Halo-Theme-Hao文档:如何设置导航栏?
本篇文章会教你如何配置
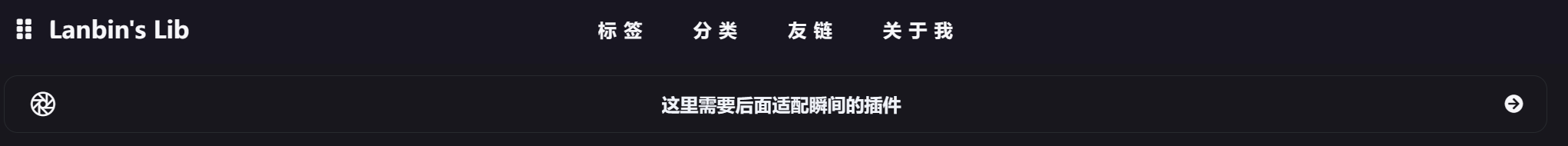
导航栏,最终效果参考如下。感谢
Lanbin、小孙同学等同学的贡献(语雀参与编辑)。

1标题
-
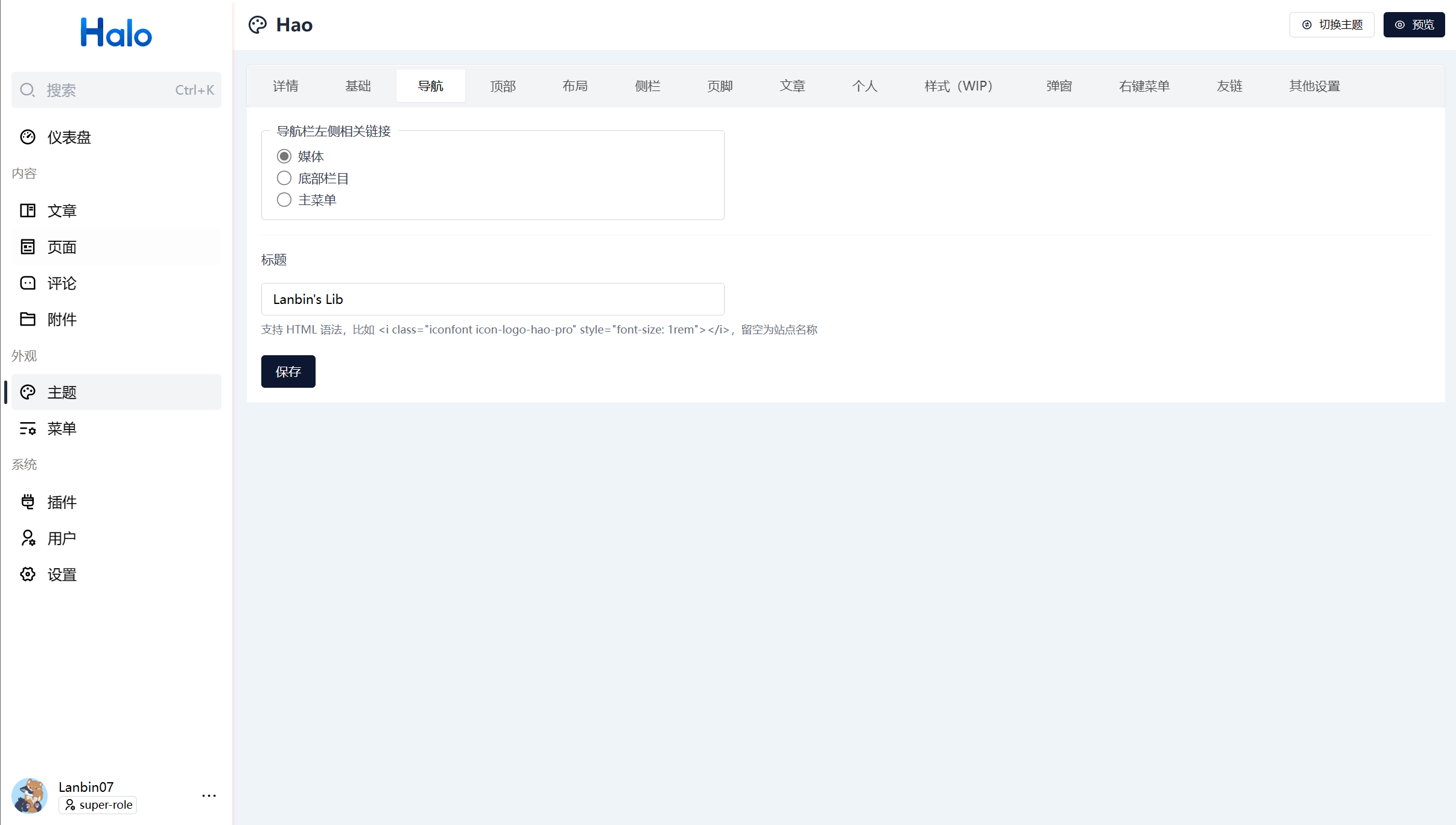
进入站点后台 -
点击左侧面板中的 主题 -
点击上方的 导航 -
修改 标题字段即可

2主菜单
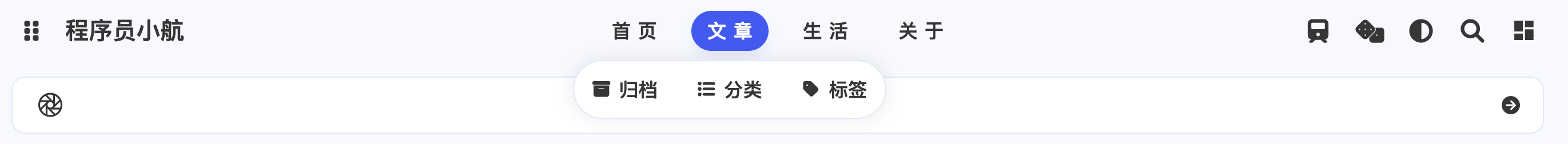
主菜单即网站导航栏中间部分的菜单
-
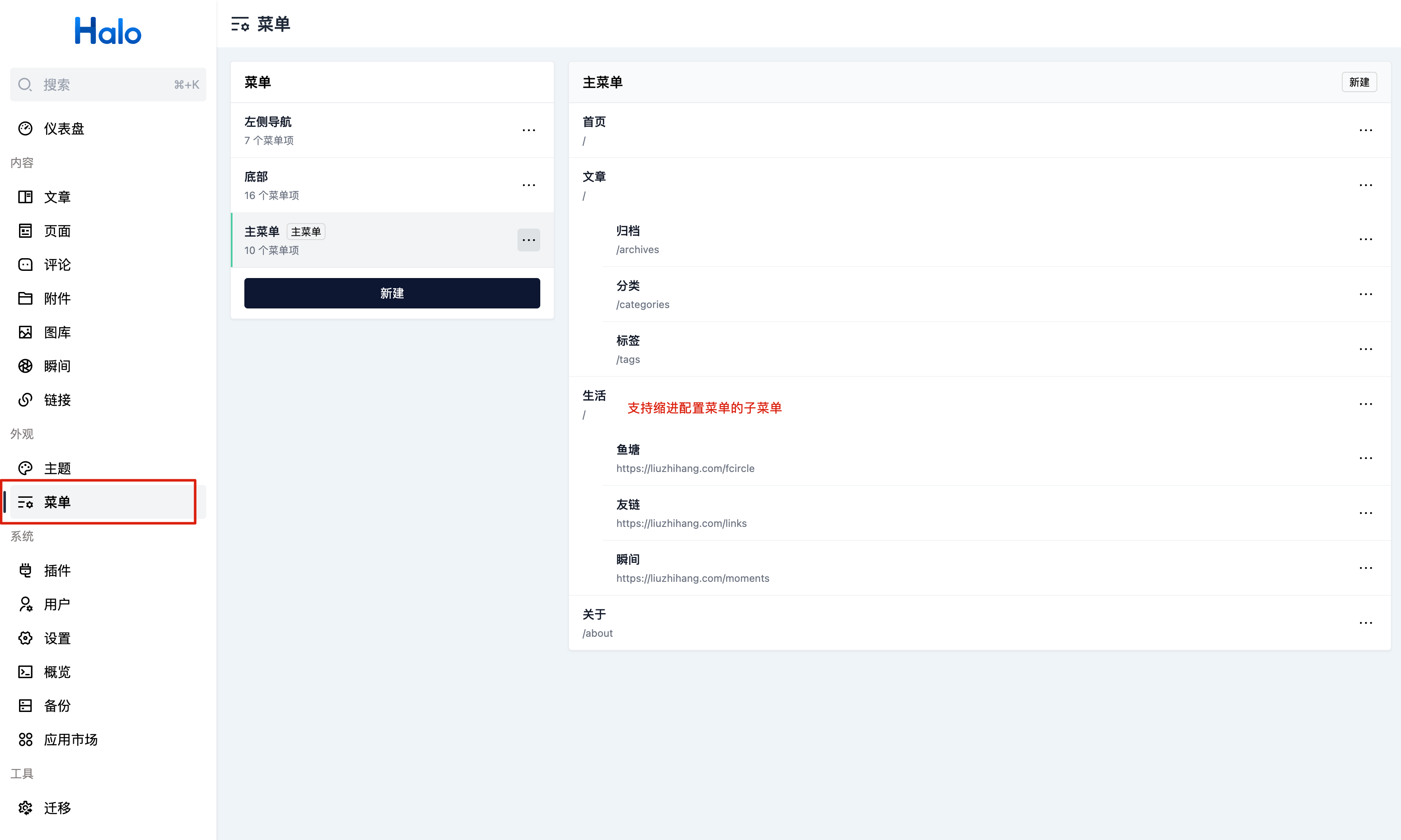
进入站点后台 -
点击左侧面板中的 菜单 -
点击 主菜单 -
点击右上角的 新增 -
可以通过拖拽调整缩进,从而创建子菜单 -
填写相应表单即可


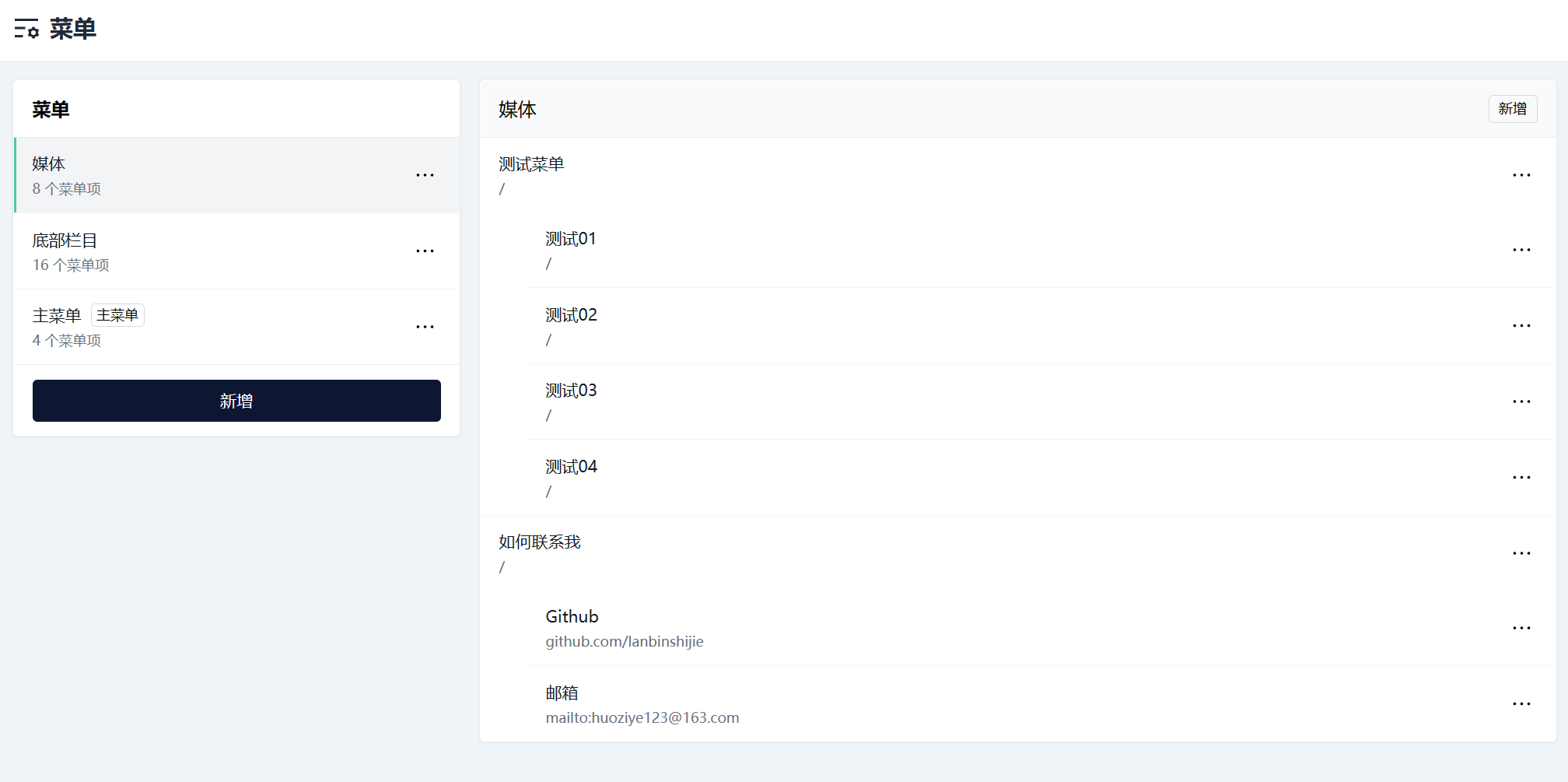
3标题左侧相关链接

-
进入站点后台 -
点击左侧面板中的 菜单 -
新增一个菜单,如 媒体 -
按照自己的需求 新增菜单项 -
点击左侧面板中的 主题 -
点击顶部的 导航 -
将 导航栏左侧相关链接设置成你刚刚新建的菜单即可
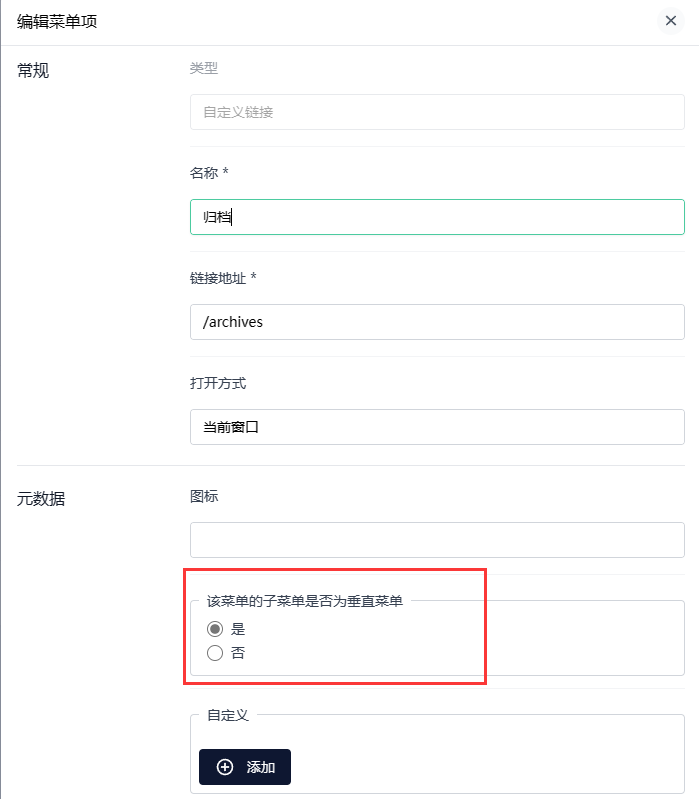
版本>=1.3.2起,顶部菜单理论支持无限级,并且可自由配置菜单的显示方向



4如何取消左上角导航
暂时没有办法进行取消,这里与主题无关,如果需要取消,建议创建一个空菜单,然后选择空菜单即可。
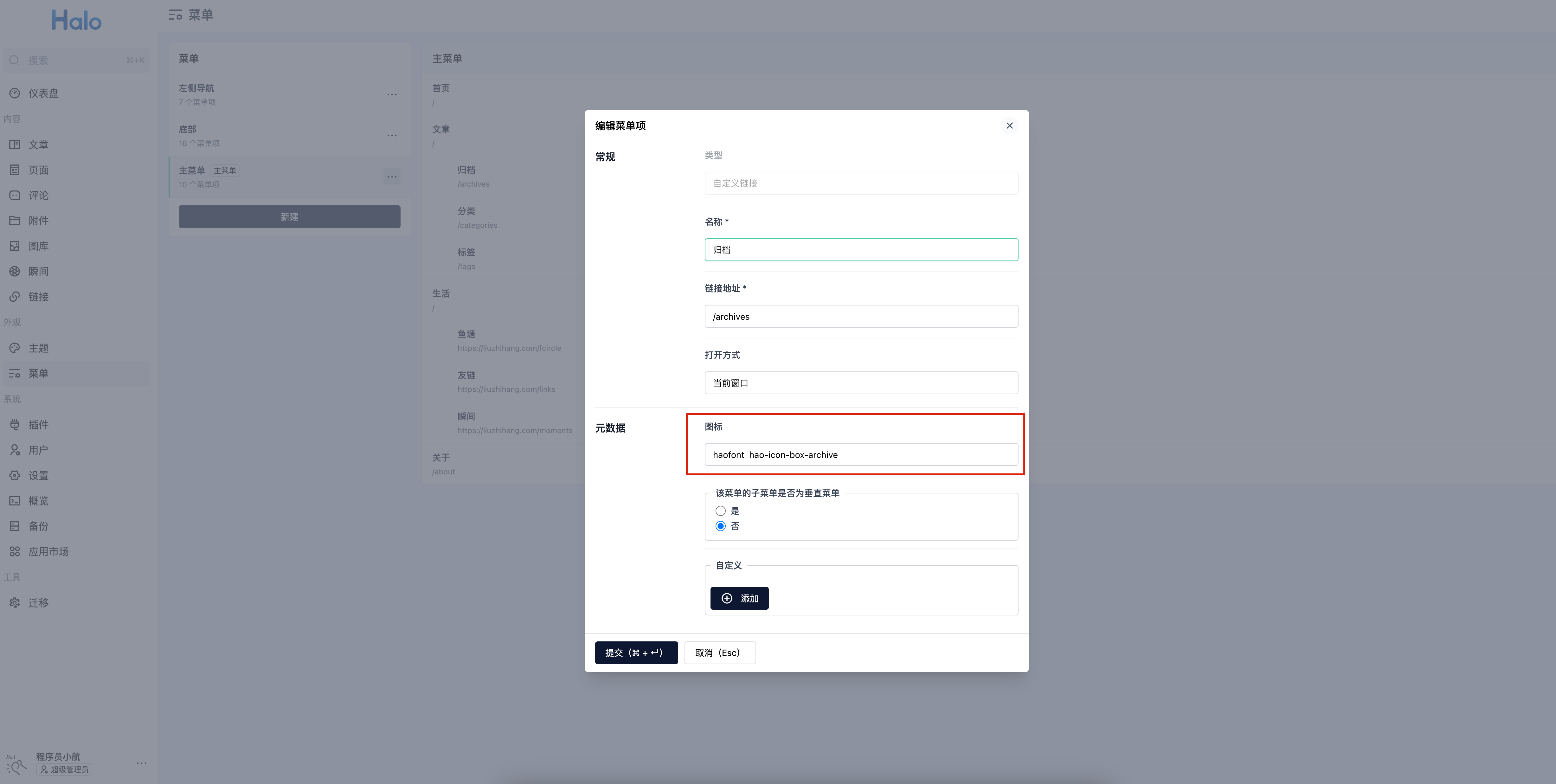
5导航栏图标
不仅仅可以对主菜单设置图标,还可以对左上角导航设置,可以参考下面教程进行配置。
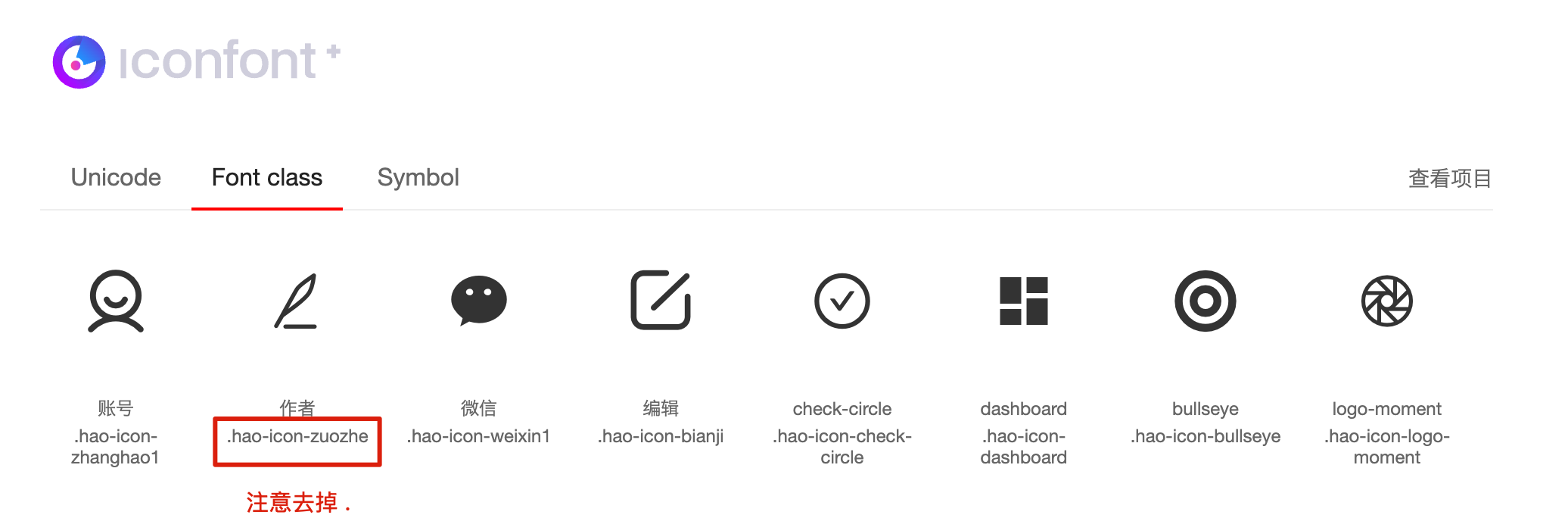
主题图标配置
图标地址
https://npm.onmicrosoft.cn/hao-theme-static@1.3.7/icon/demo_index.html
选择 Font class,找到自己喜欢的图标,复制名字即可,注意名字不带.

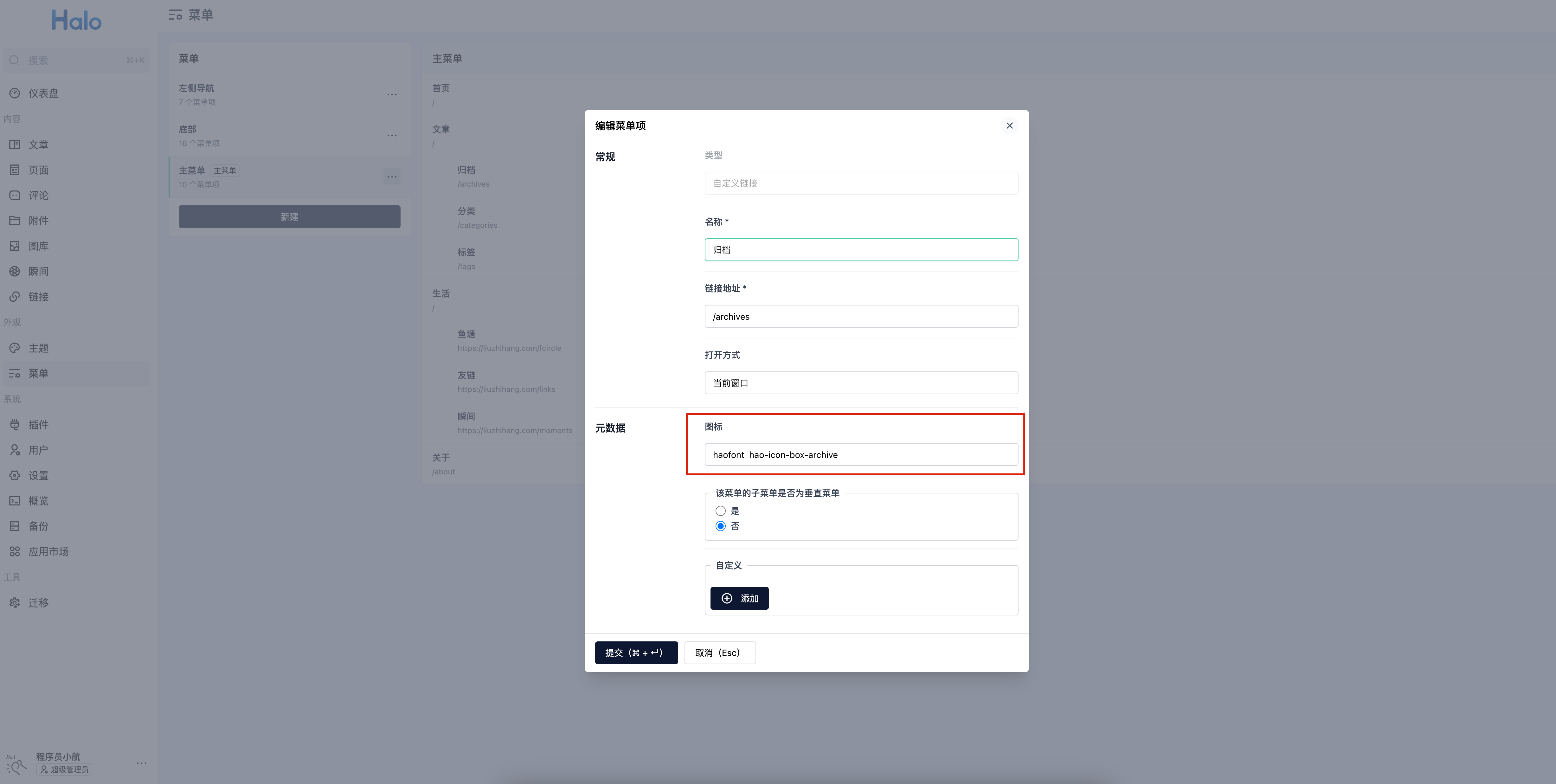
使用方式
在创建菜单时,可以选择设置图标,图标格式为 haofont xxxxx,注意前缀为 haofont

自定义导航栏图标
自定义导航栏图标:https://www.yuque.com/liuzhihangs/halo-theme-hao/ggo7mvpfssaxfa35
本文由 mdnice 多平台发布
相关文章:

Halo-Theme-Hao文档:如何设置导航栏?
本篇文章会教你如何配置导航栏,最终效果参考如下。 感谢 Lanbin、小孙同学 等同学的贡献(语雀参与编辑)。 1标题 进入站点后台 点击左侧面板中的 主题 点击上方的 导航 修改 标题字段即可 2主菜单 主菜单即网站导航栏中间部分的菜单 进入站点…...

【Java学习之道】Java网络编程API介绍
引言 在Java中,进行网络编程的主要方式是通过Java网络编程API。这些API提供了一组类和接口,用于创建网络应用,如TCP和UDP通信、URL访问等。在这一节中,我们将带你领略Java网络编程API的魅力。 一、InetAddress InetAddress类是表…...

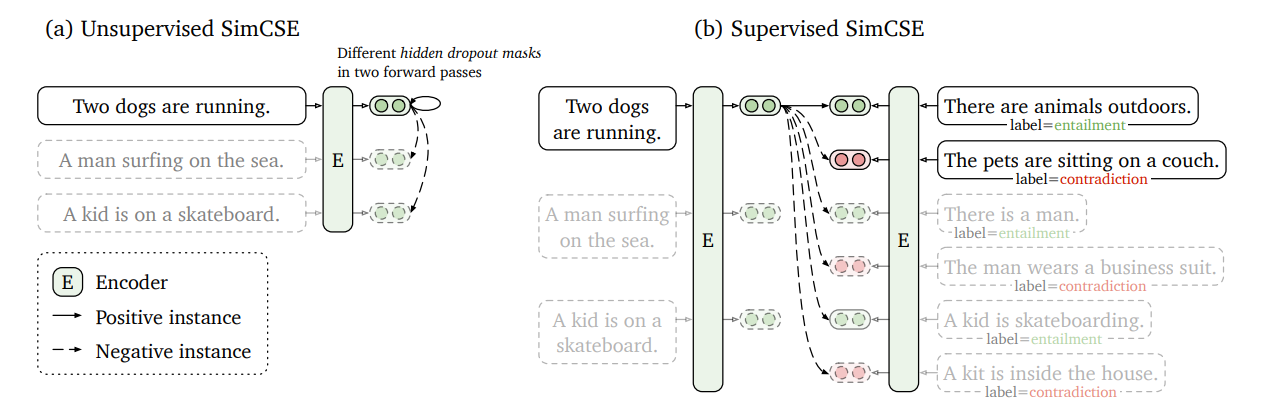
[论文笔记]SimCSE
引言 今天带来一篇当时引起轰动的论文SimCSE笔记,论文题目是 语句嵌入的简单对比学习。 SimCSE是一个简单的对比学习框架,它可以通过无监督和有监督的方式来训练。 对于无监督方式,输入一个句子然后在一个对比目标中预测它自己,仅需要标准的Dropout作为噪声。这种简单的…...

设置按键中断,按键1按下,LED亮,再按一次,灭按键2按下,蜂鸣器响。再按一次,不响按键3按下,风扇转,再按一次,风扇停
src/key_it.c #include"key_it.h" //GPIO初始化 void all_led_init() {//RCC使能RCC->MP_AHB4ENSETR | (0X1<<4);//设置PE10 PF10 PE8为输出GPIOE->MODER & (~(0X3<<20));GPIOE->MODER | (0X1<<20);//设置推挽输出GPIOE->OTYPER…...

深拷贝和浅拷贝的主要区别
在JavaScript中,深拷贝和浅拷贝的主要区别在于它们处理对象属性的方式。 浅拷贝(Shallow Copy)只复制对象的引用,而不是实际的对象。因此,如果你修改了复制的对象,原始对象也会受到影响。 深拷贝…...

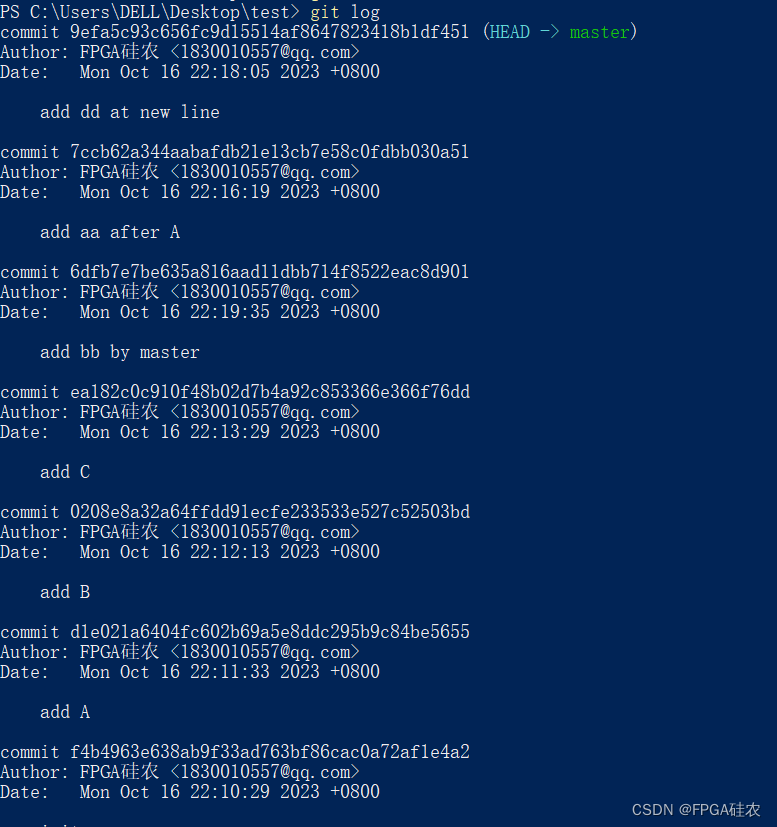
Git Cherry Pick的使用
cherry-pick命令的基本用法 cherry-pick命令的基本语法如下: git cherry-pick <commit>其中,<commit>是要应用的提交的哈希值或分支名。该命令会将指定的提交应用到当前分支上,并创建一个新的提交。 使用场景 cherry-pick命令…...

vue3后台管理框架之基础配置
配置vite.config.js import { defineConfig } from viteimport vue from vitejs/plugin-vueexport default defineConfig(({ command, mode }) > {//const env loadEnv(mode, process.cwd(), ) //获取环境变量return {// 打包devbase: ./,// 开发环境server: {port: 5002,…...

Easysearch压缩模式深度比较:ZSTD+source_reuse的优势分析
引言 在使用 Easysearch 时,如何在存储和查询性能之间找到平衡是一个常见的挑战。Easysearch 具备多种压缩模式,各有千秋。本文将重点探讨一种特别的压缩模式:zstd source_reuse,我们最近重新优化了 source_reuse,使得它在吞吐量…...

扩散模型的系统性学习(一):DDPM的学习
文章目录 一、学习的资料1.1 对于扩散模型的发展过程的综述1.2对论文中涉及的公式以及公式对应的代码的解读1.3github中对于各模型实现的代码1.4相关基础知识的学习 二、DDPM的学习2.1 DDPM总体知识的梳理2.2相关代码的解读2.2.1unet 代码块2.2.2高斯扩散代码块2.2.3 实验流程代…...

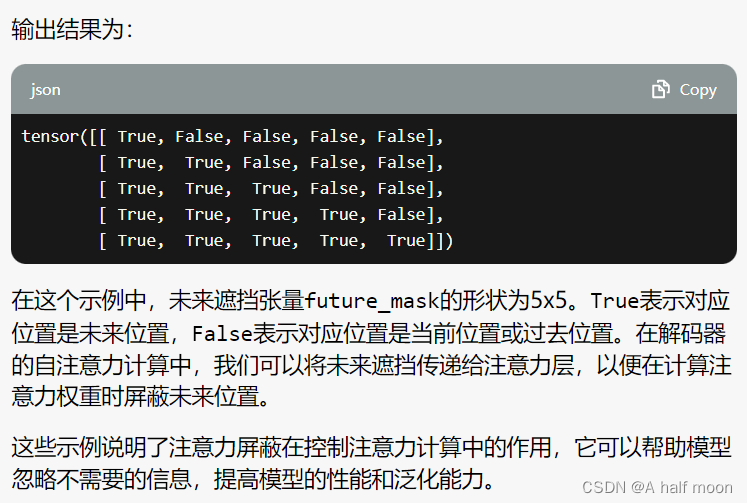
注意力屏蔽(Attention Masking)在Transformer中的作用 【gpt学习记录】
填充遮挡(Padding Masking): 未来遮挡(Future Masking):...

MyBatisPlus详解
前言: 📕作者简介:热爱编程的小七,致力于C、Java、Python等多编程语言,热爱编程和长板的运动少年! 📘相关专栏Java基础语法,JavaEE初阶,数据库,数据结构和算法系列等,大家有兴趣的可以看一看。 😇😇😇有兴趣的话关注博主一起学习,一起进步吧! 一、MyBatis…...
组合数的计算
C: 即从a个元素中选取b个元素的组合数。 LL C(int a, int b) {LL res 1;for (int i a, j 1; j < b; i --, j )res res * i / j;return res; } A: 表示从a个元素中选取b个元素进行排列的情况数。 LL P(int a, int b) {LL res 1;for (int i a; i > a - b; i--){res…...

linux之shell记录
shell属于一种很容易学习的程序设计语言,依赖于功能强大的命令可以编写提高开发效率的脚本。这里记录一下常用的shell相关的知识点。 持续更新中。。。 1、在linux或mac中查看使用的shell echo $SHELL /bin/bashshell是一种脚本语言,就会有解释器来执行…...

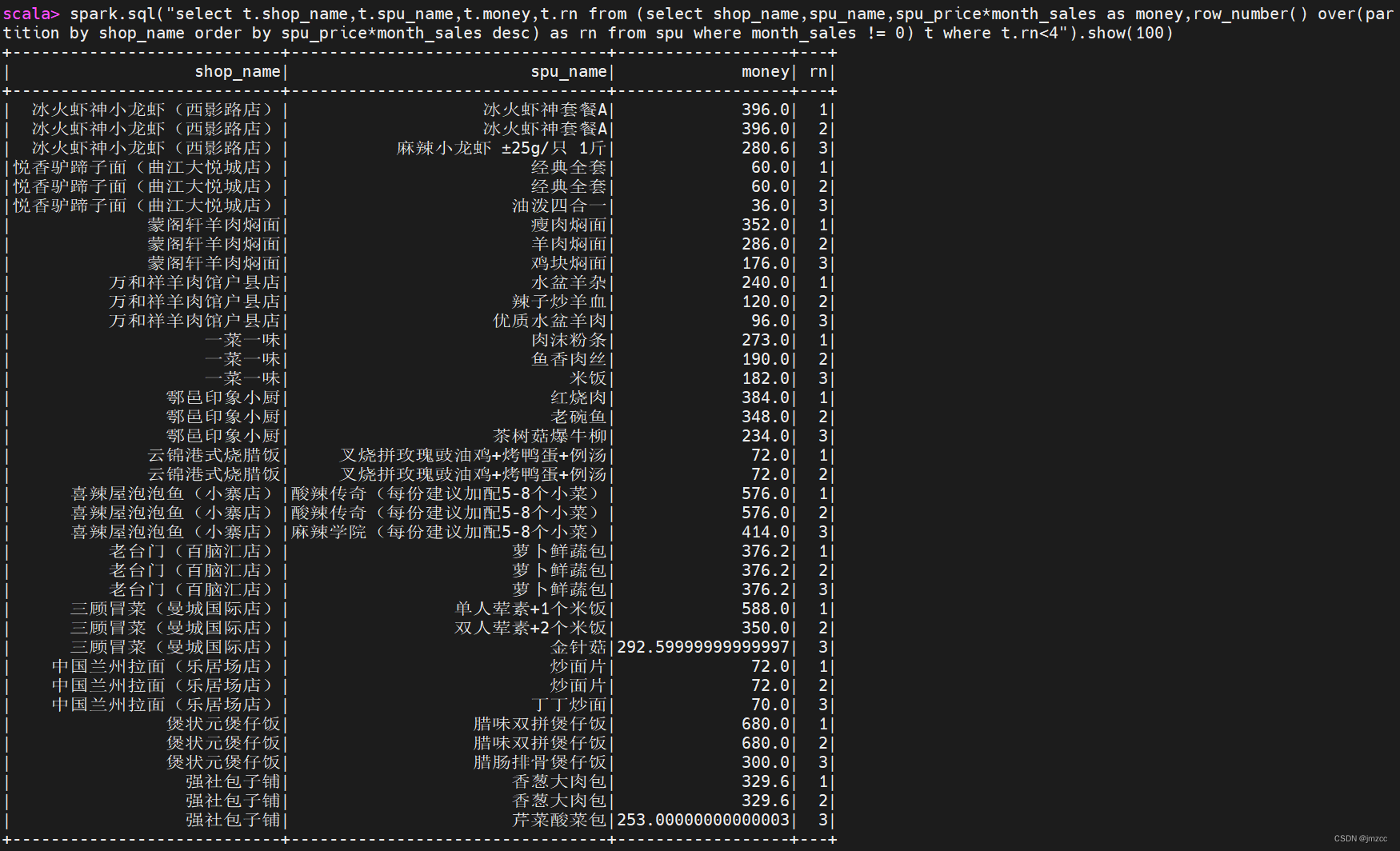
外卖大数据案例
一、环境要求 HadoopHiveSparkHBase 开发环境。 二、数据描述 meituan_waimai_meishi.csv 是某外卖平台的部分外卖 SPU(Standard Product Unit , 标准产品单元)数据,包含了外卖平台某地区一时间的外卖信息。具体字段说明如下&am…...

到底什么是5G-R?
近日,工信部向中国国家铁路集团有限公司(以下简称“国铁集团”)批复5G-R试验频率的消息,引起了行业内的广泛关注。 究竟什么是5G-R?为什么工信部会在此时批复5G-R的试验频率? 今天,小枣君就通过…...

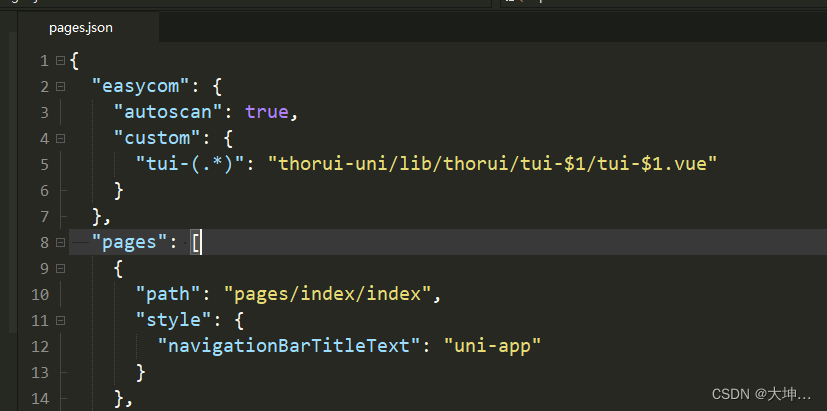
uniapp 使用和引入 thorui
1. npm install thorui-uni 2. "easycom": { "autoscan": true, "custom": { "tui-(.*)": "thorui-uni/lib/thorui/tui-$1/tui-$1.vue" } }, 3....

vue3中ref和reactive的区别
原文地址 深入聊一聊vue3中的reactive()_vue3 reactive_忧郁的蛋~的博客-CSDN博客 ref和reactive的区别-CSDN博客 理解: 1.ref是定义简单类型 和单一的对象 2.reactive 定义复杂的类型 梳理文档: ref和reactive都是Vue.js 3.x版本中新增的响应式API&…...

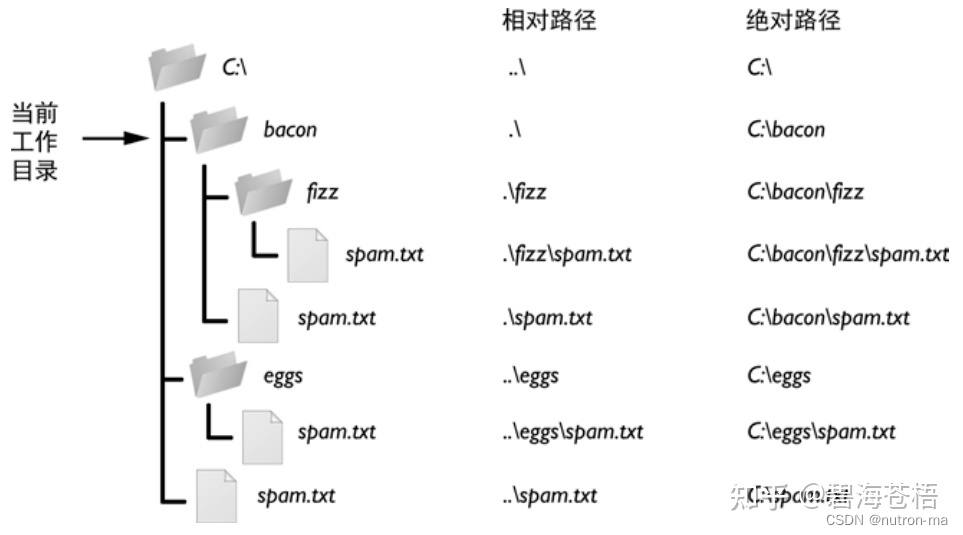
文件路径操作
避开-转义字符 python文件路径导致的错误常常与“\”有关,因为在路径中的“\”常会被误认为转义字符。 所以在上述路径中,\table\name\rain中的\t,\n,\r都易被识别为转义字符。 解决的办法主要由以下三种: #1 前面加r表示不转义 pathr&quo…...

Java Cache 缓存方案详解及代码-Ehcache
一、Spring缓存概念 Spring从3.1开始定义了 org.springframework.cache.Cache 和 org.springframework.cache.CacheManager 接口来统一不同的缓存技术; 并支持使用 JCache(JSR-107) 注解简化我们开发。 常用的缓存实现有 RedisCache 、EhCach…...

JAVA设计模式-装饰者模式
一.概念 装饰器模式(Decorator Pattern),动态地给一个对象添加一些额外的职责,就增加功能来说,装饰器模式比生成子类更灵活。 —-《大话设计模式》 允许向一个现有的对象添加新的功能,同时又不改变其结构。这种类型的设计模式属…...

浅谈 React Hooks
React Hooks 是 React 16.8 引入的一组 API,用于在函数组件中使用 state 和其他 React 特性(例如生命周期方法、context 等)。Hooks 通过简洁的函数接口,解决了状态与 UI 的高度解耦,通过函数式编程范式实现更灵活 Rea…...

【git】把本地更改提交远程新分支feature_g
创建并切换新分支 git checkout -b feature_g 添加并提交更改 git add . git commit -m “实现图片上传功能” 推送到远程 git push -u origin feature_g...

浅谈不同二分算法的查找情况
二分算法原理比较简单,但是实际的算法模板却有很多,这一切都源于二分查找问题中的复杂情况和二分算法的边界处理,以下是博主对一些二分算法查找的情况分析。 需要说明的是,以下二分算法都是基于有序序列为升序有序的情况…...

MySQL账号权限管理指南:安全创建账户与精细授权技巧
在MySQL数据库管理中,合理创建用户账号并分配精确权限是保障数据安全的核心环节。直接使用root账号进行所有操作不仅危险且难以审计操作行为。今天我们来全面解析MySQL账号创建与权限分配的专业方法。 一、为何需要创建独立账号? 最小权限原则…...

AGain DB和倍数增益的关系
我在设置一款索尼CMOS芯片时,Again增益0db变化为6DB,画面的变化只有2倍DN的增益,比如10变为20。 这与dB和线性增益的关系以及传感器处理流程有关。以下是具体原因分析: 1. dB与线性增益的换算关系 6dB对应的理论线性增益应为&…...

TSN交换机正在重构工业网络,PROFINET和EtherCAT会被取代吗?
在工业自动化持续演进的今天,通信网络的角色正变得愈发关键。 2025年6月6日,为期三天的华南国际工业博览会在深圳国际会展中心(宝安)圆满落幕。作为国内工业通信领域的技术型企业,光路科技(Fiberroad&…...

华为OD机试-最短木板长度-二分法(A卷,100分)
此题是一个最大化最小值的典型例题, 因为搜索范围是有界的,上界最大木板长度补充的全部木料长度,下界最小木板长度; 即left0,right10^6; 我们可以设置一个候选值x(mid),将木板的长度全部都补充到x,如果成功…...

0x-3-Oracle 23 ai-sqlcl 25.1 集成安装-配置和优化
是不是受够了安装了oracle database之后sqlplus的简陋,无法删除无法上下翻页的苦恼。 可以安装readline和rlwrap插件的话,配置.bahs_profile后也能解决上下翻页这些,但是很多生产环境无法安装rpm包。 oracle提供了sqlcl免费许可,…...

前端开发者常用网站
Can I use网站:一个查询网页技术兼容性的网站 一个查询网页技术兼容性的网站Can I use:Can I use... Support tables for HTML5, CSS3, etc (查询浏览器对HTML5的支持情况) 权威网站:MDN JavaScript权威网站:JavaScript | MDN...

数据结构第5章:树和二叉树完全指南(自整理详细图文笔记)
名人说:莫道桑榆晚,为霞尚满天。——刘禹锡(刘梦得,诗豪) 原创笔记:Code_流苏(CSDN)(一个喜欢古诗词和编程的Coder😊) 上一篇:《数据结构第4章 数组和广义表》…...
