双节前把我的网站重构了一遍
赶在中秋国庆假期前,终于将我的网站(https://spacexcode.com/[1])结构定好了,如之前所说,这个网站的定位就是作为自己的前端知识沉淀。内容大致从:前端涉及的基础知识分类汇总(知识库), 实战类的代码演练(代码片段),特定技术的深度使用总结(专题),零散知识点的领悟总结(博客)这四个方面展开。还有最重要的一点就是这个网站不仅仅是给自己看的,我希望它像一个产品, 面向的是整个互联网受众,在学习上给大家一点点灵感。
首页
首页就如同一个人的脸面,起到第一印象的作用。好看的页面足够引起别人的注意,简洁的外观而且要能突出整个网站的重点。
首页往往是用户进入网站的第一道门槛,最重要的是轻、快、有亮点、有主题。所以我在 Banner 栏放置了网站的主题和描述,快速了解前端知识体系的一个快捷入口。相信进入该网站的大多是和我一样想学好前端 的人,对于他们学习之前先了解知识体系是很有必要的。

另外,文字下面还有个醒目的搜索框,为了避免进入网站就加载额外的搜索资源,这里搜索的实现是在另外的页面实现(https://spacexcode.com/search[2]),不过它可以将你当前输入内容直接从 URL 带过去。这个搜索功能做到了本地,虽然以牺牲首次加载时间,但是后期的检索非常快。
为了能引起陌生访客的注意,在网站的中间部分加入了一个代码显示区域,并且以实时输入的动画形式展开。并且这段代码做了线上征集,它可以从现有的代码库中做了随机显示,有效地增加了网站的互动性。
知识库
知识库中包含了下面几个大的方面,下面又有各自的子节点文档,对于前端基础知识 JavaScript、CSS 和 NodeJs 下面知识网络该怎么展开目前还没想好,可能后面还要修改。如果网友有什么好的想法, 可以评论区给我意见。
- 介绍 // 概述了自己对前端的理解和学习路径图
- JavaScript // 包含核心知识点和学习资源分享
- CSS // 包含核心知识点和学习资源分享
- NodeJS // 包含核心知识点和学习资源分享
- TypeScript // 包含核心知识点和学习资源分享
- Framework // 核心概念讲解
- Vue // 包含核心知识点、常见问题解决方案和学习资源分享
- React // 包含核心知识点和学习资源分享、项目中常见问题
- 工程化 // 日常项目开发涉及的工程化处理- 代码规范- 常见安装包及命令- Shell 脚本编写指南
- 服务器 // 以自己目前管理的阿里云 CentOS 服务器为例- Linux 学习资料- Nginx Web 相关配置
- 整理合集 // 各种好玩的品类的收集- 前端 UI 组件库- 富文本和 Markdown 编辑器- 开源网页图标- 优质开源项目汇总- 静态网站生成技术- 网页特殊表情和字符- 项目脚手架
- 在线演示- 用 CSS 实现树状视图- 用 CSS 实现的各种加载动画- A 标签有趣的样式- 导航栏透视背景设置
- 资源- 在线资源- 常用工具- AI 相关- 能力提升代码片段
正如我的介绍页说的“如果我只能给其他程序员一个建议,那就是编写小的代码块,你要多写小方法、小功能、小程序”。可以说这句话成了我现在学习新技术的指导方针。我自己从中已经受益,反复强调都不为过。
- 介绍
- 小功能 // 实现了一些常用的功能函数
- 小组件 // 网上看到一些有趣的、有启发意义的组件就用代码实现了
- 钩子函数(Hooks) // Hooks 对于代码抽象能力的培养
- 小程序 // 选择一些小型工具类的项目进行实战小功能主要实现一些常用的功能函数,比如:“通过 a 标签下载文件”,“实现网页全屏”,"获取当前执行环境的全局对象",“将 URL 中参数转成对象”;
小组件就是网上看到一些有趣的、有启发意义的组件我就立即用代码实现了,有一些已经在网站中使用了。
钩子函数也就是 Hooks,最近出来的概念,让函数组件具有了状态特性。
小程序作为实战的一次小考验,真正地去面对一个小型的工具型的项目去检验自己开发产品要面对的方方面面。有一定的挑战能力。但是同样收获不少。需要拓展了解一些产品、推广营销方面的知识。
专题
针对自己比较感兴趣,并且想深入的技术和领域,将相关的知识整理成册,有点类似掘金小册[3],如果打磨的好,可以作为线上课程。
- 介绍
- Docusaurus // 静态网站生成工具
- Next.js // 目前比较流行的全栈技术Docusaurus 作为 Facebook 开源的静态网站生成工具,也是本站使用的技术方案,深度使用后,被它的强大的功能和灵活性所折服。以后纯静态网站就选用它实现了,还要啥自行车啊!
如果网站要频繁与数据库打交道,那 Docusaurus 就无能为力了。这个时候就要选择全栈技术了,如果是 React 的话就选择 Next.js[4],熟悉 Vue 可以选择Nuxt[5] 。
目前的精力暂时把这两个专题做好做精吧。
博客
博客就比较随意了,平时的灵感都可以作为写作的题材。从网站正式上线,已经了十几篇的产出了。频率一般以一个月更新两三篇。文风尽量轻松、诙谐幽默一点,虽然这个目前还比较难,但是尽量往这方面努力靠吧。多从别人的写作方法中去学去练。
我发现国外的博主在文章中都喜欢插入表情字符,这样显得文章比较生动可爱。如今我也刻意地去锻炼这一点,没写完一段话,就想这里能不能插入一个合适的表情字符,为此我还特意收集了看到的一些表情字符, 做了整理【网页特殊表情和字符[6]】。
还有一个重要的认识就是一篇文章尽量把相关的知识点做到串联起来,关联的文章之间相互引用。你所掌握的知识结构到最后一定是网状的。
总结
网站正式上线将近四五个月了,已经产出这么多的内容算得上高产了。截止此刻网站的访问统计:PV:27345,UV:14861,期间也只在其它平台发布的文章中稍微推广了下。希望持续保持热情,将这个站点维护 下去。
参考资料
[1]
https://spacexcode.com/: https://spacexcode.com
[2]https://spacexcode.com/search: https://spacexcode.com/search
[3]掘金小册: https://juejin.cn/
[4]Next.js: https://nextjs.org/
[5]Nuxt: https://nuxt.com/
[6]网页特殊表情和字符: https://spacexcode.com/docs/collection/charactor
- END -相关文章:

双节前把我的网站重构了一遍
赶在中秋国庆假期前,终于将我的网站(https://spacexcode.com/[1])结构定好了,如之前所说,这个网站的定位就是作为自己的前端知识沉淀。内容大致从:前端涉及的基础知识分类汇总(知识库࿰…...

基于 nodejs+vue网上考勤系统
目 录 摘 要 I ABSTRACT II 目 录 II 第1章 绪论 1 1.1背景及意义 1 1.2 国内外研究概况 1 1.3 研究的内容 1 第2章 相关技术 3 2.1 nodejs简介 4 2.2 express框架介绍 6 2.4 MySQL数据库 4 第3章 系统分析 5 3.1 需求分析 5 3.2 系统可行性分析 5 3.2.1技术可行性:…...

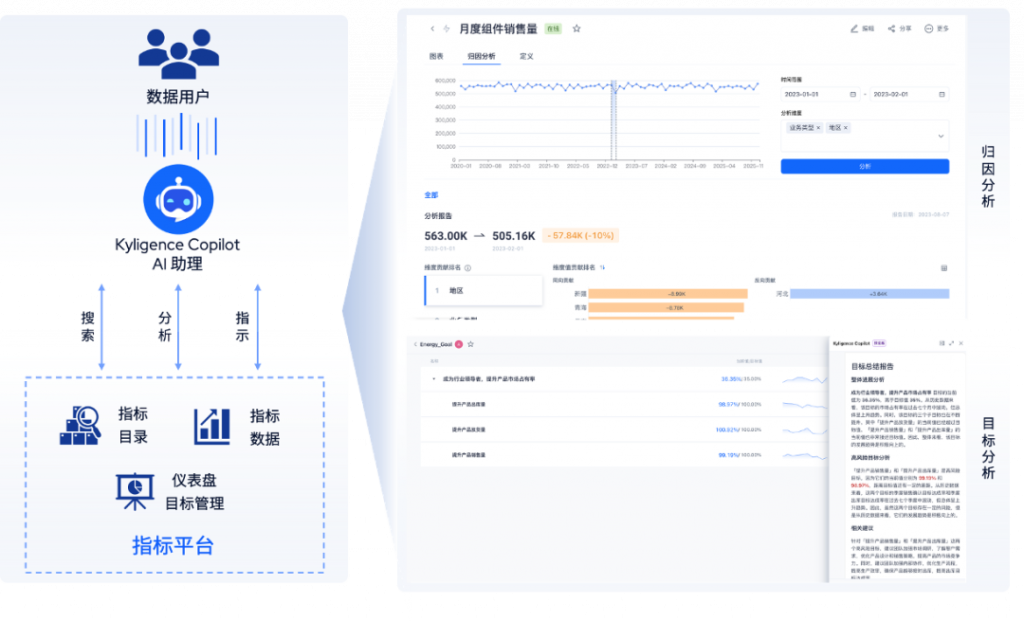
以数智化指标管理,驱动光伏能源行业的市场推进
近年来,碳中和、碳达峰等降低碳排放、提升环境健康度的政策和技术改进正在不断地被社会所认可和引起重视,也被越来越多的企业在生产运营和基础建设中列为重要目标之一。而光伏能源行业作为全球绿色能源、新能源的优秀解决方案,充分利用太阳能…...

lv8 嵌入式开发-网络编程开发 18 广播与组播的实现
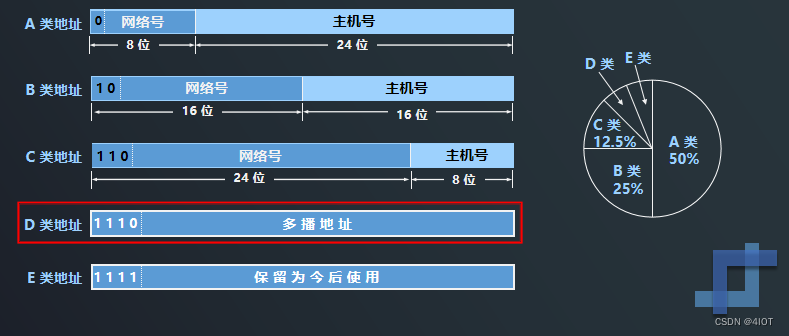
目录 1 广播 1.1 什么是广播? 1.2 广播地址 1.3 广播的实现 2 组播 2.1 分类的IP地址 2.2 多播 IP 地址 2.3 组播的实现 1 广播 1.1 什么是广播? 数据包发送方式只有一个接受方,称为单播 如果同时发给局域网中的所有主机࿰…...
)
前端面试题个人笔记(后面继续更新完善)
文章目录 填空题部分简答题部分 if有好答案请各位大佬们在底下评论上,感谢 填空题部分 1、常见的css选择器 2、getElementById获取元素的(DOM)对象 简答题部分 1、介绍一下你对RESTful API的理解以及它的优势? 答: …...

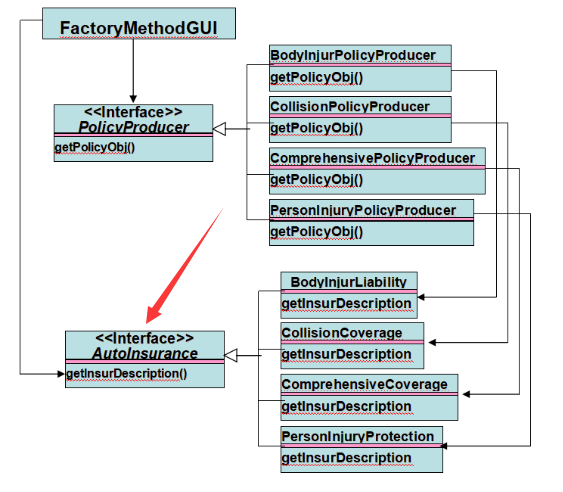
软件设计之工厂方法模式
工厂方法模式指定义一个创建对象的接口,让子类决定实例化哪一个类。 结构关系如下: 可以看到,客户端创建了两个接口,一个AbstractFactory,负责创建产品,一个Product,负责产品的实现。ConcreteF…...

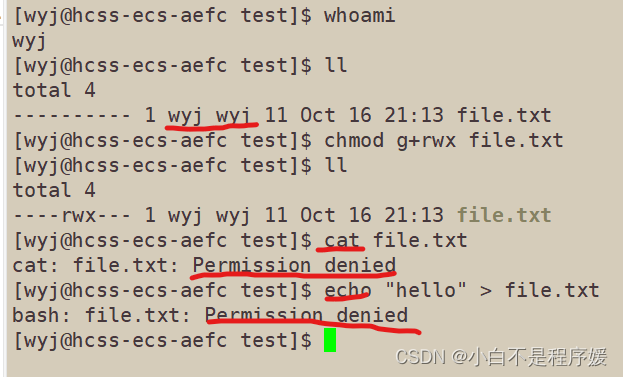
【Linux】shell运行原理及权限
主页点击直达:个人主页 我的小仓库:代码仓库 C语言偷着笑:C语言专栏 数据结构挨打小记:初阶数据结构专栏 Linux被操作记:Linux专栏 LeetCode刷题掉发记:LeetCode刷题 算法:算法专栏 C头疼…...

OA系统和ERP系统有什么区别?
在当今的企业管理领域,协同办公管理系统和ERP系统是两个非常重要的工具。它们在企业的日常运营中扮演着不同的角色,有着各自独特的功能和优势。那么,OA系统和ERP系统到底有什么区别呢?协同办公管理系统又是如何在这两者之间发挥协…...

c语言之strcat函数使用和实现
文章目录 前言一、strcat函数使用二、实现方法 前言 c语言之strcat 函数使用和实现 一、strcat函数使用 原型: char *strcat ( char * destination, const char * source );strcat追加拷贝,追加到目标空间后面,目标空间必须足够大,能容纳下…...

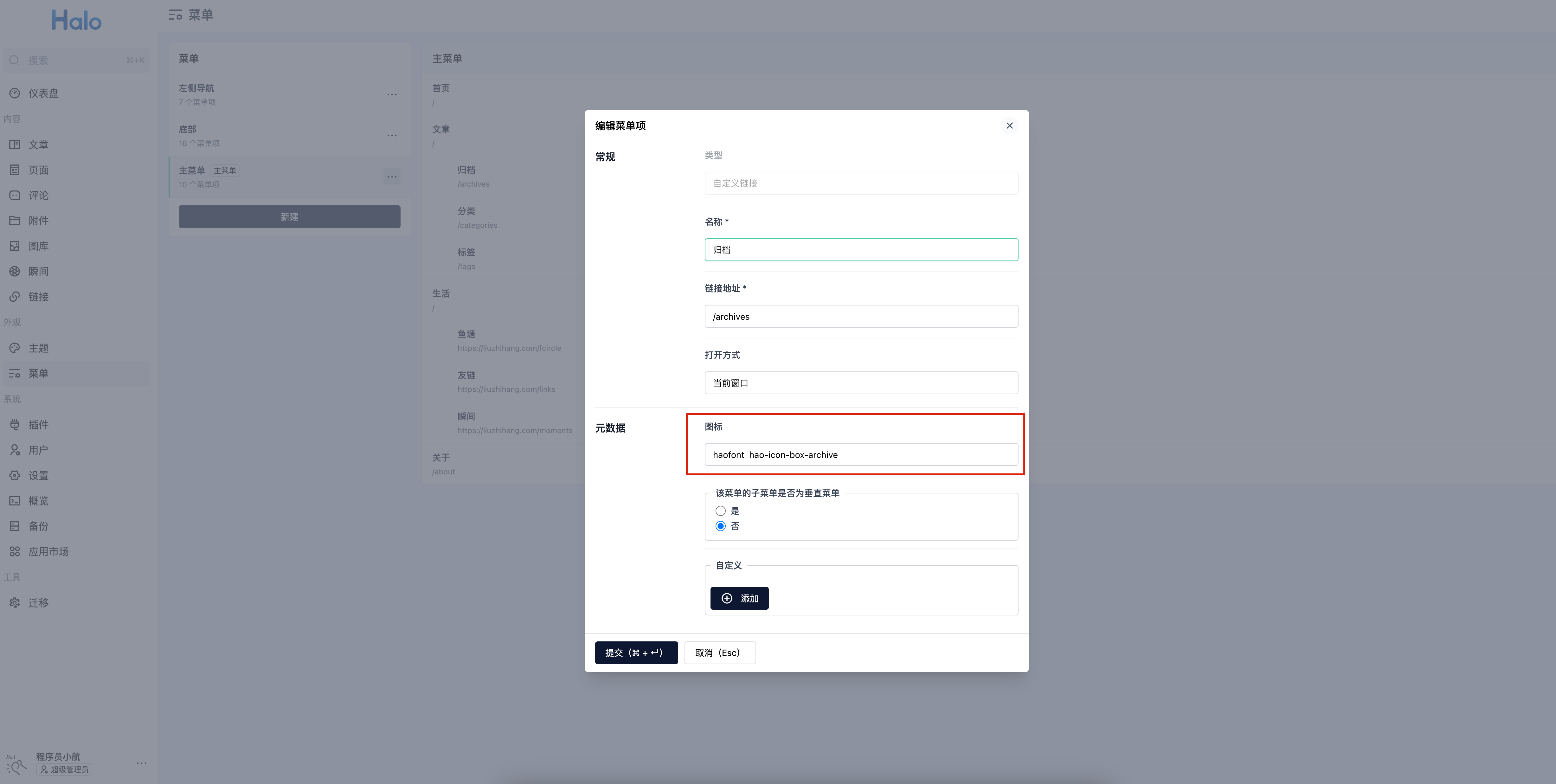
Halo-Theme-Hao文档:如何设置导航栏?
本篇文章会教你如何配置导航栏,最终效果参考如下。 感谢 Lanbin、小孙同学 等同学的贡献(语雀参与编辑)。 1标题 进入站点后台 点击左侧面板中的 主题 点击上方的 导航 修改 标题字段即可 2主菜单 主菜单即网站导航栏中间部分的菜单 进入站点…...

【Java学习之道】Java网络编程API介绍
引言 在Java中,进行网络编程的主要方式是通过Java网络编程API。这些API提供了一组类和接口,用于创建网络应用,如TCP和UDP通信、URL访问等。在这一节中,我们将带你领略Java网络编程API的魅力。 一、InetAddress InetAddress类是表…...

[论文笔记]SimCSE
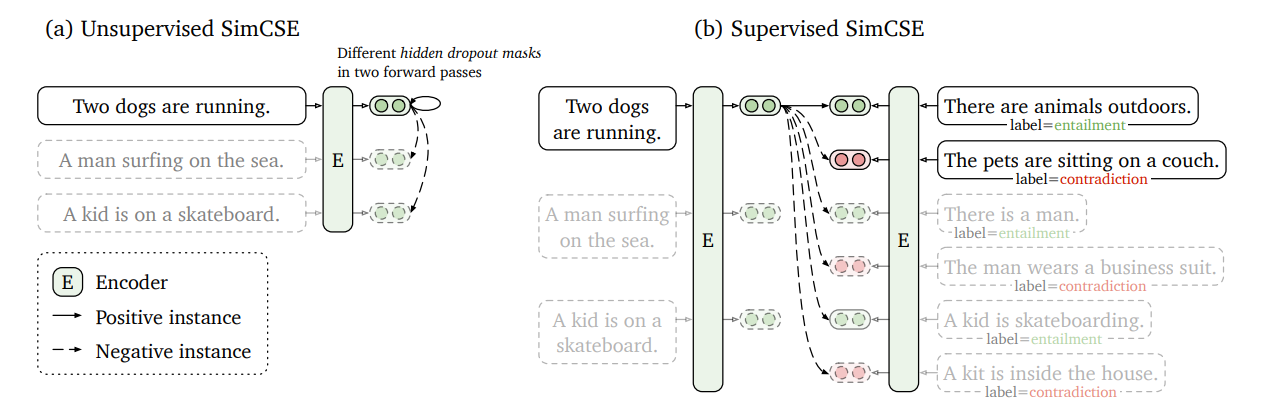
引言 今天带来一篇当时引起轰动的论文SimCSE笔记,论文题目是 语句嵌入的简单对比学习。 SimCSE是一个简单的对比学习框架,它可以通过无监督和有监督的方式来训练。 对于无监督方式,输入一个句子然后在一个对比目标中预测它自己,仅需要标准的Dropout作为噪声。这种简单的…...

设置按键中断,按键1按下,LED亮,再按一次,灭按键2按下,蜂鸣器响。再按一次,不响按键3按下,风扇转,再按一次,风扇停
src/key_it.c #include"key_it.h" //GPIO初始化 void all_led_init() {//RCC使能RCC->MP_AHB4ENSETR | (0X1<<4);//设置PE10 PF10 PE8为输出GPIOE->MODER & (~(0X3<<20));GPIOE->MODER | (0X1<<20);//设置推挽输出GPIOE->OTYPER…...

深拷贝和浅拷贝的主要区别
在JavaScript中,深拷贝和浅拷贝的主要区别在于它们处理对象属性的方式。 浅拷贝(Shallow Copy)只复制对象的引用,而不是实际的对象。因此,如果你修改了复制的对象,原始对象也会受到影响。 深拷贝…...

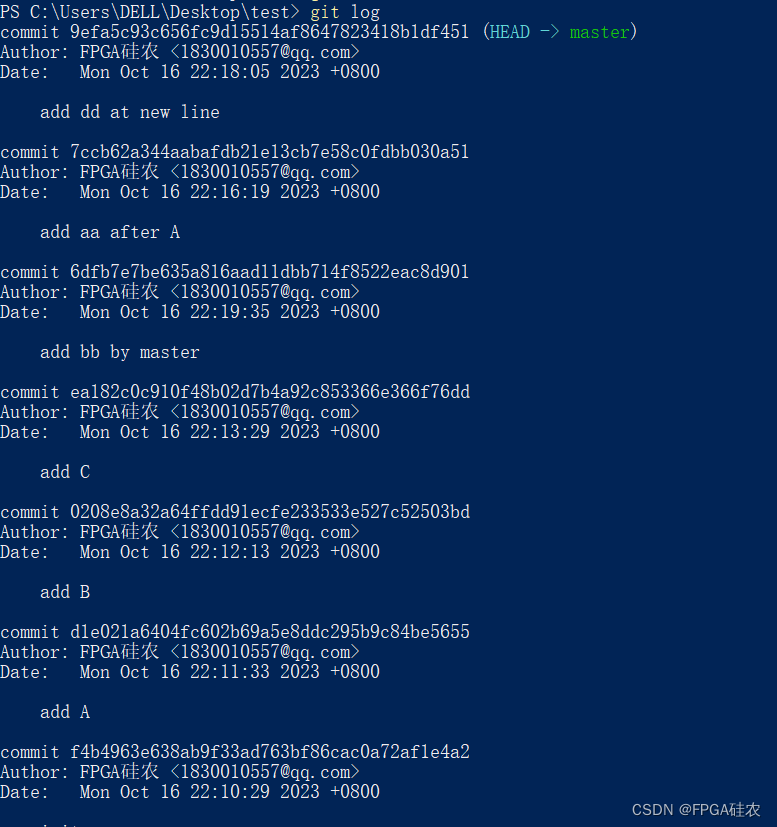
Git Cherry Pick的使用
cherry-pick命令的基本用法 cherry-pick命令的基本语法如下: git cherry-pick <commit>其中,<commit>是要应用的提交的哈希值或分支名。该命令会将指定的提交应用到当前分支上,并创建一个新的提交。 使用场景 cherry-pick命令…...

vue3后台管理框架之基础配置
配置vite.config.js import { defineConfig } from viteimport vue from vitejs/plugin-vueexport default defineConfig(({ command, mode }) > {//const env loadEnv(mode, process.cwd(), ) //获取环境变量return {// 打包devbase: ./,// 开发环境server: {port: 5002,…...

Easysearch压缩模式深度比较:ZSTD+source_reuse的优势分析
引言 在使用 Easysearch 时,如何在存储和查询性能之间找到平衡是一个常见的挑战。Easysearch 具备多种压缩模式,各有千秋。本文将重点探讨一种特别的压缩模式:zstd source_reuse,我们最近重新优化了 source_reuse,使得它在吞吐量…...

扩散模型的系统性学习(一):DDPM的学习
文章目录 一、学习的资料1.1 对于扩散模型的发展过程的综述1.2对论文中涉及的公式以及公式对应的代码的解读1.3github中对于各模型实现的代码1.4相关基础知识的学习 二、DDPM的学习2.1 DDPM总体知识的梳理2.2相关代码的解读2.2.1unet 代码块2.2.2高斯扩散代码块2.2.3 实验流程代…...

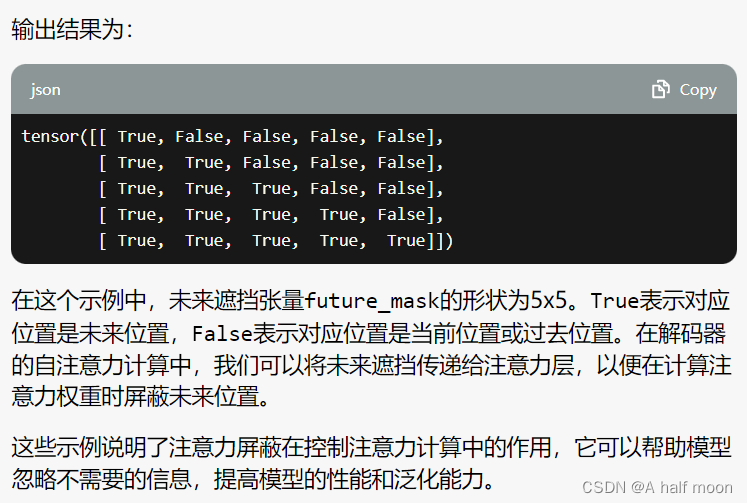
注意力屏蔽(Attention Masking)在Transformer中的作用 【gpt学习记录】
填充遮挡(Padding Masking): 未来遮挡(Future Masking):...

MyBatisPlus详解
前言: 📕作者简介:热爱编程的小七,致力于C、Java、Python等多编程语言,热爱编程和长板的运动少年! 📘相关专栏Java基础语法,JavaEE初阶,数据库,数据结构和算法系列等,大家有兴趣的可以看一看。 😇😇😇有兴趣的话关注博主一起学习,一起进步吧! 一、MyBatis…...

golang循环变量捕获问题
在 Go 语言中,当在循环中启动协程(goroutine)时,如果在协程闭包中直接引用循环变量,可能会遇到一个常见的陷阱 - 循环变量捕获问题。让我详细解释一下: 问题背景 看这个代码片段: fo…...

Unity3D中Gfx.WaitForPresent优化方案
前言 在Unity中,Gfx.WaitForPresent占用CPU过高通常表示主线程在等待GPU完成渲染(即CPU被阻塞),这表明存在GPU瓶颈或垂直同步/帧率设置问题。以下是系统的优化方案: 对惹,这里有一个游戏开发交流小组&…...
【机器视觉】单目测距——运动结构恢复
ps:图是随便找的,为了凑个封面 前言 在前面对光流法进行进一步改进,希望将2D光流推广至3D场景流时,发现2D转3D过程中存在尺度歧义问题,需要补全摄像头拍摄图像中缺失的深度信息,否则解空间不收敛…...

Java - Mysql数据类型对应
Mysql数据类型java数据类型备注整型INT/INTEGERint / java.lang.Integer–BIGINTlong/java.lang.Long–––浮点型FLOATfloat/java.lang.FloatDOUBLEdouble/java.lang.Double–DECIMAL/NUMERICjava.math.BigDecimal字符串型CHARjava.lang.String固定长度字符串VARCHARjava.lang…...

对WWDC 2025 Keynote 内容的预测
借助我们以往对苹果公司发展路径的深入研究经验,以及大语言模型的分析能力,我们系统梳理了多年来苹果 WWDC 主题演讲的规律。在 WWDC 2025 即将揭幕之际,我们让 ChatGPT 对今年的 Keynote 内容进行了一个初步预测,聊作存档。等到明…...

python如何将word的doc另存为docx
将 DOCX 文件另存为 DOCX 格式(Python 实现) 在 Python 中,你可以使用 python-docx 库来操作 Word 文档。不过需要注意的是,.doc 是旧的 Word 格式,而 .docx 是新的基于 XML 的格式。python-docx 只能处理 .docx 格式…...

Matlab | matlab常用命令总结
常用命令 一、 基础操作与环境二、 矩阵与数组操作(核心)三、 绘图与可视化四、 编程与控制流五、 符号计算 (Symbolic Math Toolbox)六、 文件与数据 I/O七、 常用函数类别重要提示这是一份 MATLAB 常用命令和功能的总结,涵盖了基础操作、矩阵运算、绘图、编程和文件处理等…...

汇编常见指令
汇编常见指令 一、数据传送指令 指令功能示例说明MOV数据传送MOV EAX, 10将立即数 10 送入 EAXMOV [EBX], EAX将 EAX 值存入 EBX 指向的内存LEA加载有效地址LEA EAX, [EBX4]将 EBX4 的地址存入 EAX(不访问内存)XCHG交换数据XCHG EAX, EBX交换 EAX 和 EB…...

【开发技术】.Net使用FFmpeg视频特定帧上绘制内容
目录 一、目的 二、解决方案 2.1 什么是FFmpeg 2.2 FFmpeg主要功能 2.3 使用Xabe.FFmpeg调用FFmpeg功能 2.4 使用 FFmpeg 的 drawbox 滤镜来绘制 ROI 三、总结 一、目的 当前市场上有很多目标检测智能识别的相关算法,当前调用一个医疗行业的AI识别算法后返回…...

RNN避坑指南:从数学推导到LSTM/GRU工业级部署实战流程
本文较长,建议点赞收藏,以免遗失。更多AI大模型应用开发学习视频及资料,尽在聚客AI学院。 本文全面剖析RNN核心原理,深入讲解梯度消失/爆炸问题,并通过LSTM/GRU结构实现解决方案,提供时间序列预测和文本生成…...
