用JavaScript输出0-9的两种方法、以及setTimeout的三个参数的意义
方法一:
for (let i = 0; i < 10; i++) {setTimeout(() => {console.log(i);}, 1000)
}方法二:利用 setTimeout 函数的第三个参数,会作为回调函数的第一个参数传入
for (var i = 0; i < 10; i++) {setTimeout(i => {console.log(i);}, 1000, i)
}setTimeout的第三个参数详解:第一个参数是回调函数,第二个参数是延迟时间,第三个参数是作为回调函数的参数来使用的
官网链接:https://developer.mozilla.org/en-US/docs/Web/API/setTimeout
例如:
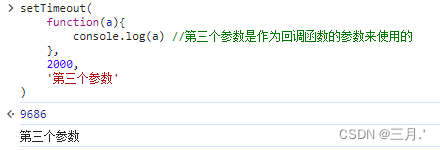
setTimeout(function(a){console.log(a)},2000,'第三个参数'
)执行这个代码你会发现在代码执行两秒后会在控制台打印出‘第三个参数’的字样

我们可以简单粗暴的理解为,a=‘第三个参数’
再比如:会在控制台输出6,也就是1*2*3的值
setTimeout(function(a,b,c){console.log(a*b*c)},2000,1,2,3
) 如果第三个参数是一个函数:
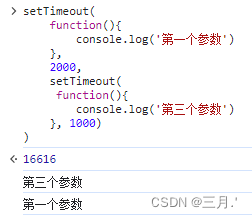
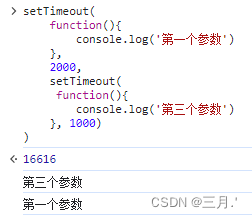
setTimeout(function(){console.log('第一个参数')},2000,setTimeout(function(){console.log('第三个参数')}, 1000)
)打印结果如下:

先执行第三个参数,然后再执行第一个函数。
相关文章:

用JavaScript输出0-9的两种方法、以及setTimeout的三个参数的意义
方法一: for (let i 0; i < 10; i) {setTimeout(() > {console.log(i);}, 1000) } 方法二:利用 setTimeout 函数的第三个参数,会作为回调函数的第一个参数传入 for (var i 0; i < 10; i) {setTimeout(i > {console.log(i);…...

酷鸟云近期主要新功能合集
近期,根据用户需求,酷鸟云上线了一系列新功能,让大家在使用过程中,更加灵活和高效。 1、仿真指纹功能优化 酷鸟云内置的专业防关联浏览器的仿真指纹功能,可以解决注册谷歌账号/谷歌邮箱(Gmail)…...

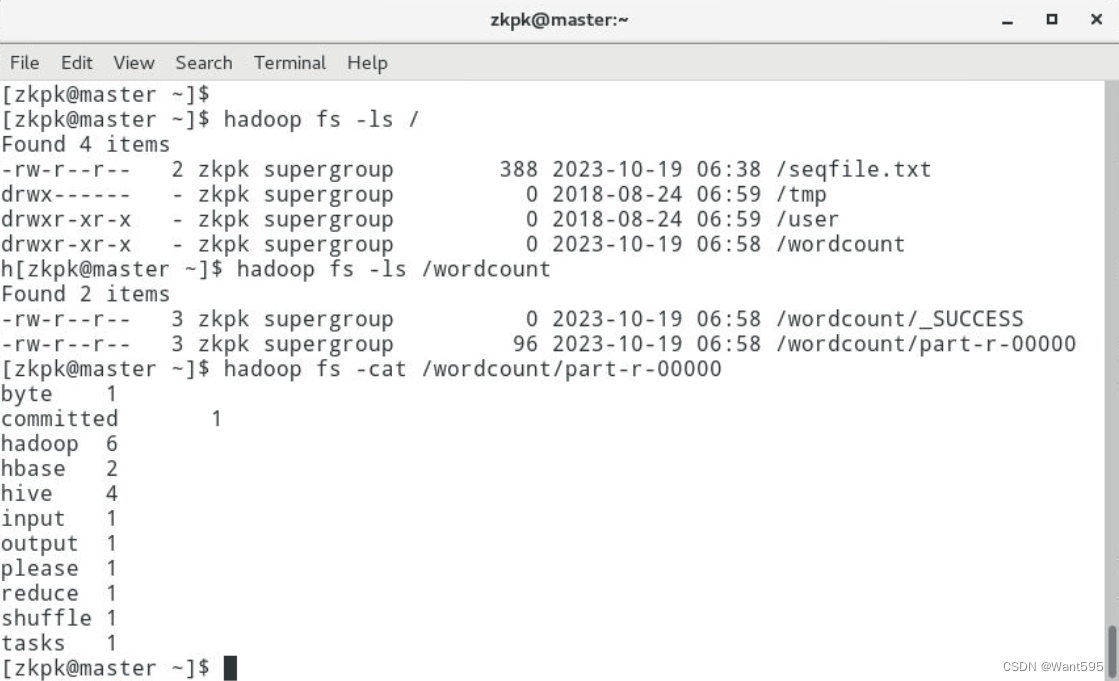
【大数据开发技术】实验06-SequenceFile、元数据操作与MapReduce单词计数
文章目录 SequenceFile、元数据操作与MapReduce单词计数一、实验目标二、实验要求三、实验内容四、实验步骤附:系列文章 SequenceFile、元数据操作与MapReduce单词计数 一、实验目标 熟练掌握hadoop操作指令及HDFS命令行接口掌握HDFS SequenceFile读写操作掌握Map…...

【C语言】输入一个正整数,判断其是否为素数
1、素数又叫质数。素数,指的是“大于1的整数中,只能被1和这个数本身整除的数”。 2、素数也可以被等价表述成:“在正整数范围内,大于1并且只有1和自身两个约数的数”。 #include<stdio.h>int main() {int i,m;printf("…...

2023年Q3季度国内手机大盘销额下滑2%,TOP品牌销售数据分析
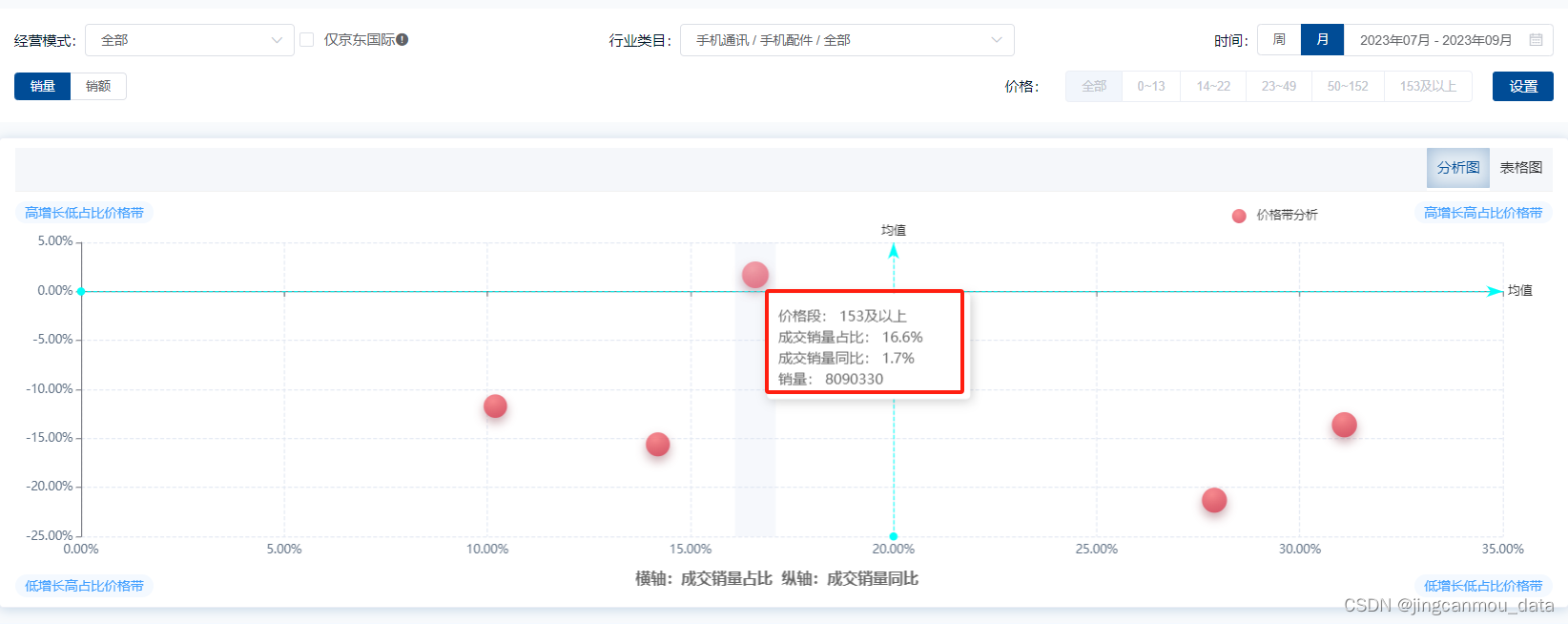
根据Canalys机构发布的最新报告,2023年第三季度,全球智能手机市场出货量仅下跌1%,可以认为目前全球手机市场的下滑势头有所减缓。而国内线上市场的表现也类似。 根据鲸参谋数据显示,今年Q3京东平台手机累计销量约1100万件…...

使用按钮从 SAP 系统内打开 Excel 文件
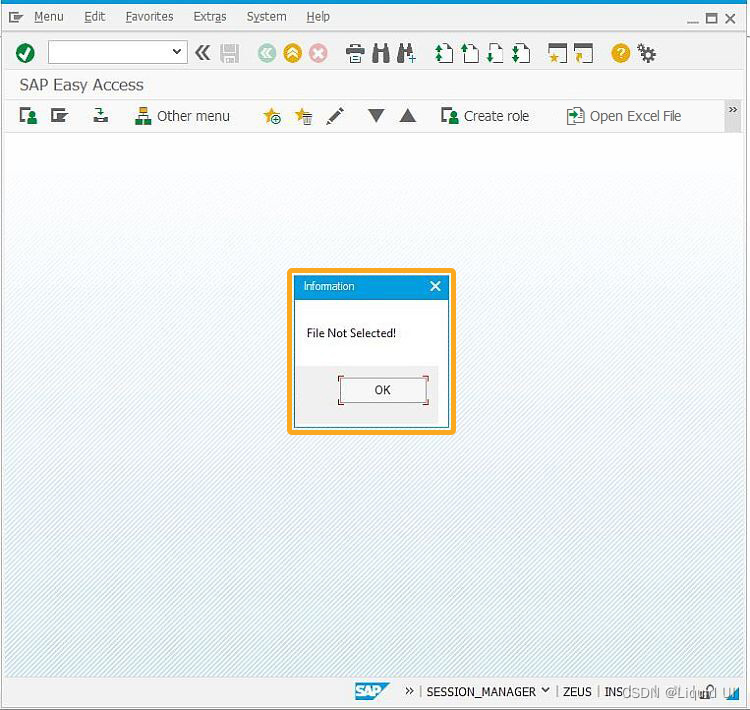
了解如何通过 SAP 屏幕上创建的按钮打开所需的 Excel 文件。为了演示这一点,将指导您完成以下步骤。 使用 del 命令删除 SAP 上不必要的元素添加一个按钮,单击后打开弹出窗口创建一个函数来选择 excel 文件创建打开所需 excel 文件的函数 定制 登录 S…...

人工智能(pytorch)搭建模型20-基于pytorch搭建文本生成视频的生成对抗网络,技术创新点介绍
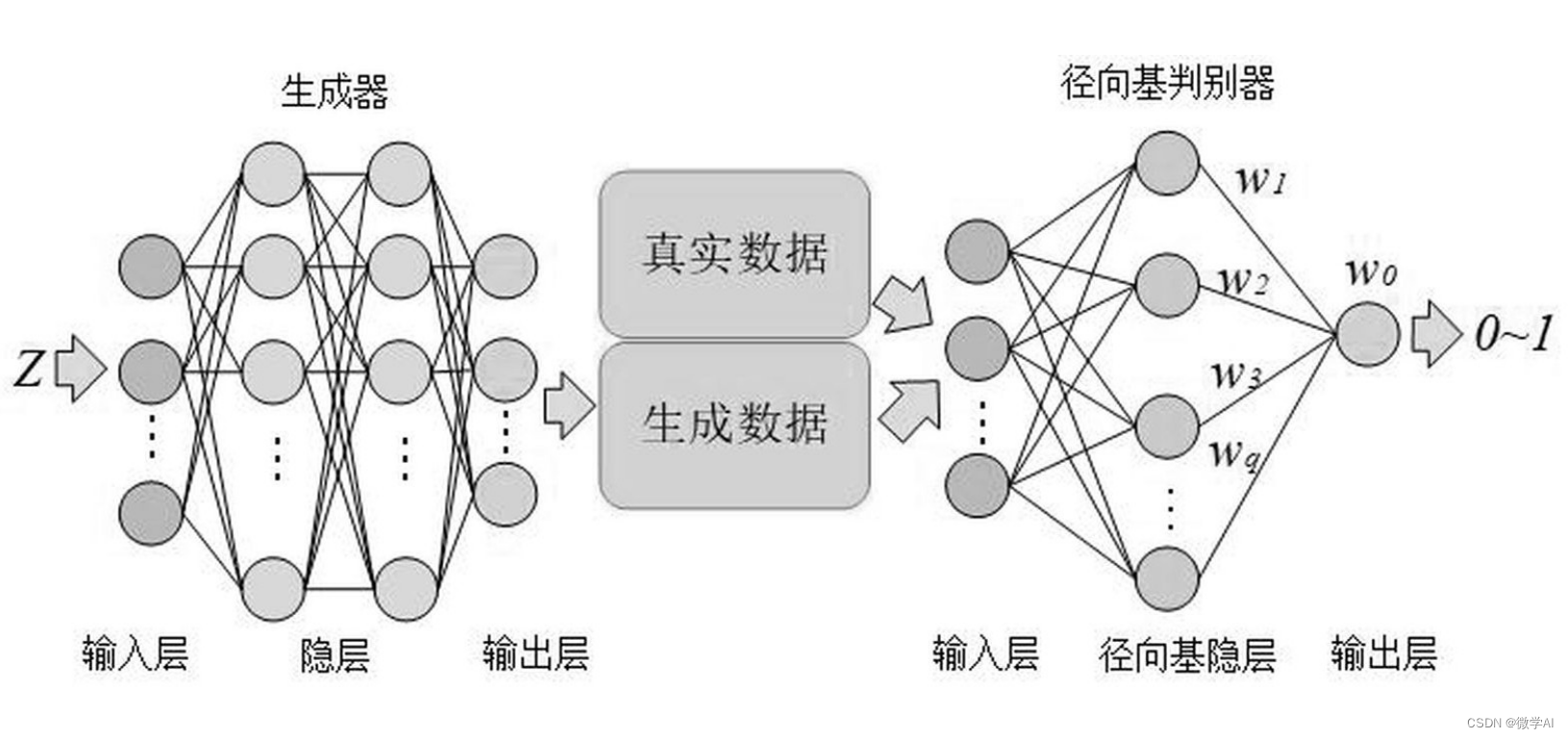
大家好,我是微学AI,今天给大家介绍一下人工智能(pytorch)搭建模型20-基于pytorch搭建文本生成视频的生成对抗网络,技术创新点介绍,随着人工智能和深度学习技术的飞速发展,文本到视频生成已经成为计算机视觉领域中一个重…...

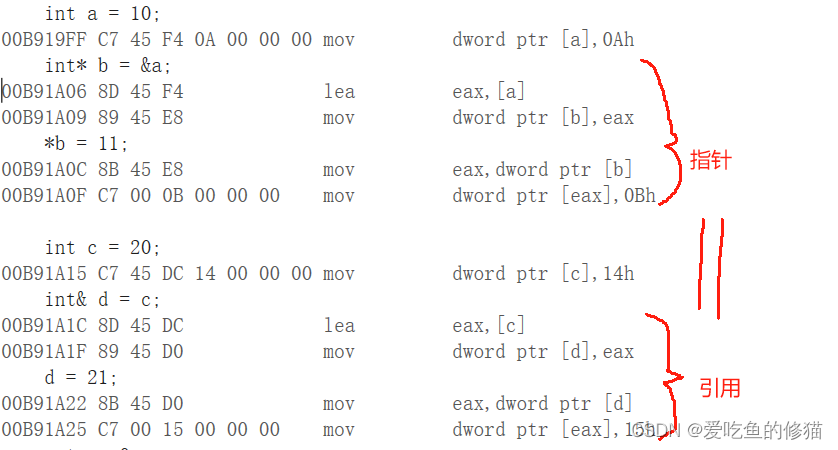
C/C++面试常见问题——指针和引用的区别
首先想要理解指针和引用的区别,我们要明确什么是指针,什么是引用 一,指针和引用的基本概念及特性 指针是一个特殊变量,其中存储着所指向变量的地址 指针主要有以下特性: 1. 在使用时需要*解引用 2. sizeof(指针)的…...

探索DeFi世界,MixGPT引领智能金融新时代
随着区块链技术的迅猛发展,DeFi(去中心化金融)正成为金融领域的新宠。在这个充满活力的领域里,MixTrust站在创新的前沿,推出了一款引领智能金融新时代的核心技术——MixGPT。 MixGPT:引领智能金融体验的大型…...

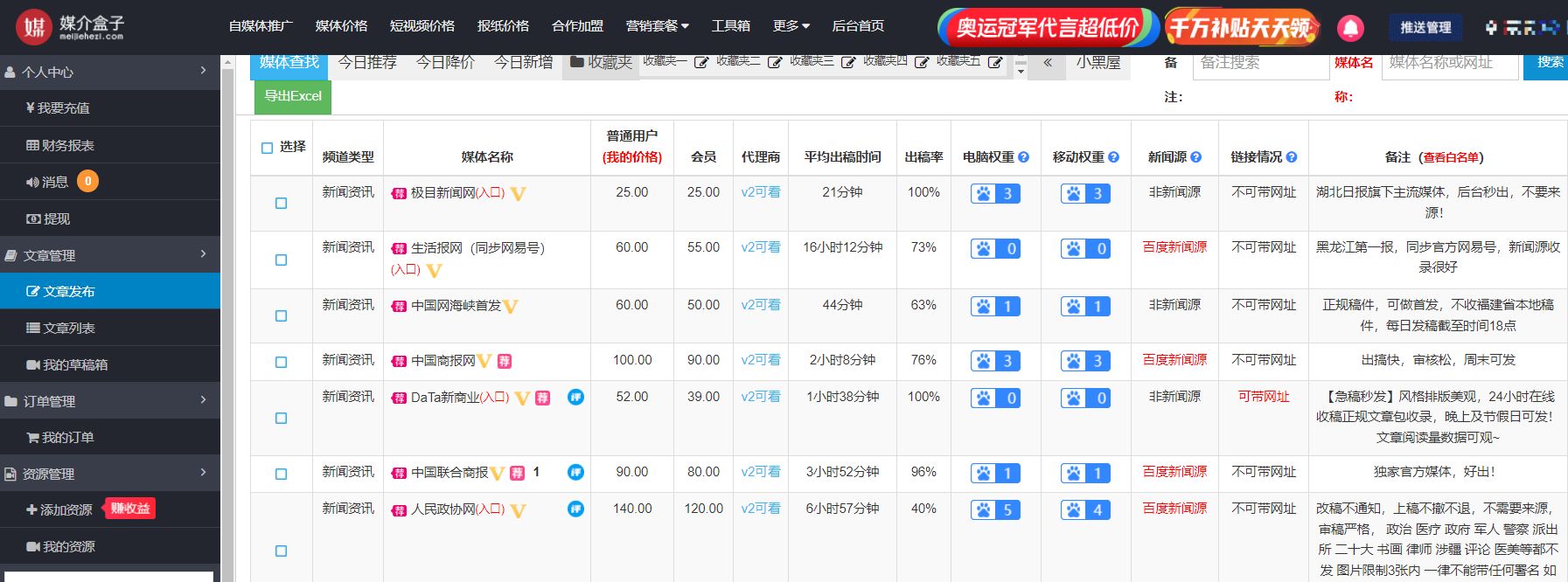
留学教育咨询机构如何通过软文强势突围
近年来留学市场逐渐回暖,但是行业竞争也更加激烈,留学教育咨询机构想要在激烈的市场竞争中强势突围,除了优秀的职业素养,专业的服务态度外,还需要具备品牌形象打造和推广的能力,也有不少留学机构找盒子进行…...

苹果平板可以用别的电容笔吗?电容笔和Apple pencil区别
和苹果原装的Pencil相比,这种平替的电容笔并没具备重力压感,只有一种倾斜的压感功能。如果你不经常用来作画,一支普通的电容笔就足够了。不管是用来记笔记,还是用来解决一些数学问题,都能用得上。再说了,即…...

【Matlab笔记_16】yyyy-MM-dd HH:mm:ss的datetime格式拆分为yyyy-MM-dd日期部分和HH:mm:ss时间部分
实例:需要拆分的时间为’2002-04-17 11:00:00’ 1拆分出 ‘2002-04-17’ % 假设datetime对象是 dt,例如: dt datetime(2002-04-17 11:00:00);% 使用dateshift提取日期部分 dateOnly dateshift(dt, start, day);% 显示提取的日期部分 disp…...

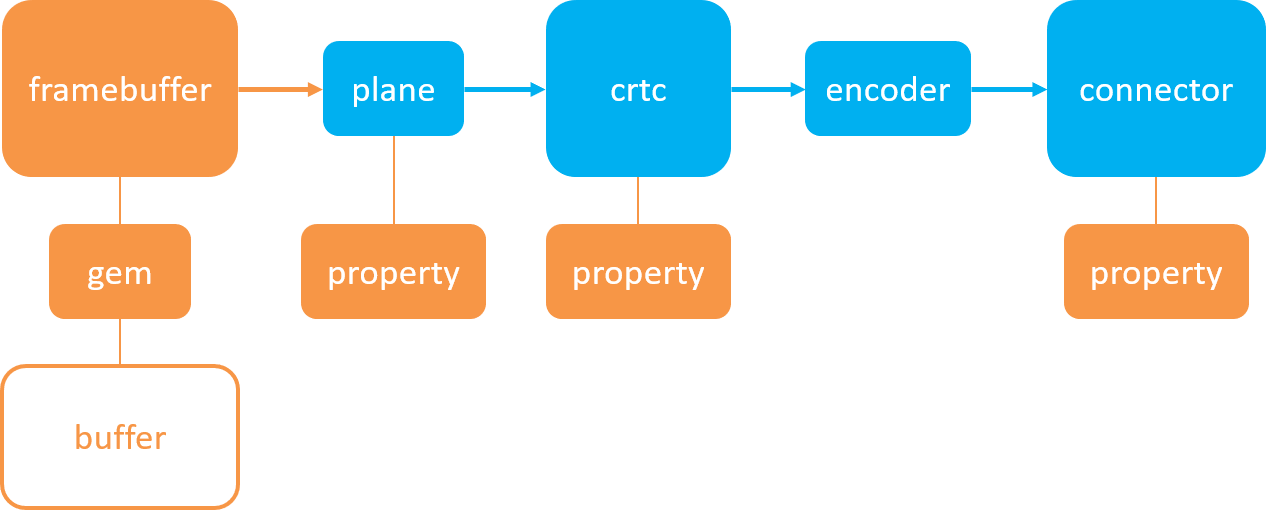
Android12之DRM架构(一)
简介: CSDN博客专家,专注Android/Linux系统,分享多mic语音方案、音视频、编解码等技术,与大家一起成长! 优质专栏:Audio工程师进阶系列【原创干货持续更新中……】🚀 人生格言: 人生…...

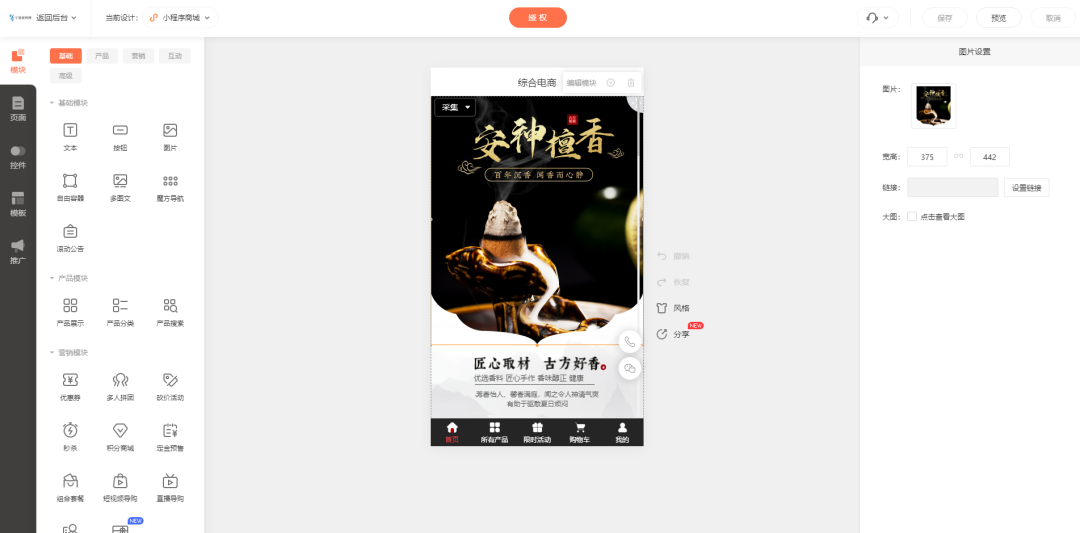
檀香香料经营商城小程序的作用是什么
檀香香料有安神、驱蚊、清香等作用,办公室或家庭打坐等场景,都有较高的使用频率,不同香料也有不同效果,高品质香料檀香也一直受不少消费者欢迎。 线下流量匮乏,又难以实现全消费路径完善,线上是商家增长必…...

RPA在票据处理中的应用
随着大中型企业的数字化转型进程加速,企业财务方面每天都存在大量票据需要处理,包括发票、收据、报销单等。传统的票据处理流程通常繁琐、耗时且容易出错,重复且枯燥的工作消耗了财务人员宝贵的时间和精力,也增加了企业的人力成本…...

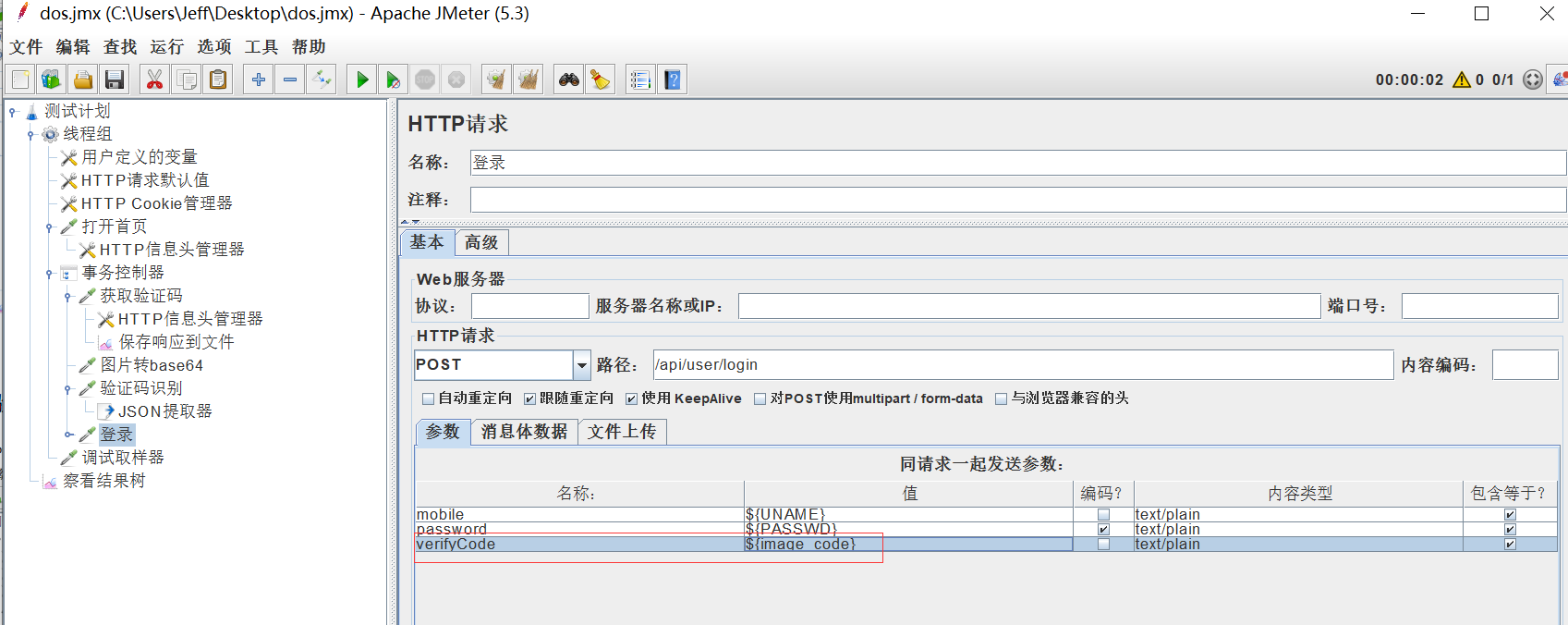
Jmeter接口测试 —— jmeter对图片验证码的处理
jmeter对图片验证码的处理 在web端的登录接口经常会有图片验证码的输入,而且每次登录时图片验证码都是随机的;当通过jmeter做接口登录的时候要对图片验证码进行识别出图片中的字段,然后再登录接口中使用; 通过jmeter对图片验证码…...

minikube创建一个pod并暴露端口(使用docker驱动安装)
因为minikube使用service暴露端口是使用nodeIP:nodePort 而不是 localhost:nodePort 公开访问。我们只能使用kubectl的端口转发功能或者使用iptables的转发功能来实现外网服务暴露。 我这里使用shiro来举例 apiVersion: apps/v1 kind: Deployment metadata:name: shiro550 spe…...

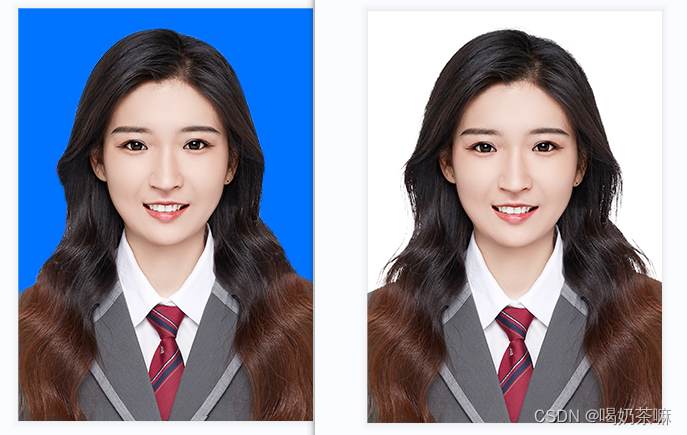
2023国考证件照要求什么底色?证件照换背景底色的方法
2023年国家公务员考试报名已经开始了,我们在考试平台提交报名信息的时候,有一项就是需要上传证件照片,对于证件照片也会有具体的要求,比如背景底色、尺寸大小、dpi和kb大小。今天就为大家详细介绍一下关于国考证件照背景色的内容&…...
】87 - SA8295P HQNX + Android 编译环境搭建指导)
【SA8295P 源码分析 (一)】87 - SA8295P HQNX + Android 编译环境搭建指导
【SA8295P 源码分析 一】87 - SA8295P HQNX + Android 编译环境搭建指导 一、Android 编译环境搭建:Android + sa8295p-hqx-4-2-4-0_hlos_dev_la.tar.gz1.1 更新 Ubuntu 18.04 源路径1.2 安装基础编译环境1.3 设置JDK8 的环境变量1.4 配置sh为bash(默认为dash)1.5 Android 编…...

网络基本结构及数据传输方式
nternet 网络基本结构及数据传输方式根据传统的网络结构,用户的访问流程基本如下: 用户在自己的浏览器中输入要访问的网站的域名 浏览器向本地DNS请求对该域名的解析 本地DNS将请求发到网站授权的DNS服务器。 授权DNS将服务器的IP地址作为解析结果送给本…...

【Linux】shell脚本忽略错误继续执行
在 shell 脚本中,可以使用 set -e 命令来设置脚本在遇到错误时退出执行。如果你希望脚本忽略错误并继续执行,可以在脚本开头添加 set e 命令来取消该设置。 举例1 #!/bin/bash# 取消 set -e 的设置 set e# 执行命令,并忽略错误 rm somefile…...

k8s从入门到放弃之Ingress七层负载
k8s从入门到放弃之Ingress七层负载 在Kubernetes(简称K8s)中,Ingress是一个API对象,它允许你定义如何从集群外部访问集群内部的服务。Ingress可以提供负载均衡、SSL终结和基于名称的虚拟主机等功能。通过Ingress,你可…...

智慧工地云平台源码,基于微服务架构+Java+Spring Cloud +UniApp +MySql
智慧工地管理云平台系统,智慧工地全套源码,java版智慧工地源码,支持PC端、大屏端、移动端。 智慧工地聚焦建筑行业的市场需求,提供“平台网络终端”的整体解决方案,提供劳务管理、视频管理、智能监测、绿色施工、安全管…...

如何将联系人从 iPhone 转移到 Android
从 iPhone 换到 Android 手机时,你可能需要保留重要的数据,例如通讯录。好在,将通讯录从 iPhone 转移到 Android 手机非常简单,你可以从本文中学习 6 种可靠的方法,确保随时保持连接,不错过任何信息。 第 1…...

高危文件识别的常用算法:原理、应用与企业场景
高危文件识别的常用算法:原理、应用与企业场景 高危文件识别旨在检测可能导致安全威胁的文件,如包含恶意代码、敏感数据或欺诈内容的文档,在企业协同办公环境中(如Teams、Google Workspace)尤为重要。结合大模型技术&…...
)
相机Camera日志分析之三十一:高通Camx HAL十种流程基础分析关键字汇总(后续持续更新中)
【关注我,后续持续新增专题博文,谢谢!!!】 上一篇我们讲了:有对最普通的场景进行各个日志注释讲解,但相机场景太多,日志差异也巨大。后面将展示各种场景下的日志。 通过notepad++打开场景下的日志,通过下列分类关键字搜索,即可清晰的分析不同场景的相机运行流程差异…...

云原生玩法三问:构建自定义开发环境
云原生玩法三问:构建自定义开发环境 引言 临时运维一个古董项目,无文档,无环境,无交接人,俗称三无。 运行设备的环境老,本地环境版本高,ssh不过去。正好最近对 腾讯出品的云原生 cnb 感兴趣&…...

PAN/FPN
import torch import torch.nn as nn import torch.nn.functional as F import mathclass LowResQueryHighResKVAttention(nn.Module):"""方案 1: 低分辨率特征 (Query) 查询高分辨率特征 (Key, Value).输出分辨率与低分辨率输入相同。"""def __…...

Linux nano命令的基本使用
参考资料 GNU nanoを使いこなすnano基础 目录 一. 简介二. 文件打开2.1 普通方式打开文件2.2 只读方式打开文件 三. 文件查看3.1 打开文件时,显示行号3.2 翻页查看 四. 文件编辑4.1 Ctrl K 复制 和 Ctrl U 粘贴4.2 Alt/Esc U 撤回 五. 文件保存与退出5.1 Ctrl …...

解决:Android studio 编译后报错\app\src\main\cpp\CMakeLists.txt‘ to exist
现象: android studio报错: [CXX1409] D:\GitLab\xxxxx\app.cxx\Debug\3f3w4y1i\arm64-v8a\android_gradle_build.json : expected buildFiles file ‘D:\GitLab\xxxxx\app\src\main\cpp\CMakeLists.txt’ to exist 解决: 不要动CMakeLists.…...
