图形编辑器:拖拽阻塞优化
大家好,我是前端西瓜哥。在图形编辑器中,想象这么一个场景,我们撤销了一些重要的操作,然后想选中一个图形,看看它的属性。你点了上去,然后你发现你再也无法重做了。
你以为你点了一下,但其实你点击的时候,鼠标还是小小移动了一点,飘了一个像素点。对编辑器来说,它识别到让图形移动一个像素点的操作,就生成了一个新的版本,然后重做栈(redoStack)被清空了,你退回前的操作就没了。
为了解决这类用户微小操作的问题,我们可以巧妙地给拖拽行为加一个 阻塞阈值。具体就是就是按下鼠标后,移动鼠标的距离要大于某个值,我们才认为发生了拖拽,并执行对应工具的逻辑。
下面为我们要实现的效果。此处为了更好地演示效果,将阈值设置得很大。通常设置个 4px 就够了。

可以看到,按下鼠标然后移动,如果移动的位移太小,矩形是不会被移动的,直到达到一定位移阈值后,矩形才会乖乖听话跟随鼠标进行移动。
阈值表示位移距离,使用的是视口坐标系,而不是场景坐标系。
代码改造
原来的逻辑:
let isPressing = false;
let currentTool = null; // 当前工具对象// 鼠标按下
function handleDown(e) {isPressing = true;currentTool.start(e);
}// 鼠标移动
function handleMove(e) {if (isPressing) {currentTool.drag(e);} else {// 非拖拽的移动事件// 比如选择工具停留在图形上,图形要高亮,此时没发生拖拽currentTool.move(e);}
}// 鼠标释放
function handleUp(e) {currentTool.end(e);isPressing = false;
}
鼠标按下时,isPressing 设置为 true,表示发生了鼠标按下事件。
此时鼠标再移动,我们就能知道这是一个 “拖拽” 的行为,即按下鼠标不放然后移动鼠标的行为。此时调用工具对象的 drag 方法。
最后鼠标释放,将状态 isPressing 重置。
现在我们进行改造。
let isPressing = false;
let currentTool = null; // 当前工具对象let isEnableDragging = false; // 是否调用工具对象的 drag 方法
let startPos = null; // 保存鼠标按下时的坐标
const blockStep = 4; // 阈值function handleDown(e) {isPressing = true;isEnableDragging = false;startPos = { x: e.clientX, y: e.clientY };currentTool.start(e);
}function handleMove(e) {// 判断位移是否突破阈值,是的话更新状态为 “可拖拽”if (!isEnableDragging &&(Math.abs(e.clientX - startPos.x) > blockStep ||Math.abs(e.clientX - startPos.x) > blockStep)) {isEnableDragging = true;}if (isPressing) {if (isEnableDragging) {// “可拖拽” 状态,调用工具的 drag 方法currentTool.drag(e);}} else {currentTool.move(e);}
}function handleUp(e) {currentTool.end(e);// 初始化状态isPressing = false;isEnableDragging = false;startPos = null;
}核心思路是引入 isEnableDragging 状态,表示鼠标移动时,是否达到移动的条件。
我们在鼠标移动事件中,计算鼠标按下和鼠标移动之间的距离是否超过某个值,如果超过阈值,就将 isEnableDragging 状态转换为 true。
然后判断 isEnableDragging 为 true,就调用工具对象的 drag 方法。
需要注意的是,不要只用位移距离来判断是否可以拖拽,要配合状态。否则突破阈值后,又移动回来,你会发现你又卡住了,因为此时阈值因为再次计算,没能达到阈值。
所以加了个 isEnableDragging 状态,在第一次突破阈值设置为 true 后,就再也不用计算位移了,之后一直都是可拖拽状态,直到鼠标释放重置状态。
结尾
拖拽阻塞是开发图形编辑器的一点小细节,并不复杂,但能带来很好的用户体验。
我是前端西瓜哥,欢迎关注我,学习更多前端知识。
相关文章:

图形编辑器:拖拽阻塞优化
大家好,我是前端西瓜哥。在图形编辑器中,想象这么一个场景,我们撤销了一些重要的操作,然后想选中一个图形,看看它的属性。你点了上去,然后你发现你再也无法重做了。 你以为你点了一下,但其实你…...

c++ 的 Eigen库写 AX=XB的矩阵求解代码
1.AXXB的矩阵求解代码(3*3) #include <iostream> #include <Eigen/Dense>int main() {// 定义矩阵A和BEigen::MatrixXd A(3, 3);A << 1, 2, 3,4, 5, 6,7, 8, 9;Eigen::MatrixXd B(3, 3);B << 10, 11, 12,13, 14, 15,16, 17, 18;// 求解AXXBEigen::Mat…...

正点原子linux驱动篇
linux驱动开发与裸机开发的区别 裸机直接操作寄存器,有些mcu提供了库,但还是很底层 1、linux驱动开发直接操作寄存器很麻烦不现实,主要是根据linux驱动框架进行开发(就是有很多操作都是一样的,我们只需要对一个程序模…...

MATLAB绘制雷达图/蜘蛛图
雷达图/蜘蛛图 1 方法一 函数来源为MATLAB | 如何使用MATLAB绘制雷达图(蜘蛛图) 1.1 调用函数 1.2 案例 2 方法二 函数来源为MATLAB帮助-spider_plot 2.1 调用函数 语法(Syntax): spider_plot(P)spider_plot(P, Name, Value, ...)h …...

算法入门,十字路口选择的案例,如果是南方,则向前行
从if判断start; 十字路口的案例 class HelloWorld { static void Main(string[] args) { /* Write C# code in this online editor and run it. */ Console.WriteLine("Hello World!"); string f…...

父传子与子传父步骤
父传子: 问题:父页面中引入子组件 把想要传给子页面的值用在子组件中用 :值“值” (用同一个值好区分)来绑定。 在子页面中用props接收 子组件不能改变父组件传过来的值。(传多个页面的时候是,比如父传孙的时候我会…...

Java concurrency - Task Execution
1.在单个线程里处理所有的请求:接受请求-处理请求 优点:逻辑简单 缺点:吞吐量低,资源利用率低,响应时间长 2.每个任务分配一个单独的线程来处理: 接受请求-创建线程-在线程里处理请求 优点: …...

浅谈BOM
什么是BOM BOM对于每个前端都不陌生,但是很多人都停留在表面,而没有深层次的研究过它。JavaScript有一个非常重要的运行环境就是浏览器,而且浏览器本身又作为一个应用程序需要对其本身进行操作,所以通常浏览器会有对应的对象模型…...

每日学术速递2.24
CV - 计算机视觉 | ML - 机器学习 | RL - 强化学习 | NLP 自然语言处理 Subjects: cs.LG 1.BUAA_BIGSCity: Spatial-Temporal Graph Neural Network for Wind Power Forecasting in Baidu KDD CUP 2022 标题:BUAA_BIGSCity:百度KDD CUP 2022风电预测…...
)
SpringBoot 面试问答总结(VIP典藏版)
1. 什么是 Spring Boot? Spring Boot 是 Spring 开源组织下的子项目,是 Spring 组件一站式解决方案,主要是简化了使用Spring 的难度, 简省了繁重的配置,提供了各种启动器,使开发者能快速上手。 2. 为什…...

CSS 定位网页元素【快速掌握知识点】
目录 前言 一、position: static 二、position: relative 三、position: absolute 四、position: fixed 五、position: sticky 前言 当我们在设计网页时,经常需要对网页中的元素进行定位,以便它们出现在我们想要的位置。在 CSS 中,我们…...
)
构建Docker基础镜像(ubuntu20.04+python3.7.1+chrome101+chromedriver101)
文章目录 一、前置条件1.下载 chrome【google-chrome-stable_current_amd64.deb】2.下载 chromedriver【chromedriver_linux64.zip】3.创建 ubuntu 镜像源文件【sources.list】二、构建方法1.构建目录1.创建DockerFile2.打包镜像一、前置条件 要先下载一个支持 linux 的 浏览器…...

最新最全Java面试知识
工作也有好些年了,从刚毕业到前几年看过无数的面试题,在这个过程中也作为面试官面试过其他人,总想着自己写一个面试总结,随着自我认识的变化,一些知识点的理解也越来越不一样了。写下来温故而知新。很多问题可能别人也…...

个人电脑需求严重疲软,联想集团财务前景仍不乐观
来源:猛兽财经 作者:猛兽财经 财务业绩 联想集团(00992)于2月16日盘后公布了2023财年第三季度财报。 财报显示联想集团2023年第三季度的收入为152.67亿美元,从2022年第三季度的2011.27亿美元下降了24.1%。这也导致该公…...

软件测试面试在简历上写了“精通”后,拥有工作经验的我被面试官问到窒息...
前言 如果有真才实学,写个精通可以让面试官眼前一亮! 如果是瞎写?基本就要被狠狠地虐一把里! 最近在面试,我现在十分后悔在简历上写了“精通”二字… 先给大家看看我简历上的技能列表: 熟悉软件测试理…...

色环电容读数方法要点总结
🏡《总目录》 目录 1,概述2,读数方法3,颜色对照表3.1,颜色与电容值数字对照关系表3.2,颜色与10的指数数字对照关系表3.3,颜色与误差对照关系表4,总结1,概述 本文简单介绍色环电容的读数方法。 2,读数方法 如下图所示色环电容共有四个色环。最粗的被命名为第1环,依次…...

C++函数新思想和标准的输入和输出
欢迎来观看温柔了岁月.c的博客目前设有C学习专栏C语言项目专栏数据结构与算法专栏目前主要更新C学习专栏,C语言项目专栏不定时更新待C专栏完毕,会陆续更新C项目专栏和数据结构与算法专栏一周主要三更,星期三,星期五,星…...
)
华为OD机试真题Java实现【汽水瓶】真题+解题思路+代码(20222023)
汽水瓶 有这样一道智力题:“某商店规定:三个空汽水瓶可以换一瓶汽水。小张手上有十个空汽水瓶,她最多可以换多少瓶汽水喝?”答案是 5 瓶,方法如下:先用 9 个空瓶子换3瓶汽水,喝掉 3 瓶满的,喝完以后 4 个空瓶子,用 3 个再换一瓶,喝掉这瓶满的,这时候剩 2 个空瓶子。…...

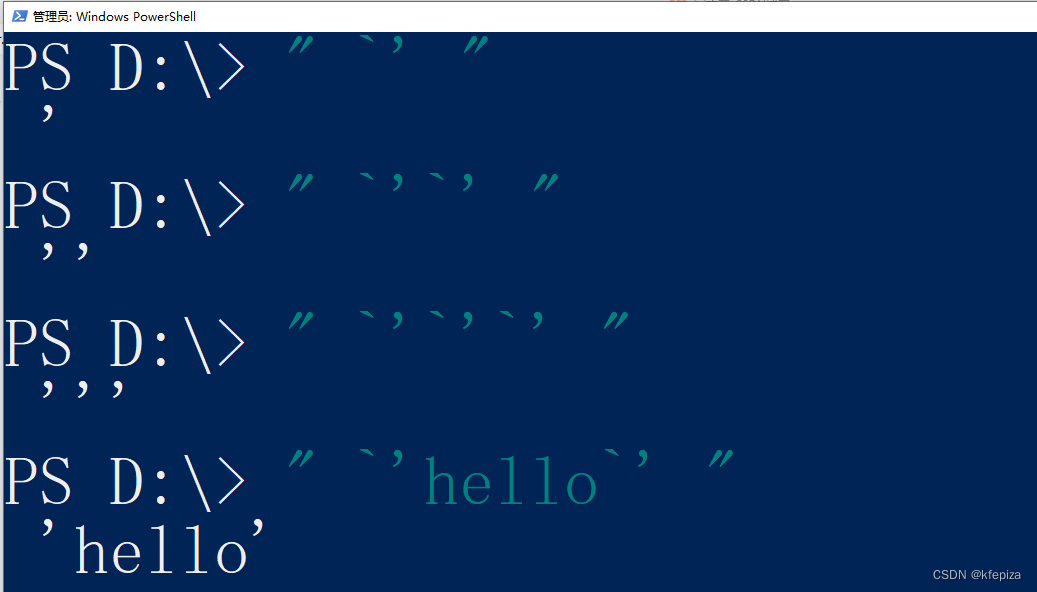
WindownsPowershell中的单引号和双引号
WindownsPowershell中的单引号和双引号 目录标题WindownsPowershell中的单引号和双引号单引号对中,可以直接写双引号双引号对中,可以直接写单引号反引号 可以在 双引号对中表示转义双引号对中, 可以用 反引号双引号 表示一个双引号双引号对中, 可以用 反引号单引号 表示一个单引…...

【华为OD机试模拟题】用 C++ 实现 - 数组组成的最小数字(2023.Q1)
最近更新的博客 华为OD机试 - 入栈出栈(C++) | 附带编码思路 【2023】 华为OD机试 - 箱子之形摆放(C++) | 附带编码思路 【2023】 华为OD机试 - 简易内存池 2(C++) | 附带编码思路 【2023】 华为OD机试 - 第 N 个排列(C++) | 附带编码思路 【2023】 华为OD机试 - 考古…...

浅谈 React Hooks
React Hooks 是 React 16.8 引入的一组 API,用于在函数组件中使用 state 和其他 React 特性(例如生命周期方法、context 等)。Hooks 通过简洁的函数接口,解决了状态与 UI 的高度解耦,通过函数式编程范式实现更灵活 Rea…...

React hook之useRef
React useRef 详解 useRef 是 React 提供的一个 Hook,用于在函数组件中创建可变的引用对象。它在 React 开发中有多种重要用途,下面我将全面详细地介绍它的特性和用法。 基本概念 1. 创建 ref const refContainer useRef(initialValue);initialValu…...

FFmpeg 低延迟同屏方案
引言 在实时互动需求激增的当下,无论是在线教育中的师生同屏演示、远程办公的屏幕共享协作,还是游戏直播的画面实时传输,低延迟同屏已成为保障用户体验的核心指标。FFmpeg 作为一款功能强大的多媒体框架,凭借其灵活的编解码、数据…...

【Redis技术进阶之路】「原理分析系列开篇」分析客户端和服务端网络诵信交互实现(服务端执行命令请求的过程 - 初始化服务器)
服务端执行命令请求的过程 【专栏简介】【技术大纲】【专栏目标】【目标人群】1. Redis爱好者与社区成员2. 后端开发和系统架构师3. 计算机专业的本科生及研究生 初始化服务器1. 初始化服务器状态结构初始化RedisServer变量 2. 加载相关系统配置和用户配置参数定制化配置参数案…...
)
python爬虫:Newspaper3k 的详细使用(好用的新闻网站文章抓取和解析的Python库)
更多内容请见: 爬虫和逆向教程-专栏介绍和目录 文章目录 一、Newspaper3k 概述1.1 Newspaper3k 介绍1.2 主要功能1.3 典型应用场景1.4 安装二、基本用法2.2 提取单篇文章的内容2.2 处理多篇文档三、高级选项3.1 自定义配置3.2 分析文章情感四、实战案例4.1 构建新闻摘要聚合器…...

Module Federation 和 Native Federation 的比较
前言 Module Federation 是 Webpack 5 引入的微前端架构方案,允许不同独立构建的应用在运行时动态共享模块。 Native Federation 是 Angular 官方基于 Module Federation 理念实现的专为 Angular 优化的微前端方案。 概念解析 Module Federation (模块联邦) Modul…...
)
相机Camera日志分析之三十一:高通Camx HAL十种流程基础分析关键字汇总(后续持续更新中)
【关注我,后续持续新增专题博文,谢谢!!!】 上一篇我们讲了:有对最普通的场景进行各个日志注释讲解,但相机场景太多,日志差异也巨大。后面将展示各种场景下的日志。 通过notepad++打开场景下的日志,通过下列分类关键字搜索,即可清晰的分析不同场景的相机运行流程差异…...

三体问题详解
从物理学角度,三体问题之所以不稳定,是因为三个天体在万有引力作用下相互作用,形成一个非线性耦合系统。我们可以从牛顿经典力学出发,列出具体的运动方程,并说明为何这个系统本质上是混沌的,无法得到一般解…...

Python如何给视频添加音频和字幕
在Python中,给视频添加音频和字幕可以使用电影文件处理库MoviePy和字幕处理库Subtitles。下面将详细介绍如何使用这些库来实现视频的音频和字幕添加,包括必要的代码示例和详细解释。 环境准备 在开始之前,需要安装以下Python库:…...

Unit 1 深度强化学习简介
Deep RL Course ——Unit 1 Introduction 从理论和实践层面深入学习深度强化学习。学会使用知名的深度强化学习库,例如 Stable Baselines3、RL Baselines3 Zoo、Sample Factory 和 CleanRL。在独特的环境中训练智能体,比如 SnowballFight、Huggy the Do…...
