剑指 Offer 05. 替换空格
摘要
剑指 Offer 05. 替换空格
一、字符替换
由于每次替换从1个字符变成3个字符,使用字符数组可方便地进行替换。建立字符数组地长度为 s 的长度的3倍,这样可保证字符数组可以容纳所有替换后的字符。
- 获得 s 的长度 length
- 创建字符数组 array,其长度为 length * 3
- 初始化 size 为 0,size 表示替换后的字符串的长度
- 从左到右遍历字符串 s
- 获得 s 的当前字符 c
- 如果字符 c 是空格,则令 array[size] = '%',array[size + 1] = '2',array[size + 2] = '0',并将 size 的值加 3
- 如果字符 c 不是空格,则令 array[size] = c,并将 size 的值加 1
- 遍历结束之后,size 的值等于替换后的字符串的长度,从 array 的前 size 个字符创建新字符串,并返回新字符串。
class Solution {public String replaceSpace(String s) {StringBuilder sb=new StringBuilder();for (int i=0;i<s.length();i++){if (s.charAt(i)==' '){sb.append("%20");}else {sb.append(s.charAt(i));}}return sb.toString();}
}复杂性分析
- 时间复杂度:O(n)。遍历字符串 s 一遍。
- 空间复杂度:O(n)。额外创建字符数组,长度为 s 的长度的 3 倍。
博文参考
《leetcode》
相关文章:

剑指 Offer 05. 替换空格
摘要 剑指 Offer 05. 替换空格 一、字符替换 由于每次替换从1个字符变成3个字符,使用字符数组可方便地进行替换。建立字符数组地长度为 s 的长度的3倍,这样可保证字符数组可以容纳所有替换后的字符。 获得 s 的长度 length创建字符数组 array&#x…...

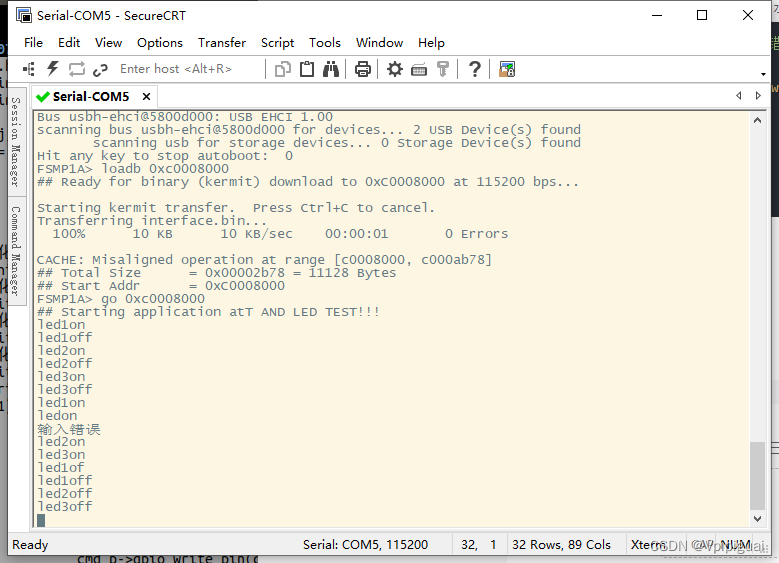
通过操作Cortex-A7核,串口输入相应的命令,控制LED灯进行工作
1.通过操作Cortex-A7核,串口输入相应的命令,控制LED灯进行工作 例如在串口输入led1on,开饭led1灯点亮 2.例如在串口输入led1off,开饭led1灯熄灭 3.例如在串口输入led2on,开饭led2灯点亮 4.例如在串口输入led2off,开饭led2灯熄灭 5.例如在串口输入led…...

Python实现某du文库vip内容下载,保存成PDF
前言 是谁,是谁在网页上搜索往年考试卷题答案的时候只能阅读前两页的选择题,是谁在搜几千字的文档资料只能看25%,是谁在百度文库找七找八的时候所有的东西都要付费才能继续看… 我先说 是我自己 我又不经常用,只有偶尔需要看看…...

vue3.0 模板语法
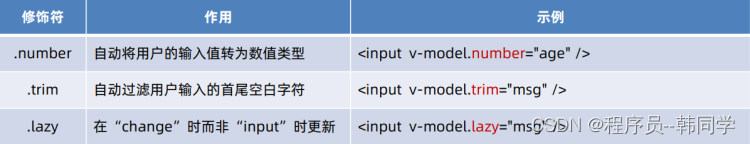
文章目录前言:1. 内容渲染指令1.1 v-text1.2 {{ }}插值表达式1.3 v-html2. 双向绑定指令2.1 v-model2.2 v-model的修饰符3. 属性绑定指令3.1 动态绑定多个属性值3.2 绑定class和style属性4.条件渲染指令4.1 v-if、v-else-if、v-else4.2 v-show4.3 v-if与v-show的区别…...

【GlobalMapper精品教程】054:标签(标注)功能案例详解
同ArcGIS标注一样,globalmapper提供了动态标注的功能,称为标签,本文详解标签的使用方法。 文章目录 一、标签配置二、创建标签图层三、标签图层选项1. 标签字段2. 标签样式3. 标签格式4. 标签语言5. 标签优先级一、标签配置 在配置页面的【矢量显示】→标签选项卡下,有标签…...

超详细树状数组讲解(+例题:动态求连续区间和)
树状数组的作用:快速的对数列的一段范围求和快速的修改数列的某一个数为什么要使用树状数组:大家从作用中看到快速求和的时候可能会想到为什么不使用前缀和只需要预处理一下就可以在O(1)的时间复杂度下实行对于数列的一段范围的和但是我们可以得到当我们…...

【学习笔记】AGC055
A - ABC Identity 如果只有AAA,BBB两种字符的话,我们发现要寻找p∈[1,n]p\in [1,n]p∈[1,n],使得[1:p][1:p][1:p]中AAA的数目与[p1:n][p1:n][p1:n]中BBB的数目相同。 如果有A,B,CA,B,CA,B,C三种字符,我们可以先将A,BA,BA,B分离出来…...

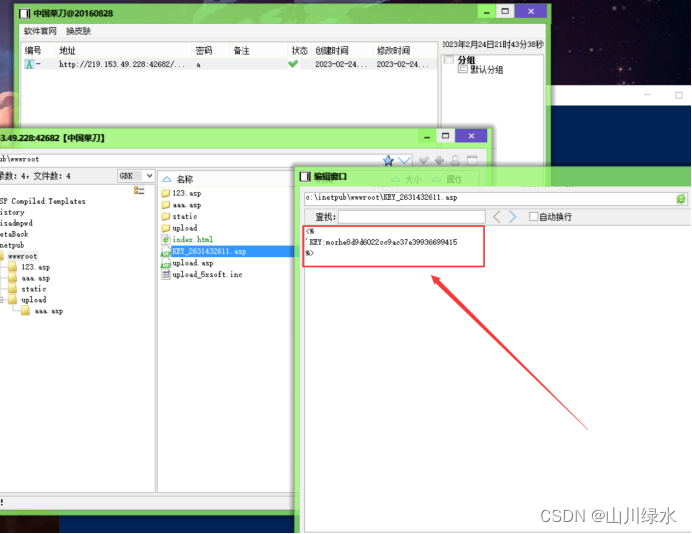
墨者——内部文件上传系统漏洞分析溯源 内部文件上传系统漏洞分析溯源
墨者——内部文件上传系统漏洞分析溯源 内部文件上传系统漏洞分析溯源 1.选择合适的文件上传 2.可以看到为*.asp文件 3.可以推测出此站点为IIS 4.上传shell.asp试试 5.上传报错,将其改名为shell.asp.txt上传,发现上传成功 6.有个问题就是服务器将我们所…...

5.2 Python if语句
5.2.3 检查是否不相等要判断两个值是否不等,可结合使用惊叹号和等号(!),其中的惊叹号表示不,在很多编程语言中都如此。下面再使用一条if语句来演示如何使用不等运算符。我们将把要求的比萨配料存储在一个变量中,再打印一条消息&am…...

ubuntu gerrit 配置
1 - 简介 参考地址: https://www.cnblogs.com/anliven/p/12019974.html https://www.cnblogs.com/anliven/p/11980432.html 虽然Gerrit 本身提供 Code Review和 Git 仓库的两大功能,但实际上很多项目用的是其他的Git仓库,例如GitLab和GitHub。 一般情况下,Gerrit位于最终…...

运动蓝牙耳机什么牌子好,运动蓝牙耳机品牌推荐
现在市面上运动耳机的品牌越来越多,还不知道选择哪一些运动耳机品牌,可以看看下面的一些耳机分享,运动耳机需要注意耳机的参数配置以及佩戴舒适度,根据自己最根本的使用需求来选择运动耳机。 1、南卡Runner Pro4骨传导蓝牙运动耳…...
C#传智:方法及参数、重载(第7天))
(7)C#传智:方法及参数、重载(第7天)
一、方法作用域 被调用者需要调用者的值,方法有二: 1.传参数. private static void Main(string[] args){int m 3;Console.WriteLine(m);Console.ReadKey();}public static int GetMax(int m){return m 3;} 2.使用静态字段模拟全局. 多个方法都需要时&#x…...

Python 函数式编程
函数式编程:允许把函数本身作为参数传入另一个函数,还允许返回一个函数! 1.高阶函数 一个函数可以接收另一个函数作为参数,这种函数称之为高阶函数 abs(-10) 是函数调用 abs是函数本身 abs函数名其实是一个变量名 变量可以…...

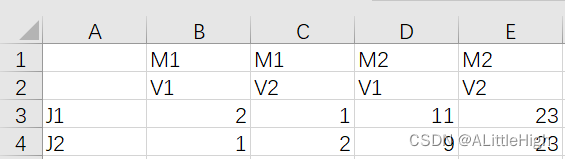
pandas读取EXCEL列名重复问题解决——pandas设置多行为列名(多层列名)
问题呈现 这是我在问答区看到的一个问题。 问:在python中使用pandas读取Excel数据,重复数据被区分了,如何做到重复数据不被区分? 解决思路 很明显,这是pandas读取excel文件时列名设置问题,我第一时间想…...

CMake常用语法
1. cmake_minimum_required(VERSION 3.4.1) 指定需要的最小的cmake版本 2. aux_source_directory 查找源文件并保存到相应的变量中: #查找当前目录下所有源文件并保存至SRC_LIST变量中 aux_source_directory(. SRC_LIST)3. add_library 3.1 添加一个库 add_library(<n…...
基础知识)
Java知识复习(一)基础知识
1、什么是JVM、JDK和JRE? JVM是指运行Java字节码的虚拟机。而字节码文件指的就是扩展名为.class的文件,JDK指功能齐全的Java SDK,能够创建和编译程序JRE指Java运行的环境,包括JVM、类库和命令等 2、重载和重写的主要区别 重载&…...

springboot+vue.js校园车辆用车预约管理系统
springboot是基于spring的快速开发框架, 相比于原生的spring而言, 它通过大量的java config来避免了大量的xml文件, 只需要简单的生成器便能生成一个可以运行的javaweb项目, 是目前最火热的java开发框架 前端技术:nodejsvueelementui本项目的应用场景描述如下&…...

【 K8s 源码之调度学习】Pod 间亲和性和反亲和性的源码分析
查看案例 字段含义podAffinityPod 间的亲和性定义podAntiAffinityPod 间的反亲和性定义requiredDuringSchedulingIgnoredDuringExecution硬性要求,必须满足条件,保证分散部署的效果最好使用用此方式preferredDuringSchedulingIgnoredDuringExecution软性…...

计及绿证交易及碳排放的含智能楼宇微网优化调度(Matlab代码实现)
💥💥💞💞欢迎来到本博客❤️❤️💥💥 🏆博主优势:🌞🌞🌞博客内容尽量做到思维缜密,逻辑清晰,为了方便读者。 ⛳️座右铭&a…...

场景扩展,体验升级 | DBMotion新增无公网数据库迁移、支持监控报警等多项功能
丝滑的零停机数据库在线迁移工具——DBMotion,又双叒叕发新版:新增的网关、数据源功能,让你无公网IP的数据库也可以迁移;新增的监控功能,让你对迁移性能一目了然;新增的报警功能,让你及时获得同…...

智慧医疗能源事业线深度画像分析(上)
引言 医疗行业作为现代社会的关键基础设施,其能源消耗与环境影响正日益受到关注。随着全球"双碳"目标的推进和可持续发展理念的深入,智慧医疗能源事业线应运而生,致力于通过创新技术与管理方案,重构医疗领域的能源使用模式。这一事业线融合了能源管理、可持续发…...

23-Oracle 23 ai 区块链表(Blockchain Table)
小伙伴有没有在金融强合规的领域中遇见,必须要保持数据不可变,管理员都无法修改和留痕的要求。比如医疗的电子病历中,影像检查检验结果不可篡改行的,药品追溯过程中数据只可插入无法删除的特性需求;登录日志、修改日志…...

AtCoder 第409场初级竞赛 A~E题解
A Conflict 【题目链接】 原题链接:A - Conflict 【考点】 枚举 【题目大意】 找到是否有两人都想要的物品。 【解析】 遍历两端字符串,只有在同时为 o 时输出 Yes 并结束程序,否则输出 No。 【难度】 GESP三级 【代码参考】 #i…...

在四层代理中还原真实客户端ngx_stream_realip_module
一、模块原理与价值 PROXY Protocol 回溯 第三方负载均衡(如 HAProxy、AWS NLB、阿里 SLB)发起上游连接时,将真实客户端 IP/Port 写入 PROXY Protocol v1/v2 头。Stream 层接收到头部后,ngx_stream_realip_module 从中提取原始信息…...

Redis数据倾斜问题解决
Redis 数据倾斜问题解析与解决方案 什么是 Redis 数据倾斜 Redis 数据倾斜指的是在 Redis 集群中,部分节点存储的数据量或访问量远高于其他节点,导致这些节点负载过高,影响整体性能。 数据倾斜的主要表现 部分节点内存使用率远高于其他节…...

动态 Web 开发技术入门篇
一、HTTP 协议核心 1.1 HTTP 基础 协议全称 :HyperText Transfer Protocol(超文本传输协议) 默认端口 :HTTP 使用 80 端口,HTTPS 使用 443 端口。 请求方法 : GET :用于获取资源,…...
提供了哪些便利?)
现有的 Redis 分布式锁库(如 Redisson)提供了哪些便利?
现有的 Redis 分布式锁库(如 Redisson)相比于开发者自己基于 Redis 命令(如 SETNX, EXPIRE, DEL)手动实现分布式锁,提供了巨大的便利性和健壮性。主要体现在以下几个方面: 原子性保证 (Atomicity)ÿ…...

群晖NAS如何在虚拟机创建飞牛NAS
套件中心下载安装Virtual Machine Manager 创建虚拟机 配置虚拟机 飞牛官网下载 https://iso.liveupdate.fnnas.com/x86_64/trim/fnos-0.9.2-863.iso 群晖NAS如何在虚拟机创建飞牛NAS - 个人信息分享...

毫米波雷达基础理论(3D+4D)
3D、4D毫米波雷达基础知识及厂商选型 PreView : https://mp.weixin.qq.com/s/bQkju4r6med7I3TBGJI_bQ 1. FMCW毫米波雷达基础知识 主要参考博文: 一文入门汽车毫米波雷达基本原理 :https://mp.weixin.qq.com/s/_EN7A5lKcz2Eh8dLnjE19w 毫米波雷达基础…...

适应性Java用于现代 API:REST、GraphQL 和事件驱动
在快速发展的软件开发领域,REST、GraphQL 和事件驱动架构等新的 API 标准对于构建可扩展、高效的系统至关重要。Java 在现代 API 方面以其在企业应用中的稳定性而闻名,不断适应这些现代范式的需求。随着不断发展的生态系统,Java 在现代 API 方…...
