小程序如何搭建在服务器上
小程序可以通过搭建在服务器上,来实现跨平台的访问和使用。以下是搭建小程序在服务器上的步骤:
-
安装Node.js:首先,你需要在服务器上安装Node.js。你可以从Node.js的官方网站下载并安装。
-
安装微信开发者工具:然后,你需要在服务器上安装微信开发者工具。你可以从微信开发者工具的官方网站下载并安装。
-
创建小程序项目:在微信开发者工具中,你可以创建一个新的小程序项目。你需要选择你的服务器环境,并输入你的服务器地址和端口号。
-
部署小程序:在微信开发者工具中,你可以选择部署你的小程序到服务器。你需要输入你的服务器地址和端口号,以及你的服务器账号和密码。
-
测试小程序:在服务器上部署完成后,你可以通过微信开发者工具来测试你的小程序。你可以输入你的服务器地址和端口号,以及你的服务器账号和密码。
以上就是在服务器上搭建小程序的步骤。
相关文章:

小程序如何搭建在服务器上
小程序可以通过搭建在服务器上,来实现跨平台的访问和使用。以下是搭建小程序在服务器上的步骤: 安装Node.js:首先,你需要在服务器上安装Node.js。你可以从Node.js的官方网站下载并安装。 安装微信开发者工具:然后&…...

JavaEE初阶学习:Servlet
1.Servlet 是什么 Servlet 是一种 Java 程序,用于在 Web 服务器上处理客户端请求和响应。Servlet 可以接收来自客户端(浏览器、移动应用等)的 HTTP 请求,并生成 HTML 页面或其他格式的数据,然后将响应发送回客户端。S…...

黑白二维码不好看,那么快学习改色的方法吧
现在经常会看到很多的二维码不是黑白图案,可以是其他纯色或者渐变色等样式的,那么怎么将黑白二维码改成其他鲜艳好看的颜色呢?一般想要修改普通样式的二维码可以用二维码美化生成器来处理,只需要上传二维码图片,就可以…...

coreldraw2024版本有哪些新增功能?
有小伙伴在用电脑查找软件程序的时候,看到了一款叫cdr软件的应用,自己之前没接触过,不知道cdr是什么软件?cdr软件是干什么的?十分好奇。其实它是一款平面设计软件,下面就给大家介绍下相关的cdr软件的知识。…...

2023最新Office2021专业增强版安装使用教程
Microsoft Office专业增强版2021是一套办公软件套装,包含了Word、Excel、PowerPoint、Outlook、Access、Publisher、OneNote、Teams等应用程序。这个版本是在Office 365的基础上推出的新版本,与之前的Office版本相比,增强了许多功能。也是目前…...

实时配送跟踪功能的实现:外卖跑腿小程序的技术挑战
在当今数字化时代,外卖和跑腿服务已经成为了生活中不可或缺的一部分。为了提供更好的用户体验,外卖跑腿小程序越来越注重实时配送跟踪功能的实现。这项技术挑战旨在确保顾客可以方便地跟踪他们的订单,以及配送员可以高效地完成送货任务。本文…...

react实现一维表格、键值对数据表格key value表格
UI画的需求很抽象,直接把数据铺开,不能直接用antd组件了 上一行是name,下一行是value,总数不定,最后前端还要显示求和 class OneDimensionTable extends React.Component { render() {const { data } this.props;le…...

个人微信CRM客户管理系统怎么选?功能介绍
现在市面上有许多种类的个人微信CRM客户管理系统可供选择,因此,我们需要选择最适合自己需求的微信管理系统CRM,最重要的是根据您的需求和期望的功能来进行筛选。 如何选择适合自己的微信CRM客户管理系统? 现在市面上的系统五花八…...

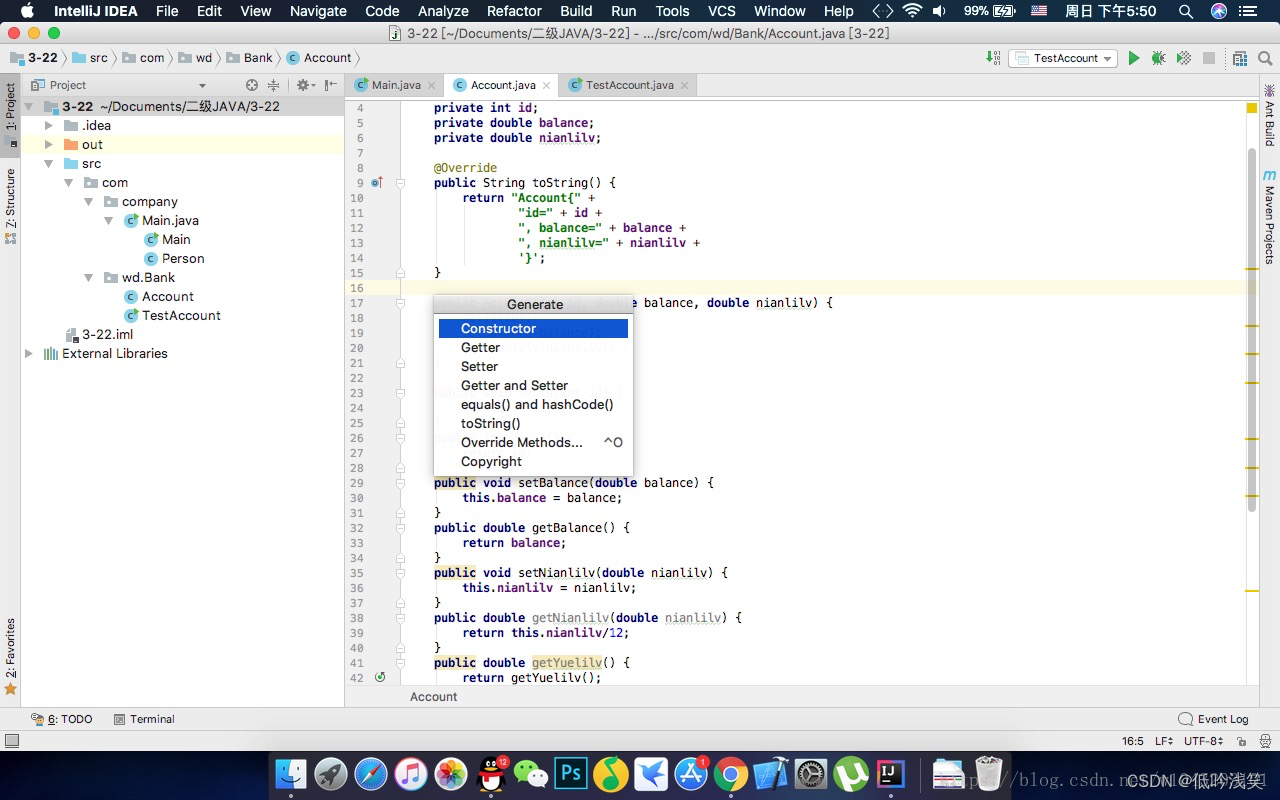
Mac Intellij Idea get/set方法快捷键
Control Retrun(回车键) Command n 参考: Mac Intellij Idea get/set方法快捷键-CSDN博客...

并发程序设计
一、进程的创建和回收 一、进程的概念 1、进程!程序 程序是静态的,而进程是动态的 2、进程和程序的区别 1)进程控制块中包含进程的属性 2)程序在磁盘里面,堆栈都是在内存中,程序运行起来都在内存中 3…...

openGauss学习笔记-104 openGauss 数据库管理-管理数据库安全-客户端接入之SSL证书管理-证书替换
文章目录 openGauss学习笔记-104 openGauss 数据库管理-管理数据库安全-客户端接入之SSL证书管理-证书替换104.1 操作场景104.2 前提条件104.3 注意事项104.4 操作步骤 openGauss学习笔记-104 openGauss 数据库管理-管理数据库安全-客户端接入之SSL证书管理-证书替换 openGaus…...

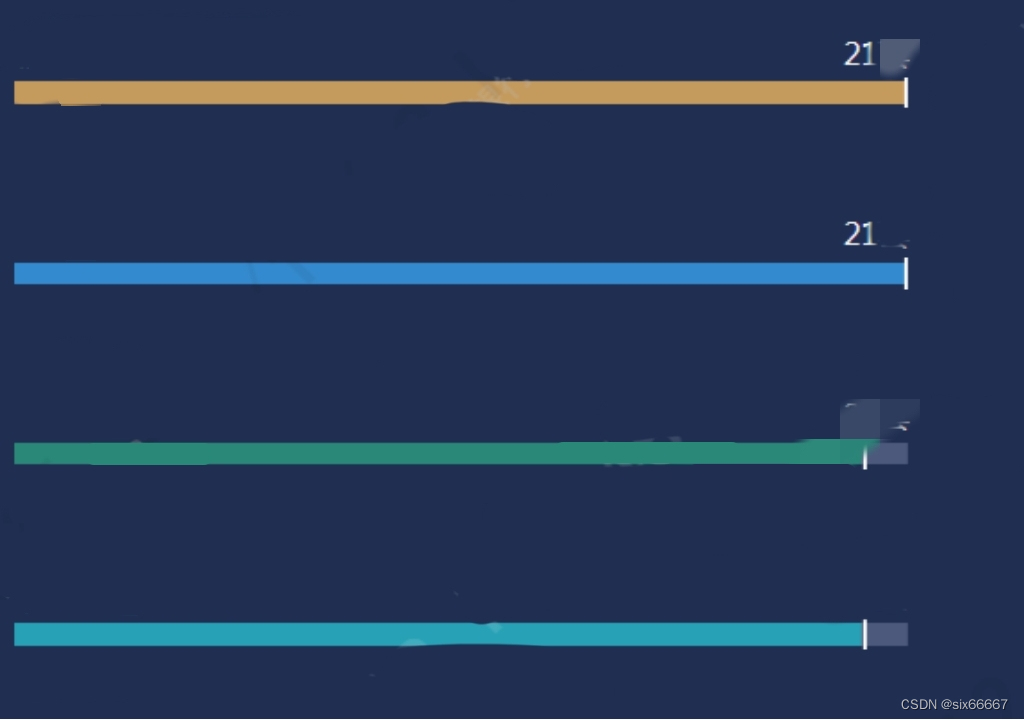
react仿照antd progress实现可自定义颜色的直角矩形进度条
可传颜色、带滑块的直角进度条 很歹毒的UI设计(真的很丑) 实现: class RankProgress extends React.Component {render() {const { percent, progressColor } this.props;return (<div className{styles.progress}><div classNam…...

【网络安全】被恶意攻击的IP地址有多可怕?
被恶意攻击的IP地址可以导致一系列问题,其严重性和可怕程度取决于攻击的性质、目标、攻击者的动机以及受影响的系统或组织。以下是一些可能出现的问题和可怕性的因素: 数据泄露和盗窃:攻击者可能试图入侵系统,窃取敏感数据&#x…...

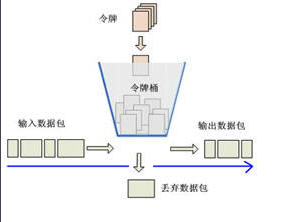
Guava-RateLimiter详解
简介: 常用的限流算法有漏桶算法和令牌桶算法,guava的RateLimiter使用的是令牌桶算法,也就是以固定的频率向桶中放入令牌,例如一秒钟10枚令牌,实际业务在每次响应请求之前都从桶中获取令牌,只有取到令牌的请…...

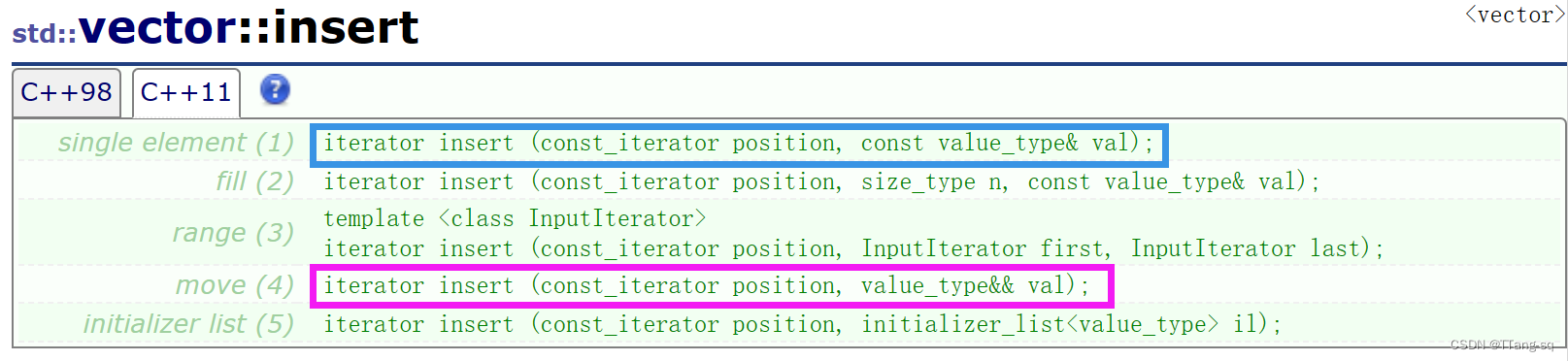
【C++11】右值引用、移动构造、移动赋值、完美转发 的原理介绍
文章目录 一、概念1.1 左值1.2 左值引用1.3 什么是右值?1.4 什么是右值引用?对于参数左值还是右值的不同,是被重载支持的左值引用的使用场景 和 缺陷 二、移动语义2.1 移动拷贝构造2.2 移动赋值 三、右值引用 与 STL3.1 移动拷贝构造 和 赋值…...

Python【理解标识符的定义】
标识符是用来表示变量、函数、类、模块等命名实体的名称。它是由字母(大小写均可)、数字和下划线组成的字符串,遵循一定的命名规则和约定。以下是标识符的定义: 标识符必须以字母(大小写均可)或下划线(_)开…...

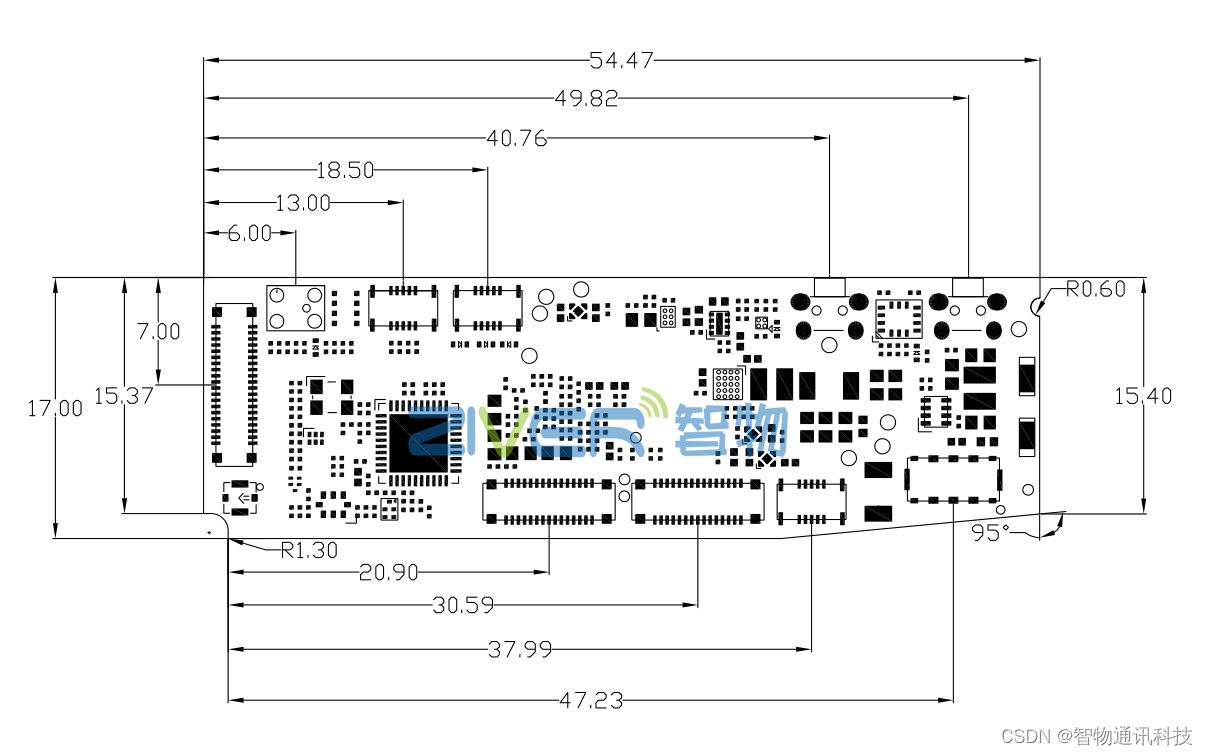
AR智能眼镜主板设计方案_AR眼镜PCB板设计
AR智能眼镜是一种采用先进技术的创新产品,具备强大的功能和性能。它采用了MTK8788八核 12nm低功耗硬件平台,搭载IMG GE830063OMhz或以上的GPU,并运行Android 11.0或以上的操作系统。该眼镜支持光波导1080P显示和LVDS接口自由曲面显示…...
】79 - AIS Camera Event 事件处理函数 AisEngine::EventHandler() 源码分析)
【SA8295P 源码分析 (三)】79 - AIS Camera Event 事件处理函数 AisEngine::EventHandler() 源码分析
【SA8295P 源码分析】79 - AIS Camera Event 事件处理函数 AisEngine::EventHandler 源码分析 一、AIS Camera Event 事件处理函数 AisEngine::EventHandler()二、AisEngine::ProcessEvent() 函数负责处理哪些 Event 事件?三、pEngine->m_eventHandlerSignal 事件什么情况下…...

Web安全测试详解
前言 随着互联网时代的蓬勃发展,基于Web环境下的应用系统、应用软件也得到了越来越广泛的使用。 目前,很多企业的业务发展都依赖于互联网,比如,网上银行、网络购物、网络游戏等。但,由于很多恶意攻击者想通过截获他人…...

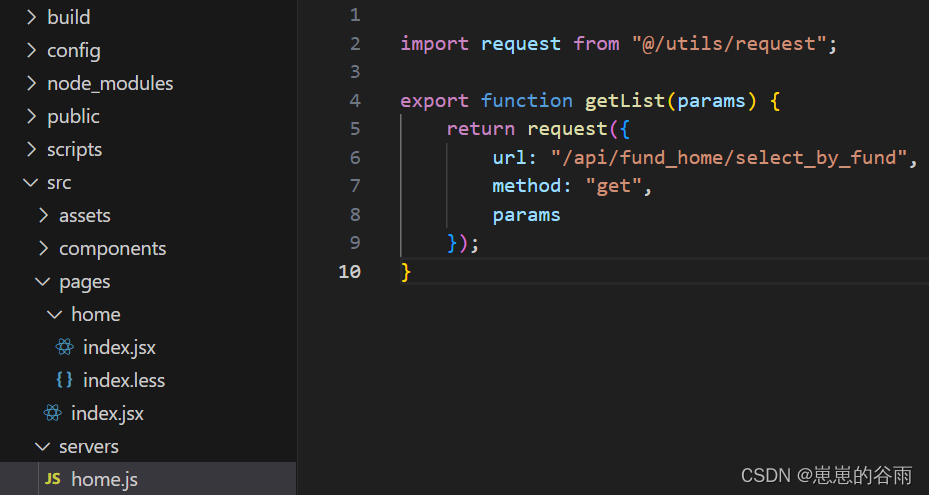
react配置 axios
配置步骤(基本配置): 1.安装 axios cnpm install axios --save2.src/utils 新建一个 request.js文件(没有utils就新建一个目录然后再建一个request.js) 3.request代码如下: 这个是最简单的配置了,你可以根据自己的需…...

网络编程(Modbus进阶)
思维导图 Modbus RTU(先学一点理论) 概念 Modbus RTU 是工业自动化领域 最广泛应用的串行通信协议,由 Modicon 公司(现施耐德电气)于 1979 年推出。它以 高效率、强健性、易实现的特点成为工业控制系统的通信标准。 包…...
结构体的进阶应用)
基于算法竞赛的c++编程(28)结构体的进阶应用
结构体的嵌套与复杂数据组织 在C中,结构体可以嵌套使用,形成更复杂的数据结构。例如,可以通过嵌套结构体描述多层级数据关系: struct Address {string city;string street;int zipCode; };struct Employee {string name;int id;…...

未来机器人的大脑:如何用神经网络模拟器实现更智能的决策?
编辑:陈萍萍的公主一点人工一点智能 未来机器人的大脑:如何用神经网络模拟器实现更智能的决策?RWM通过双自回归机制有效解决了复合误差、部分可观测性和随机动力学等关键挑战,在不依赖领域特定归纳偏见的条件下实现了卓越的预测准…...

在HarmonyOS ArkTS ArkUI-X 5.0及以上版本中,手势开发全攻略:
在 HarmonyOS 应用开发中,手势交互是连接用户与设备的核心纽带。ArkTS 框架提供了丰富的手势处理能力,既支持点击、长按、拖拽等基础单一手势的精细控制,也能通过多种绑定策略解决父子组件的手势竞争问题。本文将结合官方开发文档,…...

多场景 OkHttpClient 管理器 - Android 网络通信解决方案
下面是一个完整的 Android 实现,展示如何创建和管理多个 OkHttpClient 实例,分别用于长连接、普通 HTTP 请求和文件下载场景。 <?xml version"1.0" encoding"utf-8"?> <LinearLayout xmlns:android"http://schemas…...

java调用dll出现unsatisfiedLinkError以及JNA和JNI的区别
UnsatisfiedLinkError 在对接硬件设备中,我们会遇到使用 java 调用 dll文件 的情况,此时大概率出现UnsatisfiedLinkError链接错误,原因可能有如下几种 类名错误包名错误方法名参数错误使用 JNI 协议调用,结果 dll 未实现 JNI 协…...

Java面试专项一-准备篇
一、企业简历筛选规则 一般企业的简历筛选流程:首先由HR先筛选一部分简历后,在将简历给到对应的项目负责人后再进行下一步的操作。 HR如何筛选简历 例如:Boss直聘(招聘方平台) 直接按照条件进行筛选 例如:…...

CRMEB 中 PHP 短信扩展开发:涵盖一号通、阿里云、腾讯云、创蓝
目前已有一号通短信、阿里云短信、腾讯云短信扩展 扩展入口文件 文件目录 crmeb\services\sms\Sms.php 默认驱动类型为:一号通 namespace crmeb\services\sms;use crmeb\basic\BaseManager; use crmeb\services\AccessTokenServeService; use crmeb\services\sms\…...

什么是VR全景技术
VR全景技术,全称为虚拟现实全景技术,是通过计算机图像模拟生成三维空间中的虚拟世界,使用户能够在该虚拟世界中进行全方位、无死角的观察和交互的技术。VR全景技术模拟人在真实空间中的视觉体验,结合图文、3D、音视频等多媒体元素…...
)
Leetcode33( 搜索旋转排序数组)
题目表述 整数数组 nums 按升序排列,数组中的值 互不相同 。 在传递给函数之前,nums 在预先未知的某个下标 k(0 < k < nums.length)上进行了 旋转,使数组变为 [nums[k], nums[k1], …, nums[n-1], nums[0], nu…...
