纯前端js中使用sheetjs导出excel,并且合并标题
先定义变量----用的是Vue2 ,以下在vue的data:{}中定义--------------//空格占位符 ''headerTopTitle: ['患者信息', '', '', '', '', '', '', '', '', '入出院信息', '', '', '', '', '', '', '病案首页中的出院主要诊断', '','出院其他诊断(病案首页中原始信息)', '', '', '', '', '', '', '', '', '', '', '', '', '', '', '', '', '', '', '', '', '', '', '', '', '', '', '', '', '', '手术记录(病案首页中原始信息)', ''],headerTitle: ['患者姓名', '性别', '年龄', '民族', '出生日期', '身份证号', '联系人姓名', '联系人电话', '主要医疗付费方式', '住院号', '入院途径', '住院日期', '出院日期','住院天数', '离院方式', '住院总费用', '主要诊断名称', '主要诊断编码', '其他诊断名称1', '其他诊断编码1', '其他诊断名称2', '其他诊断编码2', '其他诊断名称3', '其他诊断编码3','其他诊断名称4', '其他诊断编码4','其他诊断名称5', '其他诊断编码5', '其他诊断名称6', '其他诊断编码6', '其他诊断名称7', '其他诊断编码7', '其他诊断名称8', '其他诊断编码8','其他诊断名称9', '其他诊断编码9', '其他诊断名称10', '其他诊断编码10', '其他诊断名称11', '其他诊断编码11', '其他诊断名称12', '其他诊断编码12', '其他诊断名称13', '其他诊断编码13','其他诊断名称14', '其他诊断编码14', '其他诊断名称15', '其他诊断编码15', '手术及操作名称1', '手术及操作编码1', '手术日期1', '手术及操作名称2', '手术及操作编码2', '手术日期2','手术及操作名称3', '手术及操作编码3', '手术日期3', '手术及操作名称4', '手术及操作编码4', '手术日期4', '手术及操作名称5', '手术及操作编码5', '手术日期5', '手术及操作名称6','手术及操作编码6', '手术日期6'],merges: [{s: {c: 0, r: 0}, e: {c: 8, r: 0}}, //合并第一行 第1个至第3个{s: {c: 9, r: 0}, e: {c: 15, r: 0}},// 合并第一行 第9个至第15个{s: {c: 16, r: 0}, e: {c: 17, r: 0}},// 合并第一行 第4个至第6个{s: {c: 18, r: 0}, e: {c: 47, r: 0}},// 合并第一行 第4个至第6个{s: {c: 48, r: 0}, e: {c: 65, r: 0}},// 合并第一行 第4个至第6个],cols: [{wch: 15}, {wch: 10}, {wch: 10}, {wch: 20}, {wch: 20}, {wch: 20}, {wch: 15}, {wch: 15}, {wch: 20},{wch: 15}, {wch: 10}, {wch: 15}, {wch: 15}, {wch: 10},{wch: 12}, {wch: 12}, {wch: 12}],rows: [{hpx: 35}, {hpx: 35}],fileName: "卒中患者.",alignment: {//对齐方式horizontal: 'center', //水平居中vertical: 'center', //竖直居中wrapText: true, //自动换行},font: {bold: false,sz: 12,},----------------以下为方法---------------
/*** @Description: 执行下载excle文件* */downingExcel() {//每个合并的开始位置,也就是s的c位置要有数据let headers = [me.data.headerTopTitle,me.data.headerTitle]let data = [{"患者姓名": "John", "性别": "Seattle"},{"患者姓名": "John", "性别": "Seattle"},];exportXslxExcel(me.data.merges, me.data.cols, me.data.rows, data, headers, me.data.fileName, me.data.alignment, me.data.font)},function s2ab(s) {//如果存在ArrayBuffer对象(es6) 最好采用该对象if (typeof ArrayBuffer !== 'undefined') {//1、创建一个字节长度为s.length的内存区域var buf = new ArrayBuffer(s.length);//2、创建一个指向buf的Unit8视图,开始于字节0,直到缓冲区的末尾var view = new Uint8Array(buf);//3、返回指定位置的字符的Unicode编码for (var i = 0; i != s.length; ++i) view[i] = s.charCodeAt(i) & 0xFF;return buf;} else {var buf = new Array(s.length);for (var i = 0; i != s.length; ++i) buf[i] = s.charCodeAt(i) & 0xFF;return buf;}
}//dukang 下载excel
function exportXslxExcel(merges, cols, rows, data, headers, fileName, alignment, font) {const ws = XLSX.utils.book_new();//datamerges 数组表示对行和列进行合并,c表示column(列),r表示row(行),s表示start(开始),e表示end(结束),索引从0开始ws["!merges"] = merges;// 设置列宽行高ws['!cols'] = cols; // 将cols添加到sheet中ws['!rows'] = rows; // 将rows添加到sheet中,设置行高XLSX.utils.sheet_add_aoa(ws, headers);XLSX.utils.sheet_add_json(ws, data, {origin: 'A' + (headers.length + 1),skipHeader: true});//这里遍历单元格给单元格对象设置属性,s为控制样式的属性Object.keys(ws).forEach((key) => {if (key.indexOf('!') < 0) {//只对标题行操作 第一行标题 和第二行标题if (key.indexOf('1') !== -1 || key.indexOf('2') !== -1) {ws[key].s = {alignment: alignment,}ws[key].s.font = {font: font}}}})let workBook = {SheetNames: ['Sheet1'],Sheets: {'Sheet1': ws},Props: {}};let wopts = {bookType: 'xlsx',bookSST: false,type: 'binary',};saveAs(new Blob([s2ab(XLSX.write(workBook, wopts))], {type: "application/octet-stream"}), fileName + (wopts.bookType == "biff2" ? "xls" : wopts.bookType));//xlsx.full.min.js 是一个完整的js库,它可以用来读取和写入Excel文件,但是它不能用来设置单元格。---------------------结束-------------------
相关文章:

纯前端js中使用sheetjs导出excel,并且合并标题
先定义变量----用的是Vue2 ,以下在vue的data:{}中定义--------------//空格占位符 headerTopTitle: [患者信息, , , , , , , , , 入出院信息, , , , , , , 病案首页中的出院主要诊断, ,出院其他诊断(病案首页中原始信息), , , , ,…...

猫眼 校园招聘_1面
(1)打包和构建工具 vite 和 webpack 功能 1. 构建原理: Webpack 是一个静态模块打包器,通过对项目中的JavaScript、css、Image 等文件进行分析,生成对应的静态资源,并且通过一些插件和加载器来实现各种功…...

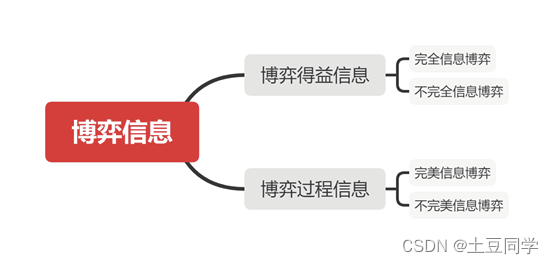
博弈论——博弈信息结构
博弈信息结构 0 引言 在一个博弈构成中,博弈信息结构是不可或缺要素。博弈信息,顾名思义,就是在博弈中,博弈方对于信息的了解。知己知彼,百战不殆。和短兵相接的战争一样,只有充分了解自己的优劣势&#x…...

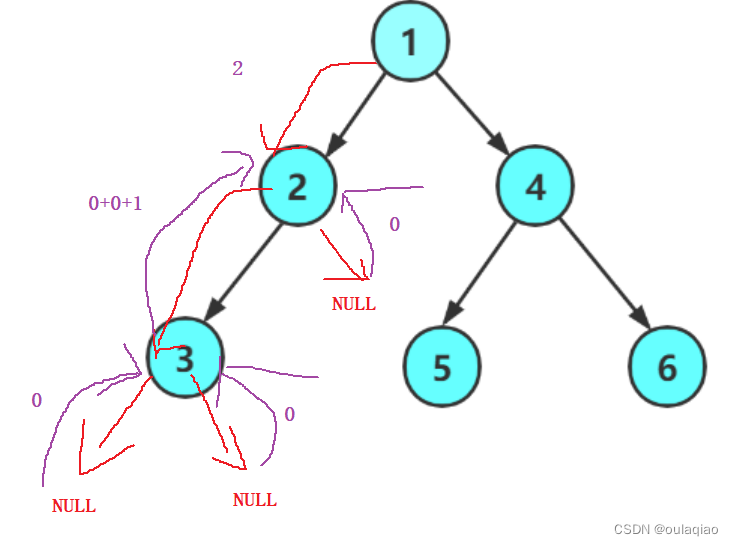
求二叉树的高度——函数递归的思想
二叉树的高度:左右两个数最高的那个的1 int TreeHight(BTNode* root) {if (root NULL){return 0;}int lefhightTreeHight(root->left);int righthight TreeHight(root->right);return lefhight > righthight ? TreeHight(root->left) 1 : TreeHight…...

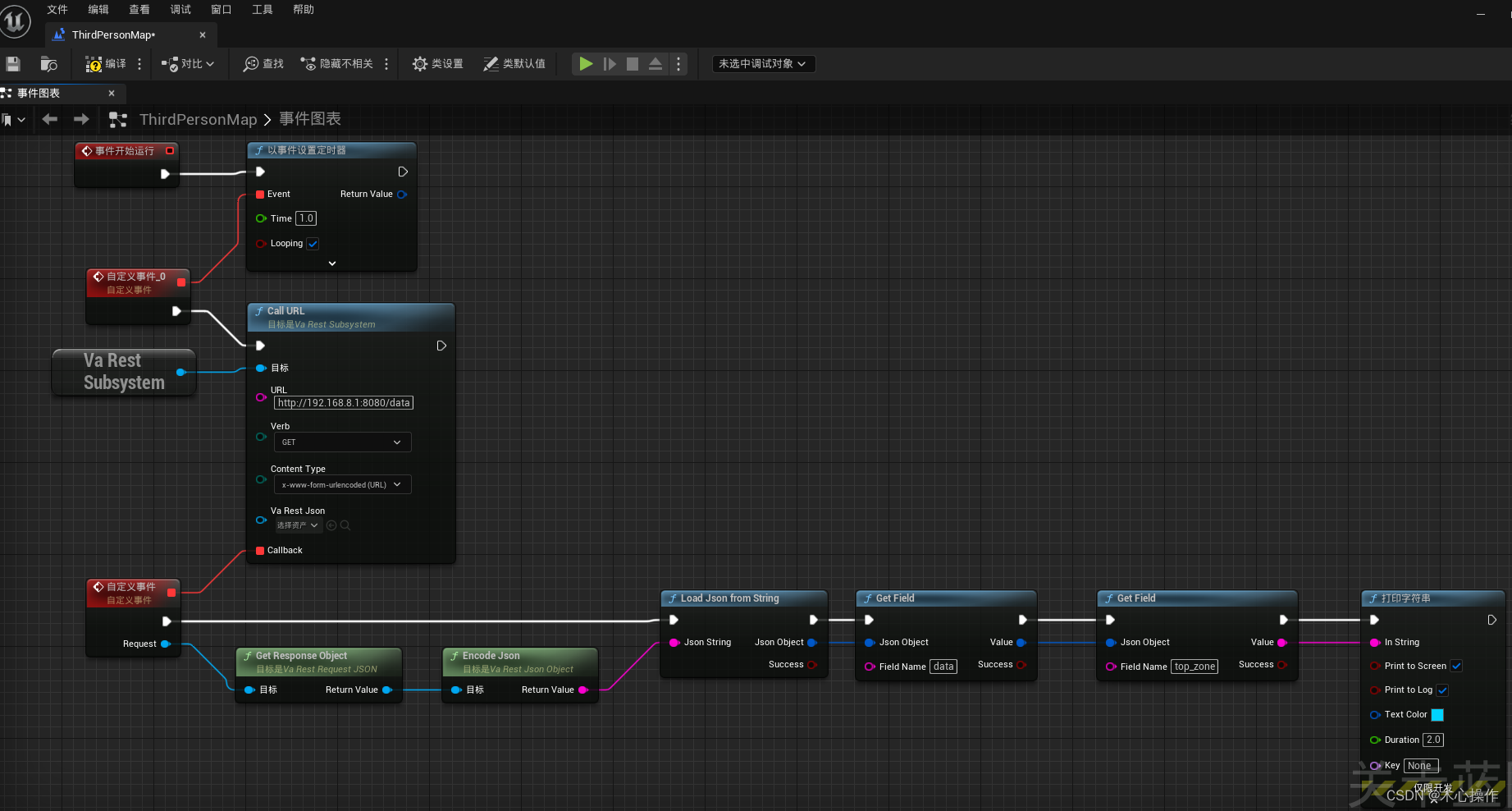
ue5蓝图请求接口
安装与使用 1、在虚幻商城搜索 VaRest 插件 2、选择自己项目的对应版本安装 3、查看是否安装成功 4、进入项目后,分别启动VaRest、JSON Blueprint Utilities两个插件(勾选后会提示重启项目) 5、基本用法:打开关卡蓝图使用…...

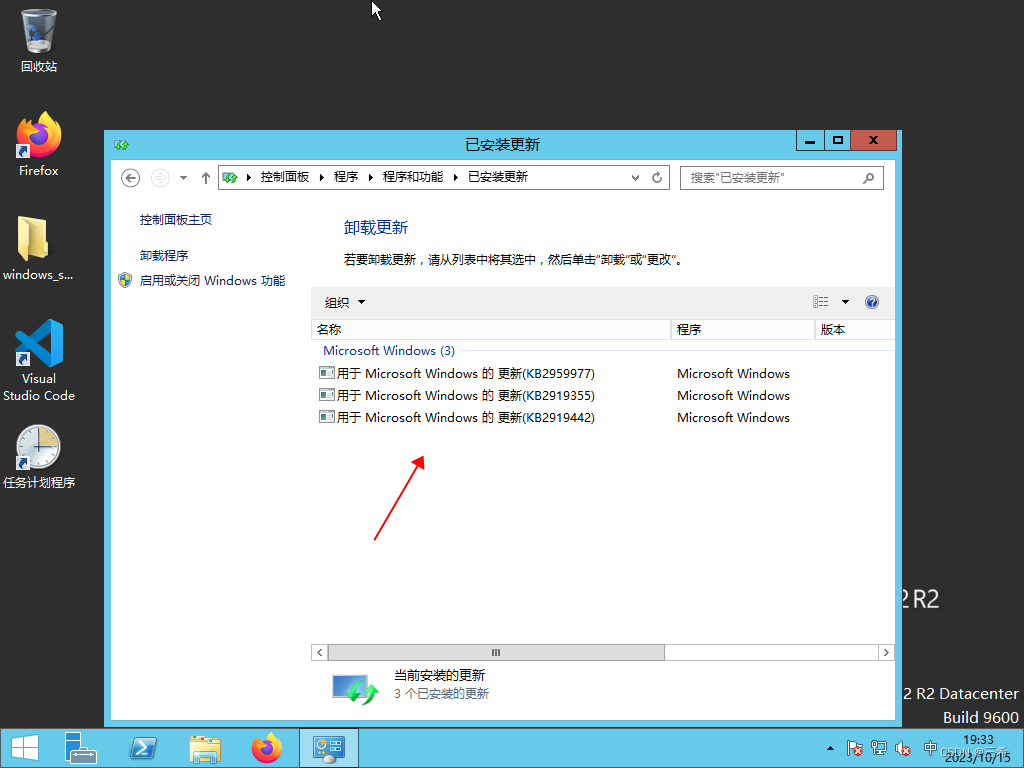
windows server 2012 查看已打了哪些补丁
打开控制面板 点击卸载程序 点击 查看已安装的更新 下图是已安装的补丁...

参加CSP-J第一轮后的感受
本人现在初二。作为一名学了4年多c的人,我一直都挺想考过CSP。于是,去年我就去考了。 当时初一,感觉自己实力不够,就只报了J组的。果不其然,63分,没过。 经过1年的苦练,今年又去考了。 J组78分&…...

rust 智能指针
智能指针 Box Box 的使用场景 由于 Box 是简单的封装,除了将值存储在堆上外,并没有其它性能上的损耗。而性能和功能往往是鱼和熊掌,因此 Box 相比其它智能指针,功能较为单一,可以在以下场景中使用它: 特…...

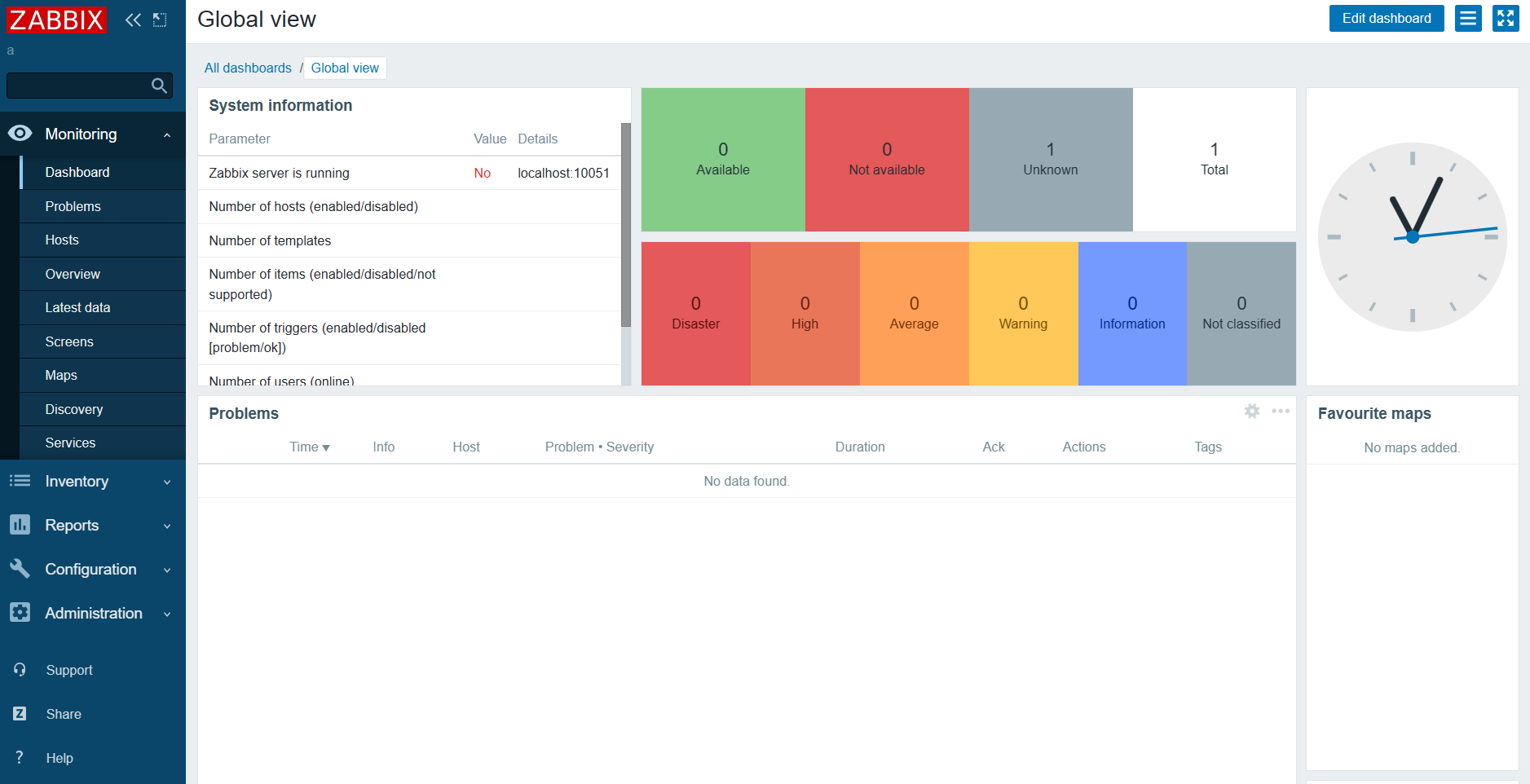
CentOS 7系统安装配置Zabbix 5.0LTS 步骤
目录 一、查看Zabbix官方教程(重点) 二、安装 Docker 创建 Mysql 容器 安装 Docker 依赖包 添加 Docker 官方仓库 安装 Docker 引擎 启动 Docker 服务并设置开机自启 验证 Docker 是否成功安装 拉取 MySQL 镜像 查看本地镜像 运行容器 停止和启…...

【学习之路】Multi Agent Reinforcement Learning框架与代码
【学习之路】Multi Agent Reiforcement Learning框架与代码 Introduction 国庆期间,有个客户找我写个代码,是强化学习相关的,但我没学过,心里那是一个慌,不过好在经过详细的调研以及自身的实力,最后还是解…...
)
android 13.0 SystemUI导航栏添加虚拟按键功能(二)
1.概述 在13.0的系统产品开发中,对于在SystemUI的原生系统中默认只有三键导航,想添加其他虚拟按键就需要先在构建导航栏的相关布局 中分析结构,然后添加相关的图标xml就可以了,然后添加对应的点击事件,就可以了,接下来先分析第二步关于导航栏的相关布局情况 然后实现功能…...
-- Stream的中间操作)
Java8 新特性之Stream(二)-- Stream的中间操作
目录 1.filter(Predicate) 2.map(Function) 3.flatMap(Function) 4.distinct() 5.sorted([Comparator]) 6.limit(n) 7.skip(n) 8.peek(Consumer)...

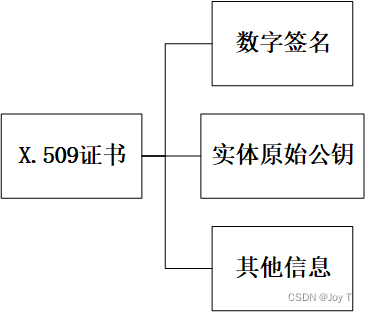
CA与区块链之数字签名详解
CA与区块链验证本质上都是数字签名,首先,我们看一下什么是数字签名! 数字签名 数字签名是公钥密码学中的一种技术,用于验证信息的完整性和发送者的身份。简而言之,数字签名是一种确认信息来源和信息完整性的手段。它通…...

一文解读如何应用 REST 对资源进行访问?
文章目录 一、REST 简介二、涉及注解2.1 RequestMapping2.2 PathVariable2.3 RestController2.4 GetMapping、PostMapping、PutMapping、DeleteMapping补充:PathVariable、RequestBody、RequestParam 区别与应用 三、REST风格案例 一、REST 简介 REST (Representat…...

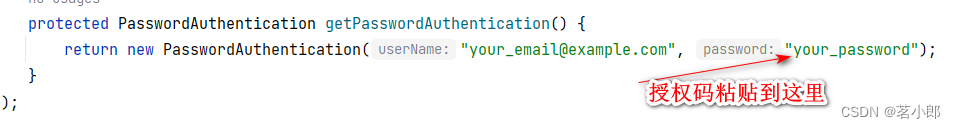
使用JAVA发送邮件
这里用java代码编写发送邮件我采用jar包,需要先点击这里下载三个jar包:这三个包分别为:additionnal.jar;activation.jar;mail.jar。这三个包缺一不可,如果少添加或未添加均会报下面这个错误: C…...

【JavaEE】_servlet程序的编写方法
目录 1. 创建项目 2. 引入依赖 3. 创建目录结构 3.1 在main目录下创建一个webapp目录 3.2 在webapp目录下创建一个WEB-INF目录 3.3 在WEB-INF目录下创建一个web.xml文件 3.4 在web.xml中进行代码编写 4. 编写代码 4.1 在java目录下创建类 4.2 打印"hello world&…...

美国市场三星手机超苹果 中国第一属华为
报告显示,截至5月份的三个月,iOS系统在美国、澳大利亚以及日本表现不俗。Android系统份额则在英国、德国以及法国实现增长。在中国城市地区,iOS份额同比基本持平,而Android份额则达到80.5%,同比增长1个百分点。 三星在…...

nodejs+vue+elementui医院挂号预约管理系统4n9w0
前端技术:nodejsvueelementui 前端:HTML5,CSS3、JavaScript、VUE 1、 node_modules文件夹(有npn install Express 框架于Node运行环境的Web框架, 开发语言 node.js 框架:Express 前端:Vue.js 数据库:mysql 数据库工具ÿ…...

调试技巧(课件图解)
...

react中获取input输入框内容的两种方法
一.通过event对象信息的方式 <input onChange{(e)>this.inputChange(e)}/> <button onClick{()>this.getInputValue} >获取input的值</button>inputChange(e){alert(e.target.value)this.setState({username:e.target.value}) } getInputValue(){aler…...

多模态2025:技术路线“神仙打架”,视频生成冲上云霄
文|魏琳华 编|王一粟 一场大会,聚集了中国多模态大模型的“半壁江山”。 智源大会2025为期两天的论坛中,汇集了学界、创业公司和大厂等三方的热门选手,关于多模态的集中讨论达到了前所未有的热度。其中,…...

中南大学无人机智能体的全面评估!BEDI:用于评估无人机上具身智能体的综合性基准测试
作者:Mingning Guo, Mengwei Wu, Jiarun He, Shaoxian Li, Haifeng Li, Chao Tao单位:中南大学地球科学与信息物理学院论文标题:BEDI: A Comprehensive Benchmark for Evaluating Embodied Agents on UAVs论文链接:https://arxiv.…...

安宝特方案丨XRSOP人员作业标准化管理平台:AR智慧点检验收套件
在选煤厂、化工厂、钢铁厂等过程生产型企业,其生产设备的运行效率和非计划停机对工业制造效益有较大影响。 随着企业自动化和智能化建设的推进,需提前预防假检、错检、漏检,推动智慧生产运维系统数据的流动和现场赋能应用。同时,…...

django filter 统计数量 按属性去重
在Django中,如果你想要根据某个属性对查询集进行去重并统计数量,你可以使用values()方法配合annotate()方法来实现。这里有两种常见的方法来完成这个需求: 方法1:使用annotate()和Count 假设你有一个模型Item,并且你想…...
)
【RockeMQ】第2节|RocketMQ快速实战以及核⼼概念详解(二)
升级Dledger高可用集群 一、主从架构的不足与Dledger的定位 主从架构缺陷 数据备份依赖Slave节点,但无自动故障转移能力,Master宕机后需人工切换,期间消息可能无法读取。Slave仅存储数据,无法主动升级为Master响应请求ÿ…...

【JavaSE】绘图与事件入门学习笔记
-Java绘图坐标体系 坐标体系-介绍 坐标原点位于左上角,以像素为单位。 在Java坐标系中,第一个是x坐标,表示当前位置为水平方向,距离坐标原点x个像素;第二个是y坐标,表示当前位置为垂直方向,距离坐标原点y个像素。 坐标体系-像素 …...

ABAP设计模式之---“简单设计原则(Simple Design)”
“Simple Design”(简单设计)是软件开发中的一个重要理念,倡导以最简单的方式实现软件功能,以确保代码清晰易懂、易维护,并在项目需求变化时能够快速适应。 其核心目标是避免复杂和过度设计,遵循“让事情保…...

Aspose.PDF 限制绕过方案:Java 字节码技术实战分享(仅供学习)
Aspose.PDF 限制绕过方案:Java 字节码技术实战分享(仅供学习) 一、Aspose.PDF 简介二、说明(⚠️仅供学习与研究使用)三、技术流程总览四、准备工作1. 下载 Jar 包2. Maven 项目依赖配置 五、字节码修改实现代码&#…...

Yolov8 目标检测蒸馏学习记录
yolov8系列模型蒸馏基本流程,代码下载:这里本人提交了一个demo:djdll/Yolov8_Distillation: Yolov8轻量化_蒸馏代码实现 在轻量化模型设计中,**知识蒸馏(Knowledge Distillation)**被广泛应用,作为提升模型…...

人工智能(大型语言模型 LLMs)对不同学科的影响以及由此产生的新学习方式
今天是关于AI如何在教学中增强学生的学习体验,我把重要信息标红了。人文学科的价值被低估了 ⬇️ 转型与必要性 人工智能正在深刻地改变教育,这并非炒作,而是已经发生的巨大变革。教育机构和教育者不能忽视它,试图简单地禁止学生使…...
