React之Hook
一、是什么
Hook 是 React 16.8 的新增特性。它可以让你在不编写 class 的情况下使用 state 以及其他的 React 特性
至于为什么引入hook,官方给出的动机是解决长时间使用和维护react过程中常遇到的问题,例如:
- 难以重用和共享组件中的与状态相关的逻辑
- 逻辑复杂的组件难以开发与维护,当我们的组件需要处理多个互不相关的 local state 时,每个生命周期函数中可能会包含着各种互不相关的逻辑在里面
- 类组件中的this增加学习成本,类组件在基于现有工具的优化上存在些许问题
- 由于业务变动,函数组件不得不改为类组件等等
在以前,函数组件也被称为无状态的组件,只负责渲染的一些工作
因此,现在的函数组件也可以是有状态的组件,内部也可以维护自身的状态以及做一些逻辑方面的处理
二、有哪些
上面讲到,Hooks让我们的函数组件拥有了类组件的特性,例如组件内的状态、生命周期
最常见的hooks有如下:
- useState
- useEffect
- 其他
useState
首先给出一个例子,如下:
import React, { useState } from 'react';function Example() {// 声明一个叫 "count" 的 state 变量const [count, setCount] = useState(0);return (<div><p>You clicked {count} times</p ><button onClick={() => setCount(count + 1)}>Click me</button></div>);
}
在函数组件中通过useState实现函数内部维护state,参数为state默认的值,返回值是一个数组,第一个值为当前的state,第二个值为更新state的函数
该函数组件等价于的类组件如下:
class Example extends React.Component {constructor(props) {super(props);this.state = {count: 0};}render() {return (<div><p>You clicked {this.state.count} times</p ><button onClick={() => this.setState({ count: this.state.count + 1 })}>Click me</button></div>);}
}
从上述两种代码分析,可以看出两者区别:
-
state声明方式:在函数组件中通过 useState 直接获取,类组件通过constructor 构造函数中设置
-
state读取方式:在函数组件中直接使用变量,类组件通过
this.state.count的方式获取 -
state更新方式:在函数组件中通过 setCount 更新,类组件通过this.setState()
总的来讲,useState 使用起来更为简洁,减少了this指向不明确的情况
useEffect
useEffect可以让我们在函数组件中进行一些带有副作用的操作
同样给出一个计时器示例:
class Example extends React.Component {constructor(props) {super(props);this.state = {count: 0};}componentDidMount() {document.title = `You clicked ${this.state.count} times`;}componentDidUpdate() {document.title = `You clicked ${this.state.count} times`;}render() {return (<div><p>You clicked {this.state.count} times</p ><button onClick={() => this.setState({ count: this.state.count + 1 })}>Click me</button></div>);}
}
从上面可以看见,组件在加载和更新阶段都执行同样操作
而如果使用useEffect后,则能够将相同的逻辑抽离出来,这是类组件不具备的方法
对应的useEffect示例如下:
import React, { useState, useEffect } from 'react';
function Example() {const [count, setCount] = useState(0);useEffect(() => { document.title = `You clicked ${count} times`; });return (<div><p>You clicked {count} times</p ><button onClick={() => setCount(count + 1)}>Click me</button></div>);
}
useEffect第一个参数接受一个回调函数,默认情况下,useEffect会在第一次渲染和更新之后都会执行,相当于在componentDidMount和componentDidUpdate两个生命周期函数中执行回调
如果某些特定值在两次重渲染之间没有发生变化,你可以跳过对 effect 的调用,这时候只需要传入第二个参数,如下:
useEffect(() => {document.title = `You clicked ${count} times`;
}, [count]); // 仅在 count 更改时更新
上述传入第二个参数后,如果 count 的值是 5,而且我们的组件重渲染的时候 count 还是等于 5,React 将对前一次渲染的 [5] 和后一次渲染的 [5] 进行比较,如果是相等则跳过effects执行
回调函数中可以返回一个清除函数,这是effect可选的清除机制,相当于类组件中componentwillUnmount生命周期函数,可做一些清除副作用的操作,如下:
useEffect(() => {function handleStatusChange(status) {setIsOnline(status.isOnline);}ChatAPI.subscribeToFriendStatus(props.friend.id, handleStatusChange);return () => {ChatAPI.unsubscribeFromFriendStatus(props.friend.id, handleStatusChange);};
});
所以, useEffect相当于componentDidMount,componentDidUpdate 和 componentWillUnmount 这三个生命周期函数的组合
其它 hooks
在组件通信过程中可以使用useContext,refs学习中我们也用到了useRef获取DOM结构......
还有很多额外的hooks,如:
- useReducer
- useCallback
- useMemo
- useRef
三、解决什么
通过对上面的初步认识,可以看到hooks能够更容易解决状态相关的重用的问题:
-
每调用useHook一次都会生成一份独立的状态
-
通过自定义hook能够更好的封装我们的功能
编写hooks为函数式编程,每个功能都包裹在函数中,整体风格更清爽,更优雅
hooks的出现,使函数组件的功能得到了扩充,拥有了类组件相似的功能,在我们日常使用中,使用hooks能够解决大多数问题,并且还拥有代码复用机制,因此优先考虑hooks
相关文章:

React之Hook
一、是什么 Hook 是 React 16.8 的新增特性。它可以让你在不编写 class 的情况下使用 state 以及其他的 React 特性 至于为什么引入hook,官方给出的动机是解决长时间使用和维护react过程中常遇到的问题,例如: 难以重用和共享组件中的与状态…...

OSG嵌入QT的简明总结2
正文 我之前在这篇博文《OSG嵌入QT的简明总结》中论述了OSG在QT中显示的可视化问题。其中提到官方提供的osgQt项目(地址:https://github.com/openscenegraph/osgQt )很久前已经更新了。但是我一直没有时间同步更新,最近重新尝试了…...

日常中msvcp71.dll丢失怎样修复?分享5个修复方法
在 Windows 系统中,msvcp71.dll 是一个非常重要的动态链接库文件,它承载了许多应用程序和游戏的运行。如果您的系统中丢失了这个文件,那么您可能会遇到无法打开程序、程序崩溃或出现错误提示等问题。本文将介绍 5 个快速修复 msvcp71.dll 丢失…...

【腾讯云TDSQL-C Serverless 产品体验】使用 Python向TDSQL-C添加读取数据实现词云图
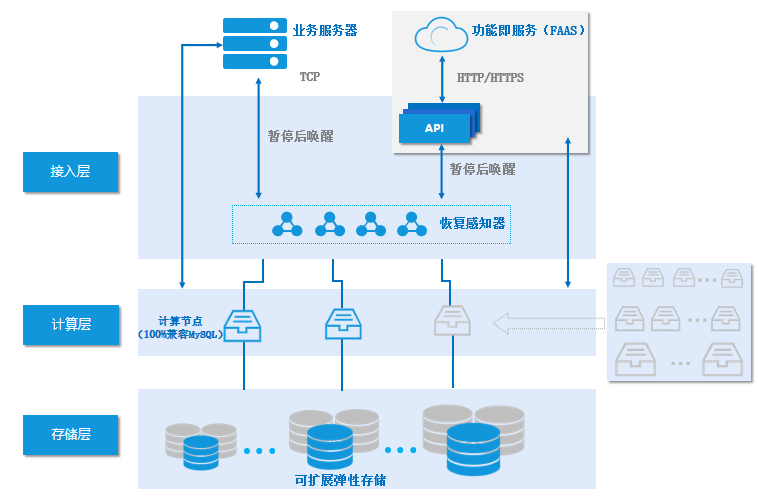
关于TDSQL-C Serverless介绍 TDSQL-C 是腾讯云自主研发的新一代云原生关系型数据库。 它融合了传统数据库、云计算和新硬件技术的优势,100%兼容 MySQL,为用户提供具有极致弹性、高性能、高可用性、高可靠性和安全性的数据库服务。 TDSQL-C 实现了超过百万每秒的高吞吐量,支持…...

服务器感染了.360、.halo勒索病毒,如何确保数据文件完整恢复?
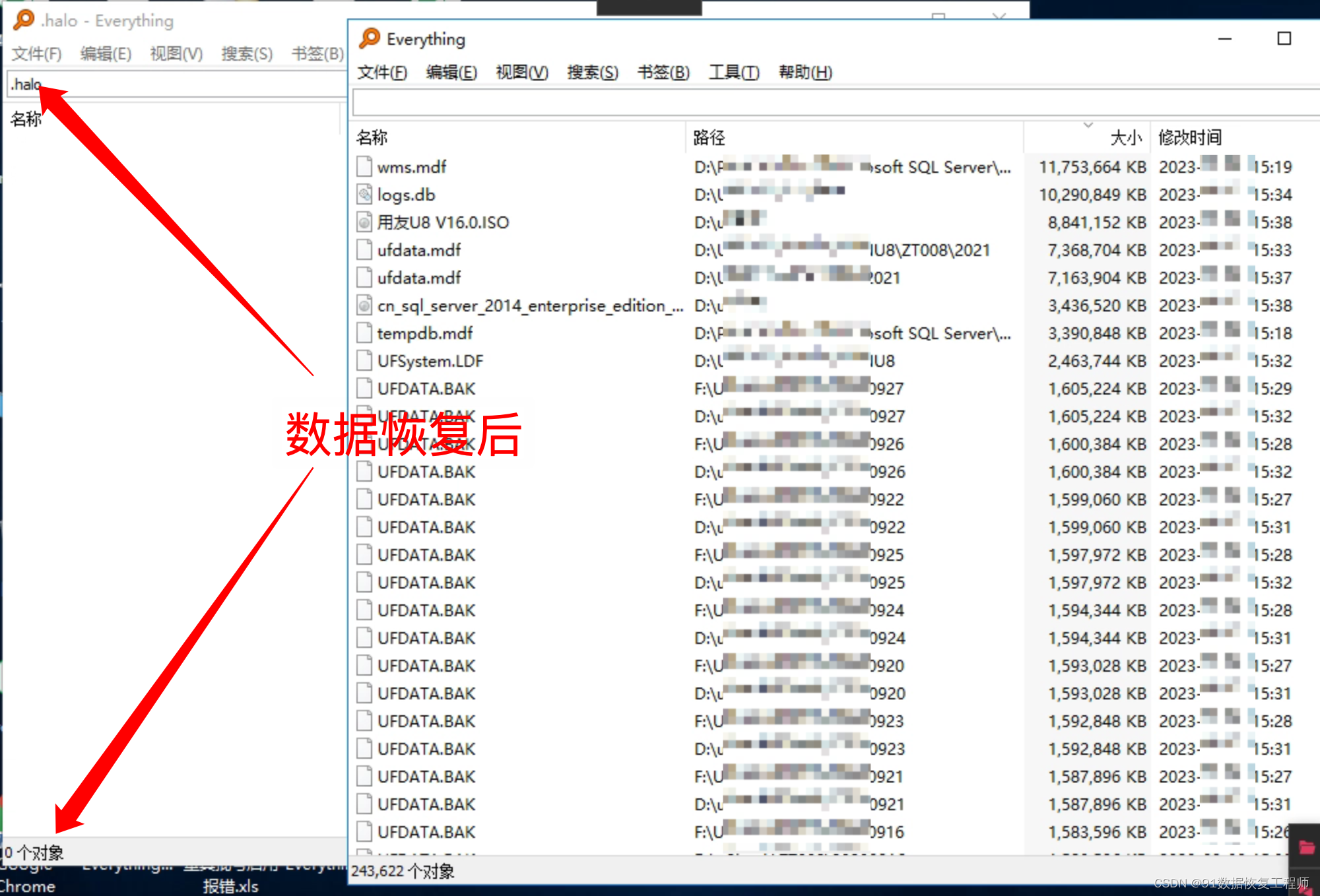
导言: 数据的安全性至关重要,但威胁不断进化,.360、.halo勒索病毒是其中的令人担忧的勒索软件。本文91数据恢复将深入介绍.360、.halo勒索病毒,包括其威胁本质、数据恢复方法和如何采取预防措施来保护您的数据。 如果受感染的数据…...

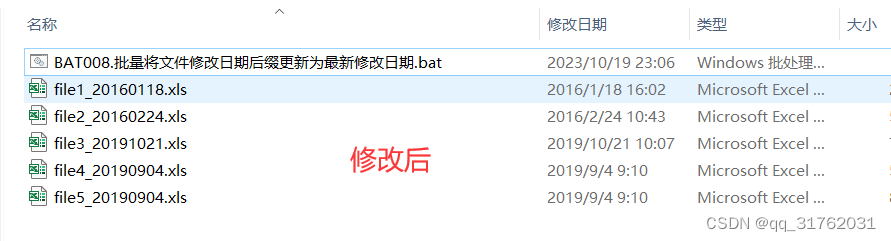
BAT028:批量将文件修改日期后缀更新为最新修改日期
引言:编写批处理程序,实现批量将文件修改日期后缀更新为最新修改日期。 一、新建Windows批处理文件 参考博客: CSDNhttps://mp.csdn.net/mp_blog/creation/editor/132137544 二、写入批处理代码 1.右键新建的批处理文件,点击【…...

Visual Studio C++ 的 头文件和源文件
在Visual Studio C中,头文件(Header Files)和源文件(Source Files)是两种不同的文件类型,用于组织和管理C代码。 头文件(Header Files): 后缀名为.h或.hpp的文件…...

Scrapy框架中的Middleware扩展与Scrapy-Redis分布式爬虫
在爬虫开发中,Scrapy框架是一个非常强大且灵活的选择。在本文中,我将与大家分享两个关键的主题:Scrapy框架中的Middleware扩展和Scrapy-Redis分布式爬虫。这些主题将帮助你更好地理解和应用Scrapy框架,并提升你的爬虫开发技能。 …...

[论文笔记]Sentence-BERT[v2]
引言 本文是SBERT(Sentence-BERT)论文1的笔记。SBERT主要用于解决BERT系列模型无法有效地得到句向量的问题。很久之前写过该篇论文的笔记,但不够详细,今天来重新回顾一下。 BERT系列模型基于交互式计算输入两个句子之间的相似度是非常低效的(但效果是很好的)。当然可以通过…...

虚拟机ubantu系统突然重启失去网络
1.进入 root用户 cd /var/lib/NetworkManager然后查看网络服务状态 如果网络状态和我一样不可用 ,就先停止网络服务 service ModemManager stop#删除状态rm networker.stateservice ModemManager start此时右上交的网络标志回复正常...

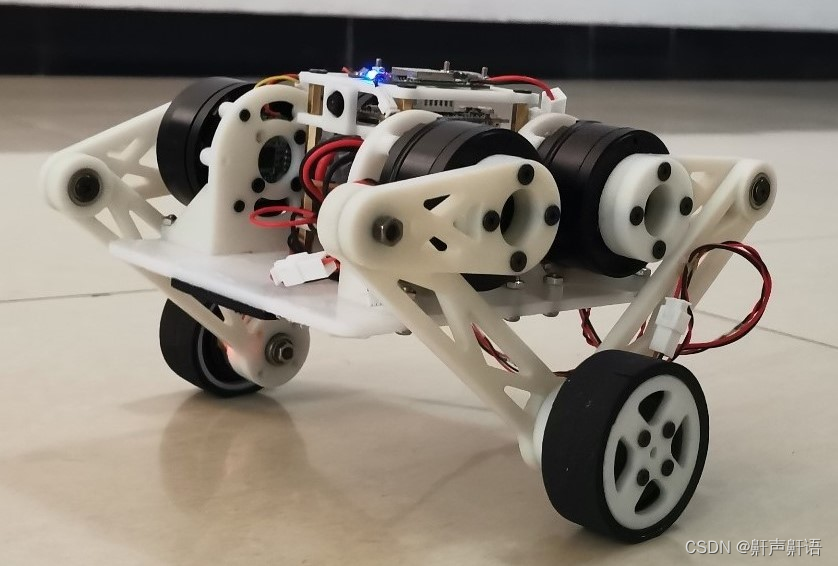
三款经典的轮式/轮足机器人讲解,以及学习EG2133产生A/B/C驱动电机。个人机器人学习和开发路线(推荐)
1,灯哥开源(有使用指南,适合刚入门新手) 机械部分:2个foc无刷电机 硬件和软件部分:没有驱动板子。只有驱动器,主控板esp32和驱动器通过pwm直接通讯。驱动器板子上有蓝色电机接口,直…...

apache开启https
本文基于windows平台。 个人感觉使用apache配置起来比较繁琐,而使用upupw或者xmpp等集成开发工具更方便。 在httpd.conf中,将下一行的注释去掉:LoadModule ssl_module modules/mod_ssl.so。另外,千万不要注释掉下面的一行&#…...

绝地求生游戏缺少msvcp140.dll丢失打不开怎么办?这6个方法都能修复
计算机系统中,我们经常遇到各种错误和问题。其中,“MSCVCP140.DLL丢失”是一个常见的错误,它通常出现在运行某些程序或游戏时。这个DLL文件是Microsoft Visual C 2015 Redistributable的一部分,如果它丢失或损坏,可能会…...

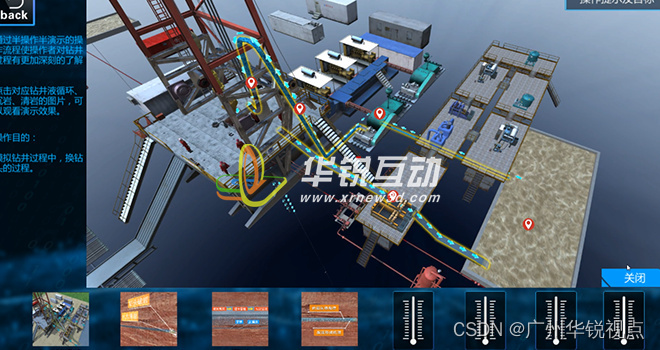
【广州华锐互动】石油钻井井控VR互动实训系统
随着科技的不断发展,虚拟现实(VR)技术已经逐渐渗透到各个领域,为人们的生活和工作带来了前所未有的便利。在石油钻井行业,VR技术的应用也日益受到重视,为钻井工人提供了更加安全、高效的培训方式。 广州华锐…...

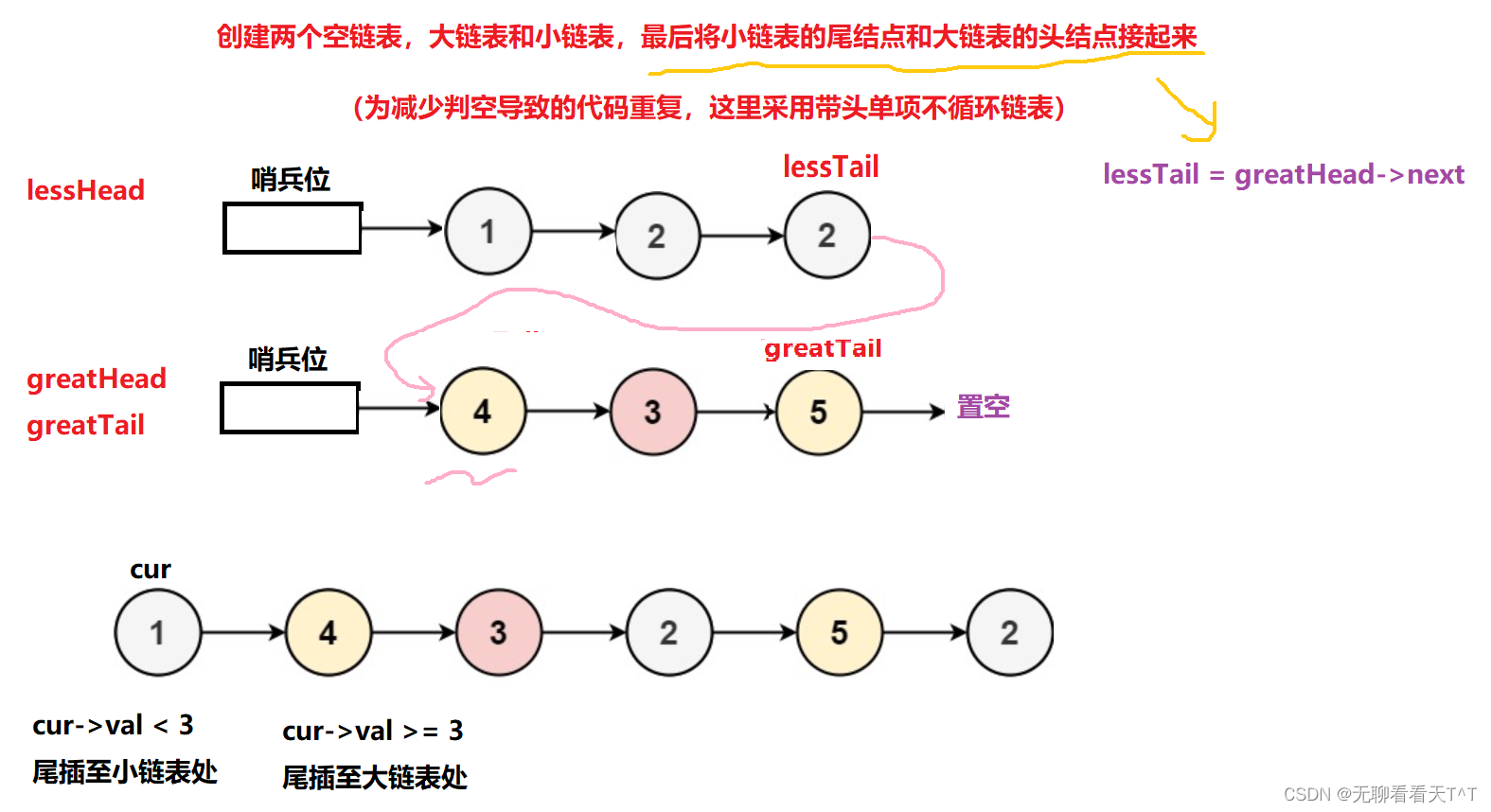
单链表算法经典OJ题
目录 1、移除链表元素 2、翻转链表 3、合并两个有序链表 4、获取链表的中间结点 5、环形链表解决约瑟夫问题 6、分割链表 1、移除链表元素 203. 移除链表元素 - 力扣(LeetCode) typedef struct ListNode LSNode; struct ListNode* remove…...

Picnic master project interview
picnic Picnic master project interview1. Topics1.1 Systematically identify similar/interchangeable articles1.2 Understanding changing customer behaviour 2. interview等后续 Picnic master project interview 1. Topics 1.1 Systematically identify similar/inte…...

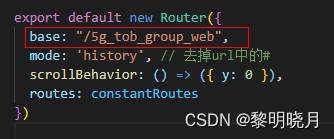
nginx部署vue项目(访问路径加前缀)
nginx部署vue项目(访问路径加前缀) nginx部署vue项目,访问路径加前缀分为两部分: (1)修改vue项目; (2)修改nginx配置; vue项目修改 需注意,我这是vue-cli3配置&#x…...

element-ui中表格树类型数据的显示
项目场景: 1:非懒加载的情况 1:效果展示 2:问题描述以及解决 1:图片展示 2:html <-- default-expand-all 代表默认展开 如果不展开删除就行 --> <el-tableref"refsTable"v-loadin…...

【扩散模型】如何用最几毛钱生成壁纸
通过学习扩散模型了解到了统计学的美好,然后顺便记录下我之前文生图的基础流程~ 扩散模型简介 这次是在DataWhale的组队学习里学习的,HuggingFace开放扩散模型学习地址 扩散模型训练时通过对原图增加高斯噪声,在推理时通过降噪来得到原图&…...

零基础Linux_17(进程间通信)VSCode环境安装+进程间通信介绍+pipe管道mkfifo
目录 1. VSCode环境安装 1.1 使用VSCode 1.2 远程链接到Linux机器 1.3 VSCode调试 2. 进程间通讯介绍 2.1 进程间通讯的概念和意义 2.2 进程间通讯的策略和本质 3. 管道 3.1 管道介绍 3.2 匿名管道介绍 3.3 匿名管道示例代码 3.3.1 建立管道的pipe 3.3.2 匿名管道…...

挑战杯推荐项目
“人工智能”创意赛 - 智能艺术创作助手:借助大模型技术,开发能根据用户输入的主题、风格等要求,生成绘画、音乐、文学作品等多种形式艺术创作灵感或初稿的应用,帮助艺术家和创意爱好者激发创意、提高创作效率。 - 个性化梦境…...

[2025CVPR]DeepVideo-R1:基于难度感知回归GRPO的视频强化微调框架详解
突破视频大语言模型推理瓶颈,在多个视频基准上实现SOTA性能 一、核心问题与创新亮点 1.1 GRPO在视频任务中的两大挑战 安全措施依赖问题 GRPO使用min和clip函数限制策略更新幅度,导致: 梯度抑制:当新旧策略差异过大时梯度消失收敛困难:策略无法充分优化# 传统GRPO的梯…...

OpenLayers 可视化之热力图
注:当前使用的是 ol 5.3.0 版本,天地图使用的key请到天地图官网申请,并替换为自己的key 热力图(Heatmap)又叫热点图,是一种通过特殊高亮显示事物密度分布、变化趋势的数据可视化技术。采用颜色的深浅来显示…...
:OpenBCI_GUI:从环境搭建到数据可视化(下))
脑机新手指南(八):OpenBCI_GUI:从环境搭建到数据可视化(下)
一、数据处理与分析实战 (一)实时滤波与参数调整 基础滤波操作 60Hz 工频滤波:勾选界面右侧 “60Hz” 复选框,可有效抑制电网干扰(适用于北美地区,欧洲用户可调整为 50Hz)。 平滑处理&…...

2025年能源电力系统与流体力学国际会议 (EPSFD 2025)
2025年能源电力系统与流体力学国际会议(EPSFD 2025)将于本年度在美丽的杭州盛大召开。作为全球能源、电力系统以及流体力学领域的顶级盛会,EPSFD 2025旨在为来自世界各地的科学家、工程师和研究人员提供一个展示最新研究成果、分享实践经验及…...

【ROS】Nav2源码之nav2_behavior_tree-行为树节点列表
1、行为树节点分类 在 Nav2(Navigation2)的行为树框架中,行为树节点插件按照功能分为 Action(动作节点)、Condition(条件节点)、Control(控制节点) 和 Decorator(装饰节点) 四类。 1.1 动作节点 Action 执行具体的机器人操作或任务,直接与硬件、传感器或外部系统…...

生成 Git SSH 证书
🔑 1. 生成 SSH 密钥对 在终端(Windows 使用 Git Bash,Mac/Linux 使用 Terminal)执行命令: ssh-keygen -t rsa -b 4096 -C "your_emailexample.com" 参数说明: -t rsa&#x…...

Unsafe Fileupload篇补充-木马的详细教程与木马分享(中国蚁剑方式)
在之前的皮卡丘靶场第九期Unsafe Fileupload篇中我们学习了木马的原理并且学了一个简单的木马文件 本期内容是为了更好的为大家解释木马(服务器方面的)的原理,连接,以及各种木马及连接工具的分享 文件木马:https://w…...
相比,优缺点是什么?适用于哪些场景?)
Redis的发布订阅模式与专业的 MQ(如 Kafka, RabbitMQ)相比,优缺点是什么?适用于哪些场景?
Redis 的发布订阅(Pub/Sub)模式与专业的 MQ(Message Queue)如 Kafka、RabbitMQ 进行比较,核心的权衡点在于:简单与速度 vs. 可靠与功能。 下面我们详细展开对比。 Redis Pub/Sub 的核心特点 它是一个发后…...

AI病理诊断七剑下天山,医疗未来触手可及
一、病理诊断困局:刀尖上的医学艺术 1.1 金标准背后的隐痛 病理诊断被誉为"诊断的诊断",医生需通过显微镜观察组织切片,在细胞迷宫中捕捉癌变信号。某省病理质控报告显示,基层医院误诊率达12%-15%,专家会诊…...
