canvas实现图片标注,绘制区域
使用canvas绘制通过多边形标注区域
AI视频项目中需要分析图片,需要前台绘制区域,后端获取坐标然后识别图像,通过canvas
获取点然后连线绘图
HEML代码段
<div class="areaDrawing"><img src="@/assets/images/snapPhotos.png" /><canvas ref="canvas" style="position: absolute; top: 0; left: 0;" :width="canvasWidth":height="canvasHeight"></canvas></div>CSS代码段
.areaDrawing {position: relative;width: 400px; // 绘图区域宽度height: 300px; // 绘图区域高度img {position: absolute;top: 0;left: 0;height: 100%;width: 100%;}
}script代码段
<script>
// 脚本开始
export default {data() {return {canvasWidth: 400, // 画布的宽度canvasHeight: 300, // 画布的高度imageSrc: 'your_image_url_here', // 图像的URL地址context: null, // 画布上下文points: [], // 用于存储点的数组isDragging: false, // 是否正在拖拽draggingIndex: -1, // 当前拖拽的点的索引Drawing: false,//控制绘制};},methods: {// 处理点击事件,用于添加新点handleCanvasClick(event) {console.log(this.points.length, 'this.points.length');// 检查是否开启绘制if (!this.Drawing || this.points.length >= 4) {return;}// 获取点击点的坐标const rect = this.$refs.canvas.getBoundingClientRect();const x = event.clientX - rect.left;const y = event.clientY - rect.top;// 检查是否有重复点const isDuplicate = this.points.some(point => {return Math.abs(point.x - x) < 5 && Math.abs(point.y - y) < 5;});// 如果没有重复点,则添加新点并重新绘制if (!isDuplicate) {this.points.push({ x, y });this.redraw();}// 如果点的数量大于等于4个,则绘制多边形if (this.points.length >= 4) {this.drawPolygon(this.points);}},// 处理鼠标按下事件handleMouseDown(event) {if (this.Drawing) {return}// 获取鼠标按下点的坐标const rect = this.$refs.canvas.getBoundingClientRect();const x = event.clientX - rect.left;const y = event.clientY - rect.top;// 查找当前拖拽的点的索引this.draggingIndex = this.points.findIndex(point => {return Math.abs(point.x - x) < 5 && Math.abs(point.y - y) < 5;});// 如果存在拖拽的点,则设置拖拽状态为trueif (this.draggingIndex !== -1) {this.isDragging = true;}},// 处理鼠标移动事件handleMouseMove(event) {// 如果正在拖拽,则更新当前拖拽点的坐标并重新绘制if (this.isDragging) {const rect = this.$refs.canvas.getBoundingClientRect();const x = event.clientX - rect.left;const y = event.clientY - rect.top;this.points[this.draggingIndex].x = x;this.points[this.draggingIndex].y = y;this.redraw();}},// 处理鼠标释放事件handleMouseUp() {// 重置拖拽状态和拖拽点的索引this.isDragging = false;this.draggingIndex = -1;},// 绘制点drawPoint(x, y) {this.context.beginPath();this.context.arc(x, y, 5, 0, 2 * Math.PI, false);this.context.fillStyle = 'blue';this.context.fill();this.context.lineWidth = 1;this.context.strokeStyle = 'blue';this.context.stroke();},// 重新绘制画布redraw() {// 清空画布this.context.clearRect(0, 0, this.canvasWidth, this.canvasHeight);// 绘制多边形this.drawPolygon(this.points);// 绘制所有点,并连接相邻点this.points.forEach((point, index) => {this.drawPoint(point.x, point.y);if (index > 0) {this.context.beginPath();this.context.moveTo(this.points[index - 1].x, this.points[index - 1].y);this.context.lineTo(point.x, point.y);this.context.strokeStyle = 'blue';this.context.lineWidth = 1;this.context.stroke();}});// 连接第一个点和最后一个点,形成闭合的多边形if (this.points.length > 3) {this.context.beginPath();this.context.moveTo(this.points[this.points.length - 1].x, this.points[this.points.length - 1].y);this.context.lineTo(this.points[0].x, this.points[0].y);this.context.strokeStyle = 'blue';this.context.lineWidth = 1;this.context.stroke();}},// 绘制多边形drawPolygon(points) {if (points.length >= 2) {this.context.beginPath();this.context.moveTo(points[0].x, points[0].y);for (let i = 1; i < points.length; i++) {this.context.lineTo(points[i].x, points[i].y);}if (points.length === 4) {this.context.closePath();this.context.strokeStyle = 'red';this.context.lineWidth = 2;this.context.stroke();}}},// 动画方法,用于拖拽时重新绘制画布animate() {if (this.isDragging) {this.redraw();requestAnimationFrame(this.animate);}},//开始绘制handleDrawing() {this.Drawing = true;},//绘制微调resetDrawing() {this.Drawing = false;},//清除绘制clearDrawing() {this.points.length = 0;this.redraw()},},mounted() {// 获取画布上下文this.context = this.$refs.canvas.getContext('2d');// 添加事件监听器this.$refs.canvas.addEventListener('click', this.handleCanvasClick);this.$refs.canvas.addEventListener('mousedown', this.handleMouseDown);this.$refs.canvas.addEventListener('mousemove', this.handleMouseMove);this.$refs.canvas.addEventListener('mouseup', this.handleMouseUp);this.$refs.canvas.addEventListener('mouseleave', this.handleMouseUp);// 绑定动画方法的上下文this.animate = this.animate.bind(this);},
};
// 脚本结束
</script>
相关文章:

canvas实现图片标注,绘制区域
使用canvas绘制通过多边形标注区域 AI视频项目中需要分析图片,需要前台绘制区域,后端获取坐标然后识别图像,通过canvas 获取点然后连线绘图 HEML代码段 <div class"areaDrawing"><img src"/assets/images/snapPhotos…...

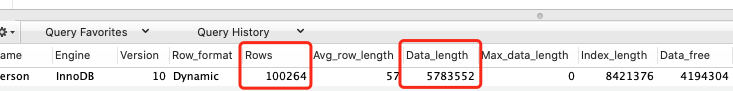
SELECT COUNT(*) 会造成全表扫描吗?
前言 SELECT COUNT(*)会不会导致全表扫描引起慢查询呢? SELECT COUNT(*) FROM SomeTable 网上有一种说法,针对无 where_clause 的 COUNT(*),MySQL 是有优化的,优化器会选择成本最小的辅助索引查询计数,其实反而性能…...
)
python考前复习(90题)
文章目录 1.Python特性的是( )。 A. 面向对象 B. 高可移植性 C. 开源、免费 2.临时改变Python语言安装源应当使用的选项是 –index-url 3.Python脚本文件的扩展名为( ) .py 4.安装Python语言的软件包使用的命令是( ) pip install 5 . (单选题)以下哪项是…...

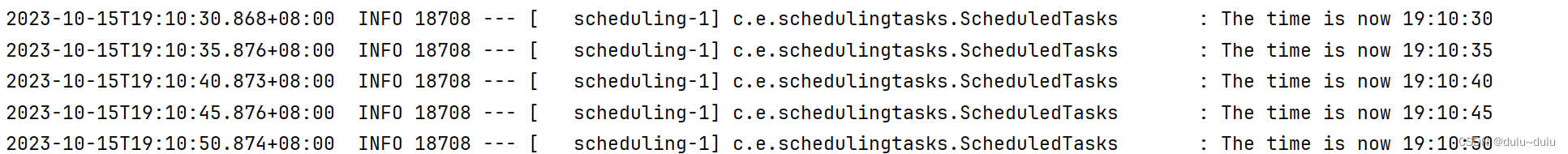
根据SpringBoot Guides完成进行示例学习(详细步骤)
目录 1.打开Spring | Guides官网,或者直接搜索springboot都可 2.选择要学习的内容 3.根据提示的网址,Git到本地 4.将文件用IDEA打开,根据教程完成示例,这里不做细致讲解 5.运行项目 6.在终端查看运行结果 以Scheduling Task…...

waf、yakit和ssh免密登录
WAF安全狗 脏数据适用于所有漏洞绕过waf,但是前提条件垃圾信息必须放在危险信息前,是不能打断原有数据包的结构,不能影响后端对数据包的解析。 以DVWA靶场文件上传为例 新建php文件 上传文件被安全狗拦截 使用bp抓包查看 在数据包Content-…...

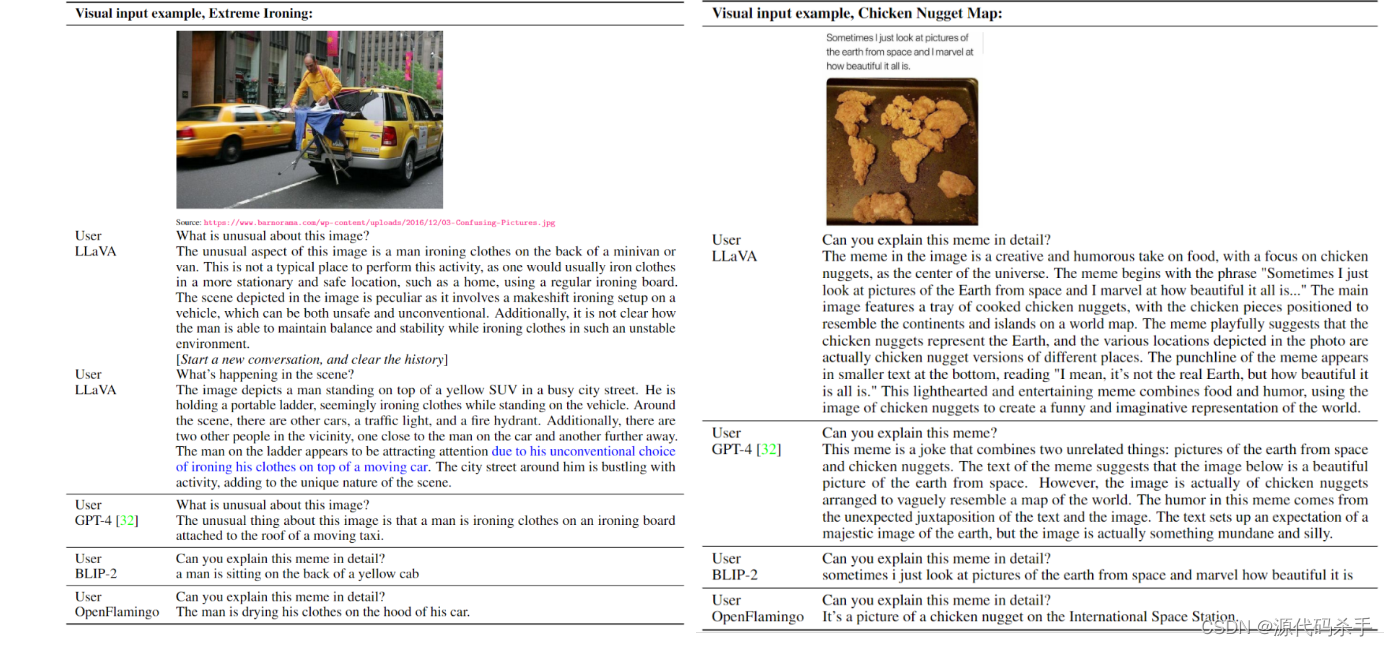
【AIGC核心技术剖析】大型语言和视觉助手——LLaVA(论文+源码)
🔥 [新!LLaVA-1.5 在 11 个基准测试上实现了 SoTA,只需对原始 LLaVA 进行简单的修改,利用所有公共数据,在单个 1-A8 节点上在 ~100 天内完成训练,并超越使用数十亿级数据的方法。 LLaVA代表了一种新颖的端到端训练大型多模态模型,结合了视觉编码器和骆马 对于通用的视…...

IBM的WAS简介与基本使用手册
IBM的WAS简介与基本使用手册 1. 基本介绍 WebSphereApplication Server(简称WAS)是IBM的应用服务器 基本结构:单元(cell) ——> 多个节点(node) ——> 多个服务(server) ——> 多个应用(app) 单元是整个分布式网络中一个或多个节点的逻辑分组单元是一个配置概念, 是…...

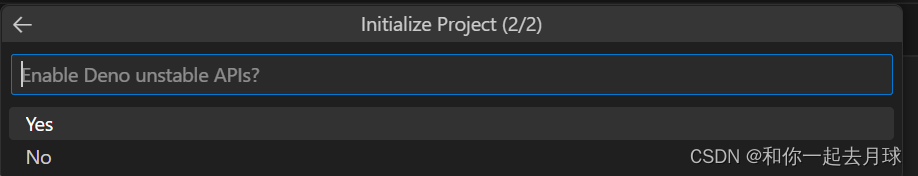
Deno 快速入门
目录 1、简介 2、安装Deno MacOS下安装 Windows下安装 Linux 下安装 3、创建并运行TypeScript程序 4、内置Web API和Deno命名空间 5、运行时安全 6、导入JavaScript模块 7、远程模块和Deno标准库 8、使用deno.json配置您的项目 9、Node.js API和npm包 10、配置IDE…...

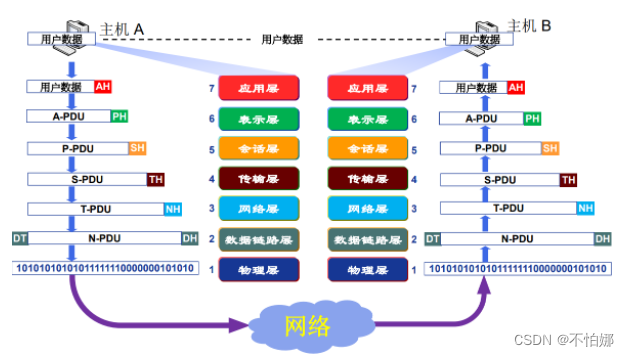
【计算机网络笔记】OSI参考模型基本概念
系列文章目录 什么是计算机网络? 什么是网络协议? 计算机网络的结构 数据交换之电路交换 数据交换之报文交换和分组交换 分组交换 vs 电路交换 计算机网络性能(1)——速率、带宽、延迟 计算机网络性能(2)…...

ConnectTimeout和ReadTimeout所代表的意义
ConnectTimeout和ReadTimeout所代表的意义 ConnectTimeout 指的是建立连接所用的时间,适用于网络状况正常的情况下,两端连接所用的时间。在java中,网络状况正常的情况下,例如使用HttpClient或者HttpURLConnetion连接时设置参数c…...

使用Python计算平面多边形间最短距离,数据需要从excel表格中导入
使用Python计算平面多边形间最短距离,数据需要从excel表格中导入, * 多边形种类包括(圆形、矩形、六边形、五边形、跑道形/胶囊形), * Python代码需要使用gjk算法进行判断两个多边形间是否重叠, * 如果未重…...

华为数通方向HCIP-DataCom H12-831题库(多选题:1-20)
第01题 如图所示,路由器所有的接口开启OSPF,图中标识的ip地址为设备的Loopback0接口的IP地址,R1、R2,R3的Loopback0通告在区域1,R4的Loopback0通告在区域0、R5的Lopback0通告在区域2,下列哪些IP地址之间可以相互Ping通? A、10.0.3.3和10.0.5.5 B、10.0.4.4和10.0.2.2 …...

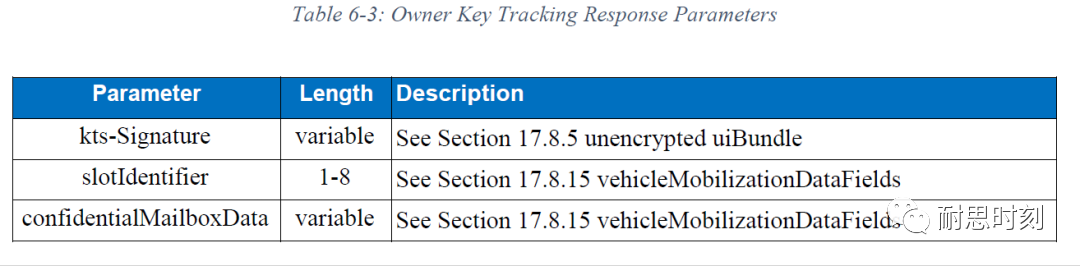
CCC数字钥匙设计【NFC】--通过NFC进行车主配对Phase3
1、车主配对流程介绍 车主配对可以通过车内NFC进行,若支持UWB测距,也可以通过蓝牙/UWB进行。通过NFC进行车主配对总共有5个Phase。本文档主要对Phase3进行介绍。 1) Phase0:准备阶段; 2) Phase1:启动流程࿱…...

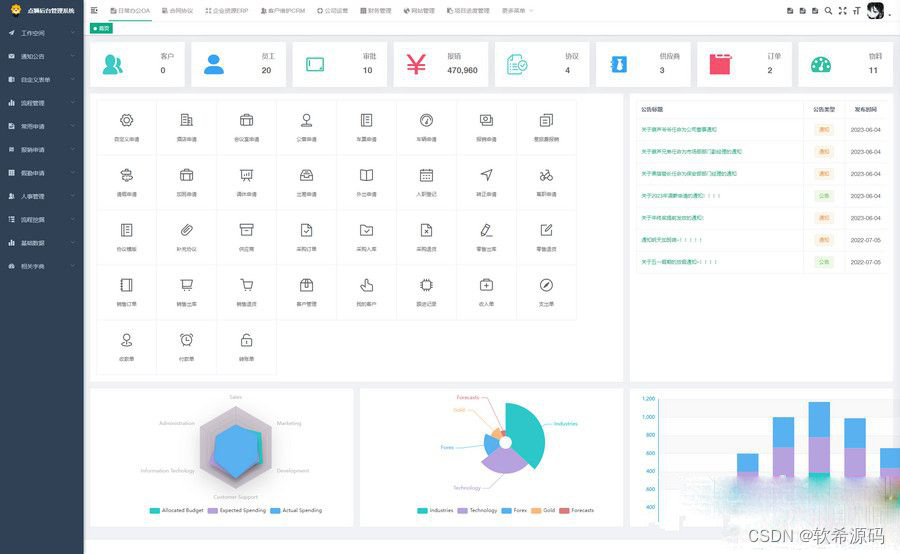
开源OA协同办公系统,集成Flowable流程引擎 可拖拽创建个性表单
源码下载:https://download.csdn.net/download/m0_66047725/88403340 源码下载2: 关注我留言 开源OA协同办公系统,集成Flowable流程引擎 可拖拽创建个性表单。基于RuoYi-VUE版本开发。 1、使用RuoYi-Vue的基础上开发。 2、集成flowable&a…...

为什么嵌入通常优于TF-IDF:探索NLP的力量
塔曼纳 一、说明 自然语言处理(NLP)是计算机科学的一个领域,涉及人类语言的处理和分析。它用于各种应用程序,例如聊天机器人、情绪分析、语音识别等。NLP 中的重要任务之一是文本分类,我们根据文本的内容将文本分类为不…...

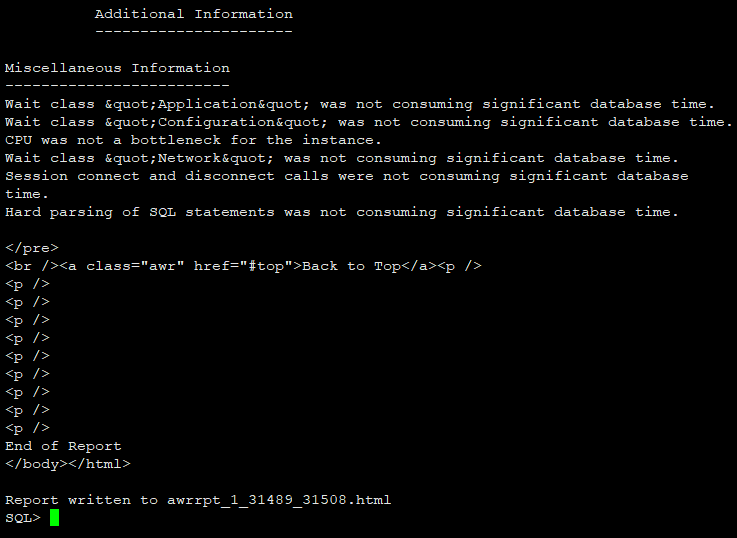
oracle-AWR报告生成方法
AWR报告生成方法 1. 以oracle用户登陆服务器 2. 进入到要保存awr报告的目录 3. 以sysdba身份连接数据库 sqlplus / as sysdba4. 执行生成AWR报告命令 ?/rdbms/admin/awrrpt.sql5. 选择AWR报告的文件格式 6. 选择生成多少天的AWR报告 7. 选择报告的快照起始和结束ID 8. 输入生…...
)
笙默考试管理系统-MyExamTest----codemirror(37)
笙默考试管理系统-MyExamTest----codemirror(36) 目录 一、 笙默考试管理系统-MyExamTest 二、 笙默考试管理系统-MyExamTest 三、 笙默考试管理系统-MyExamTest 四、 笙默考试管理系统-MyExamTest 五、 笙默考试管理系统-MyExamTest 笙默考试…...

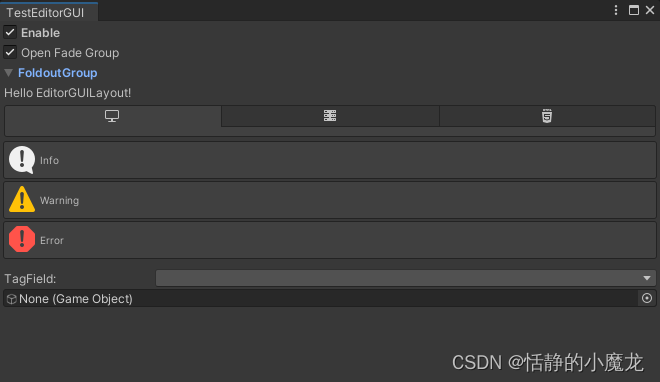
【Unity3D编辑器拓展】Unity3D的IMGUI、GUI、GUILayout、EditorGUI、EditorGUILayout、OnGUI【全面总结】
推荐阅读 CSDN主页GitHub开源地址Unity3D插件分享简书地址我的个人博客 大家好,我是佛系工程师☆恬静的小魔龙☆,不定时更新Unity开发技巧,觉得有用记得一键三连哦。 一、前言 在开发中,常常会遇到要使用OnGUI的地方。 也会遇到…...

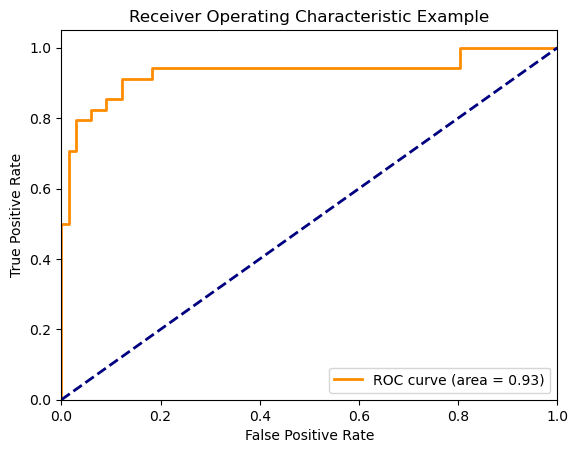
11. 机器学习 - 评价指标2
文章目录 混淆矩阵F-scoreAUC-ROC 更多内容: 茶桁的AI秘籍 Hi, 你好。我是茶桁。 上一节课,咱们讲到了评测指标,并且在文章的最后提到了一个矩阵,我们就从这里开始。 混淆矩阵 在我们实际的工作中,会有一个矩阵&am…...

Nginx的代理和负载均衡
一、nginx的代理方式 1.1 七层代理 七层代理:基于http协议,对请求的内容进行处理,然后转发到后端服务器 七层代理是客户端请求代理服务器,由代理服务器转发客户端的http请求,转发到内部的服务器进行处理(服务器可以是…...

Zustand 状态管理库:极简而强大的解决方案
Zustand 是一个轻量级、快速和可扩展的状态管理库,特别适合 React 应用。它以简洁的 API 和高效的性能解决了 Redux 等状态管理方案中的繁琐问题。 核心优势对比 基本使用指南 1. 创建 Store // store.js import create from zustandconst useStore create((set)…...
)
React Native 开发环境搭建(全平台详解)
React Native 开发环境搭建(全平台详解) 在开始使用 React Native 开发移动应用之前,正确设置开发环境是至关重要的一步。本文将为你提供一份全面的指南,涵盖 macOS 和 Windows 平台的配置步骤,如何在 Android 和 iOS…...

TRS收益互换:跨境资本流动的金融创新工具与系统化解决方案
一、TRS收益互换的本质与业务逻辑 (一)概念解析 TRS(Total Return Swap)收益互换是一种金融衍生工具,指交易双方约定在未来一定期限内,基于特定资产或指数的表现进行现金流交换的协议。其核心特征包括&am…...

什么是Ansible Jinja2
理解 Ansible Jinja2 模板 Ansible 是一款功能强大的开源自动化工具,可让您无缝地管理和配置系统。Ansible 的一大亮点是它使用 Jinja2 模板,允许您根据变量数据动态生成文件、配置设置和脚本。本文将向您介绍 Ansible 中的 Jinja2 模板,并通…...

写一个shell脚本,把局域网内,把能ping通的IP和不能ping通的IP分类,并保存到两个文本文件里
写一个shell脚本,把局域网内,把能ping通的IP和不能ping通的IP分类,并保存到两个文本文件里 脚本1 #!/bin/bash #定义变量 ip10.1.1 #循环去ping主机的IP for ((i1;i<10;i)) doping -c1 $ip.$i &>/dev/null[ $? -eq 0 ] &&am…...

MLP实战二:MLP 实现图像数字多分类
任务 实战(二):MLP 实现图像多分类 基于 mnist 数据集,建立 mlp 模型,实现 0-9 数字的十分类 task: 1、实现 mnist 数据载入,可视化图形数字; 2、完成数据预处理:图像数据维度转换与…...

C#最佳实践:为何优先使用as或is而非强制转换
C#最佳实践:为何优先使用as或is而非强制转换 在 C# 的编程世界里,类型转换是我们经常会遇到的操作。就像在现实生活中,我们可能需要把不同形状的物品重新整理归类一样,在代码里,我们也常常需要将一个数据类型转换为另…...

华为OD机考- 简单的自动曝光/平均像素
import java.util.Arrays; import java.util.Scanner;public class DemoTest4 {public static void main(String[] args) {Scanner in new Scanner(System.in);// 注意 hasNext 和 hasNextLine 的区别while (in.hasNextLine()) { // 注意 while 处理多个 caseint[] arr Array…...

Angular中Webpack与ngx-build-plus 浅学
Webpack 在 Angular 中的概念 Webpack 是一个模块打包工具,用于将多个模块和资源打包成一个或多个文件。在 Angular 项目中,Webpack 负责将 TypeScript、HTML、CSS 等文件打包成浏览器可以理解的 JavaScript 文件。Angular CLI 默认使用 Webpack 进行项目…...

docker容器互联
1.docker可以通过网路访问 2.docker允许映射容器内应用的服务端口到本地宿主主机 3.互联机制实现多个容器间通过容器名来快速访问 一 、端口映射实现容器访问 1.从外部访问容器应用 我们先把之前的删掉吧(如果不删的话,容器就提不起来,因…...
