子组件监听父组件消息,随之变化与不变化
父组件通过props传递给子组件消息,子组件有两种情况接收处理:
1、子组件监听父组件props的变化,同时随之变化【可以直接取props中的值展示,也可以监听值得变化处理】
2、子组件初始化时更新,随后不再随父组件变化
示例:父组件代码:
import React, { useEffect, useState } from "react";
import ChildModal from "./components/childModal";
import "./index.less";function App() {const [sum, setSum] = useState(0);const addSum = () => {setSum(sum + 1);}return (<><div>当前数量为:{sum}</div><div className="container" onClick={addSum}>点击加1</div><ChildModal sum={sum} /></>);
}// 导出App组件
export default App;第一种情况示例【子组件监听父组件props的变化,同时随之变化】子组件代码:
可以直接取props中的值展示,也可以监听值得变化处理
a、【直接取props中的值】展示代码如下:
import React from "react";const ChildModal = (props) => {console.log('props', props);return (<div>子组件的数量:{props.sum}</div>)
}
export default ChildModal;b、【监听props值得变化】展示代码如下:
import React, { useEffect, useState } from "react";const ChildModal = (props) => {console.log('props', props);const [sum, setSum] = useState(-1);useEffect(() => {setSum(props.sum);}, [props.sum])return (<div>子组件的数量:{sum}</div>)
}
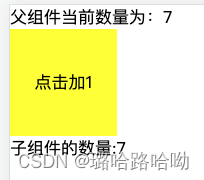
export default ChildModal;效果图:


第二种情况示例【子组件初始化时更新,随后不再随父组件变化】子组件代码:
import React, { useEffect, useState } from "react";const ChildModal = (props) => {console.log('props', props);const [sum, setSum] = useState(-1);useEffect(() => {setSum(props.sum);}, [])return (<div>{sum}</div>)
}
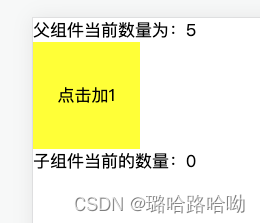
export default ChildModal;效果图:

相关文章:

子组件监听父组件消息,随之变化与不变化
父组件通过props传递给子组件消息,子组件有两种情况接收处理: 1、子组件监听父组件props的变化,同时随之变化【可以直接取props中的值展示,也可以监听值得变化处理】 2、子组件初始化时更新,随后不再随父组件变化 示…...

计算机操作系统面试题自用
什么是操作系统: 操作系统是管理硬件和软件的一种应用程序。操作系统是运行在计算机上最重要的一种软件 操作系统的主要功能 解释一下操作系统的主要目的是什么 操作系统是一种软件,它的主要目的有三种 1 管理计算机资源,这些资源包括 C…...

redis作为消息队列的缺点
Redis作为消息队列的不足。 1、基于内存 Redis是一种基于内存的数据库产品,这意味着数据存储在内存中,当内存不足时,Redis会使用基于磁盘的虚拟内存来存储数据。虽然这种虚拟内存机制可以增加Redis的存储容量,但也会降低Redis的…...

Redis五大数据类型的底层设计
SDS 无论是 Redis 的 Key 还是 Value,其基础数据类型都是字符串。虽然 Redis是使用标准 C 语言开发的,但并没有直接使用 C 语言中传统的字符串表示,而是自定义了一 种字符串。这种字符串本身的结构比较简单,但功能却非常强大&…...

logback的简单配置详解
<?xml version"1.0" encoding"UTF-8"?> <!--logback配置的根元素。scantrue表示logback将定期扫描配置文件以检测更改。scanPeriod"30 Period" 扫描间隔为30s--> <configuration scan"true" scanPeriod"30 seco…...

TatukGIS Developer Kernel使用教程:如何为FMX创建第一个应用程序
概述:TatukGIS Developer Kernel(DK)是一个用于开发自定义地理信息系统(GIS)应用程序以及解决方案的综合性软件开发工具包(SDK)。本篇文章主要介绍用DK11为FMX创建一个应用程序,现在…...

Ant Design Vue设置表格滚动 宽度自适应 不换行
Ant Design Vue设置表格滚动 宽度自适应 不换行 添加以下属性即可解决这个问题: <a-table :columns"columns" :data-source"list":pagination"false"bordered:scroll"{ x: max-content }" >...

在Linux上开启文件服务,需要安装并配置Samba
在Linux上开启文件服务,需要安装并配置Samba。以下是具体步骤: 安装Samba软件包:在终端中输入以下命令进行安装: 复制代码 sudo apt-get update && sudo apt-get install samba 配置Samba:编辑Samba配置文件…...

TypeScript 类型兼容性
TypeScript 类型兼容性 在前端开发中,使用 TypeScript 可以提供更强大的类型检查和类型安全。然而,了解 TypeScript 中的类型兼容性是至关重要的,因为它涉及如何处理不同类型之间的关系,以及在这些类型之间进行无缝的交互。本文将…...

【多线程】线程的状态
我们可以通过下面的这段代码来查看线程一共有哪几种状态 //线程的状态是一个枚举类型 Thread.State for(Thread.State state : Thread.State.values()){System.out.println(state); }NEW(新建状态): 当线程对象已经被创建,但是 s…...

pytorch 对图片进行归一化处理
如题,神经网络通常使用浮点数张量作为输入,我们要做的第一件事情就是将图片转化为浮点数,并且做归一化操作。 import torch import imageio import osdata_dirF:\\work\\deep_learning\\pytorch\\dlwpt-code-master\\data\\p1ch4\\image-cat…...

零售数据分析师熬夜整理:人、货、场、供、财这样做
在零售数据分析中,人、货、场、供、财数据分析非常重要,它们分别是指人员、商品、场所、供应和财务,对这些要素进行数据分析,可以更好地了解市场需求、优化商品供应链、调整销售策略和提高盈利能力。零售数据量大、分析指标多且复…...

基于SSM的学生选课管理系统
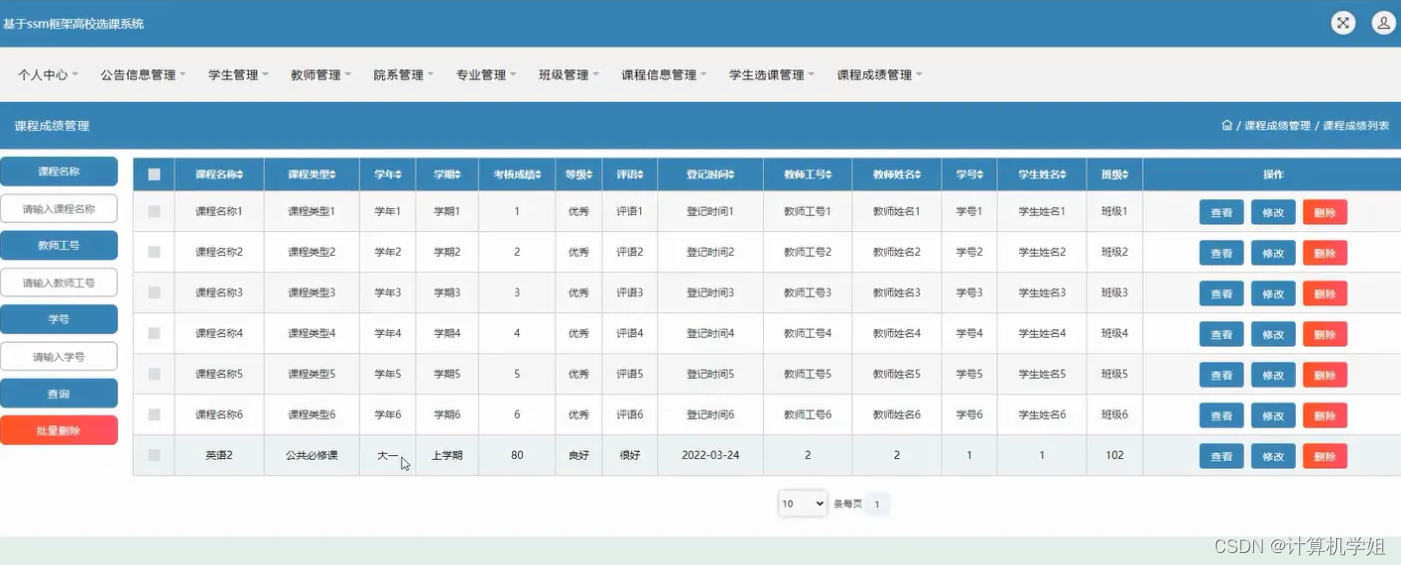
基于SSM的高校校园学生选课系统的设计与实现~ 开发语言:Java数据库:MySQL技术:SpringSpringMVCMyBatisVue工具:IDEA/Ecilpse、Navicat、Maven 系统展示 登录界面 专业管理 教师管理 课程管理 成绩管理 摘要 基于SSM的学生选课管…...

SQL注入漏洞
0x01 漏洞介绍 泛微e-office系统是标准、易用、快速部署上线的专业协同OA软件,国内协同OA办公领域领导品牌,致力于为企业用户提供专业OA办公系统、移动OA应用等协同OA整体解决方案。泛微e-office深谙改革之道以迎变革之机,沉心产品研发数十载…...

C++ wpf自制软件打包安装更新源码实例
程序示例精选 C wpf自制软件打包安装更新源码实例 如需安装运行环境或远程调试,见文章底部个人QQ名片,由专业技术人员远程协助! 前言 这篇博客针对《C wpf自制软件打包安装更新源码实例》编写代码,代码整洁,规则&…...

8月19日PMP成绩,预计10月16日公布!附查询入口、流程
PMP的考试成绩一般在考后6-8周即可查询,8月PMP的成绩预计会在北京时间10月16日晚上公布,具体时间以官方公告为准。 如何查询8月考试成绩? 渠道一:收到PMI邮件提醒 当你注册PMI所使用的邮箱收到一封PMI发来的,标题为…...

简易LDO设计(包含原理图、PCB和实验)
一、前置知识 ①该电路是通过三极管(BJT)来实现的,所以需要知晓三极管的工作原理和特性。 ②三极管有三种状态:放大、饱和、截止。本文是利用三极管的放大状态来模拟LDO芯片的功能。 二、原理图 ①稳压二极管要想稳定到某个电压范…...

SpringBoot面试题5:SpringBoot Starter的工作原理是什么?
该文章专注于面试,面试只要回答关键点即可,不需要对框架有非常深入的回答,如果你想应付面试,是足够了,抓住关键点 面试官:SpringBoot Starter的工作原理是什么? Spring Boot Starter 是一种便捷的方式来为 Spring Boot 应用程序引入一组特定功能的依赖项。它简化了项目…...

Leetcode 2902. Count of Sub-Multisets With Bounded Sum
Leetcode 2902. Count of Sub-Multisets With Bounded Sum 1. 解题思路2. 代码实现3. 算法优化 题目链接:2902. Count of Sub-Multisets With Bounded Sum 1. 解题思路 这一题有点惭愧,因为没有搞定,遇上了超时问题…… 我的思路其实还是…...

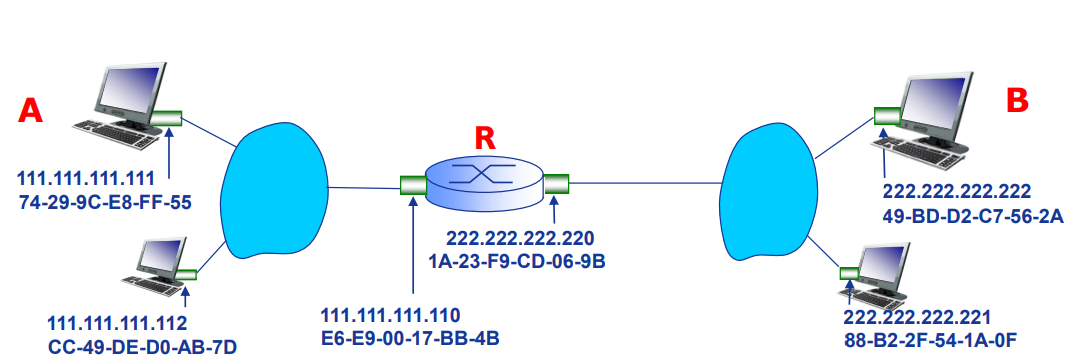
ARP协议(地址解析协议) 的作用和操作过程
目录 1.问题: (在同一个LAN局域网内)如何在已知目的接口的IP地址前提下确定其MAC地址?2.问题:现在假设主机A要向目的主机B发送一个数据报,怎么发送呢?2.1在一个局域网内时2.1.1情况一:2.1.2情况…...

[特殊字符] 智能合约中的数据是如何在区块链中保持一致的?
🧠 智能合约中的数据是如何在区块链中保持一致的? 为什么所有区块链节点都能得出相同结果?合约调用这么复杂,状态真能保持一致吗?本篇带你从底层视角理解“状态一致性”的真相。 一、智能合约的数据存储在哪里…...

React hook之useRef
React useRef 详解 useRef 是 React 提供的一个 Hook,用于在函数组件中创建可变的引用对象。它在 React 开发中有多种重要用途,下面我将全面详细地介绍它的特性和用法。 基本概念 1. 创建 ref const refContainer useRef(initialValue);initialValu…...

逻辑回归:给不确定性划界的分类大师
想象你是一名医生。面对患者的检查报告(肿瘤大小、血液指标),你需要做出一个**决定性判断**:恶性还是良性?这种“非黑即白”的抉择,正是**逻辑回归(Logistic Regression)** 的战场&a…...

【JVM】- 内存结构
引言 JVM:Java Virtual Machine 定义:Java虚拟机,Java二进制字节码的运行环境好处: 一次编写,到处运行自动内存管理,垃圾回收的功能数组下标越界检查(会抛异常,不会覆盖到其他代码…...

基础测试工具使用经验
背景 vtune,perf, nsight system等基础测试工具,都是用过的,但是没有记录,都逐渐忘了。所以写这篇博客总结记录一下,只要以后发现新的用法,就记得来编辑补充一下 perf 比较基础的用法: 先改这…...

页面渲染流程与性能优化
页面渲染流程与性能优化详解(完整版) 一、现代浏览器渲染流程(详细说明) 1. 构建DOM树 浏览器接收到HTML文档后,会逐步解析并构建DOM(Document Object Model)树。具体过程如下: (…...

Nuxt.js 中的路由配置详解
Nuxt.js 通过其内置的路由系统简化了应用的路由配置,使得开发者可以轻松地管理页面导航和 URL 结构。路由配置主要涉及页面组件的组织、动态路由的设置以及路由元信息的配置。 自动路由生成 Nuxt.js 会根据 pages 目录下的文件结构自动生成路由配置。每个文件都会对…...

Module Federation 和 Native Federation 的比较
前言 Module Federation 是 Webpack 5 引入的微前端架构方案,允许不同独立构建的应用在运行时动态共享模块。 Native Federation 是 Angular 官方基于 Module Federation 理念实现的专为 Angular 优化的微前端方案。 概念解析 Module Federation (模块联邦) Modul…...

2025盘古石杯决赛【手机取证】
前言 第三届盘古石杯国际电子数据取证大赛决赛 最后一题没有解出来,实在找不到,希望有大佬教一下我。 还有就会议时间,我感觉不是图片时间,因为在电脑看到是其他时间用老会议系统开的会。 手机取证 1、分析鸿蒙手机检材&#x…...

工业自动化时代的精准装配革新:迁移科技3D视觉系统如何重塑机器人定位装配
AI3D视觉的工业赋能者 迁移科技成立于2017年,作为行业领先的3D工业相机及视觉系统供应商,累计完成数亿元融资。其核心技术覆盖硬件设计、算法优化及软件集成,通过稳定、易用、高回报的AI3D视觉系统,为汽车、新能源、金属制造等行…...
