vue实现在页面拖拽放大缩小div并显示鼠标在div的坐标
1、功能要求:
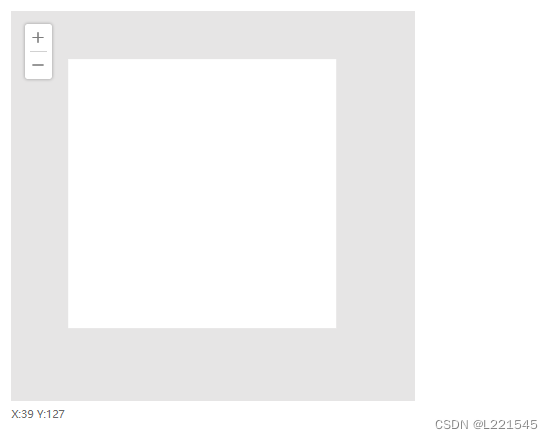
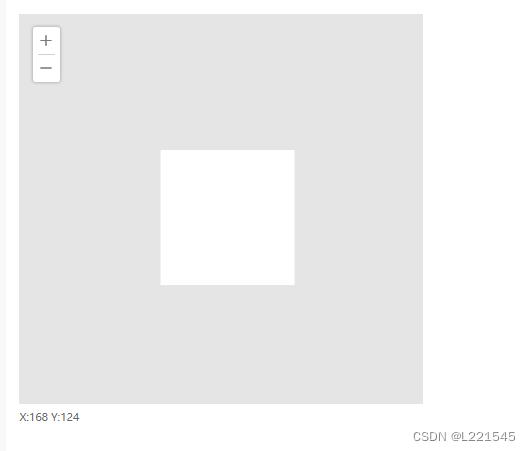
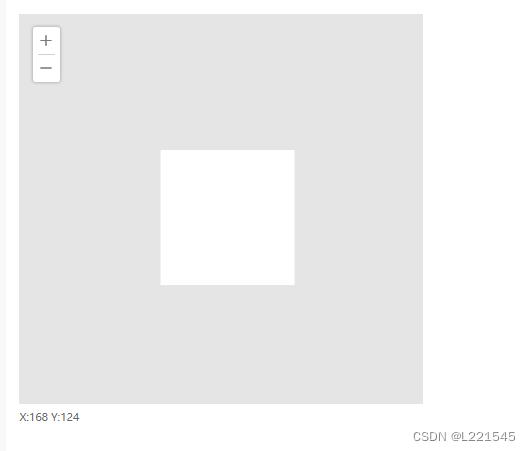
实现在一个指定区域拖拽div,并可以放大缩小,同时显示鼠标在该div里的坐标,如图可示

缩小并拖动

2、实现
<div class="div_content" ref="div_content"><div class="div_image" id="pic":style="{'zoom':zoom,'transform':'translate('+moveX+'px,'+moveY+'px)',}"@mousedown.stop="mousedown($event)" @mousemove="handleMouseMove" @mouseleave="mouseout"></div><div class="div_image_tool"><img src="..." class="div_add " @click="add_img"><div class="heng"></div><img src="..." class="div_add div_decrease" @click="dec_img"></div></div><div class="div_axirs">X:{{ux}} Y:{{uy}}</div>
js代码
data(){return{ux: 0,uy: 0,moveX: 0,//X轴移动的距离moveY: 0,startx: '',//鼠标的初始位置starty: '',endx: 0,endy: 0,zoom: 1,//放大的倍数
}
},
methods:{add_img() {this.zoom <= 10 ? this.zoom = this.zoom + 0.5 : ''},dec_img() {this.zoom > 0.5 ? this.zoom = this.zoom - 0.5 : ''},mousedown(e) {// 绑定mousemovethis.startx = this.formatXY(e.pageX / this.zoom); this.starty = this.formatXY(e.pageY / this.zoom)document.onmousemove = (e) => {this.moveX = this.formatXY(e.pageX / this.zoom) - this.startx + this.endxthis.moveY = this.formatXY(e.pageY / this.zoom) - this.starty + this.endye.preventDefault()};document.onmouseup = (e) => {// 解除绑定mousemovedocument.onmousemove = null;this.endx = this.moveXthis.endy = this.moveY;}},mouseout() {var that = this;that.ux = 0;that.uy = 0;},handleMouseMove(e) {this.getAxis(e)},getAxis(e) {this.ux = this.formatXY(e.offsetX / this.zoom);this.uy = this.formatXY(e.offsetY / this.zoom);
},formatXY(num) {return num.toFixed(0)},}
css
.div_content {position: relative;width: 600px;height: 580px !important;margin: 0 20px;overflow: hidden;background: rgb(230, 229, 229);}.div_image {height: 400px;width: 400px;background: white;margin: 100px auto auto 100px !important;}相关文章:

vue实现在页面拖拽放大缩小div并显示鼠标在div的坐标
1、功能要求: 实现在一个指定区域拖拽div,并可以放大缩小,同时显示鼠标在该div里的坐标,如图可示 缩小并拖动 2、实现 <div class"div_content" ref"div_content"><div class"div_image" id"…...
-- io - io操作(扩展))
LuatOS-SOC接口文档(air780E)-- io - io操作(扩展)
示例 -- io模块是lua原生模块,LuatOS增加了一些API -- 请配合os模块一起使用-- 只读模式, 打开文件 local fd io.open("/xxx.txt", "rb") -- 读写默认,打开文件 local fd io.open("/xxx.txt", "wb") -- 写入文件,且截断为0字节 loc…...

【数据结构】线性表(六)堆栈:顺序栈及其基本操作(初始化、判空、判满、入栈、出栈、存取栈顶元素、清空栈)
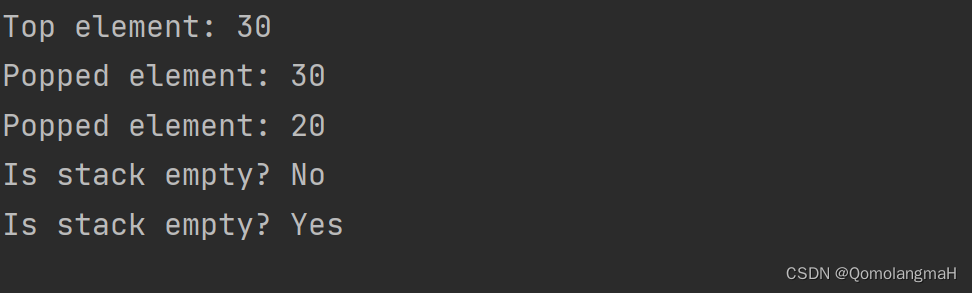
文章目录 一、堆栈1. 定义2. 基本操作 二、顺序栈0. 顺序表1. 头文件和常量2. 栈结构体3. 栈的初始化4. 判断栈是否为空5. 判断栈是否已满6. 入栈7. 出栈8. 查看栈顶元素9. 清空栈10. 主函数11. 代码整合 堆栈Stack 和 队列Queue是两种非常重要的数据结构,两者都是特…...

父组件可以监听到子组件的生命周期吗?
在 Vue 中,父组件是可以监听到子组件的生命周期的。Vue 提供了一些特殊的钩子函数,可以在父组件中监听子组件的生命周期事件。 以下是一些常用的方法来监听子组件的生命周期: 1:使用$emit: 在子组件的生命周期钩子函数中,使用 $emit 方法触发自定义事件,向父组件发送通…...

[开源]MIT开源协议,基于Vue3.x可视化拖拽编辑,页面生成工具
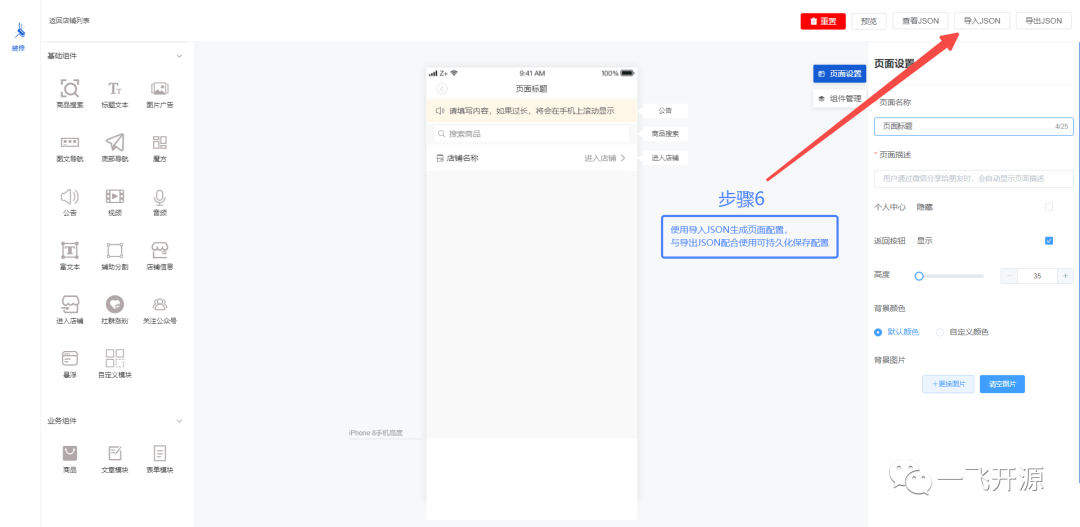
一、开源项目简介 AS-Editor 基于 Vue3.x 可视化拖拽编辑,页面生成工具。提升前端开发效率,可集成至移动端项目作为通过定义 JSON 直接生成 UI 界面。 二、开源协议 使用MIT开源协议 三、界面展示 四、功能概述 基于Vue可视化拖拽编辑,…...

【C++ Primer Plus学习记录】数组的替代品
目录 1.模板类vector 2.模板类array(C11) 3.比较数组、vector对象和array对象 模板类vector和array是数组的替代品。 1.模板类vector 模板类vector类似于string类,也是一种动态数组。您可以在运行阶段设置vector对象的长度,可…...

JSP免杀马
JSP免杀马 随着Java框架的进化和程序员的内卷,使用PHP编写的系统越来少,使用Java编写的系统越来越多。JSP马的使用越来越多,但是就目前来看,各大厂商对JSP马的查杀效果还是不尽人意。这里简单通过Java的反射机制和ClassLoader技术…...

2023-10-16 node.js-调用python-记录
NodeJS 作为后端,仅在需要时调用 Python 在某些特殊的场景下,比如复杂耗时的数据处理和运算时,我们可以用 Python 脚本编写,然后使用 Node 的子进程调用 Python 脚本即可,这样可以提升效率。如下代码,我们…...

Kotlin 设置和获取协程名称
1,设置写成名称 创建协程作用域是或者创建协程是有个上下文参数(context: CoroutineContext) 创建协程作用域 CoroutineScope(Dispatchers.IO CoroutineName("协程A"))//Dispatchers.IO根据实际情况设置可有可无 源码…...

awk命令的使用
1.概念: awk是Linux以及UNIX环境中现有的功能最强大的数据处理工具 awk是一种处理文本数据的编程语言。awk的设计使得它非常适合于处理由行和列组成的文本数据 awk程序可以读取文本文件,对数据进行排序,对其中的数值执行计算以及生成报表等…...

【面试系列】Vue
引言:下面是一些常见的 Vue 面试题和对应的答案 目录 1. Vue 是什么?它有哪些特点?2. Vue 的生命周期有哪些?请简要描述每个生命周期的作用。3. Vue 组件间通信的有哪些方式?4. Vue 的 computed 和 watch 的区别是什么…...

揭开MyBatis的神秘面纱:掌握动态代理在底层实现中的精髓
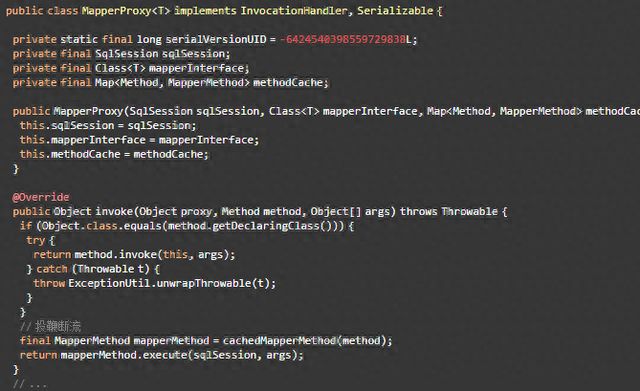
一日小区漫步,我问朋友:Mybatis中声明一个interface接口,没有编写任何实现类,Mybatis就能返回接口实例,并调用接口方法返回数据库数据,你知道为什么不? 朋友很是诧异:是啊ÿ…...

结合领域驱动设计,理解TOGAF之架构方法论
TOGAF(The Open Group Architecture Framework)是一个开放的架构方法论,旨在支持组织制定和实施企业架构。它提供了一种框架来创建和管理企业架构,并包含了一组最佳实践,帮助组织实现其业务目标。 TOGAF框架包括四个主…...

Vue-vue项目Element-UI 表单组件内容要求判断
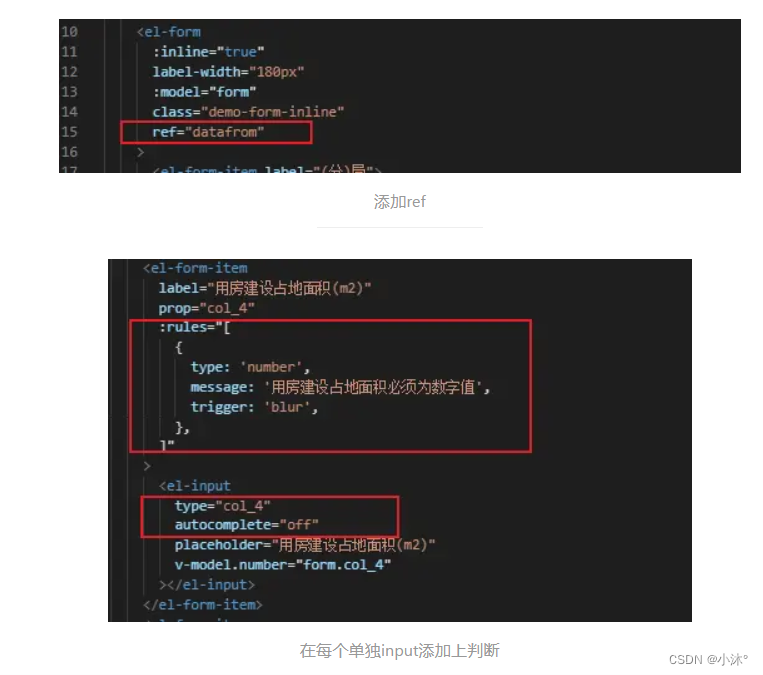
整体添加判断 <el-formref"ruleFormRef":model"formModel"class"demo-ruleForm"label-position"top"status-icon:rules"rules"><el-form-item label"姓名" prop"applyUsers" class"form-…...

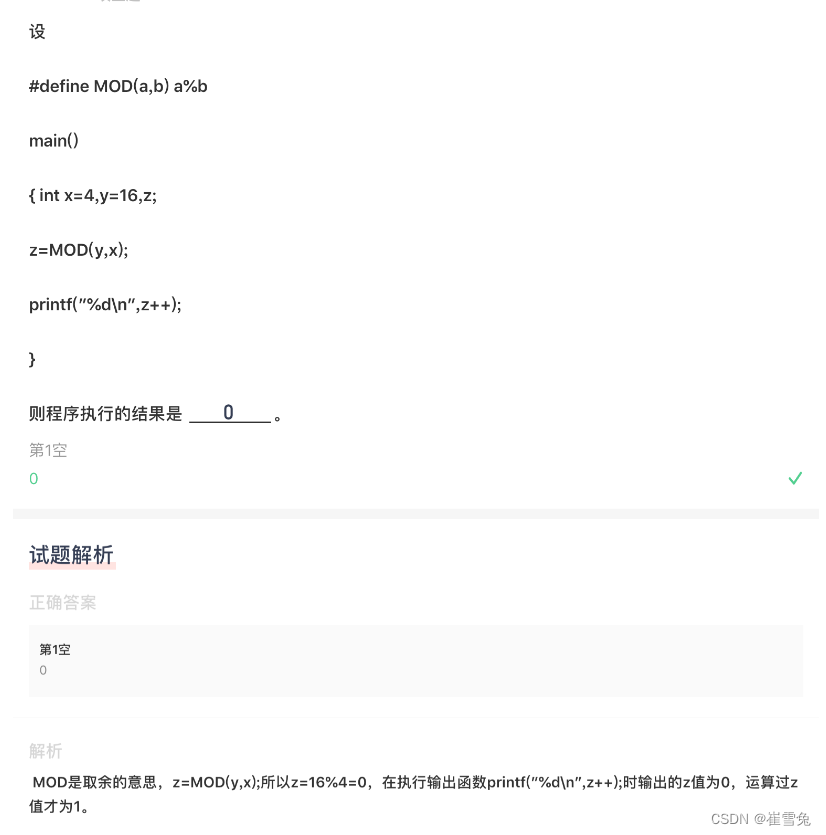
【试题027】C语言宏定义小例题
1.题目: #define MOD(a,b) a%b int main() { int x4,y16,z; zMOD(y,x); printf("%dn".z);} 则程序执行的结果是? 2.代码分析: #include <stdio.h> #define MOD(a,b) a%b int main() {int x 4, y 16, z;z MOD(y, …...

解决 sharp: Installation error: unable to verify the first certificate
使用 plasmo 时报错如下: E:\chromeplugins>pnpm create plasmo ../.pnpm-store/v3/tmp/dlx-46852 | 2 ../.pnpm-store/v3/tmp/dlx-46852 | Progress: resolved 2, reused 2, downloaded 0, added 2, done 🟣 Plasmo v0.83.0 &…...

【Java】Java实现100万+ 的高并发、高性能设计
Java实现100万 的高并发、高性能设计 1、简述 现百万级并发编是一项综合性的技术,同时,它与现实生活中 的场景有着紧密的联系。 搞懂并发编程有三大核心问题 分工问题 同步问题 互斥问题 本文就对这三大核心问题进行简单的介绍 2、分工问题 关于分工…...

linux系统下,在vscode的命令行中调试python文件
首先参考vscode官网文档Command line debugging 步骤 1(只需一次):安装debugpy 步骤 2:在命令行中运行 python -m debugpy --listen 5678 --wait-for-client -m dir1.dir2.your_script 以上命令使用了端口5678,也可…...

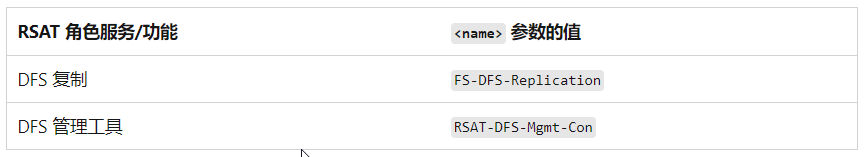
DFS(分布式文件系统)与 DFSR(分布式文件系统复制)的区别
DFS(分布式文件系统)和 DFSR(分布式文件系统复制)是两种不同的技术,尽管它们在名称上有一些相似之处,但它们的用途和功能有所不同。 DFS(分布式文件系统) DFS 是一种用于创建和管理…...

丈母娘说:有编制的不如搞编程的
10月17日百度世界大会召开,据说文心大模型又牛X了,综合水平相比GPT4毫不逊色,真是个让人激动的消息,国产大模型的进展可以说是日新月异,我这耳朵边一直响彻四个字:遥遥领先。 不过今天我关注的重点不是什么…...

国防科技大学计算机基础课程笔记02信息编码
1.机内码和国标码 国标码就是我们非常熟悉的这个GB2312,但是因为都是16进制,因此这个了16进制的数据既可以翻译成为这个机器码,也可以翻译成为这个国标码,所以这个时候很容易会出现这个歧义的情况; 因此,我们的这个国…...

51c自动驾驶~合集58
我自己的原文哦~ https://blog.51cto.com/whaosoft/13967107 #CCA-Attention 全局池化局部保留,CCA-Attention为LLM长文本建模带来突破性进展 琶洲实验室、华南理工大学联合推出关键上下文感知注意力机制(CCA-Attention),…...
:OpenBCI_GUI:从环境搭建到数据可视化(下))
脑机新手指南(八):OpenBCI_GUI:从环境搭建到数据可视化(下)
一、数据处理与分析实战 (一)实时滤波与参数调整 基础滤波操作 60Hz 工频滤波:勾选界面右侧 “60Hz” 复选框,可有效抑制电网干扰(适用于北美地区,欧洲用户可调整为 50Hz)。 平滑处理&…...

shell脚本--常见案例
1、自动备份文件或目录 2、批量重命名文件 3、查找并删除指定名称的文件: 4、批量删除文件 5、查找并替换文件内容 6、批量创建文件 7、创建文件夹并移动文件 8、在文件夹中查找文件...

从零实现富文本编辑器#5-编辑器选区模型的状态结构表达
先前我们总结了浏览器选区模型的交互策略,并且实现了基本的选区操作,还调研了自绘选区的实现。那么相对的,我们还需要设计编辑器的选区表达,也可以称为模型选区。编辑器中应用变更时的操作范围,就是以模型选区为基准来…...

遍历 Map 类型集合的方法汇总
1 方法一 先用方法 keySet() 获取集合中的所有键。再通过 gey(key) 方法用对应键获取值 import java.util.HashMap; import java.util.Set;public class Test {public static void main(String[] args) {HashMap hashMap new HashMap();hashMap.put("语文",99);has…...

连锁超市冷库节能解决方案:如何实现超市降本增效
在连锁超市冷库运营中,高能耗、设备损耗快、人工管理低效等问题长期困扰企业。御控冷库节能解决方案通过智能控制化霜、按需化霜、实时监控、故障诊断、自动预警、远程控制开关六大核心技术,实现年省电费15%-60%,且不改动原有装备、安装快捷、…...

1.3 VSCode安装与环境配置
进入网址Visual Studio Code - Code Editing. Redefined下载.deb文件,然后打开终端,进入下载文件夹,键入命令 sudo dpkg -i code_1.100.3-1748872405_amd64.deb 在终端键入命令code即启动vscode 需要安装插件列表 1.Chinese简化 2.ros …...

Java-41 深入浅出 Spring - 声明式事务的支持 事务配置 XML模式 XML+注解模式
点一下关注吧!!!非常感谢!!持续更新!!! 🚀 AI篇持续更新中!(长期更新) 目前2025年06月05日更新到: AI炼丹日志-28 - Aud…...

【配置 YOLOX 用于按目录分类的图片数据集】
现在的图标点选越来越多,如何一步解决,采用 YOLOX 目标检测模式则可以轻松解决 要在 YOLOX 中使用按目录分类的图片数据集(每个目录代表一个类别,目录下是该类别的所有图片),你需要进行以下配置步骤&#x…...
