el-upload实现上传文件夹


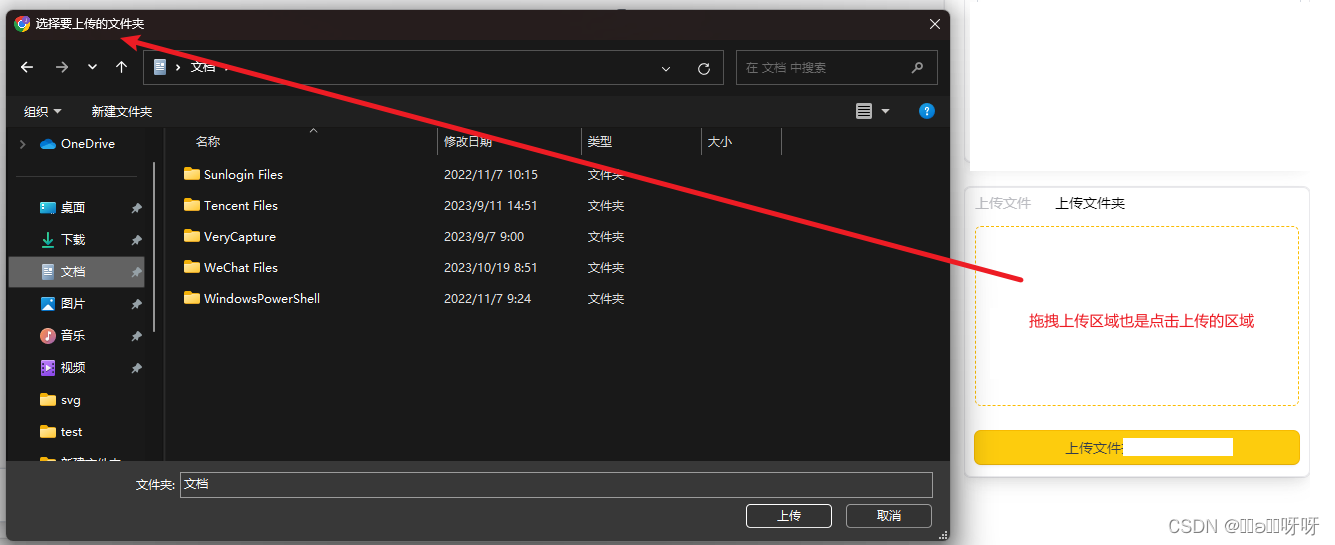
背景:如图一所示,最下面有一个黄色上传文件按钮,为手动上传而且上传区域有上传文件和上传文件夹的区分
所以需要在点击了上传文件夹做特殊处理使得el-upload可以上传文件夹
一、template区域
<el-uploadclass="upload-file"dragmultipleref="uploadRef":directory="true"v-show="uploadTypeIndex != 2 && fileArray.length == 0 && !isUpload":file-list="fileArray":auto-upload="false":show-file-list="false":before-upload="handleBeforeUpload":http-request="handleUploadFile":on-change="handleFileChange"accept="application/vnd.openxmlformats-officedocument.wordprocessingml.document, application/vnd.openxmlformats-officedocument.spreadsheetml.sheet, application/pdf, text/plain, text/markdown"><div class="upload-node w-full h-full" @click="handlePreview"><app-svg-icon icon-name="filled-add" class="w-48 h-48 cursor-pointer upload-node-icon" /></div></el-upload>二、逻辑区域
01.在拖拽上传的区域绑定一个点击事件handlePreview,(注意不要直接绑定在el-upload区域,会被触发到两次)
const handlePreview = () => {let inputDom: any = nullnextTick(() => {if (document.querySelector('.el-upload__input') != null) {inputDom = document.querySelector('.el-upload__input')if (uploadTypeIndex.value == 1) {inputDom.webkitdirectory = true} else {inputDom.webkitdirectory = false}}})
}
//点击上传文件夹就将document.querySelector('.el-upload__input')获取到的webkitdirectory 设置为true,选择文件时浏览器就会只筛选文件夹
//点击上传文件就将document.querySelector('.el-upload__input')获取到的webkitdirectory 设置为false02.此时在el-upload的上传文件方法下面就可以请求后端上传文件
:http-request="handleUploadFile"// 上传文件
const handleUploadFile = ({ file }) => {console.log(file, '---fie')//有几个文件就触发了几次uploadFileFunc(file)
}function uploadFileFunc(file: any) {const formData = new FormData()formData.append('field1', '111')formData.append('file', file)formData.append('field2', '222') //此次携带参数请求axios({url: 'yourUrl',method: 'POST',headers: {'Content-Type': 'application/x-www-form-urlencoded',},data: formData,}).then(res => {if (res != null && res.status == 200) {//成功后的逻辑}})
}此时我发现我点击上传单个文件或者选取多个文件上传时是可以成功上传的,在handleUploadFile事件中打印的file长这样:webkitRelativePath:" "
上传文件夹时,打印出来的file长这样:webkitRelativePath: "新建文件夹/111111111111111111.txt"
后端直接返回提示 说找不到该文件,所以怀疑就是因为文件path的原因,所以直接将file的webkitRelativePath改为空字符串即可
但是由于file 对象的属性是只读的,所以无法直接修改 file.webkitRelativePath 的值。如果想在前端上传文件夹时去掉文件的路径信息,可以使用 File 构造函数创建一个新的文件对象,只保留文件本身,而不包含路径信息。
修改后的代码如下
// 上传文件
const handleUploadFile = ({ file }) => {console.log(file, '---fie')let fieClone = new File([file], file.name)//这里就可以文件夹中的每个文件都创建为一个新的 File 对象,并且只保留文件本身//有几个文件就触发了几次uploadFileFunc(fieClone)//传新的File对象
}function uploadFileFunc(file: any) {const formData = new FormData()formData.append('field1', '111')formData.append('file', file)formData.append('field2', '222') //此次携带参数请求axios({url: 'yourUrl',method: 'POST',headers: {'Content-Type': 'application/x-www-form-urlencoded',},data: formData,}).then(res => {if (res != null && res.status == 200) {//成功后的逻辑}})
}相关文章:

el-upload实现上传文件夹
背景:如图一所示,最下面有一个黄色上传文件按钮,为手动上传而且上传区域有上传文件和上传文件夹的区分 所以需要在点击了上传文件夹做特殊处理使得el-upload可以上传文件夹 一、template区域 <el-uploadclass"upload-file"dra…...

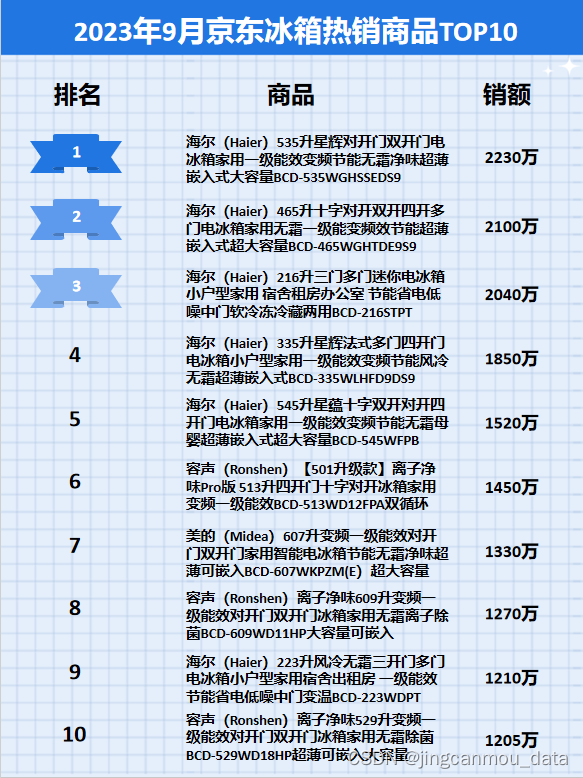
京东数据平台(京东数据分析)2023年9月京东冰箱行业品牌销售排行榜!
鲸参谋监测的京东平台9月份冰箱市场销售数据已出炉! 9月份,大家电行业整体下滑,而冰箱作为大家电市场中的重点品类,受行业趋势变动的影响,冰箱销售市场也同样下滑。鲸参谋数据显示,9月在京东平台上…...

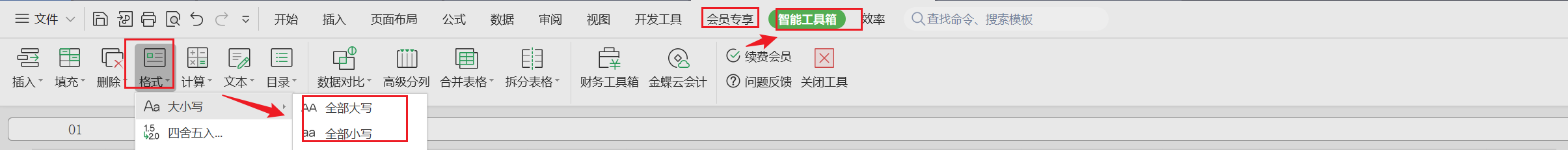
【Excel】WPS单元格快速转换表格字母大小写
使用WPS Office打开表格,选择需要处理的单元格或单元格区域。 依次点击「会员专享」选项卡 —>「智能工具箱」。 再点击「格式」—>「大小写」,选择一种大小写转换方式即可。...

【java】【重构一】分模块开发设计实战
目录 一、创建项目 1、先创建一个空项目 2、设置项目SDK等 二、创建父模块 选择springboot 1、创建父模块parent 2、删除多余文件,只保留pom.xml 3、修改pom.xml 4、将部分公共依赖加入到pom 三、创建实体类子模块entity 1、创建实体类子模块entity 2、…...

Cocos Creator3.8 项目实战(十)使用 protobuf详细教程
在 Cocos Creator 中使用 protobuf.js 库可以方便地进行协议的序列化和反序列化。 下面是使用 protobuf.js 的详细说明: 一、protobuf环境安装 1、安装 npm protobuf环境安装安装需要使用 npm 命令进行,因此首先需要安装 npm 。 如果你还没安装 npm …...
)
第七章:最新版零基础学习 PYTHON 教程—Python 列表(第八节 -在 Python 中获取列表作为用户的输入)
我们经常遇到需要将数字/字符串作为用户输入的情况。在本文中,我们将了解如何使用Python从用户处获取输入列表。 目录 使用Loop在 Python 中获取用户输入的列表 Python3...

Simple RPC - 02 通用高性能序列化和反序列化设计与实现
文章目录 概述设计实现通用的序列化接口通用的序列化实现【推荐】 vs 专用的序列化实现专用序列化接口定义序列化实现 概述 网络传输和序列化这两部分的功能相对来说是非常通用并且独立的,在设计的时候,只要能做到比较好的抽象,这两部的实现…...

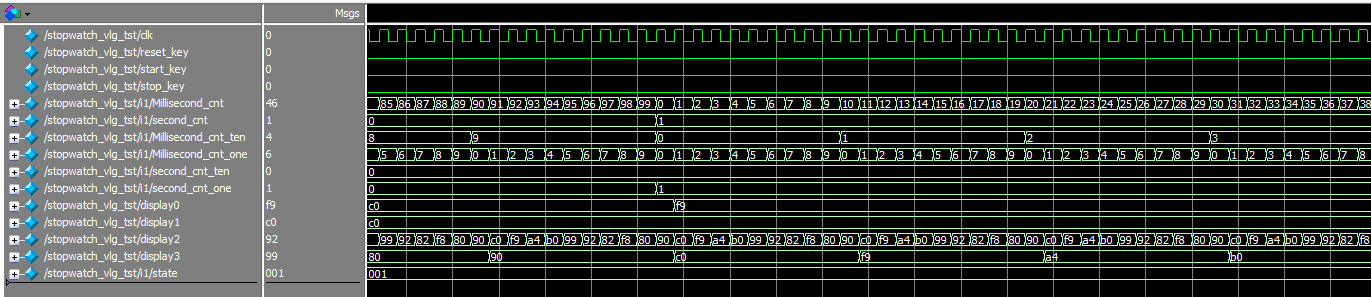
简单秒表设计仿真verilog跑表,源码/视频
名称:简单秒表设计仿真 软件:Quartus 语言:Verilog 代码功能: 秒表显示最低计时为10ms,最大为59:99,超出返回00:00 具有复位、启动、暂停三个按键 四个数码管分别显示4个时间数字。 演示…...

【发布】Photoshop ICO 文件格式插件 3.0
备注:本文原文首发于博客园: https://www.cnblogs.com/hoodlum1980/p/17766287.html 【简介】 Photoshop ICO 插件是为 Photoshop 开发的功能扩展插件,使得 Photoshop 可以直接读写 ICO 格式文件。由于 Photoshop 具有强大的像素位图编辑功…...

负载均衡、代理和动静分离的战略
一、Nginx简介 1.1 概述 Nginx (“engine x”) 是一个高性能的 HTTP 和 反向代理服务器,特点是占有内存少,并发能力强,能经受高负载的考验,有报告表明能支持高达 50,000 个并发连接数 。 1.2正向代理与反向代理 1.2.1正向代理 正向代理:如果把局域网外的 Internet 想象…...

Gitlab用户角色权限Guest、Reporter、Developer、Master、Owner
Gitlab用户在组中有角色权限:Guest、Reporter、Developer、Master、Owner Gitlab权限管理 Guest:可以创建issue、发表评论,不能读写版本库 Reporter:可以克隆代码,不能提交,QA、PM可以赋予这个权限 Deve…...

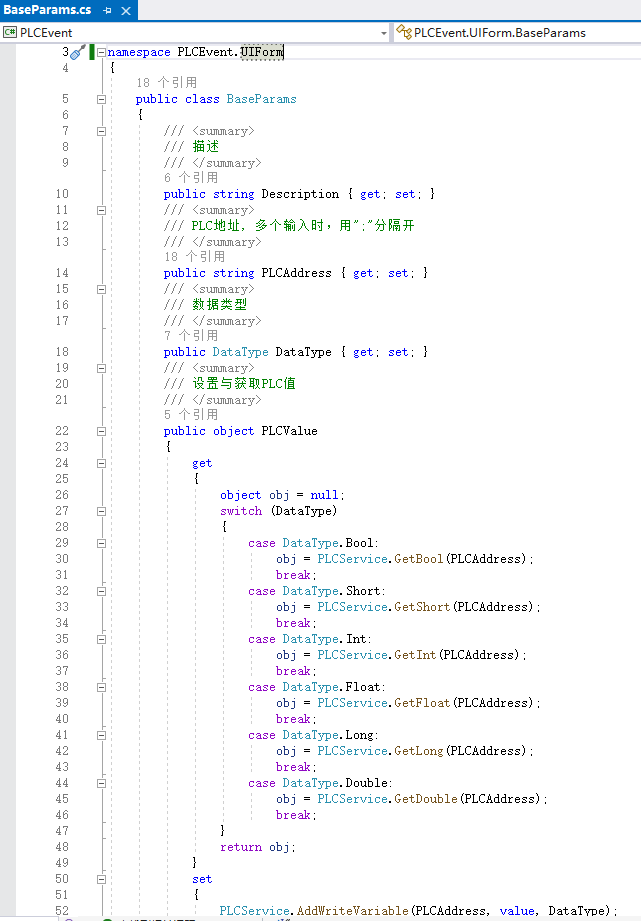
C#上位机序列9: 批量读写+事件广播+数据类型处理
一、源码结构: 二、运行效果: 三、源码解析 1. 读取配置文件及创建变量信息(点位名称,地址,数据类型(bool/short/int/float/long/double)) 2. 异步任务处理:读任务&…...

科技资讯|2023全球智能手表预估出货1.3亿块,智能穿戴提升AI功能
根据集邦咨询公布的最新报告,受全球经济低迷影响,2023 年全球智能手表出货量预估为 1.3 亿块。苹果以超过 30% 的份额领先,其次是三星(接近 10%)、华为、Garmin、Fitbit 等。 报告认为苹果、三星和华为等主要智能手表…...

技术架构之术
架构特征 1、结构性特征 易理解、可复用、可移植、可扩展、可配置、可维护、可测试 2、运行时特征 可靠性、稳定性、高安全、可伸缩、易用性、可用性、高性能、可观测 3、交付性特征 高效率、高适配、标准化、灵活性、易定制、统一性、开放性 如何开展我们的架构工作 价值分…...

【自用重要】概率论中θ和θ尖的区别【计算时的一般方法】
θ就相当于x,是一个值。 θ尖就相当于X,是一个量。 在做分布函数的时候,最好把θ尖换成Z的形式,因为他们都是量,这样比较好看。 在做不等式的时候,一般把量放在中间进行计算,因为随机变量有分…...

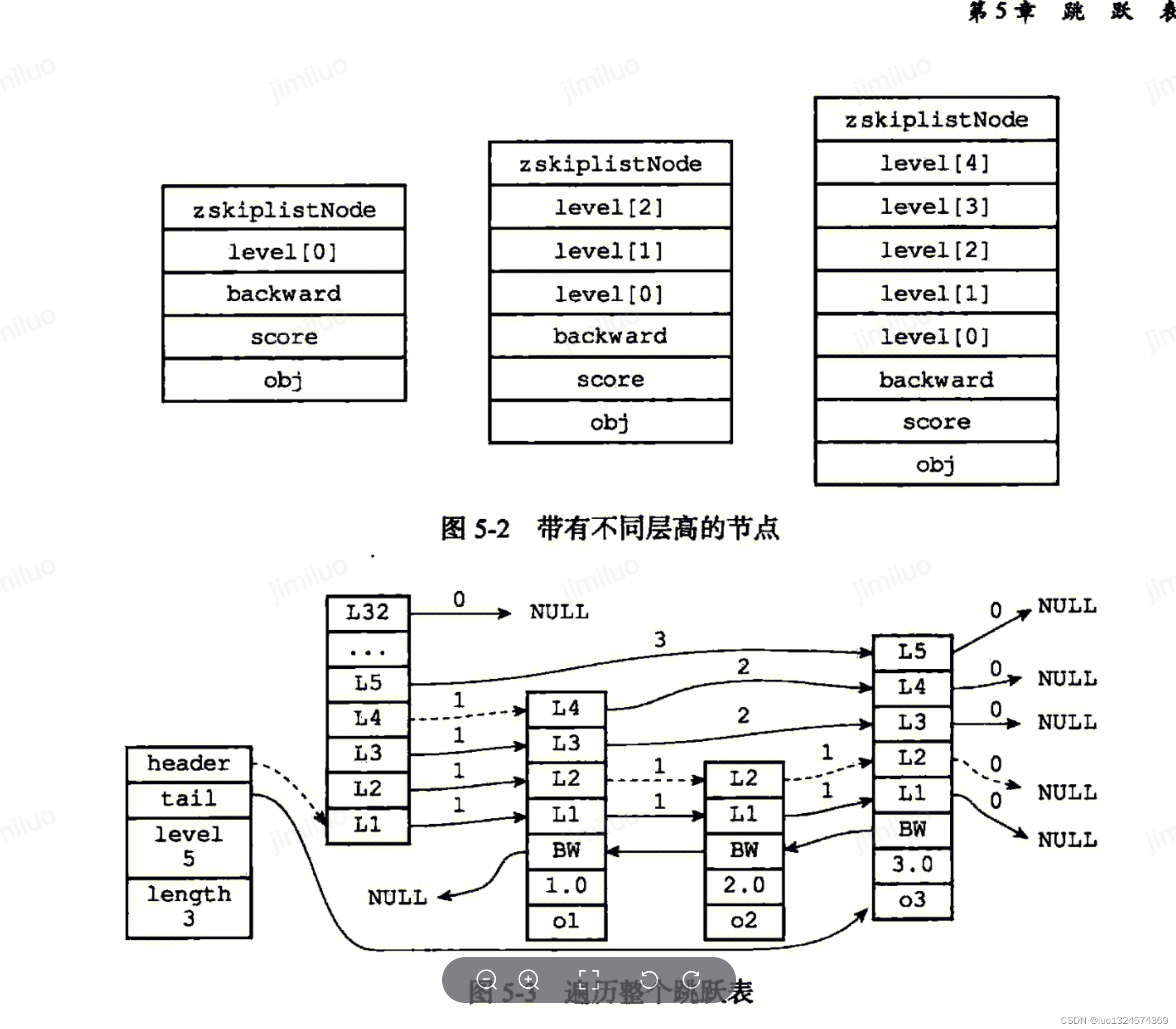
Redis设计与实现笔记 - 数据结构篇
Redis设计与实现笔记 - 数据结构篇 相信在我们日常使用中,会经常跟 Redis 打交道。数据结构 String、Hash、List、Set 和 ZSet 都是常用的数据类型。对于使用场景,我们可以滔滔不绝地说很多,但是我们从来就没有关心过它们的底层实现…...

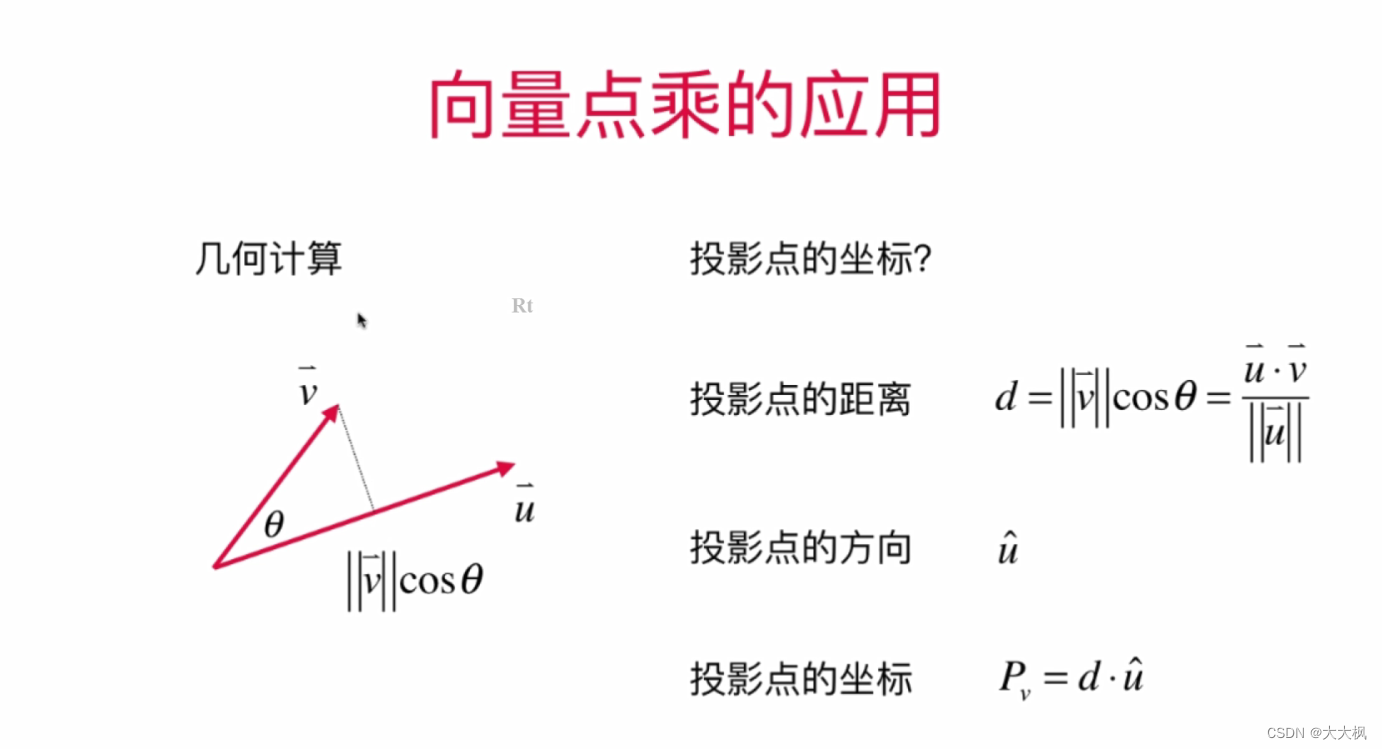
线性代数-Python-01:向量的基本运算 -手写Vector -学习numpy的基本用法
文章目录 代码目录结构Vector.py_globals.pymain_vector.pymain_numpy_vector.py 一、创建属于自己的向量1.1 在控制台测试__repr__和__str__方法1.2 创建实例测试代码 二、向量的基本运算2.1 加法2.2 数量乘法2.3 向量运算的基本性质2.4 零向量2.5 向量的长度2.6 单位向量2.7 …...

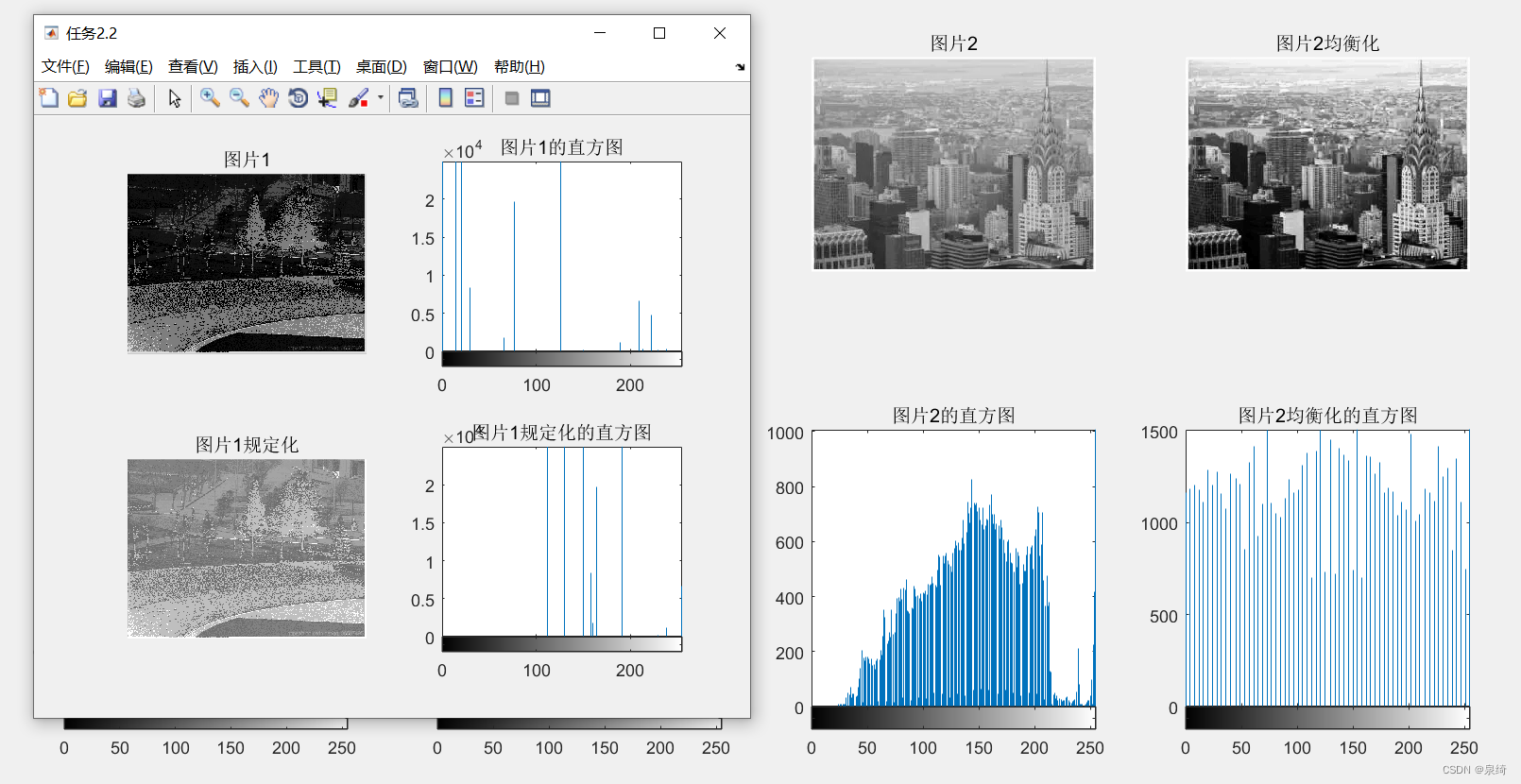
数字图像处理实验记录二(直方图和直方图均衡化)
文章目录 一、基础知识1,什么是直方图2,直方图有什么用3,直方图均衡化4、原理代码实现 二、实验要求任务1:任务2: 三、实验记录任务1:任务2: 四、结果展示任务1:任务2: 五…...

大数据Flink(九十九):SQL 函数的解析顺序和系统内置函数
文章目录 SQL 函数的解析顺序和系统内置函数 一、SQL 函数...

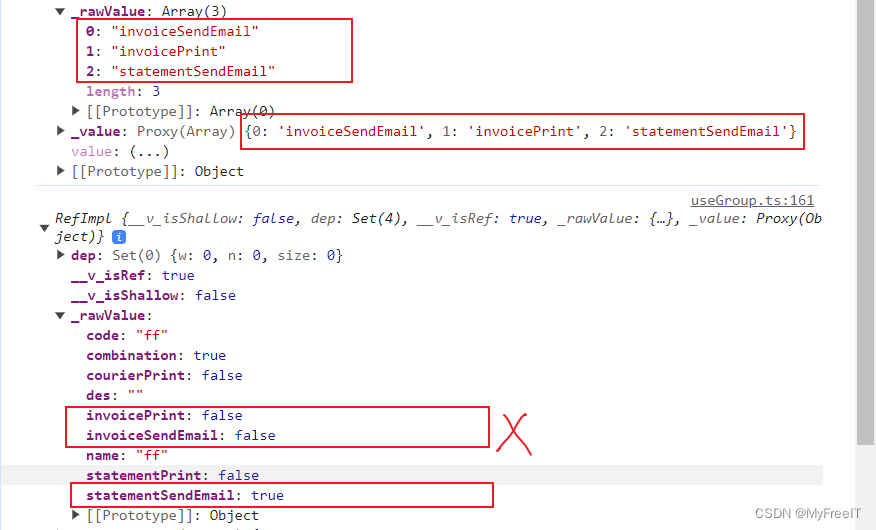
TODO Vue typescript forEach的bug,需要再核實
forEach 一個string[],只有最後一個匹配條件有效,其它條件無效。 所以,只能替換成普通的for循環。 console.log(taskList)// for (const _task of taskList.value) {// if (_task invoiceSendEmail) {// form.value.invoiceSendEmail…...

linux 错误码总结
1,错误码的概念与作用 在Linux系统中,错误码是系统调用或库函数在执行失败时返回的特定数值,用于指示具体的错误类型。这些错误码通过全局变量errno来存储和传递,errno由操作系统维护,保存最近一次发生的错误信息。值得注意的是,errno的值在每次系统调用或函数调用失败时…...

vue3+vite项目中使用.env文件环境变量方法
vue3vite项目中使用.env文件环境变量方法 .env文件作用命名规则常用的配置项示例使用方法注意事项在vite.config.js文件中读取环境变量方法 .env文件作用 .env 文件用于定义环境变量,这些变量可以在项目中通过 import.meta.env 进行访问。Vite 会自动加载这些环境变…...

Aspose.PDF 限制绕过方案:Java 字节码技术实战分享(仅供学习)
Aspose.PDF 限制绕过方案:Java 字节码技术实战分享(仅供学习) 一、Aspose.PDF 简介二、说明(⚠️仅供学习与研究使用)三、技术流程总览四、准备工作1. 下载 Jar 包2. Maven 项目依赖配置 五、字节码修改实现代码&#…...

视觉slam十四讲实践部分记录——ch2、ch3
ch2 一、使用g++编译.cpp为可执行文件并运行(P30) g++ helloSLAM.cpp ./a.out运行 二、使用cmake编译 mkdir build cd build cmake .. makeCMakeCache.txt 文件仍然指向旧的目录。这表明在源代码目录中可能还存在旧的 CMakeCache.txt 文件,或者在构建过程中仍然引用了旧的路…...

uniapp 字符包含的相关方法
在uniapp中,如果你想检查一个字符串是否包含另一个子字符串,你可以使用JavaScript中的includes()方法或者indexOf()方法。这两种方法都可以达到目的,但它们在处理方式和返回值上有所不同。 使用includes()方法 includes()方法用于判断一个字…...

[大语言模型]在个人电脑上部署ollama 并进行管理,最后配置AI程序开发助手.
ollama官网: 下载 https://ollama.com/ 安装 查看可以使用的模型 https://ollama.com/search 例如 https://ollama.com/library/deepseek-r1/tags # deepseek-r1:7bollama pull deepseek-r1:7b改token数量为409622 16384 ollama命令说明 ollama serve #:…...

【p2p、分布式,区块链笔记 MESH】Bluetooth蓝牙通信 BLE Mesh协议的拓扑结构 定向转发机制
目录 节点的功能承载层(GATT/Adv)局限性: 拓扑关系定向转发机制定向转发意义 CG 节点的功能 节点的功能由节点支持的特性和功能决定。所有节点都能够发送和接收网格消息。节点还可以选择支持一个或多个附加功能,如 Configuration …...

Linux部署私有文件管理系统MinIO
最近需要用到一个文件管理服务,但是又不想花钱,所以就想着自己搭建一个,刚好我们用的一个开源框架已经集成了MinIO,所以就选了这个 我这边对文件服务性能要求不是太高,单机版就可以 安装非常简单,几个命令就…...

基于单片机的宠物屋智能系统设计与实现(论文+源码)
本设计基于单片机的宠物屋智能系统核心是实现对宠物生活环境及状态的智能管理。系统以单片机为中枢,连接红外测温传感器,可实时精准捕捉宠物体温变化,以便及时发现健康异常;水位检测传感器时刻监测饮用水余量,防止宠物…...

java+webstock
maven依赖 <dependency><groupId>org.java-websocket</groupId><artifactId>Java-WebSocket</artifactId><version>1.3.5</version></dependency><dependency><groupId>org.apache.tomcat.websocket</groupId&…...
