工具篇之Axure RP 10的使用
引言
最近在学习原型图,针对画原型图的工具,反复对比墨刀、Axure、xiaopiu后,最终选择Axure。
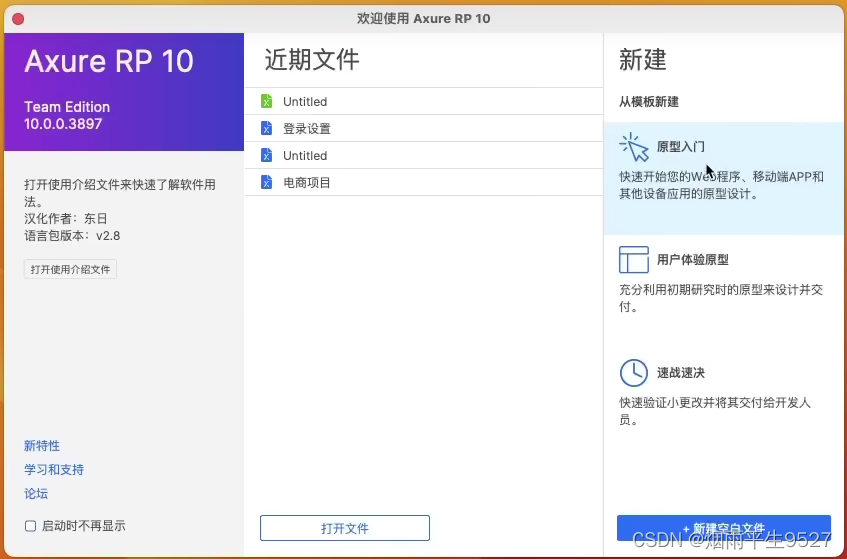
接下来,我便从Axure RP 10的下载、安装、中文字体、授权等几个方面,来介绍Axure。
一、背景
Axure是一款强大的原型设计、交互设计工具,可用于设计和创建高保真度、交互动态的网站、移动应用、桌面应用等产品原型。它提供了丰富的交互组件和样式库,用户可以根据需要自定义组件和样式,也可以通过Axure云服务进行多人协作。Axure具有易于学习、高效性、灵活性等特点,被广泛应用于产品设计、用户体验设计、项目管理、开发预览等领域。
1.1主要产出内容

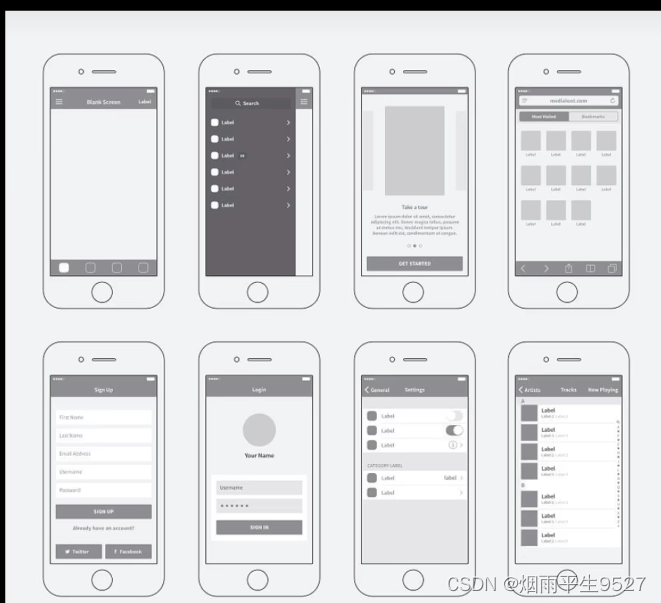
线框原型图
线框原型图是一种表示界面结构和功能的简化图形,通常是黑白色的线条和简单的形状组成。它可以帮助设计师和开发人员快速确定应用程序或网站的结构、功能和布局,以便更好地进行开发工作。线框原型图通常不包括色彩、图片和文本等细节,以便更专注地讨论功能和布局。
同类软件

1.2Axure的主要缺点
- 交互体验不佳,操作极其繁琐
- 进阶功能在实际项目中使用极少
- 无法和设计阶段衔接重复劳动
- 不能进行团队云端实时协作
- 价格昂贵,个人和团队压力很大
完整的交互操作仅在必要的情况下制作实际项目中优先确保线框和描述内容的完成度
1.3功能模块

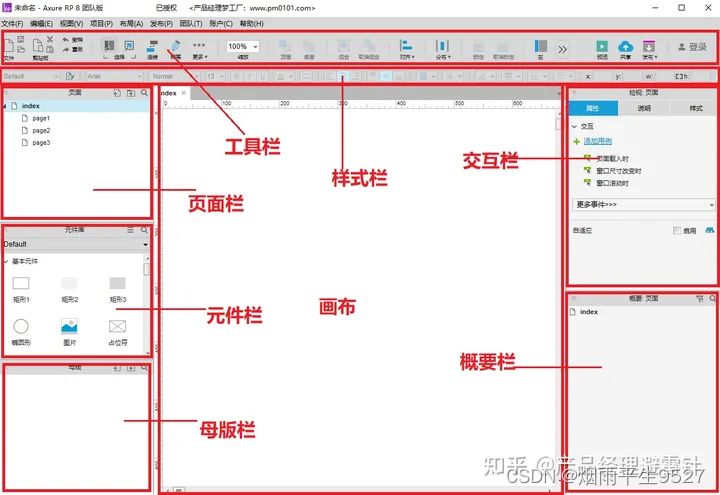
1.4Axure10的界面布局和模块认识


它的界面主要由以下几个部分组成:
- 站点地图:在这里你可以管理和组织你的页面结构,添加、删除、重命名和排序页面。
- 画布区:在这里你可以绘制和编辑你的原型页面,使用各种元件、样式和交互效果。
- 元件库:在这里你可以找到Axure pR10提供的各种默认元件、流程图元件和图标元件,也可以载入或创建自己的自定义元件库。
- 母版区:在这里你可以创建和管理母版,母版是一种可以重复使用的组件集合,可以让你在多个页面中共享相同的内容和布局。
- 样式栏:在这里你可以设置你的元件的字体、对齐、填充、边框、阴影等样式属性,也可以调整元件的位置和大小。
- 交互设计管理器:在这里你可以为你的元件添加各种交互事件和动作,实现原型的逻辑和功能。
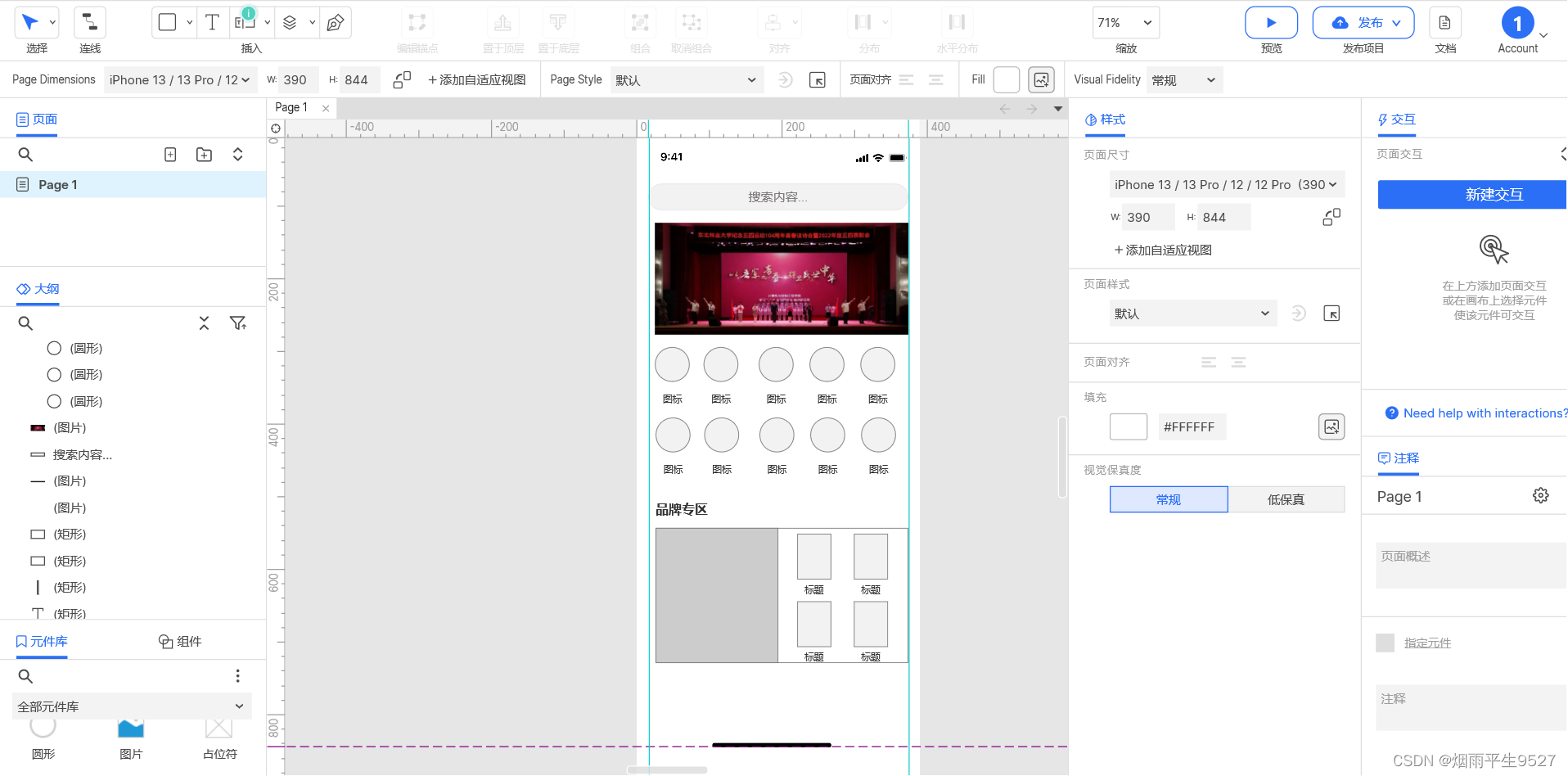
二、APP设计

2.1用工具和属性栏制做APP界面


以下是使用工具和属性栏制作APP界面的步骤:
1. 创建新页面:打开Axure RP 10并创建一个新的页面,选择适当的设备尺寸,如iPhone X、iPad Pro等。
2. 添加组件:从左侧的工具栏中选择所需的组件,如按钮、文本框、下拉框等,并将其拖放到画布上。
3. 调整属性:在右侧的属性栏中,可以调整组件的各种属性,如大小、颜色、字体、边框等,以满足设计需求。
4. 添加交互:在画布上选择组件,然后右键单击并选择“交互”选项。然后,可以设置组件的交互功能,例如链接到其他页面、显示窗口等。
5. 预览设计:使用Axure RP 10内置的预览功能,可以在不离开应用程序的情况下查看和测试设计。
6. 导出设计:完成设计后,可以导出设计,保存为HTML文件,或者生成可执行的原型文件。
这些步骤可以帮助使用Axure RP 10制作高质量的APP界面。
2.2实现基本的页面跳转交互功能
1.Axure交互的操作逻辑解析
2.Axure的交互触发事件认识
3.Axure的交互反馈操作认识
动态面板
Axure RP 10动态面板是一种新的功能,它可以让用户更轻松地创建交互式原型。动态面板允许用户将多个页面或视图组合在一个单一的容器中,同时保持这些页面或视图之间的相对位置和大小不变。这样,用户就可以在不离开主画布的情况下,进行页面切换和交互效果的设计。
动态面板还可以与重复元件和数据集配合使用,从而快速创建重复的元素或数据列表,并通过更改数据,实现快速更新和修改。
在Axure RP 10中,用户可以通过直接将页面或视图拖动到动态面板中来创建新的面板,也可以使用快速面板创建器快速创建新的面板。此外,还可以使用“条件状态”设置来实现不同状态之间的切换,并在需要的时候自动显示或隐藏面板中的元素。
总的来说,Axure RP 10动态面板是一个非常有用的功能,它可以使用户更快速、更直观地创建交互式原型,提高设计效率和交互效果的体验。

 热区
热区
Axure RP 10热区是指在Axure RP 10中创建的可交互区域,用于定义用户可以点击、悬停或其他交互操作的部分。热区可以用于创建原型、模拟用户界面和测试用户体验。
在Axure RP 10中,您可以通过以下步骤创建热区:
- 打开Axure RP 10并创建一个新的页面或打开现有的页面。
- 在页面上选择一个元素,例如按钮、链接或图像。
- 在右侧的“交互”选项卡中,您可以选择不同的交互类型,例如点击、悬停、按下等。
- 选择所需的交互类型后,您可以定义热区的位置和大小。您可以使用鼠标拖动和调整热区的大小,也可以手动输入具体的位置和尺寸。
- 完成热区的设置后,您可以预览和测试热区的交互效果。
通过创建热区,您可以模拟用户与界面的交互,例如点击按钮打开弹出窗口、悬停在链接上显示提示信息等。这有助于设计师和开发人员更好地理解和评估用户体验,并进行相应的优化和改进。


2.3中继器的使用

在Axure RP 10中使用中继器,可以帮助您更好地组织和管理您的交互设计工作。中继器可以将某个部件的交互事件转发到其他部件,以达到一些特定的设计需求。
以下是在Axure RP 10中使用中继器的步骤:
1. 在页面中选中需要设置中继器的部件。
2. 右键点击该部件,在弹出菜单中选择“设置中继器”。
3. 在弹出的“设置中继器”窗口中,点击“添加中继器”按钮,创建一个新的中继器。
4. 输入中继器的名称,并为中继器指定一个触发事件。
5. 选择需要接收中继器触发事件的部件。可以选择多个部件,以同时触发多个部件的交互事件。
6. 点击“确定”按钮,保存中继器设置。
7. 在编辑模式下,测试中继器的交互效果,确保所有部件的交互事件被正确触发。
通过使用中继器,您可以更加灵活地设计交互效果,并且能够更容易地维护和修改设计。
2.4表单

2.5制作C端PRD文档
https://www.axureshop.com/
人人都是产品经理 | 产品经理、产品爱好者学习交流平台 (woshipm.com)
页面解释

快照

使用快照操作的步骤如下:
- 打开Axure RP 10软件,并打开你要捕捉快照的原型页面。
- 在工具栏上找到"快照"按钮,点击它。快照按钮通常是一个相机图标。
- 鼠标会变成一个十字形的图标,点击页面上你想要捕捉快照的位置。
- 弹出一个对话框,询问你想要保存快照的文件名和位置。选择一个合适的文件名和保存位置,并点击"保存"按钮。
- Axure RP 10会自动将当前页面的快照保存为一个图片文件,并将其保存到你选择的位置。
通过快照操作,你可以方便地保存原型页面的快照,以便与他人分享、存档或用于文档制作等用途。
相关文章:

工具篇之Axure RP 10的使用
引言 最近在学习原型图,针对画原型图的工具,反复对比墨刀、Axure、xiaopiu后,最终选择Axure。 接下来,我便从Axure RP 10的下载、安装、中文字体、授权等几个方面,来介绍Axure。 一、背景 Axure是一款强大的原型设计…...

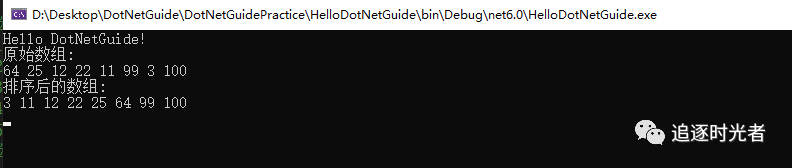
C#选择排序(Selection Sort)算法
选择排序(Selection Sort)原理介绍 选择排序(Selection Sort)是一种简单的排序算法,其实现原理如下: 遍历待排序数组,从第一个元素开始。 假设当前遍历的元素为最小值,将其索引保存…...

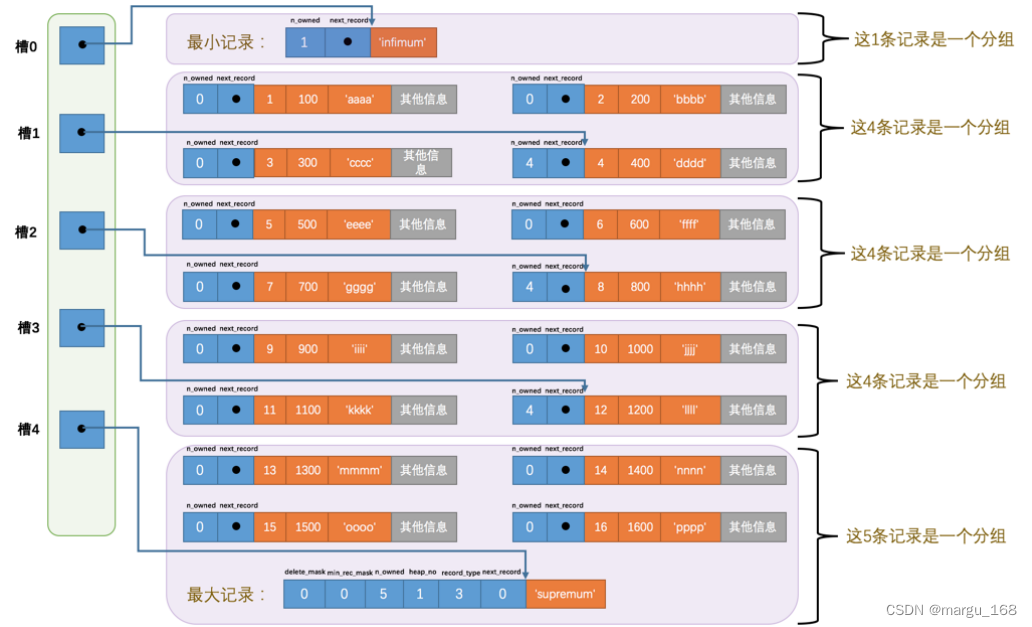
【Mysql】InnoDB数据页结构(五)
概述 页是InnoDB存储引擎管理存储空间的基本单位,一个页的大小默认是16KB 。InnoDB 为了不同的目的而设计了许多种不同类型的页 ,比如存放记录的索引页,存放表空间头部信息的页,存放 Insert Buffer信息的页,存放 INOD…...

Golang中的type关键字
type关键字在Go语言中有五种用法: 定义结构体定义接口类型别名类型定义类型开关其中,定义结构体和定义接口是Go语言中常用的类型定义方式,类型别名和类型定义则是为了方便程序员使用而设计的,而类型开关则是Go语言中比较特殊的一种类型定义方式。 定义结构体 结构体是由一…...

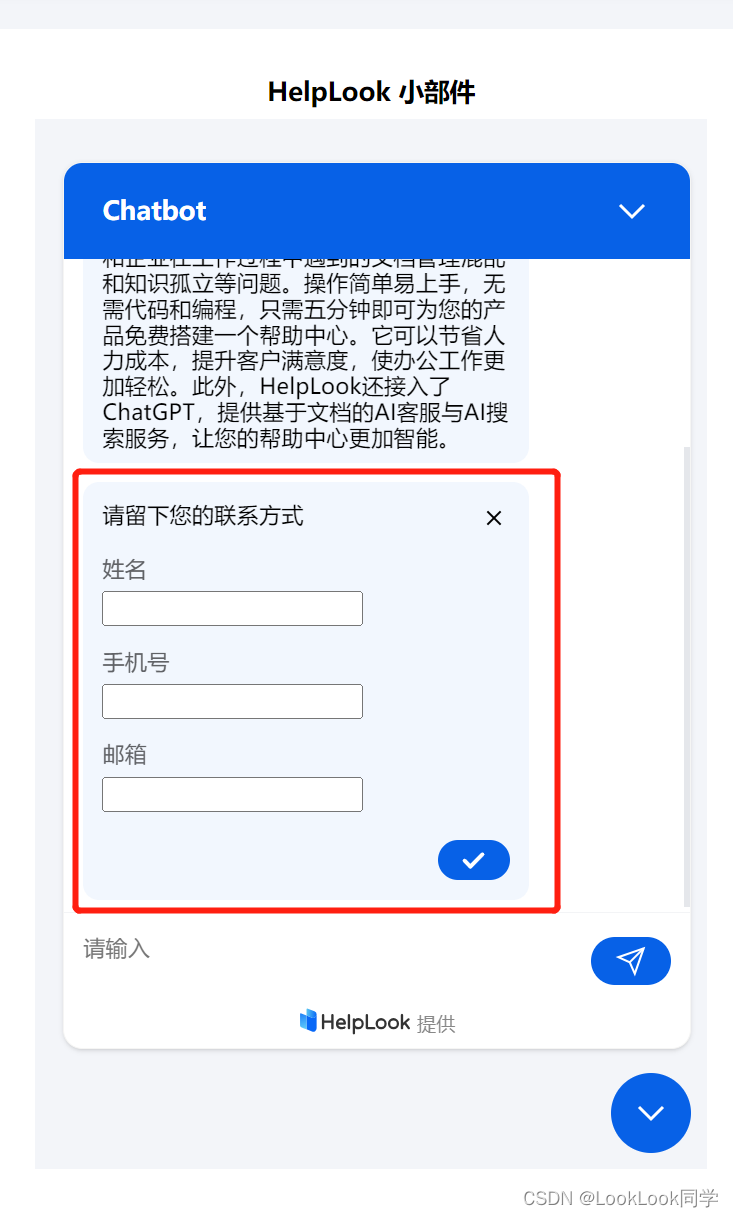
网站管家机器人在为企业获客方面起什么作用?
随着科技的不断进步和人们对便捷服务的需求增加,网站管家机器人成为了现代企业获客的重要工具。作为一种基于人工智能技术的在线助手,网站管家机器人可以与访问企业网站的用户进行智能对话,并提供即时的帮助和解答。 网站管家机器人在为企业获…...

竞赛选题 深度学习交通车辆流量分析 - 目标检测与跟踪 - python opencv
文章目录 0 前言1 课题背景2 实现效果3 DeepSORT车辆跟踪3.1 Deep SORT多目标跟踪算法3.2 算法流程 4 YOLOV5算法4.1 网络架构图4.2 输入端4.3 基准网络4.4 Neck网络4.5 Head输出层 5 最后 0 前言 🔥 优质竞赛项目系列,今天要分享的是 🚩 *…...

零基础学习HTML5
1. 使用软件 vscode 谷歌浏览器 vscode下载地址:https://code.visualstudio.com/ 谷歌可以使用360软件管家安装 2. 安装插件 在vscode中安装插件:open in browser,点击Extensions后搜索对应插件名然后点击安装Install 安装完成后可在htm…...

Jenkins 部署 Maven项目很慢怎么办?
Jenkins 部署 Maven项目很慢怎么办? 答案是:使用阿里云的Maven仓库 <mirror><id>aliyunmaven</id><mirrorOf>*</mirrorOf><name>阿里云公共仓库</name><url>https://maven.aliyun.com/repository/pub…...

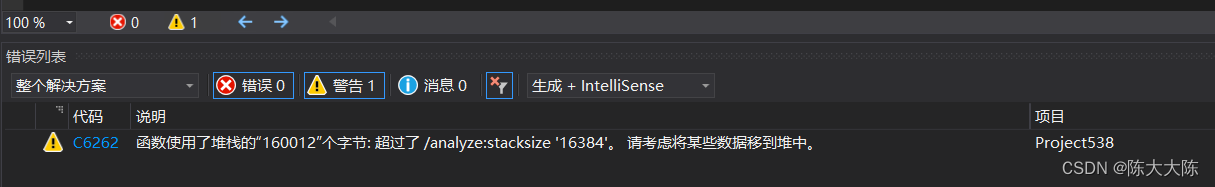
关于刷题时使用数组的小注意事项
💯 博客内容:关于刷题时使用数组的小技巧 😀 作 者:陈大大陈 🚀 个人简介:一个正在努力学技术的准前端,专注基础和实战分享 ,欢迎私信! 💖 欢迎大家&#…...

【MySQL】面试题
引言 :MySQL面试题及答案 【最新版】 目录 1、NOW()和CURRENT_DATE()有什么区别?2、CHAR和VARCHAR的区别?3、主键索引与唯一索引的区别4、MySQL中有哪些不同的表格?5、SQL的生命周期…...

Pytorch训练深度强化学习时CPU内存占用一直在快速增加
最近在用MATD3算法解决多机器人任务,但是在训练过程中,CPU内存一直在增加(注意,不是GPU显存)。我很头疼,以为是算法代码出了问题,导致了内存泄漏,折腾了1天也没解决。后来用memory_p…...

git第一次推送出现推送被拒绝
前言 git 第一次推送出现以下错误 ! [rejected] master -> master (fetch first) error: failed to push some refs to ‘https://gitee.com/fengshangyunwang/iot-front-end.git’ hint: Updates were rejected because the remote contains work that you do hint: not …...
CRC16计算FC(博途SCL语言)
CRC8的计算FC,相关链接请查看下面文章链接: 博途SCL CRC8 计算FC(计算法)_博途怎么计算crc_RXXW_Dor的博客-CSDN博客关于CRC8的计算网上有很多资料和C代码,这里不在叙述,这里主要记录西门子的博途SCL完成CRC8的计算过程, CRC校验算法,说白了,就是把需要校验的数据与多项式…...
函数的用法)
setsockopt()函数的用法
setsockopt() 函数是一个用于设置套接字选项的函数,通常在网络编程中使用。它用于配置套接字的各种参数和选项,以满足特定的需求。setsockopt() 函数的作用是设置指定套接字选项的值。 setsockopt() 函数的一般用法: int setsockopt(int soc…...

【AOP系列】6.缓存处理
在Java中,我们可以使用Spring AOP(面向切面编程)和自定义注解来做缓存处理。以下是一个简单的示例: 首先,我们创建一个自定义注解,用于标记需要进行缓存处理的方法: import java.lang.annotat…...

云函数cron-parser解析时区问题
1、问题 云函数部署后cron-parser解析0点会变成8点 考虑可能是时区的问题 然后看文档发现果然有问题,云函数环境是utc0 2、解决 看了半天cron-parser文档发现 Using Date as an input can be problematic specially when using the tz option. The issue bein…...

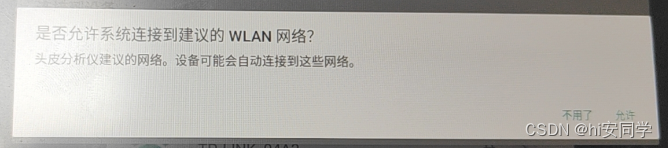
Android11修改自动允许连接到建议的WLAN网络
客户的app需要连接指定的wifi,但是会提示下面的对话框(是否允许系统连接到建议的WLAN网络?): 客户需求:不提示这个对话框自动允许。 根据字符串定位到frameworks\opt\net\wifi\service\java\com\android\server\wifi\WifiNetworkSuggestionsManager.java 中的privat…...

基于Qt HTTP应用程序项目案例
文章目录 主项目入口项目子头文件httpwindow.hhttpwindow.h源文件httpwindow.cppui文件效果演示主项目入口 main函数创建对象空间,确认窗口的大小和坐标。 #include <QApplication> #include <QDir> #include...

OpenGL —— 2.7、绘制多个自旋转的贴图正方体(附源码,glfw+glad)
源码效果 C源码 纹理图片 需下载stb_image.h这个解码图片的库,该库只有一个头文件。 具体代码: vertexShader.glsl #version 330 corelayout(location 0) in vec3 aPos; layout(location 1) in vec2 aUV;out vec2 outUV;uniform mat4 _modelMatrix; …...
annotate标注)
linux之perf(8)annotate标注
Linux之perf(8)annotate标注 Author:Onceday Date:2023年10月12日 漫漫长路,才刚刚开始… 注:该文档内容采用了GPT4.0生成的回答,部分文本准确率可能存在问题。 参考文档: Tutorial - Perf Wiki (kernel.org)perf…...

RocketMQ延迟消息机制
两种延迟消息 RocketMQ中提供了两种延迟消息机制 指定固定的延迟级别 通过在Message中设定一个MessageDelayLevel参数,对应18个预设的延迟级别指定时间点的延迟级别 通过在Message中设定一个DeliverTimeMS指定一个Long类型表示的具体时间点。到了时间点后…...
:OpenBCI_GUI:从环境搭建到数据可视化(下))
脑机新手指南(八):OpenBCI_GUI:从环境搭建到数据可视化(下)
一、数据处理与分析实战 (一)实时滤波与参数调整 基础滤波操作 60Hz 工频滤波:勾选界面右侧 “60Hz” 复选框,可有效抑制电网干扰(适用于北美地区,欧洲用户可调整为 50Hz)。 平滑处理&…...

微软PowerBI考试 PL300-选择 Power BI 模型框架【附练习数据】
微软PowerBI考试 PL300-选择 Power BI 模型框架 20 多年来,Microsoft 持续对企业商业智能 (BI) 进行大量投资。 Azure Analysis Services (AAS) 和 SQL Server Analysis Services (SSAS) 基于无数企业使用的成熟的 BI 数据建模技术。 同样的技术也是 Power BI 数据…...

UE5 学习系列(三)创建和移动物体
这篇博客是该系列的第三篇,是在之前两篇博客的基础上展开,主要介绍如何在操作界面中创建和拖动物体,这篇博客跟随的视频链接如下: B 站视频:s03-创建和移动物体 如果你不打算开之前的博客并且对UE5 比较熟的话按照以…...

三体问题详解
从物理学角度,三体问题之所以不稳定,是因为三个天体在万有引力作用下相互作用,形成一个非线性耦合系统。我们可以从牛顿经典力学出发,列出具体的运动方程,并说明为何这个系统本质上是混沌的,无法得到一般解…...

HTML前端开发:JavaScript 常用事件详解
作为前端开发的核心,JavaScript 事件是用户与网页交互的基础。以下是常见事件的详细说明和用法示例: 1. onclick - 点击事件 当元素被单击时触发(左键点击) button.onclick function() {alert("按钮被点击了!&…...

Web 架构之 CDN 加速原理与落地实践
文章目录 一、思维导图二、正文内容(一)CDN 基础概念1. 定义2. 组成部分 (二)CDN 加速原理1. 请求路由2. 内容缓存3. 内容更新 (三)CDN 落地实践1. 选择 CDN 服务商2. 配置 CDN3. 集成到 Web 架构 …...

视频行为标注工具BehaviLabel(源码+使用介绍+Windows.Exe版本)
前言: 最近在做行为检测相关的模型,用的是时空图卷积网络(STGCN),但原有kinetic-400数据集数据质量较低,需要进行细粒度的标注,同时粗略搜了下已有开源工具基本都集中于图像分割这块,…...

4. TypeScript 类型推断与类型组合
一、类型推断 (一) 什么是类型推断 TypeScript 的类型推断会根据变量、函数返回值、对象和数组的赋值和使用方式,自动确定它们的类型。 这一特性减少了显式类型注解的需要,在保持类型安全的同时简化了代码。通过分析上下文和初始值,TypeSc…...

Linux中《基础IO》详细介绍
目录 理解"文件"狭义理解广义理解文件操作的归类认知系统角度文件类别 回顾C文件接口打开文件写文件读文件稍作修改,实现简单cat命令 输出信息到显示器,你有哪些方法stdin & stdout & stderr打开文件的方式 系统⽂件I/O⼀种传递标志位…...