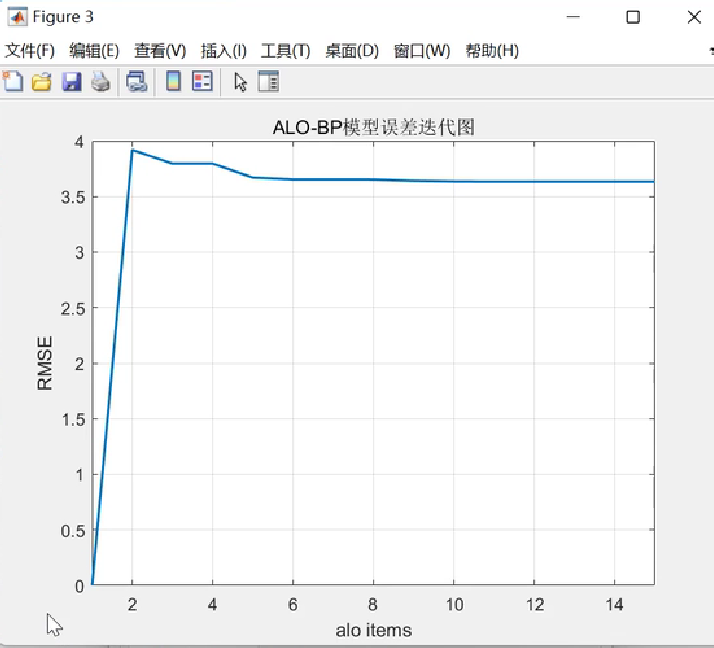
【ALO-BP预测】基于蚁狮算法优化BP神经网络回归预测研究(Matlab代码实现)
💥💥💞💞欢迎来到本博客❤️❤️💥💥 🏆博主优势:🌞🌞🌞博客内容尽量做到思维缜密,逻辑清晰,为了方便读者。 ⛳️座右铭&a…...

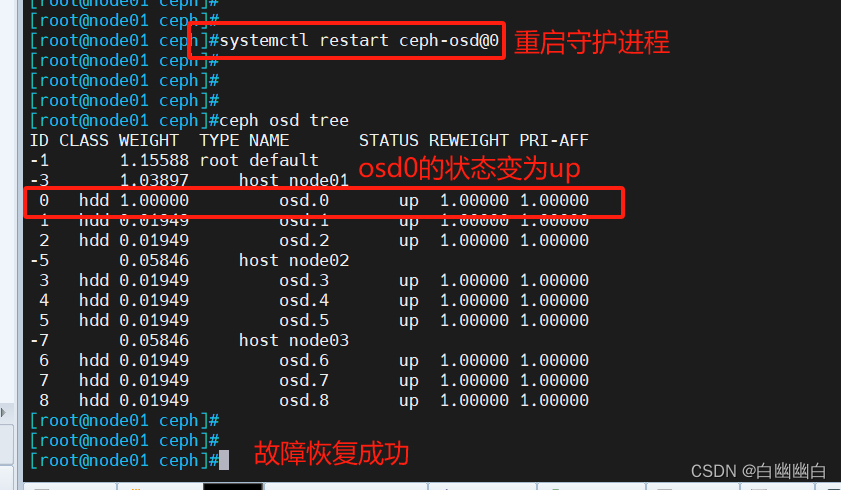
分布式存储系统Ceph应用详解
Ceph的应用 一、Ceph 存储池(Pool)1.1 Ceph存储池的基本概念1.2 原理1.3 一个Pool资源池应该包含多少PG数?1.4 Ceph 存储池相关管理命令1.4.1 创建1.4.2 查看1.4.3 修改1.4.4 删除 二、 CephFS文件系统MDS接口三、创建CephFS文件系统MDS接口3.1 服务端操作Step1 在管…...

人工智能轨道交通行业周刊-第63期(2023.10.9-10.15)
本期关键词:一体化智慧列车运行系统、车辆数字化运维管理、智能传感器、PHM、LKJ 1 整理涉及公众号名单 1.1 行业类 RT轨道交通人民铁道世界轨道交通资讯网铁路信号技术交流北京铁路轨道交通网上榜铁路视点ITS World轨道交通联盟VSTR铁路与城市轨道交通RailMetro…...

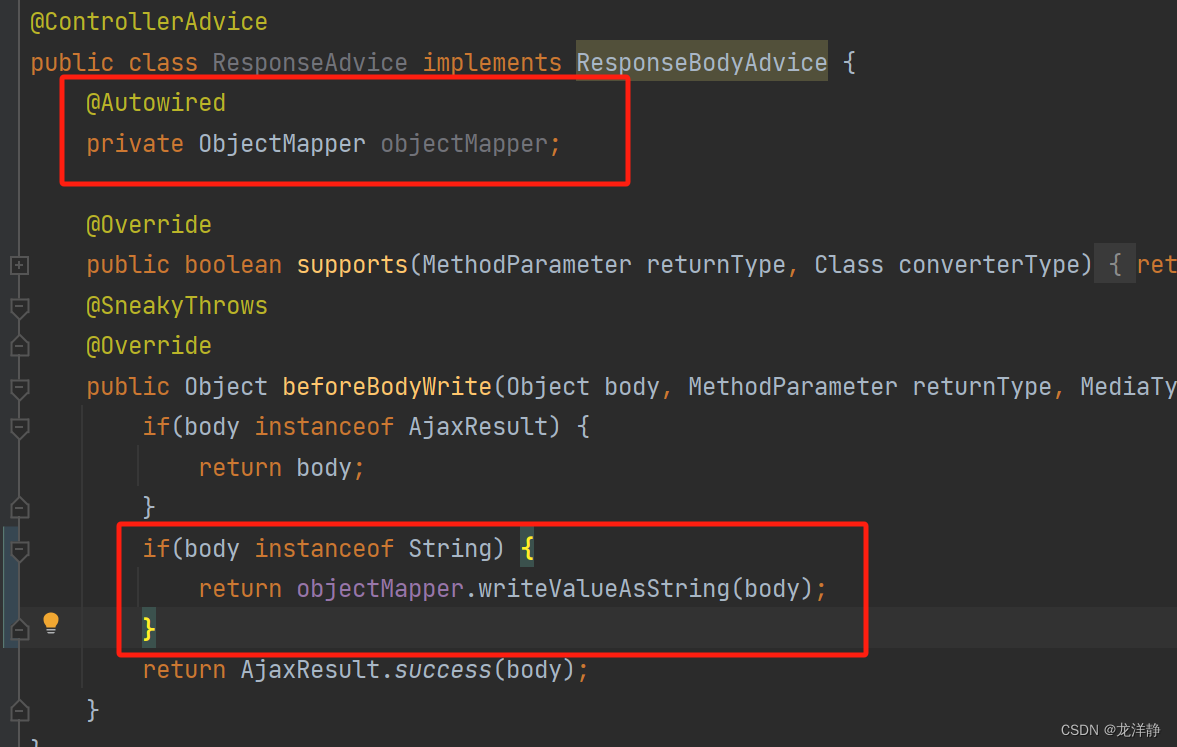
OJ项目——统一数据格式返回,我是如何处理的?
目录 前言 OJ项目中是如何处理的 1、准备一个类,作为统一的数据返回格式 2、准备一个类,实现ResponseBodyAdvice接口 3、我们如何写返回值更好 4、进一步优化返回值 小结 前言 关于SpringBoot的同一功能处理,本博主在这篇博客已经有介…...

Open CV 3D Python 环境搭建
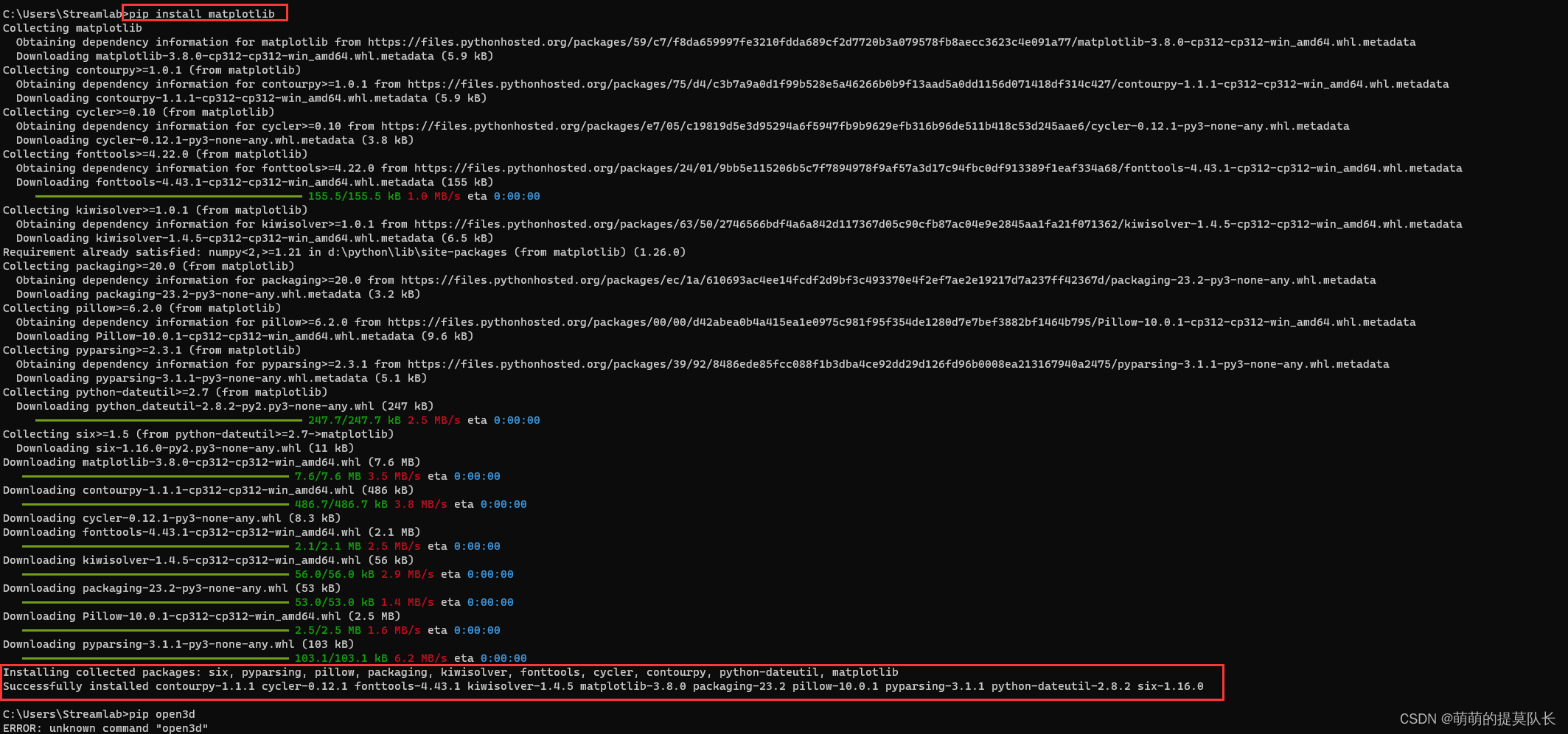
1、安装Windows-Python环境 下载exe 并安装 https://python.p2hp.com/downloads/windows/index.html 安装路径随意, 基本一路默认,下一步、下一步 注意有个钩:添加到环境变量 检测是否成功安装Python 环境 CMD输入python 2、安装OpenCV -Python 包来自清华大学…...

C#中lock 和 ReaderWriterLock 的使用总结
线程锁是多线程并发共享数据,保证一致性的工具。多线程可以同时运行多个任务但是当多个线程同时访问共享数据时,可能导致数据不同步。当有多个线程访问同一对象的加锁方法或代码块时,同一时间只有一个线程在执行,其余线程必须要等…...

Mac下通过nvm管理node
背景 本地有两个项目,老项目需要用到node 14,新项目需要用node 16,所以只能通过nvm来管理node了 卸载原始的node 我的node是通过官网的.pkg文件安装的,可以通过以下命令进行删除 sudo rm -rf /usr/local/{bin/{node,npm},lib/…...

idea大量爆红问题解决
问题描述 在学习和工作中,idea是程序员不可缺少的一个工具,但是突然在有些时候就会出现大量爆红的问题,发现无法跳转,无论是关机重启或者是替换root都无法解决 就是如上所展示的问题,但是程序依然可以启动。 问题解决…...
)
Java 语言特性(面试系列2)
一、SQL 基础 1. 复杂查询 (1)连接查询(JOIN) 内连接(INNER JOIN):返回两表匹配的记录。 SELECT e.name, d.dept_name FROM employees e INNER JOIN departments d ON e.dept_id d.dept_id; 左…...

label-studio的使用教程(导入本地路径)
文章目录 1. 准备环境2. 脚本启动2.1 Windows2.2 Linux 3. 安装label-studio机器学习后端3.1 pip安装(推荐)3.2 GitHub仓库安装 4. 后端配置4.1 yolo环境4.2 引入后端模型4.3 修改脚本4.4 启动后端 5. 标注工程5.1 创建工程5.2 配置图片路径5.3 配置工程类型标签5.4 配置模型5.…...

相机从app启动流程
一、流程框架图 二、具体流程分析 1、得到cameralist和对应的静态信息 目录如下: 重点代码分析: 启动相机前,先要通过getCameraIdList获取camera的个数以及id,然后可以通过getCameraCharacteristics获取对应id camera的capabilities(静态信息)进行一些openCamera前的…...

【OSG学习笔记】Day 16: 骨骼动画与蒙皮(osgAnimation)
骨骼动画基础 骨骼动画是 3D 计算机图形中常用的技术,它通过以下两个主要组件实现角色动画。 骨骼系统 (Skeleton):由层级结构的骨头组成,类似于人体骨骼蒙皮 (Mesh Skinning):将模型网格顶点绑定到骨骼上,使骨骼移动…...

在QWebEngineView上实现鼠标、触摸等事件捕获的解决方案
这个问题我看其他博主也写了,要么要会员、要么写的乱七八糟。这里我整理一下,把问题说清楚并且给出代码,拿去用就行,照着葫芦画瓢。 问题 在继承QWebEngineView后,重写mousePressEvent或event函数无法捕获鼠标按下事…...

QT3D学习笔记——圆台、圆锥
类名作用Qt3DWindow3D渲染窗口容器QEntity场景中的实体(对象或容器)QCamera控制观察视角QPointLight点光源QConeMesh圆锥几何网格QTransform控制实体的位置/旋转/缩放QPhongMaterialPhong光照材质(定义颜色、反光等)QFirstPersonC…...

通过 Ansible 在 Windows 2022 上安装 IIS Web 服务器
拓扑结构 这是一个用于通过 Ansible 部署 IIS Web 服务器的实验室拓扑。 前提条件: 在被管理的节点上安装WinRm 准备一张自签名的证书 开放防火墙入站tcp 5985 5986端口 准备自签名证书 PS C:\Users\azureuser> $cert New-SelfSignedCertificate -DnsName &…...

英国云服务器上安装宝塔面板(BT Panel)
在英国云服务器上安装宝塔面板(BT Panel) 是完全可行的,尤其适合需要远程管理Linux服务器、快速部署网站、数据库、FTP、SSL证书等服务的用户。宝塔面板以其可视化操作界面和强大的功能广受国内用户欢迎,虽然官方主要面向中国大陆…...

MLP实战二:MLP 实现图像数字多分类
任务 实战(二):MLP 实现图像多分类 基于 mnist 数据集,建立 mlp 模型,实现 0-9 数字的十分类 task: 1、实现 mnist 数据载入,可视化图形数字; 2、完成数据预处理:图像数据维度转换与…...
