基于vue实现滑块动画效果
主要实现:通过鼠标移移动、触摸元素、鼠标释放、离开元素事件来进行触发
创建了一个滑动盒子,其中包含一个滑块图片。通过鼠标按下或触摸开始事件,开始跟踪滑块的位置和鼠标/触摸位置之间的偏移量。然后,通过计算偏移量和起始时的位移值,设置滑动盒子的 transform 属性来实现滑动效果。使用 transition 属性,还可以为滑块添加滑动动画。
效果:

<template><div id="app"><div class="slider-container img"><div class="slider-track"><img class="slider-handle" src="./assets/dot.svg" alt="滑块"></div></div></div>
</template><script>export default {name: 'App',components: {},data(){return {sliderContainer:'',sliderTrack:'',sliderHandle:'',isDragging:false,startPosY:0,startTranslateY:0,minTranslateY:0,maxTranslateY:0,}},created() {},mounted() {this.sliderContainer = document.querySelector('.slider-container');this.sliderTrack = document.querySelector('.slider-track');this.sliderHandle = document.querySelector('.slider-handle');this.isDragging = false;this.startPosY = 0;this.startTranslateY = 0;this.minTranslateY = 0; // 顶部限制为30px,css样式修改后默认为0this.maxTranslateY = this.sliderContainer.clientHeight - this.sliderHandle.offsetHeight - 20; // 底部限制为20pxthis.sliderHandle.addEventListener('mousedown', this.startDrag);this.sliderHandle.addEventListener('touchstart', this.startDrag);},methods: {startDrag(event) {event.preventDefault();if (event.type === 'mousedown') {this.startPosY = event.clientY;} else if (event.type === 'touchstart') {this.startPosY = event.touches[0].clientY;}this.startTranslateY = this.getTranslateY();this.isDragging = true;document.addEventListener('mousemove', this.drag);document.addEventListener('touchmove', this.drag);document.addEventListener('mouseup', this.stopDrag);document.addEventListener('touchend', this.stopDrag);},drag(event) {if (!this.isDragging) return;var currentPosY = 0;if (event.type === 'mousemove') {currentPosY = event.clientY;} else if (event.type === 'touchmove') {currentPosY = event.touches[0].clientY;}var offsetY = currentPosY - this.startPosY;var translateY = this.startTranslateY + offsetY;// 边缘限制if (translateY < this.minTranslateY) {translateY = this.minTranslateY;} else if (translateY > this.maxTranslateY) {translateY = this.maxTranslateY;}this.setTranslateY(translateY);},stopDrag() {this.isDragging = false;document.removeEventListener('mousemove', this.drag);document.removeEventListener('touchmove', this.drag);document.removeEventListener('mouseup', this.stopDrag);document.removeEventListener('touchend', this.stopDrag);},getTranslateY() {var style = window.getComputedStyle(this.sliderTrack);var transform = style.transform || style.webkitTransform;var matrix = transform.match(/^matrix\((.+)\)$/);if (matrix) {return parseFloat(matrix[1].split(', ')[5]); // 获取Y轴位移值} else {return 0;}},setTranslateY(translateY) {let y = translateYif (y > 30 && y < 60) {console.log("午间");y = 60} else if (y > 60 && y < 90 ) {console.log("午间");y = 60} else if (y > 90 && y <= 130) {console.log("晚间");y = 120} else if (y < 30) {console.log("早间");y = 0}this.sliderTrack.style.transform = 'translate3d(0, ' + y + 'px, 0)'; // 设置Y轴位移值}}
}
</script><style>
#app {font-family: Avenir, Helvetica, Arial, sans-serif;-webkit-font-smoothing: antialiased;-moz-osx-font-smoothing: grayscale;color: #2c3e50;
}.img {width: 100px;height: 200px;background-color: antiquewhite;background: url("./assets/TimeOfDay.svg") no-repeat;background-size: contain;position: relative;transition: all 0.5s;
}.hk_img {position: absolute;top: 30px;
}.slider-container {width: 100px;height: 200px;overflow: hidden;position: relative;background-color: #f0f0f0;
}.slider-track {width: 100%;height: 100%;position: absolute;top: 0;left: 0;transition: transform 0.3s ease-out;touch-action: none;/* 禁用默认的滑动行为 */
}.slider-handle {width: 50px;height: 50px;position: absolute;top: 15px;/* 距离顶部30px */left: 50%;transform: translateX(-50%);
}.slider-handle:hover {cursor: pointer;
}</style>
相关文章:

基于vue实现滑块动画效果
主要实现:通过鼠标移移动、触摸元素、鼠标释放、离开元素事件来进行触发 创建了一个滑动盒子,其中包含一个滑块图片。通过鼠标按下或触摸开始事件,开始跟踪滑块的位置和鼠标/触摸位置之间的偏移量。然后,通过计算偏移量和起始时的…...

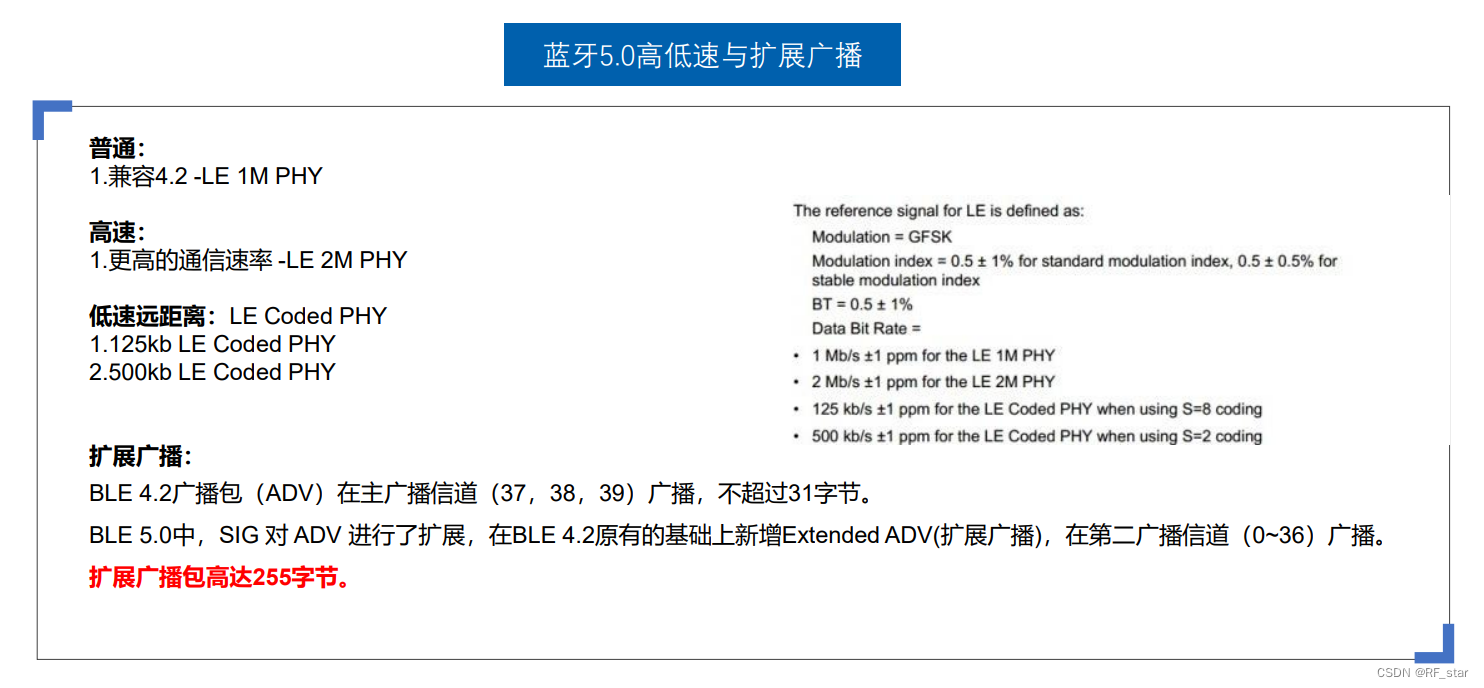
探寻蓝牙的未来:从蓝牙1.0到蓝牙5.4,如何引领无线连接革命?
►►►蓝牙名字的来源 这要源于一个小故事,公元940-985年,哈洛德布美塔特(Harald Blatand),后人称Harald Bluetooth,统一了整个丹麦。他的名字“Blatand”可能取自两个古老的丹麦词语。“bla”意思是黑皮肤的,而“tan…...

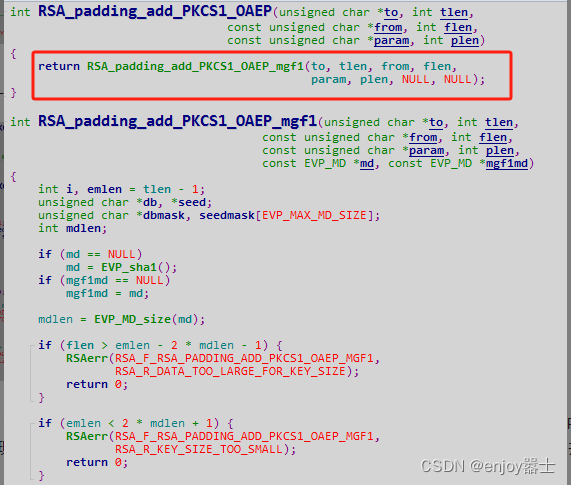
openssl 之 RSA加密数据设置OAEP SHA256填充方式
背景 如题 环境 openssl 1.1.1l c centos7.9 代码 /** 思路:填充方式自己写,不需要使用库提供的,然后加密时选择不填充的方式加密 关键代码 */ int padding_result RSA_padding_add_PKCS1_OAEP_mgf1(buf, padding_len, (unsigned char*…...

js将带标签的内容转为纯文本
背景:现需要将富文本的所有 html 标签全部删除得到纯文本 思路:创建临时DOM元素并获取其中的文本 创建一个临时 DOM 并给他赋值,然后我们使用 DOM 对象方法提取文本。 代码如下: convertToPlain( html){//新创建一个 divvar di…...

如何通过内网穿透实现远程连接NAS群晖drive并挂载电脑硬盘?
文章目录 前言1.群晖Synology Drive套件的安装1.1 安装Synology Drive套件1.2 设置Synology Drive套件1.3 局域网内电脑测试和使用 2.使用cpolar远程访问内网Synology Drive2.1 Cpolar云端设置2.2 Cpolar本地设置2.3 测试和使用 3. 结语 前言 群晖作为专业的数据存储中心&…...

4.2 抽象类
1. 抽象类概念 定义一个类时,常常需要定义一些成员方法用于描述类的行为特征,但有时这些方法的实现方式是无法确定的。例如,Animal类中的shout()方法用于描述动物的叫声,但是不同的动物,叫声也不相同,因此…...

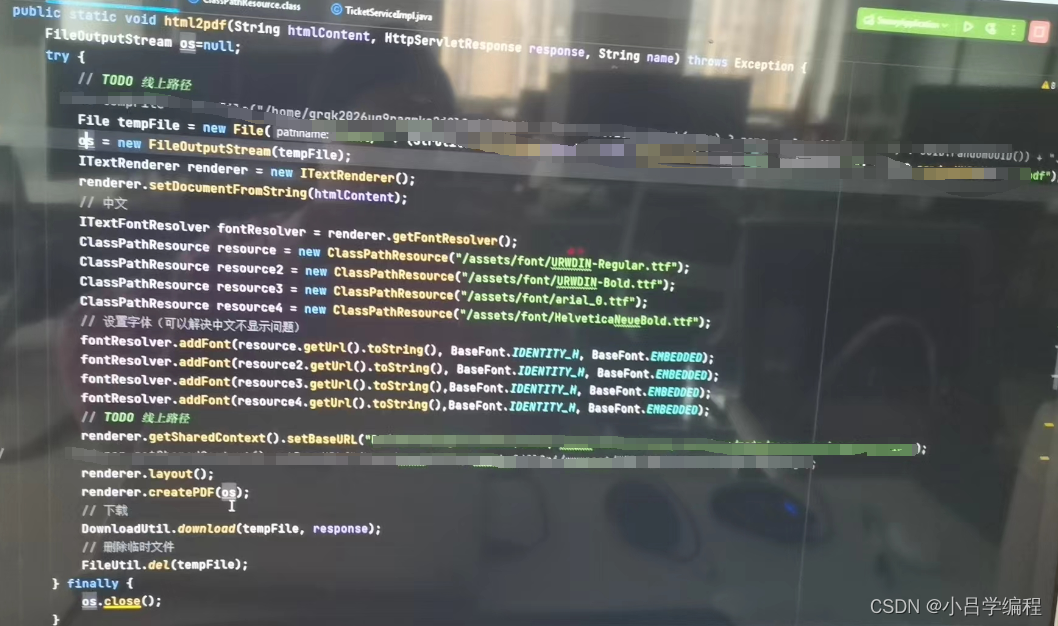
ITextRenderer将PDF转换为HTML详细教程
引入依赖 <dependency><groupId>org.xhtmlrenderer</groupId><artifactId>flying-saucer-pdf-itext5</artifactId><version>9.1.18</version></dependency> 问题一:输出中文字体 下载字体simsun.ttc 下载链接&am…...

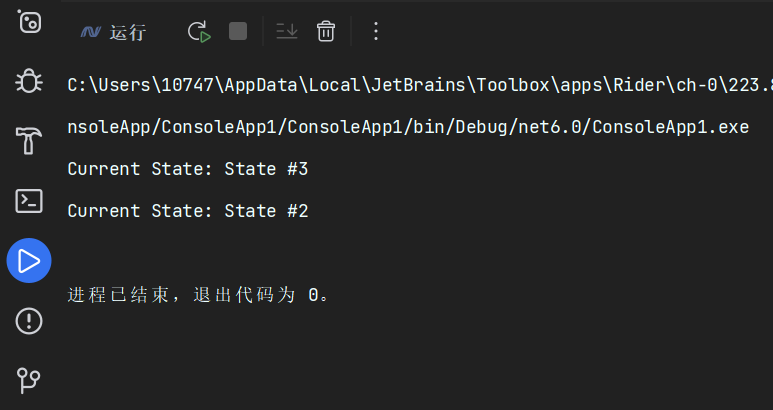
c#设计模式-行为型模式 之 备忘录模式
🚀简介 备忘录模式(Memento Pattern)是一种行为型设计模式,它保存一个对象的某个状态,以便在适当的时候恢复对象。所谓备忘录模式就是在不破坏封装的前提下,捕获一个对象的内部状态,并在该对象…...

ffmpeg+安卓+yolo+RK3399部署
一次满足多项需求. 首先, 思路是, 使用ffmpeg解码本地mp4文件, 在无需任何其他改动的情况下, 就可以直接播放rtsp流, 这个是使用ffmpeg的好处. ffmpeg本身是c语言的, 所以需要编译成jni的库, https://note.youdao.com/s/6XeYftc 具体过程在这里, 用windows/macOS, Ubuntu应该都…...

发电机教程:小白必学的柴油发电机技巧
柴油发电机监控是关键的能源管理和维护工具,它用于确保持续的电力供应,提高能源效率,并延长发电机的寿命。 随着科技的不断发展,监控系统变得更加智能和高效,使用户能够远程监测和管理柴油发电机的运行状态。 客户案例…...

基础课1——人工智能的分类和层次
1.人工智能的分类 人工智能(AI)的分类主要有以下几种: 弱人工智能(Artificial Narrow Intelligence,ANI):弱人工智能是擅长于单个方面的人工智能,例如战胜象棋世界冠军的人工智能阿…...

C语言复杂表达式与指针高级
一、指针数组与数组指针 1.指针数组VS数组指针 (1)指针数组:实质是一个数组,因为这个数组中传参的内容全部是指针变量。 (2)数组指针:实质是一个指针,这个指针指向一个数组 2.分析指…...

【Python从入门到进阶】39、使用Selenium自动验证滑块登录
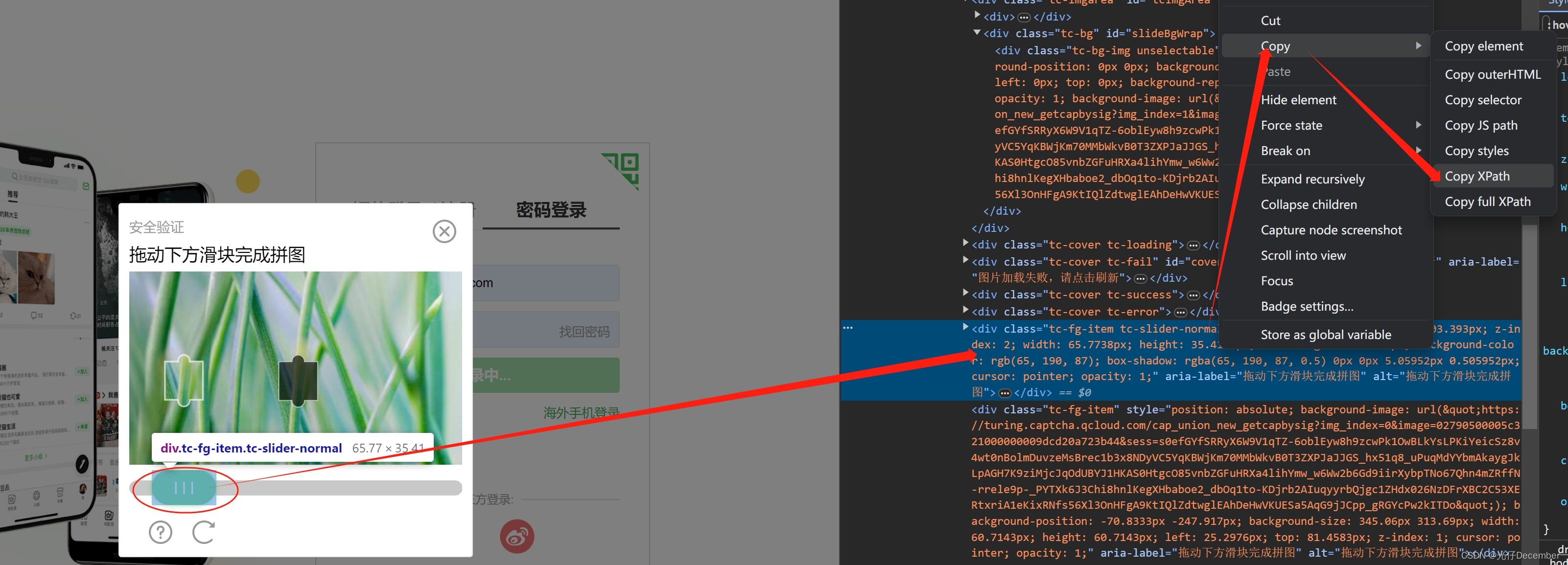
接上篇《38、selenium关于Chrome handless的基本使用》 上一篇我们介绍了selenium中有关Chrome的无头版浏览器Chrome Handless的使用。本篇我们使用selenium做一些常见的复杂验证功能,首先我们来讲解如何进行滑块自动验证的操作。 一、测试用例介绍 我们要通过sel…...

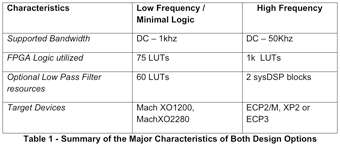
利用FPGA和CPLD数字逻辑实现模数转换器
数字系统的嵌入式工程师熟悉如何通过使用FPGA和CPLD在其印刷电路板上将各种处理器,存储器和标准功能组件粘合在一起来实现其数字设计的“剩余”。除了这些数字功能之外,FPGA和CPLD还可以使用LVDS输入,简单的电阻电容器(RC…...

上海亚商投顾:沪指震荡调整跌 减肥药、华为概念股持续活跃
上海亚商投顾前言:无惧大盘涨跌,解密龙虎榜资金,跟踪一线游资和机构资金动向,识别短期热点和强势个股。 市场情绪 沪指上个交易日低开后震荡调整,深成指、创业板指盘中跌超1%,宁德时代一度跌超3%ÿ…...

间歇性微服务问题...
在Kubernetes环境中,最近由于特定配置导致Pod调度失败。哪种 Kubernetes 资源类型(通常与节点约束相关)可能导致此故障,尤其是在未正确定义的情况下? 节点选择器资源配额优先级污点Pod 中断预算 已有 201 人回答了该…...

小程序开发平台源码系统+ 带前后端完整搭建教程
大家好,给大家分享一个小程序开发平台源码系统。这款小程序开发平台中有很多功能,今天主要来给大家介绍一下洗车行业小程序制作的功能。以下是部分核心代码图: 系统特色功能: LBS定位:小程序能够自动显示附近的共享洗…...

外部统一设置了::-webkit-scrollbar { display: none; }如何单独给特定元素开启滚动条设置样式-web页面滚动条样式设置
如果你在外部统一设置了::-webkit-scrollbar { display: none; }来隐藏滚动条,但是想要在.lever元素中单独开启滚动条的样式,你可以使用CSS的级联选择器来覆盖外部样式。 以下是一个示例,展示如何给.lever单独开启…...

【计算机网络】网络原理
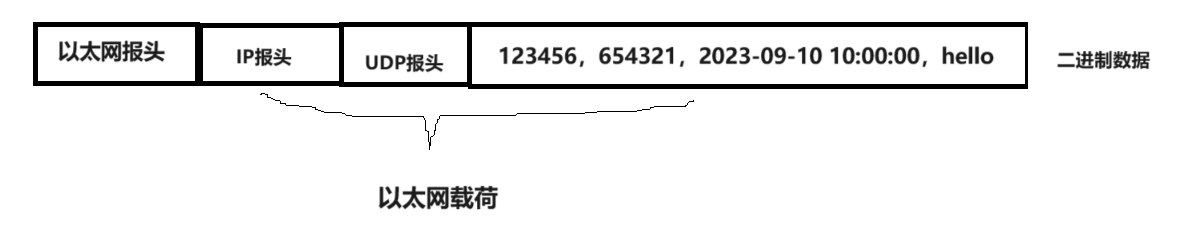
目录 1.网络的发展 2.协议 3.OSI七层网络模型 4.TCP/IP五层网络模型及作用 5.经典面试题 6.封装和分用 发送方(封装) 接收方(分用) 1.网络的发展 路由器:路由指的是最佳路径的选择。一般家用的是5个网口,1个WAN口4个LAN口(口:端口)。可…...

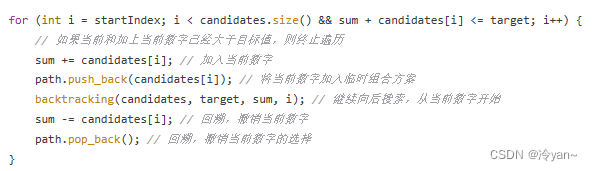
力扣第39题 组合总和 c++ 回溯剪枝题
题目 39. 组合总和 中等 相关标签 数组 回溯 给你一个 无重复元素 的整数数组 candidates 和一个目标整数 target ,找出 candidates 中可以使数字和为目标数 target 的 所有 不同组合 ,并以列表形式返回。你可以按 任意顺序 返回这些组合。 cand…...
详解)
后进先出(LIFO)详解
LIFO 是 Last In, First Out 的缩写,中文译为后进先出。这是一种数据结构的工作原则,类似于一摞盘子或一叠书本: 最后放进去的元素最先出来 -想象往筒状容器里放盘子: (1)你放进的最后一个盘子(…...

生成xcframework
打包 XCFramework 的方法 XCFramework 是苹果推出的一种多平台二进制分发格式,可以包含多个架构和平台的代码。打包 XCFramework 通常用于分发库或框架。 使用 Xcode 命令行工具打包 通过 xcodebuild 命令可以打包 XCFramework。确保项目已经配置好需要支持的平台…...

TDengine 快速体验(Docker 镜像方式)
简介 TDengine 可以通过安装包、Docker 镜像 及云服务快速体验 TDengine 的功能,本节首先介绍如何通过 Docker 快速体验 TDengine,然后介绍如何在 Docker 环境下体验 TDengine 的写入和查询功能。如果你不熟悉 Docker,请使用 安装包的方式快…...

java_网络服务相关_gateway_nacos_feign区别联系
1. spring-cloud-starter-gateway 作用:作为微服务架构的网关,统一入口,处理所有外部请求。 核心能力: 路由转发(基于路径、服务名等)过滤器(鉴权、限流、日志、Header 处理)支持负…...

Qwen3-Embedding-0.6B深度解析:多语言语义检索的轻量级利器
第一章 引言:语义表示的新时代挑战与Qwen3的破局之路 1.1 文本嵌入的核心价值与技术演进 在人工智能领域,文本嵌入技术如同连接自然语言与机器理解的“神经突触”——它将人类语言转化为计算机可计算的语义向量,支撑着搜索引擎、推荐系统、…...

视频字幕质量评估的大规模细粒度基准
大家读完觉得有帮助记得关注和点赞!!! 摘要 视频字幕在文本到视频生成任务中起着至关重要的作用,因为它们的质量直接影响所生成视频的语义连贯性和视觉保真度。尽管大型视觉-语言模型(VLMs)在字幕生成方面…...

Java数值运算常见陷阱与规避方法
整数除法中的舍入问题 问题现象 当开发者预期进行浮点除法却误用整数除法时,会出现小数部分被截断的情况。典型错误模式如下: void process(int value) {double half = value / 2; // 整数除法导致截断// 使用half变量 }此时...

关于easyexcel动态下拉选问题处理
前些日子突然碰到一个问题,说是客户的导入文件模版想支持部分导入内容的下拉选,于是我就找了easyexcel官网寻找解决方案,并没有找到合适的方案,没办法只能自己动手并分享出来,针对Java生成Excel下拉菜单时因选项过多导…...

渗透实战PortSwigger靶场:lab13存储型DOM XSS详解
进来是需要留言的,先用做简单的 html 标签测试 发现面的</h1>不见了 数据包中找到了一个loadCommentsWithVulnerableEscapeHtml.js 他是把用户输入的<>进行 html 编码,输入的<>当成字符串处理回显到页面中,看来只是把用户输…...

前端工具库lodash与lodash-es区别详解
lodash 和 lodash-es 是同一工具库的两个不同版本,核心功能完全一致,主要区别在于模块化格式和优化方式,适合不同的开发环境。以下是详细对比: 1. 模块化格式 lodash 使用 CommonJS 模块格式(require/module.exports&a…...
