黑白二维码不好看,那么快学习改色的方法吧
现在经常会看到很多的二维码不是黑白图案,可以是其他纯色或者渐变色等样式的,那么怎么将黑白二维码改成其他鲜艳好看的颜色呢?一般想要修改普通样式的二维码可以用二维码美化生成器来处理,只需要上传二维码图片,就可以根据自己的需求来调整二维码图案,下面将具体步骤分享给大家。
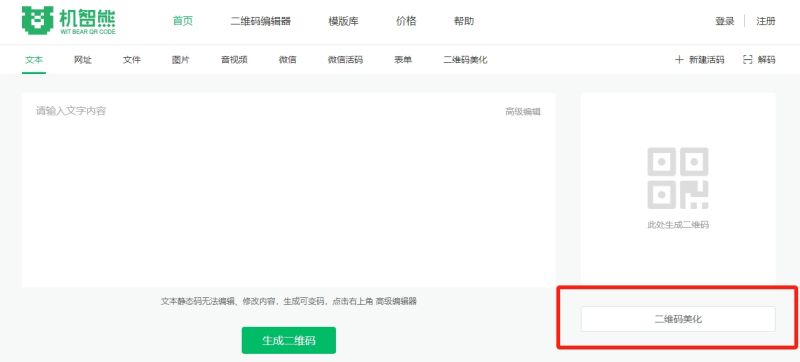
打开机智熊二维码网站,点击【二维码美化】按钮,如下图。

在弹窗中点击上传二维码,将本地二维码图片上传到网站,根据需求选择功能,比如颜色、添加logo、边框、码点、背景色等等可以使用。

也可以直接选择系统为大家提供的二维码样式模板,完成后保存下载。

以上是将本地二维码上传修改图案颜色样式的方法,非常的简单。除此之外,需要制作二维码的小伙伴也可以用这款工具,比如视频、图片、文件、文本等等都可以生成二维码,有需要的小伙伴快收藏起来吧。
相关文章:

黑白二维码不好看,那么快学习改色的方法吧
现在经常会看到很多的二维码不是黑白图案,可以是其他纯色或者渐变色等样式的,那么怎么将黑白二维码改成其他鲜艳好看的颜色呢?一般想要修改普通样式的二维码可以用二维码美化生成器来处理,只需要上传二维码图片,就可以…...

coreldraw2024版本有哪些新增功能?
有小伙伴在用电脑查找软件程序的时候,看到了一款叫cdr软件的应用,自己之前没接触过,不知道cdr是什么软件?cdr软件是干什么的?十分好奇。其实它是一款平面设计软件,下面就给大家介绍下相关的cdr软件的知识。…...

2023最新Office2021专业增强版安装使用教程
Microsoft Office专业增强版2021是一套办公软件套装,包含了Word、Excel、PowerPoint、Outlook、Access、Publisher、OneNote、Teams等应用程序。这个版本是在Office 365的基础上推出的新版本,与之前的Office版本相比,增强了许多功能。也是目前…...

实时配送跟踪功能的实现:外卖跑腿小程序的技术挑战
在当今数字化时代,外卖和跑腿服务已经成为了生活中不可或缺的一部分。为了提供更好的用户体验,外卖跑腿小程序越来越注重实时配送跟踪功能的实现。这项技术挑战旨在确保顾客可以方便地跟踪他们的订单,以及配送员可以高效地完成送货任务。本文…...

react实现一维表格、键值对数据表格key value表格
UI画的需求很抽象,直接把数据铺开,不能直接用antd组件了 上一行是name,下一行是value,总数不定,最后前端还要显示求和 class OneDimensionTable extends React.Component { render() {const { data } this.props;le…...

个人微信CRM客户管理系统怎么选?功能介绍
现在市面上有许多种类的个人微信CRM客户管理系统可供选择,因此,我们需要选择最适合自己需求的微信管理系统CRM,最重要的是根据您的需求和期望的功能来进行筛选。 如何选择适合自己的微信CRM客户管理系统? 现在市面上的系统五花八…...

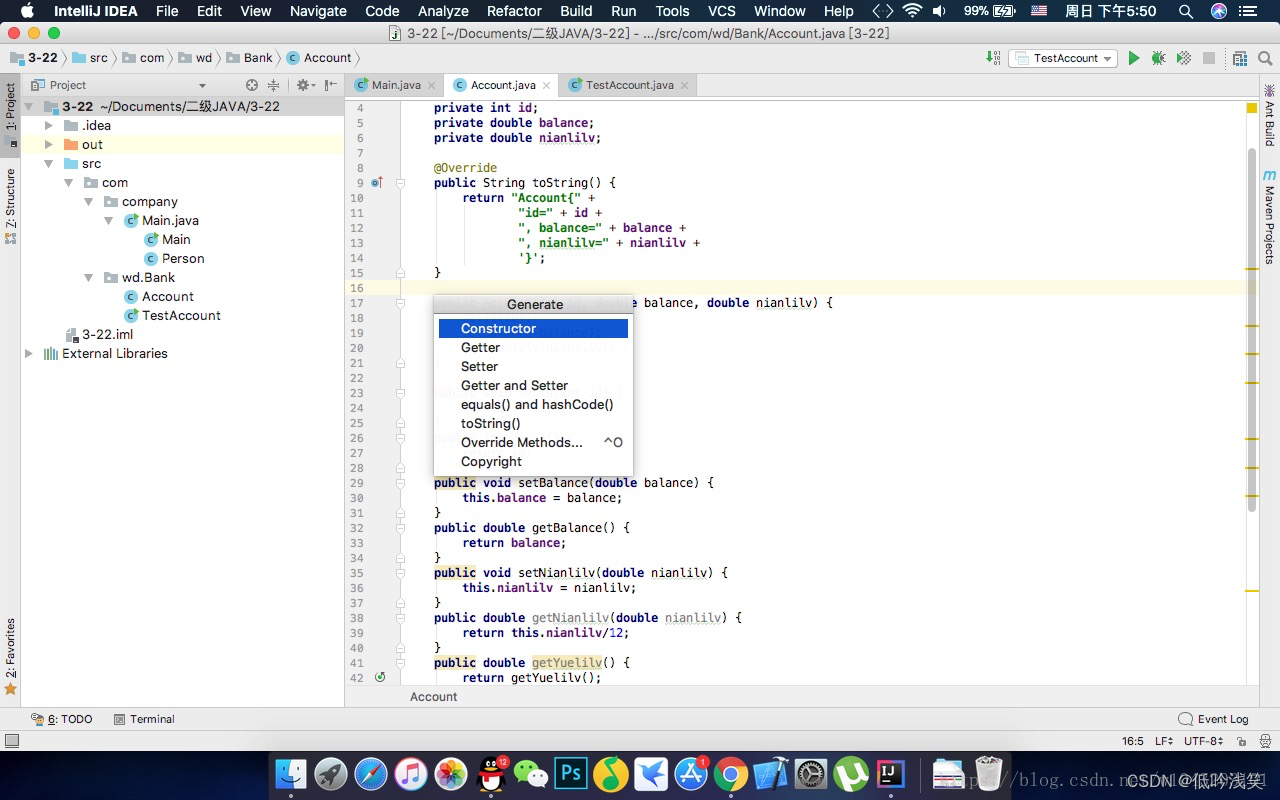
Mac Intellij Idea get/set方法快捷键
Control Retrun(回车键) Command n 参考: Mac Intellij Idea get/set方法快捷键-CSDN博客...

并发程序设计
一、进程的创建和回收 一、进程的概念 1、进程!程序 程序是静态的,而进程是动态的 2、进程和程序的区别 1)进程控制块中包含进程的属性 2)程序在磁盘里面,堆栈都是在内存中,程序运行起来都在内存中 3…...

openGauss学习笔记-104 openGauss 数据库管理-管理数据库安全-客户端接入之SSL证书管理-证书替换
文章目录 openGauss学习笔记-104 openGauss 数据库管理-管理数据库安全-客户端接入之SSL证书管理-证书替换104.1 操作场景104.2 前提条件104.3 注意事项104.4 操作步骤 openGauss学习笔记-104 openGauss 数据库管理-管理数据库安全-客户端接入之SSL证书管理-证书替换 openGaus…...

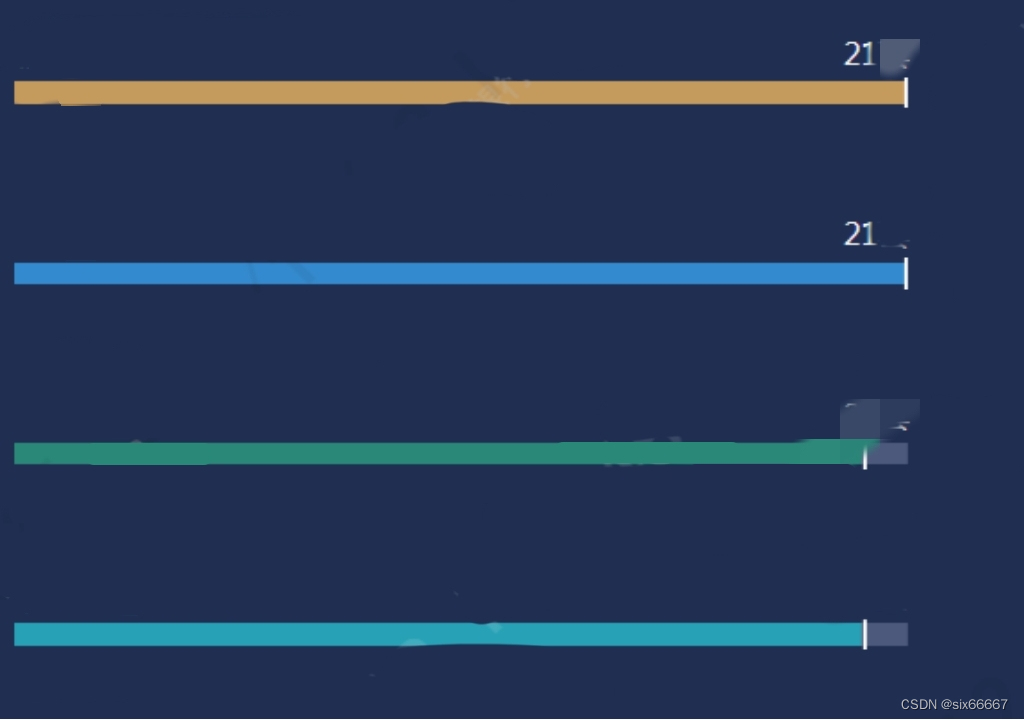
react仿照antd progress实现可自定义颜色的直角矩形进度条
可传颜色、带滑块的直角进度条 很歹毒的UI设计(真的很丑) 实现: class RankProgress extends React.Component {render() {const { percent, progressColor } this.props;return (<div className{styles.progress}><div classNam…...

【网络安全】被恶意攻击的IP地址有多可怕?
被恶意攻击的IP地址可以导致一系列问题,其严重性和可怕程度取决于攻击的性质、目标、攻击者的动机以及受影响的系统或组织。以下是一些可能出现的问题和可怕性的因素: 数据泄露和盗窃:攻击者可能试图入侵系统,窃取敏感数据&#x…...

Guava-RateLimiter详解
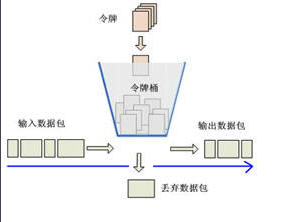
简介: 常用的限流算法有漏桶算法和令牌桶算法,guava的RateLimiter使用的是令牌桶算法,也就是以固定的频率向桶中放入令牌,例如一秒钟10枚令牌,实际业务在每次响应请求之前都从桶中获取令牌,只有取到令牌的请…...

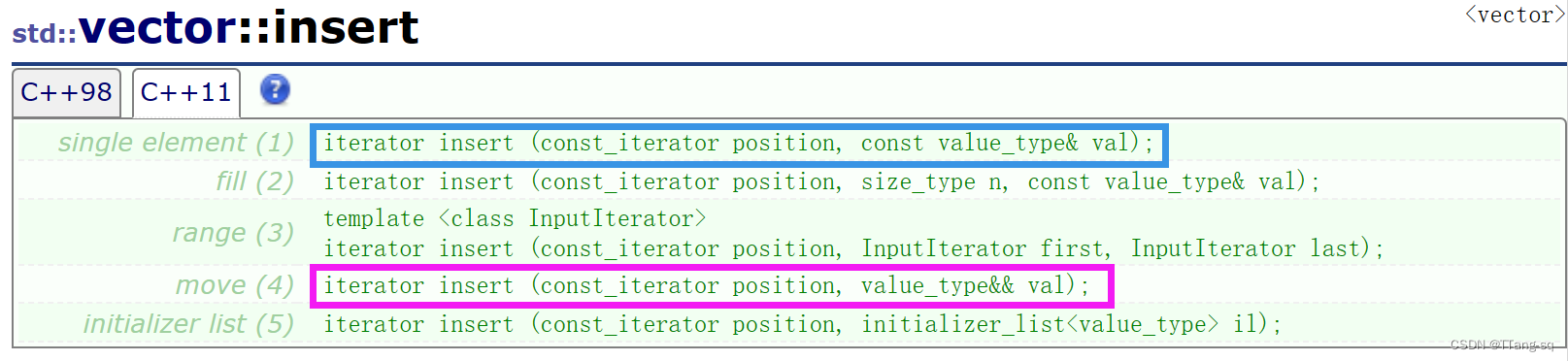
【C++11】右值引用、移动构造、移动赋值、完美转发 的原理介绍
文章目录 一、概念1.1 左值1.2 左值引用1.3 什么是右值?1.4 什么是右值引用?对于参数左值还是右值的不同,是被重载支持的左值引用的使用场景 和 缺陷 二、移动语义2.1 移动拷贝构造2.2 移动赋值 三、右值引用 与 STL3.1 移动拷贝构造 和 赋值…...

Python【理解标识符的定义】
标识符是用来表示变量、函数、类、模块等命名实体的名称。它是由字母(大小写均可)、数字和下划线组成的字符串,遵循一定的命名规则和约定。以下是标识符的定义: 标识符必须以字母(大小写均可)或下划线(_)开…...

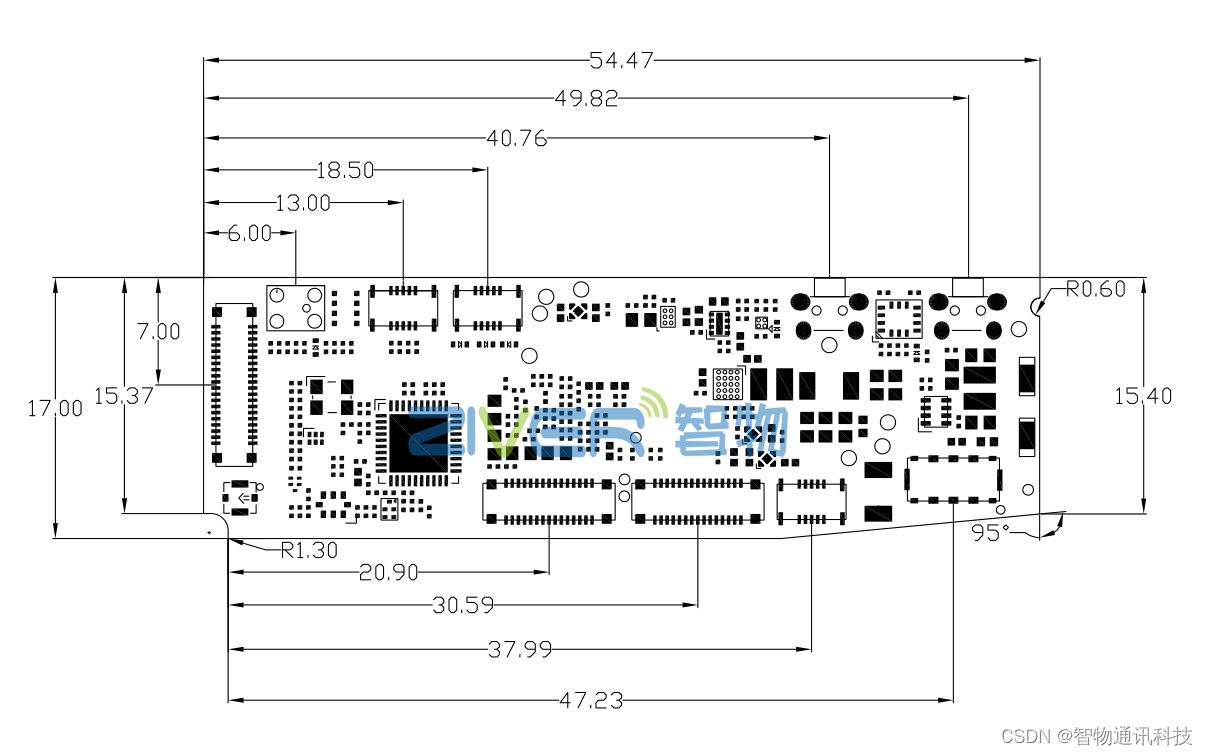
AR智能眼镜主板设计方案_AR眼镜PCB板设计
AR智能眼镜是一种采用先进技术的创新产品,具备强大的功能和性能。它采用了MTK8788八核 12nm低功耗硬件平台,搭载IMG GE830063OMhz或以上的GPU,并运行Android 11.0或以上的操作系统。该眼镜支持光波导1080P显示和LVDS接口自由曲面显示…...
】79 - AIS Camera Event 事件处理函数 AisEngine::EventHandler() 源码分析)
【SA8295P 源码分析 (三)】79 - AIS Camera Event 事件处理函数 AisEngine::EventHandler() 源码分析
【SA8295P 源码分析】79 - AIS Camera Event 事件处理函数 AisEngine::EventHandler 源码分析 一、AIS Camera Event 事件处理函数 AisEngine::EventHandler()二、AisEngine::ProcessEvent() 函数负责处理哪些 Event 事件?三、pEngine->m_eventHandlerSignal 事件什么情况下…...

Web安全测试详解
前言 随着互联网时代的蓬勃发展,基于Web环境下的应用系统、应用软件也得到了越来越广泛的使用。 目前,很多企业的业务发展都依赖于互联网,比如,网上银行、网络购物、网络游戏等。但,由于很多恶意攻击者想通过截获他人…...

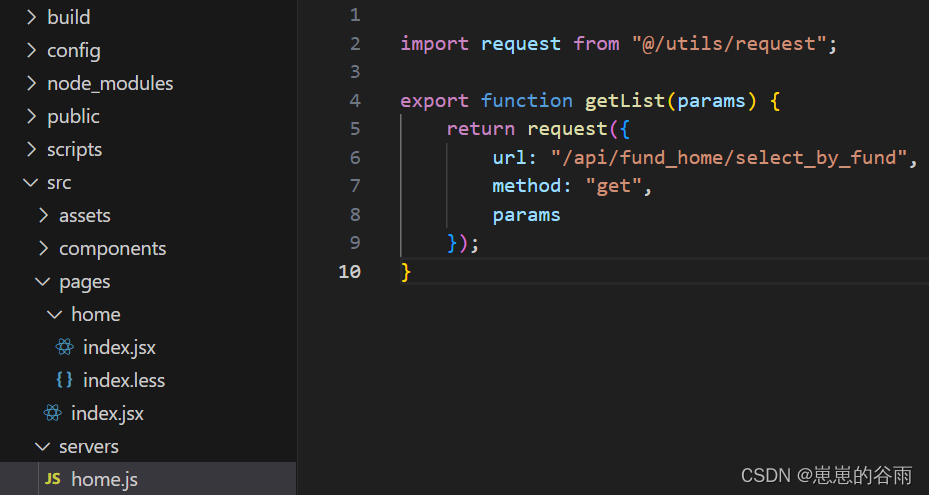
react配置 axios
配置步骤(基本配置): 1.安装 axios cnpm install axios --save2.src/utils 新建一个 request.js文件(没有utils就新建一个目录然后再建一个request.js) 3.request代码如下: 这个是最简单的配置了,你可以根据自己的需…...

【图解RabbitMQ-5】RabbitMQ Web管控台图文介绍
🧑💻作者名称:DaenCode 🎤作者简介:CSDN实力新星,后端开发两年经验,曾担任甲方技术代表,业余独自创办智源恩创网络科技工作室。会点点Java相关技术栈、帆软报表、低代码平台快速开…...

GoogleNet论文精读
论文名:Going depper with convolutions论文下载地址:https://github.com/jixiuy/paper引言第一段:背景成绩1*1的卷积在channel上升维和降维,channel融合,计算方法上等价于FNNGAP(全局平均池化)…...

RestClient
什么是RestClient RestClient 是 Elasticsearch 官方提供的 Java 低级 REST 客户端,它允许HTTP与Elasticsearch 集群通信,而无需处理 JSON 序列化/反序列化等底层细节。它是 Elasticsearch Java API 客户端的基础。 RestClient 主要特点 轻量级ÿ…...

多云管理“拦路虎”:深入解析网络互联、身份同步与成本可视化的技术复杂度
一、引言:多云环境的技术复杂性本质 企业采用多云策略已从技术选型升维至生存刚需。当业务系统分散部署在多个云平台时,基础设施的技术债呈现指数级积累。网络连接、身份认证、成本管理这三大核心挑战相互嵌套:跨云网络构建数据…...

PPT|230页| 制造集团企业供应链端到端的数字化解决方案:从需求到结算的全链路业务闭环构建
制造业采购供应链管理是企业运营的核心环节,供应链协同管理在供应链上下游企业之间建立紧密的合作关系,通过信息共享、资源整合、业务协同等方式,实现供应链的全面管理和优化,提高供应链的效率和透明度,降低供应链的成…...

Docker 运行 Kafka 带 SASL 认证教程
Docker 运行 Kafka 带 SASL 认证教程 Docker 运行 Kafka 带 SASL 认证教程一、说明二、环境准备三、编写 Docker Compose 和 jaas文件docker-compose.yml代码说明:server_jaas.conf 四、启动服务五、验证服务六、连接kafka服务七、总结 Docker 运行 Kafka 带 SASL 认…...

定时器任务——若依源码分析
分析util包下面的工具类schedule utils: ScheduleUtils 是若依中用于与 Quartz 框架交互的工具类,封装了定时任务的 创建、更新、暂停、删除等核心逻辑。 createScheduleJob createScheduleJob 用于将任务注册到 Quartz,先构建任务的 JobD…...

渲染学进阶内容——模型
最近在写模组的时候发现渲染器里面离不开模型的定义,在渲染的第二篇文章中简单的讲解了一下关于模型部分的内容,其实不管是方块还是方块实体,都离不开模型的内容 🧱 一、CubeListBuilder 功能解析 CubeListBuilder 是 Minecraft Java 版模型系统的核心构建器,用于动态创…...
 自用)
css3笔记 (1) 自用
outline: none 用于移除元素获得焦点时默认的轮廓线 broder:0 用于移除边框 font-size:0 用于设置字体不显示 list-style: none 消除<li> 标签默认样式 margin: xx auto 版心居中 width:100% 通栏 vertical-align 作用于行内元素 / 表格单元格ÿ…...

Java面试专项一-准备篇
一、企业简历筛选规则 一般企业的简历筛选流程:首先由HR先筛选一部分简历后,在将简历给到对应的项目负责人后再进行下一步的操作。 HR如何筛选简历 例如:Boss直聘(招聘方平台) 直接按照条件进行筛选 例如:…...

Linux --进程控制
本文从以下五个方面来初步认识进程控制: 目录 进程创建 进程终止 进程等待 进程替换 模拟实现一个微型shell 进程创建 在Linux系统中我们可以在一个进程使用系统调用fork()来创建子进程,创建出来的进程就是子进程,原来的进程为父进程。…...

Caliper 配置文件解析:fisco-bcos.json
config.yaml 文件 config.yaml 是 Caliper 的主配置文件,通常包含以下内容: test:name: fisco-bcos-test # 测试名称description: Performance test of FISCO-BCOS # 测试描述workers:type: local # 工作进程类型number: 5 # 工作进程数量monitor:type: - docker- pro…...
