小程序中如何使用自定义组件应用及搭建个人中心布局
一,自定义组件
从小程序基础库版本 1.6.3 开始,小程序支持简洁的组件化编程。所有自定义组件相关特性都需要基础库版本 1.6.3 或更高。
开发者可以将页面内的功能模块抽象成自定义组件,以便在不同的页面中重复使用;也可以将复杂的页面拆分成多个低耦合的模块,有助于代码维护。自定义组件在使用时与基础组件非常相似
创建自定义组件
1.1 建立文件

1.2 修改文件及添加文件
类似于页面,一个自定义组件由 json wxml wxss js 4个文件组成。要编写一个自定义组件,首先需要在 json 文件中进行自定义组件声明(将 component 字段设为 true 可将这一组文件设为自定义组件):
首先需要在 json 文件中进行自定义组件声明(将 component 字段设为 true 可将这一组文件设为自定义组件)
tabs.json:

在project.config.json添加行代码 :

二,个人中心布局
2.1 创建自定义组件
tabs.wxml:
<!--components/tabs/tabs.wxml-->
<!-- <text>components/tabs/tabs.wxml</text> -->
<!-- 这是自定义组件的内部WXML结构 -->
<view class="tabs"><view class="tabs_title"><view wx:for="{{tabList}}" wx:key="id" class="title_item {{index==tabIndex?'item_active':''}}" bindtap="handleItemTap" data-index="{{index}}"><view style="margin-bottom:5rpx">{{item}}</view><view style="width:30px" class="{{index==tabIndex?'item_active1':''}}"></view></view></view><view class="tabs_content"><slot></slot></view>
</view>tabs.wxss:
.tabs {position: fixed;top: 0;width: 100%;background-color: #fff;z-index: 99;border-bottom: 1px solid #efefef;padding-bottom: 20rpx;
}.tabs_title {/* width: 400rpx; */width: 90%;display: flex;font-size: 9pt;padding: 0 20rpx;
}.title_item {color: #999;padding: 15rpx 0;display: flex;flex: 1;flex-flow: column nowrap;justify-content: center;align-items: center;
}.item_active {/* color:#ED8137; */color: #000000;font-size: 11pt;font-weight: 800;
}.item_active1 {/* color:#ED8137; */color: #000000;font-size: 11pt;font-weight: 800;border-bottom: 6rpx solid #333;border-radius: 2px;
}tabs.js:
var App = getApp();
Component({/*** 组件的属性列表*/properties: {tabList:Object},/*** 组件的初始数据*/data: {tabIndex:0},/*** 组件的方法列表*/methods: {handleItemTap(e){// 获取索引const {index} = e.currentTarget.dataset;// 触发 父组件的事件this.triggerEvent("tabsItemChange",{index})this.setData({tabIndex:index})}}
})2.2 使用自定义组件
需要在哪个页面中进行使用,就需要在哪个页面中进行引用配置.
比如说 : 需要在会议页面中进行使用,就要在会议页面.json (meeting/list/list.json)下配置即可。
本案例是配置在会议模块中,那就是在.json (meeting/list/list.json)中配置。
meeting目录下的list.json:
{"usingComponents": {"tabs": "/components/tabs/tabs"}
}meeting目录下的list.js的data中定义属性:
tabs:['会议中','已完成','已取消','全部会议']meeting目录下的list.wxml:
<tabs tabList="{{tabs}}" bindtabsItemChange="tabsItemChange">
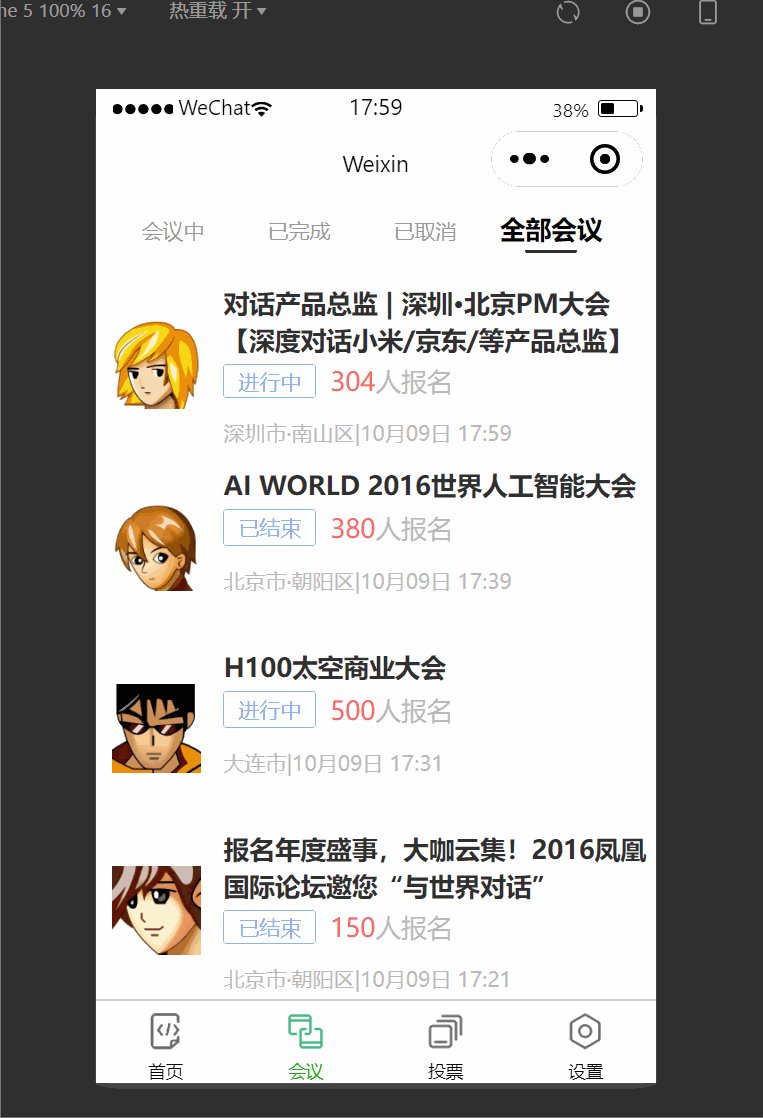
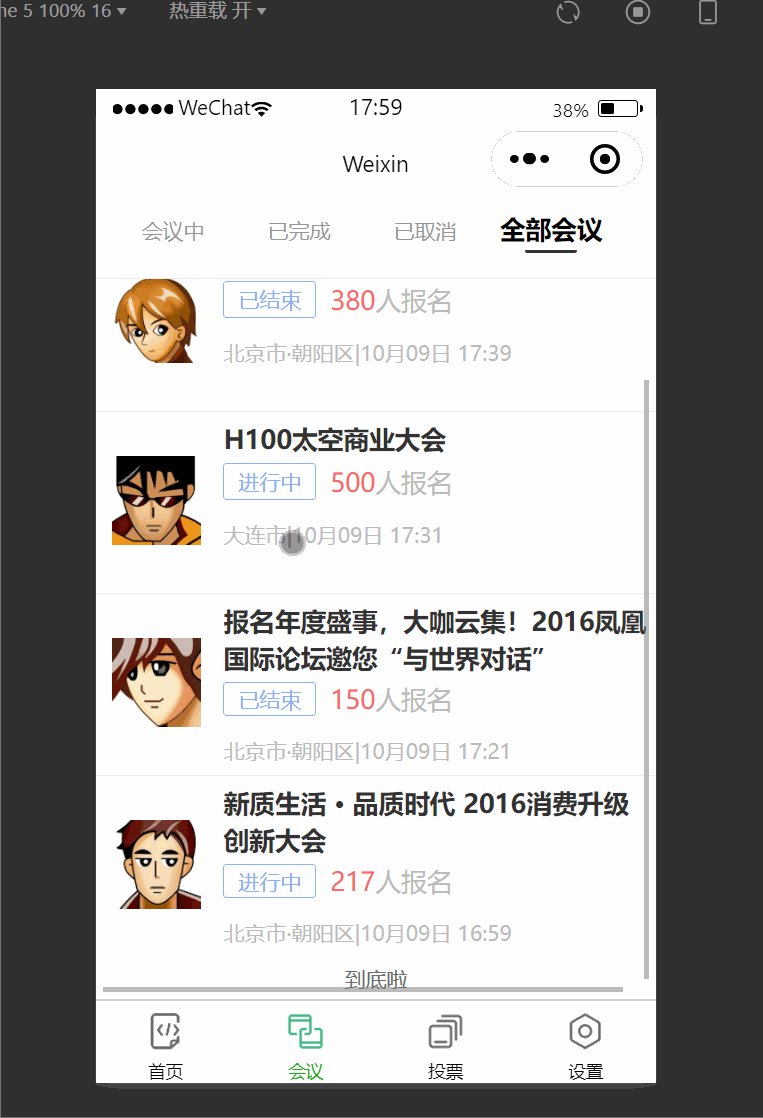
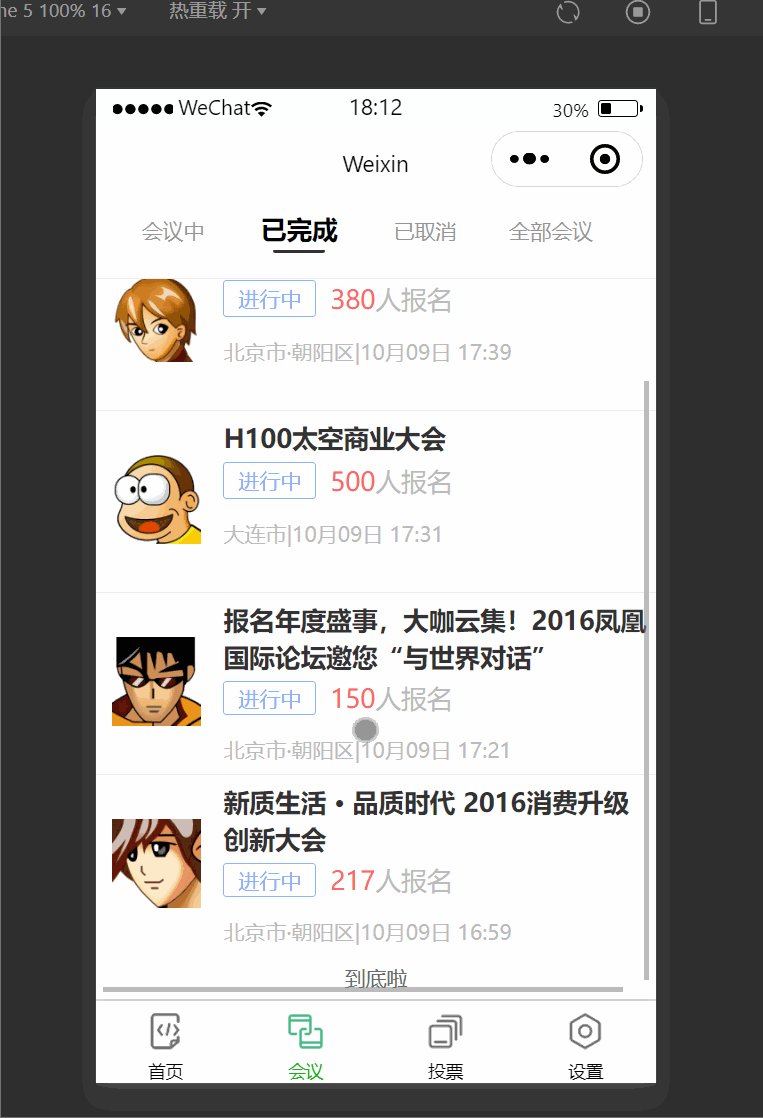
</tabs>效果:

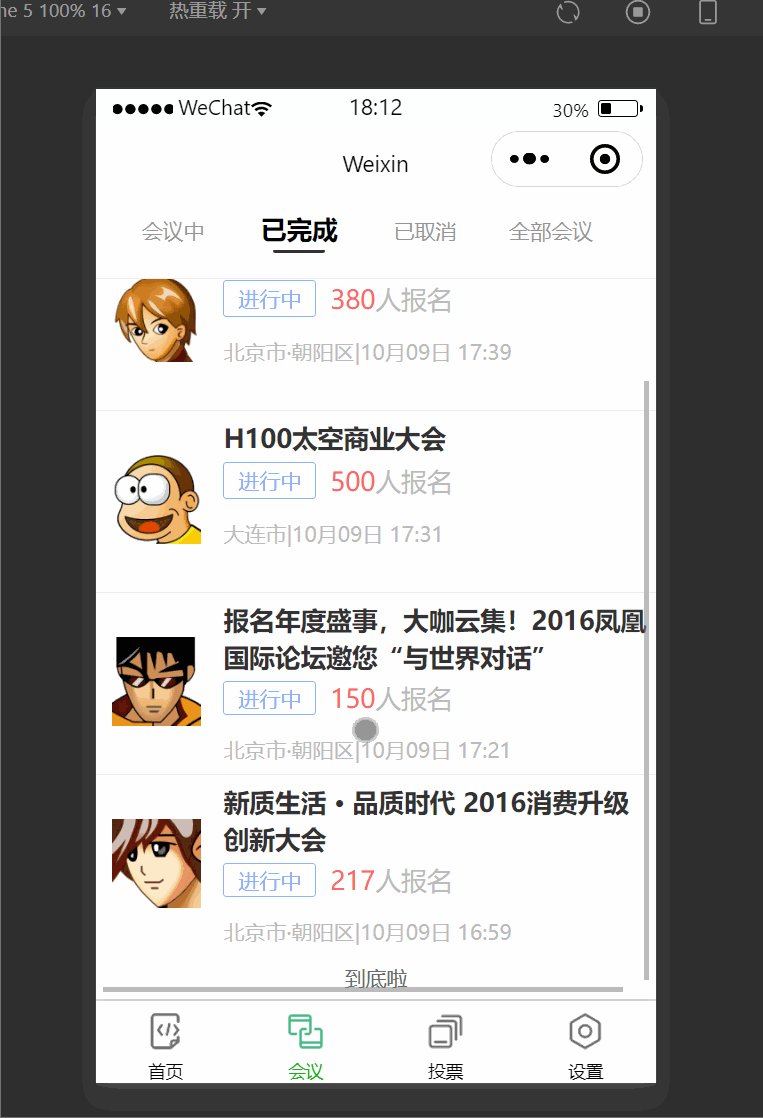
2.3 会议模块布局
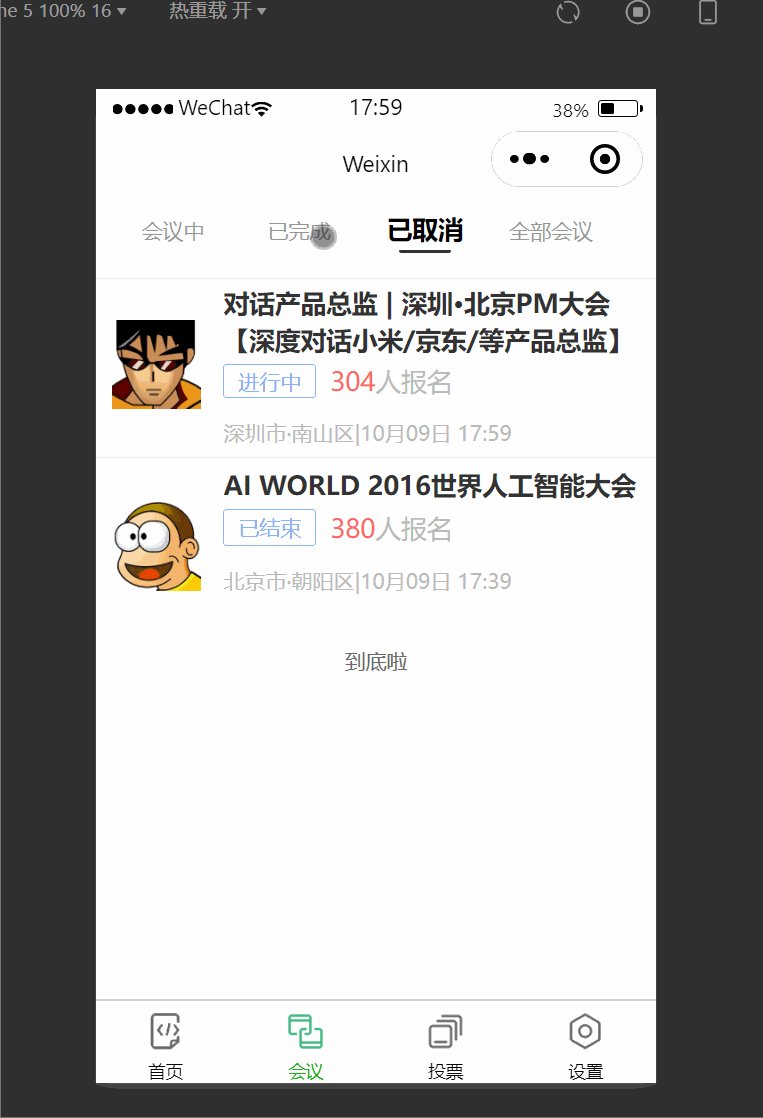
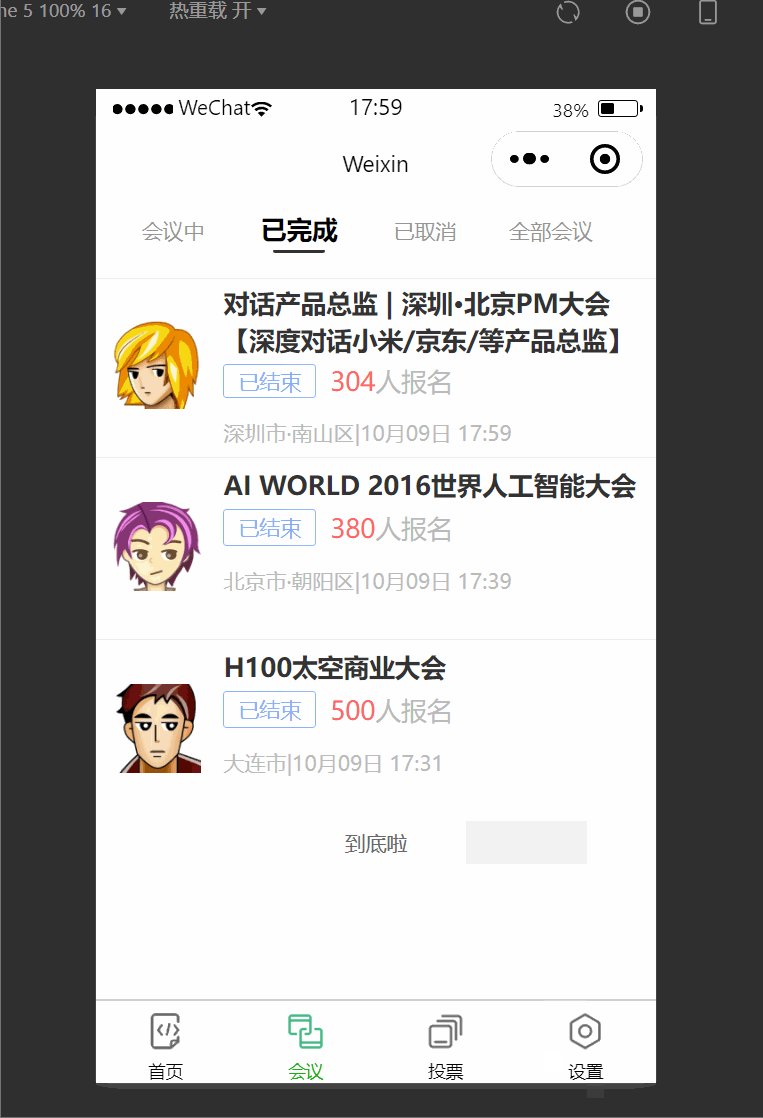
点击相应的内容显示相应的数据,我们只需将所点击内容的index值传递,根据index值的不同进行不同数据的遍历即可
2.3.1 数据
在list.js定义:
// pages/meeting/list/list.js
Page({/*** 页面的初始数据*/data: {tabs:['会议中','已完成','已取消','全部会议'],lists: [{'id': '1','image': '/static/persons/1.jpg','title': '对话产品总监 | 深圳·北京PM大会 【深度对话小米/京东/等产品总监】','num':'304','state':'进行中','time': '10月09日 17:59','address': '深圳市·南山区'},{'id': '2','image': '/static/persons/2.jpg','title': 'AI WORLD 2016世界人工智能大会','num':'380','state':'进行中','time': '10月09日 17:39','address': '北京市·朝阳区'},{'id': '3','image': '/static/persons/3.jpg','title': 'H100太空商业大会','num':'500','state':'进行中','time': '10月09日 17:31','address': '大连市'},{'id': '1','image': '/static/persons/4.jpg','title': '报名年度盛事,大咖云集!2016凤凰国际论坛邀您“与世界对话”','num':'150','state':'进行中','time': '10月09日 17:21','address': '北京市·朝阳区'},{'id': '1','image': '/static/persons/5.jpg','title': '新质生活 · 品质时代 2016消费升级创新大会','num':'217','state':'进行中','time': '10月09日 16:59','address': '北京市·朝阳区'}],lists1: [{'id': '1','image': '/static/persons/7.jpg','title': '对话产品总监 | 深圳·北京PM大会 【深度对话小米/京东/等产品总监】','num':'304','state':'已结束','time': '10月09日 17:59','address': '深圳市·南山区'},{'id': '1','image': '/static/persons/6.jpg','title': 'AI WORLD 2016世界人工智能大会','num':'380','state':'已结束','time': '10月09日 17:39','address': '北京市·朝阳区'},{'id': '1','image': '/static/persons/1.jpg','title': 'H100太空商业大会','num':'500','state':'已结束','time': '10月09日 17:31','address': '大连市'}],lists2: [{'id': '1','image': '/static/persons/4.jpg','title': '对话产品总监 | 深圳·北京PM大会 【深度对话小米/京东/等产品总监】','num':'304','state':'进行中','time': '10月09日 17:59','address': '深圳市·南山区'},{'id': '1','image': '/static/persons/3.jpg','title': 'AI WORLD 2016世界人工智能大会','num':'380','state':'已结束','time': '10月09日 17:39','address': '北京市·朝阳区'}],lists3: [{'id': '1','image': '/static/persons/7.jpg','title': '对话产品总监 | 深圳·北京PM大会 【深度对话小米/京东/等产品总监】','num':'304','state':'进行中','time': '10月09日 17:59','address': '深圳市·南山区'},{'id': '1','image': '/static/persons/2.jpg','title': 'AI WORLD 2016世界人工智能大会','num':'380','state':'已结束','time': '10月09日 17:39','address': '北京市·朝阳区'},{'id': '1','image': '/static/persons/4.jpg','title': 'H100太空商业大会','num':'500','state':'进行中','time': '10月09日 17:31','address': '大连市'},{'id': '1','image': '/static/persons/5.jpg','title': '报名年度盛事,大咖云集!2016凤凰国际论坛邀您“与世界对话”','num':'150','state':'已结束','time': '10月09日 17:21','address': '北京市·朝阳区'},{'id': '1','image': '/static/persons/1.jpg','title': '新质生活 · 品质时代 2016消费升级创新大会','num':'217','state':'进行中','time': '10月09日 16:59','address': '北京市·朝阳区'}]},tabsItemChange(e){let tolists;if(e.detail.index==1){tolists = this.data.lists1;}else if(e.detail.index==2){tolists = this.data.lists2;}else{tolists = this.data.lists3;}this.setData({lists: tolists})
},/*** 生命周期函数--监听页面加载*/onLoad(options) {},/*** 生命周期函数--监听页面初次渲染完成*/onReady() {},/*** 生命周期函数--监听页面显示*/onShow() {},/*** 生命周期函数--监听页面隐藏*/onHide() {},/*** 生命周期函数--监听页面卸载*/onUnload() {},/*** 页面相关事件处理函数--监听用户下拉动作*/onPullDownRefresh() {},/*** 页面上拉触底事件的处理函数*/onReachBottom() {},/*** 用户点击右上角分享*/onShareAppMessage() {}
})2.1.2 显示
在list.wxml定义:
<!--pages/meeting/list/list.wxml-->
<tabs tabList="{{tabs}}" bindtabsItemChange="tabsItemChange">
</tabs>
<view style="height: 100rpx;"></view>
<block wx:for-items="{{lists}}" wx:for-item="item" wx:key="item.id"><view class="list" data-id="{{item.id}}"><view class="list-img al-center"><image class="video-img" mode="scaleToFill" src="{{item.image}}"></image></view><view class="list-detail"><view class="list-title"><text>{{item.title}}</text></view><view class="list-tag"><view class="state al-center">{{item.state}}</view><view class="join al-center"><text class="list-num">{{item.num}}</text>人报名</view></view><view class="list-info"><text>{{item.address}}</text>|<text>{{item.time}}</text></view></view></view>
</block>
<view class="section bottom-line"><text>到底啦</text>
</view>2.1.3 样式
在list.wxss定义:
/* pages/meeting/list/list.wxss */
.list {display: flex;flex-direction: row;width: 100%;padding: 0 20rpx 0 0;border-top: 1px solid #eeeeee;background-color: #fff;margin-bottom: 5rpx;/* border-radius: 20rpx;box-shadow: 0px 0px 10px 6px rgba(0,0,0,0.1); */
}.list-img {display: flex;margin: 10rpx 10rpx;width: 150rpx;height: 220rpx;justify-content: center;align-items: center;
}.list-img .video-img {width: 120rpx;height: 120rpx;}.list-detail {margin: 10rpx 10rpx;display: flex;flex-direction: column;width: 600rpx;height: 220rpx;
}.list-title text {font-size: 11pt;color: #333;font-weight: bold;
}.list-detail .list-tag {display: flex;height: 70rpx;
}.list-tag .state {font-size: 9pt;color: #81aaf7;width: 120rpx;border: 1px solid #93b9ff;border-radius: 2px;margin: 10rpx 0rpx;display: flex;justify-content: center;align-items: center;
}.list-tag .join {font-size: 11pt;color: #bbb;margin-left: 20rpx;display: flex;justify-content: center;align-items: center;
}.list-tag .list-num {font-size: 11pt;color: #ff6666;
}.list-info {font-size: 9pt;color: #bbb;margin-top: 20rpx;
}
.bottom-line{display: flex;height: 60rpx;justify-content: center;align-items: center;background-color: #f3f3f3;
}
.bottom-line text{font-size: 9pt;color: #666;
}效果:

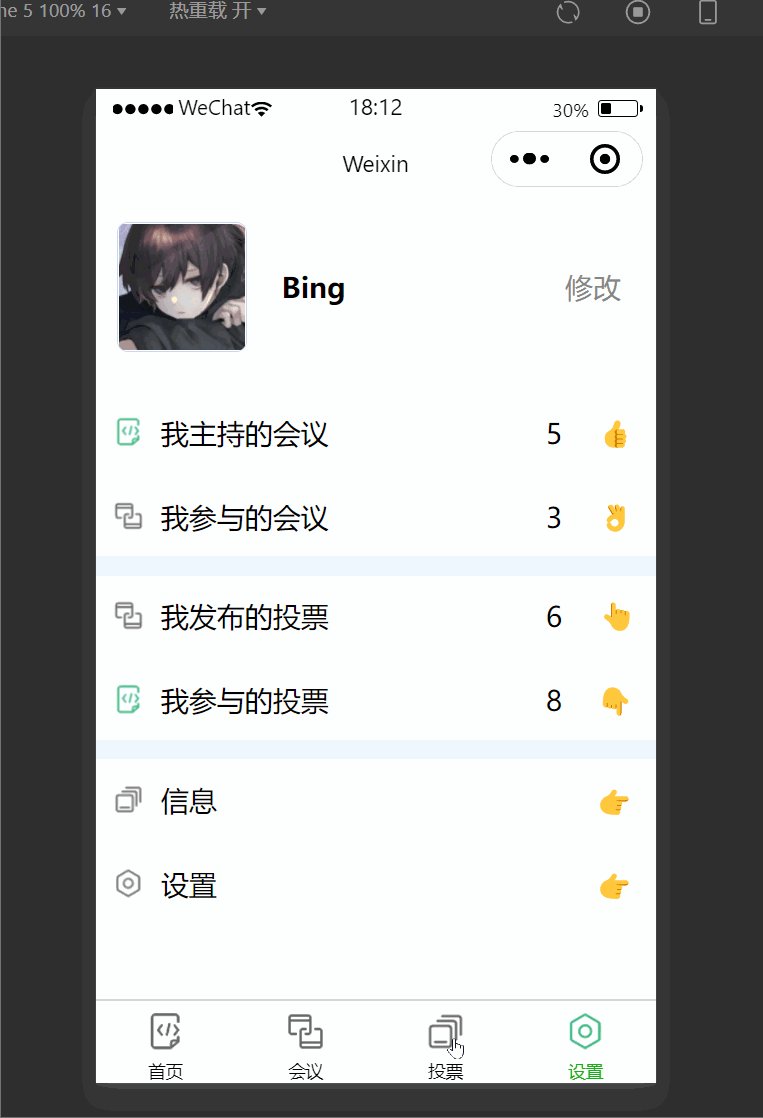
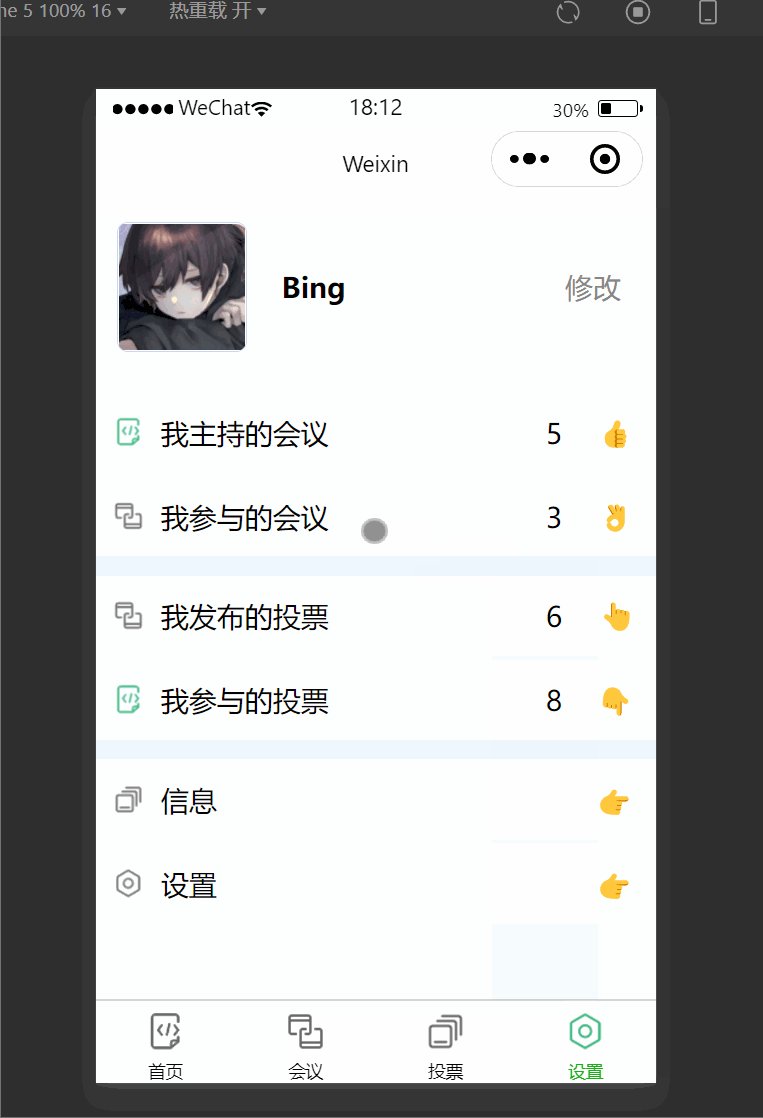
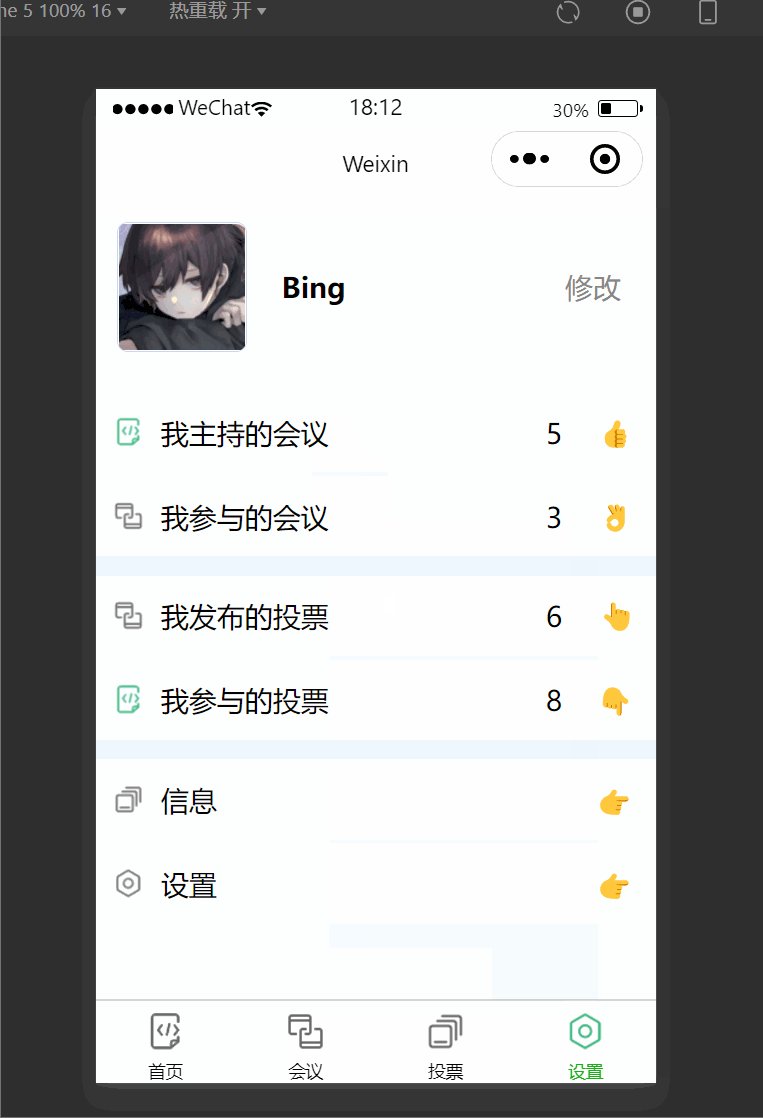
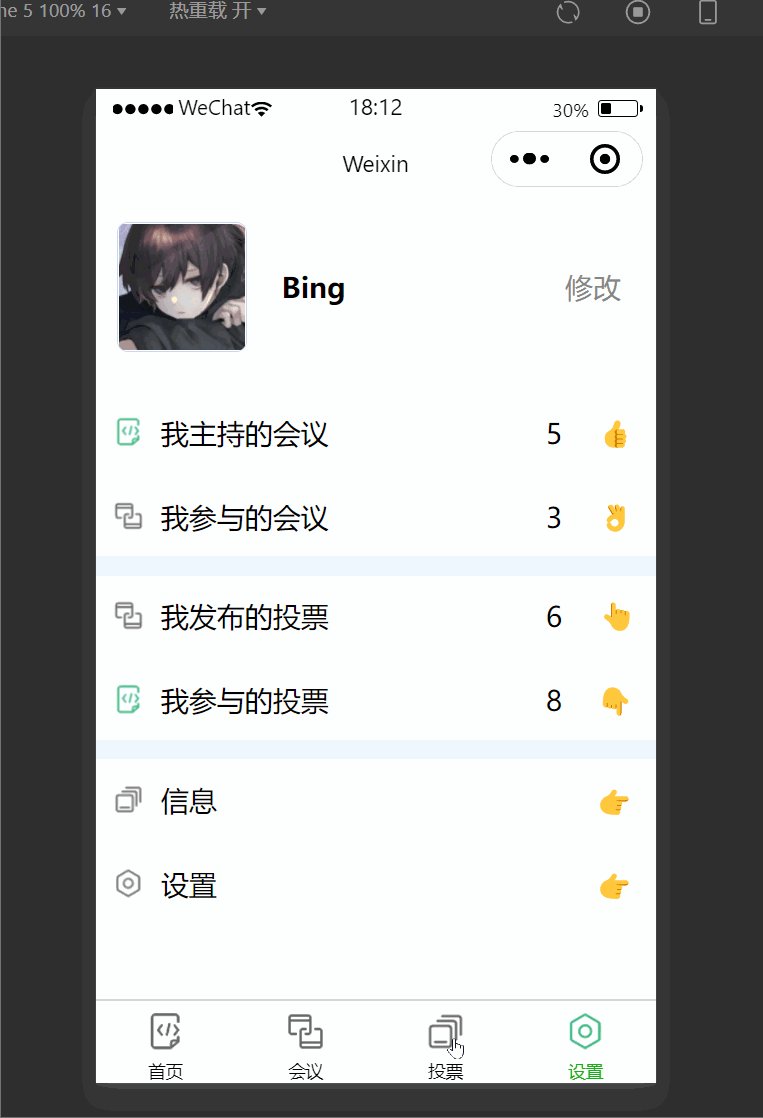
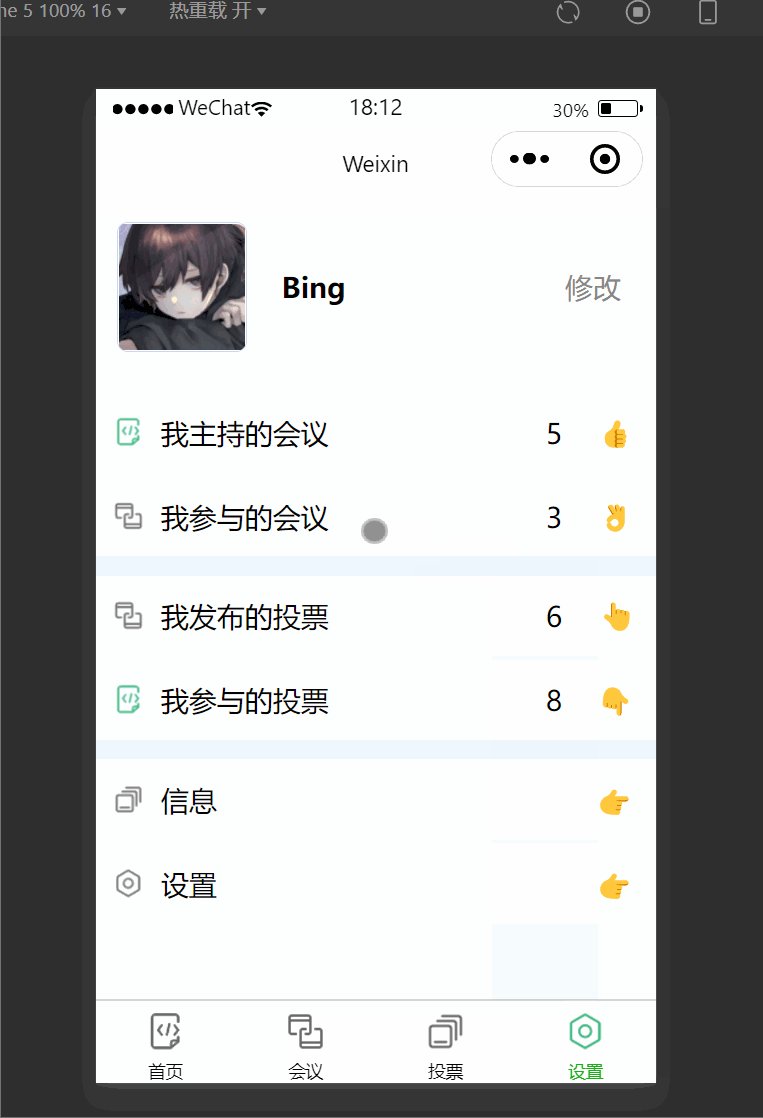
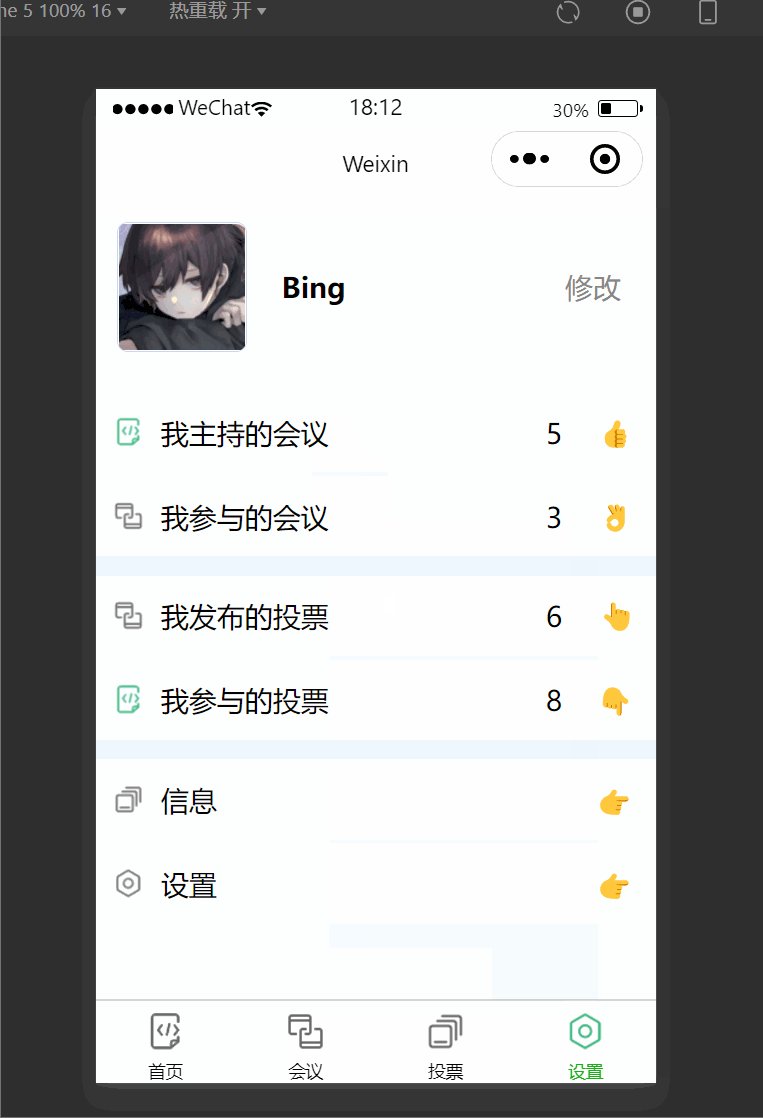
三、个人中心布局
3.1 布局
在个人中心页面中编写 .wxml 文件如 : ucenter/index/index.wxml)进行页面显示
布局
index.wxml:
<!--pages/ucenter/index/index.wxml-->
<!-- <text>pages/ucenter/index/index.wxml</text> -->
<view class="user"><image class="user-img" src="/static/persons/8.jpg"></image><view class="user-name">Bing</view><text class="user-up">修改</text>
</view>
<view class="cells"><view class="cell-items"><image src="/static/tabBar/coding-active.png" class="cell-items-icon"></image><text class="cell-items-title">我主持的会议</text><text class="cell-items-num">5</text><text class="cell-items-detail">👍</text></view><view style="height: 5rpx;background-color: rgba(135, 206, 250, 0.075);"></view><view class="cell-items"><image src="/static/tabBar/sdk.png" class="cell-items-icon"></image><text class="cell-items-title">我参与的会议</text><text class="cell-items-num">3</text><text class="cell-items-detail">👌</text></view>
</view>
<view style="height: 27rpx;background-color: rgba(135, 206, 250, 0.075);"></view>
<view class="cells"><view class="cell-items"><image src="/static/tabBar/sdk.png" class="cell-items-icon"></image><text class="cell-items-title">我发布的投票</text><text class="cell-items-num">6</text><text class="cell-items-detail">👆</text></view><view style="height: 5rpx;background-color: rgba(135, 206, 250, 0.075);"></view><view class="cell-items"><image src="/static/tabBar/coding-active.png" class="cell-items-icon"></image><text class="cell-items-title">我参与的投票</text><text class="cell-items-num">8</text><text class="cell-items-detail">👇</text></view>
</view>
<view style="height: 27rpx;background-color: rgba(135, 206, 250, 0.075);"></view>
<view class="cells"><view class="cell-items"><image src="/static/tabBar/template.png" class="cell-items-icon"></image><text class="cell-items-title">信息</text><text class="cell-items-ion">👉</text></view><view style="height: 5rpx;background-color: rgba(135, 206, 250, 0.075);"></view><view class="cell-items"><image src="/static/tabBar/component.png" class="cell-items-icon"></image><text class="cell-items-title">设置</text><text class="cell-items-ion">👉</text></view>
</view>3.2 样式
在ucenter/index/index.wxss下编写即可
index.wxss:
/* pages/ucenter/index/index.wxss */
Page{background-color: rgba(135, 206, 250, 0.075);
}
.user{display: flex;width: 100%;align-items:center;background-color: white;margin-bottom: 28rpx;
}
.user-img{
height: 170rpx;
width: 170rpx;
margin: 30rpx;
border: 1px solid #cdd7ee;
border-radius: 6px;
}
.user-name{
width: 380rpx;
margin-left: 20rpx;
font-weight: 550;
}
.user-up{
color: rgb(136, 133, 133);
}
.cells{background-color: white;
}
.cell-items{display: flex;align-items:center; height: 110rpx;
}
.cell-items-title{width: 290rpx;
}
.cell-items-icon{width: 50rpx;height: 50rpx;margin: 20rpx;
}
.cell-items-num{padding-left: 30rpx;margin-left: 200rpx;width: 70rpx;
}
.cell-items-ion{margin-left: 295rpx;
}效果:

相关文章:

小程序中如何使用自定义组件应用及搭建个人中心布局
一,自定义组件 从小程序基础库版本 1.6.3 开始,小程序支持简洁的组件化编程。所有自定义组件相关特性都需要基础库版本 1.6.3 或更高。 开发者可以将页面内的功能模块抽象成自定义组件,以便在不同的页面中重复使用;也可以将复杂的…...

pyest+appium实现APP自动化测试,思路全总结在这里
01、appium环境搭建 安装nodejs http://nodejs.cn/ 为什么要安装nodejs? 因为appium这个工具的服务端是由nodejs语言开发的 安装jdk,并且配置环境变量 为什么要装jdk? 因为我们要测试安卓,那么安卓的调试环境需要依赖jdk …...

ES6 Set数据结构
1.Set 是什么 Set是新的引用型的数据结构 它类似于数组,但是成员的值都是唯一的,没有重复的值。 Set本身是一个构造函数,用来生成 Set 数据结构。 Set函数可以接受一个数组作为参数,用来初始化。 2.Set特性(重点概…...
)
Semaphore(信号量)
信号量就是通过AQS的共享锁机制来实现的。这个类总体比较简单,就不做过多描述。 Sync同步器 abstract static class Sync extends AbstractQueuedSynchronizer {private static final long serialVersionUID 1192457210091910933L;//初始化permits许可数…...
)
InnoDB 与 MyISAM的比较(含其他存储引擎)
文章目录 什么是搜索引擎MyISAMInnoDB比较表格 MySQL从3.23.34a开始就包含InnoDB存储引擎。 大于等于5.5之后,默认采用InnoDB引擎 。 什么是搜索引擎 MySQL的存储引擎是用于管理数据的底层系统组件,它定义了数据如何存储、检索和管理。不同的存储引擎提…...

系统韧性研究(2)|系统韧性如何关联其他质量属性?
对大多数人来说,如果一个系统在逆境中继续执行它的任务,那么它会被认为具有韧性。换句话说,尽管过度的压力或多或少都会导致系统中断,但如果系统依然能够正常运行并提供所需的能力,则可认为该系统具备韧性。 系统韧性…...

电脑桌面记事本便签软件哪个好?
很多人的电脑或者手机上都离不开一款好用的便签软件,使用便签软件可以帮助大家记事,提醒大家按时完成各项任务,但是自带的记事本便签软件不论从外观还是功能方面都有一定的欠缺,在使用过程中很容易耽误事情。 功能全面外观好看的…...

可视化(Visual) SQL初探
一、背景 在当今数字化时代,数据信息作为企业和组织的宝贵资源之一,如何挖掘其中的价值并帮助企业和组织个体决策,已然成为炙手可热的话题。数据分析作为其具体载体,是从数据中提取信息、洞察机遇、制定战略、做出决策的关键过程…...

多目标权重融合方式
1. 多目标学习在推荐系统的应用(MMOE/ESMM/PLE) - 知乎 ## combine loss ctr_log_var tf.get_variable(namectr_log_var,dtypetf.float32,shape(1,),initializertf.zeros_initializer() ) ysl_log_var tf.get_variable(nameysl_log_var,dtypetf.float32,shape(1,),initializ…...

软件工程与计算总结(二十)软件交付
软件交付是软件项目的结束阶段 ,标志着软件开发任务的完成——其作为一个分水岭,区分了软件开发与软件维护两个既连续又不同的软件产品生存状态~ 在经历连续的辛苦工作之后,开发人员在胜利曙光之前难免会忽视软件交付阶段的一些工作——在准…...

02 开闭原则
官方定义: 开闭原则规定软件中的对象、类、模块和函数对扩展应该是开放的,但对于修 改是封闭的。这意味着应该用抽象定义结构,用具体实现扩展细节,以此确保 软件系统开发和维护过程的可靠性。 通俗解释: 对扩展开放…...

LamdaUpdateWapper失效问题
因为入参是json的文本格式,结果ID多输入了一个空格直接修改返回条数为0。 比如ID入参在swagger中或前端入参:“412210293355454”,结果不小心为“ 412210293355454”, 而且几乎看不出来这个空格。 记住:事出原因必有妖…...

“权限之舞:Linux安全之道”
W...Y的主页😊 代码仓库分享💕 🍔前言: 在之前的Linux博客中,我们学习了基础的Linux指令,具体可以订阅一下博主的Linux专栏学习。当我们想进行递归删除文件时等等许多操作中,只有在root账号中…...

Visual Studio Code官网下载、vscode下载很慢、vscode下载不了 解决方案
前言 开发界的小伙伴们对于Visual Studio Code开发环境来可以说非常熟悉了,但由于在Visual Studio Code官网的下载速度非常的慢,即便开了代理也是一样的很慢、甚至下载被中断,几乎不能下载。 解决方案 1、在Web浏览器上打开vscode官网&#…...

URL、域名和网址的区别
网址、域名和URL 都用于描述在互联网上定位资源的标识符,通常它们可以互换使用,但严格来说有区别: URL(Uniform Resource Locator):URL是统一资源定位符的缩写,它是一个包含地址信息的完整字符串…...

【oceanbase】centos7/kylinv10部署oceanbase(x86版本)
1. 修改系统 vim /etc/sysctl.conf fs.file-max 102400 net.nf_conntrack_max 1024000 net.netfilter.nf_conntrack_max 1024000 2. 修改 ulimit 的 open file,系统默认的 ulimit 对文件打开数量的限制是 1024 vim /etc/security/limits.conf # 加入以下…...

论文导读 | 支持事务与图分析的图存储系统
事务系统保证了系统的数据一致性,确保事务更新的原子性或是不同事务之间的数据隔离性等在多线程并发环境下所必不可少的ACID特性。而在今天快速变化的商业环境下,诸如物流和供应链,金融风控和欺诈检测等场景都需要图分析系统提供对数据动态更…...

Vue3最佳实践 第八章 ESLint 与 测试 ( ESLint )
ESLint 在所有的JavaScript 项目开发中我们都会接触到 ESLint 这个词,ESLint 是个什么样的组件会给为项目做些什么吗?ESLint 是一种检查语法错误以及代码是否按照预定规则编写的工具。ESLint 可以帮助开发者发现代码中潜在的错误。在Vue项目中Eslint一…...

【C++】命名空间和using namespace std的注意事项
💐 🌸 🌷 🍀 🌹 🌻 🌺 🍁 🍃 🍂 🌿 🍄🍝 🍛 🍤 📃个人主页 :阿然成长日记 …...

修改51单片机中数组元素的值
在8051单片机中,code关键字用于将数据存储在ROM中。由于ROM是只读的,所以在运行时无法直接修改seven_seg数组中的值。 如果您想在main函数中修改seven_seg[1]的值为0xc0,您可以将seven_seg数组定义为可写的变量,而不是存储在ROM中…...

未来机器人的大脑:如何用神经网络模拟器实现更智能的决策?
编辑:陈萍萍的公主一点人工一点智能 未来机器人的大脑:如何用神经网络模拟器实现更智能的决策?RWM通过双自回归机制有效解决了复合误差、部分可观测性和随机动力学等关键挑战,在不依赖领域特定归纳偏见的条件下实现了卓越的预测准…...

智慧医疗能源事业线深度画像分析(上)
引言 医疗行业作为现代社会的关键基础设施,其能源消耗与环境影响正日益受到关注。随着全球"双碳"目标的推进和可持续发展理念的深入,智慧医疗能源事业线应运而生,致力于通过创新技术与管理方案,重构医疗领域的能源使用模式。这一事业线融合了能源管理、可持续发…...

微信小程序之bind和catch
这两个呢,都是绑定事件用的,具体使用有些小区别。 官方文档: 事件冒泡处理不同 bind:绑定的事件会向上冒泡,即触发当前组件的事件后,还会继续触发父组件的相同事件。例如,有一个子视图绑定了b…...

Auto-Coder使用GPT-4o完成:在用TabPFN这个模型构建一个预测未来3天涨跌的分类任务
通过akshare库,获取股票数据,并生成TabPFN这个模型 可以识别、处理的格式,写一个完整的预处理示例,并构建一个预测未来 3 天股价涨跌的分类任务 用TabPFN这个模型构建一个预测未来 3 天股价涨跌的分类任务,进行预测并输…...

Nginx server_name 配置说明
Nginx 是一个高性能的反向代理和负载均衡服务器,其核心配置之一是 server 块中的 server_name 指令。server_name 决定了 Nginx 如何根据客户端请求的 Host 头匹配对应的虚拟主机(Virtual Host)。 1. 简介 Nginx 使用 server_name 指令来确定…...

Python如何给视频添加音频和字幕
在Python中,给视频添加音频和字幕可以使用电影文件处理库MoviePy和字幕处理库Subtitles。下面将详细介绍如何使用这些库来实现视频的音频和字幕添加,包括必要的代码示例和详细解释。 环境准备 在开始之前,需要安装以下Python库:…...

有限自动机到正规文法转换器v1.0
1 项目简介 这是一个功能强大的有限自动机(Finite Automaton, FA)到正规文法(Regular Grammar)转换器,它配备了一个直观且完整的图形用户界面,使用户能够轻松地进行操作和观察。该程序基于编译原理中的经典…...

让回归模型不再被异常值“带跑偏“,MSE和Cauchy损失函数在噪声数据环境下的实战对比
在机器学习的回归分析中,损失函数的选择对模型性能具有决定性影响。均方误差(MSE)作为经典的损失函数,在处理干净数据时表现优异,但在面对包含异常值的噪声数据时,其对大误差的二次惩罚机制往往导致模型参数…...

JS手写代码篇----使用Promise封装AJAX请求
15、使用Promise封装AJAX请求 promise就有reject和resolve了,就不必写成功和失败的回调函数了 const BASEURL ./手写ajax/test.jsonfunction promiseAjax() {return new Promise((resolve, reject) > {const xhr new XMLHttpRequest();xhr.open("get&quo…...
详细解析)
Caliper 负载(Workload)详细解析
Caliper 负载(Workload)详细解析 负载(Workload)是 Caliper 性能测试的核心部分,它定义了测试期间要执行的具体合约调用行为和交易模式。下面我将全面深入地讲解负载的各个方面。 一、负载模块基本结构 一个典型的负载模块(如 workload.js)包含以下基本结构: use strict;/…...
