Vue3 + TypeScript
Vue3 + TS开发环境创建
1. 创建环境
vite除了支持基础阶段的纯TS环境之外,还支持 Vue + TS开发环境的快速创建, 命令如下:
$ npm create vite@latest vue-ts-pro -- --template vue-ts
说明:
- npm create vite@latest 基于最新版本的vite进行项目创建
- vue-ts-pro 项目名称
- – --template vue-ts 选择Vue + TS的开发模板
2. 和.vue文件相关的工具
开发阶段
- Vue Language Features (Volar)工具对.vue文件进行实时的类型错误反馈
- TypeScript Vue Plugin (Volar) 工具用于支持在 TS 中 import *.vue 文件
打包阶段
vue-tsc工具负责打包时最终的类型检查

好处:开发阶段的类型提示交给IDE做,保证vite的运行速度,打包阶段做’兜底类型校验’,确保类型无误
为Ref标注类型
1. 场景和好处
为ref标注类型之后,既可以在给ref对象的value赋值时校验数据类型,同时在使用value的时候可以获得代码提示

说明:本质上是给ref对象的value属性添加类型约束
2. 如何标注
ref 函数和 TS 的配合通常分为俩种情况,类型推导和泛型指定类型
-
如果是简单的数据,推荐使用类型推导

-
如果是较复杂的数据,通过泛型指定类型

3. 思考题
标注ref函数类型,可以满足把下图所示的数据赋值给value属性

<script setup lang="ts">
import { ref } from 'vue'type Item = {id: stringname: stringage: number
}
const list = ref<Item[]>([])
list.value = [{ id: '1', name: 'lxx', age: 19 },{ id: '2', name: 'lss', age: 15 }
]
</script><template><div v-for="item in list" :key="item.id">{{ item.name + ' : ' + item.age }}</div>
</template><style scoped></style>为computed标注类型
1.如何进行类型标注
计算属性通常由已知的响应式数据计算得到,所以依赖的数据类型一旦确定通过自动推导就可以知道计算属性的类型另外根据最佳实践,计算属性多数情况下是只读的,不做修改,所以配合TS一般只做代码提示
const count = ref(0)
const doubleCount = computed(() => count.value * 2)
鼠标放在doubleCount可以得到推导结果
const doubleCount:ComputedRef<number>
2.更复杂的例子
需求:给ref函数标注类型,接收后端返回的对象列表,然后使用计算属性做过滤计算,计算得到单价大于500的商品
<script setup lang="ts">
import { computed, ref } from 'vue'
const data = [{ id: '1001', name: '男鞋', price: 888 },{ id: '1002', name: '女鞋', price: 232 },{ id: '1003', name: '童鞋', price: 333 }
]type Item = {id: stringname: stringprice: number
}const list = ref<Item[]>(data)
const filterList = computed(() => list.value.filter(item => item.price > 500))
</script><template>{{ list }}<hr />{{ filterList }}
</template><style scoped></style>list的类型为:
const list: Ref<{id: string;name: string;price: number;
}[]>filterList推导出的类型为:
const filterList: ComputedRef<{id: string;name: string;price: number;
}[]>
为事件处理函数标注类型
1. 为什么需要标注类型
原生dom事件处理函数的参数默认会自动标注为any类型,没有任何类型提示,为了获得良好的类型提示,需要手动标注类型

2. 如何标注类型
-
给事件对象形参 e 标注为Event类型,可以获得事件对象的相关类型提示

-
如果需要更加精确的DOM类型提示可以使用断言(as)进行操作

3.思考题
如何给按钮元素button的点击事件函数标注类型?
<script setup lang="ts">
const clickHandler = (e: Event) => {console.log(e.target as HTMLButtonElement)
}
</script><template><button @click="clickHandler">click</button>
</template><style scoped></style>为模版引用标注类型
1. 为什么需要类型标注
给模版引用标注类型,本质上是给ref对象的value属性添加了类型约束,约定value属性中存放的是特定类型的DOM对象,从而在使用的时候获得相应的代码提示

2. 如何进行类型标注
通过具体的DOM类型联合null做为泛型参数, 比如我们想获取一个input dom元素

3. 思考题
尝试为模版引用标注类型获取一个a元素?
<script setup lang="ts">
import { onMounted, ref } from 'vue'
const aRef = ref<HTMLAnchorElement | null>(null)
onMounted(() => {//aRef.value存放的数据在组件渲染完毕之前是null//渲染完毕之后才是真实的dom// 可选链.?console.log(aRef.value?.href)
})
</script><template><a href="#" ref="aRef">xxx</a>
</template><style scoped></style>对象的非空值处理
1. 空值场景说明
当对象的属性可能是 null 或 undefined 的时候,称之为“空值”,尝试访问空值身上的属性或者方法会发生类型错误

说明:inputRef变量在组件挂载完毕之前,value属性中存放的值为null,不是input dom对象,通不过类型校验
2. 可选链方案
可选链 ?. 是一种访问嵌套对象属性的安全的方式, 可选链前面的值为 undefined 或者 null时,它会停止运算

3. 逻辑判断方案
通过逻辑判断,只有有值的时候才继续执行后面的属性访问语句

4. 非空断言方案
非空断言(!)是指我们开发者明确知道当前的值一定不是null或者undefined,让TS通过类型校验

特别注意: 使用非空断言要格外小心,它没有实际的JS判断逻辑,只是通过了TS的类型校验,容易直接把空值出现在实际的执行环境里
为组件的Props标注类型
1. 为什么给Props标注类型
给组件的Props标注类型有俩个作用,一个是确保传递的prop是类型安全的,另一个在组件内部使用的时候也会有类型提示


2. 基础使用
语法:通过defineProps宏函数对组件props进行类型标注
需求:按钮组件有俩个prop参数,color类型为string且为必填,size类型为string且为可选,怎么定义类型?

说明:按钮组件传递prop属性的时候必须满足color是必传项且类型为string, size为可选属性,类型为string
3. Props默认值设置
场景:Props中的可选参数通常除了指定类型之外还需要提供默认值,可以使用withDefaults宏函数来进行设置
需求:按钮组件的size属性的默认值设置为 middle

说明:如果用户传递了size属性,按照传递的数据来,如果没有传递,则size值为 ’middle’
4. 思考题
给按钮组件添加一个btnType属性,类型为 ’success‘, ‘danger’ 或者 ’warning‘ 三选一, 默认值为 ’success‘
<script setup lang="ts">
import MyButton from './components/MyButton.vue'
</script><template><MyButton btn-type="success"></MyButton><MyButton></MyButton>
</template><style scoped></style>
MyButton子组件
<script setup lang="ts">
type Props = {btnType?: 'success' | 'danger' | 'warning'
}const props = withDefaults(defineProps<Props>(), {btnType: 'success'
})console.log(props.btnType)
</script><template></template><style scoped></style>为组件的emits标注类型
1. 为什么需要标注类型

作用:可以约束事件名称并给出自动提示,确保不会拼写错误,同时约束传参类型,不会发生参数类型错误
2. 何为组件的emits标注类型
语法:通过 defineEmits 宏函数进行类型标注
需求:子组件触发一个名称为 ’get-msg‘ 的事件,并且传递一个类型为string的参数

<script setup lang="ts">
import MyButton from './components/MyButton.vue'const getMesageHandler = (e: string) => console.log(e)
</script><template><MyButton @get-msg="getMesageHandler"></MyButton>
</template><style scoped></style>
<script setup lang="ts">
//定义事件类型Emits
type Emits = { // 事件名称 事件参数类型(e: 'get-msg', msg: string): void
}
//给emits标注类型
const emits = defineEmits<Emits>()
</script><template><!-- 触发自定义事件 --><button @click="emits('get-msg', 'xxx')">按钮</button>
</template><style scoped></style>3. 思考题
Son组件再触发一个事件’get-list’, 传递参数类型为下图所示的数据类型

<script setup lang="ts">
import Son from './components/Son.vue'type Item = {id: numbername: string
}
const getListHandler = (e: Item[]) => e.forEach(item => console.log(item.id + ':' + item.name))
</script><template><Son @get-list="getListHandler"></Son>
</template><style scoped></style>
<script setup lang="ts">
type Item = {id: numbername: string
}
type Emits = { (e: 'get-list', msg: Item[]): void }
const emits = defineEmits<Emits>()const clickHandler = () => {const list = [{ id: 1001, name: 'lxx' },{ id: 1002, name: 'kobe' }]emits('get-list', list)
}
</script><template><button @click="clickHandler">按钮</button>
</template><style scoped></style>类型声明文件
1. 什么是类型声明文件
概念:在TS中以d.ts为后缀的文件就是类型声明文件,主要作用是为js模块提供类型信息支持,从而获得类型提示

说明:
- d.ts是如何生效的?
在使用js某些模块的时候,TS会自动导入模块对应的d.ts文件,以提供类型提示 - d.ts是怎么来的?
库如果本身是使用TS编写的,在打包的时候经过配置自动生成对应的d.ts文件(axios本身就是TS编写的)
2. 使用 DefinitelyTyped 提供类型声明文件
场景:有些库本身并不是采用TS编写的,无法直接生成配套的d.ts文件,但是也想获得类型提示,此时需要 Definitely Typed 提供类型声明文件

DefinitelyTyped是一个TS类型定义的仓库,专门为JS编写的库可以提供类型声明,比如可以安装 @types/jquery 为jquery提供类型提示

3. TS内置类型声明文件
TS为JS运行时可用的所有标准化内置API都提供了声明文件,这些文件既不需要编译生成,也不需要三方提供

说明:这里的lib.es5.d.ts以及lib.dom.d.ts都是内置的类型声明文件,为原生js和浏览器API提供类型提示
4. 自定义类型声明文件
d.ts文件在项目中是可以进行自定义创建的,通常有俩种作用,第一个是共享TS类型(重要),第二种是给js文件提供类型(了解)
场景一:共享TS类型

说明:哪个业务组件需要用到类型导入即可,为了区分普通模块,可以加上type关键词
场景二:给JS文件提供类型

说明:通过declare关键词可以为js文件中的变量声明对应类型,这样js导出的模块在使用的时候也会获得类型提示
5. .ts文件和d.ts文件对比
TS中有俩种文件类型,一种是.ts文件,一种是.d.ts文件
.ts文件
- 既可以包含类型信息也可以写逻辑代码
- 可以被编译为js文件
.d.ts文件
- 只能包含类型信息不可以写逻辑代码
- 不会被编译为js文件,仅做类型校验检查
相关文章:

Vue3 + TypeScript
Vue3 TS开发环境创建 1. 创建环境 vite除了支持基础阶段的纯TS环境之外,还支持 Vue TS开发环境的快速创建, 命令如下: $ npm create vitelatest vue-ts-pro -- --template vue-ts 说明: npm create vitelatest 基于最新版本的vite进行…...

软件测试/测试开发丨南科大计算机系本科生获“火焰杯”软件测试高校就业选拔赛一等奖
2022年12月2日,计算机系党总支书记、副系主任王琦副教授在工学院南楼551会议室为19级徐驰同学颁发第二届“火焰杯”软件测试开发选拔赛一等奖奖项,为刘烨庞助理教授颁发赛事优秀指导老师奖项。徐驰同学于2022年4月获得该赛事全国总决赛第一名,…...

访问 github 问题解决方法
一、macOS版 PS. Windows 版的还没试,不过应该也差不多 1.基本信息 硬件:MacBook Pro 2017 (A1707) 系统:macOS 13.6 (Ventura) 应用:SwitchHosts 4.1.2 (Releases oldj/SwitchHosts GitHub) hosts内容网站:ht…...

供应QCA8075原装芯片
长期供应各品牌原装芯片: SST39VF040-70-4I-NH AR9344 DC3A BGA USB2422 QFN24 W9751G6KB-251 RTL8211EG-VB-CG HI3535-RBCV100 MX25L25635FMI-10G USB2240I-AEZG EM620FV8BS-70LF HXI15H4G160AF-13K 1PQ8064/BGA-519 USB4604I-1080HN SCB15H2G160A…...

在Maven中配置代理服务器的详细教程
在Maven中配置代理服务器的详细教程如下: 首先,确保您已经安装了Maven。创建一个新的Maven项目。在命令行中输入以下命令: mvn archetype:generate -DgroupIdcom.example -DartifactIdmy-app -DarchetypeArtifactIdmaven-archetype-quickst…...

QStringListModel
创建模型: QStringListModel* model new QStringListModel(this); 初始化列表: QStringList strList;strList << QStringLiteral("北京") << QStringLiteral("上海") << QStringLiteral("天津") &l…...

Linux下的文件管理
一、Linux下文件命名规则 1、可以使用哪些字符? 理论上除了字符“/”之外,所有的字符都可以使用,但是要注意,在目录名或文件名中,不建议使用某些特殊字符,例如, <、>、?、* …...

RN:报错info Opening flipper://null/React?device=React%20Native
背景 在 ios 上使用 debug 模式的时候,报错:info Opening flipper://null/React?deviceReact%20Native,我找到了这个 issue 其实也可以看到现在打开 debug,是 open debug,也不是之前的 debug for chrome 了…...

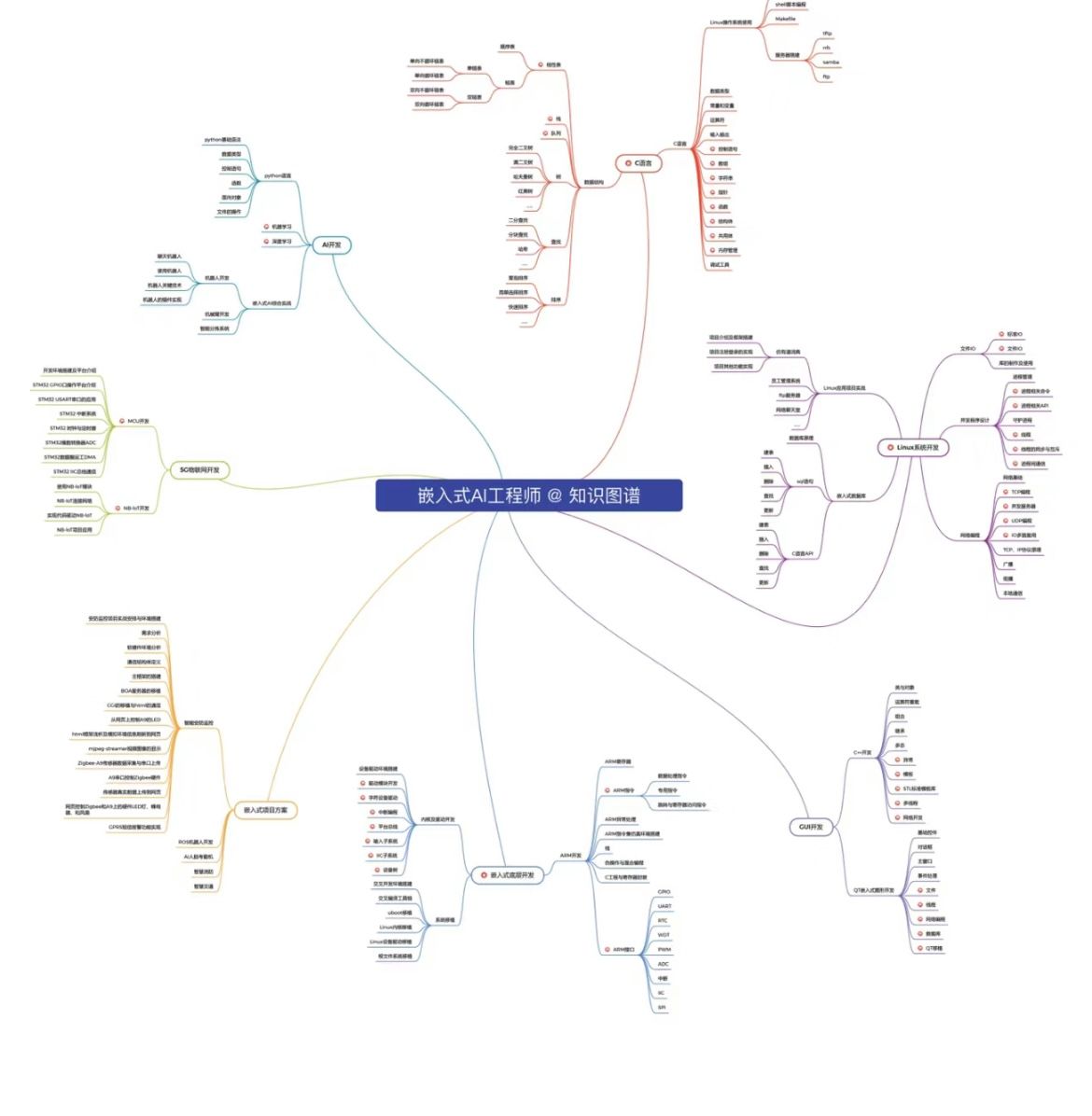
请问嵌入式或迁移学习要学什么?
请问嵌入式或迁移学习要学什么? 学习嵌入式和迁移学习是一个很好的方向,尤其是在军I领域。以下是一些你可以提前学习的基本 知识和步骤: 嵌入式系统:最近很多小伙伴找我,说想要一些嵌入式资料,然后我根据自己从业十年经验&#…...

数据结构-----图(Graph)论必知必会知识
目录 前言 图的基本概念 1.什么是图? 2 .图的相关术语 3 .有向图和无向图 4.简单图和多重图 5.连通图、强连通图、非连通图 6.权与网 7.子图和(强)连通分量 8.生成树和生成森林 前言 今天我们学习一种新的数据结构-----图,大家在日常生活中经常都…...

外汇天眼:法国金融市场管理局(AMF)致力于向零售投资者提供有关金融产品费用的信息
法国金融市场管理局(AMF)已经发布了一份专为专业人士准备的指南,以便他们使用更易于理解和比较的术语,以帮助客户更好地理解和比较费用。 AMF在其网站上推出了一个新的费用信息栏目,提供教育内容和工具,帮…...

【PythonGIS】基于Python批量合并矢量数据
老样子最近有项目需要将N个矢量文件合并成一个,总不能用ArcGIS一个个导入吧。所以我就想着用Python编个程序实现批量合并矢量。我之前也发了一些关于Python操作矢量数据的文章:【Python&GIS】Python处理矢量数据的基本操作(查询、修改、删…...

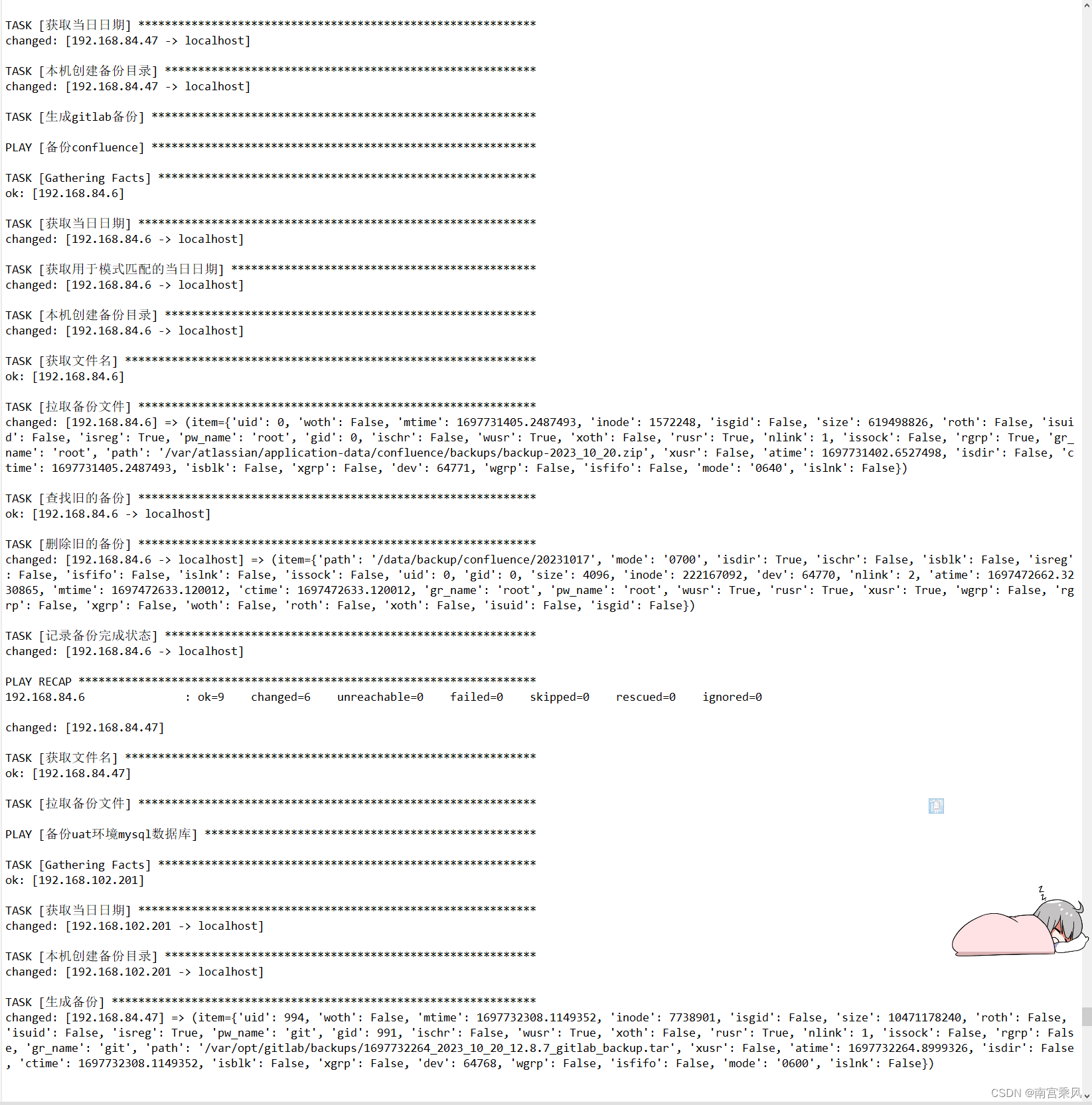
精益求精:使用Ansible集中式自动备份核心数据
1、引言 在当今数字化时代,数据是企业和组织的核心资产。为了确保数据的安全性和可恢复性,备份是至关重 要的。然而,手动备份数据可能会繁琐且容易出错,特别是在面对大规模和分布式的数据存储情况下。幸运的是,Ansibl…...

大数据高级面试题
大数据高级面试题 Kafka的producer如何实现幂等性? Producer 幂等性 Producer 的幂等性指的是当发送同一条消息时,数据在 Server 端只会被持久化一次,数据不丟不重,但是这里的幂等性是有条件的: 只能保证 Producer 在单个会话内…...

如何拦截响应内容并修改响应头
背景及需求描述 背景 记录分享下近期遇到并解决的困扰了比较久的问题:在不同系统微信生态发现同一个cos地址用window.open(url)打开在苹果和安卓设备的微信生态上表现不一致:对于文档类型,响应头Content-Type: application/pdf 在安卓微信上…...

分类预测 | Matlab实现WOA-GRU鲸鱼算法优化门控循环单元的数据多输入分类预测
分类预测 | Matlab实现WOA-GRU鲸鱼算法优化门控循环单元的数据多输入分类预测 目录 分类预测 | Matlab实现WOA-GRU鲸鱼算法优化门控循环单元的数据多输入分类预测分类效果基本描述程序设计参考资料 分类效果 基本描述 1.Matlab实现WOA-GRU鲸鱼算法优化门控循环单元的数据多输入…...

特定深度节点链表
题目链接:力扣(LeetCode)官网 - 全球极客挚爱的技术成长平台 经典BFS与简单链表结合的题目。 #define MAX_DEPTH (1000)struct ListNode** listOfDepth(struct TreeNode* tree, int* returnSize) {*returnSize 0;struct ListNode **ans (…...

【css】背景换颜色
更换前 longin.html <!DOCTYPE html> <html lang"en" > <head><meta charset"UTF-8"><title>login</title><link href"/css/style.css" type"text/css" rel"stylesheet"><s…...

什么是美颜sdk?直播实时美颜sdk的工作流程和架构分析
在现代社交媒体和娱乐行业中,直播已经成为了一种受欢迎的娱乐形式,同时实时美颜也变得越来越重要。直播实时美颜SDK的工作流程和架构在这一领域起到了关键作用。本文将深入探讨这些SDK的内部机制,从而理解它们如何为用户提供出色的美颜效果。…...

第二证券:跌破3000点,热搜第一!
今天上午,“沪指开盘跌破3000点关口”冲上百度热搜榜榜首。 上午收盘,上证指数下跌0.27%,报2997.22点;深证成指下跌0.36%,创业板指下跌0.44%。 赛道股发力,光伏、风电、新能源轿车等板块盘中冲高。房地产…...

在软件开发中正确使用MySQL日期时间类型的深度解析
在日常软件开发场景中,时间信息的存储是底层且核心的需求。从金融交易的精确记账时间、用户操作的行为日志,到供应链系统的物流节点时间戳,时间数据的准确性直接决定业务逻辑的可靠性。MySQL作为主流关系型数据库,其日期时间类型的…...
:にする)
日语学习-日语知识点小记-构建基础-JLPT-N4阶段(33):にする
日语学习-日语知识点小记-构建基础-JLPT-N4阶段(33):にする 1、前言(1)情况说明(2)工程师的信仰2、知识点(1) にする1,接续:名词+にする2,接续:疑问词+にする3,(A)は(B)にする。(2)復習:(1)复习句子(2)ために & ように(3)そう(4)にする3、…...

React第五十七节 Router中RouterProvider使用详解及注意事项
前言 在 React Router v6.4 中,RouterProvider 是一个核心组件,用于提供基于数据路由(data routers)的新型路由方案。 它替代了传统的 <BrowserRouter>,支持更强大的数据加载和操作功能(如 loader 和…...

(二)原型模式
原型的功能是将一个已经存在的对象作为源目标,其余对象都是通过这个源目标创建。发挥复制的作用就是原型模式的核心思想。 一、源型模式的定义 原型模式是指第二次创建对象可以通过复制已经存在的原型对象来实现,忽略对象创建过程中的其它细节。 📌 核心特点: 避免重复初…...

linux 错误码总结
1,错误码的概念与作用 在Linux系统中,错误码是系统调用或库函数在执行失败时返回的特定数值,用于指示具体的错误类型。这些错误码通过全局变量errno来存储和传递,errno由操作系统维护,保存最近一次发生的错误信息。值得注意的是,errno的值在每次系统调用或函数调用失败时…...

Python 包管理器 uv 介绍
Python 包管理器 uv 全面介绍 uv 是由 Astral(热门工具 Ruff 的开发者)推出的下一代高性能 Python 包管理器和构建工具,用 Rust 编写。它旨在解决传统工具(如 pip、virtualenv、pip-tools)的性能瓶颈,同时…...
多光源(Multiple Lights))
C++.OpenGL (14/64)多光源(Multiple Lights)
多光源(Multiple Lights) 多光源渲染技术概览 #mermaid-svg-3L5e5gGn76TNh7Lq {font-family:"trebuchet ms",verdana,arial,sans-serif;font-size:16px;fill:#333;}#mermaid-svg-3L5e5gGn76TNh7Lq .error-icon{fill:#552222;}#mermaid-svg-3L5e5gGn76TNh7Lq .erro…...

搭建DNS域名解析服务器(正向解析资源文件)
正向解析资源文件 1)准备工作 服务端及客户端都关闭安全软件 [rootlocalhost ~]# systemctl stop firewalld [rootlocalhost ~]# setenforce 0 2)服务端安装软件:bind 1.配置yum源 [rootlocalhost ~]# cat /etc/yum.repos.d/base.repo [Base…...

多模态图像修复系统:基于深度学习的图片修复实现
多模态图像修复系统:基于深度学习的图片修复实现 1. 系统概述 本系统使用多模态大模型(Stable Diffusion Inpainting)实现图像修复功能,结合文本描述和图片输入,对指定区域进行内容修复。系统包含完整的数据处理、模型训练、推理部署流程。 import torch import numpy …...

【Linux】自动化构建-Make/Makefile
前言 上文我们讲到了Linux中的编译器gcc/g 【Linux】编译器gcc/g及其库的详细介绍-CSDN博客 本来我们将一个对于编译来说很重要的工具:make/makfile 1.背景 在一个工程中源文件不计其数,其按类型、功能、模块分别放在若干个目录中,mak…...
