react配置 axios
配置步骤(基本配置):
1.安装 axios
cnpm install axios --save
2.src/utils 新建一个 request.js文件(没有utils就新建一个目录然后再建一个request.js)
3.request代码如下:
这个是最简单的配置了,你可以根据自己的需求配置 请求拦截里的东西。
import axios from 'axios'// axios的配置文件, 可以在这里去区分开发环境和生产环境等全局一些配置const devBaseUrl = 'http://api.k780.com/'const proBaseUrl = 'http://xxxxx.com/'// process.env返回的是一个包含用户的环境信息,它可以去区分是开发环境还是生产环境export const BASE_URL = process.env.NODE_ENV === 'development' ? devBaseUrl : proBaseUrlexport const TIMEOUT = 5000var request = axios.create({baseURL:BASE_URL,//基准地址timeout:TIMEOUT
})
//拦截请求
request.interceptors.request.use((config)=>{return config
})
//拦截响应
request.interceptors.response.use((response)=>{return response
},function (error){//对响应的错误做点什么return Promise.reject(error);
}
)export default request;使用时就是:
import request from "@/utils/request";request.get("/api/fund_home/select_by_fund?fund=1001").then(res=>{console.log(res);})
当然 你也可以不叫 request 你可以叫 $axios 全看自己。
上面我给的配置说最简单的,一般来说 需要在 请求拦截里加上一些判断比如 错误提示,根据code值提示一下。可以借用 ui库的message组件 message.error(xxx)。还有 如果你需要加上token 还得统一加上token。
比如:我就在响应拦截里做了统一处理,status =200 并且 respnse.data.code=000000时才代表数据成功返回(这个需要根据你自己的接口规范来定)。否则 就需要 提示错误信息。Toast是antd-mobile里的,你可以根据自己需求变。
//拦截响应
request.interceptors.response.use((response) => {console.log(response, "res");if (response && response.status == "200") {if (response.data && response.data.code == "000000") {//接口成功才返回数据return Promise.resolve(response.data);} else {Toast.show({content: response.data&&response.data.message,duration:2000,position: "top",});}}else{return Promise.reject(response.message)}},function (error) {//对响应的错误做点什么Toast.show({content: '网络异常',duration: 0,position: 'top',})return Promise.reject(error);}
);
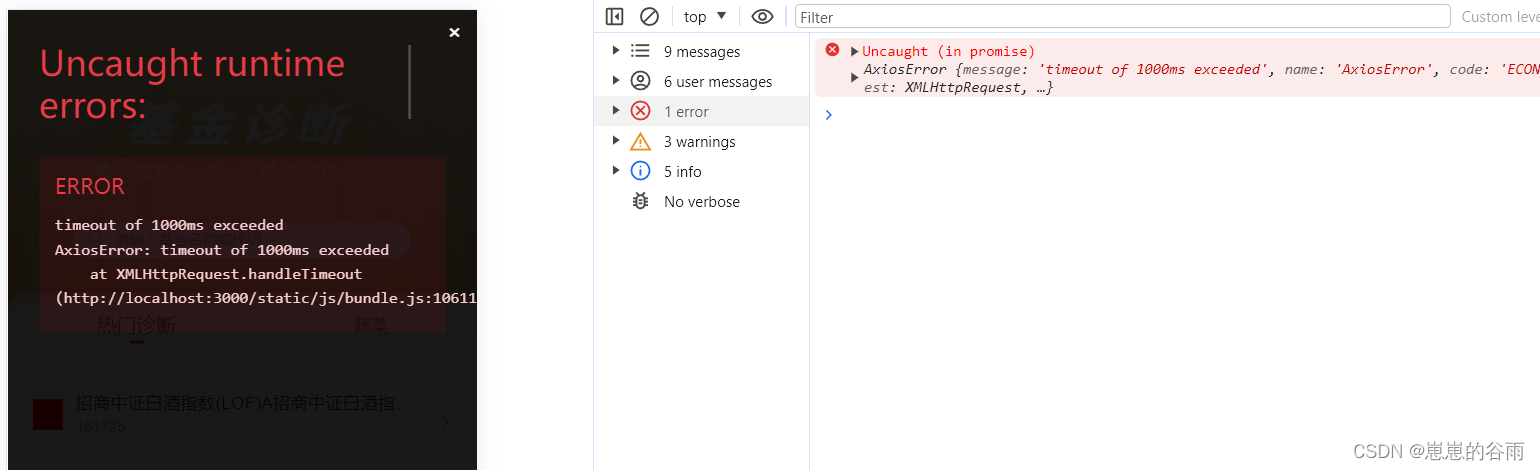
还需呀注意的时使用 axios的时候一定要用catch捕获一下错误,要不然接口出错一定会导致页面直接有个遮罩层显示错误信息。
比如:
接口超时了,页面直接显示错误信息,但其实应该是显示页面才对,这样太影响用户体验了。

可以用的时候then后面加个catch,就不会直接显示在页面上了。
request.get("/api/fund_home/select_by_fund", {params: {fund: "混合",},}).then((res) => {console.log(res);})// .catch((error) => {// console.log(error);// });
抽出到servers(模块化):
不过一般 项目里都会抽出来一个server模块(umi、antd-pro都是这样的),这样更加简洁。
1.在 src目录新建一个servers目录。
2.在 src/servers新建一个文件。
这个文件名 对应的就是模块名,比如:我现在写的是home页,那我就新建 home.js 。 后面写 其他模块就新建对应的js就行。
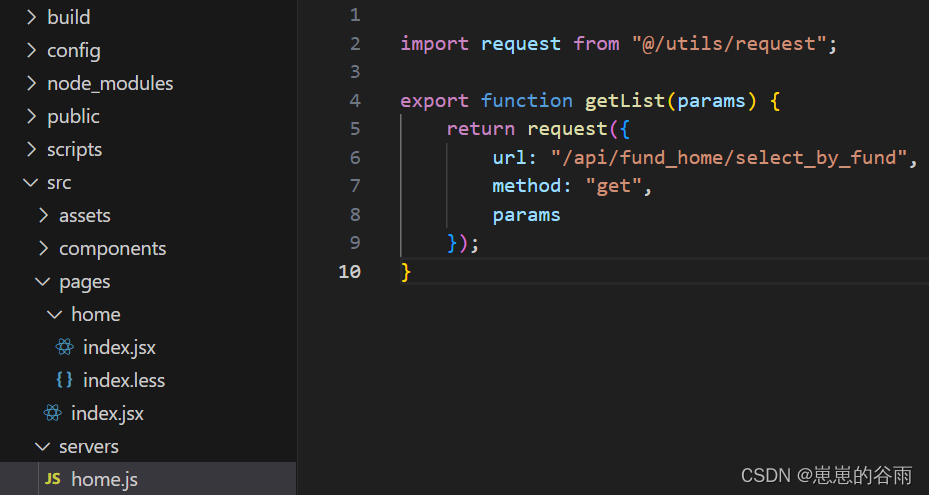
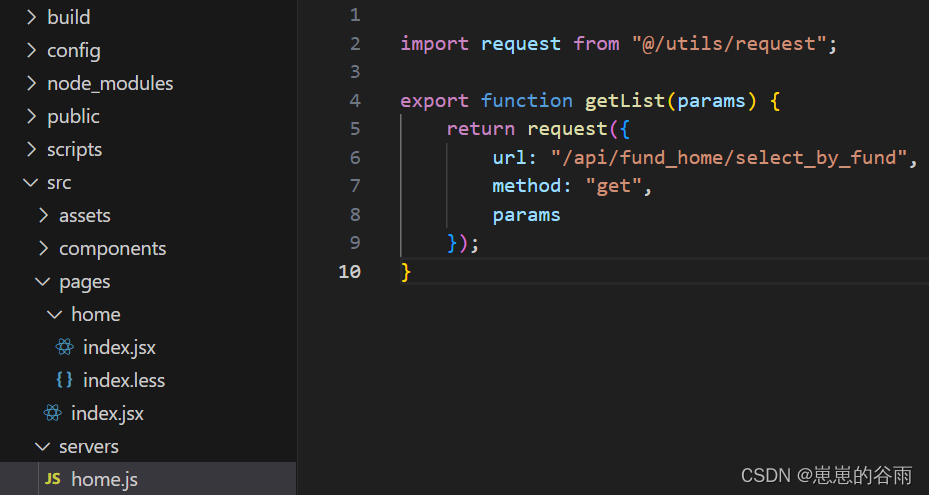
3.在 home.js里引入 封装好的 request,写上axios请求。
大致如下:你需要根据你自己的实际需求来写(@代表src,这个需要配置一下,如过你没配置就用相对路径引入就行)。
import request from "@/utils/request";export function getList(params) {return request({url: "/api/fund_home/select_by_fund",method: "get",params});
}

然后就可以在 home页里使用了。
import {getList} from "@/servers/home";getList({fund:"混合"}).then((res) => {console.log(res);}).catch((error) => {console.log(error);});
一般来说axios 还需要配合 proxy代理使用:React create-react-app 里配置代理(解决跨域)
相关文章:

react配置 axios
配置步骤(基本配置): 1.安装 axios cnpm install axios --save2.src/utils 新建一个 request.js文件(没有utils就新建一个目录然后再建一个request.js) 3.request代码如下: 这个是最简单的配置了,你可以根据自己的需…...

【图解RabbitMQ-5】RabbitMQ Web管控台图文介绍
🧑💻作者名称:DaenCode 🎤作者简介:CSDN实力新星,后端开发两年经验,曾担任甲方技术代表,业余独自创办智源恩创网络科技工作室。会点点Java相关技术栈、帆软报表、低代码平台快速开…...

GoogleNet论文精读
论文名:Going depper with convolutions论文下载地址:https://github.com/jixiuy/paper引言第一段:背景成绩1*1的卷积在channel上升维和降维,channel融合,计算方法上等价于FNNGAP(全局平均池化)…...

智能指针shared_ptr简介及小例子
shared_ptr是一种智能指针,用于处理动态分配的对象。它提供了一种引用计数的机制,当没有任何其他shared_ptr指向一个对象时,该对象将被自动删除。 shared_ptr的作用类似于常规指针,但有一些额外的功能。它能够记录有多少个shared…...

机器人精确移动包
move_near 之前有写过, 将ROS官方的move_basic包改写成了python形式, 同时将它写成了一个完整的action接口 最近测试时发现了问题, odom的数据波动可能会导致机器人陷入正反馈从而一直移动 具体表现为: 机器人移动精度设置为0.005 [m] 机器人在移动到接近0.005的位置, odom…...

强化学习环境报错解决
问题:nameerror: name ‘glpushmatrix‘ is not defined 解决:更换pyglet包的版本。pyglet2.0a4会报这个错误,把版本换成pyglet1.5.27即可。 问题:安装了gym和ale-py但是还是找不到模型,报错ModuleNotFoundError: No…...

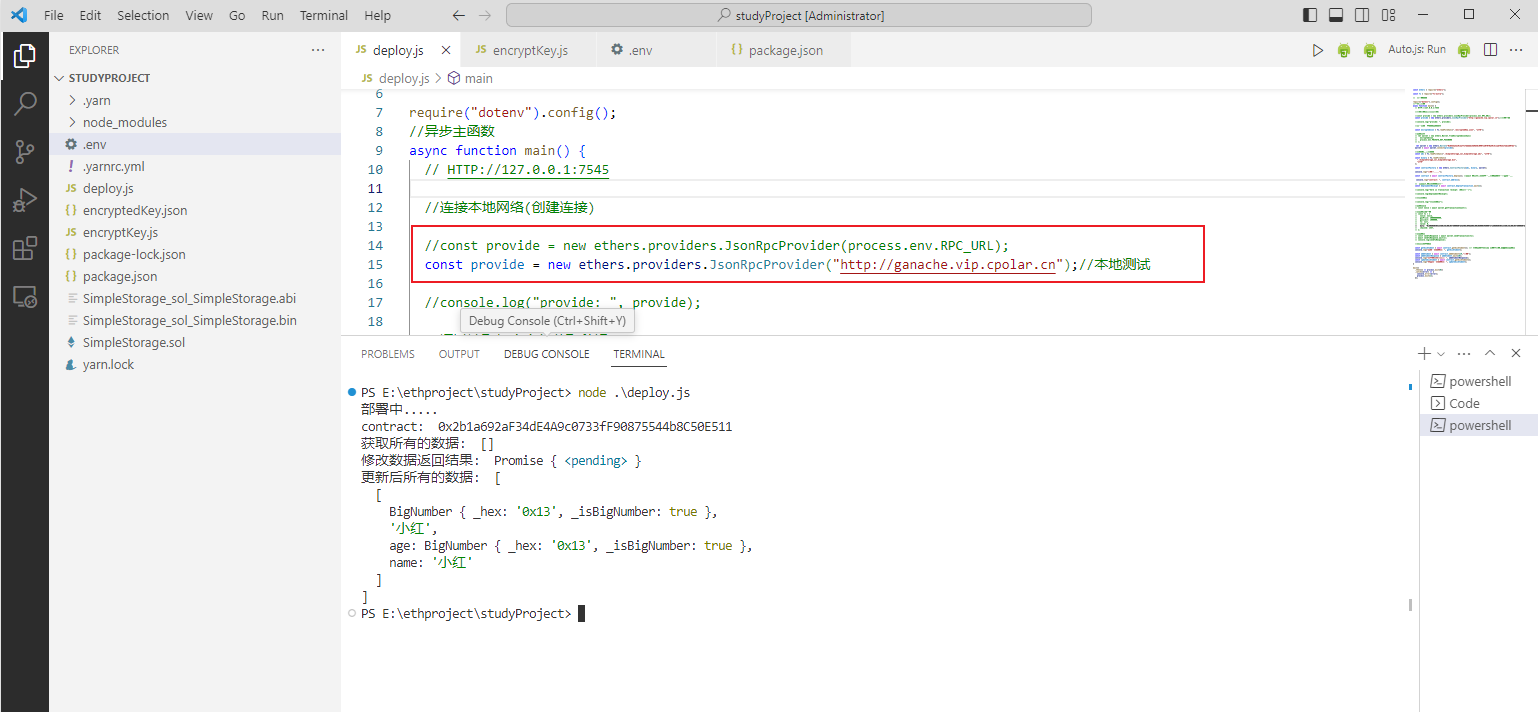
Ganache本地测试网如何在远程环境中进行访问和操作
文章目录 前言1. 安装Ganache2. 安装cpolar3. 创建公网地址4. 公网访问连接5. 固定公网地址 前言 Ganache 是DApp的测试网络,提供图形化界面,log日志等;智能合约部署时需要连接测试网络。 Ganache 是一个运行在本地测试的网络,通过结合cpol…...
)
Kotlin中的函数分类(顶层、成员、局部、递归等)
在 Kotlin 中,函数可以按照不同的方式进行分类。在本篇博客中,我们将介绍以下几种常见的函数分类,并提供示例代码进行演示。 顶层函数: 顶层函数是指定义在文件中的函数,不依赖于任何类或对象。它们可以在文件的任何…...

字符串排序程序
字符串排序程序,对一个字符串中的数值进行从小到大的排序 例如排序前给定的字符串为" 20 78 9 -7 88 36 29" 排序后: -7 9 20 29 36 78 88 要求使用包装类对数值类型的字符串转换成整型进行排序。 public class StringSort {public static vo…...

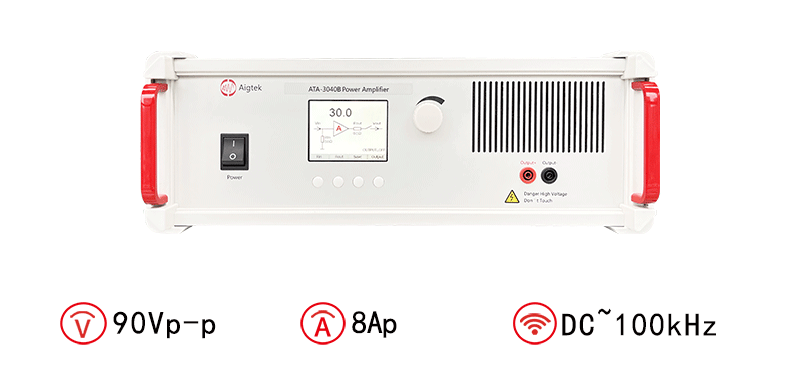
功率放大器在材料测试中的应用有哪些
功率放大器在材料测试中有广泛的应用,尤其在材料的物理、电子和热学性质等方面的研究中起到了重要的作用。下面Aigtek安泰将详细介绍功率放大器在材料测试中的一些主要应用。 电学特性测试:功率放大器用于材料的电学特性测试,如电导率、介电常…...

汽车屏类产品(一):流媒体后视镜Camera Monitoring System (CMS)
前言: CMS,有叫电子侧视镜,虚拟倒车镜,电子倒车镜, 电子取代镜等,ISO 国际标准组织称其为摄像头监控系统。电子后视镜由“摄像头+屏幕”组成,汽车外后视镜经历了光学镜面从平面镜到曲面镜的迭代进步,CMS也实现从商用车到乘用车的过渡。显示模式为外部摄像头采集图像,…...
)
三元组(C++ 实现矩阵快速转置)
三元组稀疏矩阵是一种高效存储稀疏矩阵的方法。它通过记录矩阵中非零元素的行、列和值来表示一个稀疏矩阵。我们在三元组里存储的是每个元素的行、列以及值。 题目: 任意输入一个稀疏矩阵M,用三元组顺序表压缩存储该稀疏矩阵M,然后求其转置矩…...

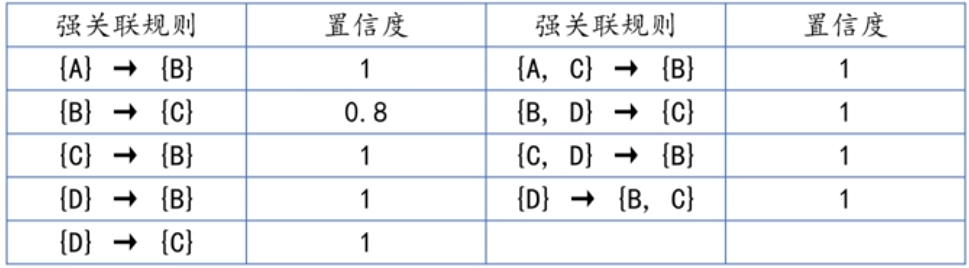
Apriori(关联规则挖掘算法)
关联规则分析 事务库 上表所示的购物篮数据即是一个事务库,该事务库记录的是用户行为的数据。 事务 上表事务库中的每一条记录被称为一笔事务。在购物篮事务中,每一次购物行为即为一笔事务,例如第一行数据“用户1购买商品A,B,C”即为一条事…...

new Object()到底占用几个字节
Java内存模型 对象内存中可以分为三块区域:对象头(Header),实例数据(Instance Data)和对齐填充(Padding),以64位操作系统为例(未开启指针压缩的情况)Java对象布局 如下图所示: 其中对象头中的Mark Word中的详细信息在文章synchr…...

瞬态抑制二极管TVS的工作原理?|深圳比创达电子EMC(上)
TVS二极管具有响应速度快、漏电流小、钳位电压稳以及无寿命衰减的特性,从小到信号线静电防护,大到电力系统抗雷击浪涌,TVS都发挥着至关重要的作用。本章对瞬态抑制二极管TVS工作机理展开分析,供产品选型参考。接下来就跟着深圳比创…...

Nginx 同一端口 同时支持http与https 协议
文章目录 需求分析 需求 通过 nginx ,让同一端口 同时支持http与https 协议 分析 通过使用 Nginx,可以实现同一端口同时支持 HTTP 和 HTTPS 协议。下面是一种可能的配置方式: 配置 HTTP 服务 在 Nginx 配置文件中,添加以下配置…...

【Express】文件上传管理 multer 中间件
Multer是Node.js中用于处理文件上传的中间件。它可以帮助你处理文件上传的相关逻辑,如接收和保存上传的文件、限制文件大小、设置文件类型限制等。只能用于处理 multipart/form-data 类型的表单数据,它主要用于上传文件。 下面是使用Multer中间件的基本…...

性能监控软件是什么?有哪些优势?
在现代科技驱动的世界中,计算机系统的性能对于企业和个人用户都至关重要。性能监控软件是一种不可或缺的工具,可以帮助我们实时跟踪、分析和优化系统的性能。本文将介绍性能监控软件的概念、其重要性以及如何选择和使用这些工具来提高系统效率。 一、性能…...

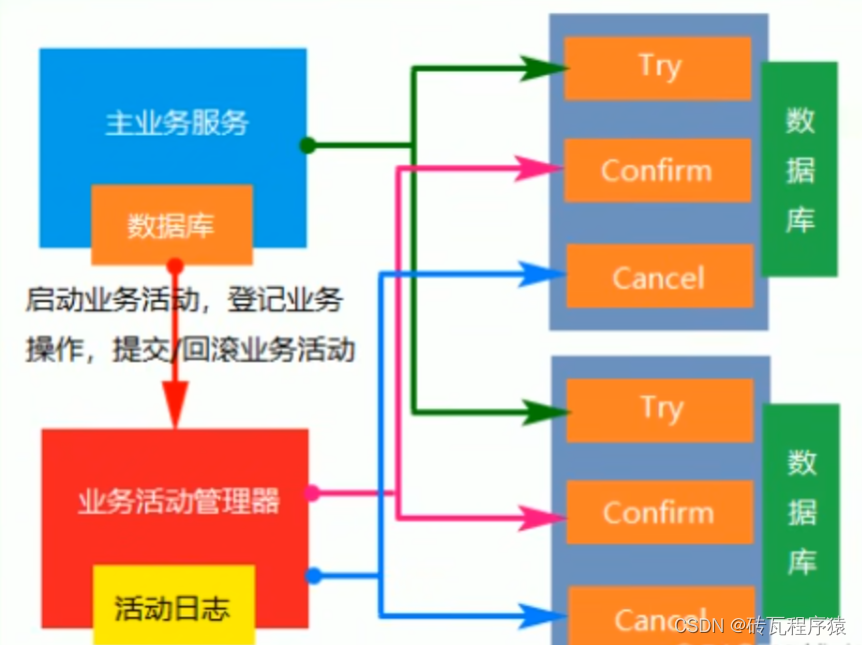
分布式事务及CAP和BASE顶底
一、分布式事务 单体应用肯定就不存在分布式事务了,只有在分布式微服务系统中,各个服务之间通过RPC调用后,每个微服务有自己和数据库的连接,各个微服务的回滚不影响其他的微服务事务,这几必须使用分布式事务来解决分布…...

Django REST Framework完整教程-认证与权限-JWT的使用
文章目录 1.认证(Authentication)与权限(Permission)1.1.视图添加权限1.2.登录验证1.3.常用DRF自带权限类1.4.自定义权限类1.5.全局权限1.6.函数视图权限 2.认证详解2.1.认证方案2.2.如何使用TokenAuthentication? 3.JSON Web Token(JWT)认证3.1.工作原理3.2.安装3.…...

龙虎榜——20250610
上证指数放量收阴线,个股多数下跌,盘中受消息影响大幅波动。 深证指数放量收阴线形成顶分型,指数短线有调整的需求,大概需要一两天。 2025年6月10日龙虎榜行业方向分析 1. 金融科技 代表标的:御银股份、雄帝科技 驱动…...

idea大量爆红问题解决
问题描述 在学习和工作中,idea是程序员不可缺少的一个工具,但是突然在有些时候就会出现大量爆红的问题,发现无法跳转,无论是关机重启或者是替换root都无法解决 就是如上所展示的问题,但是程序依然可以启动。 问题解决…...

Flask RESTful 示例
目录 1. 环境准备2. 安装依赖3. 修改main.py4. 运行应用5. API使用示例获取所有任务获取单个任务创建新任务更新任务删除任务 中文乱码问题: 下面创建一个简单的Flask RESTful API示例。首先,我们需要创建环境,安装必要的依赖,然后…...

剑指offer20_链表中环的入口节点
链表中环的入口节点 给定一个链表,若其中包含环,则输出环的入口节点。 若其中不包含环,则输出null。 数据范围 节点 val 值取值范围 [ 1 , 1000 ] [1,1000] [1,1000]。 节点 val 值各不相同。 链表长度 [ 0 , 500 ] [0,500] [0,500]。 …...
)
postgresql|数据库|只读用户的创建和删除(备忘)
CREATE USER read_only WITH PASSWORD 密码 -- 连接到xxx数据库 \c xxx -- 授予对xxx数据库的只读权限 GRANT CONNECT ON DATABASE xxx TO read_only; GRANT USAGE ON SCHEMA public TO read_only; GRANT SELECT ON ALL TABLES IN SCHEMA public TO read_only; GRANT EXECUTE O…...

【算法训练营Day07】字符串part1
文章目录 反转字符串反转字符串II替换数字 反转字符串 题目链接:344. 反转字符串 双指针法,两个指针的元素直接调转即可 class Solution {public void reverseString(char[] s) {int head 0;int end s.length - 1;while(head < end) {char temp …...

新能源汽车智慧充电桩管理方案:新能源充电桩散热问题及消防安全监管方案
随着新能源汽车的快速普及,充电桩作为核心配套设施,其安全性与可靠性备受关注。然而,在高温、高负荷运行环境下,充电桩的散热问题与消防安全隐患日益凸显,成为制约行业发展的关键瓶颈。 如何通过智慧化管理手段优化散…...

Spring Boot+Neo4j知识图谱实战:3步搭建智能关系网络!
一、引言 在数据驱动的背景下,知识图谱凭借其高效的信息组织能力,正逐步成为各行业应用的关键技术。本文聚焦 Spring Boot与Neo4j图数据库的技术结合,探讨知识图谱开发的实现细节,帮助读者掌握该技术栈在实际项目中的落地方法。 …...

工业自动化时代的精准装配革新:迁移科技3D视觉系统如何重塑机器人定位装配
AI3D视觉的工业赋能者 迁移科技成立于2017年,作为行业领先的3D工业相机及视觉系统供应商,累计完成数亿元融资。其核心技术覆盖硬件设计、算法优化及软件集成,通过稳定、易用、高回报的AI3D视觉系统,为汽车、新能源、金属制造等行…...

NXP S32K146 T-Box 携手 SD NAND(贴片式TF卡):驱动汽车智能革新的黄金组合
在汽车智能化的汹涌浪潮中,车辆不再仅仅是传统的交通工具,而是逐步演变为高度智能的移动终端。这一转变的核心支撑,来自于车内关键技术的深度融合与协同创新。车载远程信息处理盒(T-Box)方案:NXP S32K146 与…...
