MDN--Web性能
CSS 动画与 JavaScript 动画
- 动画的实现可以有很多种方式,比如 CSS transition 和 animation 或者基于 JavaScript 的动画(使用 requestAnimationFrame())
CSS 过渡和动画
- CSS transiton :创建当前样式与结束状态样式之间的动画。尽管一个元素处于过渡状态中,新的过渡动画也会立即从当前样式开始,而不是直接跳转到 CSS 的最终状态
- CSS animation 允许指定多个关键帧 @keyframes 来实现,每一个关键帧都描述了动画元素在给定时间点上应该如何渲染。
- 关键帧使用 来指定动画发生的时间点
- 就性能方面来说,无论通过 CSS animation 还是 transition 创造动画,都没有区别。
requestAnimationFrame
- 本方法的回调函数在绘制下一帧之前由浏览器调用。与需要一个延迟参数的 setTimeout() 或 setInterval() 相比,requestAnimationFrame() 效率要高得多。
像 CSS transitions 和 animations 一样,当页面在后台运行时,requestAnimationFrame() 会暂停。
性能对比:transition vs requestAnimationFrame
事实上,大多数场景下,基于 CSS 的动画几乎跟 JavaScript 动画表现一致。一些基于 Javascript 的动画库,像 GSAP 和 Velocity.JS 甚至声称可以做得比原生 CSS transition/animation 更好。这是可能的:
- 因为在 repaint(重绘)事件发生之前,CSS transition 和 animation 在主的 UI 线程仅仅是重新采集元素的样式,这跟通过 requestAnimationFrame() 回调获取重新采集元素样式是一样的,也是在下一次重绘之前触发。假如二者都是在主 UI 线程创建的动画,那它们在性能方面没有差异。
脱离主线程的动画
虽然有上述的说法,我们仍然认为 CSS 动画是更好的选择。原因是:只要动画涉及的属性不引起 reflow(回流)。我们就可以把操作移出主线程。最常见的属性的 CSS transform (还有:will-change、Opacity、translate3D、等元素)。如果一个元素被提升为一个 layer,transform 属性动画就可以在 GPU 中进行。这意味着更好的等性能
动画性能总结
浏览器可以优化渲染流程,所以我们可以尽可能通过 CSS transiton 和 animation 创建动画。
优化启动性能
你能通过异步的方式做的事越多,应用就能更好的利用多核处理器!
不要将你所有的启动代码在应用主线程中的唯一一个事件处理函数中运行。相反,你应该在后台线程创建一个 Web worker,做尽可能多的工作(比如获取和处理数据)。然后,所有必须在主线程中完成的事情(比如用户事件和渲染用户界面) 应该被分成小的片段,这样,当应用启动时,应用的事件循环就可以持续地运行下去。这可以避免应用、浏览器以及/或者设备出现锁死
异步化
- 启动时,在需要异步执行的脚本标签上使用
defer或async属性。这会允许 HTML 解析器更高效地处理文档。 Async scripts for asm.js 中有更多关于这方面的信息。 - 如果你需要解码资源文件(比如,解码 JPEG 文件并将其转换为原始纹理数据,以便随后在 WebGL 中使用),最好在 workers 里做这件事。
- 当处理浏览器支持的数据格式时(例如,解析图像数据),使用设备或浏览器内置的解码器而不是运行你自己的或者使用 or using one from the original codebase。预先提供的那个基本上一定会快得多,并且能够减小你的应用的启动体积。另外,浏览器可以自动并行化这些解码器的工作。
- 所有能并行的数据处理都应该并行化。不要一团接一团地处理数据,如果可能的话,同时处理它们!
- 在你启动的 HTML 文件中,不要包含不会在关键路径下出现的脚本或样式表。只在需要时加载他们。
- 不要强迫 Web 引擎构建不需要的 DOM
使用 dns-prefetch
DNS-prefetch 尝试在请求资源之前解析域名
为什么要使用 dns-prefetch
当浏览器从服务器请求资源时,必须先将该跨源域名解析为 IP 地址,然后浏览器才能发出请求。DNS 缓存可以帮助减少此延迟,而 DNS 解析可以导致请求增加明显的延迟。对于打开了许多与第三方的链接的网站,此延迟可能会大大降低加载性能
- dns-prefetch 可帮助开发人员掩盖 DNS 解析延迟。 HTML 元素通过 dns-prefetch 的 rel 属性值提供此功能。然后在 href 属性中指明要跨源的域名:
<link rel="dns-prefetch" href="https://fonts.googleapis.com/" />
- dns-fetch可以减少等待DNS解析的时间、减少与服务器建立连接的延迟。
- 同时的,可以配对使用 dns-preconnect 来预连接关键的连接,它可以建立与服务器的连接,配对后的过程包括 DNS 解析,以及建立 TCP(可能还有 TLS)连接。可以进一步减少跨源请求的感知延迟。使用示例:
<link rel="preconnect" href="https://fonts.googleapis.com/" crossorigin />
<link rel="dns-prefetch" href="https://fonts.googleapis.com/" />- 一些资源(如字体)以匿名模式加载。在这种情况下,应使用预连接提示设置 crossorigin 属性。如果省略了它,则浏览器将仅执行 DNS 查找。
关键渲染路径
关键渲染路径是浏览器将 HTML、CSS、JavaScript 转换为屏幕上的像素所经历的步骤序列。优化关键渲染路径可提高渲染性能。关键渲染路径包含了 DOM、CSSOM、Render Tree和布局
理解 CRP
网页的请求从HTML文件请求开始。浏览器解析 HTML,转换收到的数据为 DOM 树。浏览器每次发现外部资源就初始化请求,无论是样式、脚本或者嵌入的图片引用。有时请求会阻塞,在解析 HTML,发请求和构造 DOM 直到文件结尾,这时开始构造 CSS 对象模型。等到 DOM 和 CSSOM 完成之后,浏览器构造渲染树,计算所有可见内容的样式。一旦渲染树完成布局开始,定义所有渲染树元素的位置和大小。完成之后,页面被渲染完成,或者说是绘制到屏幕上。
DOM
DOM 构建是增量的。HTML 响应变成令牌(token),令牌变成节点,而节点又变成 DOM 树。单个 DOM 节点以 startTag 令牌开始,以 endTag 令牌结束。节点包含有关 HTML 元素的所有相关信息。该信息是使用令牌描述的。节点根据令牌层次结构连接到 DOM 树中。如果另一组 startTag 和 endTag 令牌位于一组 startTag 和 endTag 之间,则你在节点内有一个节点,这就是是我们定义 DOM 树层次结构的方式。
节点数量越多,关键渲染路径中的后续事件将花费的时间就越长。
CSSOM
DOM 是增量的,但CSSOM不是。CSS 是渲染阻塞的:浏览器会阻塞页面渲染直到它接收和执行了所有的 CSS。CSS 是渲染阻塞是因为规则可以被覆盖,所以内容不能被渲染直到 CSSOM 的完成。
CSS 中,因为后续规则可能被之前的所覆盖。CSS 对象模型随着 CSS 的解析而被构建,但是直到完成都不能被用来构建渲染树,因为样式将会被之后的解析所覆盖而不应该被渲染到屏幕上。
从选择器性能的角度,更少的特定选择器上比更多的要快。因为当浏览器发现一个选择器,必须沿着 DOM 向上走来检查该选择器是否存在一个祖先。越是具体的标签浏览器就越需要更多的工作,但是这样的弊端未必值得优化。
更具体的规则更耗费性能是因为他必须遍历更多的 DOM 树节点,但是这所带来的额外消耗通常很小,仅仅只是毫秒级的差距。
优化CRP
提升页面加载速度需要通过加载资源的优先级、控制他们加载的顺序和减少这些资源的体积。性能提示包括:
- 通过异步、延迟加载或者消除非关键资源来减少关键资源的请求数量。
- 优化必须的请求数量和每个请求的文件体积
- 通过区分关键资源的优先级来优化被加载关键资源的顺序,来缩短关键路径长度
懒加载
懒加载是一种将资源标识为非阻塞资源,并仅在需要时加载它们的策略。这是一种缩短关键渲染路径长度的方法,可以缩短页面加载时间。
延迟加载可以在应用程序的不同时刻发生,但通常会在某些用户交互上发生(如滚动和导航)
常规
代码拆分–在前期发送所需的最小代码,改善页面加载时间。其余的可以按需加载。
- 入口点分离:通过应用的入口点分离代码
- 动态分离:通过动态 import() 语句分离代码
脚本类型模块
- 任何类型为 type=“module” 的脚本标签都会被视为一个 JavaScript模块,并且默认情况下会被延迟。
CSS
- 默认情况下,CSS 被视为渲染阻塞资源,因此,在 CSSOM 构造完成之前,浏览器不会渲染任何已处理的内容。建议使用媒体类型和查询实现非阻塞渲染
<link href="style.css" rel="stylesheet" media="all" />
<link href="portrait.css" rel="stylesheet" media="(orientation:portrait)" />
<link href="print.css" rel="stylesheet" media="print" />
字体
默认情况下,字体请求会延迟到构造渲染树之前,这可能会导致文本渲染延迟。
可以使用 、CSS font-displat属性、字体加载API来覆盖默认行为并预加载网络字体资源。
图片和 iframe
大多数情况,这些图片都在屏幕之外,需要用户互动才能看到
- Loading 属性
<img src="转存失败,建议直接上传图片文件 image.jpg" alt="...转存失败,建议直接上传图片文件" loading="lazy">
<iframe src="video-player.html" title="..." loading="lazy"></iframe>
- 使用监听器:Intersection Observer 观察元素什么时候进入或退出浏览器的视口
渲染页面:浏览器的工作原理
相关文章:

MDN--Web性能
CSS 动画与 JavaScript 动画 动画的实现可以有很多种方式,比如 CSS transition 和 animation 或者基于 JavaScript 的动画(使用 requestAnimationFrame()) CSS 过渡和动画 CSS transiton :创建当前样式与结束状态样式之间的动画。尽管一个元素处于过渡状态中&…...

Vue3.js:自定义组件 v-model
Vue3的自定义v-model和vue2稍有不同 文档 https://cn.vuejs.org/guide/components/v-model.html 目录 原生组件自定义组件CustomInput实现代码1CustomInput实现代码2 v-model 的参数 原生组件 <input v-model"searchText" />等价于 <input:value"s…...
)
AI虚拟主播开发实战(附源码)
人工智能 文章目录 人工智能前言 前言 https://blog.csdn.net/icemanyandy/article/details/124035967...

innoDB如何解决幻读
Mysql的事务隔离级别 Mysql 有四种事务隔离级别,这四种隔离级别代表当存在多个事务并发冲突时,可能出现的脏读、不可重复读、幻读的问题。其中 InnoDB 在 RR 的隔离级别下,解决了幻读的问题 事务隔离级别脏读不可重复读幻读未提交读ÿ…...
、忽略(gitignore)、隐藏(Stash)、合并冲突(merge)的解决方法)
Git - 导出(archive)、忽略(gitignore)、隐藏(Stash)、合并冲突(merge)的解决方法
概述 本次集中总结了Git4个常规操作,导出(archive)、忽略(gitignore)、隐藏(Stash)、合并冲突(merge)的解决方法,希望帮助到正在辛苦寻找的你。 .gitignore忽略文件 之前开发和部署服务比较仓促,所以有很多图片文件一起加载到服务中&#…...

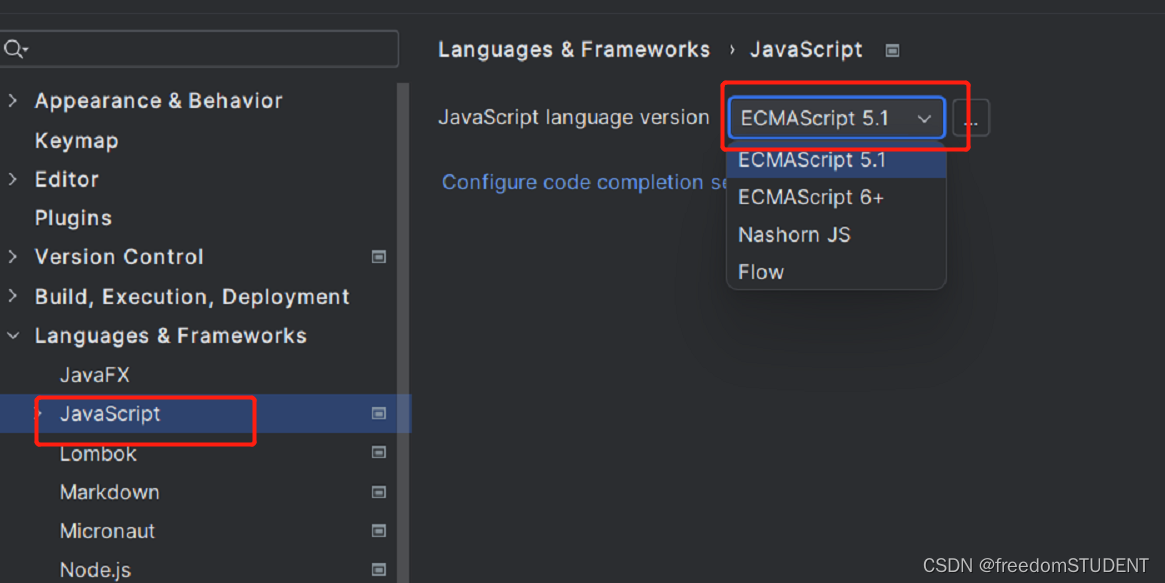
【Javascript】‘var‘ is used instead of ‘let‘ or ‘const‘
解决: 设置完之后,var 就不会再出现黄色波浪线警告...

金融统计学方法:神经网络
目录 1.神经网络 2.深度神经网络 3.案例分析 1.神经网络 神经网络是模仿人脑神经元工作原理而设计的一种算法模型。在一个基本的神经网络中,存在多个“神经元”或称为“节点”,这些节点被组织成多个层次。每个节点都接收前一层的输入,进行…...

任何人不知道这款超实用的配音软件,我都会伤心的OK?
看完一段精彩的视频,令人陶醉的原因之一就是配音,有的充满感情,有的字正腔圆,相信很多人都不知道这样的声音是怎么配出来的?今天,小编就来给大家分享一款超实用的配音软件,不仅操作简单…...

Linux查看日志文件的常用命令
1、查看文件最后1000行内容 tail -n 1000 filename 2、实时查看文件最后1000行内容,动态刷新 tailf -n 1000 filename tail -f -n 1000 filename 3、按照关键字搜索日志 cat filename | grep 关键字 4、按照关键字搜索并包含前(后)多少行 【(A前B后C前…...

AcWing算法分享系列——二分图
这是AcWing算法分享系列的第一篇文章,我们先从图论的知识下手(因为我觉得图论的只是好理解些)。 这次我们主要讲的就是二分图,二分图这次我们主要讲的就是最基础的两个板块: 二分图的判定(染色法)二分图的完美匹配(匈牙利算法)我们这一篇文章先从二分图的概念开始入手…...

【Excel单元格类型的解析校验】Java使用POI解析excel数据
一、使用的maven依赖: <dependency><groupId>com.alibaba</groupId><artifactId>easyexcel</artifactId><version>2.1.7</version> </dependency> <dependency><groupId>org.apache.poi</groupId&…...

【运维知识高级篇】超详细的Jenkins教程5(pipeline流水线配置+分布式构建)
CI/CD是持续集成,持续部署,集成就是开发人员通过自动化编译,发布,测试的手段集成软件,在开发的测试环境上测试发现自己的错误;持续部署是自动化构建,部署,通常也是在测试环境上进行&…...

为什么要在电影院装监控?有什么作用?
近期小编在网上看到有很多人在讨论:电影院的摄像头有多高清?看电影时的小动作放映员都能看得一清二楚?答案是:是的。但大家也不必有心理负担,电影院的监控目的不是为了监控观众,更多的是为了保障观影者的权…...

攻防世界题目练习——Web引导模式(三)(持续更新)
题目目录 1. mfw2. Cat3.4.5. 1. mfw 进去看到网页和页面内容如下: 看到url的参数 ?pageabout ,我以为是文件包含什么的,反复试了几次,想用 …/…/…/…/etc/passwd ,但是发现.似乎被过滤了,实在不知道怎…...

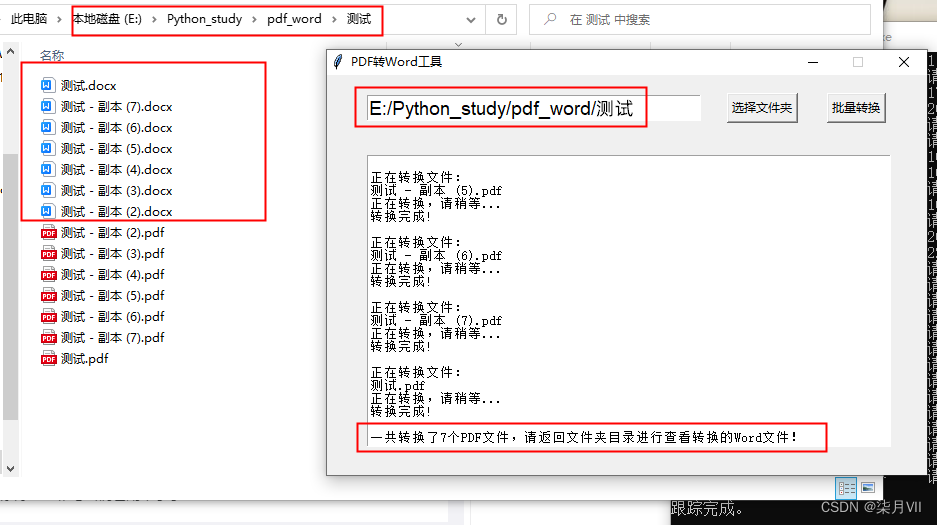
Python制作PDF转Word工具(Tkinter+pdf2docx)
一、效果样式 二、核心点 1. 使用pdf2docx完成PDF转换Word 安装pdf2docx可能会报错,安装完成引入from pdf2docx import Converter运行也可能报错,可以根据报错提示看缺少那些库,先卸载pip uninstall xxx,使用pip install python-docx -i htt…...

有哪些手段可以优化 CSS, 提高性能
CSS优化是Web开发中提高性能和用户体验的关键部分。下面详细解释一些CSS优化的方法,以提高性能: 合并和压缩CSS文件: 合并文件:将多个CSS文件合并成一个,以减少HTTP请求次数。这可以通过构建工具(如Webpack)…...

ARM可用的可信固件项目简介
安全之安全(security)博客目录导读 目录 一、TrustedFirmware-A (TF-A) 二、MCUboot 三、TrustedFirmware-M (TF-M) 四、TF-RMM 五、OP-TEE 六、Mbed TLS 七、Hafnium 八、Trusted Services 九、Open CI 可信固件为Armv8-A、Armv9-A和Armv8-M提供了安全软件的参考实现…...

信创办公–基于WPS的Word最佳实践系列 (图文环绕方式)
信创办公–基于WPS的Word最佳实践系列 (图文环绕方式) 目录 应用背景操作步骤1、 打开布局选项中图文环绕方式的方法2、 图文环绕三大类型 应用背景 在Word中,对文字和图片进行排版时,采用各种不同的图片与文字组合效果能够使页面…...

Naive UI数据表格分页pageCount配置没效果
吐槽:因为naive-ui是基于vue3,所以目前的组件资料是少之又少啊,虽然好用,但感觉没有特别的普及。 背景:记得1年前我第一次碰到了这个问题,在列表里使用:pagination分页,怎么都不显示页码&#…...

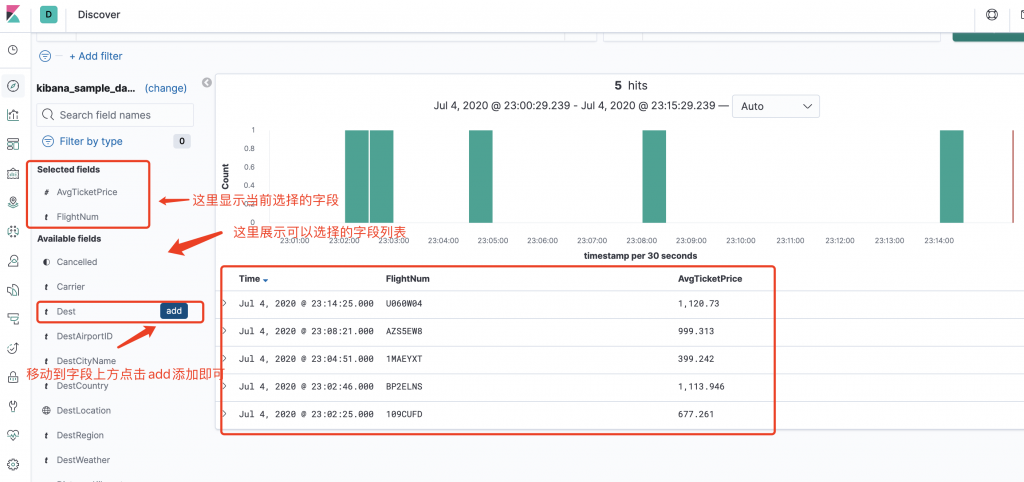
Kibana Discover数据查询
步骤1:打开管理页面(Management) 步骤2: 因为前面的章节导入航班数据的时候,自动创建了一个名字叫kibana_sample_data_flights的航班数据索引,如果我们只想搜索kibana_sample_data_flights索引的数据,则不需要通配符&…...

HTML 语义化
目录 HTML 语义化HTML5 新特性HTML 语义化的好处语义化标签的使用场景最佳实践 HTML 语义化 HTML5 新特性 标准答案: 语义化标签: <header>:页头<nav>:导航<main>:主要内容<article>&#x…...

iOS 26 携众系统重磅更新,但“苹果智能”仍与国行无缘
美国西海岸的夏天,再次被苹果点燃。一年一度的全球开发者大会 WWDC25 如期而至,这不仅是开发者的盛宴,更是全球数亿苹果用户翘首以盼的科技春晚。今年,苹果依旧为我们带来了全家桶式的系统更新,包括 iOS 26、iPadOS 26…...

Lombok 的 @Data 注解失效,未生成 getter/setter 方法引发的HTTP 406 错误
HTTP 状态码 406 (Not Acceptable) 和 500 (Internal Server Error) 是两类完全不同的错误,它们的含义、原因和解决方法都有显著区别。以下是详细对比: 1. HTTP 406 (Not Acceptable) 含义: 客户端请求的内容类型与服务器支持的内容类型不匹…...

Cilium动手实验室: 精通之旅---20.Isovalent Enterprise for Cilium: Zero Trust Visibility
Cilium动手实验室: 精通之旅---20.Isovalent Enterprise for Cilium: Zero Trust Visibility 1. 实验室环境1.1 实验室环境1.2 小测试 2. The Endor System2.1 部署应用2.2 检查现有策略 3. Cilium 策略实体3.1 创建 allow-all 网络策略3.2 在 Hubble CLI 中验证网络策略源3.3 …...

电脑插入多块移动硬盘后经常出现卡顿和蓝屏
当电脑在插入多块移动硬盘后频繁出现卡顿和蓝屏问题时,可能涉及硬件资源冲突、驱动兼容性、供电不足或系统设置等多方面原因。以下是逐步排查和解决方案: 1. 检查电源供电问题 问题原因:多块移动硬盘同时运行可能导致USB接口供电不足&#x…...

最新SpringBoot+SpringCloud+Nacos微服务框架分享
文章目录 前言一、服务规划二、架构核心1.cloud的pom2.gateway的异常handler3.gateway的filter4、admin的pom5、admin的登录核心 三、code-helper分享总结 前言 最近有个活蛮赶的,根据Excel列的需求预估的工时直接打骨折,不要问我为什么,主要…...
:爬虫完整流程)
Python爬虫(二):爬虫完整流程
爬虫完整流程详解(7大核心步骤实战技巧) 一、爬虫完整工作流程 以下是爬虫开发的完整流程,我将结合具体技术点和实战经验展开说明: 1. 目标分析与前期准备 网站技术分析: 使用浏览器开发者工具(F12&…...

多种风格导航菜单 HTML 实现(附源码)
下面我将为您展示 6 种不同风格的导航菜单实现,每种都包含完整 HTML、CSS 和 JavaScript 代码。 1. 简约水平导航栏 <!DOCTYPE html> <html lang"zh-CN"> <head><meta charset"UTF-8"><meta name"viewport&qu…...

Swagger和OpenApi的前世今生
Swagger与OpenAPI的关系演进是API标准化进程中的重要篇章,二者共同塑造了现代RESTful API的开发范式。 本期就扒一扒其技术演进的关键节点与核心逻辑: 🔄 一、起源与初创期:Swagger的诞生(2010-2014) 核心…...

基于matlab策略迭代和值迭代法的动态规划
经典的基于策略迭代和值迭代法的动态规划matlab代码,实现机器人的最优运输 Dynamic-Programming-master/Environment.pdf , 104724 Dynamic-Programming-master/README.md , 506 Dynamic-Programming-master/generalizedPolicyIteration.m , 1970 Dynamic-Programm…...
