node 第八天 使用前后端不分离的方式实现cookie登录验证
- 实现cookie登录, 第一次登录成功后, cookie由服务端设置并保存在客户端, 后续访问在cookie过期前 (过期时间由后端设置) 将不需要登录
- cookie出现的背景是
HTTP是无连接的,无状态的, 半双工(http2.0以下), 所以需要一个媒介存在http中, 服务端可以操作, 客户端也可以操作
就出现了cookie - 纯后端实现cookie登录验证功能
- node 后端
const fs = require('fs');
const url = require('url');
const http = require('http');
const querystring = require('querystring');
const path = require('path');const server = http.createServer((req, res) => {let cookie = req.headers.cookie;cookie = cookie.replace(/\s/g, '');const cookieInfo = querystring.parse(cookie, ';');console.log(cookie, cookieInfo);res.writeHead(200, { 'content-type': 'text/html' });if (req.method.toUpperCase() === 'GET') {if (cookieInfo.token === 'abc') {fs.readFile('./content.html', (err, data) => {if (err) {throw err;}res.end(data, 'utf-8');});} else {fs.readFile('./login.html', (err, data) => {if (err) {throw err;}res.end(data, 'utf-8');});}} else {req.on('data', chunk => {let data = querystring.parse(chunk.toString('utf-8'));if (data.user === 'zhang' && data.pw === '123') {let date = new Date();date.setDate(date.getDate() + 1);let expires = date.toUTCString();res.writeHead(200, {'content-type': 'text/html','set-cookie': [`token=abc; Expires=${expires}; HttpOnly;`, 'koken2=123']});fs.readFile('./content.html', (err, data) => {if (err) {throw err;}res.end(data, 'utf-8');});} else {fs.readFile('./login.html', (err, data) => {if (err) {throw err;}res.end(data, 'utf-8');});}});}
});
server.listen(3006);
- 未登录则返回登录页面
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>登录页</title></head><body><h1>请登录:</h1><form action="http://127.0.0.1:3006/login" method="post" enctype="application/x-www-form-urlencoded"><input name="user" type="text" /><input name="pw" type="password" /><input type="submit" value="登录" /></form></body>
</html>
- 已登录或有cookie凭证则返回内容页
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>内容页</title></head><body><h1>欢迎您~</h1></body>
</html>
- 实现比较简单, 仅是基础流程演示
相关文章:

node 第八天 使用前后端不分离的方式实现cookie登录验证
实现cookie登录, 第一次登录成功后, cookie由服务端设置并保存在客户端, 后续访问在cookie过期前 (过期时间由后端设置) 将不需要登录cookie出现的背景是 HTTP是无连接的,无状态的, 半双工(http2.0以下), 所以需要一个媒介存在http中, 服务端可以操作, 客户端也可以…...

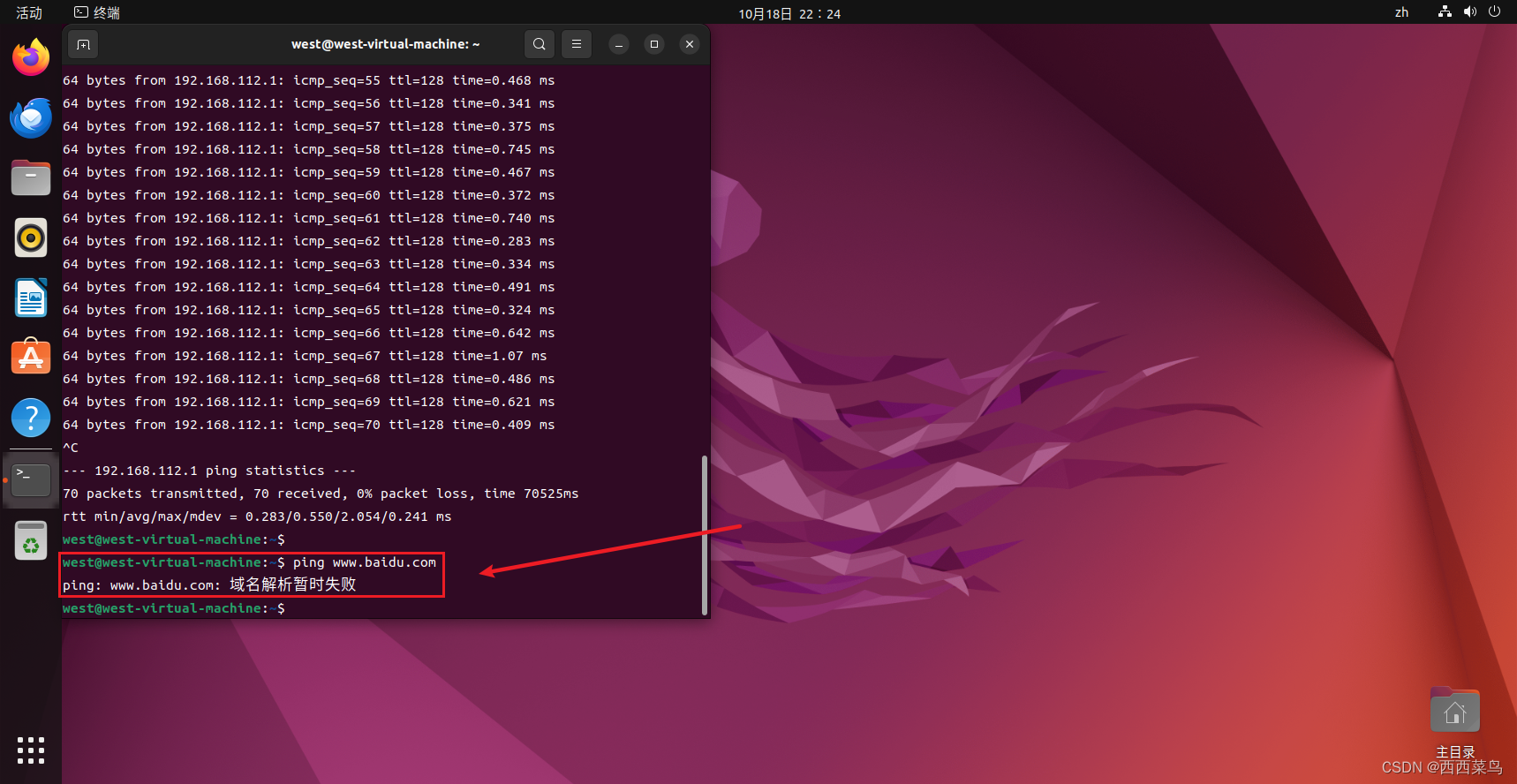
Ubuntu系统如何进行网络连接-连接电脑局域网-物联网开发-Ubuntu系统维护
一、前言 在Ubuntu系统的维护中,我们常常需要对VMware中的Ubuntu虚拟机配置网络连接,以连接服务器下载或安装软件包以及进行网络通信等。 基于上述问题,本文将着重分享Ubuntu配置网络链接的若干方法。 二、网络连接模式 打开VM,右…...

STL库——Vector常见使用接口
一、介绍 1. vector是表示可变大小数组的序列容器,就像数组一样,vector也采用的连续存储空间来存储元素。也就是意味着可以采用下标对vector的元素 进行访问,和数组一样高效。但是又不像数组,它的大小是可以动态改变的࿰…...
分割成多个块)
将文件(File 对象)分割成多个块
如果要将文件(File 对象)分割成多个块,可以使用 JavaScript 中的 Blob 和 File 构造函数以及数组的 slice 方法。以下是一个示例: // 创建一个 File 对象,例如从文件输入框获取的文件 const file document.getElemen…...

若要对多态类进行深拷贝,应使用虚函数的clone,而不是公开的拷贝构造赋值
拷贝一个多态类可能会导致切片问题,为了解决这个问题,应覆盖一个虚clone函数,让他根据实际类型进行复制并返回一个到新对象的所有权的指针(std::unique_ptr),在派生类,通过使用所谓的协变返回类型来返回派生…...
)
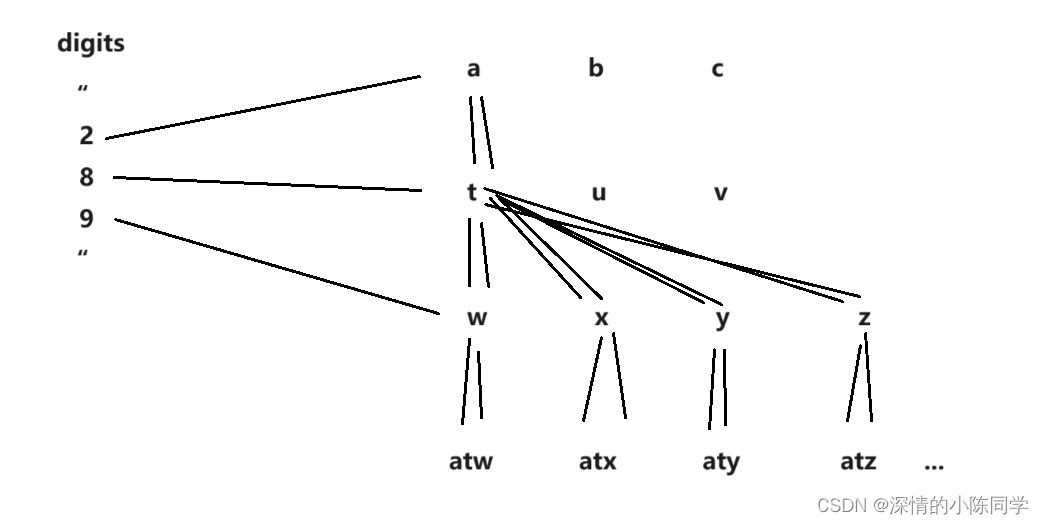
同构字符串(C++解法)
题目 给定两个字符串 s 和 t ,判断它们是否是同构的。 如果 s 中的字符可以按某种映射关系替换得到 t ,那么这两个字符串是同构的。 每个出现的字符都应当映射到另一个字符,同时不改变字符的顺序。不同字符不能映射到同一个字符上…...

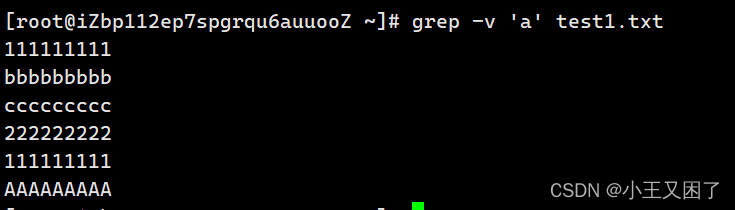
『Linux升级路』基本指令
🔥博客主页:小王又困了 📚系列专栏:Linux 🌟人之为学,不日近则日退 ❤️感谢大家点赞👍收藏⭐评论✍️ 目录 一、认识操作系统 📒1.1什么是操作系统 📒1.2操作系统…...

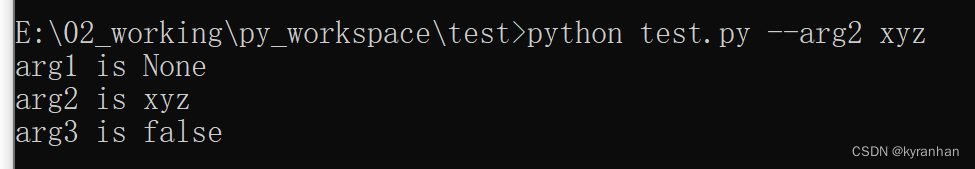
python argparse解析参数
用法比较简单,直接看代码 import argparseargparser argparse.ArgumentParser(descriptionthis is a hello argparser program) argparser.add_argument(--arg1, -a, typestr, helparg1 has value) argparser.add_argument(--arg2, typestr, default"value2&q…...

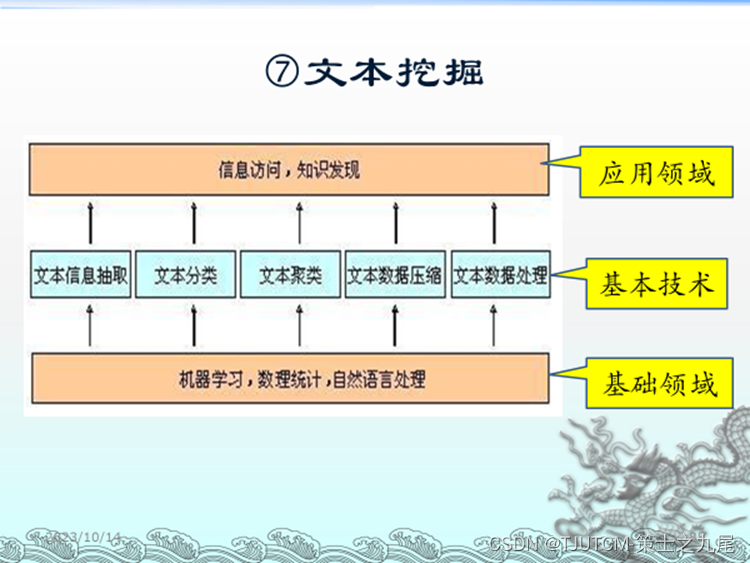
【数据挖掘】数据挖掘、关联分析、分类预测、决策树、聚类、类神经网络与罗吉斯回归
目录 一、简介二、关于数据挖掘的经典故事和案例2.1 正在影响中国管理的10大技术2.2 从数字中能够得到什么?2.3 一个网络流传的笑话(转述)2.4 啤酒与尿布2.5 网上书店关联销售的案例2.6 数据挖掘在企业中的应用2.7 交叉销售 三、数据挖掘入门3.1 什么激发了数据挖掘…...

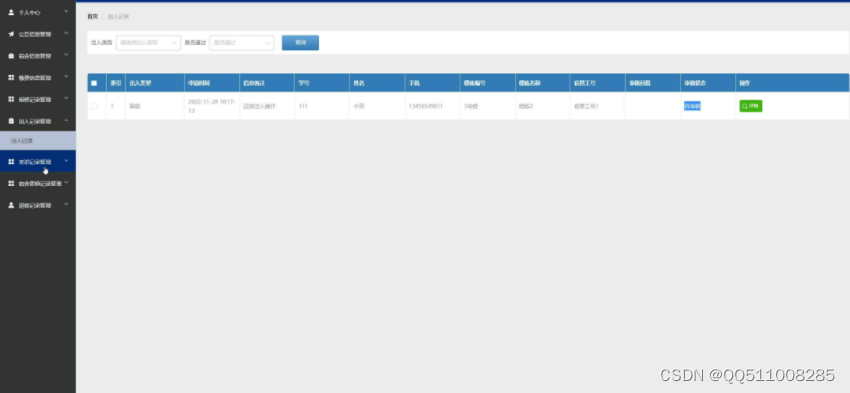
nodejs+vue 学生宿舍管理系统设计与实现
可将教师信息、宿管信息、学生信息、楼栋信息等输入到系统中。只有管理员才能录入相关的资料,按照提示,输入相应的资料,而“导入”则可以通过上传档案,导入成功后,相应的寝室就会相应的减少。在录入大楼的时候…...

汽车R155法规包含那些国家?
标签:R155法规国; R155强制标准;R155;UCNECE; R155是由联合国欧洲经济委员会(UNECE)的世界汽车行业论坛(WP.29)发布的法规,专门针对汽车的网络安全。因为它是…...

一个简易的低代码
前言 最近接手了一个低代码平台可视化大屏做二次开发,在这里做一些记录。 低代码平台简介:低代码平台是一种开发工具,它可以让开发人员使用简单的拖拽和配置来创建应用程序,而不需要编写大量的代码。低代码平台通常包括一个可视化…...

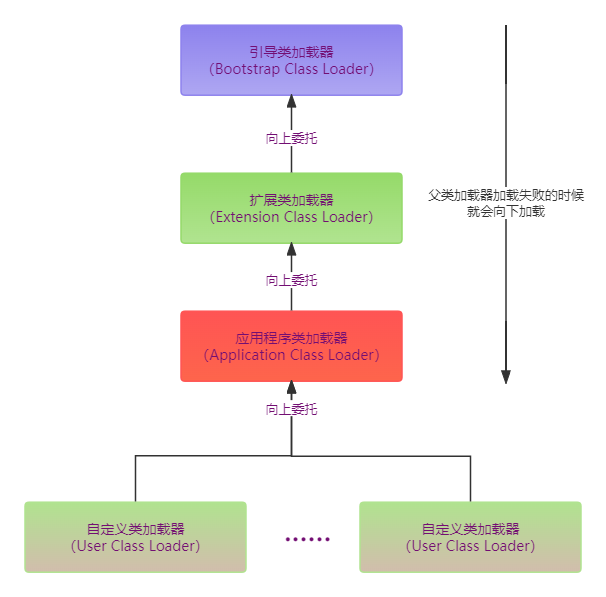
【JVM系列】- 类加载子系统与加载过程
类加载子系统与加载过程 😄生命不息,写作不止 🔥 继续踏上学习之路,学之分享笔记 👊 总有一天我也能像各位大佬一样 🏆 博客首页 怒放吧德德 To记录领地 🌝分享学习心得,欢迎指正…...

Amazon图片下载器:利用Scrapy库完成图像下载任务
概述 本文介绍了如何使用Python的Scrapy库编写一个简单的爬虫程序,实现从Amazon网站下载商品图片的功能。Scrapy是一个强大的爬虫框架,提供了许多方便的特性,如选择器、管道、中间件、代理等。本文将重点介绍如何使用Scrapy的图片管道和代理…...

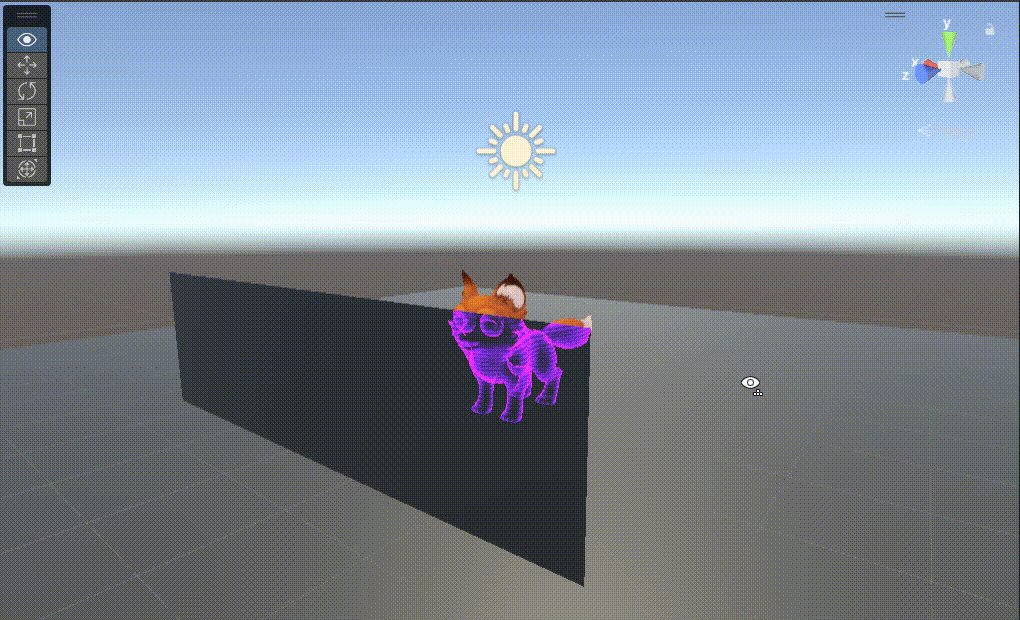
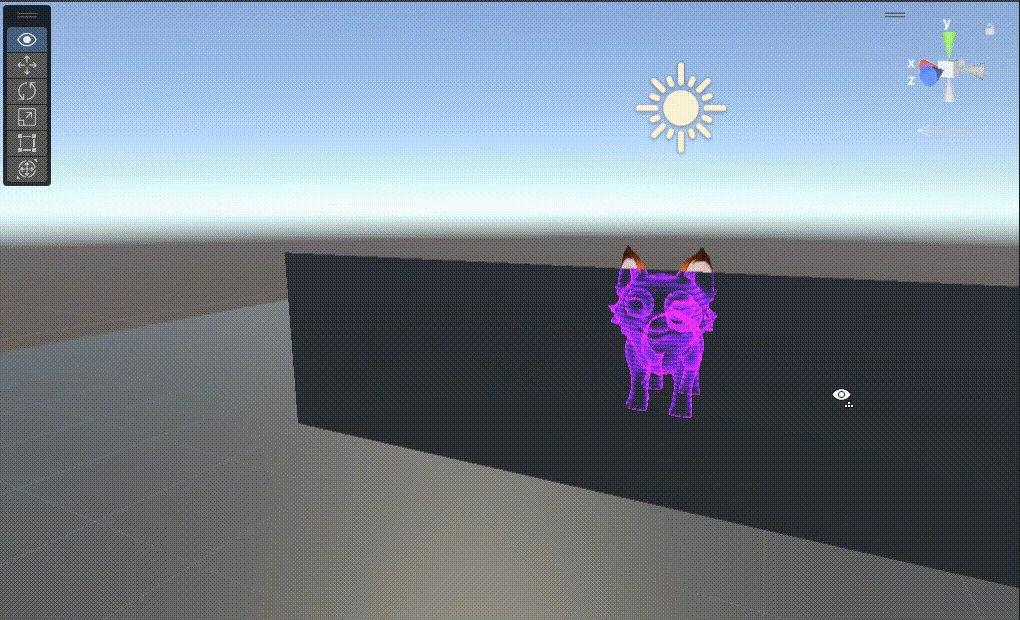
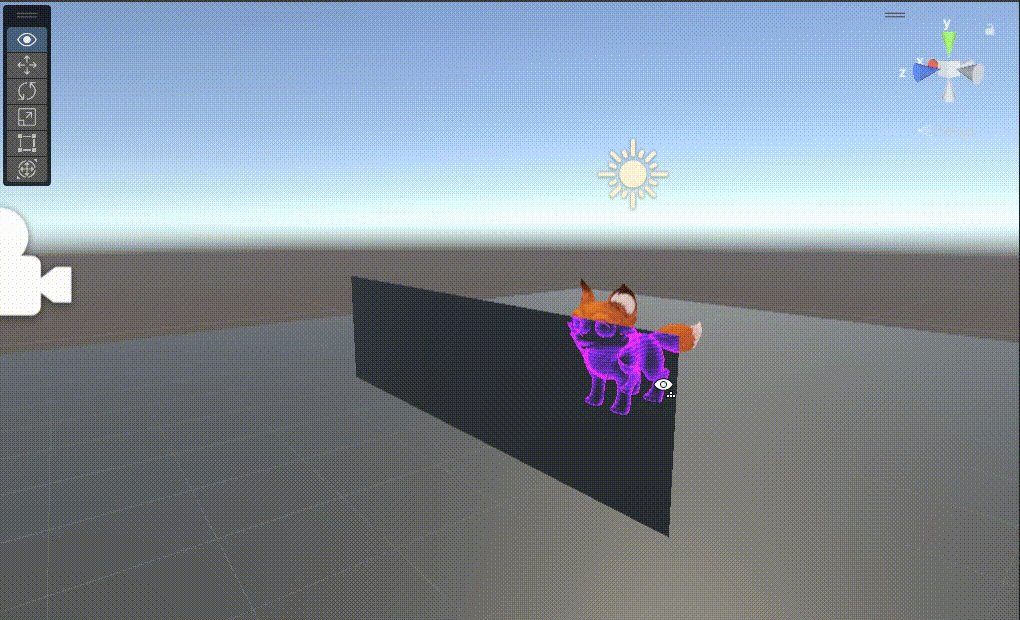
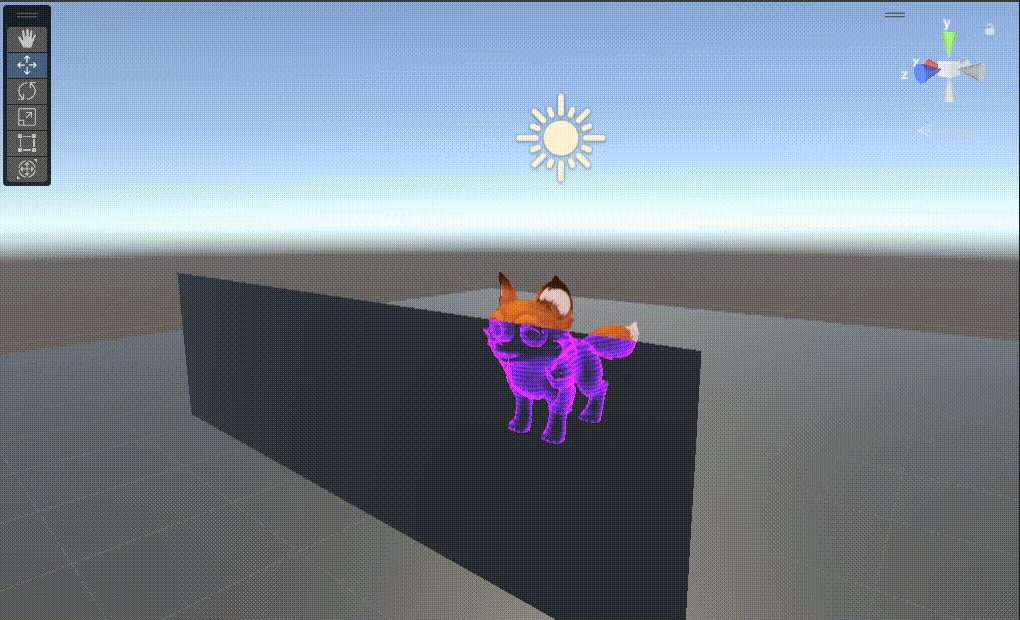
Unity中Shader的Pass的复用
文章目录 前言一、怎么实现Pass的复用1、给需要引用的Pass给定特定的名字2、在需要引用 Pass 的Shader中,在Pass的平行位置使用 UsePass "ShaderPath PassName" 二、实现一个没被遮挡的部分显示模型原本的样子,遮挡部分显示模型的XRay效果1、…...

vue内容自适应方法
Vue中可以通过以下几种方式实现内容自适应: 使用CSS媒体查询:使用CSS媒体查询可以根据屏幕大小来动态改变元素的样式。例如,可以设置一个div元素在屏幕宽度小于600px时宽度为100%,在屏幕宽度大于600px时宽度为50%。 使用Vue的计算…...

RustDay05------Exercise[41-50]
41.使用模块的函数 mod 是用于创建模块的关键字。模块是一种组织代码的方式,它可以包含函数 (fn)、结构体 (struct)、枚举 (enum)、常量 (const)、其他模块 (mod) 等。模块用于组织和封装代码,帮助将代码分割成可管理的单元。模块可以形成层次结构&…...

C语言实现通讯录(超详细)
1.实现怎样一个通讯录 实现一个通讯录联系人信息:1.可以保存100个人的信息名字2.添加联系人年龄3.删除指定联系人性别4.查找指定联系人电话5.修改指定联系人住址6.排序联系人7.显示所有联系人信息 2.通讯录的实现 2.1创建两个源文件和一个头文件 首先我们创建con…...

【Python机器学习】零基础掌握MinCovDet协方差估计
如何更精准地评估资产的风险和收益? 在投资领域,资产的风险和收益评估是至关重要的。传统的协方差矩阵虽然在某种程度上能反映资产间的关联性,但也存在一定的局限性。例如如果样本数量较少,传统的协方差矩阵可能会出现偏差,从而影响投资决策。 假设现在有一个投资组合,…...

2023年【四川省安全员A证】模拟试题及四川省安全员A证作业模拟考试
题库来源:安全生产模拟考试一点通公众号小程序 2023年四川省安全员A证模拟试题为正在备考四川省安全员A证操作证的学员准备的理论考试专题,每个月更新的四川省安全员A证作业模拟考试祝您顺利通过四川省安全员A证考试。 1、【多选题】36V照明适用的场所条…...
详解)
后进先出(LIFO)详解
LIFO 是 Last In, First Out 的缩写,中文译为后进先出。这是一种数据结构的工作原则,类似于一摞盘子或一叠书本: 最后放进去的元素最先出来 -想象往筒状容器里放盘子: (1)你放进的最后一个盘子(…...

React 第五十五节 Router 中 useAsyncError的使用详解
前言 useAsyncError 是 React Router v6.4 引入的一个钩子,用于处理异步操作(如数据加载)中的错误。下面我将详细解释其用途并提供代码示例。 一、useAsyncError 用途 处理异步错误:捕获在 loader 或 action 中发生的异步错误替…...

Unity3D中Gfx.WaitForPresent优化方案
前言 在Unity中,Gfx.WaitForPresent占用CPU过高通常表示主线程在等待GPU完成渲染(即CPU被阻塞),这表明存在GPU瓶颈或垂直同步/帧率设置问题。以下是系统的优化方案: 对惹,这里有一个游戏开发交流小组&…...

在鸿蒙HarmonyOS 5中实现抖音风格的点赞功能
下面我将详细介绍如何使用HarmonyOS SDK在HarmonyOS 5中实现类似抖音的点赞功能,包括动画效果、数据同步和交互优化。 1. 基础点赞功能实现 1.1 创建数据模型 // VideoModel.ets export class VideoModel {id: string "";title: string ""…...

DockerHub与私有镜像仓库在容器化中的应用与管理
哈喽,大家好,我是左手python! Docker Hub的应用与管理 Docker Hub的基本概念与使用方法 Docker Hub是Docker官方提供的一个公共镜像仓库,用户可以在其中找到各种操作系统、软件和应用的镜像。开发者可以通过Docker Hub轻松获取所…...

系统设计 --- MongoDB亿级数据查询优化策略
系统设计 --- MongoDB亿级数据查询分表策略 背景Solution --- 分表 背景 使用audit log实现Audi Trail功能 Audit Trail范围: 六个月数据量: 每秒5-7条audi log,共计7千万 – 1亿条数据需要实现全文检索按照时间倒序因为license问题,不能使用ELK只能使用…...

2025盘古石杯决赛【手机取证】
前言 第三届盘古石杯国际电子数据取证大赛决赛 最后一题没有解出来,实在找不到,希望有大佬教一下我。 还有就会议时间,我感觉不是图片时间,因为在电脑看到是其他时间用老会议系统开的会。 手机取证 1、分析鸿蒙手机检材&#x…...

vulnyx Blogger writeup
信息收集 arp-scan nmap 获取userFlag 上web看看 一个默认的页面,gobuster扫一下目录 可以看到扫出的目录中得到了一个有价值的目录/wordpress,说明目标所使用的cms是wordpress,访问http://192.168.43.213/wordpress/然后查看源码能看到 这…...

【SpringBoot自动化部署】
SpringBoot自动化部署方法 使用Jenkins进行持续集成与部署 Jenkins是最常用的自动化部署工具之一,能够实现代码拉取、构建、测试和部署的全流程自动化。 配置Jenkins任务时,需要添加Git仓库地址和凭证,设置构建触发器(如GitHub…...

数学建模-滑翔伞伞翼面积的设计,运动状态计算和优化 !
我们考虑滑翔伞的伞翼面积设计问题以及运动状态描述。滑翔伞的性能主要取决于伞翼面积、气动特性以及飞行员的重量。我们的目标是建立数学模型来描述滑翔伞的运动状态,并优化伞翼面积的设计。 一、问题分析 滑翔伞在飞行过程中受到重力、升力和阻力的作用。升力和阻力与伞翼面…...
