09-Vue基础之实现注册页面
个人名片:
😊作者简介:一名大二在校生
🤡 个人主页:坠入暮云间x
🐼座右铭:懒惰受到的惩罚不仅仅是自己的失败,还有别人的成功。
🎅**学习目标: 坚持每一次的学习打卡
文章目录
- 用户注册页面
对于网页的注册页面想必大家都比较熟悉。每一个注册页面都有大量的表单元素,当用户输入完成页面所有的注册时,单机提交按钮程序将收集所有的注册页面信息,然后将转换成JSON字符串,最后再调用AJAX发送数据到服务器。通过vue的学习,我们将用V-model来完成项目练习
首先通过如下指令创建vue3项目
npm init vite@latest registration-form
一般完成一个注册页面都应该具备如下信息:
- 用户名(usernam)
- 邮箱(email)
- 密码(password)
- 手机号(phone)
- 性别(gender)
- 学历(education)
- 同意协议(agree)
用户注册页面
<script setup lang="ts">
import { reactive } from 'vue';interface User {username: string;password: string;email: string;gender: number;phone: string;education: number;agree: boolean;
}
const user = reactive<User>({username: '',password: '',email: '',gender: 0,phone: '',education: 0,agree: false,
});
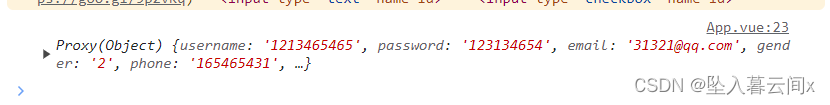
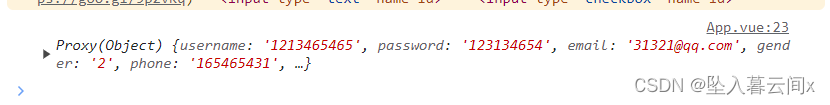
const submit = () => {console.log(user);}
</script>
<template><div id="container"><span>用户注册页面</span><form action=""><table><tr><td>用户名:</td><td><input type="text" v-model="user.username"></td></tr><tr><td>密码:</td><td><input type="password" v-model="user.password"></td></tr><tr><td>邮箱</td><td><input type="email" v-model="user.email"></td></tr><tr><td>性别</td><td><input type="radio" name="gender" value="1" v-model="user.gender">男<input type="radio" name="gender" value="2" v-model="user.gender">女</td></tr><tr><td>手机号:</td><td><input type="text" name="" id="" v-model="user.phone"></td></tr><tr><td>学历</td><td><select name="education" id="education" v-model="user.education"><option value="0">请选择</option><option value="1">博士</option><option value="2">硕士</option><option value="3">学士</option><option value="4">高中</option></select></td></tr><tr><td><input type="checkbox" name="" id="" v-model="user.agree">是否同意<a href="#">网站协议</a></td></tr><tr><td><button type="submit" @click.prevent="submit">提交</button></td></tr></table></form></div>
</template>
<style>
* {margin: 0 auto;padding: 0;
}
#app {font-family: Arial, Helvetica, sans-serif;color: #2c3e50;margin: 50px;border: 1px black solid;border-radius: 20px;display: flex;justify-content: center;
}form {display: flex;justify-content: center;text-align: justify;/* margin-top: 40px; */
}button{position: relative;right: -80px;
}
</style>
将每一个表单元素双向绑定了user属性,最后“提交”按钮绑定了一个sumbit方法用来处理表单提交操作,还是用了.prevent修饰符来组织表单默认事件。至此一个简单的表单注册页面完成,大家可以一起练习
运行出来的页面如下:
可以在页面中输入数据,提交用户信息后将传入后台


相关文章:

09-Vue基础之实现注册页面
个人名片: 😊作者简介:一名大二在校生 🤡 个人主页:坠入暮云间x 🐼座右铭:懒惰受到的惩罚不仅仅是自己的失败,还有别人的成功。 🎅**学习目标: 坚持每一次的学习打卡 文章…...

vue 树状结构数据渲染 (java 处理 list ->树状)
树状结构 Element ui https://element.eleme.cn/#/zh-CN/component/tree <el-tree :data"data" :props"defaultProps" node-click"handleNodeClick"></el-tree><script>export default {data() {return {data: [{label: 一级…...

惊艳!这些独特的搜索引擎你都知道吗?
随着互联网的普及和发展,搜索引擎已经成为我们日常获取信息的重要工具。然而,当我们想要寻找一些特定类型的信息时,普通的搜索引擎可能无法满足我们的需求。这时,一些特殊的搜索引擎便能派上用场本。 文将介绍几种常用的特殊搜索引…...

解除OU屏蔽(EBS检查无法直接查询解决)
解除OU屏蔽(EBS检查无法直接查询解决) 具有OU屏蔽的例子 SELECT t.org_id, t.* FROM po.po_headers_all t -- 无屏蔽表,在PL/SQL运行有数据 SELECT t.org_id, t.* FROM apps.po_headers t -- 包含OU屏蔽,在PL/SQL中查询无数据多组织屏蔽原理 1. 在…...

10月8日 Jdbc(1)
jdbc 接口是一个类的父类 java连接数据库, java操作数据库, 把java作为数据库的一个客户端 JDBC是接口,而JDBC驱动才是接口的实现,没有驱动无法完成数据库连接!每个数据库厂商都有自己的驱动,用来连接自己公司的数据库。 …...

SAP 第三方销售/单独采购
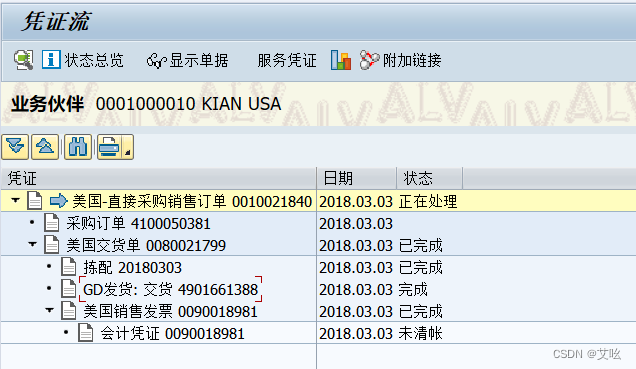
一、概述 1. 概念 第三方销售和单独采购都是指接到客户订单后,客户所需产品需要向供应商进行采购,该供应商一般是指外部的供应商,特殊情况下,才可能是集团内部的其他子公司,当是集团内其他子公司时,因为如…...

yxy销售网站后台管理系统
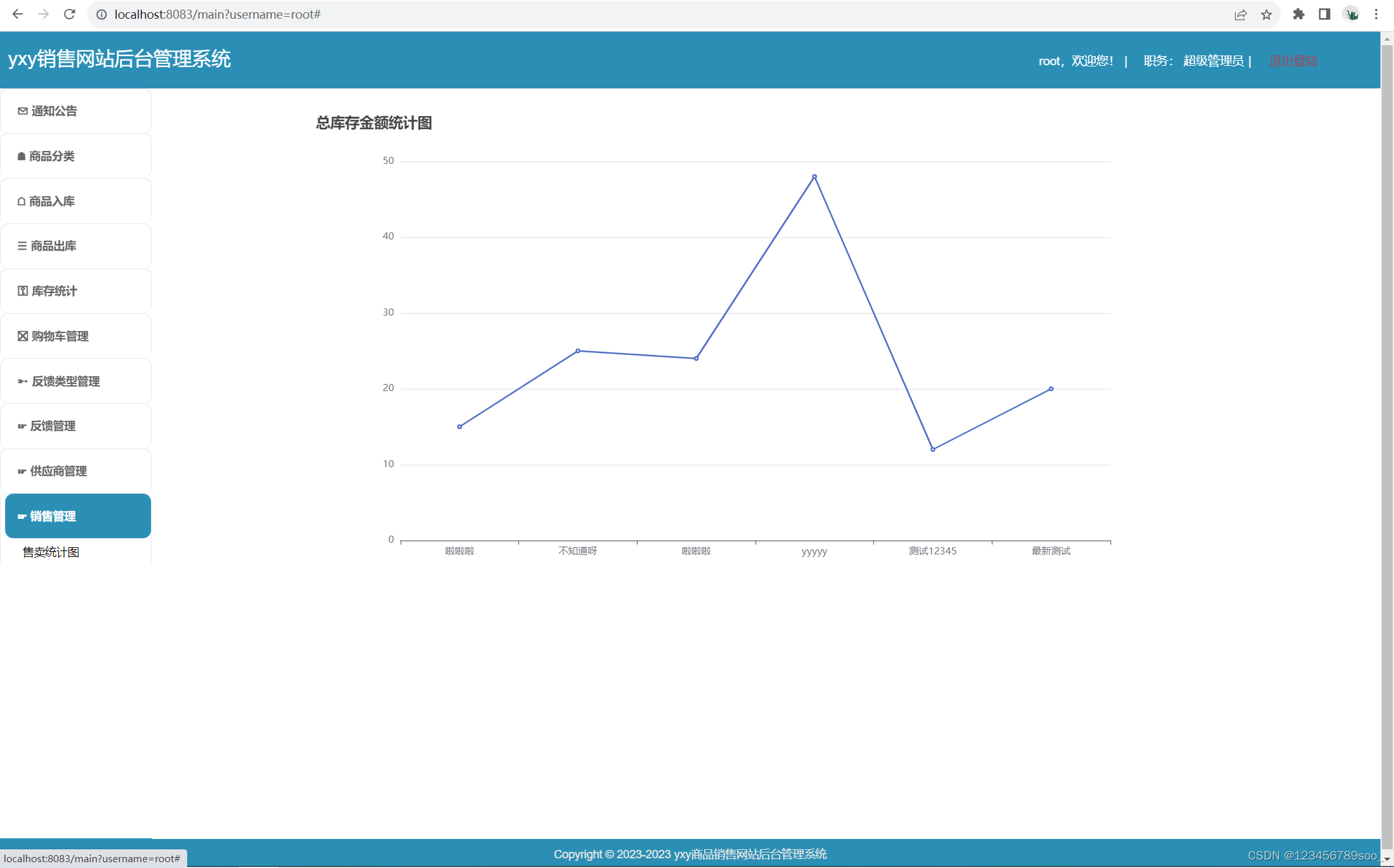
springbootmybatisthymeleaf 第一个练习的项目就是小商品零售平台后台管理系统,但是当时由于业务不熟练,需求分析先不做好,导致在开发的过程中出现了很多问题。 这次首先把需求确定,详细的做好前期准备工作,再来进行…...

【vSphere 8 自签名证书】企业 CA 签名证书替换 vSphere Machine SSL 证书Ⅲ—— 颁发自签名证书
目录 博文摘要5. 使用 Microsoft 证书颁发机构颁发自签名 SSL 证书5.1 登录MADCS5.2 申请证书5.3 选择证书类型5.4 提交CR5.5 下载 Base 64 编码的证书5.6 导出 CA 证书(1)打开 cachain.p7b(2)进入证书导出导向(3&…...
:MapReduce之ETL清洗案例)
Hadoop3教程(十九):MapReduce之ETL清洗案例
文章目录 (121)ETL数据清洗案例参考文献 (121)ETL数据清洗案例 ETL,即Extract-Transform-Load的缩写,用来描述数据从源端,经过抽取(Extract)、转换(transfor…...
)
数据库设计阶段-架构真题(五十七)
下面关于联合需求计划JRP叙述,不正确的是()。 JRP是一种相对成本较高但十分有效的需求获取方法在讨论期间尽量避免使用专业术语JRP的主要目的是对需求进行分析和验证在JRP实施之前,应制定详细的议程,并严格遵照议程进…...

python控制Windows桌面程序自动化模块uiautomation
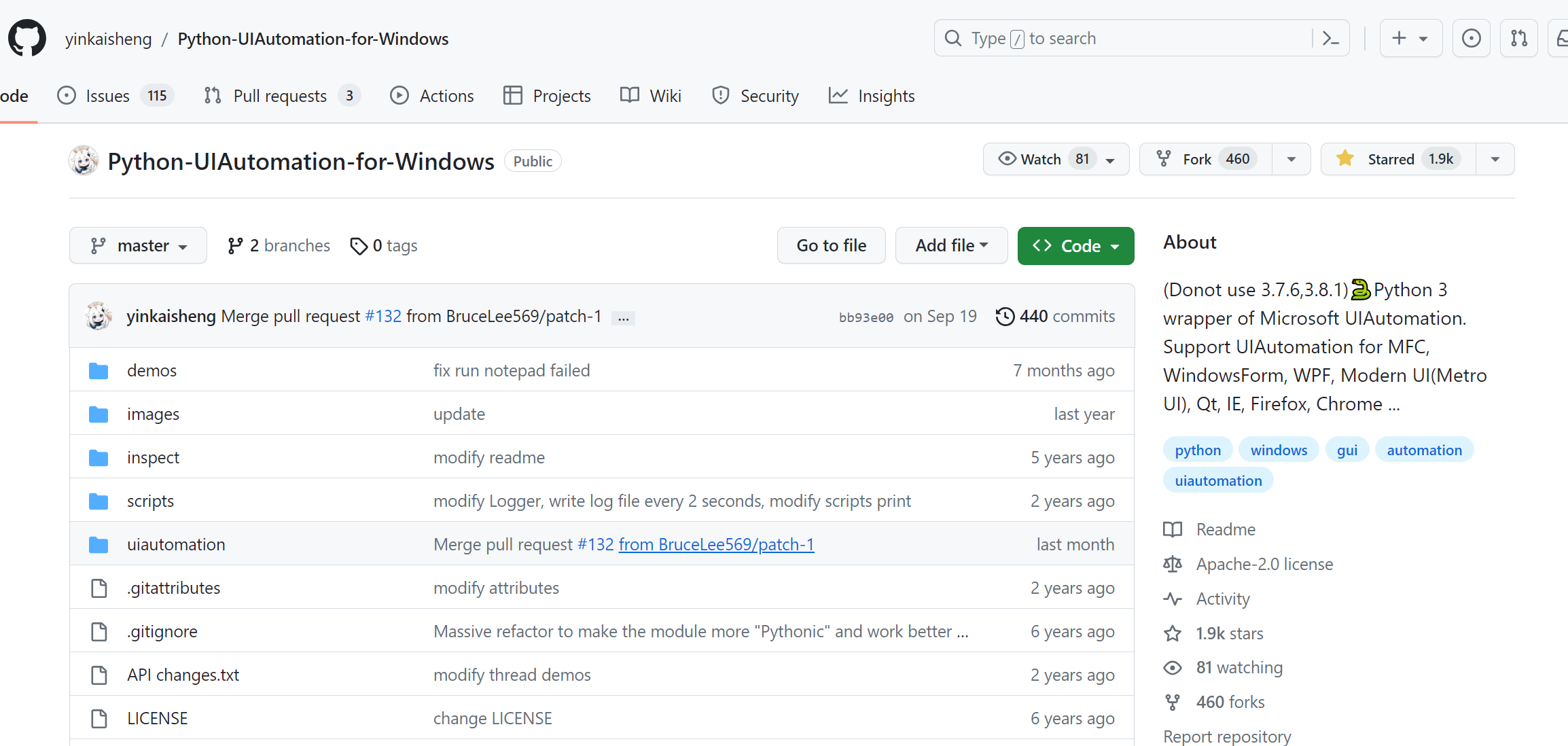
github仓库地址:GitHub - yinkaisheng/Python-UIAutomation-for-Windows: (Donot use 3.7.6,3.8.1):snake:Python 3 wrapper of Microsoft UIAutomation. Support UIAutomation for MFC, WindowsForm, WPF, Modern UI(Metro UI), Qt, IE, Firefox, Chrome ... uiaut…...

Serializable 和Parcelable的区别
Serializable和Parcelable接口可以完成对象的序列化的过程,当我们需要通过Intent和Binder传输数据时就需要使用Parcelable或者Serializable,有时候我们还需要把对象持久化到存储设备上或者通过网络传输给其他客户端,这个时候也需要使用Seriaz…...

dubbogo-02 将服务注册到nacos
增加dubbo配置 dubbo:application:name: gotestmodule: gotestgroup: daoorganization: qiudaozhangowner: qiudaozhangversion: 0.1environment: proregistries:nacosWithCustomGroup:protocol: nacos # 注册中心选择 nacosaddress: 127.0.0.1:8848 # nacos ipgroup: RIDE # …...

postgresql 配置文件 与 修改配置如何启用
2.启用配置 postgresql显式地以表格的方式告诉我们哪些配置项需要重启数据库实例、哪些配置项仅需要重新加载配置文件即可无需重启服务 select name, context from pg_settings context 的值指示具体策略: internal: 编译期间的设置,只有重新编译才能生…...

物联网专业前景怎么样?
物联网专业前景怎么样? 物联网专业在当今技术发展迅速的背景下具有广阔的前景。以下是物联网专业的一些优势和就业前景: 1.市场需求大:物联网作为人工智能、云计算和大数据等技术的结合,已经成为许多行业的核心需求。各行各业都需…...

JVM垃圾回收算法介绍
堆的分代和区域 (年轻代)Young Generation(eden、s0、s1 space) Minor GC (老年代)Old Generation (Tenured space) Major GC|| Full GC (永久代)Permanent…...

紫光同创FPGA实现HSSTLP高速接口通信,8b/10b编解码数据回环,提供PDS工程源码和技术支持
目录 1、前言免责声明 2、我这里已有的 GT 高速接口解决方案3、设计思路框架HSSTLP详解HSSTLP基本了解HSSTLP之时钟HSSTLP之PCSHSSTLP之PMAHSSTLP之接口说明 硬件设计HSSTLP IP调用和配置 4、PDS工程详解5、上板调试验证并演示6、福利:工程代码的获取 紫光同创FPGA实…...

Web前端—盒子模型:选择器、PxCook、盒子模型、正则表达式、综合案例(产品卡片与新闻列表)
版本说明 当前版本号[20231019]。 版本修改说明20231018初版20231019补充了综合案例二新闻列表的代码及完善部分代码 目录 文章目录 版本说明目录盒子模型01-选择器结构伪类选择器基本使用:nth-child(公式)伪元素选择器 02-PxCook03-盒子模型盒子模型-组成边框线四个方向单方…...

C++ vector类模拟实现
目录 一、成员变量 二、构造函数 1.默认构造 2.拷贝构造 3.迭代器构造 4.使用n个值构造 5.赋值拷贝 三、析构函数 四、vector重要成员函数 1.size和capacity函数 2.reserve函数 3.resize函数 4.push_back函数 5.insert函数 6.erase函数 7.重载operator[] 一、成…...

FastAPI+Pydantic使用自定义参数校验+自定义异常+全局异常捕获
目录 1 自定义参数校验异常 2 自定义的curr_page_v参数校验函数,如果不合法抛出自定义异常! 3 配置全局异常 1 自定义参数校验异常 # 1.用户自定义异常类型,只要该类继承了Exception类即可 class ValDtoError(Exception):# 初始化def __in…...

Flask RESTful 示例
目录 1. 环境准备2. 安装依赖3. 修改main.py4. 运行应用5. API使用示例获取所有任务获取单个任务创建新任务更新任务删除任务 中文乱码问题: 下面创建一个简单的Flask RESTful API示例。首先,我们需要创建环境,安装必要的依赖,然后…...

CVPR 2025 MIMO: 支持视觉指代和像素grounding 的医学视觉语言模型
CVPR 2025 | MIMO:支持视觉指代和像素对齐的医学视觉语言模型 论文信息 标题:MIMO: A medical vision language model with visual referring multimodal input and pixel grounding multimodal output作者:Yanyuan Chen, Dexuan Xu, Yu Hu…...

【OSG学习笔记】Day 18: 碰撞检测与物理交互
物理引擎(Physics Engine) 物理引擎 是一种通过计算机模拟物理规律(如力学、碰撞、重力、流体动力学等)的软件工具或库。 它的核心目标是在虚拟环境中逼真地模拟物体的运动和交互,广泛应用于 游戏开发、动画制作、虚…...

1.3 VSCode安装与环境配置
进入网址Visual Studio Code - Code Editing. Redefined下载.deb文件,然后打开终端,进入下载文件夹,键入命令 sudo dpkg -i code_1.100.3-1748872405_amd64.deb 在终端键入命令code即启动vscode 需要安装插件列表 1.Chinese简化 2.ros …...

前端开发面试题总结-JavaScript篇(一)
文章目录 JavaScript高频问答一、作用域与闭包1.什么是闭包(Closure)?闭包有什么应用场景和潜在问题?2.解释 JavaScript 的作用域链(Scope Chain) 二、原型与继承3.原型链是什么?如何实现继承&a…...

【碎碎念】宝可梦 Mesh GO : 基于MESH网络的口袋妖怪 宝可梦GO游戏自组网系统
目录 游戏说明《宝可梦 Mesh GO》 —— 局域宝可梦探索Pokmon GO 类游戏核心理念应用场景Mesh 特性 宝可梦玩法融合设计游戏构想要素1. 地图探索(基于物理空间 广播范围)2. 野生宝可梦生成与广播3. 对战系统4. 道具与通信5. 延伸玩法 安全性设计 技术选…...

让回归模型不再被异常值“带跑偏“,MSE和Cauchy损失函数在噪声数据环境下的实战对比
在机器学习的回归分析中,损失函数的选择对模型性能具有决定性影响。均方误差(MSE)作为经典的损失函数,在处理干净数据时表现优异,但在面对包含异常值的噪声数据时,其对大误差的二次惩罚机制往往导致模型参数…...

WebRTC从入门到实践 - 零基础教程
WebRTC从入门到实践 - 零基础教程 目录 WebRTC简介 基础概念 工作原理 开发环境搭建 基础实践 三个实战案例 常见问题解答 1. WebRTC简介 1.1 什么是WebRTC? WebRTC(Web Real-Time Communication)是一个支持网页浏览器进行实时语音…...

苹果AI眼镜:从“工具”到“社交姿态”的范式革命——重新定义AI交互入口的未来机会
在2025年的AI硬件浪潮中,苹果AI眼镜(Apple Glasses)正在引发一场关于“人机交互形态”的深度思考。它并非简单地替代AirPods或Apple Watch,而是开辟了一个全新的、日常可接受的AI入口。其核心价值不在于功能的堆叠,而在于如何通过形态设计打破社交壁垒,成为用户“全天佩戴…...

关于easyexcel动态下拉选问题处理
前些日子突然碰到一个问题,说是客户的导入文件模版想支持部分导入内容的下拉选,于是我就找了easyexcel官网寻找解决方案,并没有找到合适的方案,没办法只能自己动手并分享出来,针对Java生成Excel下拉菜单时因选项过多导…...
