vite+vue3.0 使用tailwindcss
参考资料: 安装 - TailwindCSS中文文档 | TailwindCSS中文网
npm install -D tailwindcss
npm install postcss
npm install autoprefixer
npx tailwindcss init -p
生成/src/tailwind.config.js和/src/postcss.config.js配置文件

在/src/tailwind.config.js配置文件中添加所有模板文件路径

新建/src/resources/tailwind.css文件;在文件中添加:
@tailwind base;
@tailwind components;
@tailwind utilities;在/src/main.ts中进行引用
import "./resources/tailwind.css";
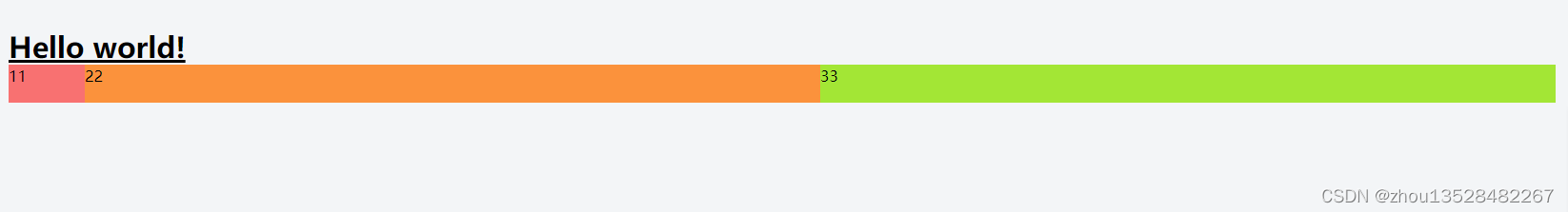
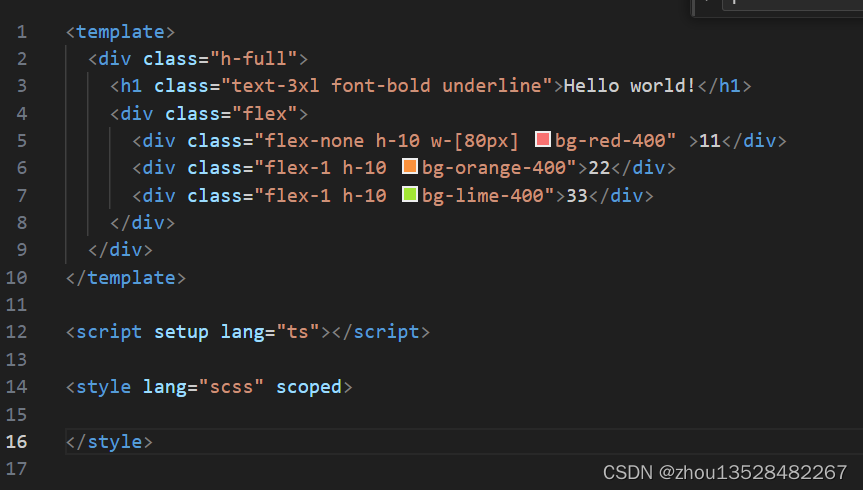
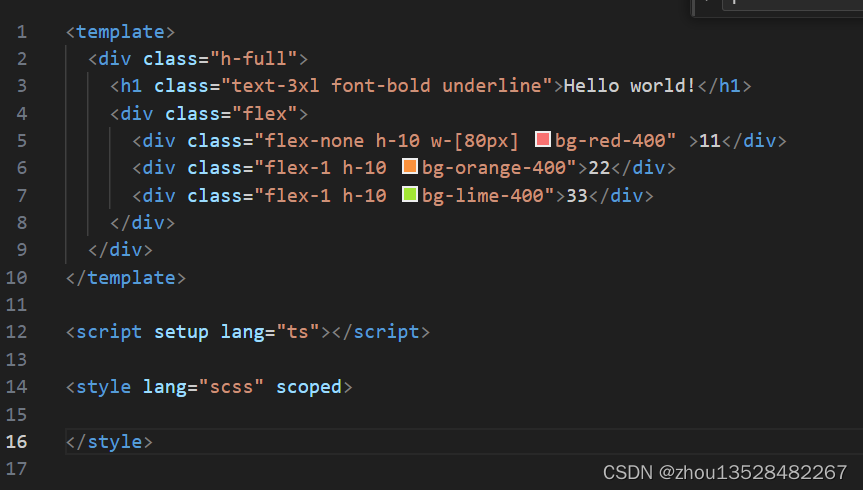
在vue文件中使用
<template><div class="h-full"><h1 class="text-3xl font-bold underline">Hello world!</h1><div class="flex"><div class="flex-none h-10 w-[80px] bg-red-400" >11</div><div class="flex-1 h-10 bg-orange-400">22</div><div class="flex-1 h-10 bg-lime-400">33</div></div></div>
</template><script setup lang="ts"></script><style lang="scss" scoped></style>

在VScode编辑器中添加扩展


相关文章:

vite+vue3.0 使用tailwindcss
参考资料: 安装 - TailwindCSS中文文档 | TailwindCSS中文网 npm install -D tailwindcss npm install postcss npm install autoprefixer npx tailwindcss init -p 生成/src/tailwind.config.js和/src/postcss.config.js配置文件 在/src/tailwind.config.js配置文件…...

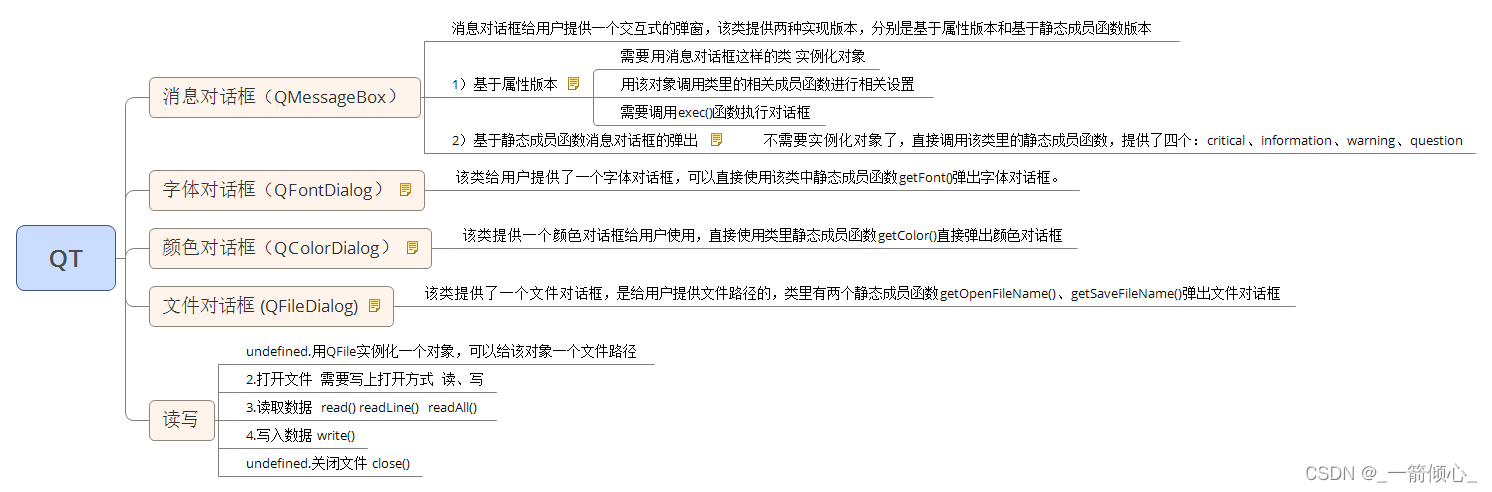
C++QT---QT-day3
使用手动连接,将登录框中的取消按钮使用qt4版本的连接到自定义的槽函数中,在自定义的槽函数中调用关闭函数将登录按钮使用qt5版本的连接到自定义的槽函数中,在槽函数中判断ui界面上输入的账号是否为"admin",密码是否为&…...

小程序如何搭建在服务器上
小程序可以通过搭建在服务器上,来实现跨平台的访问和使用。以下是搭建小程序在服务器上的步骤: 安装Node.js:首先,你需要在服务器上安装Node.js。你可以从Node.js的官方网站下载并安装。 安装微信开发者工具:然后&…...

JavaEE初阶学习:Servlet
1.Servlet 是什么 Servlet 是一种 Java 程序,用于在 Web 服务器上处理客户端请求和响应。Servlet 可以接收来自客户端(浏览器、移动应用等)的 HTTP 请求,并生成 HTML 页面或其他格式的数据,然后将响应发送回客户端。S…...

黑白二维码不好看,那么快学习改色的方法吧
现在经常会看到很多的二维码不是黑白图案,可以是其他纯色或者渐变色等样式的,那么怎么将黑白二维码改成其他鲜艳好看的颜色呢?一般想要修改普通样式的二维码可以用二维码美化生成器来处理,只需要上传二维码图片,就可以…...

coreldraw2024版本有哪些新增功能?
有小伙伴在用电脑查找软件程序的时候,看到了一款叫cdr软件的应用,自己之前没接触过,不知道cdr是什么软件?cdr软件是干什么的?十分好奇。其实它是一款平面设计软件,下面就给大家介绍下相关的cdr软件的知识。…...

2023最新Office2021专业增强版安装使用教程
Microsoft Office专业增强版2021是一套办公软件套装,包含了Word、Excel、PowerPoint、Outlook、Access、Publisher、OneNote、Teams等应用程序。这个版本是在Office 365的基础上推出的新版本,与之前的Office版本相比,增强了许多功能。也是目前…...

实时配送跟踪功能的实现:外卖跑腿小程序的技术挑战
在当今数字化时代,外卖和跑腿服务已经成为了生活中不可或缺的一部分。为了提供更好的用户体验,外卖跑腿小程序越来越注重实时配送跟踪功能的实现。这项技术挑战旨在确保顾客可以方便地跟踪他们的订单,以及配送员可以高效地完成送货任务。本文…...

react实现一维表格、键值对数据表格key value表格
UI画的需求很抽象,直接把数据铺开,不能直接用antd组件了 上一行是name,下一行是value,总数不定,最后前端还要显示求和 class OneDimensionTable extends React.Component { render() {const { data } this.props;le…...

个人微信CRM客户管理系统怎么选?功能介绍
现在市面上有许多种类的个人微信CRM客户管理系统可供选择,因此,我们需要选择最适合自己需求的微信管理系统CRM,最重要的是根据您的需求和期望的功能来进行筛选。 如何选择适合自己的微信CRM客户管理系统? 现在市面上的系统五花八…...

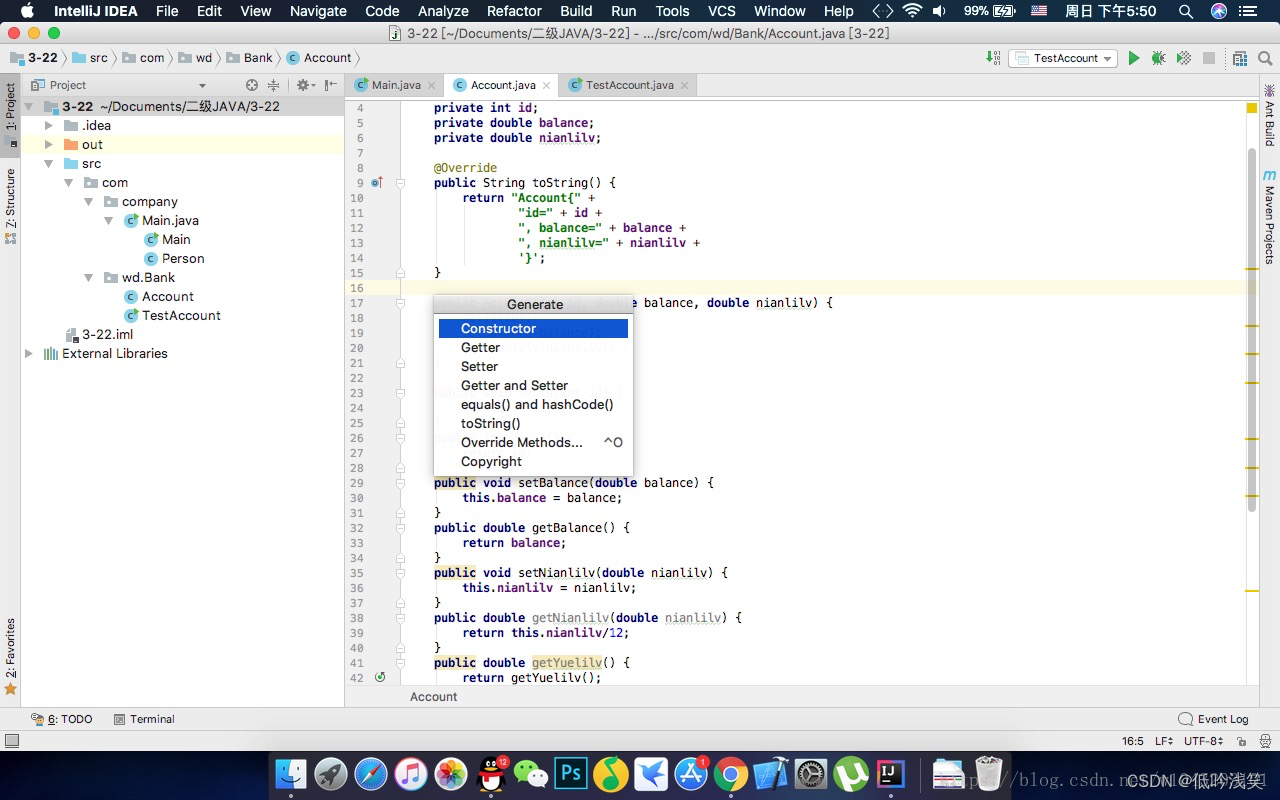
Mac Intellij Idea get/set方法快捷键
Control Retrun(回车键) Command n 参考: Mac Intellij Idea get/set方法快捷键-CSDN博客...

并发程序设计
一、进程的创建和回收 一、进程的概念 1、进程!程序 程序是静态的,而进程是动态的 2、进程和程序的区别 1)进程控制块中包含进程的属性 2)程序在磁盘里面,堆栈都是在内存中,程序运行起来都在内存中 3…...

openGauss学习笔记-104 openGauss 数据库管理-管理数据库安全-客户端接入之SSL证书管理-证书替换
文章目录 openGauss学习笔记-104 openGauss 数据库管理-管理数据库安全-客户端接入之SSL证书管理-证书替换104.1 操作场景104.2 前提条件104.3 注意事项104.4 操作步骤 openGauss学习笔记-104 openGauss 数据库管理-管理数据库安全-客户端接入之SSL证书管理-证书替换 openGaus…...

react仿照antd progress实现可自定义颜色的直角矩形进度条
可传颜色、带滑块的直角进度条 很歹毒的UI设计(真的很丑) 实现: class RankProgress extends React.Component {render() {const { percent, progressColor } this.props;return (<div className{styles.progress}><div classNam…...

【网络安全】被恶意攻击的IP地址有多可怕?
被恶意攻击的IP地址可以导致一系列问题,其严重性和可怕程度取决于攻击的性质、目标、攻击者的动机以及受影响的系统或组织。以下是一些可能出现的问题和可怕性的因素: 数据泄露和盗窃:攻击者可能试图入侵系统,窃取敏感数据&#x…...

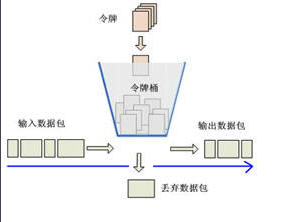
Guava-RateLimiter详解
简介: 常用的限流算法有漏桶算法和令牌桶算法,guava的RateLimiter使用的是令牌桶算法,也就是以固定的频率向桶中放入令牌,例如一秒钟10枚令牌,实际业务在每次响应请求之前都从桶中获取令牌,只有取到令牌的请…...

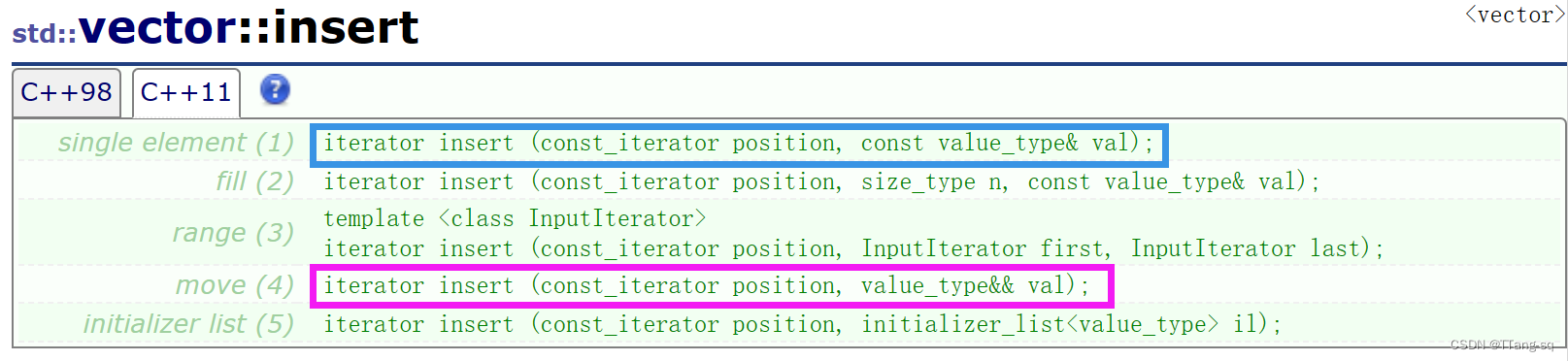
【C++11】右值引用、移动构造、移动赋值、完美转发 的原理介绍
文章目录 一、概念1.1 左值1.2 左值引用1.3 什么是右值?1.4 什么是右值引用?对于参数左值还是右值的不同,是被重载支持的左值引用的使用场景 和 缺陷 二、移动语义2.1 移动拷贝构造2.2 移动赋值 三、右值引用 与 STL3.1 移动拷贝构造 和 赋值…...

Python【理解标识符的定义】
标识符是用来表示变量、函数、类、模块等命名实体的名称。它是由字母(大小写均可)、数字和下划线组成的字符串,遵循一定的命名规则和约定。以下是标识符的定义: 标识符必须以字母(大小写均可)或下划线(_)开…...

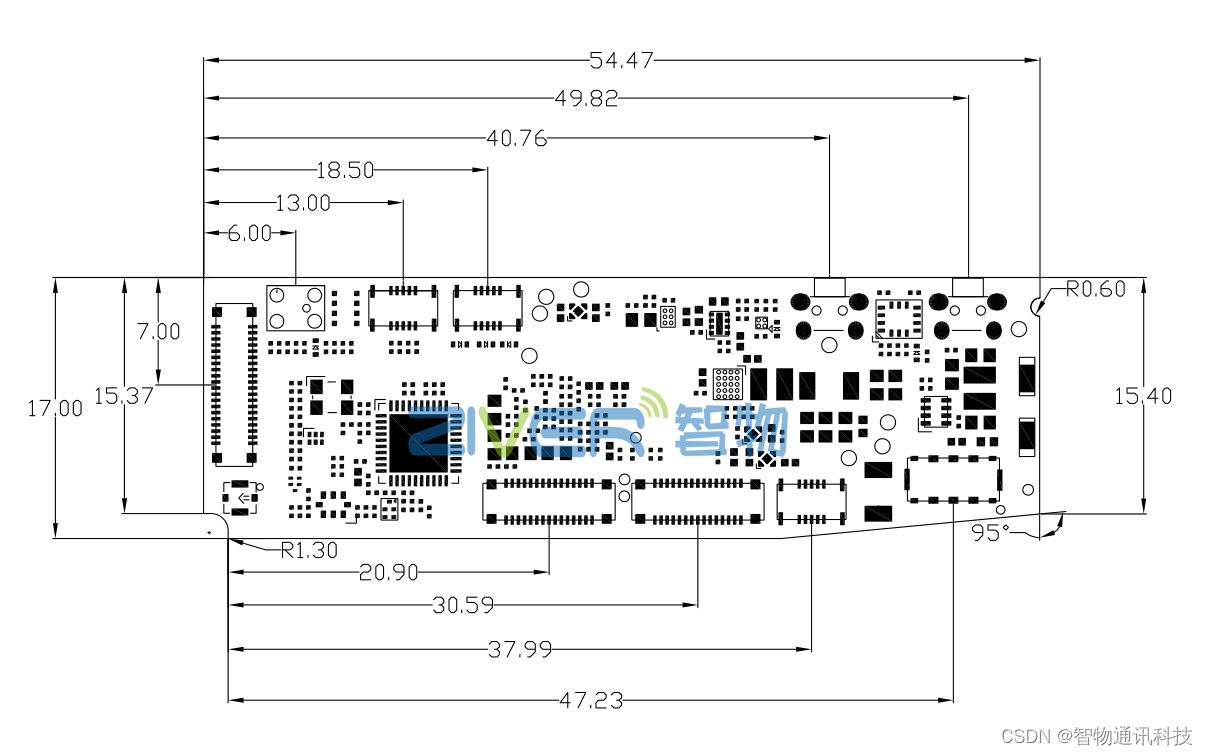
AR智能眼镜主板设计方案_AR眼镜PCB板设计
AR智能眼镜是一种采用先进技术的创新产品,具备强大的功能和性能。它采用了MTK8788八核 12nm低功耗硬件平台,搭载IMG GE830063OMhz或以上的GPU,并运行Android 11.0或以上的操作系统。该眼镜支持光波导1080P显示和LVDS接口自由曲面显示…...
】79 - AIS Camera Event 事件处理函数 AisEngine::EventHandler() 源码分析)
【SA8295P 源码分析 (三)】79 - AIS Camera Event 事件处理函数 AisEngine::EventHandler() 源码分析
【SA8295P 源码分析】79 - AIS Camera Event 事件处理函数 AisEngine::EventHandler 源码分析 一、AIS Camera Event 事件处理函数 AisEngine::EventHandler()二、AisEngine::ProcessEvent() 函数负责处理哪些 Event 事件?三、pEngine->m_eventHandlerSignal 事件什么情况下…...
:手搓截屏和帧率控制)
Python|GIF 解析与构建(5):手搓截屏和帧率控制
目录 Python|GIF 解析与构建(5):手搓截屏和帧率控制 一、引言 二、技术实现:手搓截屏模块 2.1 核心原理 2.2 代码解析:ScreenshotData类 2.2.1 截图函数:capture_screen 三、技术实现&…...

生成xcframework
打包 XCFramework 的方法 XCFramework 是苹果推出的一种多平台二进制分发格式,可以包含多个架构和平台的代码。打包 XCFramework 通常用于分发库或框架。 使用 Xcode 命令行工具打包 通过 xcodebuild 命令可以打包 XCFramework。确保项目已经配置好需要支持的平台…...

从WWDC看苹果产品发展的规律
WWDC 是苹果公司一年一度面向全球开发者的盛会,其主题演讲展现了苹果在产品设计、技术路线、用户体验和生态系统构建上的核心理念与演进脉络。我们借助 ChatGPT Deep Research 工具,对过去十年 WWDC 主题演讲内容进行了系统化分析,形成了这份…...

shell脚本--常见案例
1、自动备份文件或目录 2、批量重命名文件 3、查找并删除指定名称的文件: 4、批量删除文件 5、查找并替换文件内容 6、批量创建文件 7、创建文件夹并移动文件 8、在文件夹中查找文件...

【JVM】- 内存结构
引言 JVM:Java Virtual Machine 定义:Java虚拟机,Java二进制字节码的运行环境好处: 一次编写,到处运行自动内存管理,垃圾回收的功能数组下标越界检查(会抛异常,不会覆盖到其他代码…...

vue3 定时器-定义全局方法 vue+ts
1.创建ts文件 路径:src/utils/timer.ts 完整代码: import { onUnmounted } from vuetype TimerCallback (...args: any[]) > voidexport function useGlobalTimer() {const timers: Map<number, NodeJS.Timeout> new Map()// 创建定时器con…...

多种风格导航菜单 HTML 实现(附源码)
下面我将为您展示 6 种不同风格的导航菜单实现,每种都包含完整 HTML、CSS 和 JavaScript 代码。 1. 简约水平导航栏 <!DOCTYPE html> <html lang"zh-CN"> <head><meta charset"UTF-8"><meta name"viewport&qu…...

[Java恶补day16] 238.除自身以外数组的乘积
给你一个整数数组 nums,返回 数组 answer ,其中 answer[i] 等于 nums 中除 nums[i] 之外其余各元素的乘积 。 题目数据 保证 数组 nums之中任意元素的全部前缀元素和后缀的乘积都在 32 位 整数范围内。 请 不要使用除法,且在 O(n) 时间复杂度…...

MySQL账号权限管理指南:安全创建账户与精细授权技巧
在MySQL数据库管理中,合理创建用户账号并分配精确权限是保障数据安全的核心环节。直接使用root账号进行所有操作不仅危险且难以审计操作行为。今天我们来全面解析MySQL账号创建与权限分配的专业方法。 一、为何需要创建独立账号? 最小权限原则…...

QT3D学习笔记——圆台、圆锥
类名作用Qt3DWindow3D渲染窗口容器QEntity场景中的实体(对象或容器)QCamera控制观察视角QPointLight点光源QConeMesh圆锥几何网格QTransform控制实体的位置/旋转/缩放QPhongMaterialPhong光照材质(定义颜色、反光等)QFirstPersonC…...
