【ALO-BP预测】基于蚁狮算法优化BP神经网络回归预测研究(Matlab代码实现)
💥💥💞💞欢迎来到本博客❤️❤️💥💥
🏆博主优势:🌞🌞🌞博客内容尽量做到思维缜密,逻辑清晰,为了方便读者。
⛳️座右铭:行百里者,半于九十。
📋📋📋本文目录如下:🎁🎁🎁
目录
💥1 概述
📚2 运行结果
🎉3 参考文献
🌈4 Matlab代码及数据
💥1 概述
蚁狮算法(Ant Lion Optimizer, ALO)是一种基于自然界中蚁狮捕食行为的优化算法。它模拟了蚁狮在寻找食物时的行为,通过不断迭代来优化问题的解。蚁狮算法结合了蚁群算法和粒子群算法的特点,具有较好的全局搜索能力和收敛性能。
BP神经网络是一种常用的机器学习算法,用于解决回归和分类问题。它通过反向传播算法来训练网络权重,使得网络的输出与目标值之间的误差最小化。然而,BP神经网络容易陷入局部最优解,且训练速度较慢。
将蚁狮算法与BP神经网络相结合,可以充分利用蚁狮算法的全局搜索能力来优化BP神经网络的权重和阈值,提高网络的性能和收敛速度。
具体的ALO-BP预测方法如下:
1. 初始化蚁狮种群和BP神经网络的权重和阈值。
2. 根据蚁狮算法的搜索策略,更新蚁狮种群的位置和速度。
3. 根据蚁狮种群的位置,更新BP神经网络的权重和阈值。
4. 使用更新后的BP神经网络进行预测,并计算预测误差。
5. 根据预测误差,更新蚁狮种群的位置和速度。
6. 重复步骤3-5,直到达到停止迭代条件。
通过不断迭代优化BP神经网络的权重和阈值,ALO-BP预测方法可以提高预测的准确性和稳定性。同时,蚁狮算法的全局搜索能力可以帮助BP神经网络避免陷入局部最优解。因此,ALO-BP预测方法在回归预测问题中具有较好的性能。
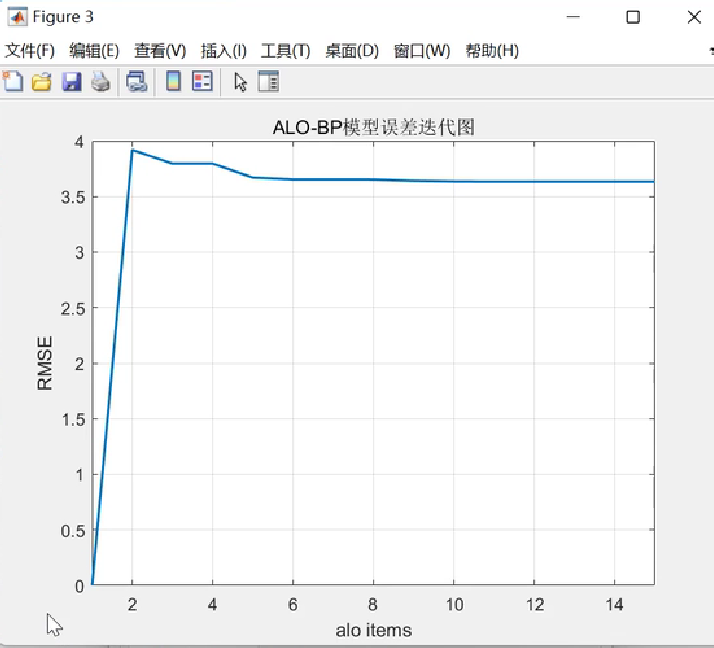
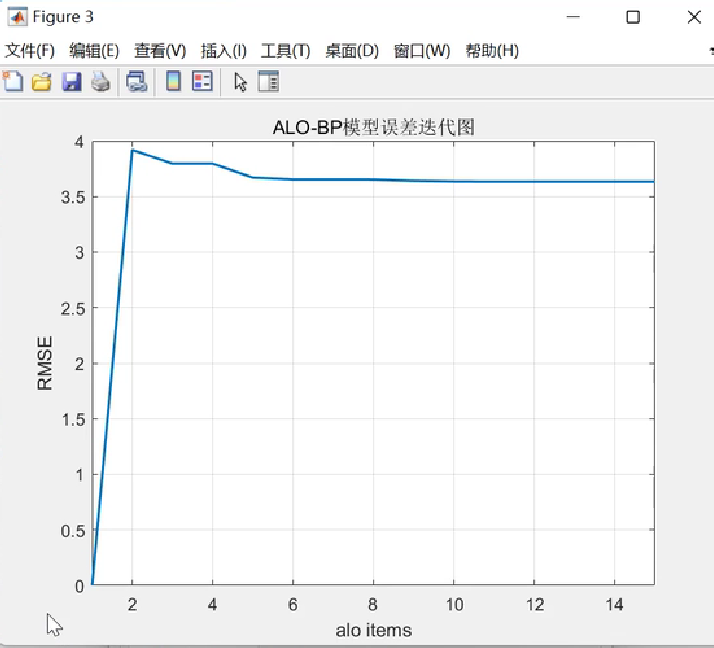
📚2 运行结果



🎉3 参考文献
文章中一些内容引自网络,会注明出处或引用为参考文献,难免有未尽之处,如有不妥,请随时联系删除。
[1]南敬昌,杜晶晶,高明明.基于蚁狮算法优化的BP-RBF功放行为模型研究[J].[2023-10-14].
[2]齐琦,陈芳芳,赵辉,等.基于优化BP神经网络光伏出力短期预测研究[J].计算机测量与控制, 2021, 029(004):70-75.DOI:10.16526/j.cnki.11-4762/tp.2021.04.014.
[3]颜高洋,丁贵立,许志浩,等.基于帝王蝶优化算法的BP神经网络能源预测模型研究[J].南昌工程学院学报, 2023.
🌈4 Matlab代码及数据
相关文章:

【ALO-BP预测】基于蚁狮算法优化BP神经网络回归预测研究(Matlab代码实现)
💥💥💞💞欢迎来到本博客❤️❤️💥💥 🏆博主优势:🌞🌞🌞博客内容尽量做到思维缜密,逻辑清晰,为了方便读者。 ⛳️座右铭&a…...

分布式存储系统Ceph应用详解
Ceph的应用 一、Ceph 存储池(Pool)1.1 Ceph存储池的基本概念1.2 原理1.3 一个Pool资源池应该包含多少PG数?1.4 Ceph 存储池相关管理命令1.4.1 创建1.4.2 查看1.4.3 修改1.4.4 删除 二、 CephFS文件系统MDS接口三、创建CephFS文件系统MDS接口3.1 服务端操作Step1 在管…...

人工智能轨道交通行业周刊-第63期(2023.10.9-10.15)
本期关键词:一体化智慧列车运行系统、车辆数字化运维管理、智能传感器、PHM、LKJ 1 整理涉及公众号名单 1.1 行业类 RT轨道交通人民铁道世界轨道交通资讯网铁路信号技术交流北京铁路轨道交通网上榜铁路视点ITS World轨道交通联盟VSTR铁路与城市轨道交通RailMetro…...

OJ项目——统一数据格式返回,我是如何处理的?
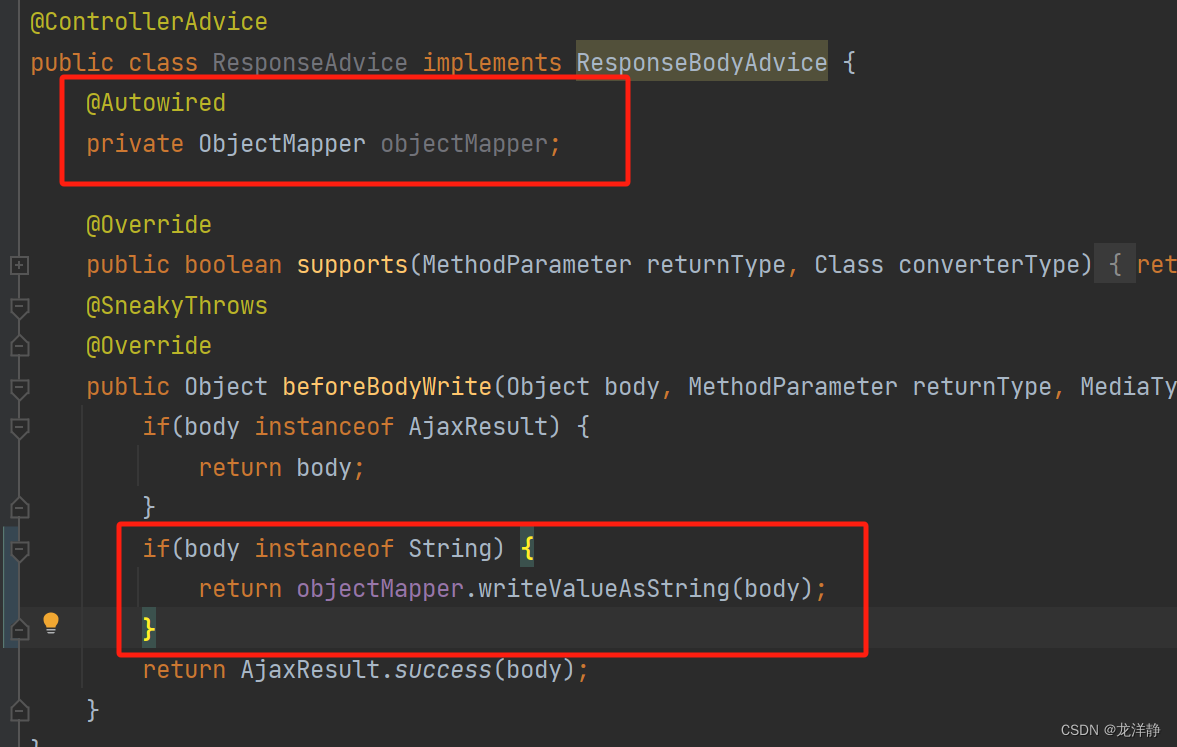
目录 前言 OJ项目中是如何处理的 1、准备一个类,作为统一的数据返回格式 2、准备一个类,实现ResponseBodyAdvice接口 3、我们如何写返回值更好 4、进一步优化返回值 小结 前言 关于SpringBoot的同一功能处理,本博主在这篇博客已经有介…...

Open CV 3D Python 环境搭建
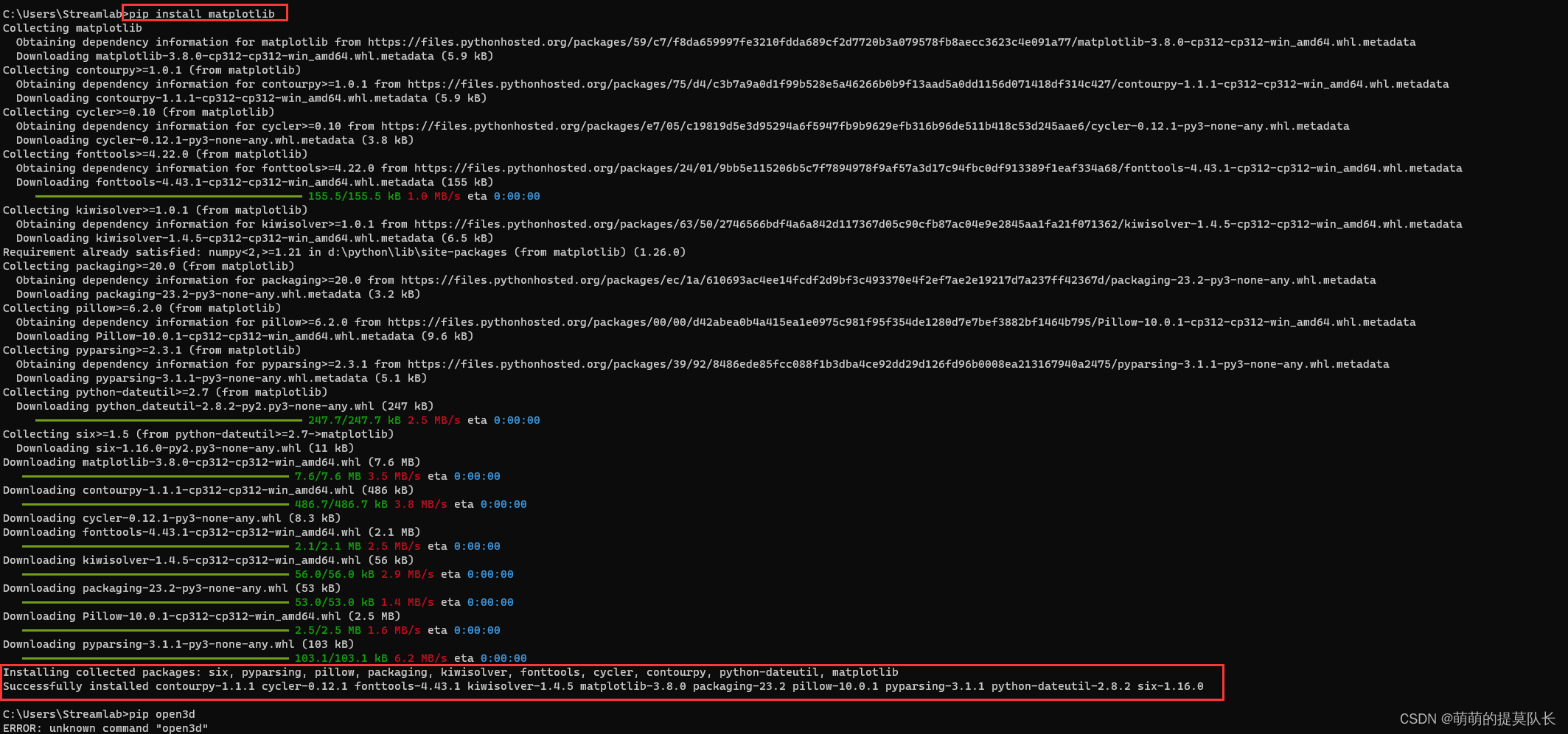
1、安装Windows-Python环境 下载exe 并安装 https://python.p2hp.com/downloads/windows/index.html 安装路径随意, 基本一路默认,下一步、下一步 注意有个钩:添加到环境变量 检测是否成功安装Python 环境 CMD输入python 2、安装OpenCV -Python 包来自清华大学…...

C#中lock 和 ReaderWriterLock 的使用总结
线程锁是多线程并发共享数据,保证一致性的工具。多线程可以同时运行多个任务但是当多个线程同时访问共享数据时,可能导致数据不同步。当有多个线程访问同一对象的加锁方法或代码块时,同一时间只有一个线程在执行,其余线程必须要等…...

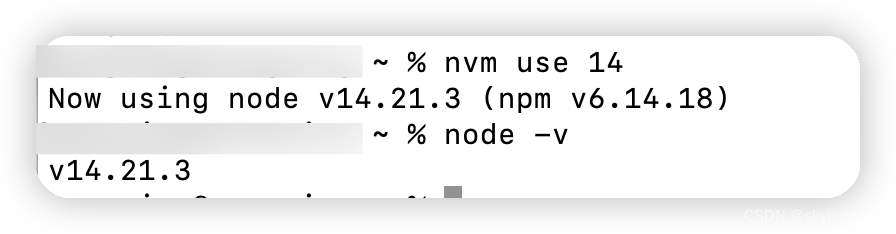
Mac下通过nvm管理node
背景 本地有两个项目,老项目需要用到node 14,新项目需要用node 16,所以只能通过nvm来管理node了 卸载原始的node 我的node是通过官网的.pkg文件安装的,可以通过以下命令进行删除 sudo rm -rf /usr/local/{bin/{node,npm},lib/…...

易点易动固定资产管理系统:RFID出入监控,保障固定资产安全
在企业管理中,固定资产的安全和管理一直是一项重要的任务。企业往往面临着固定资产丢失、盗窃和不当使用等问题,给企业带来巨大的经济损失和管理难题。为了解决这些问题,我们推出了易点易动固定资产管理系统,结合RFID出入监控技术…...

Vue封装组件并发布到npm仓库
1. 环境准备 因为我们此次封装的是Vue组件,所以我们直接在Vue脚手架项目里面进行封装即可。 (1)初始化Vue项目 vue create lin-vue (2)运行项目 npm run serve 2. 组件封装 新建src/components文件夹 因为我们可…...

python+深度学习+opencv实现植物识别算法系统 计算机竞赛
0 前言 🔥 优质竞赛项目系列,今天要分享的是 🚩 基于深度学习的植物识别算法研究与实现 🥇学长这里给一个题目综合评分(每项满分5分) 难度系数:4分工作量:4分创新点:4分 🧿 更多…...

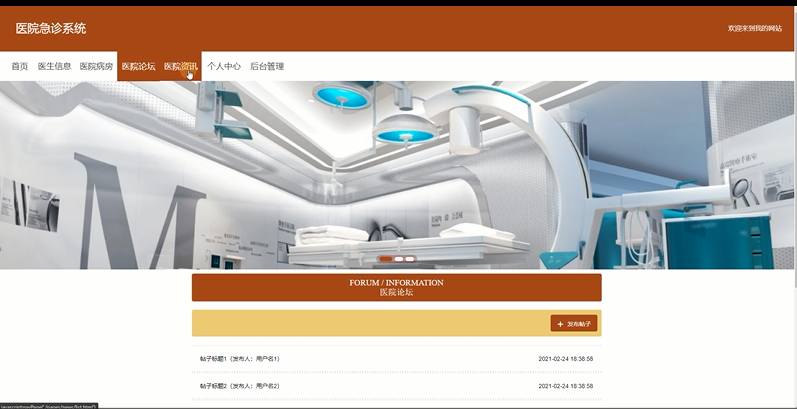
基于springboot实现医院急诊平台系统项目【项目源码】
基于springboot实现医院急诊平台系统演示 Spring Boot框架 Spring Boot是Pivotal团队的一个新框架,旨在简化新Spring应用程序的初始设置和开发。该框架使用特定的配置方法,无需开发人员定义样板配置。通过这种方式,Spring Boot旨在成为蓬勃发…...

【02】基础知识:React - jsx语法规则
一、jsx 简介 全称为JavaScript XML,是 react 定义的一种类似于 XML 的 JS 扩展语法 JS XML 本质是 React.createElement(component, props, …children) 方法的语法糖,用来简化创建虚拟 DOM 写法:var ele <h1>Hello JSX!</h1&…...

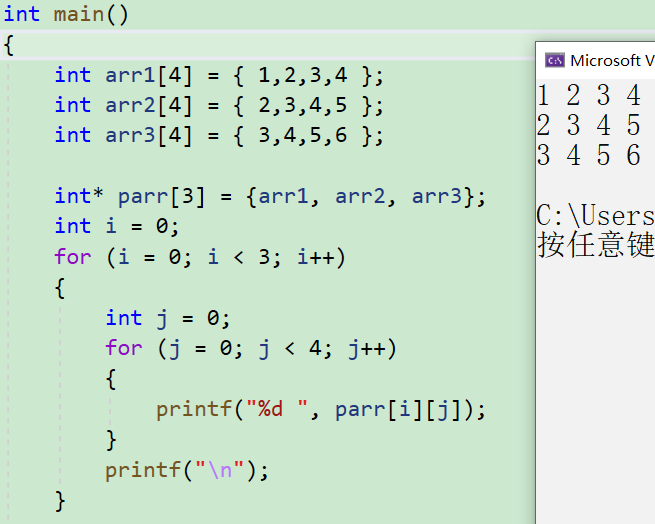
C语言 —— 指针
目录 1. 指针是什么? 2. 指针和指针类型的关系 2.1 指针的解引用 2.2 指针-整数 3. 野指针 3.1 野指针成因 1. 指针未初始化 2. 指针越界访问 3. 指针指向的空间释放 3.2 如何规避野指针 4. 指针运算 4.1 指针-整数 4.2 指针-指针 指针-指针的使用 4.3 指针的关系运…...

淘宝店铺所有商品数据接口,淘宝整店所有商品数据接口,淘宝店铺商品接口,淘宝API接口
淘宝店铺所有商品数据接口可以通过淘宝开放平台获取。以下是具体步骤: 在开放平台注册成为开发者并创建一个应用,获取到所需的 App Key 和 App Secret 等信息。使用获取到的 App Key 和 App Secret 进行签名和认证,获取 Access Token。调用开…...

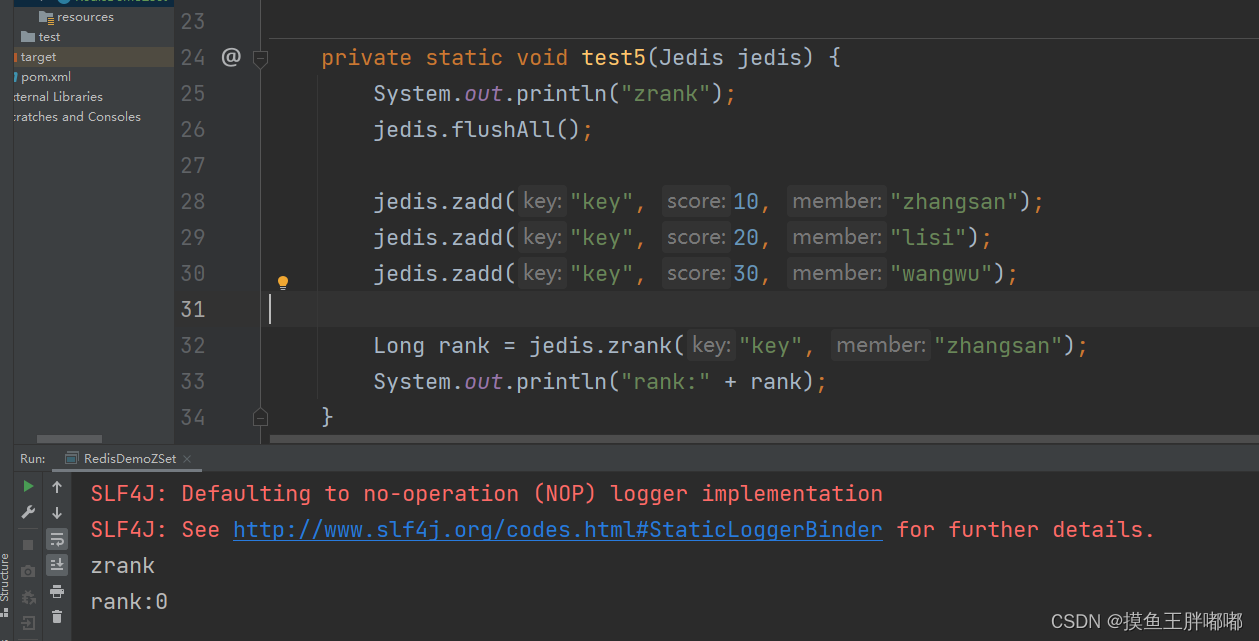
【Redis】Java客户端使用zset命令
zadd/zrange zcard zrem zscore zrank...

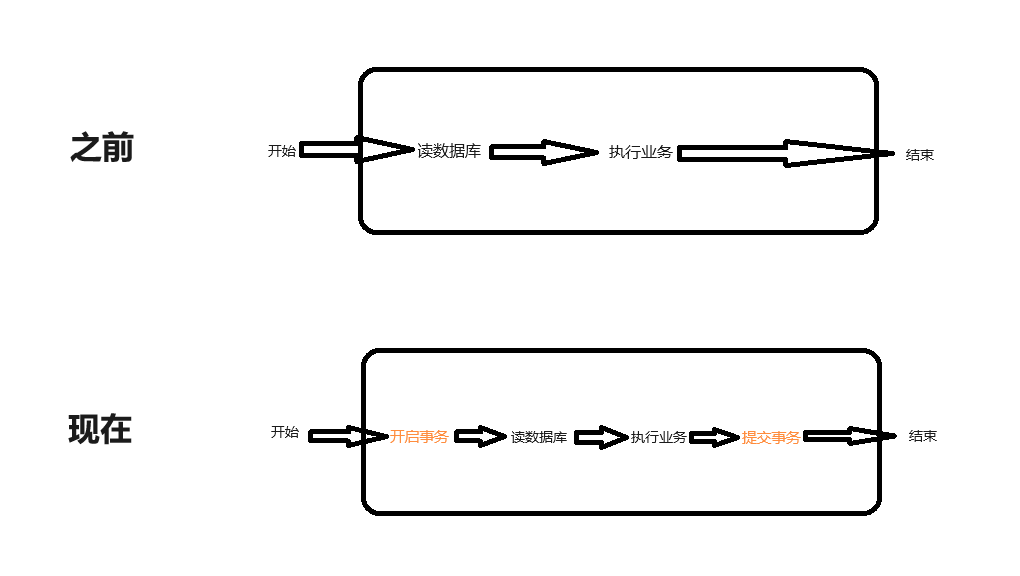
记录一个@Transaction注解引发的bug
记录一个Transactional(readOnly true)注解引发的bug 一、问题代码和报错 1-1 问题代码模拟 引发这个问题的三大要素分别是: 事务注解任意数据库操作数据库操作后执行耗时业务(耗时超过数据库配置的超时时间) //1.这里是问题的核心之一…...

解决docker使用pandarallel报错OSError: [Errno 28] No space left on device
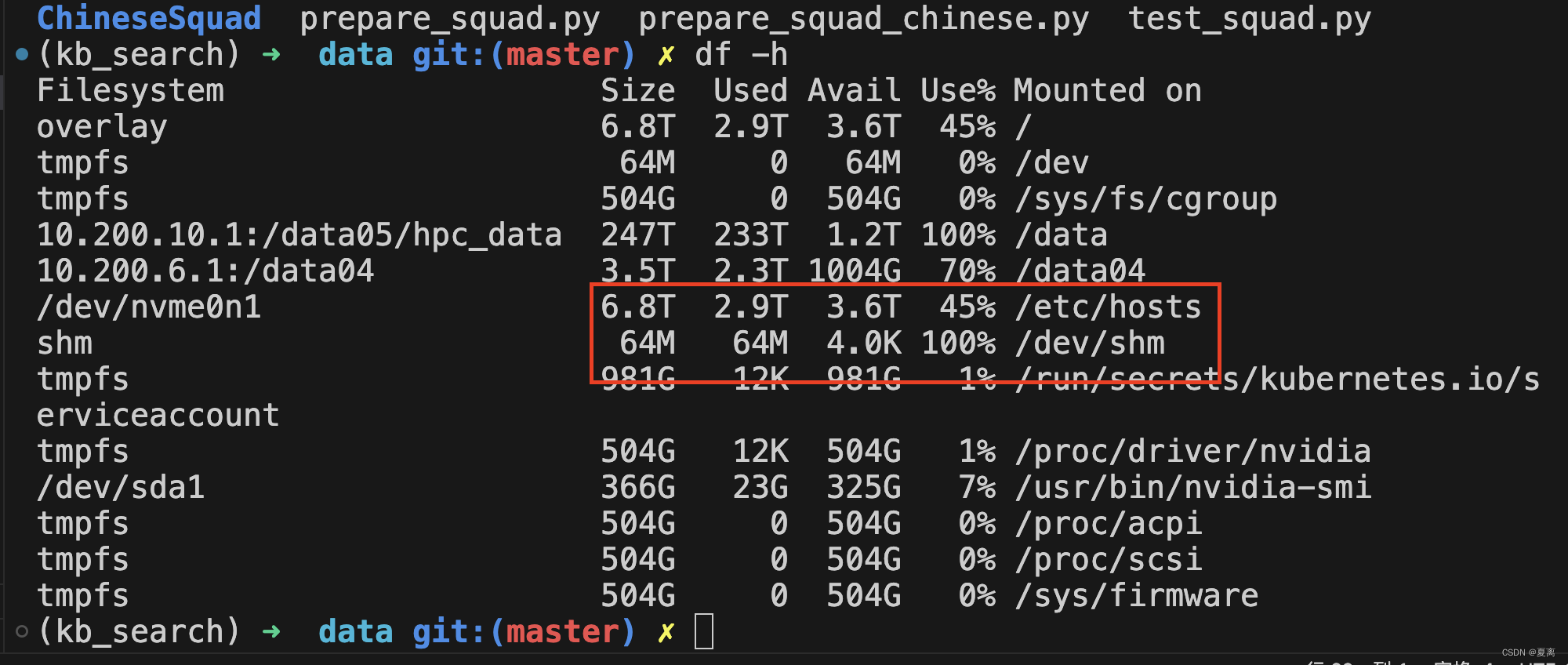
参考:https://github.com/nalepae/pandarallel/issues/127 在使用pandarallel报错OSError: [Errno 28] No space left on device,根据上述issue发现确实默认使用的MEMORY_FS_ROOT为 /dev/shm,而在docker环境下这个目录大小只有64M࿰…...

Javascript自定义页面复制事件
Javascript自定义页面复制事件 – WhiteNights Site 2023年10月13日 文章访问量:90 标签:Javascript 监听copy事件以达到自定义页面复制功能的效果。 写者注 需要注意的是,浏览器的部分拓展插件(如迅雷)会导致本文…...

Nginx:反向代理(示意图+配置)
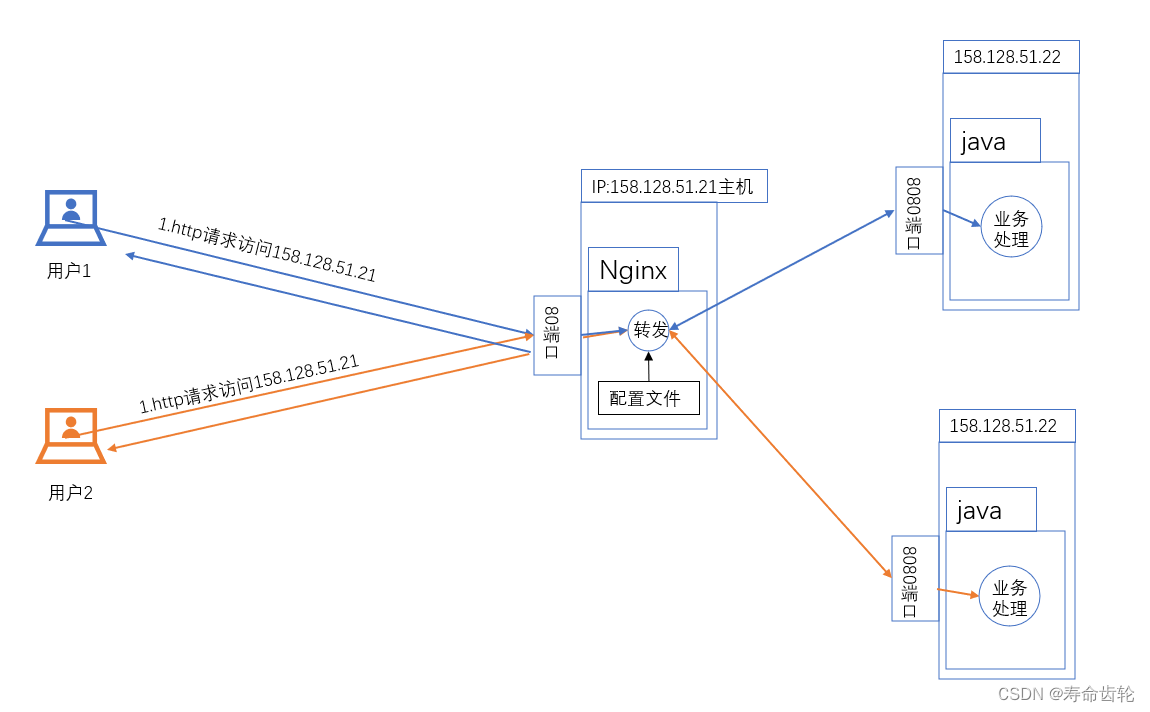
示意图: 反向代理 反向代理(Reverse Proxy)是代理服务器的一种,它代表服务器接收客户端的请求,并将这些请求转发到适当的服务器。当请求在后端服务器完成之后,反向代理搜集请求的响应并将其传输给客户端。…...

macbook笔记本电脑内存怎么清理才能干净流畅?
假如你还在为“你的系统内存不足”的提示所困扰,或者你的Mac电脑突然运行缓慢和卡顿,那么你一般需要认真了解一下macbook内存怎么清理了? MacBook是功能强大的电脑,这点毫无疑问,但是它仍旧会随着时间推移变得运行缓慢。值得庆幸…...

国防科技大学计算机基础课程笔记02信息编码
1.机内码和国标码 国标码就是我们非常熟悉的这个GB2312,但是因为都是16进制,因此这个了16进制的数据既可以翻译成为这个机器码,也可以翻译成为这个国标码,所以这个时候很容易会出现这个歧义的情况; 因此,我们的这个国…...
【机器视觉】单目测距——运动结构恢复
ps:图是随便找的,为了凑个封面 前言 在前面对光流法进行进一步改进,希望将2D光流推广至3D场景流时,发现2D转3D过程中存在尺度歧义问题,需要补全摄像头拍摄图像中缺失的深度信息,否则解空间不收敛…...

电脑插入多块移动硬盘后经常出现卡顿和蓝屏
当电脑在插入多块移动硬盘后频繁出现卡顿和蓝屏问题时,可能涉及硬件资源冲突、驱动兼容性、供电不足或系统设置等多方面原因。以下是逐步排查和解决方案: 1. 检查电源供电问题 问题原因:多块移动硬盘同时运行可能导致USB接口供电不足&#x…...

React19源码系列之 事件插件系统
事件类别 事件类型 定义 文档 Event Event 接口表示在 EventTarget 上出现的事件。 Event - Web API | MDN UIEvent UIEvent 接口表示简单的用户界面事件。 UIEvent - Web API | MDN KeyboardEvent KeyboardEvent 对象描述了用户与键盘的交互。 KeyboardEvent - Web…...
的原因分类及对应排查方案)
JVM暂停(Stop-The-World,STW)的原因分类及对应排查方案
JVM暂停(Stop-The-World,STW)的完整原因分类及对应排查方案,结合JVM运行机制和常见故障场景整理而成: 一、GC相关暂停 1. 安全点(Safepoint)阻塞 现象:JVM暂停但无GC日志,日志显示No GCs detected。原因:JVM等待所有线程进入安全点(如…...

CVE-2020-17519源码分析与漏洞复现(Flink 任意文件读取)
漏洞概览 漏洞名称:Apache Flink REST API 任意文件读取漏洞CVE编号:CVE-2020-17519CVSS评分:7.5影响版本:Apache Flink 1.11.0、1.11.1、1.11.2修复版本:≥ 1.11.3 或 ≥ 1.12.0漏洞类型:路径遍历&#x…...

云原生安全实战:API网关Kong的鉴权与限流详解
🔥「炎码工坊」技术弹药已装填! 点击关注 → 解锁工业级干货【工具实测|项目避坑|源码燃烧指南】 一、基础概念 1. API网关(API Gateway) API网关是微服务架构中的核心组件,负责统一管理所有API的流量入口。它像一座…...

RSS 2025|从说明书学习复杂机器人操作任务:NUS邵林团队提出全新机器人装配技能学习框架Manual2Skill
视觉语言模型(Vision-Language Models, VLMs),为真实环境中的机器人操作任务提供了极具潜力的解决方案。 尽管 VLMs 取得了显著进展,机器人仍难以胜任复杂的长时程任务(如家具装配),主要受限于人…...

Python Einops库:深度学习中的张量操作革命
Einops(爱因斯坦操作库)就像给张量操作戴上了一副"语义眼镜"——让你用人类能理解的方式告诉计算机如何操作多维数组。这个基于爱因斯坦求和约定的库,用类似自然语言的表达式替代了晦涩的API调用,彻底改变了深度学习工程…...

Caliper 配置文件解析:fisco-bcos.json
config.yaml 文件 config.yaml 是 Caliper 的主配置文件,通常包含以下内容: test:name: fisco-bcos-test # 测试名称description: Performance test of FISCO-BCOS # 测试描述workers:type: local # 工作进程类型number: 5 # 工作进程数量monitor:type: - docker- pro…...

