html5 web 按钮跳转方法(及其相关)
html5 web 按钮跳转方法(及其相关)
方法一
<a href="javascript:" οnclick="history.go(-2); ">返回前两页</a>
方法二
<a href="javascript:" οnclick="self.location=document.referrer;">返回上一页并刷新</a>
方法三
$(".btn").click(function(){
window.history.back();
});
//或者直接a标签添加
<a class="" href="javascript:history.go(-1)">返回</a>
1.点击一个按钮跳转到另一个页面 (网址) 两种写法:
<button οnclick="{location.href='location.html'}">获取现在的位置</button>
<input type="button" value="go" οnclick="location.href='http://www.aseoe.com'">
2.如果想弹出一个确认框之后再跳转
直接加代码 if(confirm('确定跳转?'))
<button οnclick="{ if(confirm('确定跳转?'))location.href='body/location.html'}">位置</button>
<input type="button" value="go" οnclick="if(confirm('确定跳转?')){location.href='
http://www.aseoe.com'}">
3.打开网页时自动触发按钮的单击事件
// 在<body>里加一个οnlοad="abc()"的属性就行了
<head><script type="text/javascript">function abc(){alert("onload");}</script></head><body onload="abc()"></body>
-
asp跳转
如果是在ASP.net中,双击按钮,就可以进入后台页面,然在在后台页面写跳转代码 Response.Redirect("你想要跳转的网页");
如果在html中,可以写一个form,指定你要跳转到的页面,当然这个按钮要这个form里面
例如:<form action="你要跳到的地址" method="post" > </form>
-
button 与 submit 的不同
type=button 就单纯是按钮功能
type=submit 是发送表单
但是对于从事WEB UI的人应该要注意到,使用submit来提高页面易用性:
使用submit后,页面支持键盘enter键操作,而很多WEB软件设计师,可能没有注意到submit统一.
用button后往往页面不支持enter键了。所以需要支持enter键,必须要设置个submit,默认enter键对页面第一个submit进行操作。
<input type="submit" name="b1" value="提交" onClick="bt_submit_onclick()">
// 执行完onClick,转到action。可以自动提交不需要onClick。onclick这里可以不要。
<input type="button" name="b1" value="提交" onClick="bt_submit_onclick()">
// 执行完onClick,跳转文件在 js文件里控制。提交需要onClick。
//比如:
οnclick="form1.action='a.jsp';form1.submit();" //这样就实现了submit的功能了。
<form name="form1" method="post" action="http://www.meijus.com">
<input type="button" name="Button" value="Button" onClick="submit()"> </form>
<input type="button" name="Button" value="Button" onClick="javascript:windows.location.href="你的url"">
- js实现页面跳转的几种方式:
第一种:
<script language="javascript" type="text/javascript">
window.location.href="login.jsp?backurl="+window.location.href;
</script>
第二种:
<script language="javascript">
alert("返回");
window.history.back(-1);
</script>
第三种:
<script language="javascript">
window.navigate("top.jsp");
</script>
第四种:
<script language="JavaScript">
self.location='top.htm';
</script>
第五种:
<script language="javascript">
alert("非法访问!");
top.location='xx.jsp';
</script>
<input type="button" name="btn" value="跳转" οnclick="javascript:location.href='index.php'">
<input type="button" name="btn" value="返回" οnclick="javascript:history.back(-1)">
相关文章:
)
html5 web 按钮跳转方法(及其相关)
html5 web 按钮跳转方法(及其相关) 方法一 <a href"javascript:" οnclick"history.go(-2); ">返回前两页</a> 方法二 <a href"javascript:" οnclick"self.locationdocument.referrer;">返…...

ES6 Generator 函数
Generator 函数是 ES6 提供的一种异步编程解决方案,语法行为与传统函数完全不同。 形式上,Generator 函数是一个普通函数,但是有两个特征。一是,function关键字与函数名之间有一个星号;二是,函数体内部使用…...

从零开始探索C语言(十二)----预处理器、输入输出及文件读写
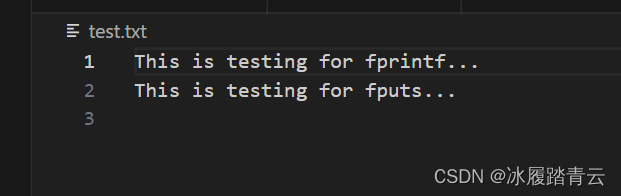
文章目录 1. 预处理器1.1 预处理器实例1.2 预定义宏1.3 预处理器运算符1.4 参数化的宏 2. 输入和输出2.1 getchar() & putchar() 函数2.2 gets() & puts() 函数 3. 文件读写3.1 打开文件3.2 关闭文件3.3 写入文件3.4 读取文件3.5 二进制 I/O 函数 4. typedef 和 #defin…...

跨境电商:产业带的深度赋能
近年来,中国跨境电商平台崭露头角,成为推动国内产业带转型升级和出海的新引擎。这一充满活力的领域不仅让中国制造走向世界,也为国内众多产业提供了数字化升级的机会,实现了“小单快反”和按需供应。 专业跨境电商平台如SHEIN和阿…...

09-Vue基础之实现注册页面
个人名片: 😊作者简介:一名大二在校生 🤡 个人主页:坠入暮云间x 🐼座右铭:懒惰受到的惩罚不仅仅是自己的失败,还有别人的成功。 🎅**学习目标: 坚持每一次的学习打卡 文章…...

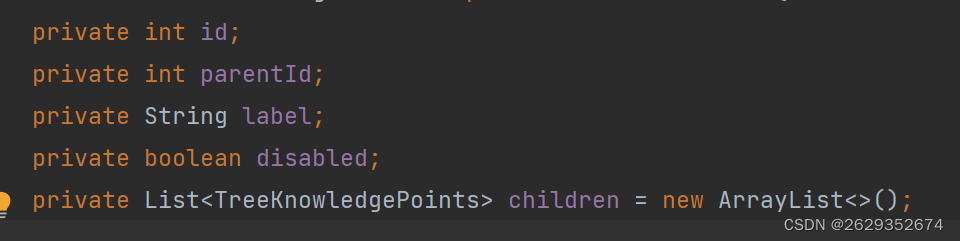
vue 树状结构数据渲染 (java 处理 list ->树状)
树状结构 Element ui https://element.eleme.cn/#/zh-CN/component/tree <el-tree :data"data" :props"defaultProps" node-click"handleNodeClick"></el-tree><script>export default {data() {return {data: [{label: 一级…...

惊艳!这些独特的搜索引擎你都知道吗?
随着互联网的普及和发展,搜索引擎已经成为我们日常获取信息的重要工具。然而,当我们想要寻找一些特定类型的信息时,普通的搜索引擎可能无法满足我们的需求。这时,一些特殊的搜索引擎便能派上用场本。 文将介绍几种常用的特殊搜索引…...

解除OU屏蔽(EBS检查无法直接查询解决)
解除OU屏蔽(EBS检查无法直接查询解决) 具有OU屏蔽的例子 SELECT t.org_id, t.* FROM po.po_headers_all t -- 无屏蔽表,在PL/SQL运行有数据 SELECT t.org_id, t.* FROM apps.po_headers t -- 包含OU屏蔽,在PL/SQL中查询无数据多组织屏蔽原理 1. 在…...

10月8日 Jdbc(1)
jdbc 接口是一个类的父类 java连接数据库, java操作数据库, 把java作为数据库的一个客户端 JDBC是接口,而JDBC驱动才是接口的实现,没有驱动无法完成数据库连接!每个数据库厂商都有自己的驱动,用来连接自己公司的数据库。 …...

SAP 第三方销售/单独采购
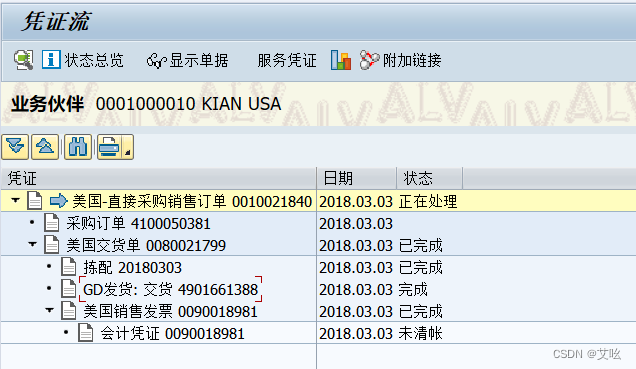
一、概述 1. 概念 第三方销售和单独采购都是指接到客户订单后,客户所需产品需要向供应商进行采购,该供应商一般是指外部的供应商,特殊情况下,才可能是集团内部的其他子公司,当是集团内其他子公司时,因为如…...

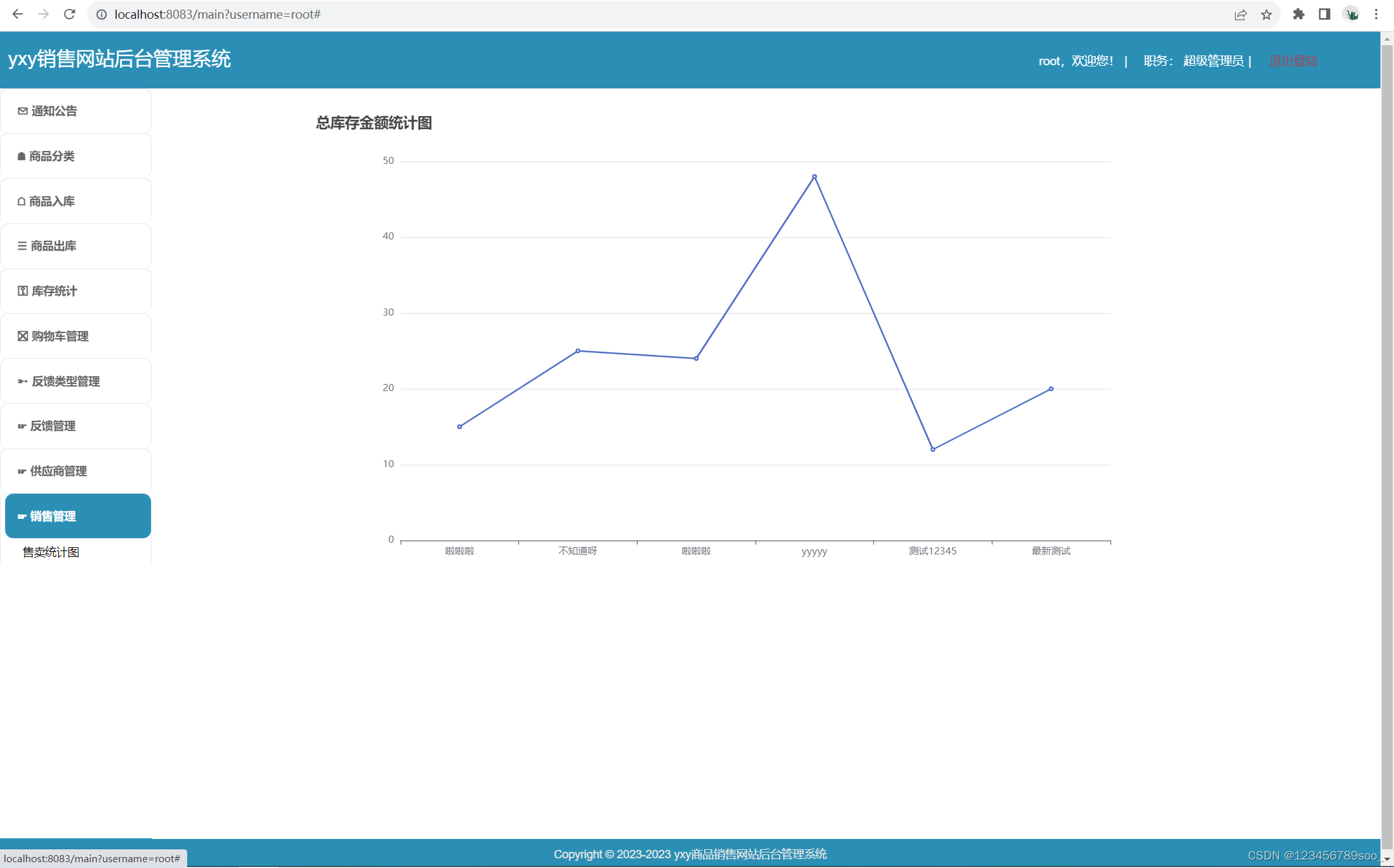
yxy销售网站后台管理系统
springbootmybatisthymeleaf 第一个练习的项目就是小商品零售平台后台管理系统,但是当时由于业务不熟练,需求分析先不做好,导致在开发的过程中出现了很多问题。 这次首先把需求确定,详细的做好前期准备工作,再来进行…...

【vSphere 8 自签名证书】企业 CA 签名证书替换 vSphere Machine SSL 证书Ⅲ—— 颁发自签名证书
目录 博文摘要5. 使用 Microsoft 证书颁发机构颁发自签名 SSL 证书5.1 登录MADCS5.2 申请证书5.3 选择证书类型5.4 提交CR5.5 下载 Base 64 编码的证书5.6 导出 CA 证书(1)打开 cachain.p7b(2)进入证书导出导向(3&…...
:MapReduce之ETL清洗案例)
Hadoop3教程(十九):MapReduce之ETL清洗案例
文章目录 (121)ETL数据清洗案例参考文献 (121)ETL数据清洗案例 ETL,即Extract-Transform-Load的缩写,用来描述数据从源端,经过抽取(Extract)、转换(transfor…...
)
数据库设计阶段-架构真题(五十七)
下面关于联合需求计划JRP叙述,不正确的是()。 JRP是一种相对成本较高但十分有效的需求获取方法在讨论期间尽量避免使用专业术语JRP的主要目的是对需求进行分析和验证在JRP实施之前,应制定详细的议程,并严格遵照议程进…...

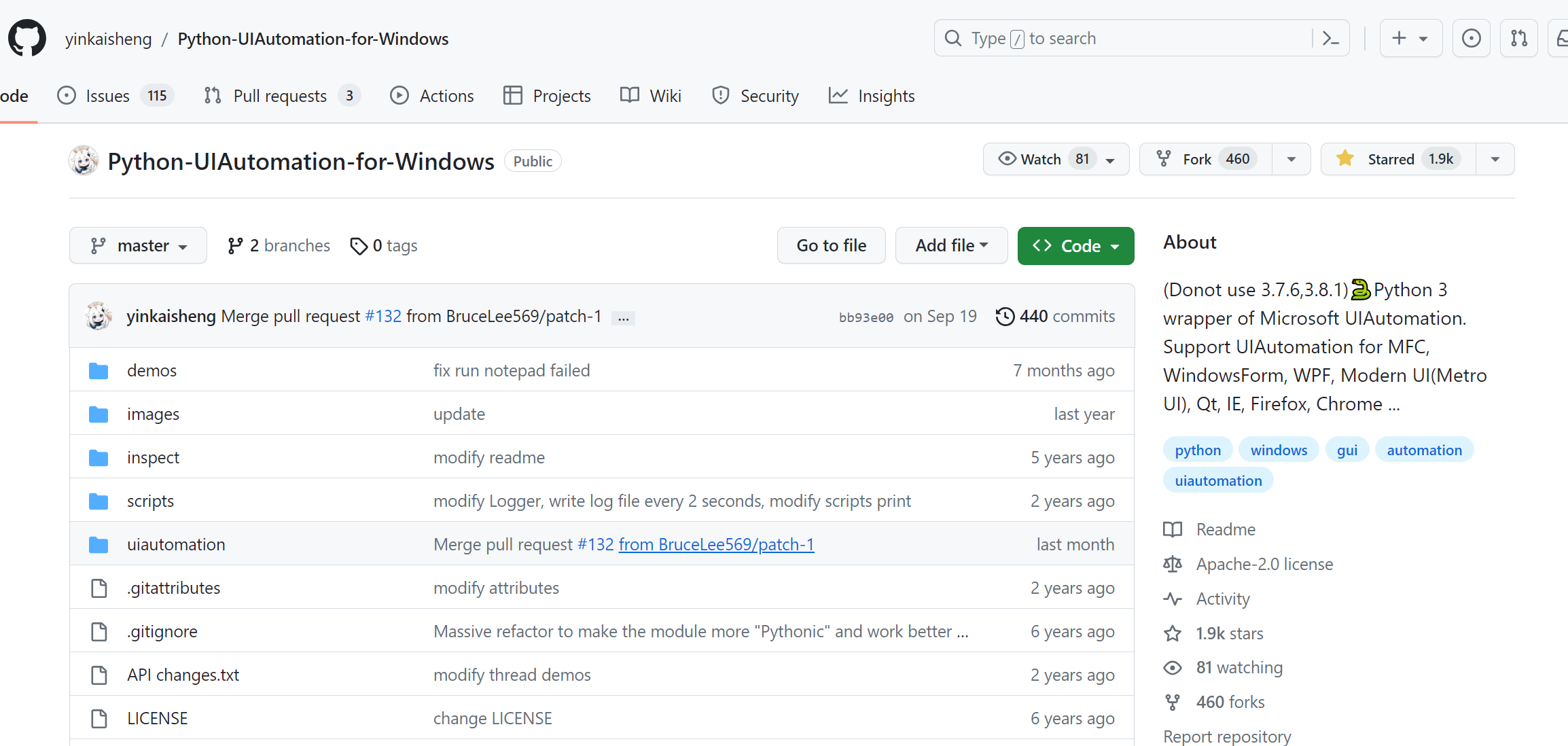
python控制Windows桌面程序自动化模块uiautomation
github仓库地址:GitHub - yinkaisheng/Python-UIAutomation-for-Windows: (Donot use 3.7.6,3.8.1):snake:Python 3 wrapper of Microsoft UIAutomation. Support UIAutomation for MFC, WindowsForm, WPF, Modern UI(Metro UI), Qt, IE, Firefox, Chrome ... uiaut…...

Serializable 和Parcelable的区别
Serializable和Parcelable接口可以完成对象的序列化的过程,当我们需要通过Intent和Binder传输数据时就需要使用Parcelable或者Serializable,有时候我们还需要把对象持久化到存储设备上或者通过网络传输给其他客户端,这个时候也需要使用Seriaz…...

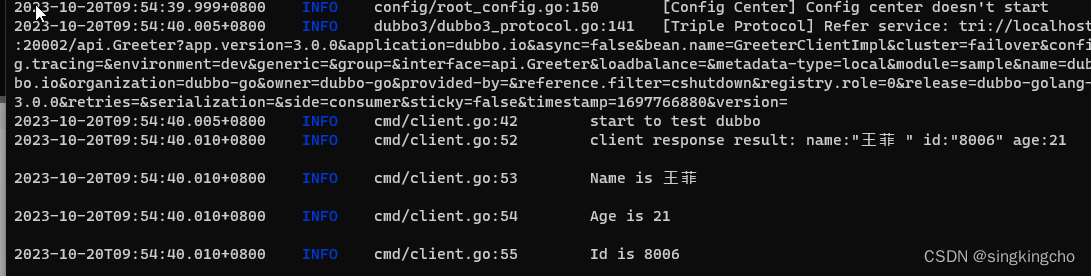
dubbogo-02 将服务注册到nacos
增加dubbo配置 dubbo:application:name: gotestmodule: gotestgroup: daoorganization: qiudaozhangowner: qiudaozhangversion: 0.1environment: proregistries:nacosWithCustomGroup:protocol: nacos # 注册中心选择 nacosaddress: 127.0.0.1:8848 # nacos ipgroup: RIDE # …...

postgresql 配置文件 与 修改配置如何启用
2.启用配置 postgresql显式地以表格的方式告诉我们哪些配置项需要重启数据库实例、哪些配置项仅需要重新加载配置文件即可无需重启服务 select name, context from pg_settings context 的值指示具体策略: internal: 编译期间的设置,只有重新编译才能生…...

物联网专业前景怎么样?
物联网专业前景怎么样? 物联网专业在当今技术发展迅速的背景下具有广阔的前景。以下是物联网专业的一些优势和就业前景: 1.市场需求大:物联网作为人工智能、云计算和大数据等技术的结合,已经成为许多行业的核心需求。各行各业都需…...

JVM垃圾回收算法介绍
堆的分代和区域 (年轻代)Young Generation(eden、s0、s1 space) Minor GC (老年代)Old Generation (Tenured space) Major GC|| Full GC (永久代)Permanent…...
: K8s 核心概念白话解读(上):Pod 和 Deployment 究竟是什么?)
云原生核心技术 (7/12): K8s 核心概念白话解读(上):Pod 和 Deployment 究竟是什么?
大家好,欢迎来到《云原生核心技术》系列的第七篇! 在上一篇,我们成功地使用 Minikube 或 kind 在自己的电脑上搭建起了一个迷你但功能完备的 Kubernetes 集群。现在,我们就像一个拥有了一块崭新数字土地的农场主,是时…...
)
React Native 导航系统实战(React Navigation)
导航系统实战(React Navigation) React Navigation 是 React Native 应用中最常用的导航库之一,它提供了多种导航模式,如堆栈导航(Stack Navigator)、标签导航(Tab Navigator)和抽屉…...

YSYX学习记录(八)
C语言,练习0: 先创建一个文件夹,我用的是物理机: 安装build-essential 练习1: 我注释掉了 #include <stdio.h> 出现下面错误 在你的文本编辑器中打开ex1文件,随机修改或删除一部分,之后…...

前端导出带有合并单元格的列表
// 导出async function exportExcel(fileName "共识调整.xlsx") {// 所有数据const exportData await getAllMainData();// 表头内容let fitstTitleList [];const secondTitleList [];allColumns.value.forEach(column > {if (!column.children) {fitstTitleL…...

【论文笔记】若干矿井粉尘检测算法概述
总的来说,传统机器学习、传统机器学习与深度学习的结合、LSTM等算法所需要的数据集来源于矿井传感器测量的粉尘浓度,通过建立回归模型来预测未来矿井的粉尘浓度。传统机器学习算法性能易受数据中极端值的影响。YOLO等计算机视觉算法所需要的数据集来源于…...

DIY|Mac 搭建 ESP-IDF 开发环境及编译小智 AI
前一阵子在百度 AI 开发者大会上,看到基于小智 AI DIY 玩具的演示,感觉有点意思,想着自己也来试试。 如果只是想烧录现成的固件,乐鑫官方除了提供了 Windows 版本的 Flash 下载工具 之外,还提供了基于网页版的 ESP LA…...

在鸿蒙HarmonyOS 5中使用DevEco Studio实现录音机应用
1. 项目配置与权限设置 1.1 配置module.json5 {"module": {"requestPermissions": [{"name": "ohos.permission.MICROPHONE","reason": "录音需要麦克风权限"},{"name": "ohos.permission.WRITE…...

华为云Flexus+DeepSeek征文|DeepSeek-V3/R1 商用服务开通全流程与本地部署搭建
华为云FlexusDeepSeek征文|DeepSeek-V3/R1 商用服务开通全流程与本地部署搭建 前言 如今大模型其性能出色,华为云 ModelArts Studio_MaaS大模型即服务平台华为云内置了大模型,能助力我们轻松驾驭 DeepSeek-V3/R1,本文中将分享如何…...

3-11单元格区域边界定位(End属性)学习笔记
返回一个Range 对象,只读。该对象代表包含源区域的区域上端下端左端右端的最后一个单元格。等同于按键 End 向上键(End(xlUp))、End向下键(End(xlDown))、End向左键(End(xlToLeft)End向右键(End(xlToRight)) 注意:它移动的位置必须是相连的有内容的单元格…...

智能分布式爬虫的数据处理流水线优化:基于深度强化学习的数据质量控制
在数字化浪潮席卷全球的今天,数据已成为企业和研究机构的核心资产。智能分布式爬虫作为高效的数据采集工具,在大规模数据获取中发挥着关键作用。然而,传统的数据处理流水线在面对复杂多变的网络环境和海量异构数据时,常出现数据质…...
