微前端三:qiankun 协作开发和上线部署
我们先看qiankun怎么上线部署:
我这边用的是yaml 文件在 rancher上部署的:

base是基座,这里每个应用都是一个服务,这个还是跟之前一样并没有区别,那如何在一个域名上挂载多个服务呢?
最开始我们主要是在ingress上配置:

这样的好处是每一个域名对应的服务是单独配置的,可以做到定制化配置,域名没有配置的服务肯定是访问不到的。但这么做有一个问题,就是当域名很多了,会有一个很长的ingress需要维护,很不方便。
后期我们做了优化,将配置放到了基座服务对应的 nginx 中,
worker_processes 1;
user root;
events {worker_connections 10240;
}http {include mime.types;default_type application/octet-stream;rewrite_log on;sendfile on;#tcp_nopush on;keepalive_timeout 65;gzip on;#include /etc/nginx/conf.d/*.conf;client_max_body_size 100M;client_header_buffer_size 128k;large_client_header_buffers 4 128k;server {listen 80;server_name *.aibee.cn;root /usr/share/nginx/html;#定义服务器的默认网站根目录位置#root /usr/share/nginx/html;# 这里是base对应的请求后端接口location /union/portal {proxy_pass http://union-portal-backend:8080;}# 这里是子应用入口 /configcenter是 registerMicroApps 注册app的 entry值location /configcenter {proxy_pass http://micro-configcenter:80;}#默认请求location / {try_files $uri $uri/ /index.html;#定义首页索引文件的名称index index.php index.html index.htm;sub_filter '数智全息驾驶舱' '测试';}location ~ .*\.(?:htm|html)$ {add_header Cache-Control "no-cache";}#禁止访问 .htxxx 文件location ~ /.ht {deny all;}}
}
这样的好处是只需要在基座的 nginx中配置一次,ingress配置:

还是按照一个域名指向一个服务(基座对应的服务),简洁了很多。然后在前端代码中限制访问的app,因为nginx中配置了所有对应的子应用。
qiankun 协作开发
qiankun独立开发,微前端开发两种方式:
1、本地启动基座服务和子应用
2、本地只启用子应用服务
很显然第二种更加适用,在多团队协作中,我们不大可能所有人都有基座的权限,一般都是本地启动自己的服务开发、上线;
我们现在的做法是 基座作为入口,即登陆逻辑在基座,登陆信息通过props下发到各个子应用。
我们先看下本地开发时基座 - 我们的base代码的vue.config.js 配置:
// vue.config.js 配置
module.exports = {devServer: {https: false,hotOnly: false,disableHostCheck: true,headers: {// 允许子应用跨域'Access-Control-Allow-Origin': '*'},proxy: {'^/union/portal': {target: 'https://micro-test.ai.cn/',ws: false,changeOrigin: true,secure: false},'^/configcenter': {target: 'http://localhost:3002',changeOrigin: true,secure: false}}},productionSourceMap: false
};之前我们已经将微前端部署在了线上,基座即base直接 target 到线上域名,这样可以通过线上服务的nginx请求对应的后端地址
/mallbi 和 /configcenter 这个数值即注册微服务的entey数值,通过它进入子应用
再看下对应子应用configcenter的vue.config.js 配置:
/* eslint-disable */
const { name } = require('./package');
/* eslint-enable */
module.exports = {publicPath: '/configcenter',lintOnSave: false,devServer: {https: false,hotOnly: false,disableHostCheck: true,port: 3002,proxy: {'^/configcenter/union/api': {target: 'https://micro-test.ai.cn/',changeOrigin: true,secure: false,pathRewrite: {'^/configcenter/union/api': '/configcenter/union/api'}},// '^/': {// target: 'https://micro-test.ai.cn/'// }}},configureWebpack: {output: {library: `${name}-[name]`,libraryTarget: 'umd', // 把微应用打包成 umd 库格式jsonpFunction: `webpackJsonp_${name}`}},productionSourceMap: false
};
publicPath 设置为注册微服务的entey数值,
port 端口要和 基座配置的端口保持一致,
proxy 第一组数据是匹配路径请求到已经部署在了线上微前端,通过线上服务的nginx请求到对应的后端地址
通过上面两个 vue.config.js 配置,我们就可以实现第一种开发方案,通过本地启动基座服务和子应用开发项目。
而当我们打开子应用的 proxy的第二组,就可以实现第二种更便捷的方式开发项目,原理是:
当我们单独启动子应用时,一开始服务 会走proxy的第二组拉取 域名对应的静态资源,没有token就会拉取到基座的静态资源,然后登陆调转到子应用,entey数值configcenter,就会通过本地的publicPath: ‘/configcenter’,打到本地服务。
相关文章:

微前端三:qiankun 协作开发和上线部署
我们先看qiankun怎么上线部署: 我这边用的是yaml 文件在 rancher上部署的: base是基座,这里每个应用都是一个服务,这个还是跟之前一样并没有区别,那如何在一个域名上挂载多个服务呢? 最开始我们主要是在in…...

HTML三叉戟,标签、元素、属性各个的意义是什么?
🌟🌟🌟 专栏详解 🎉 🎉 🎉 欢迎来到前端开发之旅专栏! 不管你是完全小白,还是有一点经验的开发者,在这里你会了解到最简单易懂的语言,与你分享有关前端技术和…...

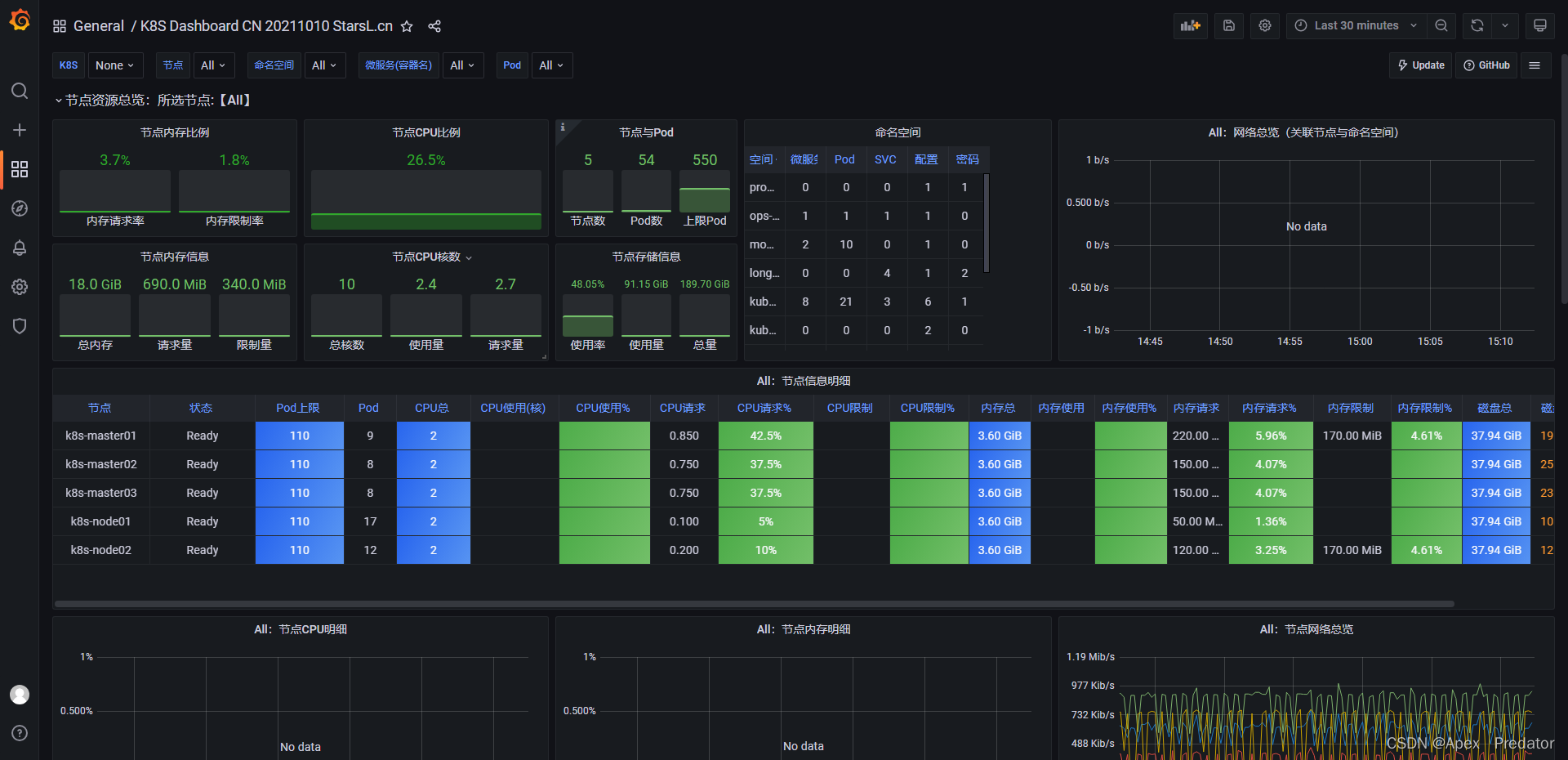
prometheus获取kubelet接口监控数据
一、前言 k8s集群的kubelet服务内部有自带的cadvisor服务用于收集k8s集群的监控数据,所以可以通过调用kubelet的接口就能获取pod的资源监控数据,在新版本的k8s中,kubelet的监控数据获取端口为10250端口,老版本的是10255端口 二、…...

国产主控应用案例:汉王电子血压计-君正开发板
2023春季新品发布会上汉王科技发布柯氏音法电子血压计产品—汉王电子血压计,继嗅觉检测盒之后再次深度布局大健康领域。 不同于当前市面上使用示波法原理的电子血压计,汉王电子血压计采用血压测量金标准中的柯氏音法,由此引领一场电子血压计领…...

万宾科技智能井盖传感器特点介绍
当谈论城市基础设施的管理和安全时,井盖通常不是第一项引人注目的话题。然而,传统井盖和智能井盖传感器之间的差异已经引起了城市规划者和工程师的广泛关注。这两种技术在功能、管理、安全和成本等多个方面存在着显著的差异。 WITBEE万宾智能井盖传感器E…...

YoloV8改进策略:SwiftFormer,全网首发,独家改进的高效加性注意力用于实时移动视觉应用的模型,重构YoloV8
文章目录 摘要论文:《SwiftFormer:基于Transformer的高效加性注意力用于实时移动视觉应用的模型》1、简介2、相关研究3、方法3.1、注意力模块概述3.2、高效的加性注意力3.3、SwiftFormer 架构4、实验4.1、实现细节4.2、基线比较4.3、图像分类4.4、目标检测和实例分割4.5、语义…...

Jupyter Notebook在指定位置打开
1、在Jupyter Notebook设置文件中修改默认路径 anconda prompt输入: jupyter notebook --generate-config 找到配置文件路径:C:\Users\Lenovo.jupyter 打开文件,修改默认路径: ## The directory to use for notebooks and kernel…...

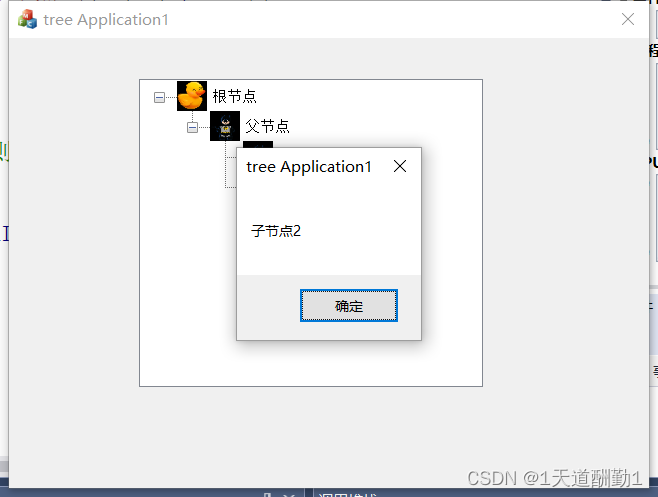
树控件的使用
目录 1、修改树控件的基础属性: 2、准备图标 : (1)、ico后缀的图片放入当前文件路径的rc中 (2)、在Icon中添加资源,导入图片 (3)、准备HICON图标 (4&am…...
函数验证顺序栈类设计的合理性)
C++实现顺序栈类的定义,编写main ()函数验证顺序栈类设计的合理性
C实现顺序栈类的定义,编写main ()函数验证顺序栈类设计的合理性 以下是一个简单的C代码示例,用于实现顺序栈类的定义并编写main()函数来验证其合理性: #include <iostream> using namespace std;const int MAX_SIZE 100; // 定义栈的…...

手机直播助手软件app哪个好用?
手机直播助手软件现在可谓是多如牛毛,从上半年魔棒手机自动直播软件上线以来。几乎全国所有的科技公司都效仿魔棒手机自动直播软件兴起手机直播助手开发热。相对来说,简单的手机直播助手软件没什么技术门槛。但是手机无人直播助手软件要做精做全则很难。…...

腾讯待办宣布关停,哪款待办事项提醒APP好?
如果你之前一直使用微信中的“腾讯待办”小程序来记录待办事项并设置定时提醒,那么你就会发现腾讯待办在2023年10月16日通过其官方微信公众号、小程序发布了业务关停公告,将于2023年12月20日全面停止运营并下架,并且有导出数据的提示。 腾讯…...

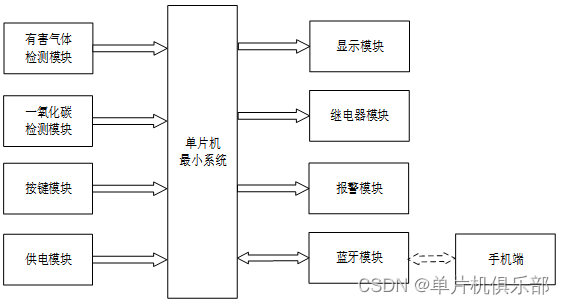
【单片机毕业设计】【hj-006-7】CO、有害混合气体检测 | 空气质量检测 | 有害气体检测
一、基本介绍 项目名: 基于单片机的CO、有害混合气体检测系统设计 基于单片机的空气质量检测系统设计 基于单片机的有害气体检测系统设计 项目编号:mcuclub-hj-006-7 单片机类型:STC89C52 具体功能: 1、通过MQ-7检测CO值&#x…...

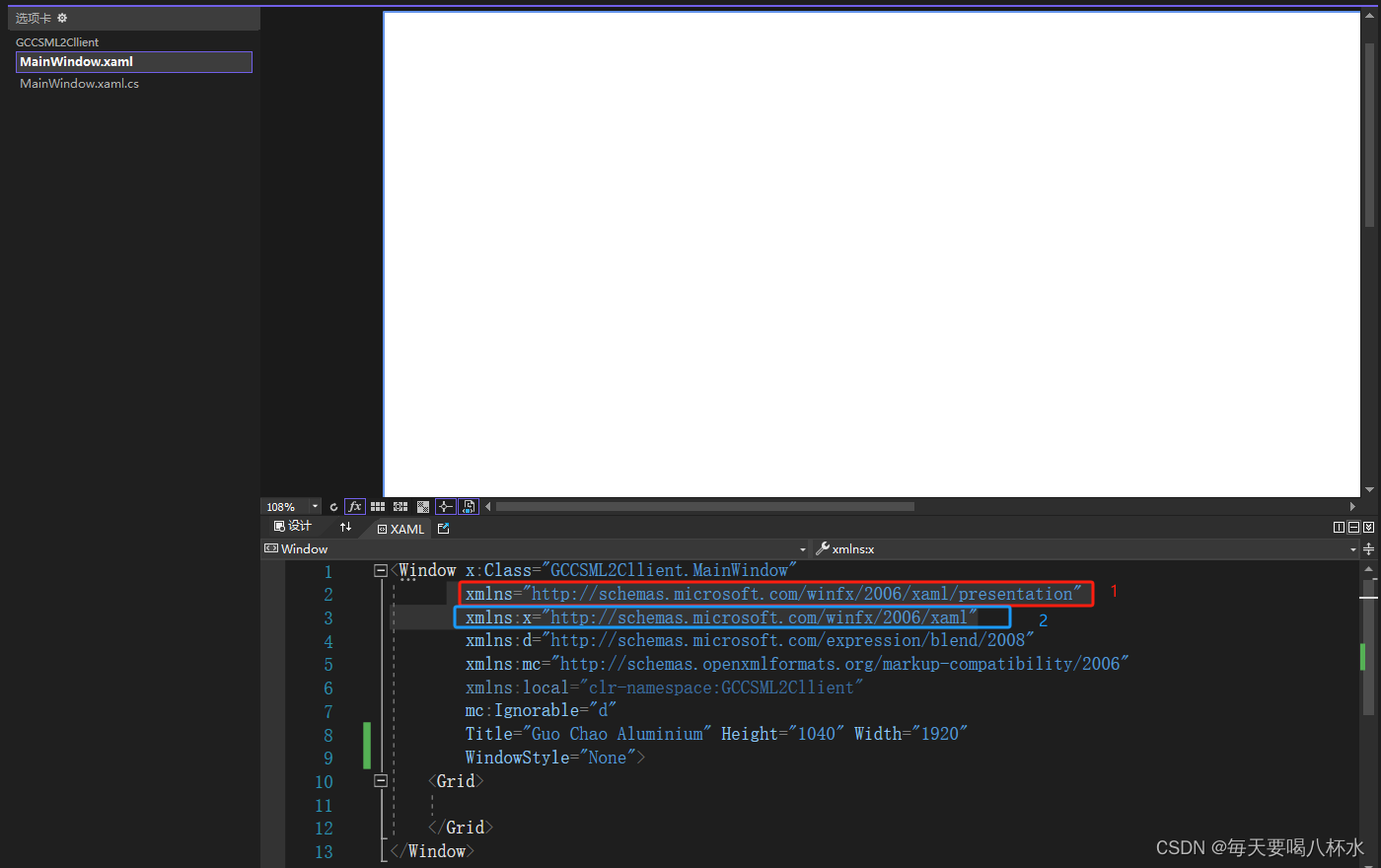
wpf主页面解析
1、 开头的网址作用 1和2都是引入命名空间的,每一个字符串代表一系列的命名空间,这样就可以不用一个一个引用了。wpf中规定有一个名称空间是可以不加名字的,xmlns不加名字是默认命名空间。 "http://schemas.microsoft.com/winfx/2006/x…...

三相交错LLC软启动控制程序算法实现---充电桩电源设计实战细节
简介 充电桩充电终端是一款单枪最大功率达到600kW的充电桩。它具有以下特点: 充电枪线长3.5米,重量小于90kg,额定电压1000V,最大电流600A,最大功率600kW。 高宽深为1700340295mm。 该充电桩采用模块化设计,具有较高的可靠性和可维护性。 充电时间大约在30分钟左右,…...

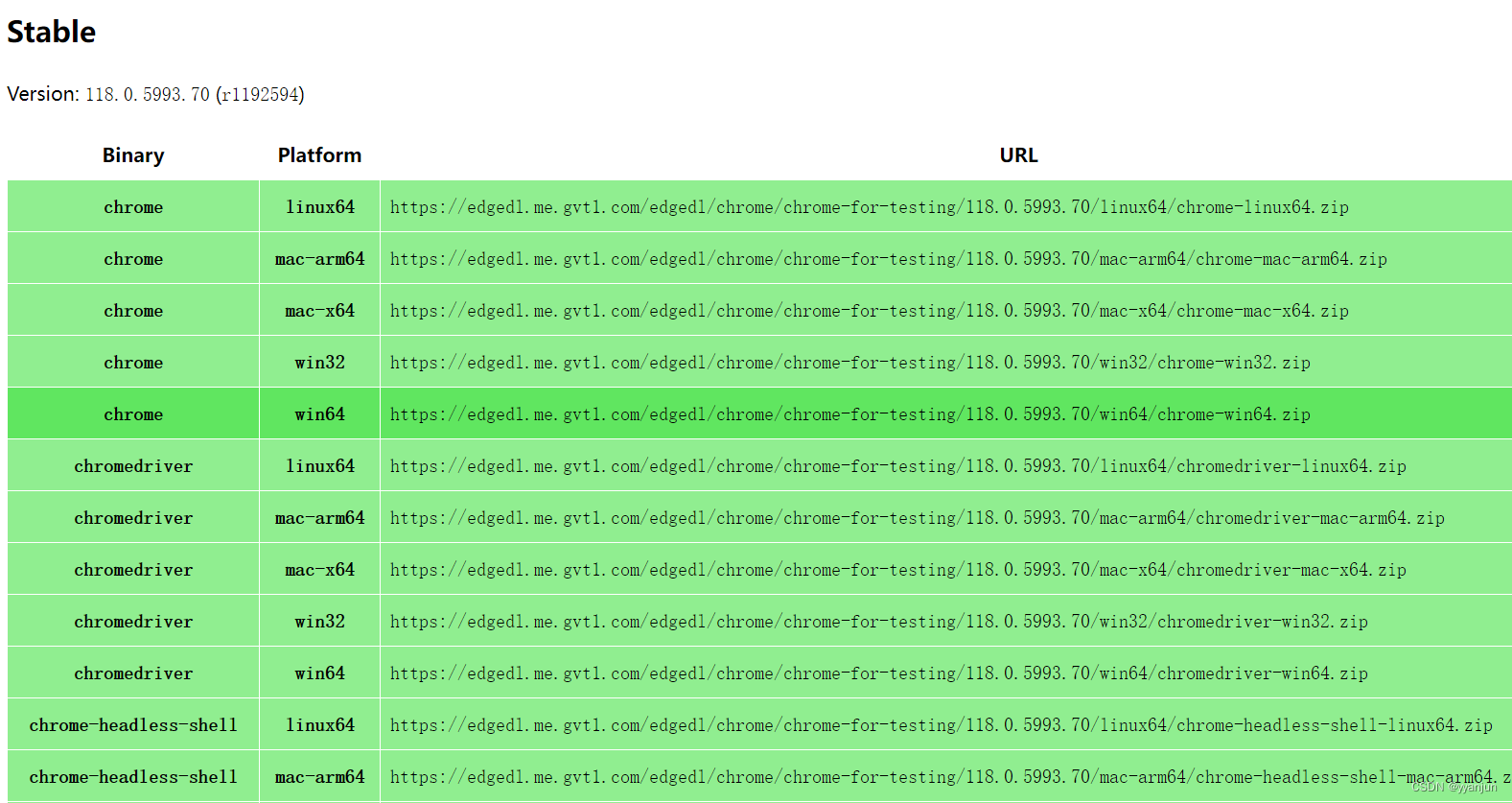
Chrome 115之后的版本,安装和使用chromedriver
在Python中使用selenium 时报如下错误: 1. 老版本chrome对应的chromedriver 下载地址:CNPM Binaries Mirror 2. 新版本chrome对应的chromedriver 下载地址:Chrome for Testing availability...

潮玩宇宙:收藏、交流与竞技的数字乐园
最近爆火的新项目潮玩宇宙,想必有很多人入场了,代理商宣传投资147一个月回本,确实是现在做到了,现在平台一颗宝石的价格已经超过美金了,还有一大部分人在等待进场,潮玩宇宙旗下奖券世界和养猪农场已经做了有…...

企拓客app骗局为不实信息,企拓客保持正常经营状态
网络运营软件盛行,带来了一些混乱的现状,造成企业不同程度的损失,也让运营单位在选择软件时心有余悸。真真假假的信息,扰乱了运营软件的市场环境,热门的拓客软件不慎躺枪。企拓客就是其中之一。 笔者通过网上检索的方式,最终查证企拓客软件官方保持着正常运营,企拓客app骗局不攻…...

【性能】JDK和Jmeter的安装与配置
一、JDK环境配置 1. 下载JDK 官网下载地址:http://www.oracle.com/technetwork/java/javase/downloads/java-archive-downloads-javase7-521261.html 选择对应系统的安装包,下载后安装,安装中记录JDK安装的地址,之后一直点击下一…...

02_单片机及开发板介绍
单片机简介 单片机,又称为微控制器(Microcontroller),是一种集成了微处理器核心、存储器、输入/输出接口及各种功能模块的集成电路芯片。它通常由中央处理器(CPU)、存储器、输入/输出接口以及各种外设组成&…...

华测监测预警系统 2.2---任意文件读取漏洞
目录 1. 资产搜集 2. 漏洞复现 3. 实战总结 1. 资产搜集 直接上fofa 和 hunter 个人推荐hunter可以看到icp备案公司直接提交盒子就行了 FOFA语法 app”华测监测预警系统2.2” Hunter语法 web.body”华测监测预警系统2.2” 2. 漏洞复现 这里手动复现的,目录是/…...

网络六边形受到攻击
大家读完觉得有帮助记得关注和点赞!!! 抽象 现代智能交通系统 (ITS) 的一个关键要求是能够以安全、可靠和匿名的方式从互联车辆和移动设备收集地理参考数据。Nexagon 协议建立在 IETF 定位器/ID 分离协议 (…...

K8S认证|CKS题库+答案| 11. AppArmor
目录 11. AppArmor 免费获取并激活 CKA_v1.31_模拟系统 题目 开始操作: 1)、切换集群 2)、切换节点 3)、切换到 apparmor 的目录 4)、执行 apparmor 策略模块 5)、修改 pod 文件 6)、…...

反向工程与模型迁移:打造未来商品详情API的可持续创新体系
在电商行业蓬勃发展的当下,商品详情API作为连接电商平台与开发者、商家及用户的关键纽带,其重要性日益凸显。传统商品详情API主要聚焦于商品基本信息(如名称、价格、库存等)的获取与展示,已难以满足市场对个性化、智能…...

MongoDB学习和应用(高效的非关系型数据库)
一丶 MongoDB简介 对于社交类软件的功能,我们需要对它的功能特点进行分析: 数据量会随着用户数增大而增大读多写少价值较低非好友看不到其动态信息地理位置的查询… 针对以上特点进行分析各大存储工具: mysql:关系型数据库&am…...

反射获取方法和属性
Java反射获取方法 在Java中,反射(Reflection)是一种强大的机制,允许程序在运行时访问和操作类的内部属性和方法。通过反射,可以动态地创建对象、调用方法、改变属性值,这在很多Java框架中如Spring和Hiberna…...

leetcodeSQL解题:3564. 季节性销售分析
leetcodeSQL解题:3564. 季节性销售分析 题目: 表:sales ---------------------- | Column Name | Type | ---------------------- | sale_id | int | | product_id | int | | sale_date | date | | quantity | int | | price | decimal | -…...

k8s业务程序联调工具-KtConnect
概述 原理 工具作用是建立了一个从本地到集群的单向VPN,根据VPN原理,打通两个内网必然需要借助一个公共中继节点,ktconnect工具巧妙的利用k8s原生的portforward能力,简化了建立连接的过程,apiserver间接起到了中继节…...

Map相关知识
数据结构 二叉树 二叉树,顾名思义,每个节点最多有两个“叉”,也就是两个子节点,分别是左子 节点和右子节点。不过,二叉树并不要求每个节点都有两个子节点,有的节点只 有左子节点,有的节点只有…...

让回归模型不再被异常值“带跑偏“,MSE和Cauchy损失函数在噪声数据环境下的实战对比
在机器学习的回归分析中,损失函数的选择对模型性能具有决定性影响。均方误差(MSE)作为经典的损失函数,在处理干净数据时表现优异,但在面对包含异常值的噪声数据时,其对大误差的二次惩罚机制往往导致模型参数…...

Windows安装Miniconda
一、下载 https://www.anaconda.com/download/success 二、安装 三、配置镜像源 Anaconda/Miniconda pip 配置清华镜像源_anaconda配置清华源-CSDN博客 四、常用操作命令 Anaconda/Miniconda 基本操作命令_miniconda创建环境命令-CSDN博客...
