css-水滴登录页
效果图:

html
<!DOCTYPE html>
<html><head><meta charset="utf-8"><title></title><link type="text/css" rel="stylesheet" href="login.css" /></head><body><div class="box"><div class="content"><h2>登录</h2><div><input type="text" placeholder="请输入用户名"></div><div><input type="text" placeholder="请输入用户密码"></div><div><input type="submit" value="登录"></div></div><a href="#" class="btns">忘记密码</a><a href="#" class="btns register">注册</a><strong></strong></div></body>
</html>
css
* {margin: 0;padding: 0px;box-sizing: border-box;/* box-sizing: border-box就是将border和padding数值包含在width和height之内,这样的好处就是修改border和padding数值盒子的大小不变。*/
}body {height: 100vh;background: #eff0f4;
}.box {position: relative;display: flex;justify-content: space-between;margin: 230px auto;width: 470px;
}.box .content {position: relative;display: flex;flex-direction: column;justify-content: space-around;align-items: center;width: 350px;height: 350px;padding: 60px 20px;box-shadow:20px 20px 20px rgba(0, 0, 0, .05) inset,25px 35px 20px rgba(0, 0, 0, .05),25px 30px 30px rgba(0, 0, 0, .05),-20px -20px 25px rgba(255, 255, 255, .9) inset;
}.box .content {transition: .5s;border-radius: 52% 48% 33% 67% /38% 45% 55% 62%;}.box .content:hover{border-radius: 50%
}.box .content::before{content: '';position: absolute;top: 50px;left: 85px;width: 35px;height: 35px;border-radius: 50%;background-color: #fff;opacity: 0.9;
}.box .content::after{content: '';position: absolute;top: 90px;left: 110px;width: 15px;height: 15px;border-radius: 50%;background-color: #fff;opacity: 0.9;
}.box .content div{position: relative;width: 225px;border-radius: 25px;box-shadow: inset 20px 5px 10px rgba(0,0,0,.1),inset -2px -5px 10px rgba(255,255,255,1),15px 15px 10px rgba(0,0,0,.05),15px 10px 15px rgba(0,0,0,.025);}
.box .content input{width: 100%;border: none;outline: none;background: transparent;font-size: 16px;padding: 10px 15px;}.box .content input[type="submit"]{color: #fff;cursor: pointer;
}.box .content div:last-child{width: 120px;background-color: #ff0f5b;transition: .5s;box-shadow:inset 2px 5px 10px rgba(0,0,0,.1),15px 15px 10px rgba(0,0,0,.05),15px 10px 15px rgba(0,0,0,.025);
}.box .content div:last-child:hover{width: 150px;
}.box .content div::before{content: '';position: absolute;top:8px;left: 50%;transform: translateX(-50%);width: 65px;height: 5px;background: rgba(255, 255, 255, .5);border-radius: 5px;
}.btns{position: absolute;right: 0px;bottom: 0px;width: 120px;height: 120px;background: #c61dff;display: flex;justify-content: center;align-items: center;cursor: pointer;text-decoration: none;color: #fff;font-size: 14px;border-radius: 46% 56% 65% 35% / 57% 58% 42% 43%;box-shadow:inset 10px 10px 10px rgba(190,1,254,.05),15px 25px 10px rgba(190,1,254,.1),15px 20px 20px rgba(190,1,254,.1),inset -10px -10px 15px rgba(255,255,255,.5);
}.btns::before{content: '';position: absolute;top: 15px;left: 30px;width: 20px;height: 20px;border-radius: 50%;background-color: #fff;opacity: 0.45;
}.btns{transition: 0.25s;
}.btns:hover{border-radius: 50%;
}.register{right: 0px;bottom: 150px;width: 80px;height: 80px;background: #01b4ff;display: flex;justify-content: center;align-items: center;cursor: pointer;text-decoration: none;color: #fff;font-size: 14px;border-radius: 49% 51% 52% 48% / 63% 59% 41% 37%;box-shadow:inset 10px 10px 10px rgba(1,180,255,.05),15px 25px 10px rgba(1,180,255,.1),15px 20px 20px rgba(1,180,255,.1),inset -10px -10px 15px rgba(255,255,255,.5);
}.register::before{left: 20px;width: 15px;height: 15px;
}
相关文章:

css-水滴登录页
效果图: html <!DOCTYPE html> <html><head><meta charset"utf-8"><title></title><link type"text/css" rel"stylesheet" href"login.css" /></head><body><…...

Spark Streaming 整合 Flume
本文代码链接: https://download.csdn.net/download/shangjg03/88442192 1.简介 Apache Flume 是一个分布式,高可用的数据收集系统,可以从不同的数据源收集数据,经过聚合后发送到分布式计算框架或者存储系统中。Spark Straming 提供了以下两种方式用于 Flume 的整合。 2.推…...

如何写出优雅的业务代码
接口统一响应对象返回 BaseResponse通用响应对象 package com.leesin.project.common;存放在common包下 有三个主要的字段: code:一个整数,通常用于表示响应的状态码,例如200表示成功,404表示未找到资源等。data&a…...

办鹿uniapp小程序(一)
一、项目初始化 1. appid 》 公司给你 wxc82730a0fc15e28a 2. 开发者身份 》 公司给你添加 小程序官网:小程序 管理》成员管理》项目成员 1、 uniapp ui组件 (uView) 如果采用npm安装方式在 小程序端不生效 1.1 采用插件的形式安装…...

#力扣:1684. 统计一致字符串的数目@FDDLC
1684. 统计一致字符串的数目 - 力扣(LeetCode) 一、Java class Solution {public int countConsistentStrings(String allowed, String[] words) {boolean[] isAllowed new boolean[26];for(int i 0; i < allowed.length(); i) isAllowed[allowed…...

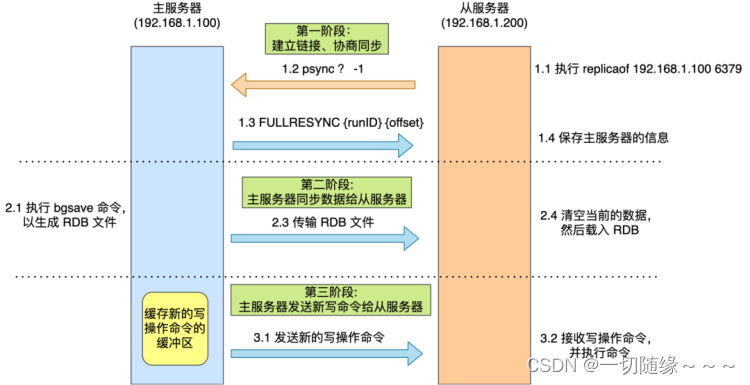
谈谈 Redis 主从复制模式
谈谈 Redis 主从复制模式 第一次主从节点同步是全量复制 接下来,我在具体介绍每一个阶段都做了什么。 第一阶段:建立链接、协商同步 执行了 replicaof 命令后,从服务器就会给主服务器发送 psync 命令,表示要进行数据同步。 psync…...

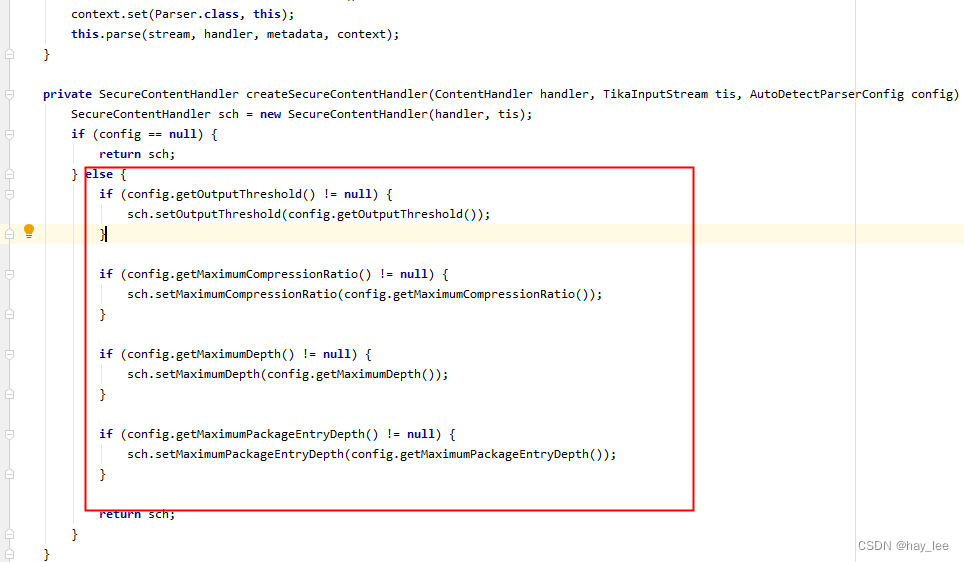
tika解压遇到压缩炸弹如何继续解压
1.问题 项目中要对10层压缩的zip、7z等文件用tika解压遇到错误:tika zip bomb detected 也就是说tika认为这是个压缩炸弹。 “压缩炸弹”是一个压缩包文件的木马程序,通常只有几百KB,解压后会变成上百MB或者上GB庞然大物。把你本地磁盘占满…...

【OJ比赛日历】快周末了,不来一场比赛吗? #10.21-10.27 #11场
CompHub[1] 实时聚合多平台的数据类(Kaggle、天池…)和OJ类(Leetcode、牛客…)比赛。本账号会推送最新的比赛消息,欢迎关注! 以下信息仅供参考,以比赛官网为准 目录 2023-10-21(周六) #2场比赛2023-10-22…...

如何远程通过内网穿透实现微信公众号在本地的完整调试
文章目录 前言1. 配置本地服务器2. 内网穿透2.1 下载安装cpolar内网穿透2.2 创建隧道 3. 测试公网访问4. 固定域名4.1 保留一个二级子域名4.2 配置二级子域名 5. 使用固定二级子域名进行微信开发 前言 在微信公众号开发中,微信要求开发者需要拥有自己的服务器资源来…...

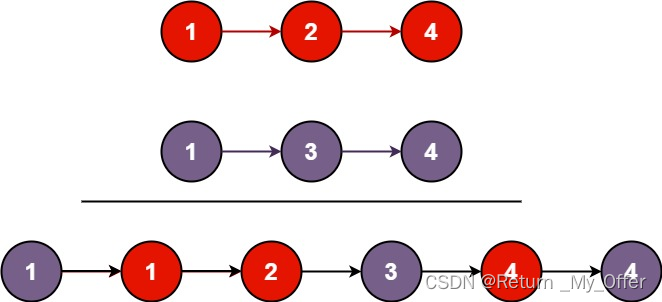
【LeetCode刷题(数据结构与算法)】:合并两个有序链表
将两个升序链表合并为一个新的 升序 链表并返回。新链表是通过拼接给定的两个链表的所有节点组成的 **思路:定义一个头尾指针置为NULL while循环依次比较两个链表的值的大小 遍历链表 比较完数值大小过后连接到tail的尾部 然后各自的链表的节点的next指针指向下一…...
(scala 编程))
spark DStream从不同数据源采集数据(RDD 队列、文件、diy 采集器、kafka)(scala 编程)
目录 1. RDD队列 2 textFileStream 3 DIY采集器 4 kafka数据源【重点】 1. RDD队列 a、使用场景:测试 b、实现方式: 通过ssc.queueStream(queueOfRDDs)创建DStream,每一个推送这个队列的RDD,都会作为一个DStream处理 val sparkco…...

【三:Mock服务的使用】
目录 1、工具包2、mock的demo1、get请求2、post请求3、带cookies的请求4、带请求头的请求5、请求重定向 1、工具包 1、:服务包的下载 moco-runner-0.11.0-standalone.jar 下载 2、:运行命令java -jar ./moco-runner-0.11.0-standalone.jar http -p 888…...

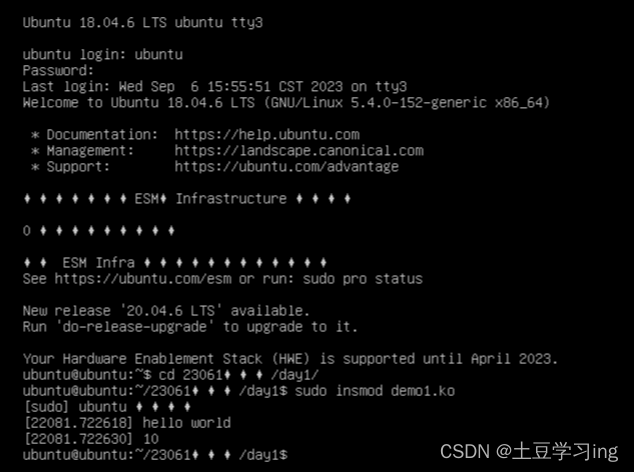
驱动:驱动相关概念,内核模块编程,内核消息打印printk函数的使用
一、驱动相关概念 1.操作系统的功能 向下管理硬件,向上提供接口 操作系统向上提供的接口类型: 内存管理:内存申请(malloc) 内存释放(free)等 文件管理: 通过文件系统格式对文件ext2…...

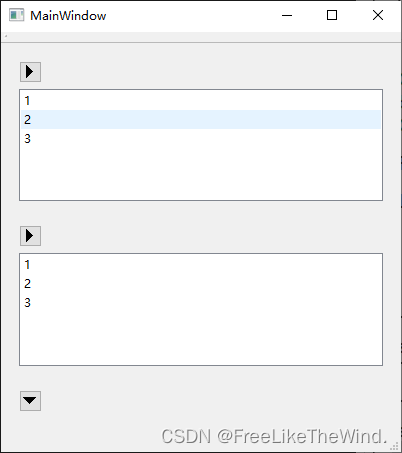
【Qt控件之QListWidget】介绍及使用,利用QListWidget、QToolButton、和布局控件实现抽屉式组合控件
概述 QListWidget类提供了基于项目的列表小部件。 QListWidget是一个方便的类,类似于QListView提供的列表视图,但使用经典的基于项目的接口来添加和删除项目。QListWidget使用内部模型来管理列表中的每个QListWidgetItem。 对于更灵活的列表视图小部件…...

【Java基础面试二十四】、String类有哪些方法?
文章底部有个人公众号:热爱技术的小郑。主要分享开发知识、学习资料、毕业设计指导等。有兴趣的可以关注一下。为何分享? 踩过的坑没必要让别人在再踩,自己复盘也能加深记忆。利己利人、所谓双赢。 面试官:String类有哪些方法&…...

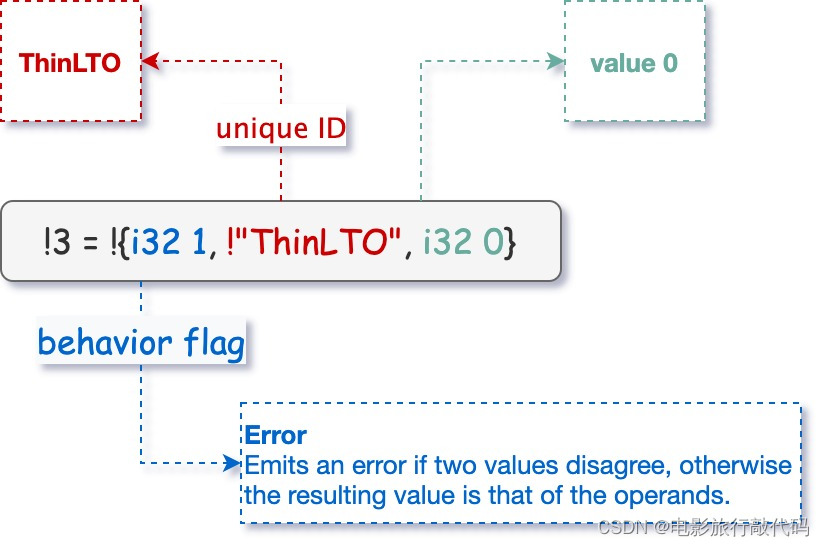
[DRAFT] LLVM ThinLTO原理分析
我们在《论文阅读:ThinLTO: Scalable and Incremental LTO》中介绍了ThinLTO论文的主要思想,这里我们介绍下LLVM ThinLTO是如何实现的。本文主要分为如下几个部分: LLVM ThinLTO Object 含有哪些内容?LLVM ThinLTO 是如何做优化的…...

使用Gitlab构建简单流水线CI/CD
什么是Gitlab Gitlab实质上是一套DevOps工具 目前看起来,Gitlab属于是内嵌了一套CI/CD的框架,并且可以提供软件开发中的版本管理、项目管理等等其他功能。 这里需要辨别一下Gitlab和Github Gitee的区别。 GIthub大家都很熟悉了,一般大家都会…...

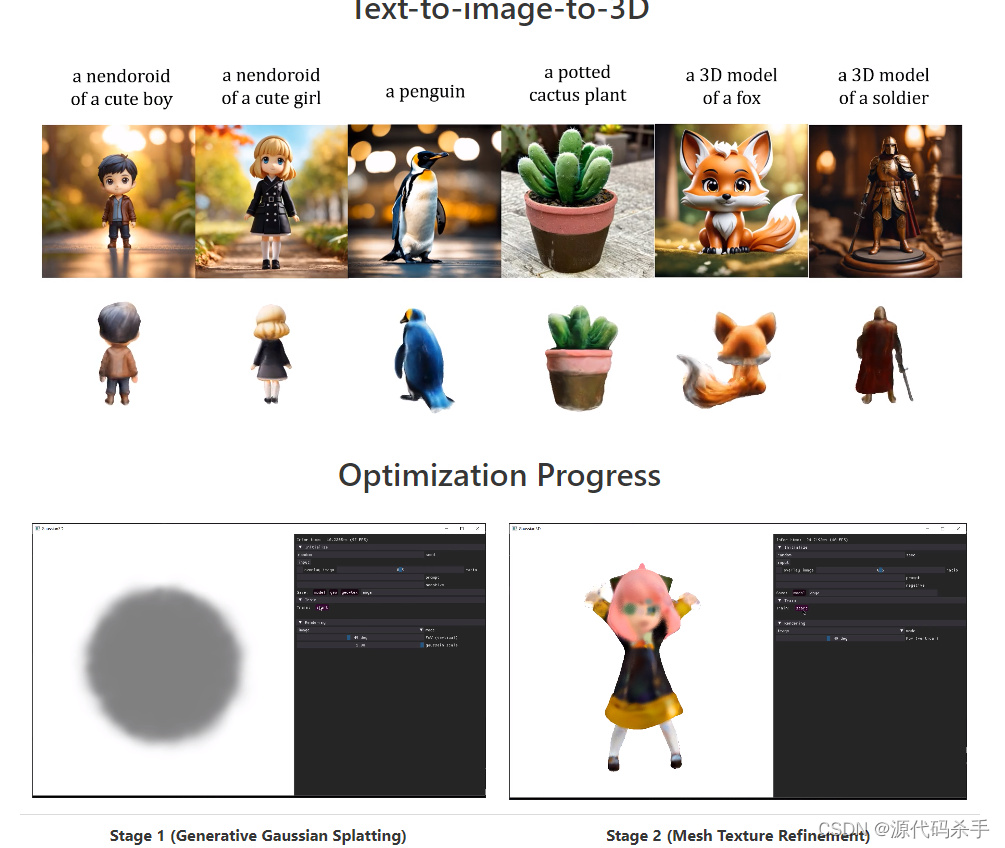
【AIGC核心技术剖析】用于高效 3D 内容创建生成(从单视图图像生成高质量的纹理网格)
3D 内容创建的最新进展主要利用通过分数蒸馏抽样 (SDS) 生成的基于优化的 3D 生成。尽管已经显示出有希望的结果,但这些方法通常存在每个样本优化缓慢的问题,限制了它们的实际应用。在本文中,我们提出了DreamGaussian&…...

nginx平滑升级添加echo模块、localtion配置、rewrite配置
nginx平滑升级添加echo模块、location配置、rewrite配置 文章目录 nginx平滑升级添加echo模块、location配置、rewrite配置1.环境说明:2.nginx平滑升级原理:3.平滑升级nginx,并添加echo模块3.1.查看当前nginx版本以及老版本编译参数信息3.2.下…...
)
系统架构师备考倒计时19天(每日知识点)
软件架构评估(ATAM) 在SAAM的基础上发展起来的,主要针对性能、实用性、安全性和可修改性,在系统开发之前,对这些质量属性进行评价和折中。ATAM方法的主要活动领域包括: 第一阶段 场景和需求收集 收集场景…...

在软件开发中正确使用MySQL日期时间类型的深度解析
在日常软件开发场景中,时间信息的存储是底层且核心的需求。从金融交易的精确记账时间、用户操作的行为日志,到供应链系统的物流节点时间戳,时间数据的准确性直接决定业务逻辑的可靠性。MySQL作为主流关系型数据库,其日期时间类型的…...

iOS 26 携众系统重磅更新,但“苹果智能”仍与国行无缘
美国西海岸的夏天,再次被苹果点燃。一年一度的全球开发者大会 WWDC25 如期而至,这不仅是开发者的盛宴,更是全球数亿苹果用户翘首以盼的科技春晚。今年,苹果依旧为我们带来了全家桶式的系统更新,包括 iOS 26、iPadOS 26…...

Leetcode 3576. Transform Array to All Equal Elements
Leetcode 3576. Transform Array to All Equal Elements 1. 解题思路2. 代码实现 题目链接:3576. Transform Array to All Equal Elements 1. 解题思路 这一题思路上就是分别考察一下是否能将其转化为全1或者全-1数组即可。 至于每一种情况是否可以达到…...

MFC内存泄露
1、泄露代码示例 void X::SetApplicationBtn() {CMFCRibbonApplicationButton* pBtn GetApplicationButton();// 获取 Ribbon Bar 指针// 创建自定义按钮CCustomRibbonAppButton* pCustomButton new CCustomRibbonAppButton();pCustomButton->SetImage(IDB_BITMAP_Jdp26)…...

关于 WASM:1. WASM 基础原理
一、WASM 简介 1.1 WebAssembly 是什么? WebAssembly(WASM) 是一种能在现代浏览器中高效运行的二进制指令格式,它不是传统的编程语言,而是一种 低级字节码格式,可由高级语言(如 C、C、Rust&am…...

鸿蒙DevEco Studio HarmonyOS 5跑酷小游戏实现指南
1. 项目概述 本跑酷小游戏基于鸿蒙HarmonyOS 5开发,使用DevEco Studio作为开发工具,采用Java语言实现,包含角色控制、障碍物生成和分数计算系统。 2. 项目结构 /src/main/java/com/example/runner/├── MainAbilitySlice.java // 主界…...

安全突围:重塑内生安全体系:齐向东在2025年BCS大会的演讲
文章目录 前言第一部分:体系力量是突围之钥第一重困境是体系思想落地不畅。第二重困境是大小体系融合瓶颈。第三重困境是“小体系”运营梗阻。 第二部分:体系矛盾是突围之障一是数据孤岛的障碍。二是投入不足的障碍。三是新旧兼容难的障碍。 第三部分&am…...

uniapp手机号一键登录保姆级教程(包含前端和后端)
目录 前置条件创建uniapp项目并关联uniClound云空间开启一键登录模块并开通一键登录服务编写云函数并上传部署获取手机号流程(第一种) 前端直接调用云函数获取手机号(第三种)后台调用云函数获取手机号 错误码常见问题 前置条件 手机安装有sim卡手机开启…...

Spring AI Chat Memory 实战指南:Local 与 JDBC 存储集成
一个面向 Java 开发者的 Sring-Ai 示例工程项目,该项目是一个 Spring AI 快速入门的样例工程项目,旨在通过一些小的案例展示 Spring AI 框架的核心功能和使用方法。 项目采用模块化设计,每个模块都专注于特定的功能领域,便于学习和…...

Scrapy-Redis分布式爬虫架构的可扩展性与容错性增强:基于微服务与容器化的解决方案
在大数据时代,海量数据的采集与处理成为企业和研究机构获取信息的关键环节。Scrapy-Redis作为一种经典的分布式爬虫架构,在处理大规模数据抓取任务时展现出强大的能力。然而,随着业务规模的不断扩大和数据抓取需求的日益复杂,传统…...
