react实现一维表格、键值对数据表格key value表格
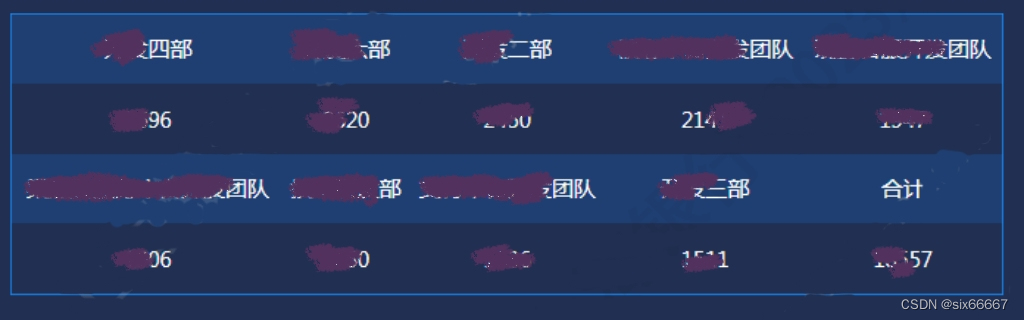
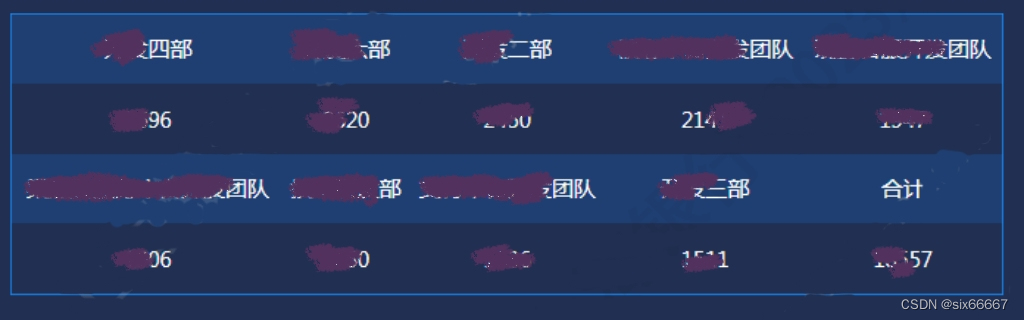
UI画的需求很抽象,直接把数据铺开,不能直接用antd组件了

上一行是name,下一行是value,总数不定,最后前端还要显示求和
class OneDimensionTable extends React.Component { render() {const { data } = this.props;let total = 0;data.map(item => total+=item.value);const tableData = [...data, {name: '合计', value: total}];const row = Math.trunc(tableData.length % 5 == 0 ? tableData.length/5 : tableData.length/5+1); //一行5个,可以改return (<table style={{border:'1px solid #1890ffd0', color:'white', fontSize: 12, width: 540}}><tbody>{[...Array(row)].map((v, i) => (<><tr>{[...Array(5)].map((value,index)=><td style={{paddingTop: 10, paddingBottom: 10, textAlign: 'center', backgroundColor: 'rgb(29,124,237,0.2)'}}>{tableData[i*5+index]?.name}</td>)} </tr><tr>{[...Array(5)].map((value,index)=><td style={{paddingTop: 10, paddingBottom: 10, textAlign: 'center'}}>{tableData[i*5+index]?.value}</td>)} </tr></>))}</tbody></table>) }
};使用:
<OneDimensionTable data={data}></OneDimensionTable>(我所说的一维:表格都是二维的,数据在纵横两个方向上应当都有意义,但本需求数据只在一个方向上有意义,所以我直接叫它一维表格了)
相关文章:

react实现一维表格、键值对数据表格key value表格
UI画的需求很抽象,直接把数据铺开,不能直接用antd组件了 上一行是name,下一行是value,总数不定,最后前端还要显示求和 class OneDimensionTable extends React.Component { render() {const { data } this.props;le…...

个人微信CRM客户管理系统怎么选?功能介绍
现在市面上有许多种类的个人微信CRM客户管理系统可供选择,因此,我们需要选择最适合自己需求的微信管理系统CRM,最重要的是根据您的需求和期望的功能来进行筛选。 如何选择适合自己的微信CRM客户管理系统? 现在市面上的系统五花八…...

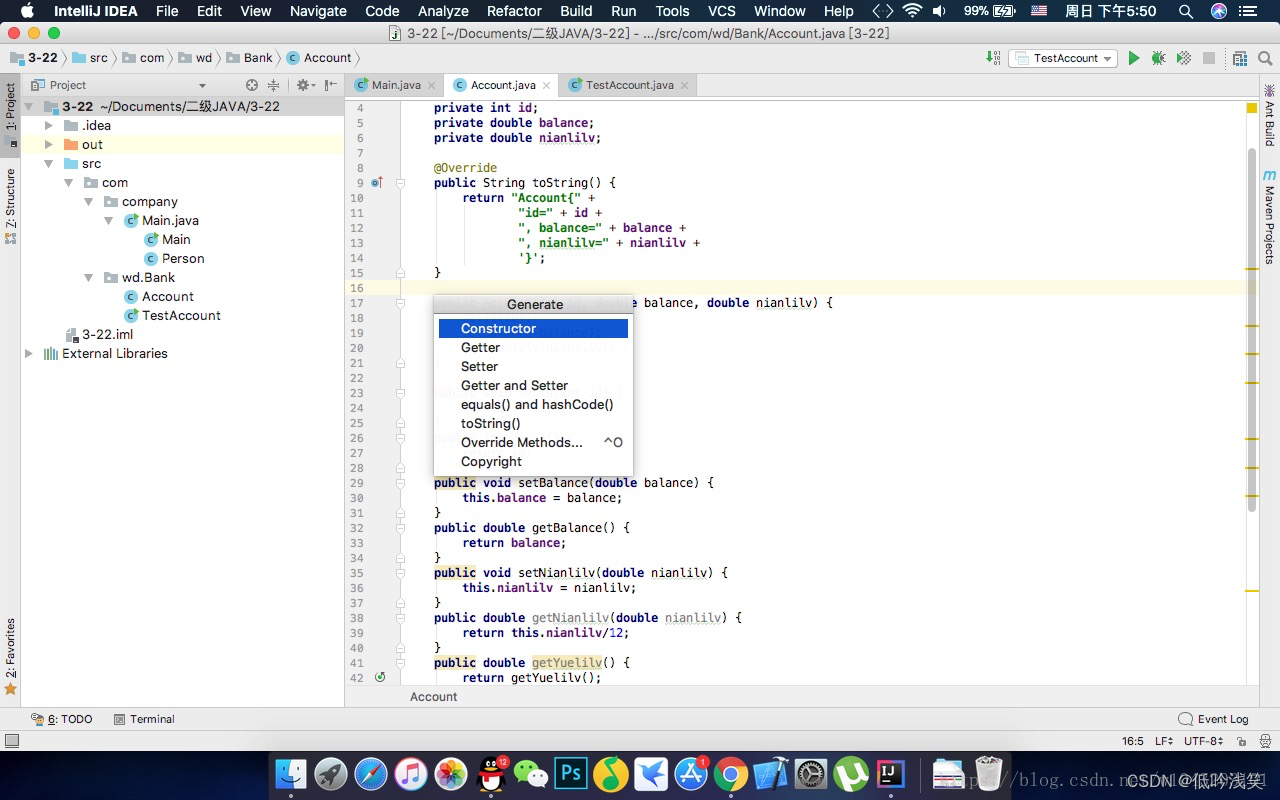
Mac Intellij Idea get/set方法快捷键
Control Retrun(回车键) Command n 参考: Mac Intellij Idea get/set方法快捷键-CSDN博客...

并发程序设计
一、进程的创建和回收 一、进程的概念 1、进程!程序 程序是静态的,而进程是动态的 2、进程和程序的区别 1)进程控制块中包含进程的属性 2)程序在磁盘里面,堆栈都是在内存中,程序运行起来都在内存中 3…...

openGauss学习笔记-104 openGauss 数据库管理-管理数据库安全-客户端接入之SSL证书管理-证书替换
文章目录 openGauss学习笔记-104 openGauss 数据库管理-管理数据库安全-客户端接入之SSL证书管理-证书替换104.1 操作场景104.2 前提条件104.3 注意事项104.4 操作步骤 openGauss学习笔记-104 openGauss 数据库管理-管理数据库安全-客户端接入之SSL证书管理-证书替换 openGaus…...

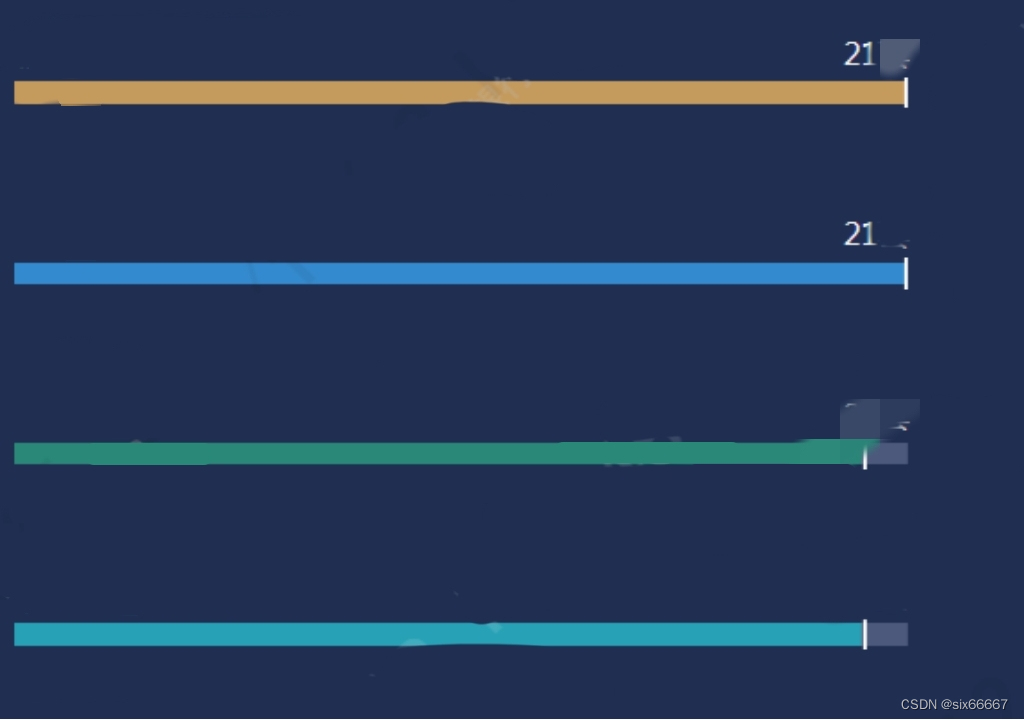
react仿照antd progress实现可自定义颜色的直角矩形进度条
可传颜色、带滑块的直角进度条 很歹毒的UI设计(真的很丑) 实现: class RankProgress extends React.Component {render() {const { percent, progressColor } this.props;return (<div className{styles.progress}><div classNam…...

【网络安全】被恶意攻击的IP地址有多可怕?
被恶意攻击的IP地址可以导致一系列问题,其严重性和可怕程度取决于攻击的性质、目标、攻击者的动机以及受影响的系统或组织。以下是一些可能出现的问题和可怕性的因素: 数据泄露和盗窃:攻击者可能试图入侵系统,窃取敏感数据&#x…...

Guava-RateLimiter详解
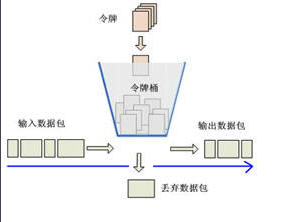
简介: 常用的限流算法有漏桶算法和令牌桶算法,guava的RateLimiter使用的是令牌桶算法,也就是以固定的频率向桶中放入令牌,例如一秒钟10枚令牌,实际业务在每次响应请求之前都从桶中获取令牌,只有取到令牌的请…...

【C++11】右值引用、移动构造、移动赋值、完美转发 的原理介绍
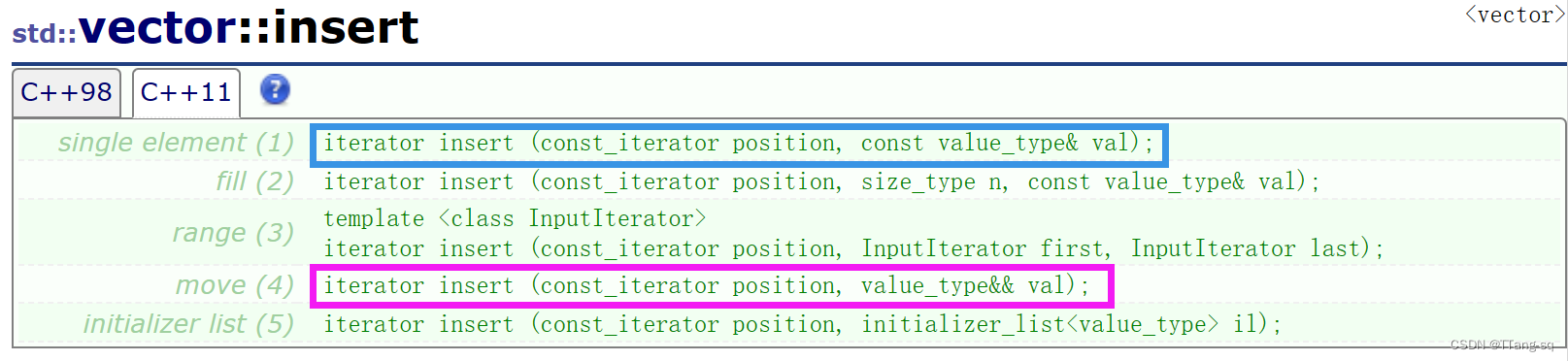
文章目录 一、概念1.1 左值1.2 左值引用1.3 什么是右值?1.4 什么是右值引用?对于参数左值还是右值的不同,是被重载支持的左值引用的使用场景 和 缺陷 二、移动语义2.1 移动拷贝构造2.2 移动赋值 三、右值引用 与 STL3.1 移动拷贝构造 和 赋值…...

Python【理解标识符的定义】
标识符是用来表示变量、函数、类、模块等命名实体的名称。它是由字母(大小写均可)、数字和下划线组成的字符串,遵循一定的命名规则和约定。以下是标识符的定义: 标识符必须以字母(大小写均可)或下划线(_)开…...

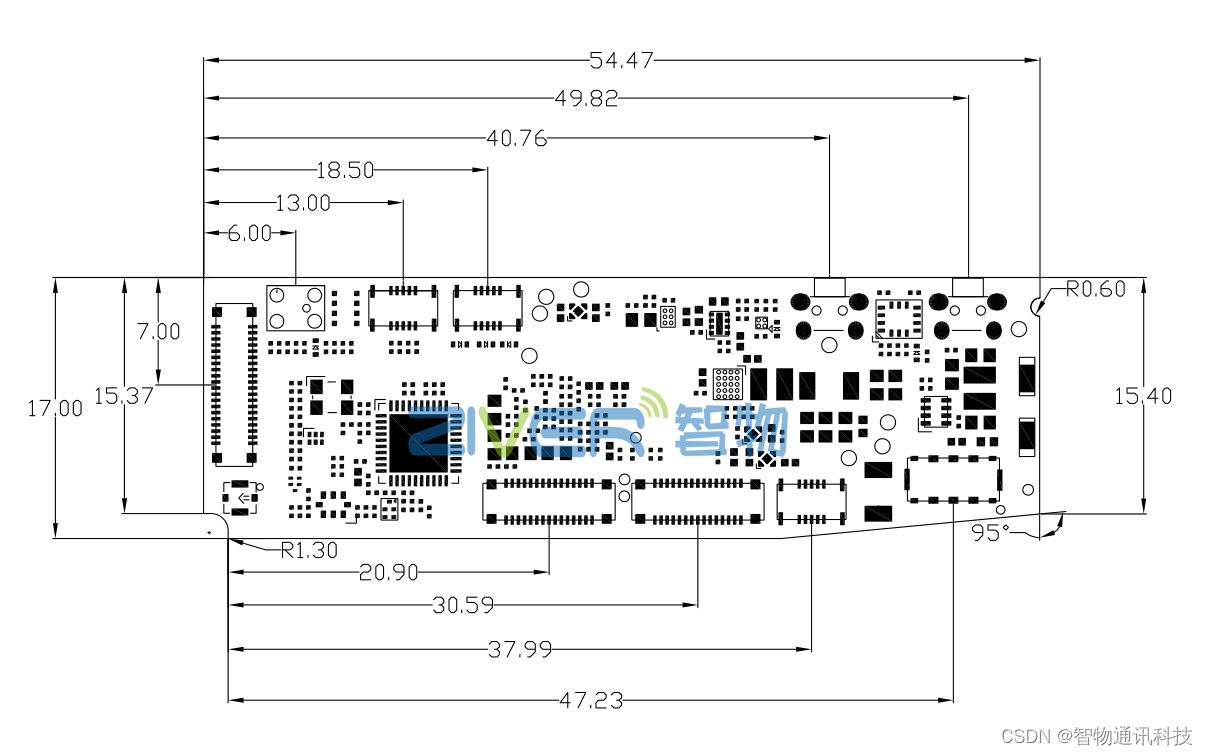
AR智能眼镜主板设计方案_AR眼镜PCB板设计
AR智能眼镜是一种采用先进技术的创新产品,具备强大的功能和性能。它采用了MTK8788八核 12nm低功耗硬件平台,搭载IMG GE830063OMhz或以上的GPU,并运行Android 11.0或以上的操作系统。该眼镜支持光波导1080P显示和LVDS接口自由曲面显示…...
】79 - AIS Camera Event 事件处理函数 AisEngine::EventHandler() 源码分析)
【SA8295P 源码分析 (三)】79 - AIS Camera Event 事件处理函数 AisEngine::EventHandler() 源码分析
【SA8295P 源码分析】79 - AIS Camera Event 事件处理函数 AisEngine::EventHandler 源码分析 一、AIS Camera Event 事件处理函数 AisEngine::EventHandler()二、AisEngine::ProcessEvent() 函数负责处理哪些 Event 事件?三、pEngine->m_eventHandlerSignal 事件什么情况下…...

Web安全测试详解
前言 随着互联网时代的蓬勃发展,基于Web环境下的应用系统、应用软件也得到了越来越广泛的使用。 目前,很多企业的业务发展都依赖于互联网,比如,网上银行、网络购物、网络游戏等。但,由于很多恶意攻击者想通过截获他人…...

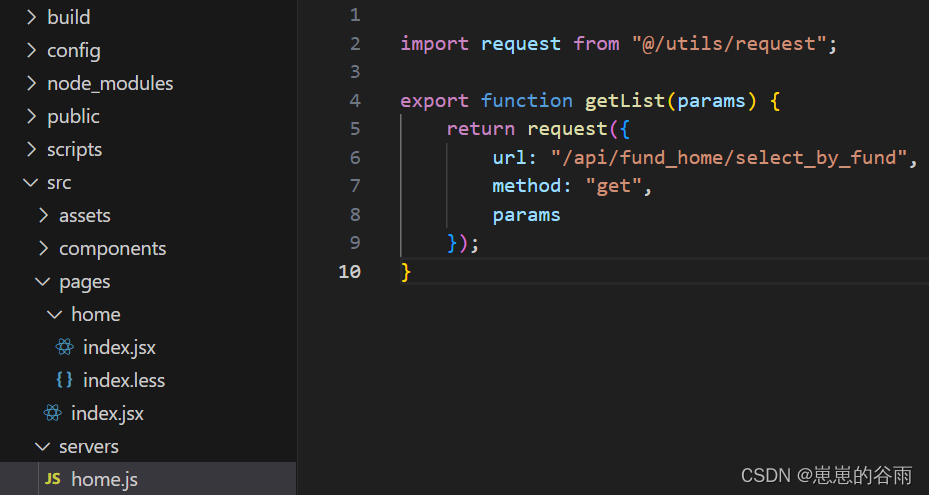
react配置 axios
配置步骤(基本配置): 1.安装 axios cnpm install axios --save2.src/utils 新建一个 request.js文件(没有utils就新建一个目录然后再建一个request.js) 3.request代码如下: 这个是最简单的配置了,你可以根据自己的需…...

【图解RabbitMQ-5】RabbitMQ Web管控台图文介绍
🧑💻作者名称:DaenCode 🎤作者简介:CSDN实力新星,后端开发两年经验,曾担任甲方技术代表,业余独自创办智源恩创网络科技工作室。会点点Java相关技术栈、帆软报表、低代码平台快速开…...

GoogleNet论文精读
论文名:Going depper with convolutions论文下载地址:https://github.com/jixiuy/paper引言第一段:背景成绩1*1的卷积在channel上升维和降维,channel融合,计算方法上等价于FNNGAP(全局平均池化)…...

智能指针shared_ptr简介及小例子
shared_ptr是一种智能指针,用于处理动态分配的对象。它提供了一种引用计数的机制,当没有任何其他shared_ptr指向一个对象时,该对象将被自动删除。 shared_ptr的作用类似于常规指针,但有一些额外的功能。它能够记录有多少个shared…...

机器人精确移动包
move_near 之前有写过, 将ROS官方的move_basic包改写成了python形式, 同时将它写成了一个完整的action接口 最近测试时发现了问题, odom的数据波动可能会导致机器人陷入正反馈从而一直移动 具体表现为: 机器人移动精度设置为0.005 [m] 机器人在移动到接近0.005的位置, odom…...

强化学习环境报错解决
问题:nameerror: name ‘glpushmatrix‘ is not defined 解决:更换pyglet包的版本。pyglet2.0a4会报这个错误,把版本换成pyglet1.5.27即可。 问题:安装了gym和ale-py但是还是找不到模型,报错ModuleNotFoundError: No…...

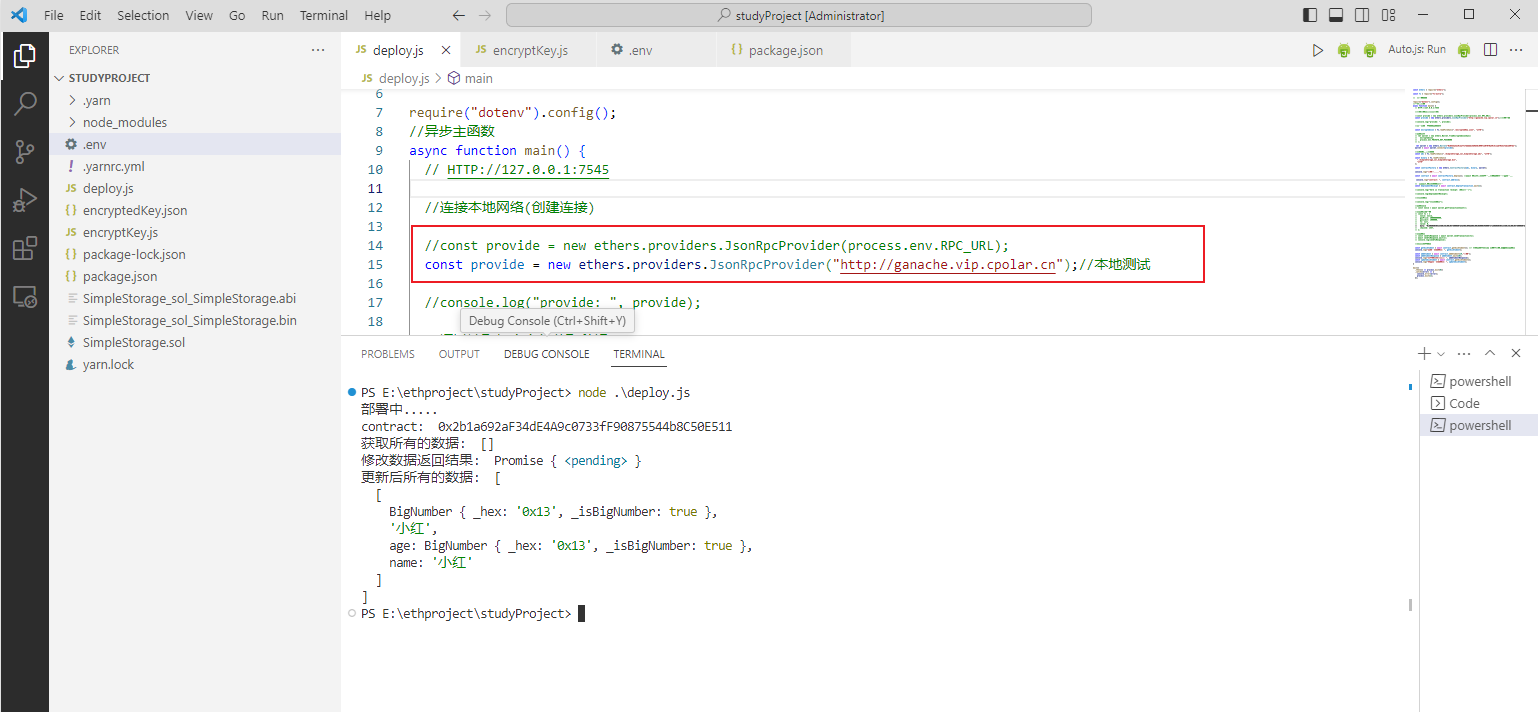
Ganache本地测试网如何在远程环境中进行访问和操作
文章目录 前言1. 安装Ganache2. 安装cpolar3. 创建公网地址4. 公网访问连接5. 固定公网地址 前言 Ganache 是DApp的测试网络,提供图形化界面,log日志等;智能合约部署时需要连接测试网络。 Ganache 是一个运行在本地测试的网络,通过结合cpol…...

网络编程(Modbus进阶)
思维导图 Modbus RTU(先学一点理论) 概念 Modbus RTU 是工业自动化领域 最广泛应用的串行通信协议,由 Modicon 公司(现施耐德电气)于 1979 年推出。它以 高效率、强健性、易实现的特点成为工业控制系统的通信标准。 包…...

Python爬虫实战:研究MechanicalSoup库相关技术
一、MechanicalSoup 库概述 1.1 库简介 MechanicalSoup 是一个 Python 库,专为自动化交互网站而设计。它结合了 requests 的 HTTP 请求能力和 BeautifulSoup 的 HTML 解析能力,提供了直观的 API,让我们可以像人类用户一样浏览网页、填写表单和提交请求。 1.2 主要功能特点…...

【Linux】shell脚本忽略错误继续执行
在 shell 脚本中,可以使用 set -e 命令来设置脚本在遇到错误时退出执行。如果你希望脚本忽略错误并继续执行,可以在脚本开头添加 set e 命令来取消该设置。 举例1 #!/bin/bash# 取消 set -e 的设置 set e# 执行命令,并忽略错误 rm somefile…...

从零开始打造 OpenSTLinux 6.6 Yocto 系统(基于STM32CubeMX)(九)
设备树移植 和uboot设备树修改的内容同步到kernel将设备树stm32mp157d-stm32mp157daa1-mx.dts复制到内核源码目录下 源码修改及编译 修改arch/arm/boot/dts/st/Makefile,新增设备树编译 stm32mp157f-ev1-m4-examples.dtb \stm32mp157d-stm32mp157daa1-mx.dtb修改…...

Linux-07 ubuntu 的 chrome 启动不了
文章目录 问题原因解决步骤一、卸载旧版chrome二、重新安装chorme三、启动不了,报错如下四、启动不了,解决如下 总结 问题原因 在应用中可以看到chrome,但是打不开(说明:原来的ubuntu系统出问题了,这个是备用的硬盘&a…...

【JavaWeb】Docker项目部署
引言 之前学习了Linux操作系统的常见命令,在Linux上安装软件,以及如何在Linux上部署一个单体项目,大多数同学都会有相同的感受,那就是麻烦。 核心体现在三点: 命令太多了,记不住 软件安装包名字复杂&…...

Python ROS2【机器人中间件框架】 简介
销量过万TEEIS德国护膝夏天用薄款 优惠券冠生园 百花蜂蜜428g 挤压瓶纯蜂蜜巨奇严选 鞋子除臭剂360ml 多芬身体磨砂膏280g健70%-75%酒精消毒棉片湿巾1418cm 80片/袋3袋大包清洁食品用消毒 优惠券AIMORNY52朵红玫瑰永生香皂花同城配送非鲜花七夕情人节生日礼物送女友 热卖妙洁棉…...

在 Spring Boot 项目里,MYSQL中json类型字段使用
前言: 因为程序特殊需求导致,需要mysql数据库存储json类型数据,因此记录一下使用流程 1.java实体中新增字段 private List<User> users 2.增加mybatis-plus注解 TableField(typeHandler FastjsonTypeHandler.class) private Lis…...

9-Oracle 23 ai Vector Search 特性 知识准备
很多小伙伴是不是参加了 免费认证课程(限时至2025/5/15) Oracle AI Vector Search 1Z0-184-25考试,都顺利拿到certified了没。 各行各业的AI 大模型的到来,传统的数据库中的SQL还能不能打,结构化和非结构的话数据如何和…...

Qt的学习(一)
1.什么是Qt Qt特指用来进行桌面应用开发(电脑上写的程序)涉及到的一套技术Qt无法开发网页前端,也不能开发移动应用。 客户端开发的重要任务:编写和用户交互的界面。一般来说和用户交互的界面,有两种典型风格&…...
