react|redux状态管理
react|redux状态管理
参考官网:https://cn.redux-toolkit.js.org/tutorials/quick-start
状态管理使用流程
1、安装:
npm install react-redux @reduxjs/toolkit
2、创建store.js
通过configureStore的hook对reducer(或slice)进行统一管理。
import { configureStore } from '@reduxjs/toolkit';
import counterReducer from '../features/counter/counterSlice';export const store = configureStore({reducer: {counter: counterReducer,// ...},
});
3、编写我们的Reducer(或slice)
通过createSlice创建slice;需要创建异步的action方法的时候需要引入createAsyncThunk的hook。
createSlice核心属性:name、initialState、reducers、extraReducers。
import { createAsyncThunk, createSlice } from '@reduxjs/toolkit';
import { fetchCount } from './counterAPI';const initialState = {value: 0,status: 'idle',
};// 下面的函数称为thunk,它允许我们执行异步逻辑。
// 它可以像常规操作一样被调度:'dispatch(incrementAsync(10))'。
// 这将使用'dispatch'函数作为第一个参数来调用thunk。
// 然后可以执行异步代码,并可以分派其他操作。
// Thunks 通常用于发出异步请求.
export const incrementAsync = createAsyncThunk('counter/fetchCount',async (amount) => {const response = await fetchCount(amount);// 我们返回的值成为“已完成”的操作负载(action.payload)return response.data;}
);export const counterSlice = createSlice({name: 'counter',initialState,// 'reducers'字段允许我们定义reducers并生成相关的操作(action)reducers: {increment: (state) => {// Redux Toolkit允许我们在reducer中编写“状态变化”的逻辑。 // 它实际上不会改变状态,因为它使用了Immer库,// 它检测到“状态”的变化,并根据这些变化产生一个全新的不可变状态state.value += 1;},decrement: (state) => {state.value -= 1;},// 使用PayloadAction类型来声明' action.payload '的内容。incrementByAmount: (state, action) => {state.value += action.payload;},},// 'extraReducers'字段允许切片处理在其他地方定义的动作,// 包括由createAsyncThunk或其他切片生成的动作。extraReducers: (builder) => {builder.addCase(incrementAsync.pending, (state) => {state.status = 'loading';}).addCase(incrementAsync.fulfilled, (state, action) => {state.status = 'idle';state.value += action.payload;});},
});export const { increment, decrement, incrementByAmount } = counterSlice.actions;// 下面的函数被称为选择器,它允许我们从状态中选择一个值。
// 选择器也可以内联定义,而不是在片文件中使用。
// 比如: `useSelector((state: RootState) => state.counter.value)`
export const selectCount = (state) => state.counter.value;// 我们也可以手工编写脚本,其中可能包含同步和异步逻辑。
// 下面是一个基于当前状态有条件地调度操作的示例。
export const incrementIfOdd = (amount) => (dispatch, getState) => {const currentValue = selectCount(getState());if (currentValue % 2 === 1) {dispatch(incrementByAmount(amount));}
};export default counterSlice.reducer;
4、提供redux store给react
使用Provider高阶组件包裹App,并传递store属性。
import React from 'react'
import ReactDOM from 'react-dom/client'
import './index.css'
import App from './App'// 提供redux store给react,需要引入的工具store、provider
import store from './app/store'
import { Provider } from 'react-redux'// As of React 18
const root = ReactDOM.createRoot(document.getElementById('root'))root.render(<Provider store={store}><App /></Provider>
)
5、react组件中操作redux的state和action
通过redux提供的useSelector和useDispatch的hook去操作state和action即可。
import './App.css';import { useSelector, useDispatch } from 'react-redux';
import { incremented, decremented } from './store/slices/counterSlice';function App() {const count = useSelector((state) => {return state.value;});const dispatch = useDispatch();return (<div className="App"><header className="App-header"><h3>count: {count}</h3><div><button style={{width: '130px',height: '40px',fontSize: '20px',cursor: 'pointer',marginRight: '10px'}} onClick={() => dispatch(incremented())}>incremented</button><button style={{width: '130px',height: '40px',cursor: 'pointer',fontSize: '20px'}} onClick={() => dispatch(decremented())}>decremented</button></div><p>Edit <code>src/App.js</code> and save to reload.</p></header></div>);
}export default App;
相关文章:

react|redux状态管理
react|redux状态管理 参考官网:https://cn.redux-toolkit.js.org/tutorials/quick-start 状态管理使用流程 1、安装: npm install react-redux reduxjs/toolkit2、创建store.js 通过configureStore的hook对reducer(或slice)进行…...

Python之旅----判断语句
布尔类型和比较运算符 布尔类型 布尔类型的定义 布尔类型的字面量: True 表示真(是、肯定) False 表示假 (否、否定) 也就是布尔类型进行判断,只会有2个结果:是或否 定义变量存储布尔类型…...

【JavaEE】文件操作和IO
1 什么是文件? 针对硬盘这种持久化存储的I/O设备,当我们想要进行数据保存时,往往不是保存成一个整体,而是独立成一个个的单位进行保存,这个独立的单位就被抽象成文件的概念 2 文件路径 文件路径就是指咱们文件系统中…...

python使用dataset快速使用SQLite
目录 一、官网地址 二、安装 三、 快速使用 一、官网地址 GitHub - pudo/dataset: Easy-to-use data handling for SQL data stores with support for implicit table creation, bulk loading, and transactions. 二、安装 pip install dataset 如果是mysql,则…...

Python 练习100实例(21-40)
Python 练习实例21 题目:猴子吃桃问题:猴子第一天摘下若干个桃子,当即吃了一半,还不瘾,又多吃了一个第二天早上又将剩下的桃子吃掉一半,又多吃了一个。以后每天早上都吃了前一天剩下的一半零一个。到第10天…...

“创新启变 聚焦增长”极狐(GitLab)媒体沟通会,共话智能时代软件开发新生态
10 月 18 日 北京 昨日,全球领先 AI 赋能 DevSecOps 一体化平台极狐(GitLab) 在北京举办了主题为“创新启变 聚焦增长”的媒体沟通会。极狐(GitLab) CEO 柳钢就“中国企业数字化转型、软件研发、技术自主可控等热点问题,以及 AI 大模型时代下,…...

【ChatGLM2-6B】在只有CPU的Linux服务器上进行部署
简介 ChatGLM2-6B 是清华大学开源的一款支持中英双语的对话语言模型。经过了 1.4T 中英标识符的预训练与人类偏好对齐训练,具有62 亿参数的 ChatGLM2-6B 已经能生成相当符合人类偏好的回答。结合模型量化技术,用户可以在消费级的显卡上进行本地部署&…...

Xilinx IP 10 Gigabit Ethernet Subsystem IP
Xilinx IP 10 Gigabit Ethernet Subsystem IP 10 Gb 以太网子系统在 10GBASE-R/KR 模式下提供 10 Gb 以太网 MAC 和 PCS/PMA,以提供 10 Gb 以太网端口。发送和接收数据接口使用 AXI4 流接口。可选的 AXI4-Lite 接口用于内部寄存器的控制接口。 • 设计符合 10 Gb 以太网规范…...

ubuntu下yolox tensorrt模型部署
TensorRT系列之 Windows10下yolov8 tensorrt模型加速部署 TensorRT系列之 Linux下 yolov8 tensorrt模型加速部署 TensorRT系列之 Linux下 yolov7 tensorrt模型加速部署 TensorRT系列之 Linux下 yolov6 tensorrt模型加速部署 TensorRT系列之 Linux下 yolov5 tensorrt模型加速…...

外汇天眼:外汇投资入门必看!做好3件事,任何人都能提高交易胜率
近年来外汇市场愈来愈热络,许多投资人看准世界金融变化的趋势,纷纷开始入场布局,期望把握行情大赚一笔。 如果你之前没有做过外汇交易,建议最好先透过「外汇天眼学院」学习各种相关的知识与技术分析,等到对外汇有一定的…...

idea dubge 详细
目录 一、概述 二、debug操作分析 1、打断点 2、运行debug模式 3、重新执行debug 4、让程序执行到下一次断点后暂停 5、让断点处的代码再加一行代码 6、停止debug程序 7、显示所有断点 8、添加断点运行的条件 9、屏蔽所有断点 10、把光标移到当前程序运行位置 11、单步跳过 12、…...

短视频矩阵系统/pc、小程序版独立原发源码开发搭建上线
短视频剪辑矩阵系统开发源码----源头搭建 矩阵系统源码主要有三种框架:Spring、Struts和Hibernate。Spring框架是一个全栈式的Java应用程序开发框架,提供了IOC容器、AOP、事务管理等功能。Struts框架是一个MVC架构的Web应用程序框架,用于将数…...

Linux不同格式的文件怎么压缩和解压
Linux不同格式的文件怎么压缩和解压 tar介绍不同格式文件压缩和解压 tar介绍 tar(tape archive)是一个在Unix和类Unix操作系统中用于文件打包和归档的命令行工具。它通常与其他工具(例如gzip、bzip2、xz)一起使用来创建归档文件并…...

Java 领域模型之失血、贫血、充血、胀血模型
1.失血模型 失血模型仅仅包含数据的定义和getter/setter方法,业务逻辑和应用逻辑都放到服务层中。这种类在Java中叫POJO。 action service: 核心业务(复杂度:重) model:简单Set Get dao :数据持…...

ifndef是什么,如何使用?
引言 使用HbuilderX uni-ui模板创建的uni-app项目,main.js文件中看到有如下的注释: // #ifndef VUE3 ...... // #endif // #ifdef VUE3 ...... // #endif 相信很多没有uini-app项目开发经验的朋友,初次接触uni-app项目,可…...

PXIE板卡,4口QSFP+,PCIE GEN3 X8,XILINX FPGA XCVU3P设计
PXIE板卡,4口QSFP,PCIE GEN3 X8,基于XILINX FPGA XCVU3P设计。 1:电路拓扑 ● 支持利用 EEPROM 存储数据; ● 电源时序控制和总功耗监控; 2:电路调试 3:测试 PCIE gen3 x8&#…...

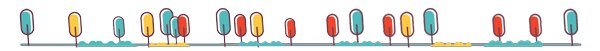
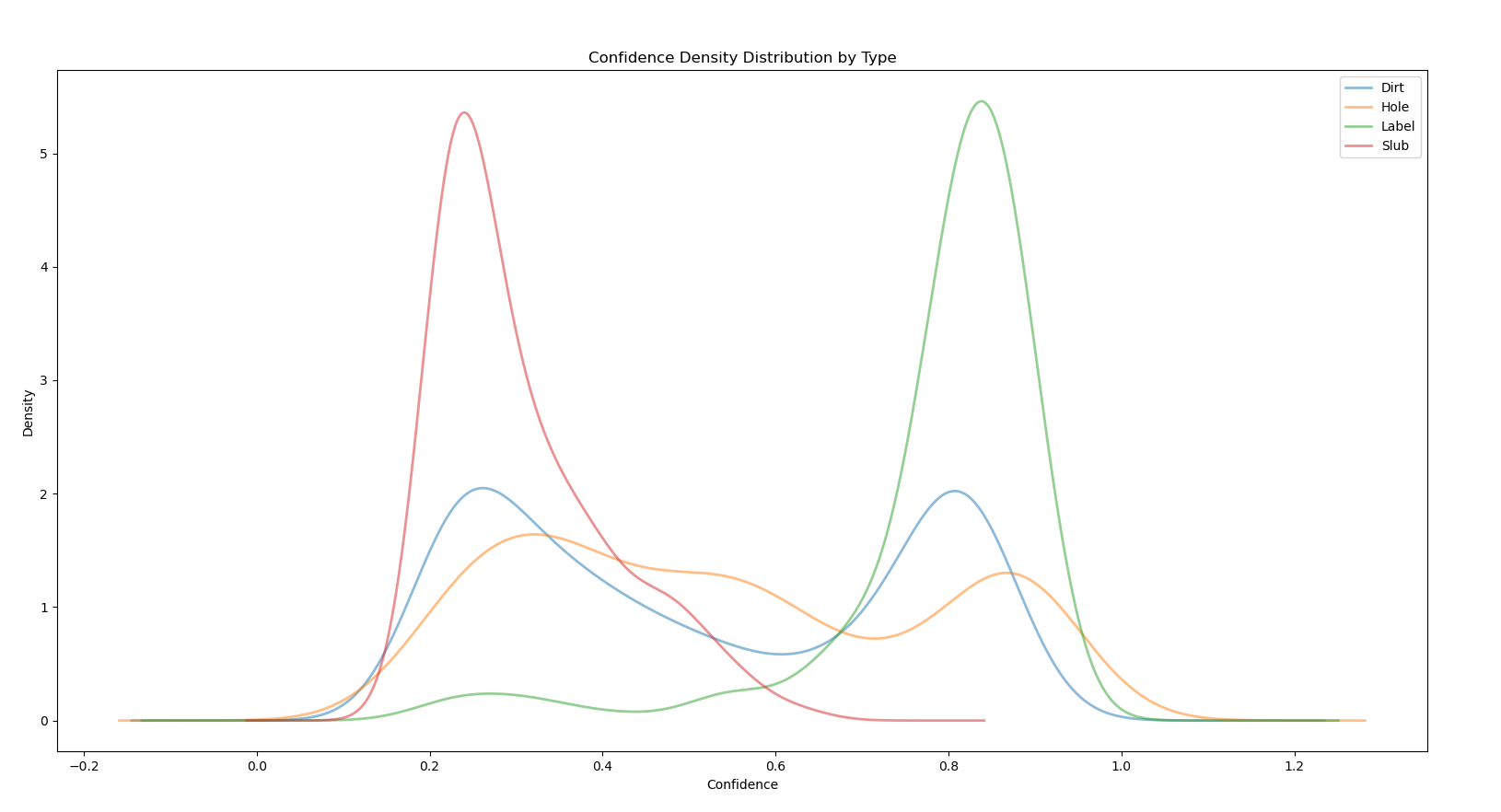
数据分析:密度图
目前拥有的数据如图,三列分别对应瑕疵种类,对应的置信 度,x方向坐标。 现在想要做的事是观看瑕疵种类和置信度之间的关系。 要显示数据分布的集中程度,可以使用以下几种常见的图形来观察: 1、箱线图(Box P…...

docker load and build过程的一些步骤理解
docker load 命令执行原理 “docker load” command, the following steps are followed to load an image from a specified tar file to the local image repository: Parsing the tar file: Docker first parses the tar file to check its integrity and verify the form…...

批量处理图像模板
以下是一个Python模板,用于批量处理图像并将处理后的图像保存在另一个文件夹中。在此示例中,将使用Pillow库来处理图像,可以使用其他图像处理库,根据需要进行修改。 首先,确保已经安装了Pillow库,可以使…...

2023_Spark_实验十四:SparkSQL入门操作
1、将emp.csv、dept.csv文件上传到分布式环境,再用 hdfs dfs -put dept.csv /input/ hdfs dfs -put emp.csv /input/ 将本地文件put到hdfs文件系统的input目录下 2、或者调用本地文件也可以。区别:sc.textFile("file:///D:\\temp\\emp.csv&qu…...
:にする)
日语学习-日语知识点小记-构建基础-JLPT-N4阶段(33):にする
日语学习-日语知识点小记-构建基础-JLPT-N4阶段(33):にする 1、前言(1)情况说明(2)工程师的信仰2、知识点(1) にする1,接续:名词+にする2,接续:疑问词+にする3,(A)は(B)にする。(2)復習:(1)复习句子(2)ために & ように(3)そう(4)にする3、…...

2025年能源电力系统与流体力学国际会议 (EPSFD 2025)
2025年能源电力系统与流体力学国际会议(EPSFD 2025)将于本年度在美丽的杭州盛大召开。作为全球能源、电力系统以及流体力学领域的顶级盛会,EPSFD 2025旨在为来自世界各地的科学家、工程师和研究人员提供一个展示最新研究成果、分享实践经验及…...

《从零掌握MIPI CSI-2: 协议精解与FPGA摄像头开发实战》-- CSI-2 协议详细解析 (一)
CSI-2 协议详细解析 (一) 1. CSI-2层定义(CSI-2 Layer Definitions) 分层结构 :CSI-2协议分为6层: 物理层(PHY Layer) : 定义电气特性、时钟机制和传输介质(导线&#…...

《用户共鸣指数(E)驱动品牌大模型种草:如何抢占大模型搜索结果情感高地》
在注意力分散、内容高度同质化的时代,情感连接已成为品牌破圈的关键通道。我们在服务大量品牌客户的过程中发现,消费者对内容的“有感”程度,正日益成为影响品牌传播效率与转化率的核心变量。在生成式AI驱动的内容生成与推荐环境中࿰…...

Mac软件卸载指南,简单易懂!
刚和Adobe分手,它却总在Library里给你写"回忆录"?卸载的Final Cut Pro像电子幽灵般阴魂不散?总是会有残留文件,别慌!这份Mac软件卸载指南,将用最硬核的方式教你"数字分手术"࿰…...

DeepSeek 技术赋能无人农场协同作业:用 AI 重构农田管理 “神经网”
目录 一、引言二、DeepSeek 技术大揭秘2.1 核心架构解析2.2 关键技术剖析 三、智能农业无人农场协同作业现状3.1 发展现状概述3.2 协同作业模式介绍 四、DeepSeek 的 “农场奇妙游”4.1 数据处理与分析4.2 作物生长监测与预测4.3 病虫害防治4.4 农机协同作业调度 五、实际案例大…...

基于PHP的连锁酒店管理系统
有需要请加文章底部Q哦 可远程调试 基于PHP的连锁酒店管理系统 一 介绍 连锁酒店管理系统基于原生PHP开发,数据库mysql,前端bootstrap。系统角色分为用户和管理员。 技术栈 phpmysqlbootstrapphpstudyvscode 二 功能 用户 1 注册/登录/注销 2 个人中…...

c++第七天 继承与派生2
这一篇文章主要内容是 派生类构造函数与析构函数 在派生类中重写基类成员 以及多继承 第一部分:派生类构造函数与析构函数 当创建一个派生类对象时,基类成员是如何初始化的? 1.当派生类对象创建的时候,基类成员的初始化顺序 …...

【Elasticsearch】Elasticsearch 在大数据生态圈的地位 实践经验
Elasticsearch 在大数据生态圈的地位 & 实践经验 1.Elasticsearch 的优势1.1 Elasticsearch 解决的核心问题1.1.1 传统方案的短板1.1.2 Elasticsearch 的解决方案 1.2 与大数据组件的对比优势1.3 关键优势技术支撑1.4 Elasticsearch 的竞品1.4.1 全文搜索领域1.4.2 日志分析…...

VisualXML全新升级 | 新增数据库编辑功能
VisualXML是一个功能强大的网络总线设计工具,专注于简化汽车电子系统中复杂的网络数据设计操作。它支持多种主流总线网络格式的数据编辑(如DBC、LDF、ARXML、HEX等),并能够基于Excel表格的方式生成和转换多种数据库文件。由此&…...
