深拷贝和浅拷贝的主要区别
在JavaScript中,深拷贝和浅拷贝的主要区别在于它们处理对象属性的方式。
浅拷贝(Shallow Copy)只复制对象的引用,而不是实际的对象。因此,如果你修改了复制的对象,原始对象也会受到影响。
深拷贝(Deep Copy)则会创建一个新的对象,并复制原始对象的所有元素。这样,如果你修改了复制的对象,原始对象不会受到影响。
浅拷贝示例:
let obj1 = { a: 1, b: { c: 2 } };
let obj2 = Object.assign({}, obj1); console.log(obj1); // { a: 1, b: { c: 2 } }
console.log(obj2); // { a: 1, b: { c: 2 } } obj2.a = 2;
console.log(obj1); // { a: 1, b: { c: 2 } }
console.log(obj2); // { a: 2, b: { c: 2 } } obj2.b.c = 3;
console.log(obj1); // { a: 1, b: { c: 3 } }
console.log(obj2); // { a: 2, b: { c: 3 } } 在这个例子中,Object.assign({}, obj1) 创建了一个新对象 obj2,并将 obj1 的所有属性复制到 obj2。但是,当修改 obj2.b.c 时,obj1.b.c 也被修改了,因为 obj1 和 obj2 共享同一个 b 对象。
深拷贝示例:
let obj1 = { a: 1, b: { c: 2 } };
let obj2 = JSON.parse(JSON.stringify(obj1)); console.log(obj1); // { a: 1, b: { c: 2 } }
console.log(obj2); // { a: 1, b: { c: 2 } } obj2.a = 2;
console.log(obj1); // { a: 1, b: { c: 2 } }
console.log(obj2); // { a: 2, b: { c: 2 } } obj2.b.c = 3;
console.log(obj1); // { a: 1, b: { c: 2 } }
console.log(obj2); // { a: 2, b: { c: 3 } }在这个例子中,JSON.parse(JSON.stringify(obj1)) 创建了一个新对象 obj2,并将 obj1 的所有属性复制到 obj2。然后,修改 obj2.b.c 并不会影响 obj1.b.c,因为 obj1 和 obj2 有不同的 b 对象。这是因为 JSON.stringify 方法将对象转换为 JSON 字符串,然后 JSON.parse 方法将 JSON 字符串转换回新对象。在这个过程中,所有的对象都会被转换为新的对象。
相关文章:

深拷贝和浅拷贝的主要区别
在JavaScript中,深拷贝和浅拷贝的主要区别在于它们处理对象属性的方式。 浅拷贝(Shallow Copy)只复制对象的引用,而不是实际的对象。因此,如果你修改了复制的对象,原始对象也会受到影响。 深拷贝…...

Git Cherry Pick的使用
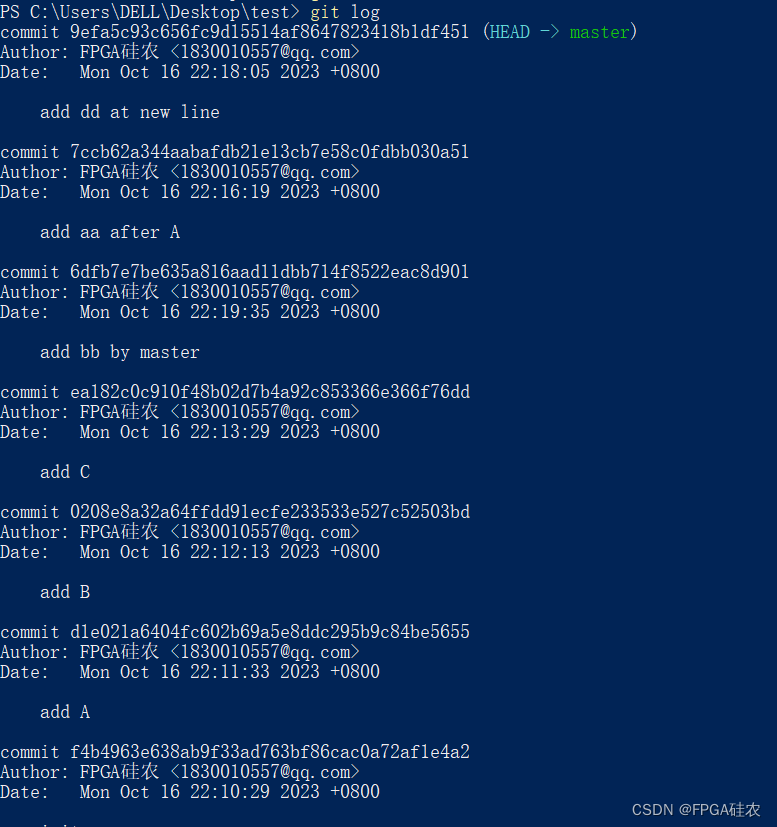
cherry-pick命令的基本用法 cherry-pick命令的基本语法如下: git cherry-pick <commit>其中,<commit>是要应用的提交的哈希值或分支名。该命令会将指定的提交应用到当前分支上,并创建一个新的提交。 使用场景 cherry-pick命令…...

vue3后台管理框架之基础配置
配置vite.config.js import { defineConfig } from viteimport vue from vitejs/plugin-vueexport default defineConfig(({ command, mode }) > {//const env loadEnv(mode, process.cwd(), ) //获取环境变量return {// 打包devbase: ./,// 开发环境server: {port: 5002,…...

Easysearch压缩模式深度比较:ZSTD+source_reuse的优势分析
引言 在使用 Easysearch 时,如何在存储和查询性能之间找到平衡是一个常见的挑战。Easysearch 具备多种压缩模式,各有千秋。本文将重点探讨一种特别的压缩模式:zstd source_reuse,我们最近重新优化了 source_reuse,使得它在吞吐量…...

扩散模型的系统性学习(一):DDPM的学习
文章目录 一、学习的资料1.1 对于扩散模型的发展过程的综述1.2对论文中涉及的公式以及公式对应的代码的解读1.3github中对于各模型实现的代码1.4相关基础知识的学习 二、DDPM的学习2.1 DDPM总体知识的梳理2.2相关代码的解读2.2.1unet 代码块2.2.2高斯扩散代码块2.2.3 实验流程代…...

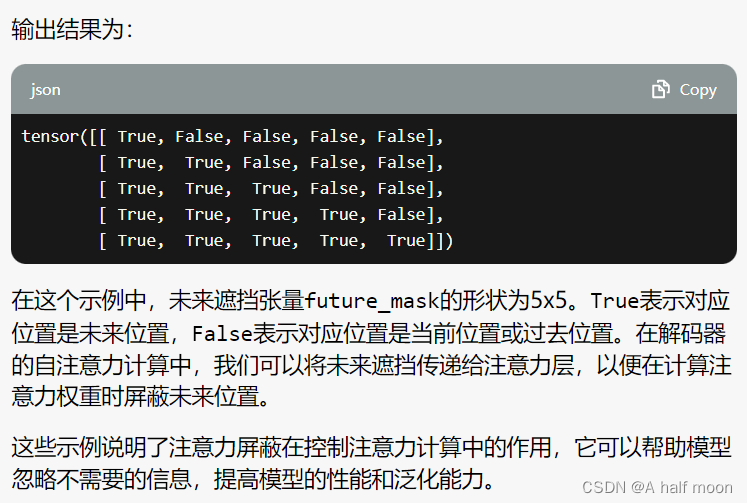
注意力屏蔽(Attention Masking)在Transformer中的作用 【gpt学习记录】
填充遮挡(Padding Masking): 未来遮挡(Future Masking):...

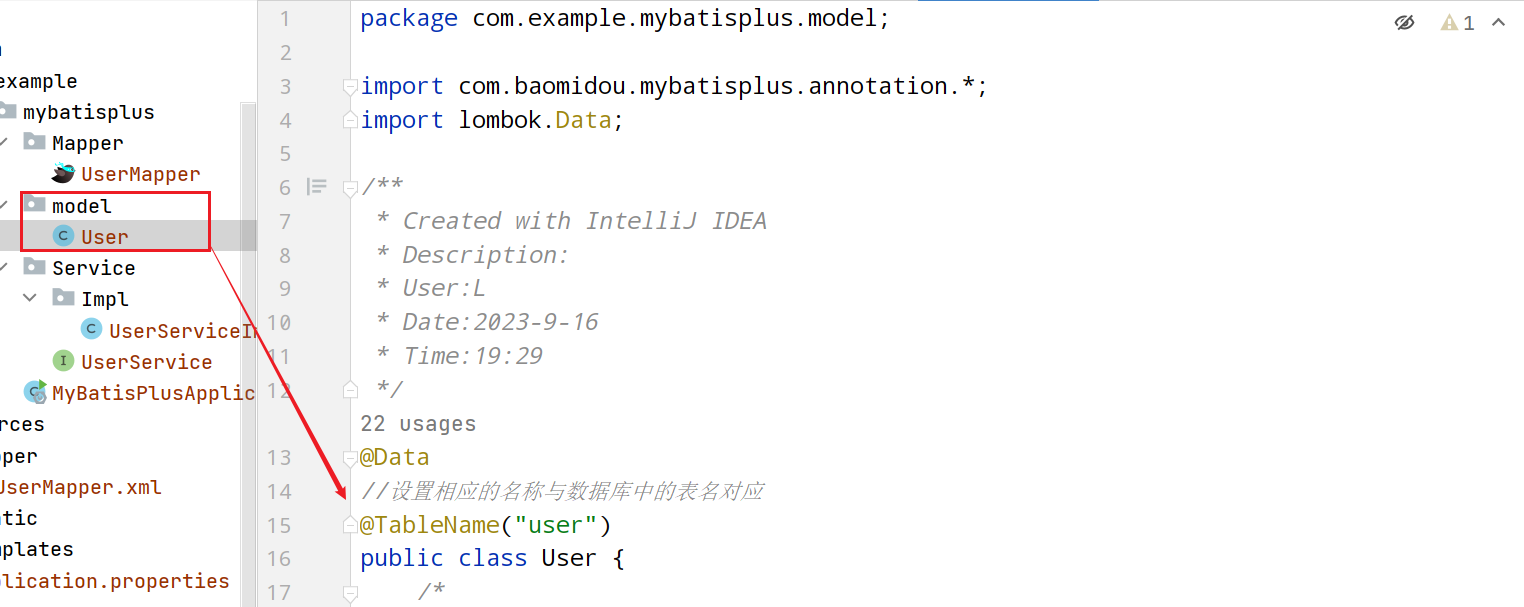
MyBatisPlus详解
前言: 📕作者简介:热爱编程的小七,致力于C、Java、Python等多编程语言,热爱编程和长板的运动少年! 📘相关专栏Java基础语法,JavaEE初阶,数据库,数据结构和算法系列等,大家有兴趣的可以看一看。 😇😇😇有兴趣的话关注博主一起学习,一起进步吧! 一、MyBatis…...
组合数的计算
C: 即从a个元素中选取b个元素的组合数。 LL C(int a, int b) {LL res 1;for (int i a, j 1; j < b; i --, j )res res * i / j;return res; } A: 表示从a个元素中选取b个元素进行排列的情况数。 LL P(int a, int b) {LL res 1;for (int i a; i > a - b; i--){res…...

linux之shell记录
shell属于一种很容易学习的程序设计语言,依赖于功能强大的命令可以编写提高开发效率的脚本。这里记录一下常用的shell相关的知识点。 持续更新中。。。 1、在linux或mac中查看使用的shell echo $SHELL /bin/bashshell是一种脚本语言,就会有解释器来执行…...

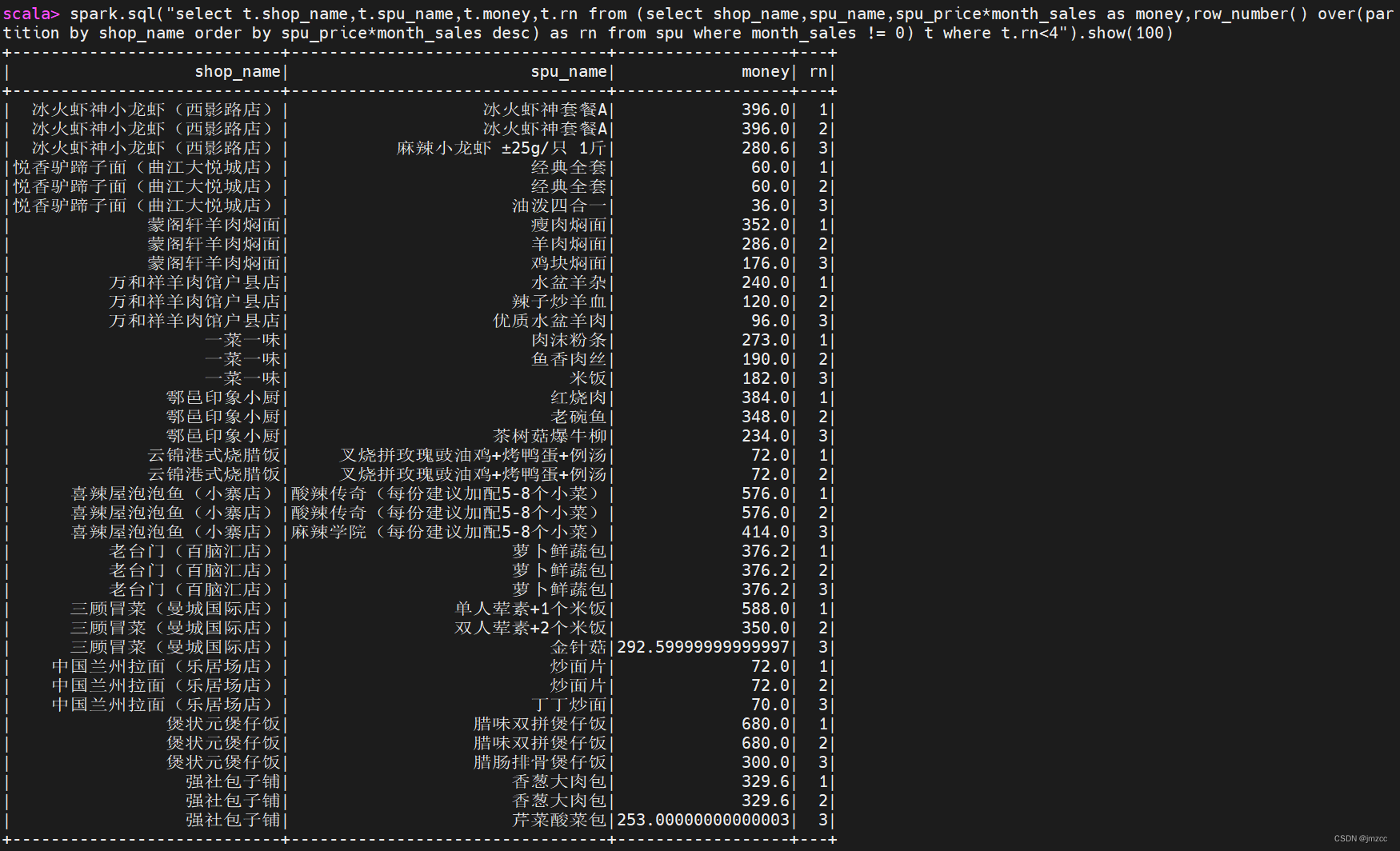
外卖大数据案例
一、环境要求 HadoopHiveSparkHBase 开发环境。 二、数据描述 meituan_waimai_meishi.csv 是某外卖平台的部分外卖 SPU(Standard Product Unit , 标准产品单元)数据,包含了外卖平台某地区一时间的外卖信息。具体字段说明如下&am…...

到底什么是5G-R?
近日,工信部向中国国家铁路集团有限公司(以下简称“国铁集团”)批复5G-R试验频率的消息,引起了行业内的广泛关注。 究竟什么是5G-R?为什么工信部会在此时批复5G-R的试验频率? 今天,小枣君就通过…...

uniapp 使用和引入 thorui
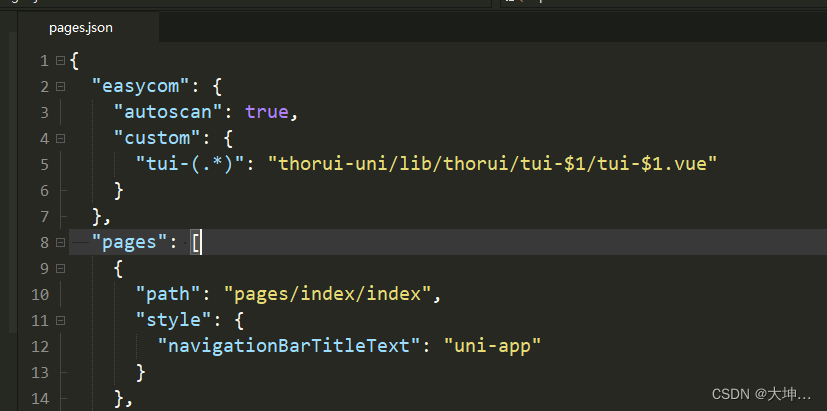
1. npm install thorui-uni 2. "easycom": { "autoscan": true, "custom": { "tui-(.*)": "thorui-uni/lib/thorui/tui-$1/tui-$1.vue" } }, 3....

vue3中ref和reactive的区别
原文地址 深入聊一聊vue3中的reactive()_vue3 reactive_忧郁的蛋~的博客-CSDN博客 ref和reactive的区别-CSDN博客 理解: 1.ref是定义简单类型 和单一的对象 2.reactive 定义复杂的类型 梳理文档: ref和reactive都是Vue.js 3.x版本中新增的响应式API&…...

文件路径操作
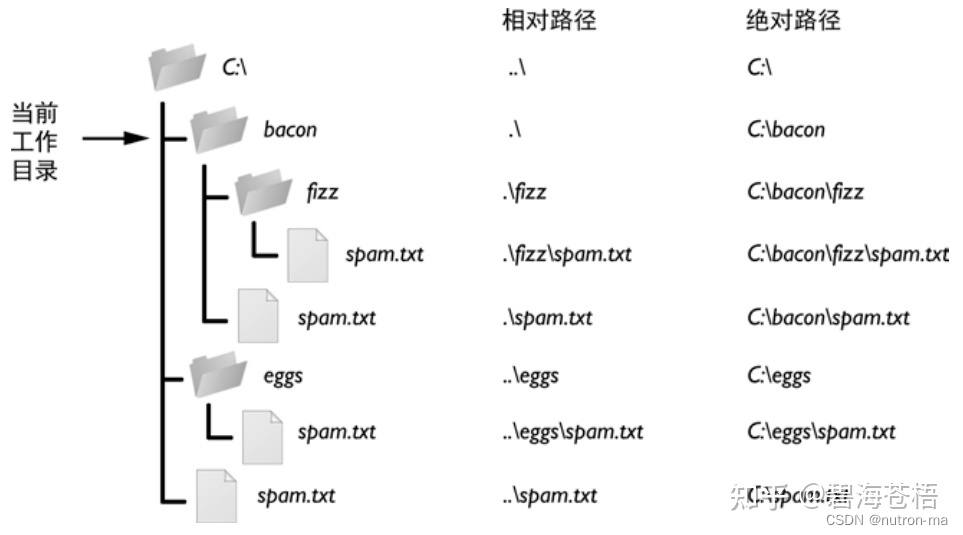
避开-转义字符 python文件路径导致的错误常常与“\”有关,因为在路径中的“\”常会被误认为转义字符。 所以在上述路径中,\table\name\rain中的\t,\n,\r都易被识别为转义字符。 解决的办法主要由以下三种: #1 前面加r表示不转义 pathr&quo…...

Java Cache 缓存方案详解及代码-Ehcache
一、Spring缓存概念 Spring从3.1开始定义了 org.springframework.cache.Cache 和 org.springframework.cache.CacheManager 接口来统一不同的缓存技术; 并支持使用 JCache(JSR-107) 注解简化我们开发。 常用的缓存实现有 RedisCache 、EhCach…...

JAVA设计模式-装饰者模式
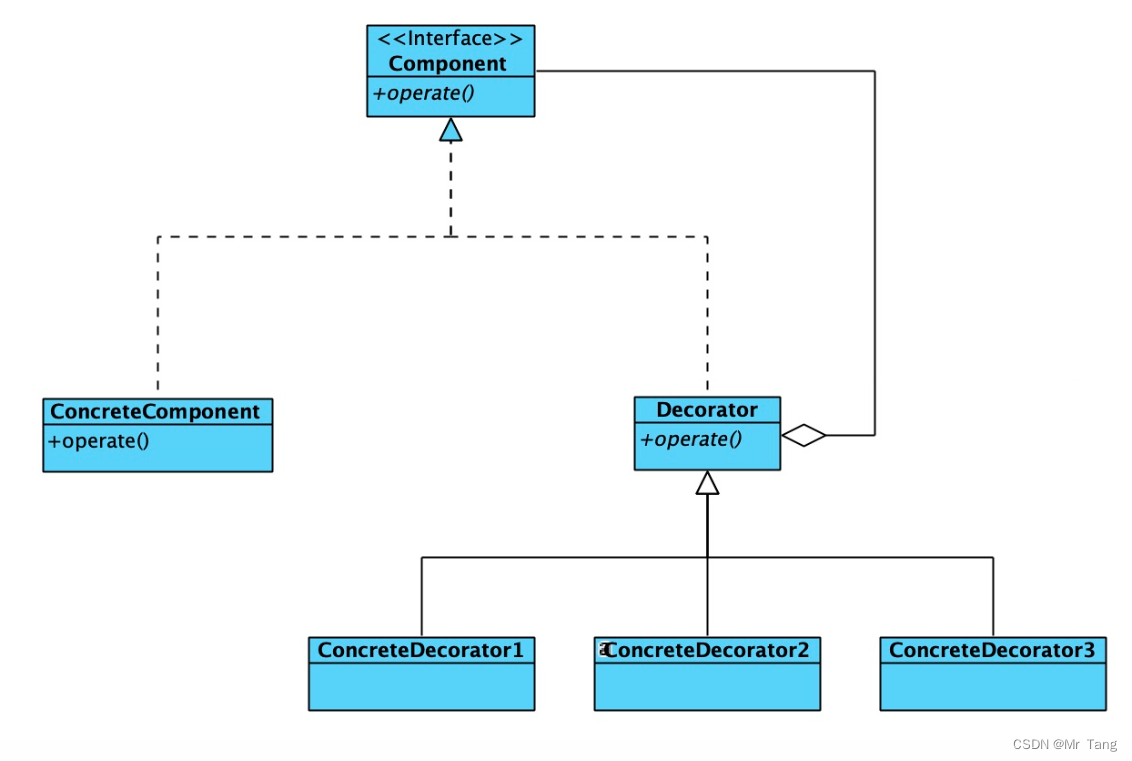
一.概念 装饰器模式(Decorator Pattern),动态地给一个对象添加一些额外的职责,就增加功能来说,装饰器模式比生成子类更灵活。 —-《大话设计模式》 允许向一个现有的对象添加新的功能,同时又不改变其结构。这种类型的设计模式属…...

STM32F1简介
前言 本次学习使用的是STM32F1系列的芯片,72MHz的Cortex-M3内核; 名词解释 STM32是ST公司基于ARM Cortex-M内核开发的32位微控制器(MCU); ARM Cortex-M内核是ARM公司设计的,程序指令的执行,…...

SpringBoot面试题6:Spring Boot 2.X 有什么新特性?与 1.X 有什么区别?
该文章专注于面试,面试只要回答关键点即可,不需要对框架有非常深入的回答,如果你想应付面试,是足够了,抓住关键点 面试官:Spring Boot 2.X 有什么新特性?与 1.X 有什么区别? Spring Boot是一种用于简化Spring应用程序开发的框架,它提供了自动配置、起步依赖和快速开…...

qt笔记之qml下拉标签组合框增加发送按钮发送标签内容
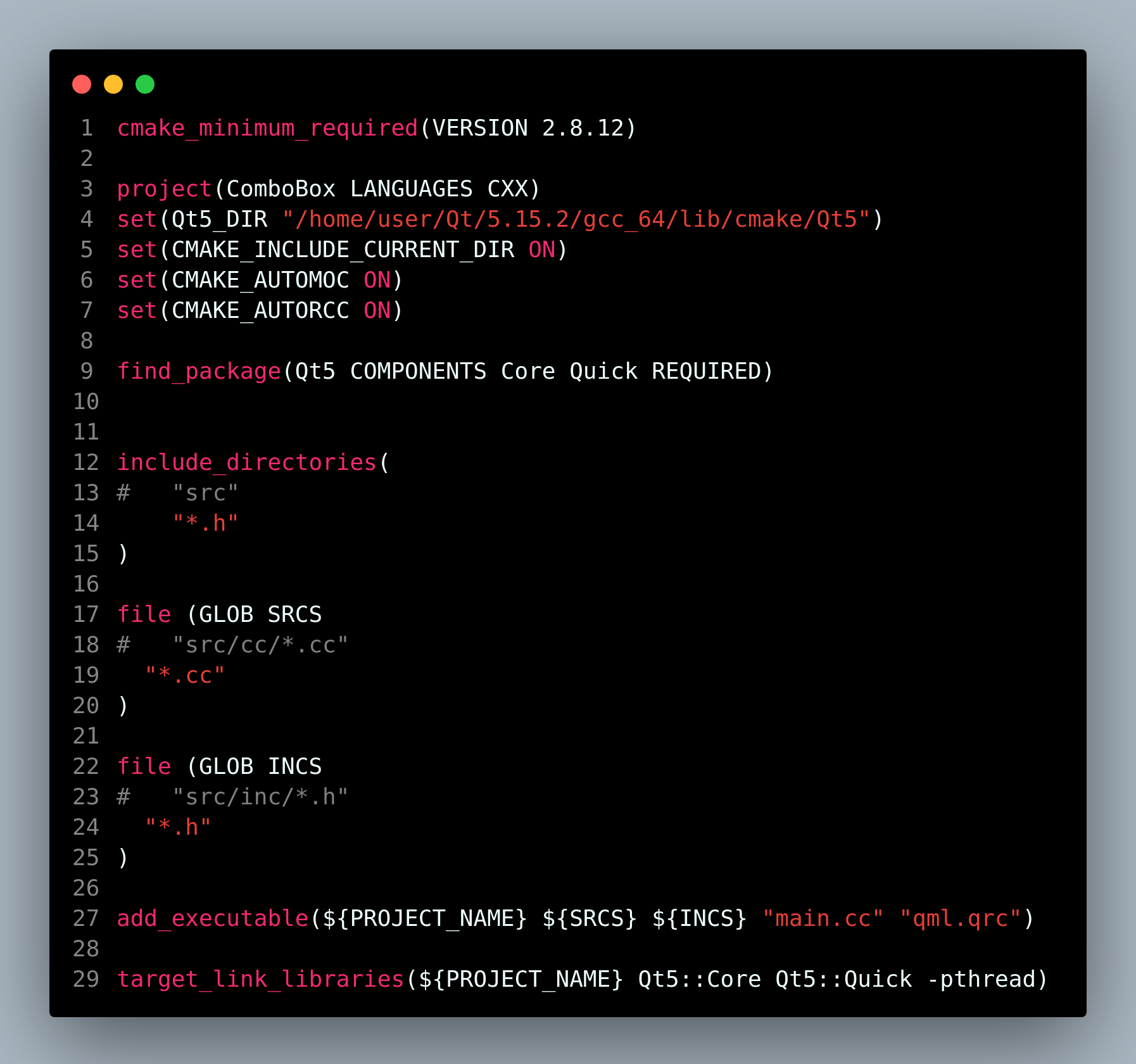
qt笔记之qml下拉标签组合框增加发送按钮发送标签内容 code review! 文章目录 qt笔记之qml下拉标签组合框增加发送按钮发送标签内容1.运行2.文件结构3.main.qml4.main.cc5.MyClass.h6.MyClass.cc7.CMakeLists.txt8.ComboBox.pro9.qml.qrc 1.运行 2.文件结构 3.main.qml 代码 …...

linux上构建任意版本的rocketmq多架构x86 arm镜像——筑梦之路
现状 目前市面上和官方均只有rocketmq x86架构下的docker镜像,而随着国产化和信创适配的需求越来越多,显然现有的x86架构下的docker镜像不能满足多样化的需求,因此我们需要根据官方发布的版本制作满足需求的多架构镜像,以在不同cp…...

Java 8 Stream API 入门到实践详解
一、告别 for 循环! 传统痛点: Java 8 之前,集合操作离不开冗长的 for 循环和匿名类。例如,过滤列表中的偶数: List<Integer> list Arrays.asList(1, 2, 3, 4, 5); List<Integer> evens new ArrayList…...

线程与协程
1. 线程与协程 1.1. “函数调用级别”的切换、上下文切换 1. 函数调用级别的切换 “函数调用级别的切换”是指:像函数调用/返回一样轻量地完成任务切换。 举例说明: 当你在程序中写一个函数调用: funcA() 然后 funcA 执行完后返回&…...

苍穹外卖--缓存菜品
1.问题说明 用户端小程序展示的菜品数据都是通过查询数据库获得,如果用户端访问量比较大,数据库访问压力随之增大 2.实现思路 通过Redis来缓存菜品数据,减少数据库查询操作。 缓存逻辑分析: ①每个分类下的菜品保持一份缓存数据…...

HTML前端开发:JavaScript 常用事件详解
作为前端开发的核心,JavaScript 事件是用户与网页交互的基础。以下是常见事件的详细说明和用法示例: 1. onclick - 点击事件 当元素被单击时触发(左键点击) button.onclick function() {alert("按钮被点击了!&…...

c#开发AI模型对话
AI模型 前面已经介绍了一般AI模型本地部署,直接调用现成的模型数据。这里主要讲述讲接口集成到我们自己的程序中使用方式。 微软提供了ML.NET来开发和使用AI模型,但是目前国内可能使用不多,至少实践例子很少看见。开发训练模型就不介绍了&am…...

网络编程(UDP编程)
思维导图 UDP基础编程(单播) 1.流程图 服务器:短信的接收方 创建套接字 (socket)-----------------------------------------》有手机指定网络信息-----------------------------------------------》有号码绑定套接字 (bind)--------------…...
)
是否存在路径(FIFOBB算法)
题目描述 一个具有 n 个顶点e条边的无向图,该图顶点的编号依次为0到n-1且不存在顶点与自身相连的边。请使用FIFOBB算法编写程序,确定是否存在从顶点 source到顶点 destination的路径。 输入 第一行两个整数,分别表示n 和 e 的值(1…...

DingDing机器人群消息推送
文章目录 1 新建机器人2 API文档说明3 代码编写 1 新建机器人 点击群设置 下滑到群管理的机器人,点击进入 添加机器人 选择自定义Webhook服务 点击添加 设置安全设置,详见说明文档 成功后,记录Webhook 2 API文档说明 点击设置说明 查看自…...
)
C#学习第29天:表达式树(Expression Trees)
目录 什么是表达式树? 核心概念 1.表达式树的构建 2. 表达式树与Lambda表达式 3.解析和访问表达式树 4.动态条件查询 表达式树的优势 1.动态构建查询 2.LINQ 提供程序支持: 3.性能优化 4.元数据处理 5.代码转换和重写 适用场景 代码复杂性…...

iview框架主题色的应用
1.下载 less要使用3.0.0以下的版本 npm install less2.7.3 npm install less-loader4.0.52./src/config/theme.js文件 module.exports {yellow: {theme-color: #FDCE04},blue: {theme-color: #547CE7} }在sass中使用theme配置的颜色主题,无需引入,直接可…...
