ES6 Generator 函数
Generator 函数是 ES6 提供的一种异步编程解决方案,语法行为与传统函数完全不同。
形式上,Generator 函数是一个普通函数,但是有两个特征。一是,function关键字与函数名之间有一个星号;二是,函数体内部使用yield表达式,定义不同的内部状态(yield在英语里的意思就是“产出”)。
function* generatorFunction() {yield 'Hello';yield 'World';yield '!';
}// 创建一个迭代器对象
const iterator = generatorFunction();Generator 函数的调用方法与普通函数一样,也是在函数名后面加上一对圆括号。不同的是,调用 Generator 函数后,该函数并不执行,必须调用遍历器对象的next方法,使得指针移向下一个状态。也就是说,每次调用next方法,内部指针就从函数头部或上一次停下来的地方开始执行,直到遇到下一个yield表达式(或return语句)为止。换言之,Generator 函数是分段执行的,yield表达式是暂停执行的标记,而next方法可以恢复执行。
// 调用迭代器的next()方法获取值
console.log(iterator.next()); // { value: 'Hello', done: false }
console.log(iterator.next()); // { value: 'World', done: false }
console.log(iterator.next()); // { value: '!', done: false }
console.log(iterator.next()); // { value: undefined, done: true }总结:
调用 Generator 函数,返回一个遍历器对象,代表 Generator 函数的内部指针。以后,每次调用遍历器对象的next方法,就会返回一个有着value和done两个属性的对象。value属性表示当前的内部状态的值,是yield表达式后面那个表达式的值;done属性是一个布尔值,表示是否遍历结束。
ES6 没有规定,function关键字与函数名之间的星号,写在哪个位置。这导致下面的写法都能通过。
function * foo(x, y) { ··· }
function *foo(x, y) { ··· }
function* foo(x, y) { ··· }
function*foo(x, y) { ··· }由于 Generator 函数仍然是普通函数,所以一般的写法是第三种,即星号紧跟在function关键字后面。
相关文章:

ES6 Generator 函数
Generator 函数是 ES6 提供的一种异步编程解决方案,语法行为与传统函数完全不同。 形式上,Generator 函数是一个普通函数,但是有两个特征。一是,function关键字与函数名之间有一个星号;二是,函数体内部使用…...

从零开始探索C语言(十二)----预处理器、输入输出及文件读写
文章目录 1. 预处理器1.1 预处理器实例1.2 预定义宏1.3 预处理器运算符1.4 参数化的宏 2. 输入和输出2.1 getchar() & putchar() 函数2.2 gets() & puts() 函数 3. 文件读写3.1 打开文件3.2 关闭文件3.3 写入文件3.4 读取文件3.5 二进制 I/O 函数 4. typedef 和 #defin…...

跨境电商:产业带的深度赋能
近年来,中国跨境电商平台崭露头角,成为推动国内产业带转型升级和出海的新引擎。这一充满活力的领域不仅让中国制造走向世界,也为国内众多产业提供了数字化升级的机会,实现了“小单快反”和按需供应。 专业跨境电商平台如SHEIN和阿…...

09-Vue基础之实现注册页面
个人名片: 😊作者简介:一名大二在校生 🤡 个人主页:坠入暮云间x 🐼座右铭:懒惰受到的惩罚不仅仅是自己的失败,还有别人的成功。 🎅**学习目标: 坚持每一次的学习打卡 文章…...

vue 树状结构数据渲染 (java 处理 list ->树状)
树状结构 Element ui https://element.eleme.cn/#/zh-CN/component/tree <el-tree :data"data" :props"defaultProps" node-click"handleNodeClick"></el-tree><script>export default {data() {return {data: [{label: 一级…...

惊艳!这些独特的搜索引擎你都知道吗?
随着互联网的普及和发展,搜索引擎已经成为我们日常获取信息的重要工具。然而,当我们想要寻找一些特定类型的信息时,普通的搜索引擎可能无法满足我们的需求。这时,一些特殊的搜索引擎便能派上用场本。 文将介绍几种常用的特殊搜索引…...

解除OU屏蔽(EBS检查无法直接查询解决)
解除OU屏蔽(EBS检查无法直接查询解决) 具有OU屏蔽的例子 SELECT t.org_id, t.* FROM po.po_headers_all t -- 无屏蔽表,在PL/SQL运行有数据 SELECT t.org_id, t.* FROM apps.po_headers t -- 包含OU屏蔽,在PL/SQL中查询无数据多组织屏蔽原理 1. 在…...

10月8日 Jdbc(1)
jdbc 接口是一个类的父类 java连接数据库, java操作数据库, 把java作为数据库的一个客户端 JDBC是接口,而JDBC驱动才是接口的实现,没有驱动无法完成数据库连接!每个数据库厂商都有自己的驱动,用来连接自己公司的数据库。 …...

SAP 第三方销售/单独采购
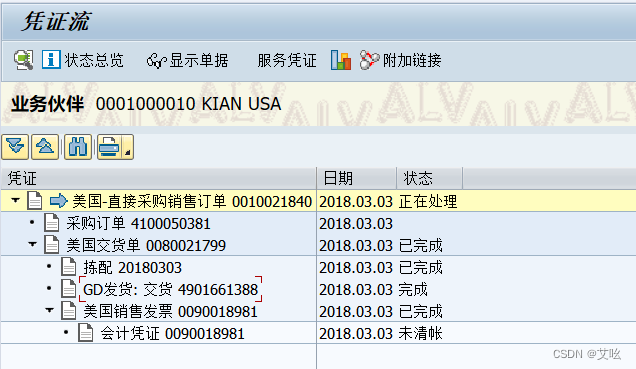
一、概述 1. 概念 第三方销售和单独采购都是指接到客户订单后,客户所需产品需要向供应商进行采购,该供应商一般是指外部的供应商,特殊情况下,才可能是集团内部的其他子公司,当是集团内其他子公司时,因为如…...

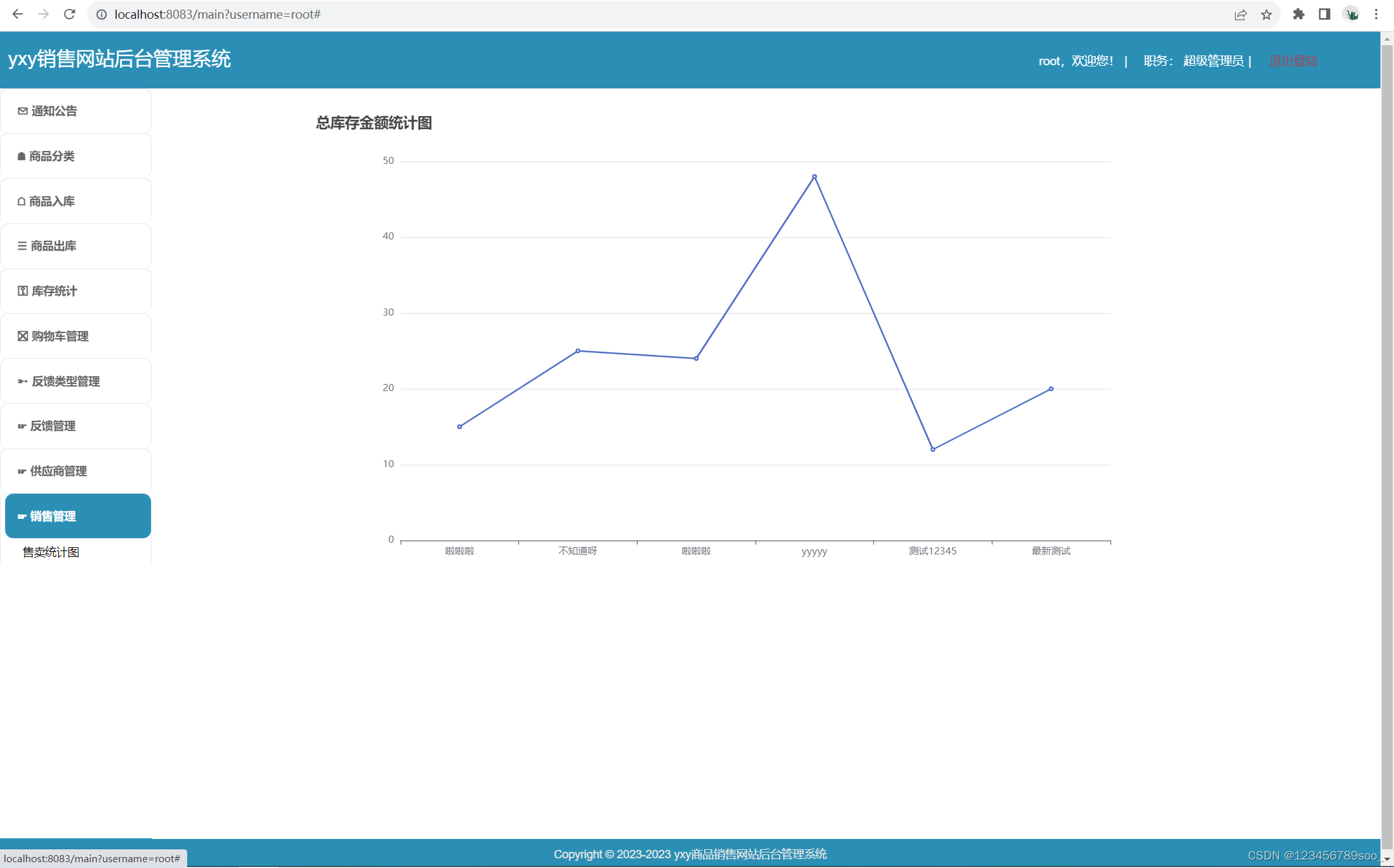
yxy销售网站后台管理系统
springbootmybatisthymeleaf 第一个练习的项目就是小商品零售平台后台管理系统,但是当时由于业务不熟练,需求分析先不做好,导致在开发的过程中出现了很多问题。 这次首先把需求确定,详细的做好前期准备工作,再来进行…...

【vSphere 8 自签名证书】企业 CA 签名证书替换 vSphere Machine SSL 证书Ⅲ—— 颁发自签名证书
目录 博文摘要5. 使用 Microsoft 证书颁发机构颁发自签名 SSL 证书5.1 登录MADCS5.2 申请证书5.3 选择证书类型5.4 提交CR5.5 下载 Base 64 编码的证书5.6 导出 CA 证书(1)打开 cachain.p7b(2)进入证书导出导向(3&…...
:MapReduce之ETL清洗案例)
Hadoop3教程(十九):MapReduce之ETL清洗案例
文章目录 (121)ETL数据清洗案例参考文献 (121)ETL数据清洗案例 ETL,即Extract-Transform-Load的缩写,用来描述数据从源端,经过抽取(Extract)、转换(transfor…...
)
数据库设计阶段-架构真题(五十七)
下面关于联合需求计划JRP叙述,不正确的是()。 JRP是一种相对成本较高但十分有效的需求获取方法在讨论期间尽量避免使用专业术语JRP的主要目的是对需求进行分析和验证在JRP实施之前,应制定详细的议程,并严格遵照议程进…...

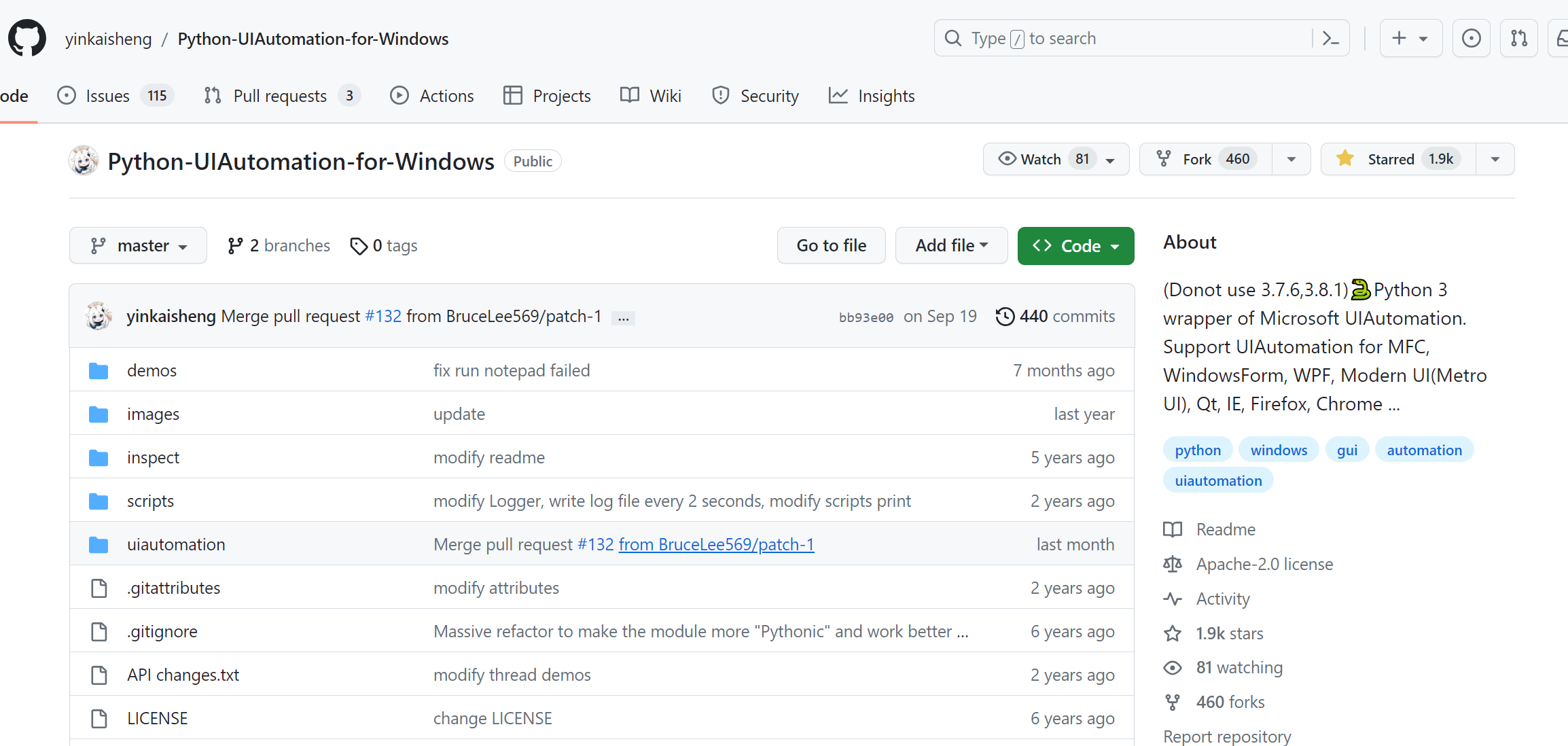
python控制Windows桌面程序自动化模块uiautomation
github仓库地址:GitHub - yinkaisheng/Python-UIAutomation-for-Windows: (Donot use 3.7.6,3.8.1):snake:Python 3 wrapper of Microsoft UIAutomation. Support UIAutomation for MFC, WindowsForm, WPF, Modern UI(Metro UI), Qt, IE, Firefox, Chrome ... uiaut…...

Serializable 和Parcelable的区别
Serializable和Parcelable接口可以完成对象的序列化的过程,当我们需要通过Intent和Binder传输数据时就需要使用Parcelable或者Serializable,有时候我们还需要把对象持久化到存储设备上或者通过网络传输给其他客户端,这个时候也需要使用Seriaz…...

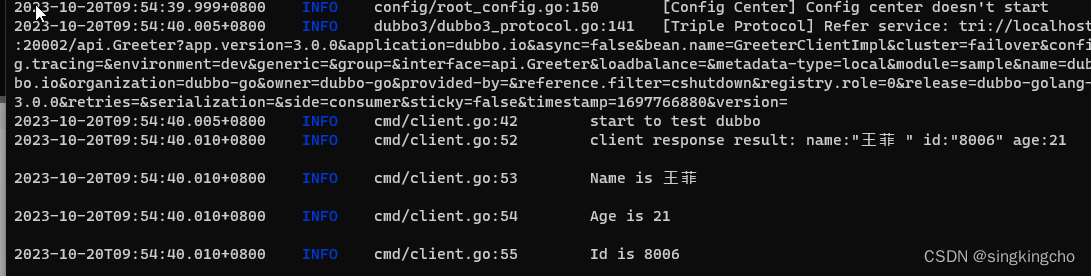
dubbogo-02 将服务注册到nacos
增加dubbo配置 dubbo:application:name: gotestmodule: gotestgroup: daoorganization: qiudaozhangowner: qiudaozhangversion: 0.1environment: proregistries:nacosWithCustomGroup:protocol: nacos # 注册中心选择 nacosaddress: 127.0.0.1:8848 # nacos ipgroup: RIDE # …...

postgresql 配置文件 与 修改配置如何启用
2.启用配置 postgresql显式地以表格的方式告诉我们哪些配置项需要重启数据库实例、哪些配置项仅需要重新加载配置文件即可无需重启服务 select name, context from pg_settings context 的值指示具体策略: internal: 编译期间的设置,只有重新编译才能生…...

物联网专业前景怎么样?
物联网专业前景怎么样? 物联网专业在当今技术发展迅速的背景下具有广阔的前景。以下是物联网专业的一些优势和就业前景: 1.市场需求大:物联网作为人工智能、云计算和大数据等技术的结合,已经成为许多行业的核心需求。各行各业都需…...

JVM垃圾回收算法介绍
堆的分代和区域 (年轻代)Young Generation(eden、s0、s1 space) Minor GC (老年代)Old Generation (Tenured space) Major GC|| Full GC (永久代)Permanent…...

紫光同创FPGA实现HSSTLP高速接口通信,8b/10b编解码数据回环,提供PDS工程源码和技术支持
目录 1、前言免责声明 2、我这里已有的 GT 高速接口解决方案3、设计思路框架HSSTLP详解HSSTLP基本了解HSSTLP之时钟HSSTLP之PCSHSSTLP之PMAHSSTLP之接口说明 硬件设计HSSTLP IP调用和配置 4、PDS工程详解5、上板调试验证并演示6、福利:工程代码的获取 紫光同创FPGA实…...

观成科技:隐蔽隧道工具Ligolo-ng加密流量分析
1.工具介绍 Ligolo-ng是一款由go编写的高效隧道工具,该工具基于TUN接口实现其功能,利用反向TCP/TLS连接建立一条隐蔽的通信信道,支持使用Let’s Encrypt自动生成证书。Ligolo-ng的通信隐蔽性体现在其支持多种连接方式,适应复杂网…...

测试微信模版消息推送
进入“开发接口管理”--“公众平台测试账号”,无需申请公众账号、可在测试账号中体验并测试微信公众平台所有高级接口。 获取access_token: 自定义模版消息: 关注测试号:扫二维码关注测试号。 发送模版消息: import requests da…...

<6>-MySQL表的增删查改
目录 一,create(创建表) 二,retrieve(查询表) 1,select列 2,where条件 三,update(更新表) 四,delete(删除表…...

【JavaEE】-- HTTP
1. HTTP是什么? HTTP(全称为"超文本传输协议")是一种应用非常广泛的应用层协议,HTTP是基于TCP协议的一种应用层协议。 应用层协议:是计算机网络协议栈中最高层的协议,它定义了运行在不同主机上…...

Unity3D中Gfx.WaitForPresent优化方案
前言 在Unity中,Gfx.WaitForPresent占用CPU过高通常表示主线程在等待GPU完成渲染(即CPU被阻塞),这表明存在GPU瓶颈或垂直同步/帧率设置问题。以下是系统的优化方案: 对惹,这里有一个游戏开发交流小组&…...

UE5 学习系列(三)创建和移动物体
这篇博客是该系列的第三篇,是在之前两篇博客的基础上展开,主要介绍如何在操作界面中创建和拖动物体,这篇博客跟随的视频链接如下: B 站视频:s03-创建和移动物体 如果你不打算开之前的博客并且对UE5 比较熟的话按照以…...

聊聊 Pulsar:Producer 源码解析
一、前言 Apache Pulsar 是一个企业级的开源分布式消息传递平台,以其高性能、可扩展性和存储计算分离架构在消息队列和流处理领域独树一帜。在 Pulsar 的核心架构中,Producer(生产者) 是连接客户端应用与消息队列的第一步。生产者…...

多模态大语言模型arxiv论文略读(108)
CROME: Cross-Modal Adapters for Efficient Multimodal LLM ➡️ 论文标题:CROME: Cross-Modal Adapters for Efficient Multimodal LLM ➡️ 论文作者:Sayna Ebrahimi, Sercan O. Arik, Tejas Nama, Tomas Pfister ➡️ 研究机构: Google Cloud AI Re…...

网络编程(UDP编程)
思维导图 UDP基础编程(单播) 1.流程图 服务器:短信的接收方 创建套接字 (socket)-----------------------------------------》有手机指定网络信息-----------------------------------------------》有号码绑定套接字 (bind)--------------…...

pikachu靶场通关笔记22-1 SQL注入05-1-insert注入(报错法)
目录 一、SQL注入 二、insert注入 三、报错型注入 四、updatexml函数 五、源码审计 六、insert渗透实战 1、渗透准备 2、获取数据库名database 3、获取表名table 4、获取列名column 5、获取字段 本系列为通过《pikachu靶场通关笔记》的SQL注入关卡(共10关࿰…...
