Vue之Vue的介绍安装开发实例生命周期钩子
博主心得:
- @keyup必须与change一起使用
- v-on.click可以直接写成@click
- @click=“setVal”里的setVal换成数字之后有惊喜
- VS Code是真的狗,一些报错根本不会直接显示
- 总结:VS code太狗了
1.vue介绍
1.1 什么是vue
vue是一个构建用户界面UI的渐进式javascript框架,渐进式的框架是指可以一步一步的由浅入深的去使用这个框架,该框架可以逐步引入项目。作者:尤雨溪
vue官网 https://cn.vuejs.org/
1.2 vue的优点
1.体积小
压缩后33k左右,体积小意味着下载速度很快。
2.更高的运行效率
基于虚拟dom,一种预先通过javascript进行各种计算,把最终的DOM操作计算出来并进行优化的技术。所谓虚拟dom指的是对真实dom的一种模拟。相对于直接操作真实dom,我们构建一棵虚拟的dom树,将各式数据和操作直接应用到这颗虚拟的dom树上,然后再虚拟的树修改应用到真实的dom树中,有助于减少dom的操作次数,带来性能上的提升,可以频繁的操作虚拟节点,然后一定时刻一次性的同步修改到真实dom节点
3.双向数据绑定
让开发者不用再去操作dom对象,把更多精力投入到业务逻辑上来
4.生态丰富,学习比较简单
市场上有很多稳定成熟的基于vue的ui框架可以拿来使用,实现快速开发。中国人开发的,中文资料丰富。
2. 库和框架的区别
2.1 库
本质上是一些函数的集合。每次调用函数,实现一个特定的功能,接着把控制权交给使用者,js中最典型的是jQuery,jquery本质上是封装dom操作,简化dom操作的工具库
2.2 框架
框架是一套完整的解决方案,使用框架是需要遵循框架的规则,将代码放入框架的合适位置,框架在合适的时候调用代码。代表Vue。一种框架会规定自己的编程方式,侵入性较高。
3. MVVM
MVVM,一种更好的UI模式解决方案,MVVM通过数据双向绑定让数据自动地双向同步
标题 解释
MVVM
M-V-VM
M Model数据模型,json格式的数据
V view视图,JSP,HTML
VM ViewModel视图模型,把Model和View关联起来的就是ViewModel,ViewModel负责把Model的数据同步到View显示出来, 还负责把View的修改同步回Model
虽然没有完全遵循MVVM模型,Vue的设计无疑受到了它的启发。另外一个js框架“knockout”完全遵循MVVM模型
学习Vue要转化思想:“不要在想着怎么操作DOM,而是想着如何操作数据!!!”
4. 安装vue
cdn下载(需要网络)
<!-- 开发环境版本,包含了有帮助的命令行警告 -->
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script><!-- 生产环境版本,优化了尺寸和速度 -->
<script src="https://cdn.jsdelivr.net/npm/vue"></script>手动下载
<!-- 开发环境版本,包含了有帮助的命令行警告 -->
<script src="dist/vue.js"></script><!-- 生产环境版本,优化了尺寸和速度 -->
<script src="dist/vue.min.js"></script>CDN加速
CDN的全称是Content Delivery Network,即内容分发网络,CDN是构建在网络之上的内容分发网络,依靠部署在各地的边缘服务器,通过中心平台的负载均衡、内容分发、调度等功能模块,使用户就近获取所需内容,降低网络拥塞,提高用户访问响应速度和命中率。CDN的关键技术主要有内容存储和分发技术。CDN加速主要是加速静态资源,如网站上面上传的图片、媒体,以及引入的一些Js、css等文件。CDN加速需要依靠各个网络节点,例如100台CDN服务器分布在全国范围,从上海访问,会从最近的节点返回资源,这是核心。CDN服务器通过缓存或者主动抓取主服务器的内容来实现资源储备。CDN基本原理:将源站内容分发至最接近用户的节点,使用户可就近取得所需内容,提高用户访问的响应速度和成功率。
CDN部署在网络提供商的机房,是用户在请求网络服务的时候,可以从距离最近的网络提供商机房获取数据。
最大的优势就是可以让用户就近访问资源.
BootCDN
BootCDN是Bootstrap中文网支持并维护的前端开源项目免费CDN服务,致力于为Bootstrap、jQuery、Angular、Vuejs一样优秀的前端开源项目提供稳定、快速的免费 CDN 加速服务
官网 https://www.bootcdn.cn/
5.开发示例
vue有两种开发方式,一种是直接页面开发,一种是工程级开发,本示例使用的是直接页面开发方式。
5.1 vue实例
每个Vue应用都是通过用Vue构造器创建一个新的Vue实例开始的。
需要给vue指定一个内容管理区,通常我们也把它叫做边界,这意味着我们接下来的改动全部在指定的div内,div外部不受影响。
双花括号叫做插值
<div id="app"><h1>{{msg}}, {{ts}}</h1>
</div>
//创建vue实例
var vm = new Vue({//指定管理区域el: '#app',data: {msg: 'hello vue'}
});
可以将div中的id属性改一个名称,查看一下信息是否还能正常输出,体会一下vue内容管理区的概念还特点。
data属性既可以是一个json对象也可以是一个函数,如:
var vm = new Vue({el: '#app',data: function(){return {msg: 'hello vue',ts: new Date().getTime()}}
});
注意:data在组件开发中的写法必须是函数。
5.2 绑定事件
vue指令:指的是是带有“v-”前缀的特殊属性
vue实例的methods用来定义交互事件使用的函数,函数名不限制
示例:
var vm = new Vue({el: '#app',data: function(){return {msg: 'hello vue',ts: new Date().getTime()}},//定义交互事件methods: {clickme: function(){console.log('点到我了');}}
});
<div id="app"><h1>{{msg}}, {{ts}}</h1><!-- v-on: vue绑定事件的处理函数的方式 --><button v-on:click="clickme()">点我试试</button>
</div>
打开开发者工具,点击按钮,在console中查看点击事件的效果。
5.3 Vue双向数据绑定
双向数据绑定,指的是数据的改变会引起dom的改变,dom的改变也是引起数据的改变。
示例:
<div id="app"><input type="text" v-model="msg" @keyup="change()"><button v-on:click="setVal">改变值</button>
</div>
var vm = new Vue({//指定vue实例的管理区域,也叫边界el: "#app",data: function() {return {msg: 'hello vue'}},methods: {change: function() {console.log(this.msg);},setVal: function() {this.msg = 'hello hello';}}});
打开开发者工具,在文本框中输出数据,观察console中的输出,可以看到数据双向绑定的效果。
注意点
- 只有当实例被创建时已经在data中存在的属性才是响应式的
- 用v-model指令在表单控件元素上创建双向数据绑定
- this在methods属性的方法里指向当前Vue实例,如果需要外部访问可以使用vm.name/vm.$data.name的方式
- 用v-once指令进行单向绑定,一般不用
- console对象可以使用printf风格的占位符。只支持字符(%s)、整数(%d或%i)、浮点数(%f)和对象(%o)四种
- Vue实例还暴露了一些有用的实例属性与方法。它们都有前缀$,以便与用户定义的属性区分开来
6. Vue生命周期钩子
生命周期钩子示例已经在资料中提供,将demo4.html拷入项目即可。通过该示例了解vue常用的生命周期钩子,及其作用。
每个Vue实例在被创建时都要经过一系列的初始化过程——例如,需要设置数据监听、编译模板、将实例挂载到DOM并在数据变化时更新DOM等。同时在这个过程中也会运行一些叫做生命周期钩子的函数,这给了用户在不同阶段添加自己的代码的机会。
生命周期函数:

相关文章:

Vue之Vue的介绍安装开发实例生命周期钩子
博主心得: keyup必须与change一起使用v-on.click可以直接写成clickclick“setVal”里的setVal换成数字之后有惊喜VS Code是真的狗,一些报错根本不会直接显示总结:VS code太狗了 1.vue介绍 1.1 什么是vue vue是一个构建用户界面UI的渐进式jav…...

【计网】计算机网络概述
目录 一、计算机网络的概念 二、计算机网络的组成 1、从组成部分上看 2、从工作方式上看 3、从功能组成上看 三、计算机网络的功能 1、数据通信 2、资源共享 3、分布式处理 4、提高可用性 5、负载均衡 四、计算机网络的分类 1、按分布范围 1.广域网 2.城域网 3.…...

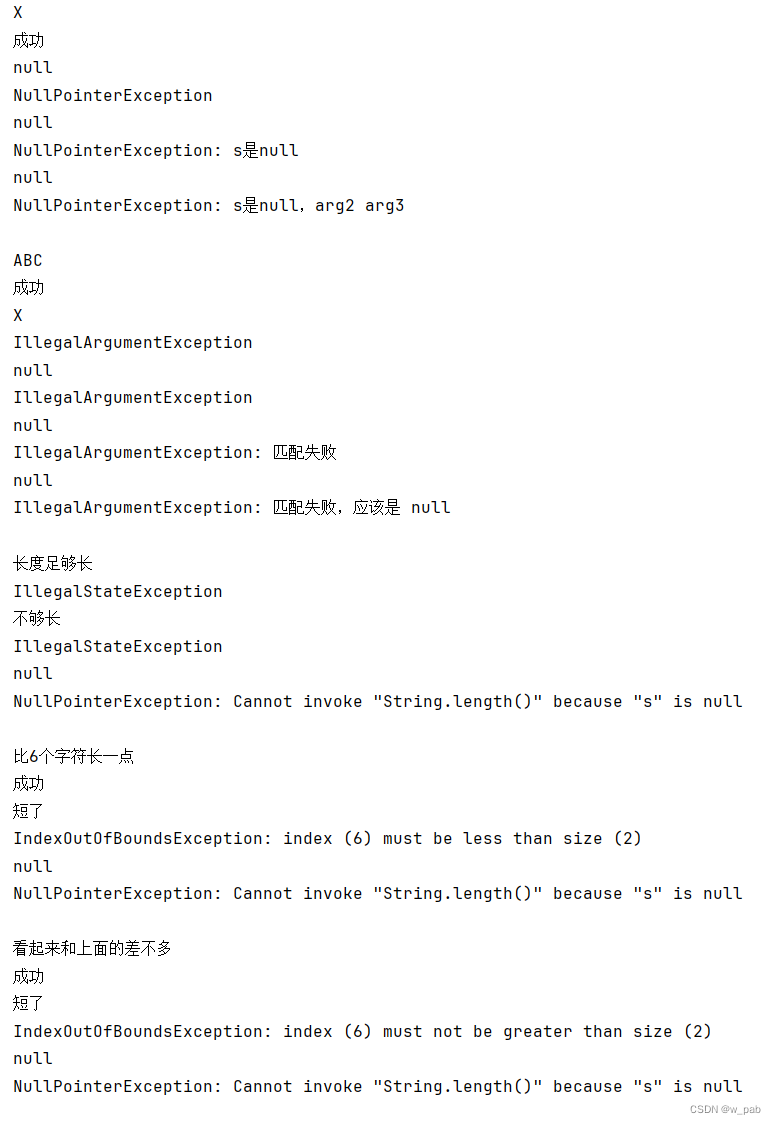
初识Java 14-1 测试
目录 测试 单元测试 JUnit 测试覆盖率 前置条件 断言 Java提供的断言语法 Guava提供的更方便的断言 契约式设计中的断言 DbC 单元测试 Guava中的前置条件 本笔记参考自: 《On Java 中文版》 测试 ||| 如果没有经过测试,代码就不可能正常工作…...

react常用的hooks有哪些?
React常用的Hooks包括以下几种: 1.useState:用于在函数组件中创建和管理状态。它返回一个数组,第一个值是当前状态的值,第二个值是更新状态的函数。 使用时,首先通过解构赋值获取状态值和更新函数,并设置初…...

Nacos config 配置中心详解
目录 一、Nacos启动 1.预备环境准备 2.下载编译后压缩包方式 3. 启动服务器 二、 配置管理 多配置格式编辑器 编辑DIFF 示例代码 监听者查询 配置的版本及一键回滚 命名空间管理 登录管理 修改默认用户名/密码方法 关闭登录功能 会话时间 三、启动配置管理 添加依赖:…...

C++ UDP通信
#pragma once #ifndef XUDP_H #define XUDP_H#ifdef WIN32 #include <windows.h> #define socklen_t int #else #include <arpa/inet.h> #define closesocket close //替换close函数 #include <unistd.h>#include<iostream> #endifclass XUdp { pub…...

自由程序员想接私活?那你还不得知道这几个接单平台!最后一个就是宝藏!!
相信喜欢搞钱的程序员都知道,平常在平台上接点私活,利用闲暇时间接单是搞钱的常用套路,可是你确定你选对平台了吗?不管你是刚准备接单的小白,还是已经干了一段时间的老油条,都建议你看完本期文章࿰…...

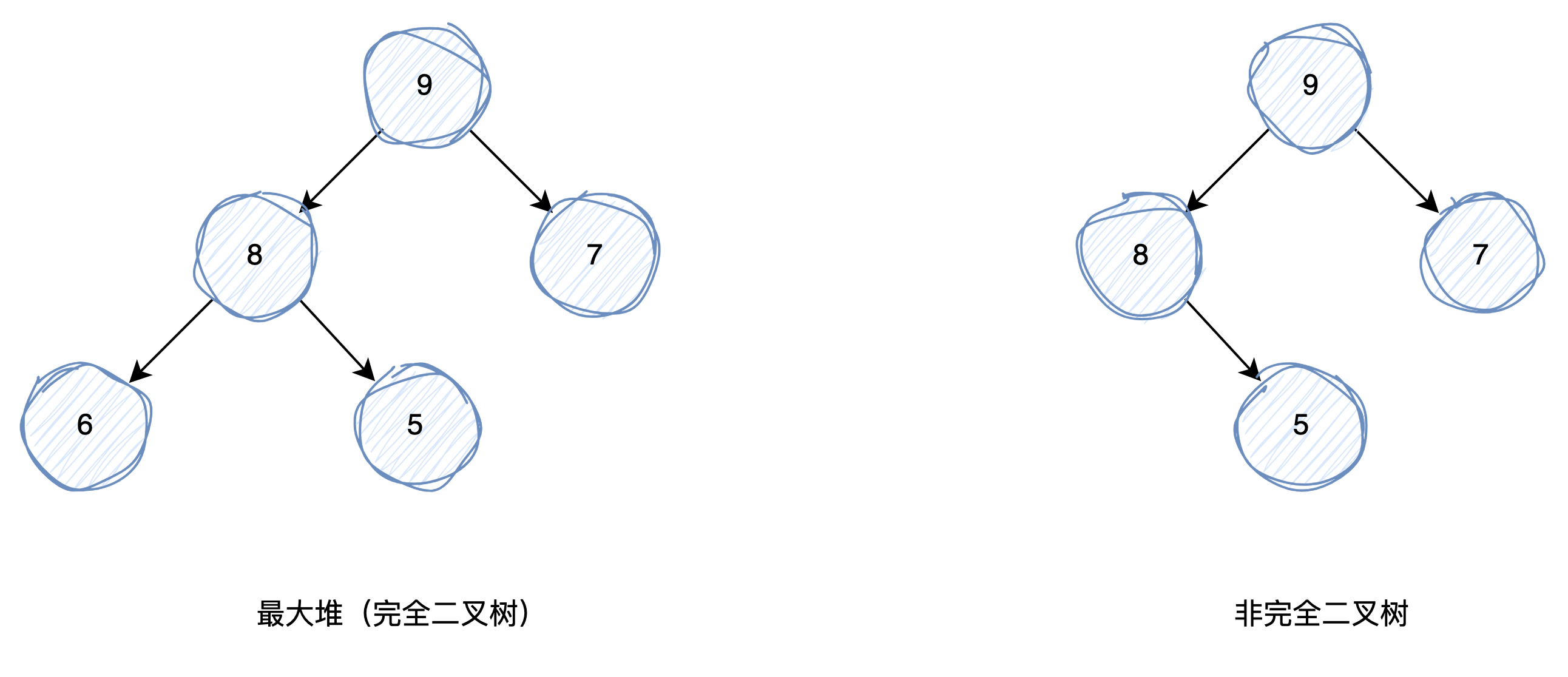
二叉树与递归的相爱相杀
数据结构之二叉树 一、基于二叉树的基础操作1.二叉树的构建2.二叉树的遍历①前序遍历(深度遍历)②中序遍历③后序遍历④层序遍历判断一棵二叉树是否是完全二叉树(基于层序遍历的思想) 3.二叉树的数量问题①求二叉树结点个数②求二…...

Docker 安装 reids
docker run -itd --name myredis -p 6379:6379 redis --requirepass “123456” --restartalways --appendonly yes...

opensl学习——base16编码解码、base64编码解码、ASCII码表、扩展ASCII码
文章目录 ASCII表概述base家族简单说明 Hex(十六进制)编码、Base32编码、Base64编码、base256编码base16编码与解码base64编码概述转换过程不足 3 字节处理方法例子一,不足3字节,只有一个字节例子二,不足3字节,只有两个字节 base64示例代码1代码分析 acl…...

gazebo各种插件
类别 libgazebo_ros_api_plugin.so:提供与Gazebo仿真环境进行通信的API接口。 libgazebo_ros_block_laser.so:模拟激光传感器的插件。 libgazebo_ros_bumper.so:模拟碰撞传感器的插件。 libgazebo_ros_camera.so:模拟相机传感器的…...

C语言Free空指针会怎样?
在C语言中,使用free函数释放一个空指针是安全的,不会引发任何错误或异常。具体来说,当使用free函数释放一个空指针时,free函数会忽略这个空指针,并且不会执行任何操作。这是因为free函数只对有效的指针进行内存释放操作…...

软件测试全套教程,软件测试自学线路图
软件测试: 软件测试是为了发现程序中的错误而执行程序的过程。 通俗的说,软件测试需要在发布软件之前,尽可能的找软件的错误,尽量避免在发布之后给用户带来不好的体验,并要满足用户使用的需求。 现在市面上这么多软…...

禁止浏览器缩放
禁止浏览器缩放 1. 页面中添加如下代码:2. css单位统一使用rem,如下: 两个条件即可实现: 1. 动态修改html属性fontsize的值; 2. css单位统一使用rem。 1. 页面中添加如下代码: // 定义基准字体 new functi…...

前端食堂技术周刊第 100 期:TS 5.3 Beta、ViteConf2023、Rspress 1.0、Fresh 1.5、Chrome 118
美味值:🌟🌟🌟🌟🌟 口味:乌龙金桂 食堂技术周刊仓库地址:https://github.com/Geekhyt/weekly 大家好,我是童欧巴。欢迎来到前端食堂技术周刊,我们先来看下…...

汇川IT7000系列HMI使用脚本实现画面跳转时自动切换手自动模式
汇川IT7070E工业HMI使用实例(1) 用脚本切换模式 我们在使用工业HMI做画面时,可能会有这样的需求,希望切换画面时,可以根据不同的画面,自动切换相应的模式,比如有些画面是进行手动操作的,有些画面是进行自动操作的,当我们需要手动时,希望进入画面自动切换为“手动模…...

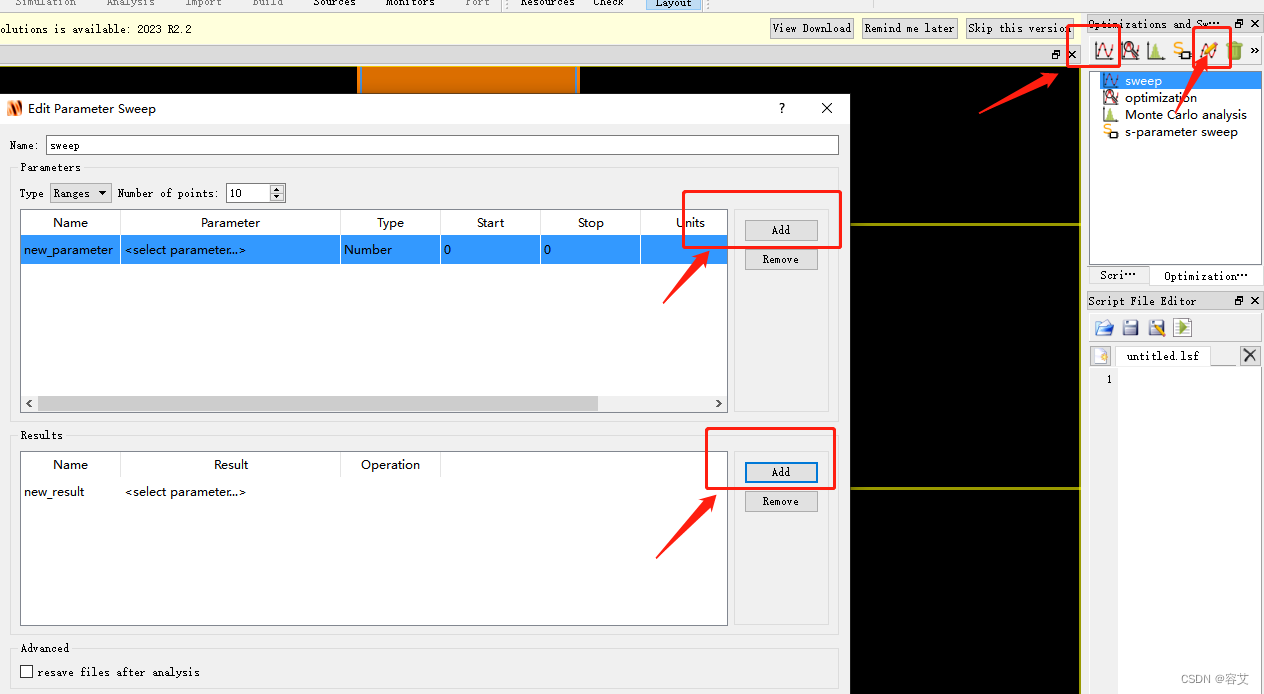
FDTD Solutions笔记
FDTD Solutions笔记 目录使用流程实例 目录 使用流程 实例 材料条件 步骤 基底 2. 添加规则膜层 3. 添加仿真区 解释: 仿真区为(0,0),x方向为0.4,y方向是1 解释: 一般先用低精度进行计算 解释:…...
 语法)
SQL SELECT DISTINCT(选择不同) 语法
SQL SELECT DISTINCT 语法 SELECT DISTINCT语法用于仅返回不同的(different)值。 在一张表内,一列通常包含许多重复的值; 有时你只想列出不同的(different)值。 SELECT DISTINCT语句用于仅返回不同的(diffe…...

常见的数据结构及应用
文章目录 前言数据结构介绍数组链表队列和栈树堆 总结 前言 数据结构是计算机存储、组织数据的方式。在工作中,我们通常会直接使用已经封装好的集合API,这样可以更高效地完成任务。但是作为一名程序员,掌握数据结构是非常重要的,…...

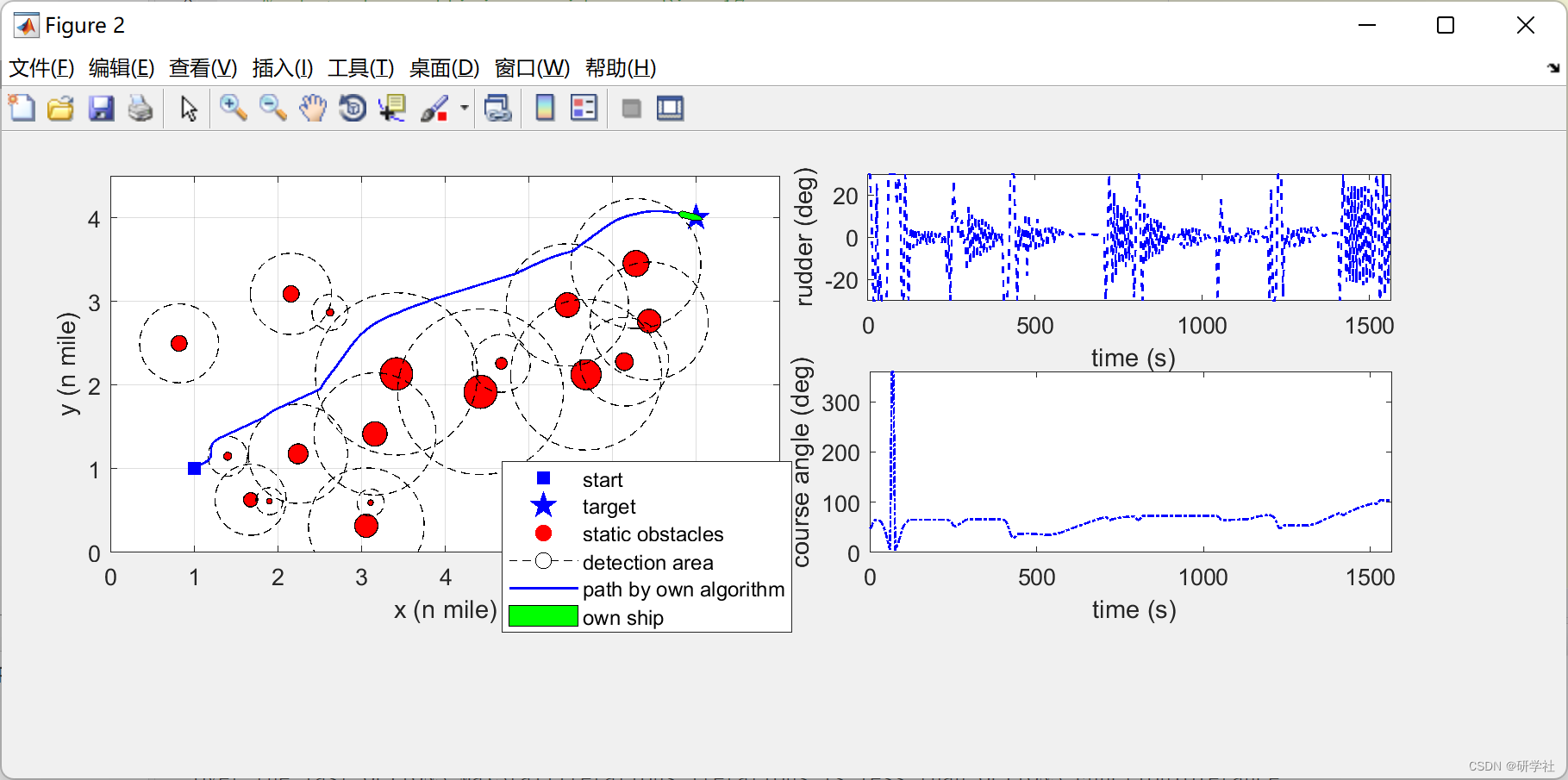
基于模型预测人工势场的船舶运动规划方法,考虑复杂遭遇场景下的COLREG(Matlab代码实现)
💥💥💞💞欢迎来到本博客❤️❤️💥💥 🏆博主优势:🌞🌞🌞博客内容尽量做到思维缜密,逻辑清晰,为了方便读者。 ⛳️座右铭&a…...

RestClient
什么是RestClient RestClient 是 Elasticsearch 官方提供的 Java 低级 REST 客户端,它允许HTTP与Elasticsearch 集群通信,而无需处理 JSON 序列化/反序列化等底层细节。它是 Elasticsearch Java API 客户端的基础。 RestClient 主要特点 轻量级ÿ…...

零门槛NAS搭建:WinNAS如何让普通电脑秒变私有云?
一、核心优势:专为Windows用户设计的极简NAS WinNAS由深圳耘想存储科技开发,是一款收费低廉但功能全面的Windows NAS工具,主打“无学习成本部署” 。与其他NAS软件相比,其优势在于: 无需硬件改造:将任意W…...

反射获取方法和属性
Java反射获取方法 在Java中,反射(Reflection)是一种强大的机制,允许程序在运行时访问和操作类的内部属性和方法。通过反射,可以动态地创建对象、调用方法、改变属性值,这在很多Java框架中如Spring和Hiberna…...

微服务商城-商品微服务
数据表 CREATE TABLE product (id bigint(20) UNSIGNED NOT NULL AUTO_INCREMENT COMMENT 商品id,cateid smallint(6) UNSIGNED NOT NULL DEFAULT 0 COMMENT 类别Id,name varchar(100) NOT NULL DEFAULT COMMENT 商品名称,subtitle varchar(200) NOT NULL DEFAULT COMMENT 商…...
)
【服务器压力测试】本地PC电脑作为服务器运行时出现卡顿和资源紧张(Windows/Linux)
要让本地PC电脑作为服务器运行时出现卡顿和资源紧张的情况,可以通过以下几种方式模拟或触发: 1. 增加CPU负载 运行大量计算密集型任务,例如: 使用多线程循环执行复杂计算(如数学运算、加密解密等)。运行图…...

k8s业务程序联调工具-KtConnect
概述 原理 工具作用是建立了一个从本地到集群的单向VPN,根据VPN原理,打通两个内网必然需要借助一个公共中继节点,ktconnect工具巧妙的利用k8s原生的portforward能力,简化了建立连接的过程,apiserver间接起到了中继节…...

论文笔记——相干体技术在裂缝预测中的应用研究
目录 相关地震知识补充地震数据的认识地震几何属性 相干体算法定义基本原理第一代相干体技术:基于互相关的相干体技术(Correlation)第二代相干体技术:基于相似的相干体技术(Semblance)基于多道相似的相干体…...

基于Springboot+Vue的办公管理系统
角色: 管理员、员工 技术: 后端: SpringBoot, Vue2, MySQL, Mybatis-Plus 前端: Vue2, Element-UI, Axios, Echarts, Vue-Router 核心功能: 该办公管理系统是一个综合性的企业内部管理平台,旨在提升企业运营效率和员工管理水…...

基于Java+VUE+MariaDB实现(Web)仿小米商城
仿小米商城 环境安装 nodejs maven JDK11 运行 mvn clean install -DskipTestscd adminmvn spring-boot:runcd ../webmvn spring-boot:runcd ../xiaomi-store-admin-vuenpm installnpm run servecd ../xiaomi-store-vuenpm installnpm run serve 注意:运行前…...

c++第七天 继承与派生2
这一篇文章主要内容是 派生类构造函数与析构函数 在派生类中重写基类成员 以及多继承 第一部分:派生类构造函数与析构函数 当创建一个派生类对象时,基类成员是如何初始化的? 1.当派生类对象创建的时候,基类成员的初始化顺序 …...
